Если вы сделали сайт на Tilda и вам требуется добавить дату завтрашнего дня, то эта статья для вас. Данный метод позволяет добавить дату куда угодно в любое место на сайте и с наступлением нового дня будет автоматически добавлять завтрашний день. Код сделан на чистом JavaScript что делает его универсальным и не требует добавления сторонних библиотек.
Так как JavaScript исполняется на стороне пользователя, а не на стороне сервера, то есть нюансы. К примеру у вас лендинг который ведёт на автовебинар на завтрашний день в 12:00 по московскому времени. Но если пользователь из Новосибирска у него время на +4 часа больше от Москвы. В Новосибирске новый день наступит в 20:00 по Москве. Пользователь из Новосибирска увидит что вебинар будет на следующий день, когда на самом деле он состоится уже сегодня (для него новый день, а в Москве ещё старый день). В этом скрипте данная проблема решаема. Прежде чем вывести завтрашнюю дату, мы проведём проверку на часовой пояс. Если пояс отличается от московского то оно будет преобразовано. В результате пользователь из Новосибирска увидит после 20:00 что вебинар будет для него сегодня в 12:00 по МСК.
Итак приступим. Для начала нам надо дать уникальное название для текста который мы будем менять на завтрашний день. Я написал {date}. Вы можете написать что угодно, не обязательно засовывать его в фигурные скобки.

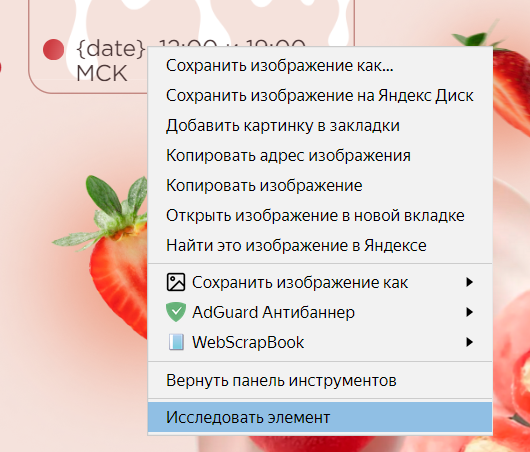
Далее нам надо перейти в в консоль разработчика. Это может быть Ctrl+Shift+I, либо F12. Либо можно навести на текст {date} нажимаете правой кнопкой мыши и выбираете Исследовать элемент.

Если нажали F12 или Ctrl+Shift+I , то:
-
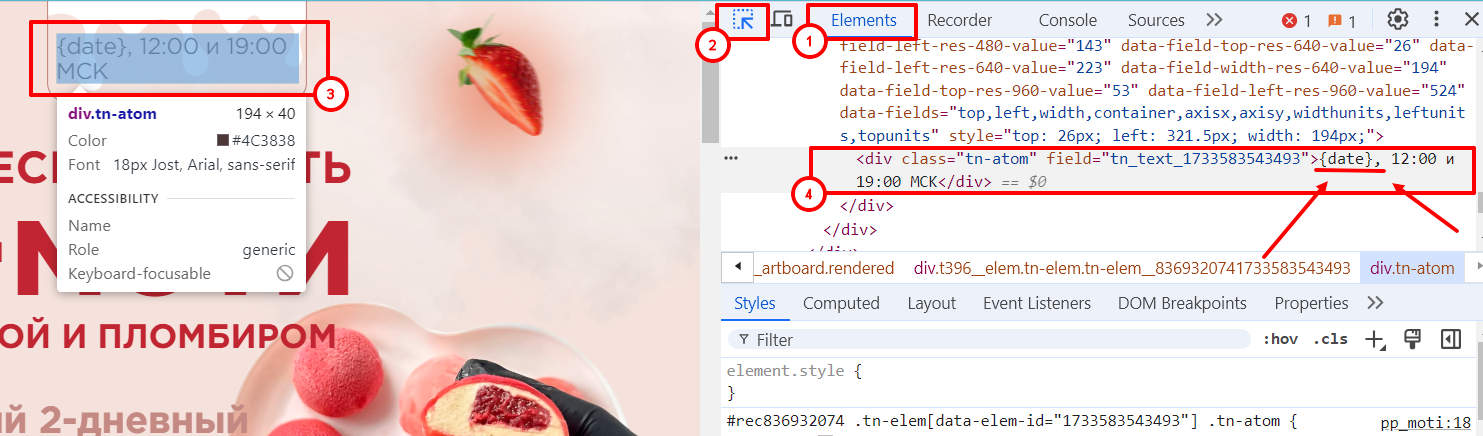
Выберите в панели разработчика вкладку Elements.
-
Нажмите на значок выбора элемента на странице.
-
Наведите его на ваш текст где будете менять слово
{date}на дату. Нажмите на текст. -
После нажатия, справа вы увидите элемент кода где хранится ваш текст.

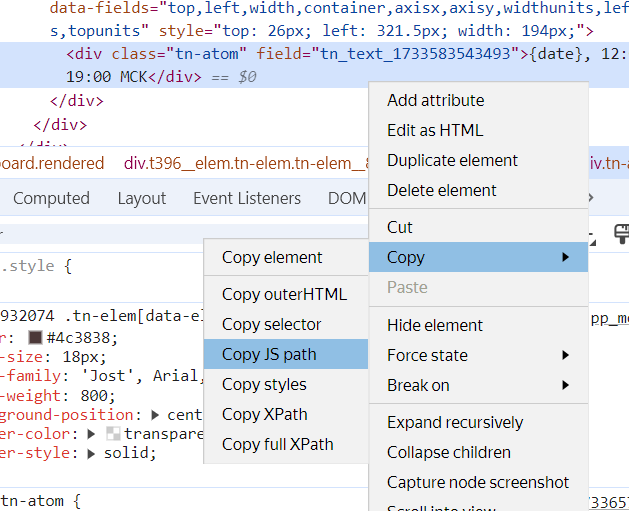
Затем нам необходимо скопировать JS путь(JS path) к этому тексту. Для этого наведите на кусок кода правой кнопкой мыши. В выпадающем списке выберете Copy > Copy JS path

В результате вы скопируете что-то вроде этого: document.querySelector("#rec836932074 > div > div > div.t396__elem.tn-elem.tn-elem__8369320741733583543493 > div")
Сохраните его где нибудь, скоро он нам понадобится.
Переходим в Tilda, заходим на нашу страницу где будем менять текст. Листаем страницу в самый низ. Важно чтобы код располагался в самом низу страницы.
Добавляем блок HTML код.

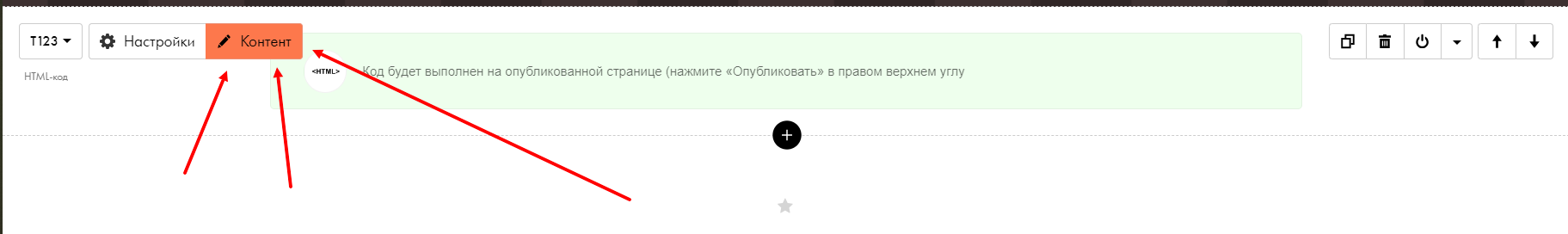
Открываем его. Жмём Контент.

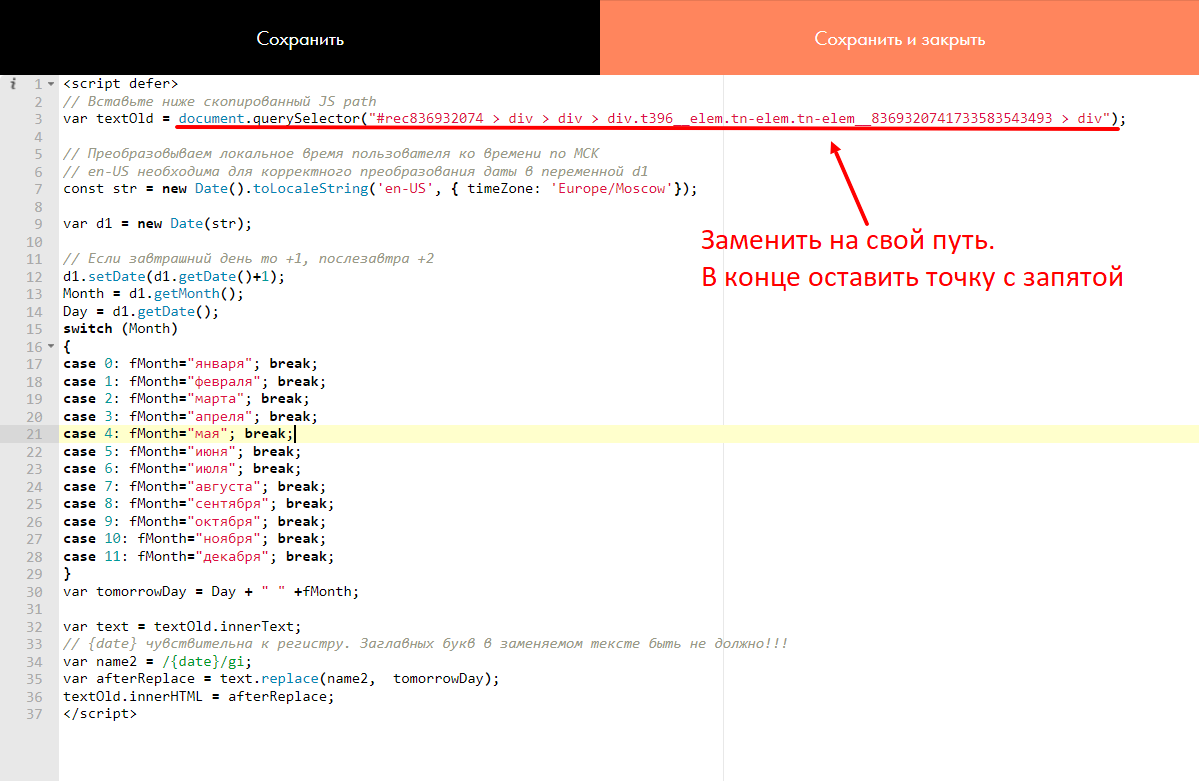
Вставьте код:
<script defer>
// Вставьте ниже скопированный JS path
var textOld = document.querySelector("#rec836932074 > div > div > div.t396__elem.tn-elem.tn-elem__8369320741733583543493 > div");
// Преобразовываем локальное время пользователя ко времени по МСК
// en-US необходима для корректного преобразования даты в переменной d1
const str = new Date().toLocaleString('en-US', { timeZone: 'Europe/Moscow'});
var d1 = new Date(str);
// Если завтрашний день то +1, послезавтра +2
d1.setDate(d1.getDate()+1);
Month = d1.getMonth();
Day = d1.getDate();
switch (Month)
{
case 0: fMonth="января"; break;
case 1: fMonth="февраля"; break;
case 2: fMonth="марта"; break;
case 3: fMonth="апреля"; break;
case 4: fMonth="мая"; break;
case 5: fMonth="июня"; break;
case 6: fMonth="июля"; break;
case 7: fMonth="августа"; break;
case 8: fMonth="сентября"; break;
case 9: fMonth="октября"; break;
case 10: fMonth="ноября"; break;
case 11: fMonth="декабря"; break;
}
var tomorrowDay = Day + " " +fMonth;
var text = textOld.innerText;
// {date} чувствительна к регистру. Заглавных букв в заменяемом тексте быть не должно!!!
var name2 = /{date}/gi;
var afterReplace = text.replace(name2, tomorrowDay);
textOld.innerHTML = afterReplace;
</script>Замените ваш JS путь в самом верху на 3-й строке. В конце обязательно оставьте ;

Жмите Сохранить и закрыть. И опубликовать страницу. Переходим и проверяем.

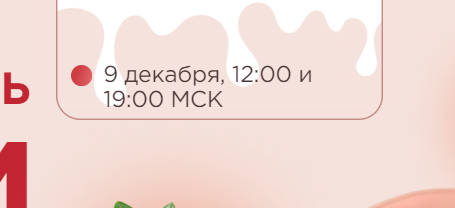
На момент написания статьи 8 декабря. Завтрашний день указан как надо. В 00:00 уже будет стоять 10 декабря.
На этом всё. Если есть вопросы можете задавать в комментариях.
Если хотите получать трафик из Яндекс Директ или нужна помощь с вёрсткой сайта можете писать мне в Телеграм: https://t.me/Hey_how_is_life.
Всех обнял! 🥰
Автор: belovmihan






