
Веб-скрапинг стал неотъемлемым навыком для всех, кто занимается извлечением данных из Интернета. Будь то разработчик, специалист по данным или энтузиаст, ищущий информацию на веб-сайтах, Puppeteer - один из самых мощных инструментов в вашем распоряжении. В этом полном руководстве мы рассмотрим, что такое Puppeteer и как эффективно использовать его для веб-скрапинга.
Введение в Puppeteer
Puppeteer - это библиотека для Node, которая предоставляет высокоуровневый API для управления Chrome или Chromium через протокол DevTools. Она поддерживается командой Google Chrome и предоставляет разработчикам возможность выполнять различные задачи браузера, такие как создание скриншотов, скрапинг веб-сайтов и, что наиболее важно, веб-скрапинг. Puppeteer популярен благодаря своей способности к безголовому (headless) просмотру, что означает возможность работы без графического интерфейса, что идеально подходит для автоматизированных задач.
Столкнулись с проблемой решения надоедливой капчи? Откройте для себя безшовное автоматическое решение капч с технологией CapSolver AI-powered Auto Web Unblock!
Получите вашу Бонусный код для лучших решений капч: [CapSolver]
Зачем использовать Puppeteer для веб-скрапинга?
Axios и Cheerio отлично подходят для веб-скрапинга на JavaScript, но у них есть ограничения: работа с динамическим контентом и обход механизмов антискрапинга.
В качестве безголового браузера Puppeteer отлично справляется с скрапингом динамического контента. Он полностью загружает целевую страницу, выполняет JavaScript и даже может инициировать XHR-запросы для получения дополнительных данных. Это то, чего не могут достичь статические скраперы, особенно с одностраничными приложениями (SPA), где исходный HTML не содержит значимых данных.
Что еще может делать Puppeteer? Он может создавать изображения, делать скриншоты и имеет расширение для решения различных капч, таких как reCAPTCHA, Funcaptcha, hCaptcha. Например, вы можете программировать свой скрипт для навигации по странице, создания скриншотов с определенными интервалами и анализа этих изображений для получения конкурентных преимуществ. Возможности практически безграничны!
Простое использование Puppeteer
Ранее мы завершили первую часть ScrapingClub с использованием Selenium и Python. Теперь давайте используем Puppeteer для завершения второй части.

Прежде чем начать, убедитесь, что у вас установлен Puppeteer на вашем локальном компьютере. Если нет, вы можете установить его с помощью следующих команд:
npm i puppeteer # Загружает совместимый Chrome во время установки.
npm i puppeteer-core # В альтернативном случае, установите в качестве библиотеки, без загрузки Chrome.
Доступ к веб-странице
const puppeteer = require('puppeteer');
(async function() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('https://scrapingclub.com/exercise/detail_json/');
// Пауза на 5 секунд
await new Promise(r => setTimeout(r, 5000));
await browser.close();
})();
Метод puppeteer.launch используется для запуска нового экземпляра Puppeteer и может принимать объект конфигурации с несколькими параметрами. Самый распространенный из них - headless, который определяет, следует ли запускать браузер в безголовом режиме. Если этот параметр не указан, по умолчанию используется значение true. Другие общие параметры конфигурации приведены ниже:
|
Параметр |
Тип |
Значение по умолчанию |
Описание |
Пример |
|---|---|---|---|---|
|
|
|
|
Массив аргументов командной строки для передачи при запуске браузера |
|
|
|
|
|
Задает номер порта для отладки |
|
|
|
|
|
Задает размер области просмотра по умолчанию |
|
|
|
|
|
Открывать ли автоматически DevTools |
|
|
|
|
|
Указывает путь к исполняемому файлу браузера |
|
|
|
|
|
Запускать ли браузер в безголовом режиме |
|
|
|
|
|
Указывает путь к директории пользовательских данных |
|
|
|
|
|
Таймаут в миллисекундах для ожидания запуска браузера |
|
|
|
|
|
Игнорировать ли ошибки HTTPS |
|
Настройка размера окна
Для достижения лучшего пользовательского опы
та нам нужно настроить два параметра: размер области просмотра и размер окна браузера. Код приведен ниже:
const puppeteer = require('puppeteer');
(async function() {
const browser = await puppeteer.launch({
headless: false,
args: ['--window-size=1920,1080']
});
const page = await browser.newPage();
await page.setViewport({width: 1920, height: 1080});
await page.goto('https://scrapingclub.com/exercise/detail_json/');
// Пауза на 5 секунд
await new Promise(r => setTimeout(r, 5000));
await browser.close();
})();
Извлечение данных
В Puppeteer есть различные методы для извлечения данных.
-
Использование метода
evaluateМетод
evaluateвыполняет JavaScript-код в контексте браузера для извлечения необходимых данных.const puppeteer = require('puppeteer'); (async function () { const browser = await puppeteer.launch({ headless: false, args: ['--window-size=1920,1080'] }); const page = await browser.newPage(); await page.setViewport({width: 1920, height: 1080}); await page.goto('https://scrapingclub.com/exercise/detail_json/'); const data = await page.evaluate(() => { const image = document.querySelector('.card-img-top').src; const title = document.querySelector('.card-title').innerText; const price = document.querySelector('.card-price').innerText; const description = document.querySelector('.card-description').innerText; return {image, title, price, description}; }); console.log('Название продукта:', data.title); console.log('Цена продукта:', data.price); console.log('Изображение продукта:', data.image); console.log('Описание продукта:', data.description); // Пауза на 5 секунд await new Promise(r => setTimeout(r, 5000)); await browser.close(); })(); -
Использование метода
$evalМетод
$evalвыбирает один элемент и извлекает его содержимое.const puppeteer = require('puppeteer'); (async function () { const browser = await puppeteer.launch({ headless: false, args: ['--window-size=1920,1080'] }); const page = await browser.newPage(); await page.setViewport({width: 1920, height: 1080}); await page.goto('https://scrapingclub.com/exercise/detail_json/'); const title = await page.$eval('.card-title', el => el.innerText); const price = await page.$eval('.card-price', el => el.innerText); const image = await page.$eval('.card-img-top', el => el.src); const description = await page.$eval('.card-description', el => el.innerText); console.log('Название продукта:', title); console.log('Цена продукта:', price); console.log('Изображение продукта:', image); console.log('Описание продукта:', description); // Пауза на 5 секунд await new Promise(r => setTimeout(r, 5000)); await browser.close(); })(); -
Использование метода
$$evalМетод
$$evalвыбирает сразу несколько элементов и извлекает их содержимое.const puppeteer = require('puppeteer'); (async function () { const browser = await puppeteer.launch({ headless: false, args: ['--window-size=1920,1080'] }); const page = await browser.newPage(); await page.setViewport({width: 1920, height: 1080}); await page.goto('https://scrapingclub.com/exercise/detail_json/'); const data = await page.$$eval('.my-8.w-full.rounded.border > *', elements => { const image = elements[0].querySelector('img').src; const title = elements[1].querySelector('.card-title').innerText; const price = elements[1].querySelector('.card-price').innerText; const description = elements[1].querySelector('.card-description').innerText; return {image, title, price, description}; }); console.log('Название продукта:', data.title); console.log('Цена продукта:', data.price); console.log('Изображение продукта:', data.image); console.log('Описание продукта:', data.description); // Пауза на 5 секунд await new Promise(r => setTimeout(r, 5000)); await browser.close(); })(); -
Использование методов
page.$иevaluateМетод
page.$выбирает элементы, а методevaluateвыполняет JavaScript-код в контексте браузера для извлечения данных.const puppeteer = require('puppeteer'); (async function () { const browser = await puppeteer.launch({ headless: false, args: ['--window-size=1920,1080'] }); const page = await browser.newPage(); await page.setViewport({width: 1920, height: 1080}); await page.goto('https://scrapingclub.com/exercise/detail_json/'); const imageElement = await page.$('.card-img-top'); const titleElement = await page.$('.card-title'); const priceElement = await page.$('.card-price'); const descriptionElement = await page.$('.card-description'); const image = await page.evaluate(el => el.src, imageElement); const title = await page.evaluate(el => el.innerText, titleElement); const price = await page.evaluate(el => el.innerText, priceElement); const description = await page.evaluate(el => el.innerText, descriptionElement); console.log('Название продукта:', title); console.log('Цена продукта:', price); console.log('Изображение продукта:', image); console.log('Описание продукта:', description); // Пауза на 5 секунд await new Promise(r => setTimeout(r, 5000)); await browser.close(); })();
Обход защиты от скрапинга
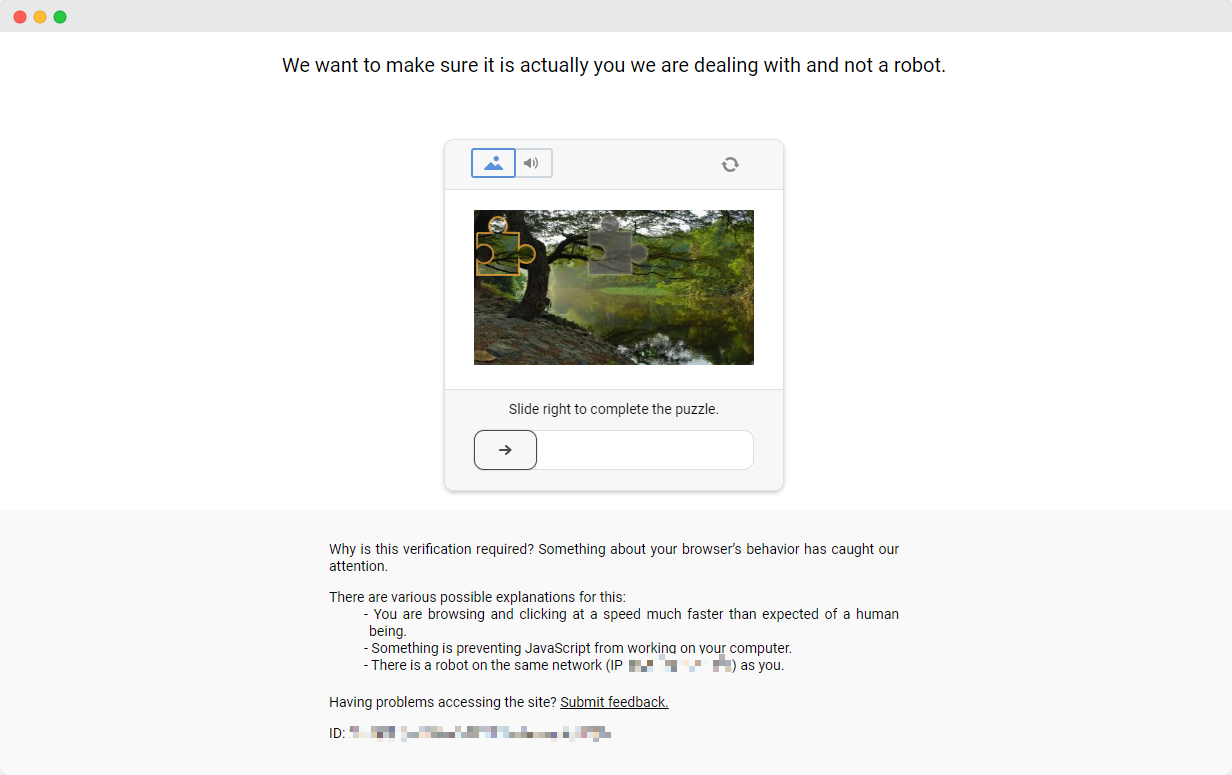
Завершение упражнений ScrapingClub довольно простое. Однако в реальных сценариях скрапинга данных получение данных не всегда так просто. Некоторые веб-сайты используют технологии антискрапинга, которые могут распознать ваш скрипт как бота и заблокировать его. Наиболее распространенная ситуация включает вызовы CAPTCHA, такие как funcaptcha, datadome, recaptcha, hcaptcha и geetest.


Для решения этих вызовов CAPTCHA вам потребуется обширный опыт в машинном обучении, обратной разработке и контрмерах для браузерных отпечатков, что может занять значительное количество времени.
К счастью, вам больше не нужно выполнять всю эту работу самостоятельно. CapSolver предоставляет комплексное решение, которое помогает вам легко решать все вызовы. CapSolver предлагает браузерное расширение, которое позволяет автоматически решать вызовы CAPTCHA при использовании Puppeteer для скрапинга данных. Кроме того, он предоставляет метод API для решения CAPTCHA и получения токенов. Все это можно сделать всего за несколько секунд. Ознакомьтесь с этим [документом](https://docs.capsolver.com/guide/what-is-capsolver
.html), чтобы узнать, как решать различные CAPTCHA-вызовы, с которыми вы сталкиваетесь!
Заключение
Скрапинг веб-сайтов является бесценным навыком для всех, кто занимается извлечением данных из Интернета, и Puppeteer, как инструмент с продвинутым API и мощными функциями, является одним из лучших выборов для достижения этой цели. Его способность обрабатывать динамический контент и решать механизмы защиты от скрапинга делает его выдающимся среди инструментов для скрапинга.
В этом руководстве мы рассмотрели, что такое Puppeteer, его преимущества в скрапинге веб-сайтов и как его настроить и эффективно использовать. Мы продемонстрировали на примерах, как получать доступ к веб-страницам, устанавливать размеры области просмотра и извлекать данные с использованием различных методов. Кроме того, мы обсудили вызовы, вызванные технологиями антискрапинга, и как CapSolver предоставляет мощное решение для вызова CAPTCHA.
Автор: techcooker






