Введение
Для работы с проектами существует куча редакторов кода и IDE (VSCode, NeoVim, SublimeText, WebStorm и т.д.). В данный момент наиболее популярны VSCode и Webstorm и у каждого есть свои плюсы и минусы. Webstorm является примером прекрасного IDE от компании JetBrains, где многие вспомогательные модули идут “из коробки”. К сожалению, сейчас нет возможности легально получить доступ к этому продукту гражданам России, поэтому многим приходится искать альтернативу. Такой альтернативой вполне может стать Visual Studio Code от компании Microsoft, который имеет открытую кодовую базу, полностью бесплатный и гибко настраиваемый под ваши нужды. В данной статье мы рассмотрим пример настройки рабочего пространства VSCode для комфортной работы с нашими проектами. Я покажу вам, какими расширениями я пользуюсь для лучшего удобства и продуктивности. Эти расширения я использую давно и они хорошо зарекомендовали себя, но возможно некоторые из них могут не подойти под ваш стиль работы и написания кода. Итак, начнем!
Внешний вид
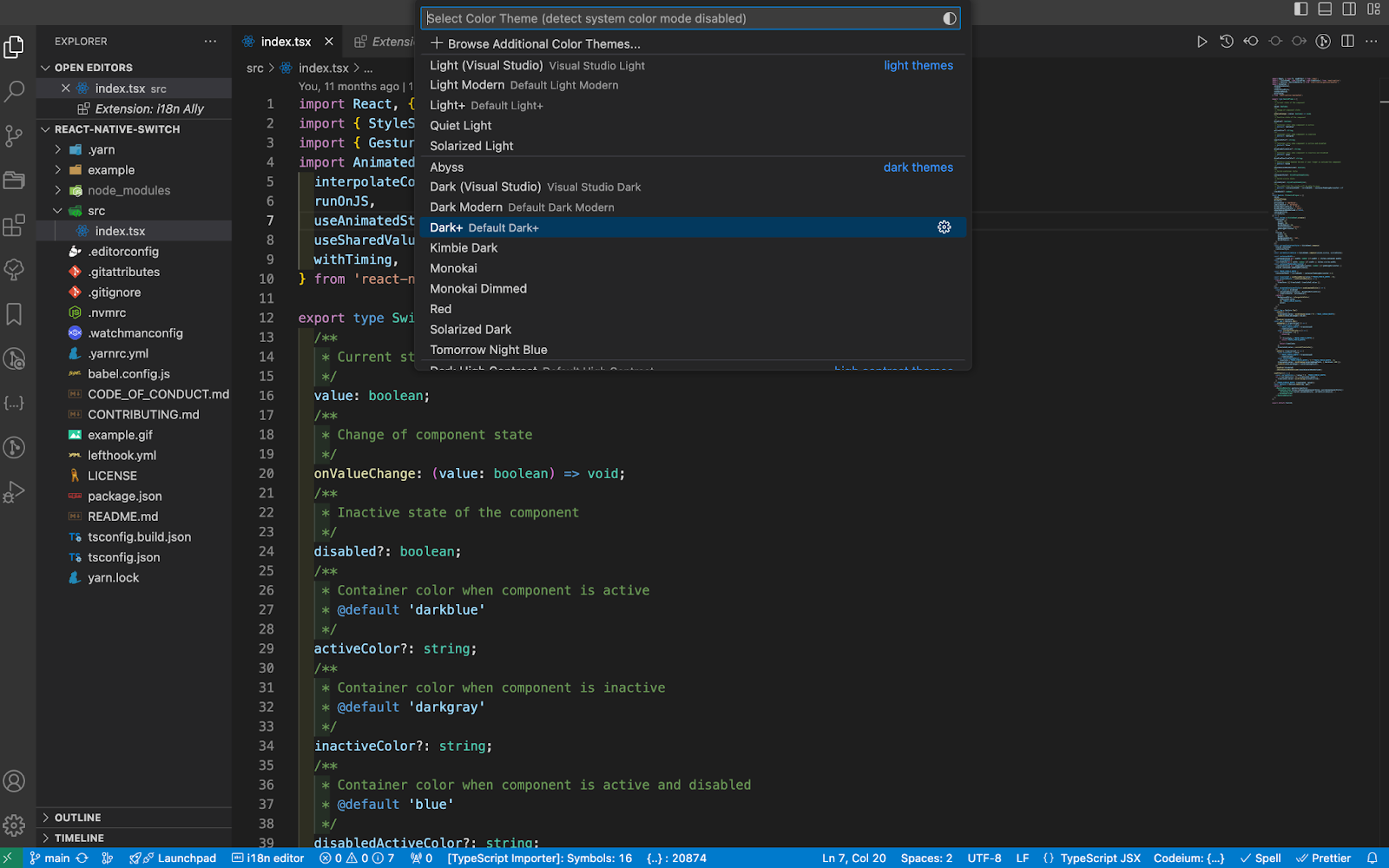
Для VSCode я использую тему Dark+, которая раньше стояла по умолчанию и называлась просто Dark, но со временем на смену ей по дефолту начала стоять тема Modern Dark, которая имеет ряд визуальных отличий (панели стали темнее). Возможно это лишь дело привычки, но мне по душе серый оттенок боковой панели и синий оттенок нижней панели, который присутствует в теме Dark+.

Для иконок я использую VSCode Icons. Опять же, возможно это лишь дело привычки, но эти иконки не вызывают у меня никакого раздражения и смотрятся гармонично.

Стоит упомянуть, что часть моих знакомых используют иконки Material Icon Theme, которые более популярны и имеют большее число установок, но окончательный мой выбор все равно пал на предыдущий пакет иконок.

Работа с кодом
Для удобной работы с компонентами нам помогут эти расширения для редактора:
Для работы с комментариями существует Better Comments, которое раскроется еще лучше, если будет его использовать вся ваша команда. Она позволяет задавать виды комментариев, выделяя их определенным цветом (обычные, важные, срочные, уточняющие, TODO). Расширение поддерживает различные языки и его можно гибко настроить под себя и свою команду.

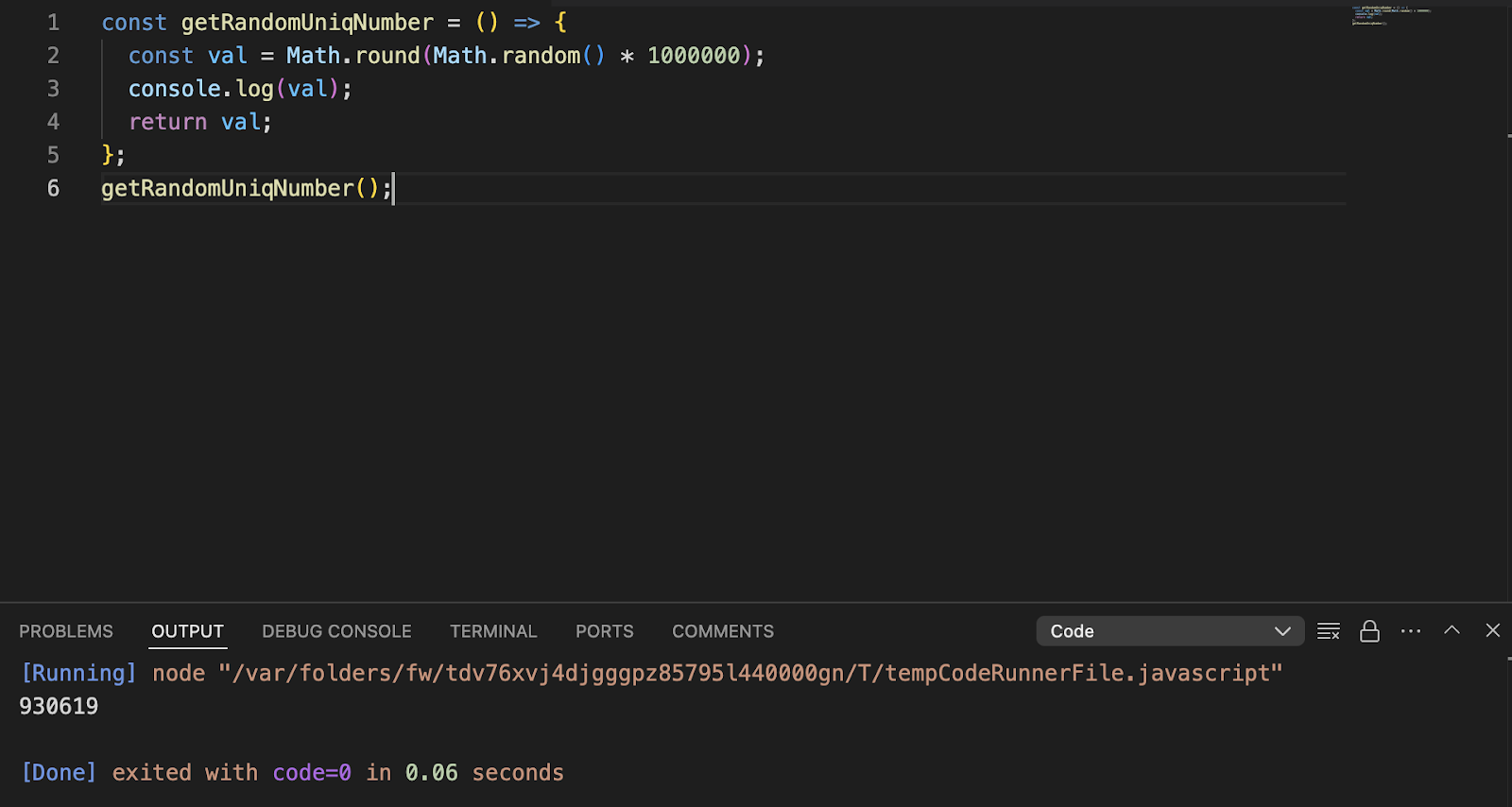
Чтобы быстро протестировать какую либо функцию-утилиту, может помочь расширение Code Runner, которая позволяет вам запустить функцию и вывести в консоль результат ее выполнения.


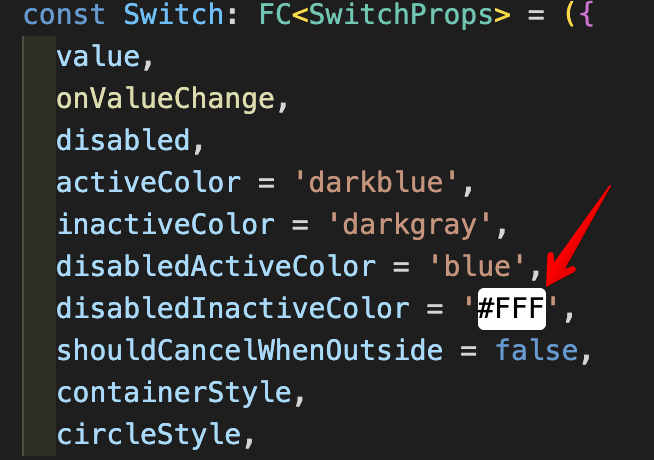
Для подсветки выбранных цветов для стилей, хорошо подойдет расширение Color Highlight. Оно позволяет видеть сразу в редакторе, что за цвет был выбран в том или ином компоненте


Иногда есть необходимость сравнить между собой два по виду одинаковых файла и найти в них отличия (например json файл с переводами для i18next). На помощь к нам придет Diff

Для проверки правописания нашего кода, хорошо справится Code Spell Checker, который также поддерживает и русский язык

Искусственный интеллект сейчас находится у всех на слуху, так что не будем и мы обходить его стороной, а воспользуемся расширением Codeium, которое помогает нам быстрее писать наш код, беря на себя всю рутинную работу (например хорошо помогает при написании Enum или Switch case конструкций, предугадывая что вы можете написать в дальнейшем). Сразу скажу, что это всего лишь ваш помощник, не стоит бездумно использовать подобные инструменты для написания кода с нуля, в первую очередь творец и создатель здесь вы и вся ответственность лежит на ваших плечах, пользуйтесь с умом.

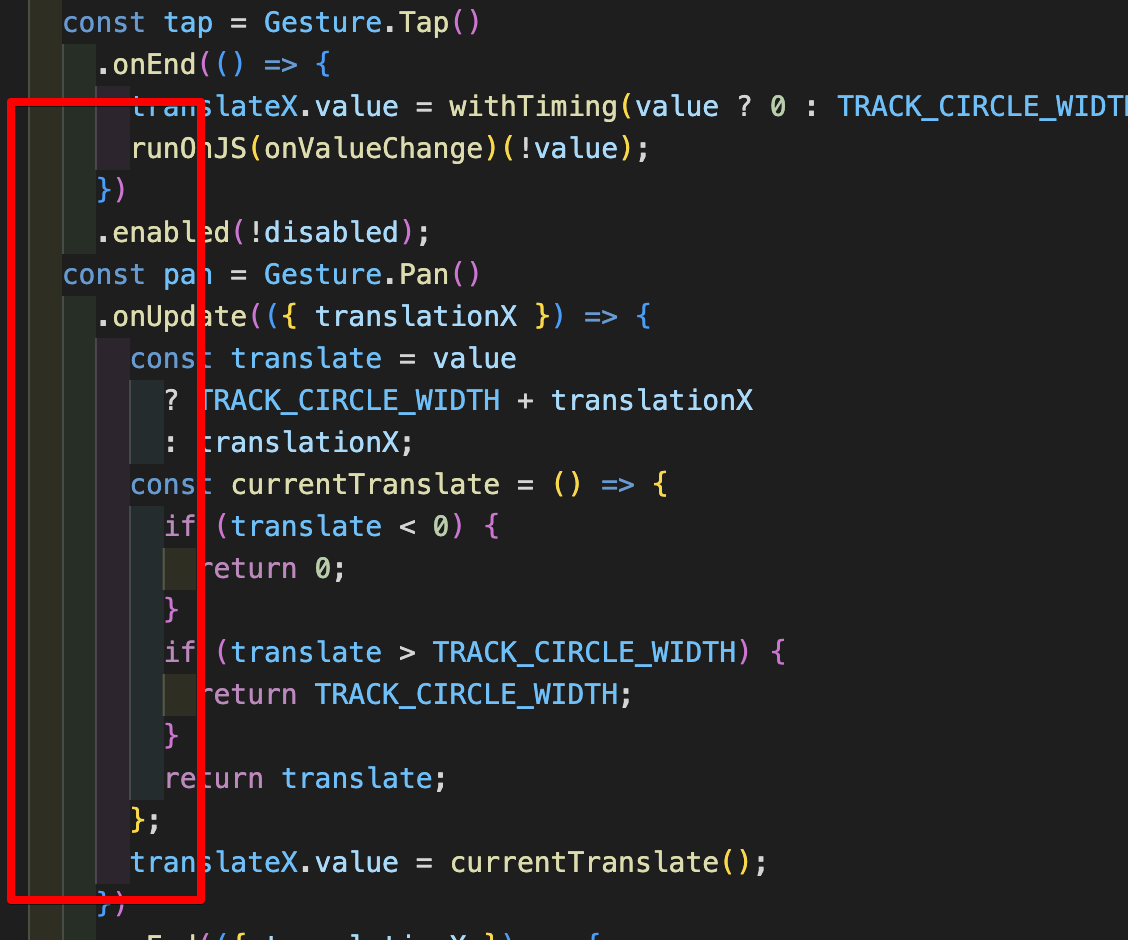
Иногда бывает трудно ориентироваться в длинных функциях с глубокой вложенностью, даже с учетом правильного форматирования кода путем добавления пробелов или табуляции. На помощь нам придет indent-rainbow, которая окрасит наши табы и пробелы в разные цвета, помогая визуально проще отследить все вложенности в нашем коде.


Для оптимизации времени, затраченного на отлавливание багов путем расстановки логов по коду, нам поможет прекрасное расширение Turbo Console Log. Путем выделения нужного кода и нажатия сочетания клавиш, оно само напишет лог за вас, указав где именно этот лог находится для лучшей навигации по логам в консоли.


Иногда бывает так, что в строку нужно вставить переменную, для чего необходимо заменить обычные кавычки на косые. Если случай единичный, то времени это много не займет, но бывает что необходимо отрефакторить таким образом приличный кусок нашего кода. На помощь нам придет Toggle Quotes, которое сделает всю грязную работу за нас, путем нажатия сочетания клавиш.

Визуализаторы
Здесь пойдет речь о тех расширениях, которые добавляют новые возможности непосредственно в наш редактор.
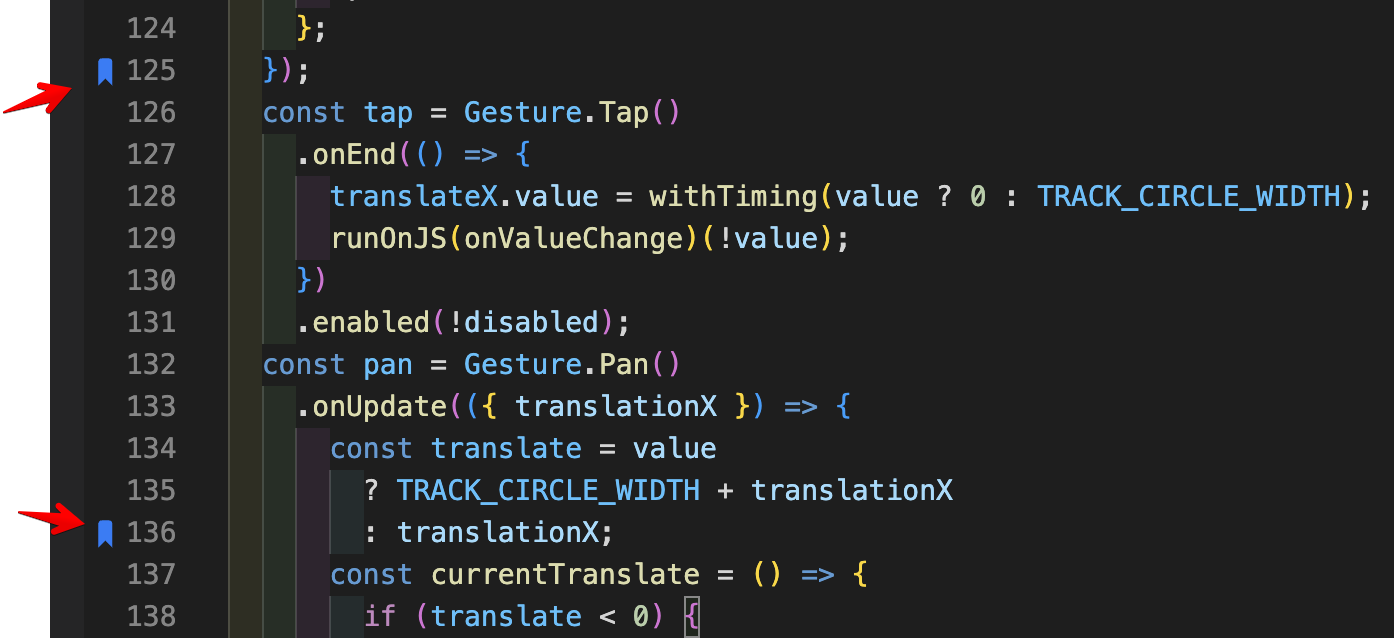
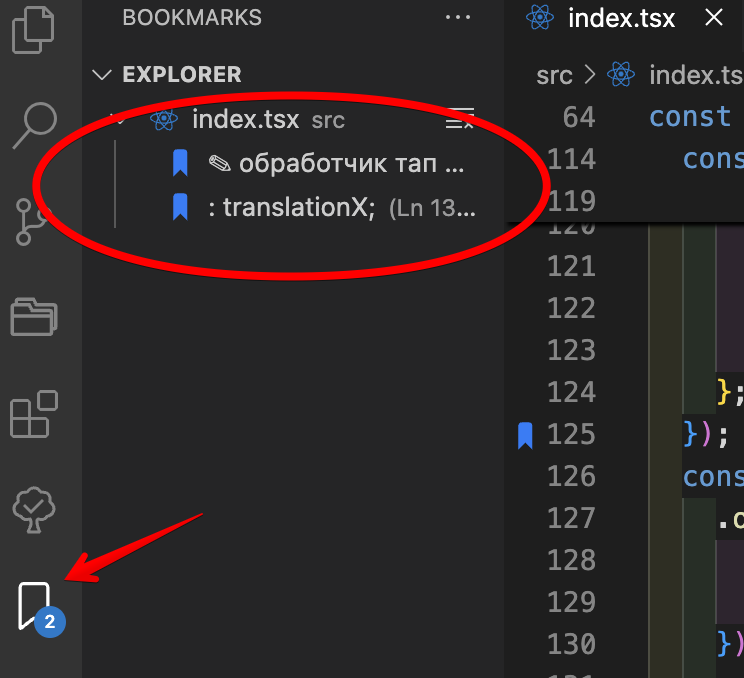
Расширение Bookmarks поможет нам лучше ориентироваться в проекте, расставляя закладки в коде. Для создания закладки необходимо лишь щелкнуть правой кнопкой мыши слева от номера строки и выбрать Add Bookmark или Add Labeled BookMark.

Все закладки можно посмотреть на отдельной вкладке нашего редактора на боковой панели слева. Есть возможность создавать закладки как с описанием, так и без него.


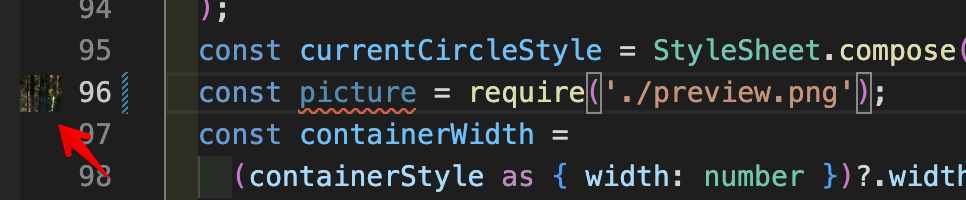
Для работы с ассетами придет на помощь Image preview, который визуально отобразит ваши картинки сразу в коде.


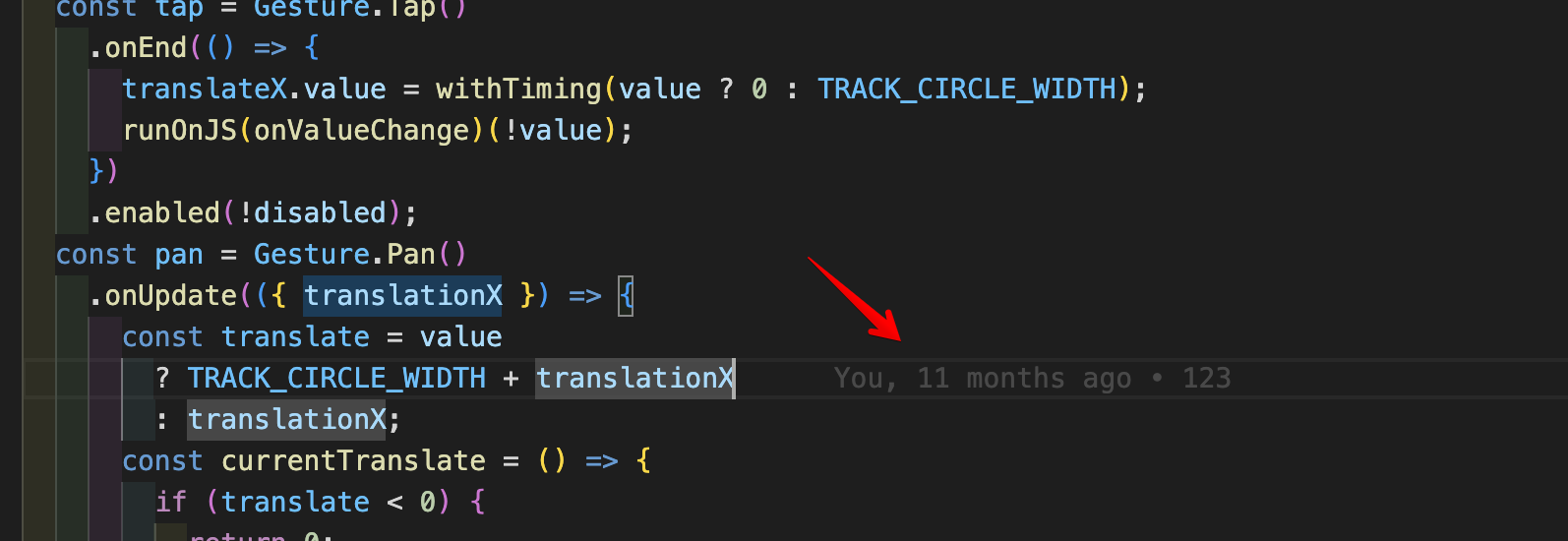
Для понимая того, кто и когда менял часть кода в вашем общем проекте с другими разработчиками, вам поможет GitLens, который покажет кто и в каком коммите изменял ту или иную строку


Для быстрой работы с проектами я использую Project Manager. Он позволяет создавать ссылки на ваши проекты и визуально отображать их на панели слева.
Находясь в вашем проекте, перейдите на эту вкладку и сохраните ваш проект под нужным вам именем. Также он позволяет задать теги для разделения ваших проектов (например на Личное и Работа)

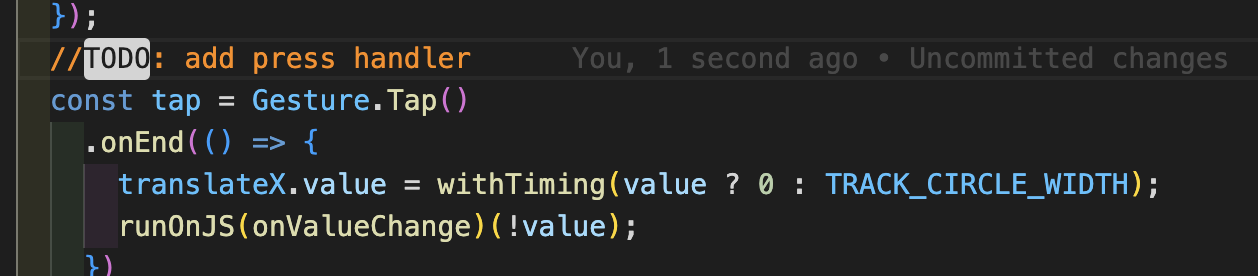
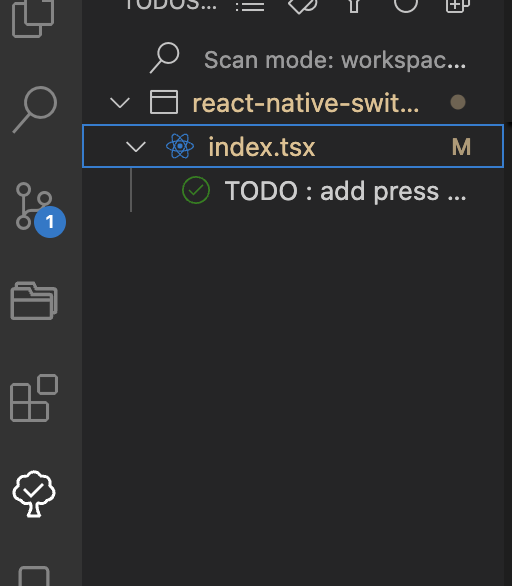
Для комфортной работы с TODO комментариями стоит использовать Todo Tree, которое отобразит в отдельной вкладке все ваши комментарии по проекту со словами TODO и FIXME

Далее переходим на нужную вкладку и увидим, в каком файле находится данный комментарий


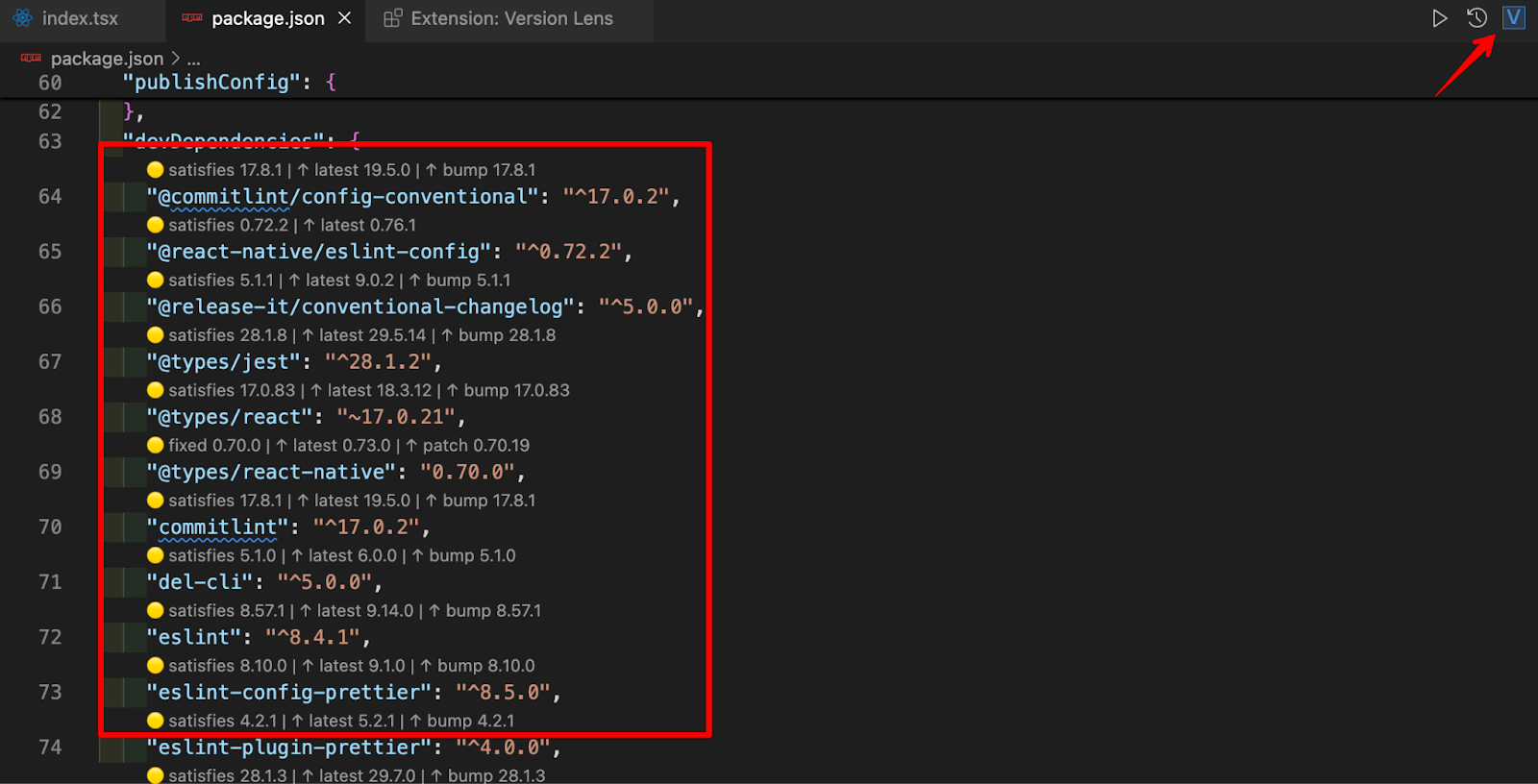
Для того чтобы держать все ваши зависимости проекта в актуальном состоянии поможет Version Lens. Он визуально покажет, какие версии пакетов актуальны а какие стоит обновить. Для этого мы переходим в файл package.json и нажимаем специальную кнопку в верхнем правом углу нашего редактора


Работать с переводами на разные языки бывает нелегко. Для этого можно использовать i18n Ally, которые предоставит вам таблицу со всеми вашими переводами в проекте, с возможностью редактирования и добавления переводов сразу для всех языков.

Итоги
На данным момент это все основные известные мне расширения для редактора VSCode, которые призваны упростить и улучшить ваше взаимодействие с проектами и увеличить скорость написания кода. Если у вас есть какие-то расширения, которые как вы считаете могут быть полезны, но не были упомянуты в данной статье, жду ваших комментариев!
Автор: Splicerok






