
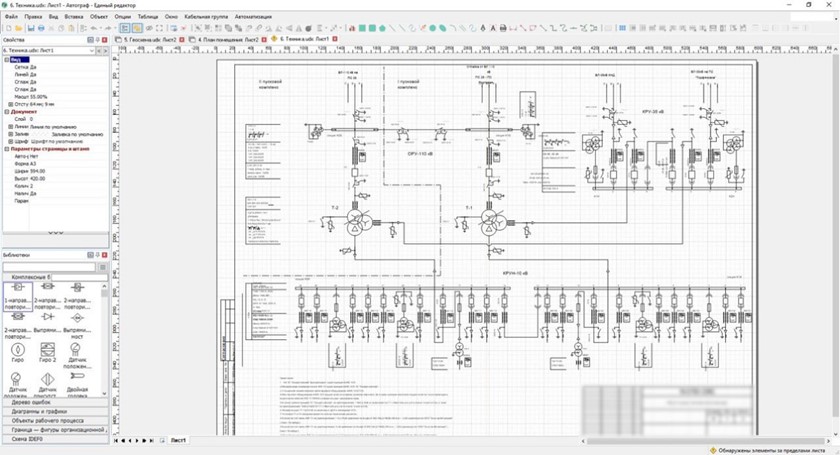
Самая первая инженерная версия редактора, не самая удобная для конечных пользователей
В России MS Visio используется для того, чтобы нарисовать планы помещений, вентиляции, пожарной сигнализации, рисовать всякие схемы работы — и так далее. Потом в какой-то момент оно пропало, а желание делать удобные схемы осталось.
Мы начинали в 1991 году с софта для автоматизации проектирования электросхем — когда вы рисовали одну схему, а по ней синтезировались недостающие участки, вроде расчёта типа и количества реле, нужного сечения кабеля и так далее. К 2010 году дорога приключений привела нас к тому, что мы начали делать уже схемы для объектов энергетики.
Сейчас мы замещаем Visio в России и поддерживаем VSD/VSDX-форматы в обе стороны.
Собственно, я хочу рассказать немного о техническом аспекте работы с большими схемами.
Сильно упрощая, каждая схема и в нашем движке, и в движке Visio состоит из векторных элементов. Пользователь перемещает окно с полем зрения по схеме, и для этого места идёт рендер — рисуются только те элементы, которые видно. Для каждого масштаба делается пререндер этого вектора с разной детализацией, то есть пользователь каждый момент времени работает со всего одной группой SVG-элементов. Всё остальное только кажется схемой из деталей, на самом деле — это единая отрендеренная большая картинка.
Коротко о том, кто мы такие
Как я уже говорил, мы занимаемся софтом для проектирования для инженеров с 1991 года. В 2014 году появился отдельный Visio-подобный редактор, а в 2017-м мы его зарегистрировали в реестре российского ПО. Потому что уже тогда было очень нужно поставить что-то легально в разные организации. И с поддержкой ГОСТ.
Тогда нас засыпали обратной связью про то, что мы медленные, у нас не очень удобные интерфейсы и вообще. Именно тогда оказалось, что одна из самых сложных областей применения — это рисование электросхем неподъёмных масштабов — от 1 до 15 тысяч элементов.
Для таких объёмов не было ничего лучше Visio, но у Visio был один недостаток — он был сделан не здесь.
Кроме всего прочего, российские операционные системы — это разные семейства Linux. А весь рендер Visio завязан на Win-окружение. Сейчас расскажу, почему это важно.

Первый движок
Первое и главное требование к движку было — обеспечить кроссплатформенность. В понимании наших заказчиков — это большая тройка DEB Linux, RPM Linux и Windows. Не Байкал или Эльбрус, но всё же. Если что, тогда импортозамещение в госкомпаниях делалось удалённым рабочим столом Win-кластера, и это называлось облачным SaaS-решением.
Естественно, нужно было что-то нормальное внутри контура компании.
Первый наш движок был MxGraph от Draw.io. Это опенсорсное решение, ядро, собственно, редактора диаграмм и схем. По сути, он обеспечивал работу с графическими элементами (их создание и редактирование), правильно показывал то, что в поле зрения пользователя, — и всё. Эта часть полностью открытая, и вот именно её было проще всего использовать как часть продукта.
Продукт, упрощая, это ядро движка, библиотеки иконок и поддержка кастомных иконок и интерфейсы. GUI оказалось доработать относительно просто — точнее, хоть какой-то GUI, потому что удобный и красивый оказалось на несколько лет дольше — и нам казалось, что дальше будут сложности только с импортом VSDX.
Оказалось, что всё немного не так.
Во-первых, движок не соответствовал требованиям ИБ — он постоянно куда-то стучал наружу в сторону гугловских серверов и отправлял то телеметрию, то что-то вообще лишнее. Во-вторых, он был слегка запутан по зависимостям. Нам пришлось внести кучу изменений и пересобрать его.
Кроссплатформенность достигается тем, что там веб-фронт — редактор был создан на основе веб-версии, которую сделали офлайновым приложением. Всё, что в нём происходит — это фактически работает кусок браузера. А браузеры более-менее одинаково работают со многими вещами независимо от платформы.
Такой лёгкий изврат, если задуматься, на самом деле не изврат, а нормальное техническое решение, потому что обеспечить совместимость разных Win/web/*nix-контуров очень сложно. А ещё сложнее — всё это держать в закрытых корпоративных сетях.

Текущий интерфейс

Второй вид
Но был один нюанс
А дальше оказалось, что движок не подходит. В принципе. Очень быстро выяснилось, что если пользователь работает со схемой на 200–500 элементов, то всё хорошо. Как только элементов становится под тысячу, начинаются сложности с открытием схемы и перемещением по ней, всё начинает тормозить. На 5 тысяч элементов на некоторых компьютерах (реальных машинах госорганизаций, а не игровых домашних сборках) открытие схемы могло длиться несколько минут, а перемещение по ней занимать секунд 30.
Ну и отмечу, что MxGraph весьма слабо открывает Visio и больше не поддерживается — если Draw.io ещё что-то дописывают, то движок не развивается с 2015 года.
То есть с большими файлами работать было очень сложно и мучительно.
А наши пользователи часто делают большие файлы в силу своей инженерной специфики.
На таких файлах работа превращалась либо в слайд-шоу, либо просто в кирпич-картинку. При этом мы не могли позволить себе повышать системные требования — наш продукт для офиса. Многие компании реально не будут переходить на более мощные рабочие места, просто потому что инженер страдает. Можно выпустить версию для локальной сети, где рабочая станция будет толстым клиентом, это в дальних планах.

Новый интерфейс релиз Автограф Стандарт
Новый движок
Надо сказать, что мы про такой эффект знали и рассматривали MxGraph как заглушку между «срочно нужно импортозамещать» и «вот нормальное наше индустриальное решение». То есть параллельно начали разработку своего графического ядра. Сразу с учётом районных электрических сетей и схем размещения оборудования на буровых установках.
Собственно, принцип работы нашего движка схож, но доработан довольно кардинально с точки зрения интерфейса. И теперь это наш код, в котором можно было заняться нормальной оптимизацией. Вторая причина делать наш код — это защищённые режимы отечественных ОС, включая ту же Астру.
Пока же главное — при той же архитектуре документы стали открываться примерно в 5 раз быстрее и настолько же быстрее стало можно двигаться по схеме. То есть невозможность работы из-за занятия всех системных ресурсов прошла как страшный сон.
Наибольшие оптимизации были в ограничении области рендера, определении порядка рендера (когда прочиталась только та часть, с которой пользователь сейчас работает, и с ней уже можно что-то делать, а остальное за кадром ещё грузится фоном), работа с аналогами кешей на разных масштабах и так далее.
В новом движке принципиально другой рендер — мы не растрируем изображение, а работаем прямо с вектором, собирая все SVG в большие такие суперSVG размера схемы. Когда меняется масштаб, по сути, мы подменяем элемент на более простой, а не сохраняем уменьшенный растр.
Следующая проблема — VSDX
VSDX — это открытый формат, VSD — проприетарный.
Конвертеры из VSD в VSDX есть, поэтому всё в этом мире можно сделать открытым форматом.
Сам по себе VSDX, упрощая, содержит XML-описание расположения элементов, всякие их взаимосвязи и сами векторные изображения элементов. Чтение VSDX — это попытки применить правила логики отображения элементов на основании их описания. Всё чуть сложнее, например, есть всякие WMF или EMF — на них Cisco-схемы. Их тоже надо правильно конвертировать. Но самая большая боль с чтением.
Читать VSD нужно, потому что там десятилетия технологических описаний производств.
И вот нам надо было сделать лучший на рынке конвертер, потому что иначе нас бы не выбирали инженеры. Чтобы схемы открывались почти как родные.
Иконки мы импортируем пользовательские, то есть можно взять свою библиотеку из Visio, импортировать библиотеки и работать с ними уже через наш редактор. Если вы честно купили Visio, то можете ими пользоваться. Мы сразу в свои наборы такие иконки включать не можем, но предоставляем библиотеки похожих наборов. Инженеры, бывает, тоже создают свои элементы. Правда, такие элементы тяжело экспортируются-импортируются, потому что на них нет документации, их надо отрабатывать каждый вручную, единолично на отдельных примерах.
Чтобы прочитать VSDX, нужно взять документацию и тщательно реализовать примерно 16 тысяч страниц правил логики отображения и взаимодействия элементов. Причём эти 16 тысяч страниц — не технические требования, а просто описания логики. То есть туда надо положить невероятное количество времени аналитиков, чтобы всё это переработать в требования и сделать качественное чтение.
Мы в это дело полезли, и выяснилось, что даже это не конец. Потому что если вы думаете, что эти 16 тысяч страниц документации поддерживаются в актуальном виде и MS не увлекается недокументированными функциями, а их разработчики реально следуют всем стандартам, то, наверное, вы живёте в какой-то очень приятной версии нашей вселенной.
Мы общались с бывшим сотрудником MS, он рассказывал, как они нанимали армию восточных аутсорсеров и что эти невероятно хитрые, компетентные и деятельные люди творили.
Astra Linux
Возникли проблемы с Астрой. Точнее, с ИБ и совместимостью.
Первый опенсорсный движок вмещал в себя кучу зависимостей. Мы чистили код, чтобы не было сторонних запросов и отправлений информации.
В новом движке понадобилось обеспечить совместимость со Смоленском и Воронежем. Чтобы поставить продукт — надо подписать публичный ключ через кучу кругов ада. То есть надо не только пройти сертификацию Астры, но и убедиться, чтобы подпись не конфликтовала с продуктом и сетью заказчика. А это целых три переменных. И там всё сыпалось. В итоге, когда проходили пилоты в крупных компаниях, — просто брали разработчика и сажали на сутки разбираться с заказчиком, что происходит.

Кусочек списка обновлений версии, чтобы было понятнее, о каких доработках речь
Итог
Мы собрали свой движок, оптимизировали его для слабых машин госкомпаний, сделали очень хороший конвертер схем Visio. Хотите потестить — обращайтесь.
Автор: peter_avtograf_tech






