Не так давно у нас была достаточно интересная задача, необходимо было разработать функциональность, аналогичную Instagram (кроме фильтров) в очень сжатый временной период, сэкономив ресурсы. Интересна она тем, что вроде бы ничего тривиального, но тянет за собой очень много сопутствующих развлечений типа инфраструктуры для хранения файлов и прочего-прочего. Мы решили использовать сервис, который разрабатывает команда в рамках нашей компании, заодно опробовав его на самих себе. В целом всё получилось, а результатом я хочу поделиться, возможно это пригодится кому-то ещё.
О RIDERS
RIDERS — это мобильное приложение для райдеров bmx, mtb, скейтборда, wake, сноуборда и горных лыж по обучению трюкам. Одной из наших ключевых задач было предоставить возможность пользователям загружать контент (фото и видео) из своих социальных аккаунтов (альбомов в ВКонтакте, Facebook, Instagram) в профили в RIDERS. Кроме того, ввиду огромного количества визуального контента, задачей было обеспечить быструю загрузку файлов в приложении и их бэкап. Используя виджет UC, пользователь может выбирать файл с любого источника, добавлять к нему комментарий и публиковать его в свою ленту в приложении. Мы с удовольствием расскажем о совместном кейсе.
Uploadcare — сервис для приложений и сайтов, упрощающий получение файлов от пользователей, их хранение и передачу по сети, о нём уже был пост ранее.
Загрузка файлов в приложение RIDERS
В контроллере профиля пользователя создается объект класса UPCUploadController через который происходит управление виджетом:
#import <UPCUploadController.h>
...
UPCUploadController *uploadController = [[UPCUploadController alloc] initWithUploadcarePublicKey:WSCRidersUploadcarePublicKey];В качестве делегата виджета использует родительский контроллер, в этом случае — контроллер пользовательского профиля:
uploadController.uploadDelegate = self;В обработчике тапа по кнопке загрузки виджет представляется пользователю:
[controller presentViewController:uploadController animated:YES completion:nil];Когда загрузка файла закончилась, виджет вызывает делегатский метод, передавая в него идентификатор загруженного файла на сервере Uploadcare. Эти данные передаются серверу приложения.
Бекэнд по взаимодействию с виджетом Uploadcare
Взаимодействие приложения с сервером реализовано на основе REST. Клиент отправляет POST /photo со следующими данными:
{
"comment": "My Barspin Disaster",
"image": "6534d2ea-b330-4281-9140-b30640a1b5a8"
}Аттрибут image — это UUID файла, полученный от виджета. Сервер, получив UUID, создаёт запись в БД и асинхронно (через celery) отмечает файл как stored:
PUT 5aa70c3d-463d-4355-a563-c484a24f04b2
В ответ ресурс /photo отдаёт URL изображения:
https://ucarecdn.com/5aa70c3d-463d-4355-a563-c484a24f04b2/

Приложение, получив адрес, добавляет к нему операцию масштабирования:
https://ucarecdn.com/5aa70c3d-463d-4355-a563-c484a24f04b2/-/resize/200x/

Таким образом, сервер получает только информацию о сохранённом файле. Разработчикам не нужно заботиться о сохранении изображений, их масштабировании и, что особенно удобно — приложение само определяет необходимое разрешение без участия сервера RIDERS.
Фронтэнд и кастомизация виджета
С точки зрения фронтэнда задачей было за короткое время и малыми усилиями добавить в функционал RIDERS загрузку файлов и интеграцию с социальными сервисами. С одной стороны можно было разработать и свою файловую систему, но эта задача заняла бы огромное количество времени у разработчиков, поэтому было решено воспользоваться готовым виджетом.
Кастомизацию виджета Uploadcare можно сделать в точности так же, как кастомизацию любых других компонентов в iOS — с помощью класса UIAppearance. Создается прокси-объект, которому устанавляваются нужные свойства (цвет, шрифт, и т.д.).
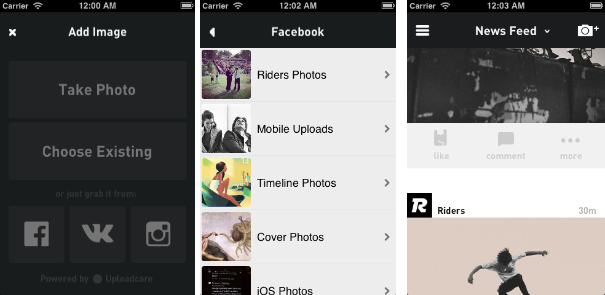
Изначально виджет выглядел вот так:

Но в RIDERS мы пошли дальше, виджет опенсорсный и можно его дорабатывать непосредственно под себя.

В результате
В итоге в ходе интеграции виджета Uploadcare в приложение RIDERS были решены следующие задачи:
- загрузка контента от пользователей из социальных сервисов
- обработка загружаемых изображений на лету, подбор необходимого разрешения
- быстрая отдача файлов в приложении
- бэкап файлов
На выполнение задач по работе с контентов ушло не более суток, хотя при написании собственной системы возможно разработка решения заняла бы около 2х недель.
Виджет был кастомизирован в соответствии с дизайном RIDERS: мы измененили фон, шрифты, добавлили хэдер RIDERS и т.д. Также была адаптирована страница с источниками загрузки: убрали лишние и немного изменили раскладку, чтобы логика была очевиднее. Апдейт с этой интеграцией мы пару дней назад опубликовали в App Store.
Автор: ispace






