
Если вы работали с Tilda, то наверняка задумывались, где хранить изображения, видео, и прочие файлы. Если использовать серверы CMS и Tilda, то в тарифных планах сталкиваемся с ограничениями на вес данных. Вдобавок хранение больших медиафайлов негативно сказывается на ресурсах — сайт загружается медленнее. Как избежать этих проблем? Оптимальное решение — использовать S3, ведь объектное хранилище позволяет улучшить производительность и легко масштабируется.
Привет! Меня зовут Наташа, я менеджер в Selectel. Сегодня расскажу, как интегрировать сайт на Tilda с S3-хранилищем для оптимизации хранения и доставки файлов. Подробности под катом!
Знакомство с проектом
Мы с друзьями и по совместительству продуктовыми менеджерами заметили, что в их стартапе слишком много времени уходит на рутинные задачи. Решили сделать небольшой no-code инструмент, который позволит минимизироваровать ручной труд.
У нас получился сайт-визитка (он на КДПВ этой статьи) с подключенными no-code сервисами. Они упростили расчеты приоритетов задач, заполнение бизнес-документации и информирование о новых запросах в техническую команду.
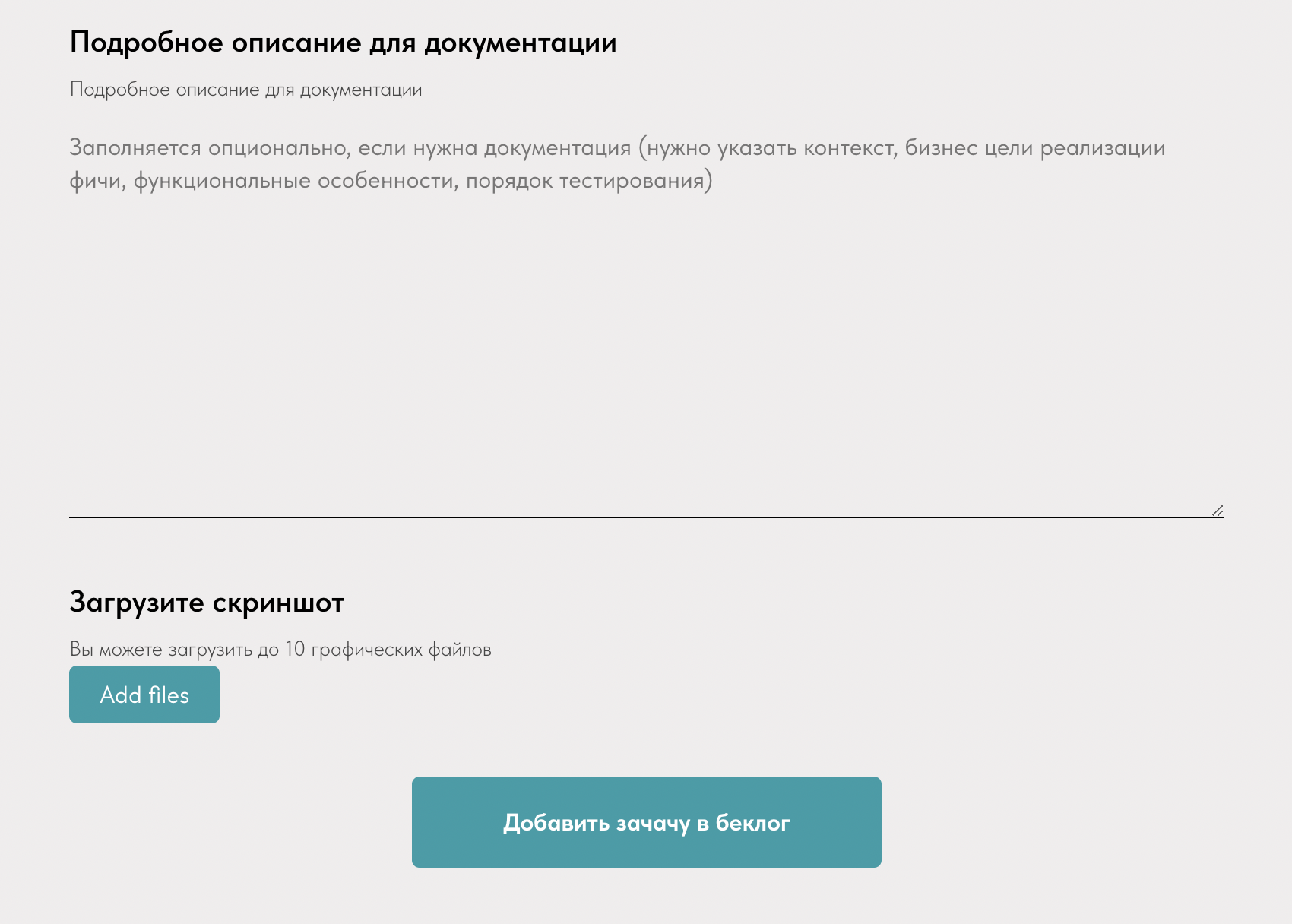
На сайте собираем форму заявки на разработку новых функций технической командой. В ней можно указать контекст задачи, описание, ценность для проекта, сроки, к которым нужна реализация, и скриншоты или изображения. Последние нужны для большего контекста.

Форма заявки.

Создание S3 для хранения изображений
Мы решили разместить графические файлы на аккаунте Selectel, где находился проект стартапа.
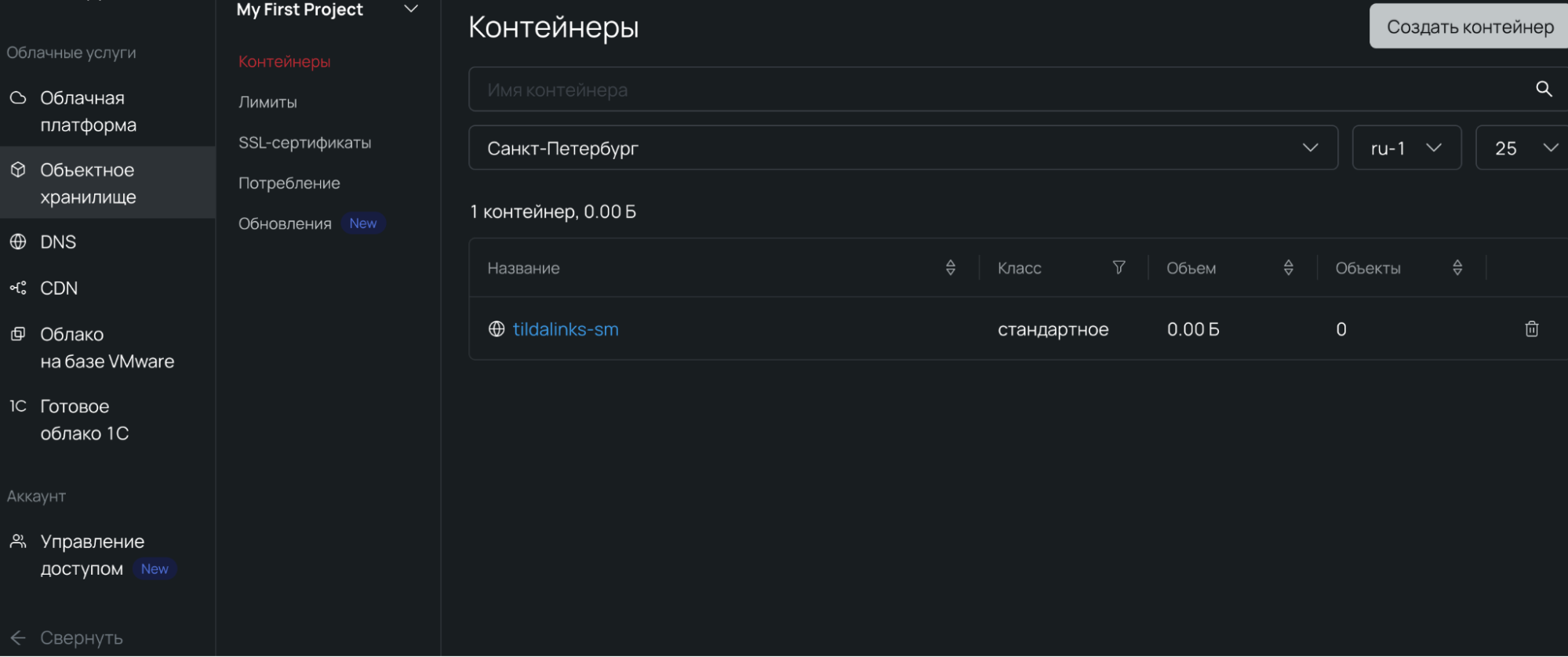
1. Создадим контейнер. В панели управления заходим во вкладку Объектное хранилище → Создать контейнер. Имя задаем любое, в нашем случае — tildalinks-sm. Тип контейнера выбираем Публичный, чтобы он был доступен без авторизации.
Класс хранения — Стандартное. Стандартное хранилище подходит для раздачи статического контента и других данных, к которым нужен быстрый доступ. Например, медиаконтент, материалы с сайтов, документы, письма. Это наш вариант.
В поле Адресация оставили параметр Virtual-Hosted включенным, но для проекта тип адресации не важен. Нажимаем Создать контейнер.

Создание контейнера.

Созданный контейнер в панели управления.
2. Настроим права доступа к контейнеру, чтобы Tilda могла получать доступ к файлам.
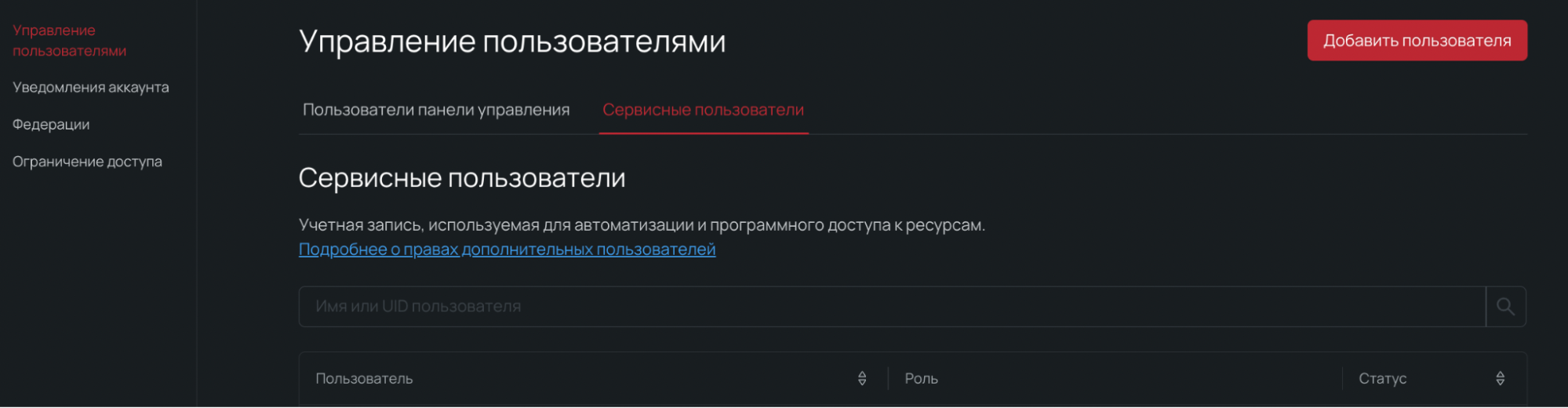
Перейдем на вкладку Управление доступом и создадим нового пользователя, нажав на кнопку Добавить пользователя.

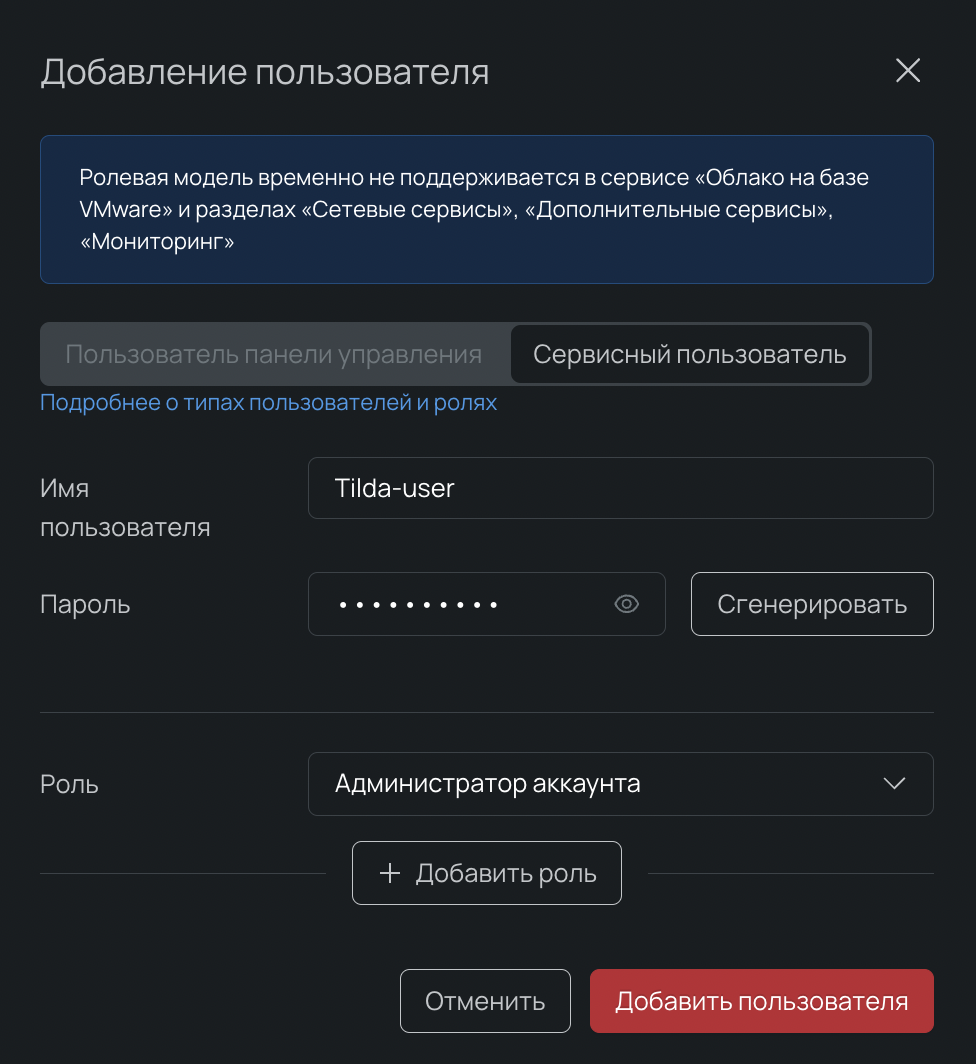
Создание пользователя.
Тип — Сервисный пользователь. В поле Роль выберем Администратор аккаунта.

Выбор роли.
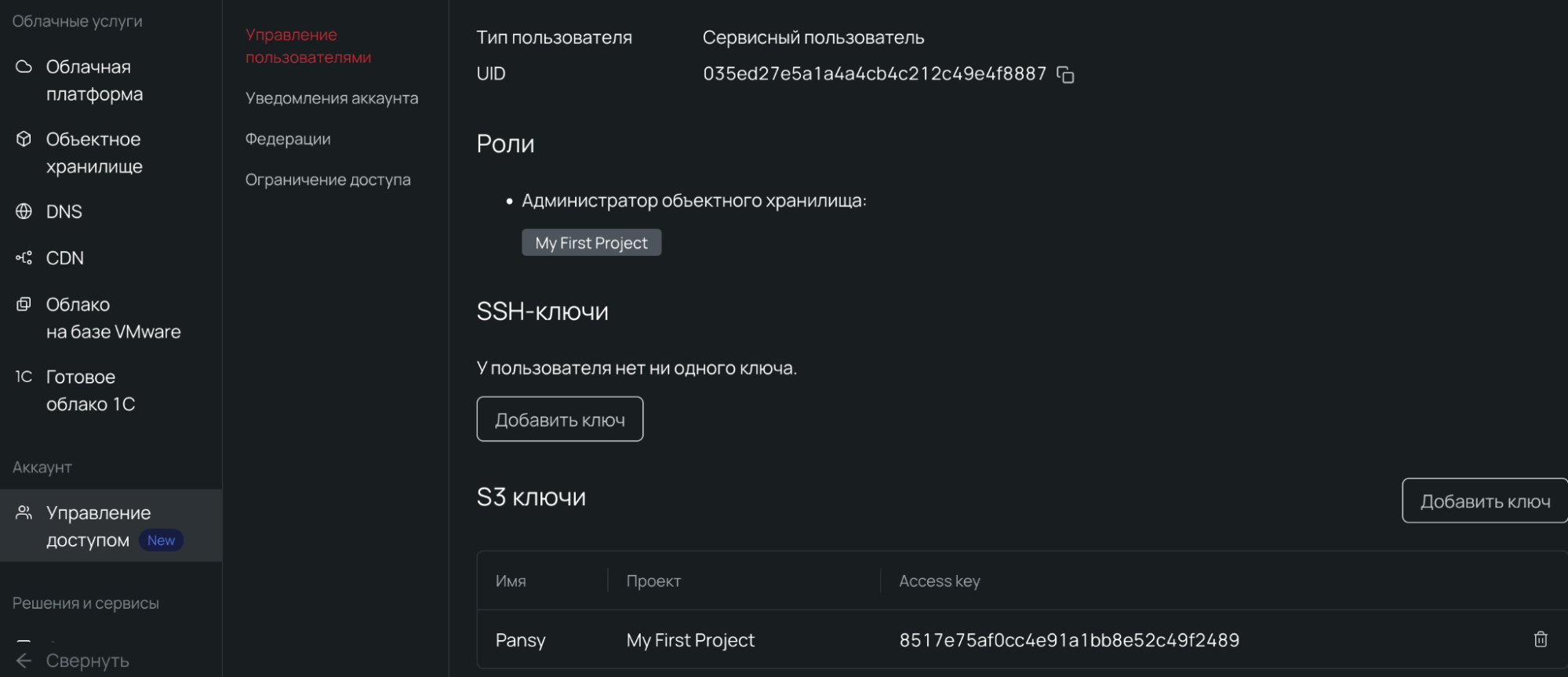
3. Получим S3 ключи для созданного пользователя. Для этого во вкладке Управление пользователями выберем созданного и в поле S3 ключи нажмем Добавить ключ.

Управление доступом.
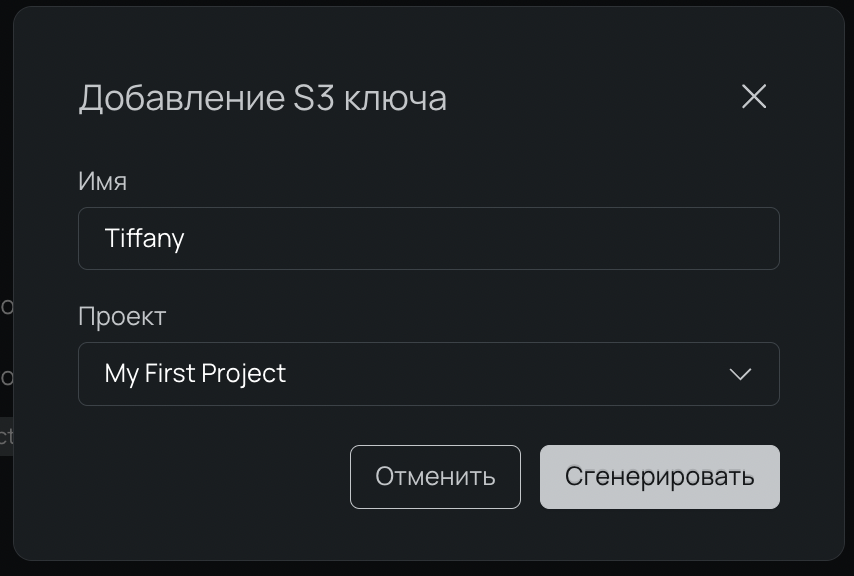
В окне Добавление S3 ключа выбираем наш проект и нажимаем Сгенерировать.

Окно добавления S3 ключа.
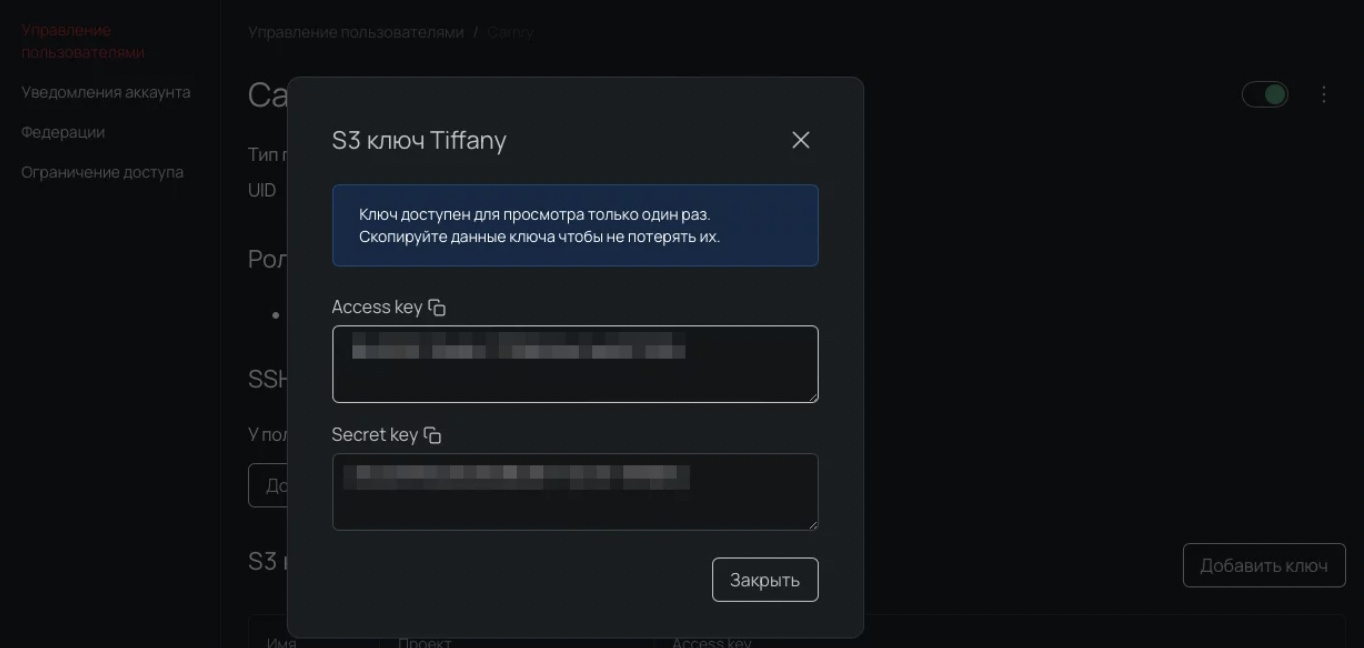
Полученные Access key и Secret key следует сохранить. Они доступны для просмотра только один раз.

Полученные ключи.
Интеграция Tilda и S3
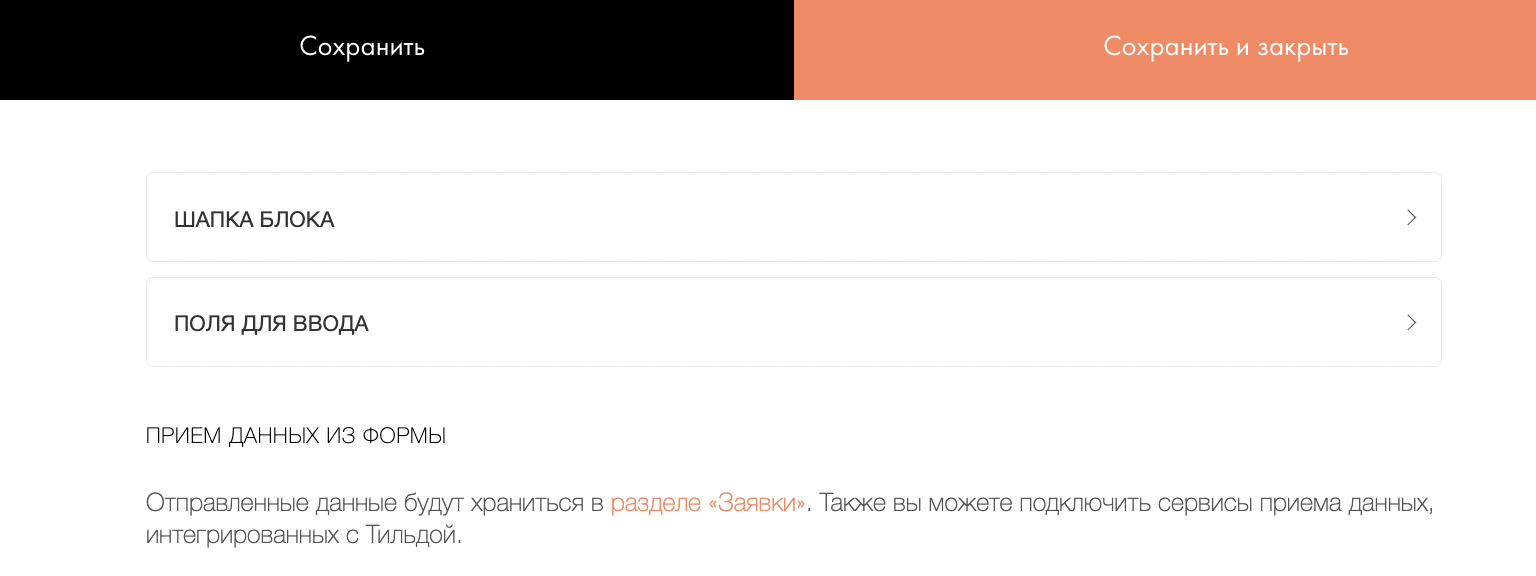
Подключаем S3-хранилище в форму на Tilda, где мы хотим собирать скриншоты наших стейкхолдеров. Было решено, что изображения, графические схемы и скриншоты у нас станут частью заявки на функциональность, так что добавили возможность загрузить файл в форму BF204N (прием данных из формы).

Форма Tilda BF204N.
Далее настроим поле для работы с файлами.
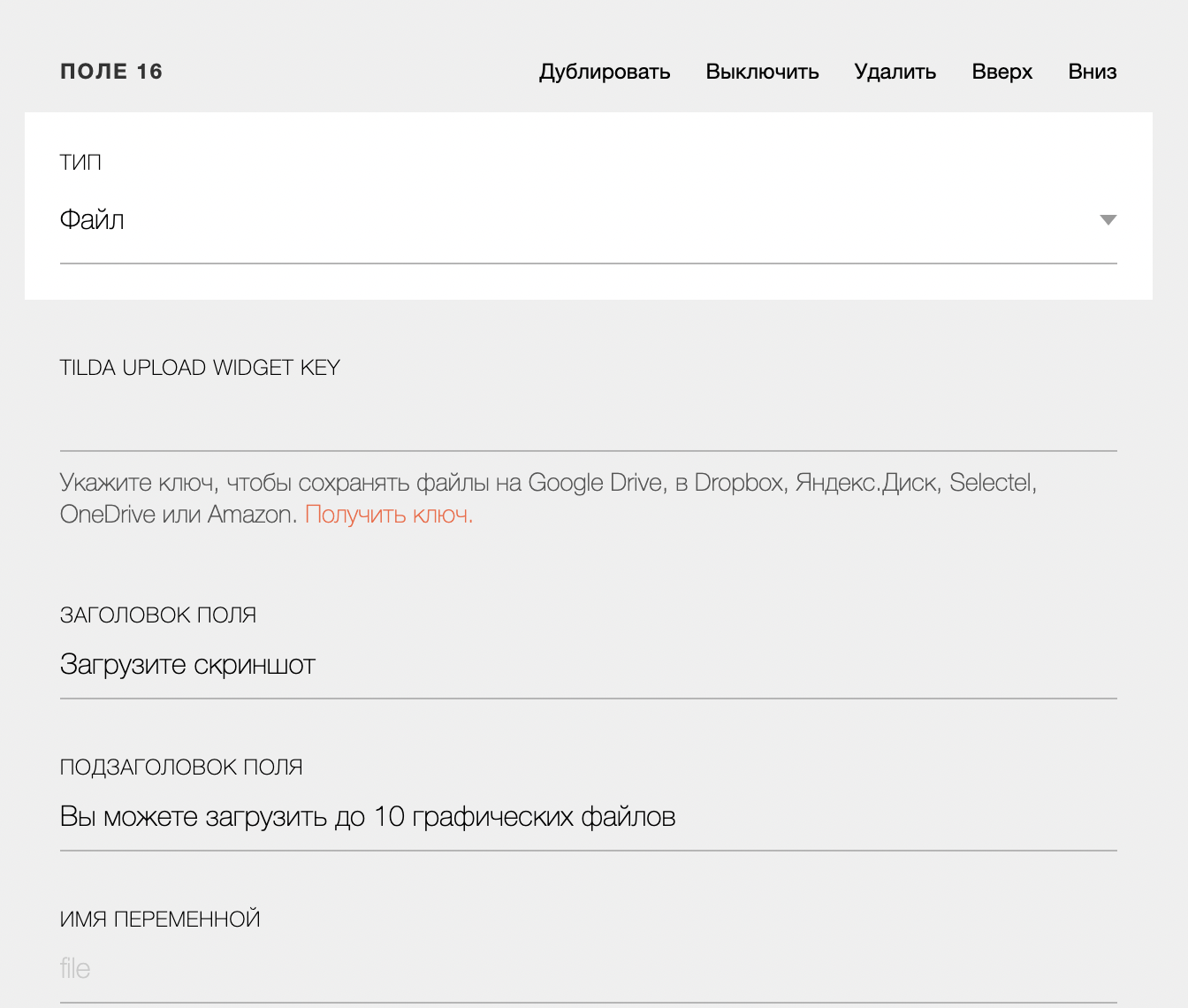
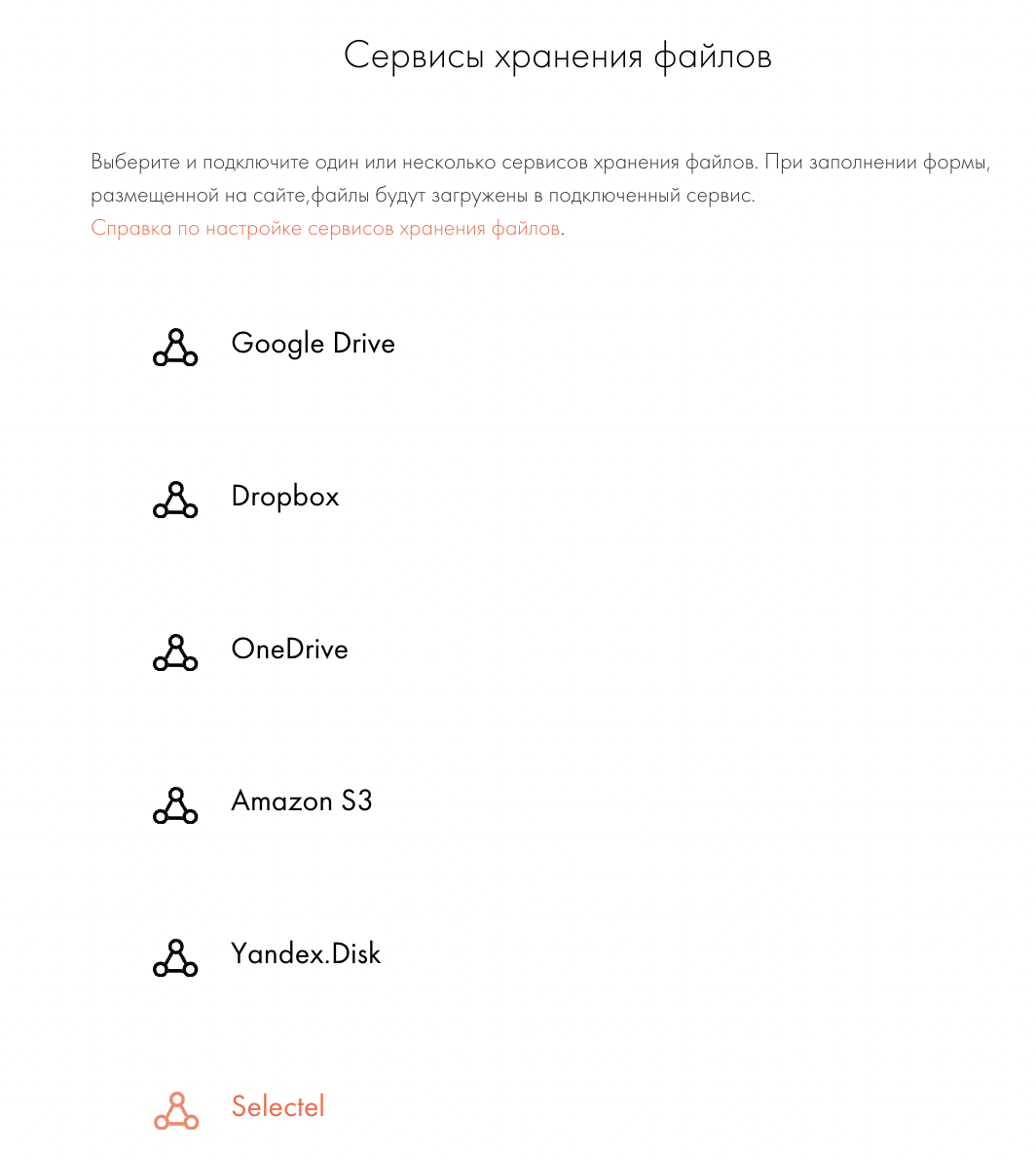
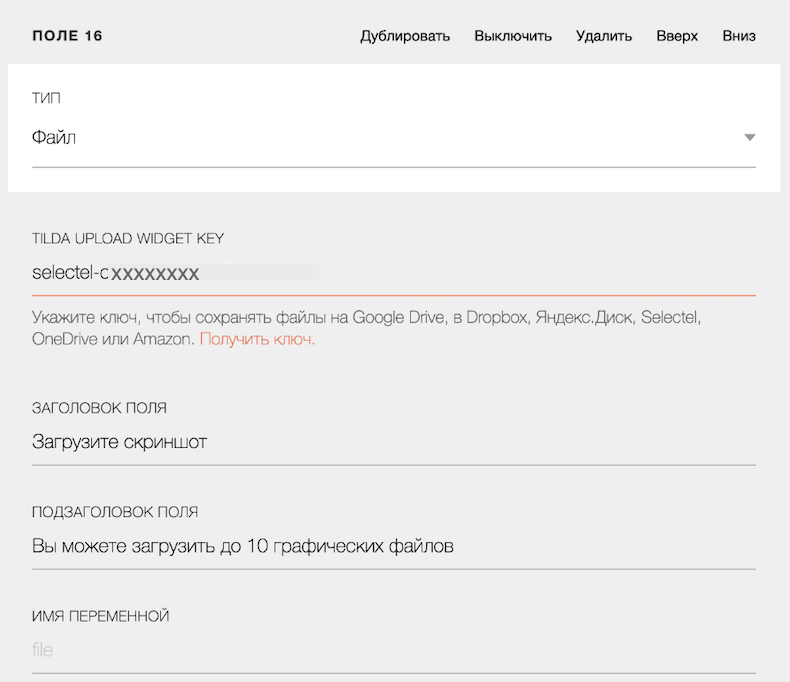
- В поле ввода с типом file для подключения S3-хранилища следует корректно заполнить TILDA UPLOAD WIDGET KEY. В настройках есть подсказка — переходим по ссылке Получить ключ. Далее будет доступна подробная инструкция по подключению объектного хранилища. Из списка сервисов выбираем Selectel.

Поле типа file.

Выбор сервиса хранения.
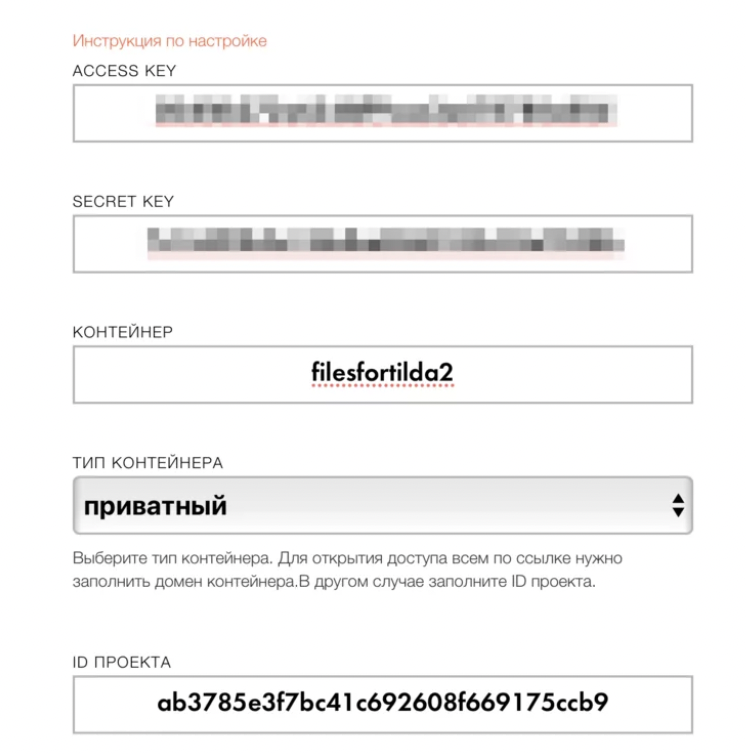
- По инструкции добавляем данные для доступа к S3. Вводим сохраненные Access и Secret ключи, а также тип контейнера и его название. Для публичного контейнера следует скопировать публичный домен в его настройках, а для приватного — ID проекта.

- После сохранения настроек появится TILDA UPLOAD WIDGET KEY. Его значение нужно скопировать и добавить поле с типом file в форму BF204N на сайте.

Обратите внимание: при сохранении настроек доступа автотесты Tilda должны работать корректно.

Успешный тест на странице настройки сервиса S3 в Tilda.
3. Тестируем и публикуем. После подключения S3 важно протестировать работу сайта и убедиться, что все файлы загружаются корректно. Проверить их можно на стороне провайдера, если используется публичный контейнер.

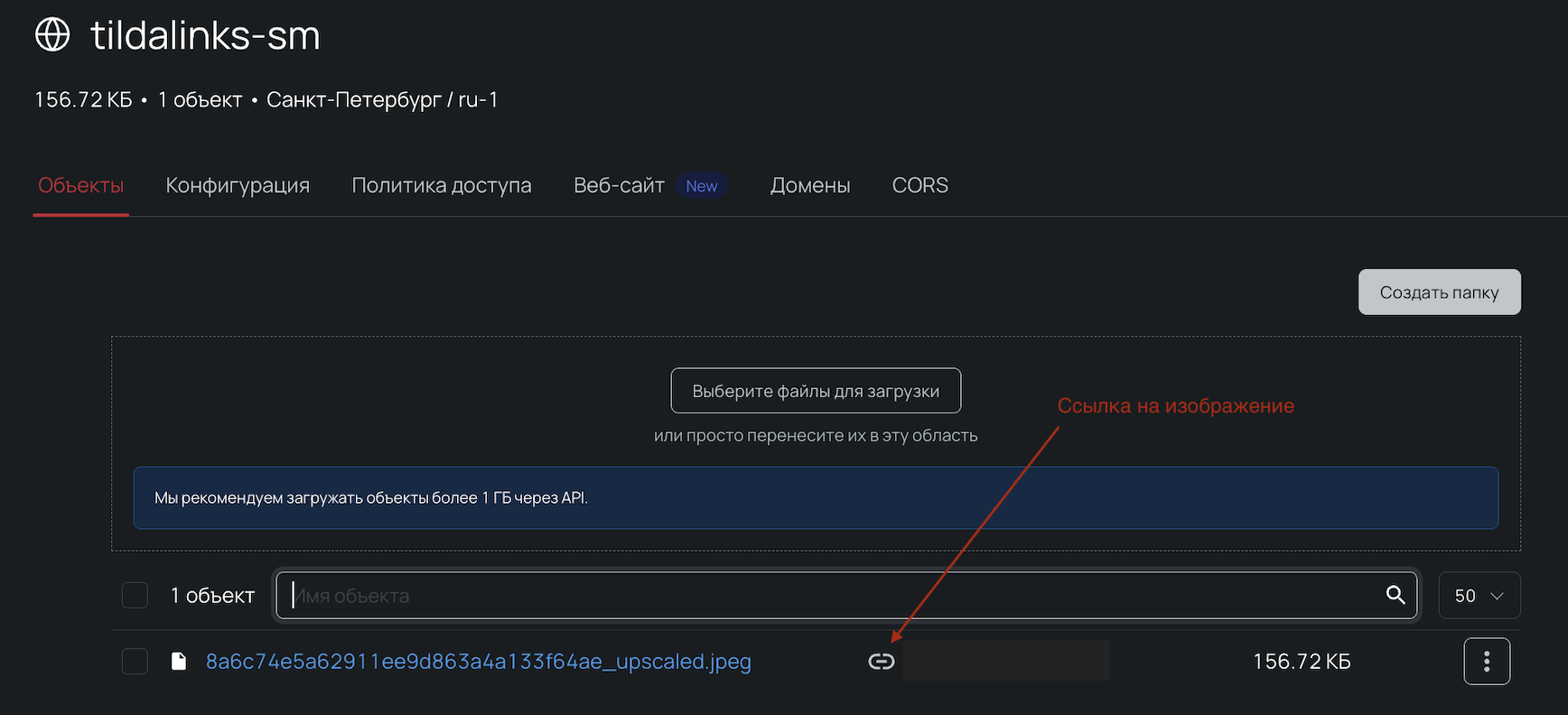
Ссылка на файл в S3.
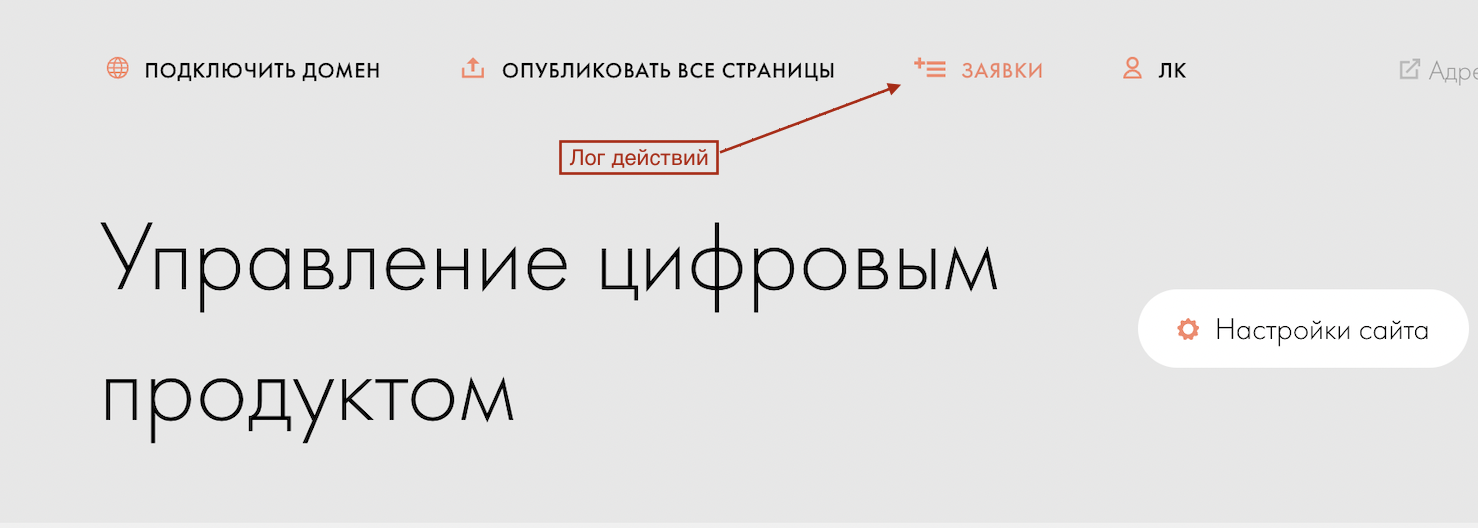
Проверить работу ссылок можно в рамках сайта на Tilda после заполнения формы заявки. Это касается любого контейнера, в том числе приватного. На главной странице проекта есть лог действий, где фиксируется отправка файлов в хранилище провайдера.

Лог заявок в Tilda.

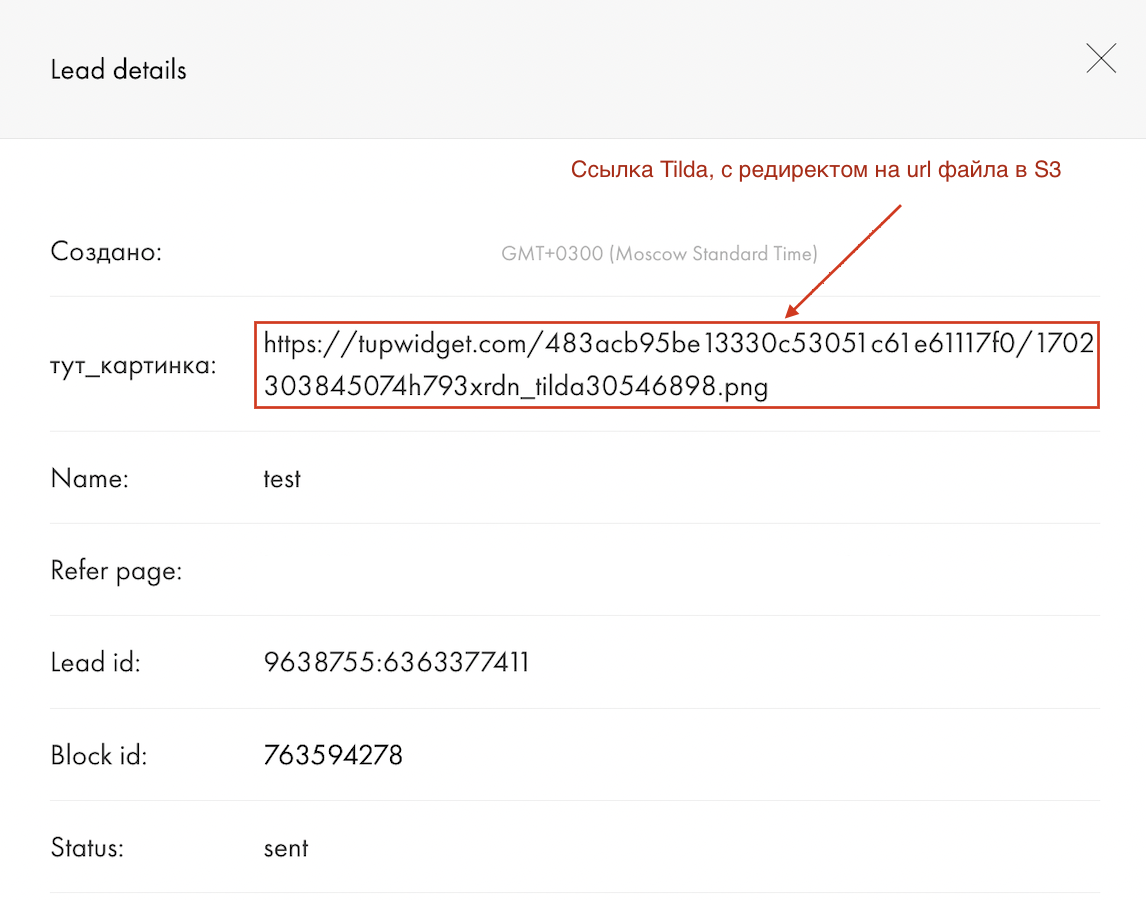
Детали заполненной заявки в логе в Tilda.
Мы проверили все стыки сайта и провайдера, убедились в работоспособности ссылок и в корректной автоматизации. После успешного тестирования можно публиковать сайт и радоваться его работе. В дальнейшем файлы из формы мы использовали в поставке технических задач для разработчиков и в документации проекта.
Заключение
Помните: кроме переноса медиафайлов на сторону провайдера нужно их оптимизировать. Вес файлов должен быть минимальным без потери качества. Если форму одновременно будет заполнять много пользователей, то скорость загрузки данных будет играть важную роль. Также это поможет значительно сэкономить место в контейнере при большой нагрузке.
Если в проекте планируется массовое использование изображений, есть смысл рассмотреть CDN. Для нашего стартапа это не очень актуально.
Интеграция сайта на Tilda с объектным хранилищем — это эффективный способ повысить производительность, масштабируемость и безопасность вашего сайта. Следуйте этой инструкции, чтобы легко подключить S3-хранилище и пользоваться его преимуществами!
Автор: Наталья






