
Пока в Лас-Вегасе проводят киберспортивные турниры по Excel, где сверхлюди уверенно соревнуются в скоростном решении абсурдно сложных рабочих задач при помощи самого универсального офисного софта, весь остальной мир так же уверенно в вопросе офисных задач деградирует. Двадцать лет назад гики и энтузиасты компьютерной техники шутили, что «отбери у современного пользователя компьютерную мышь и он будет беспомощен», и в чем-то они были правы. Когда-то ненавистные многим графические операционные системы «извратили» работу за ПК, превратив ее из ввода-вывода информации с помощью клавиатуры в тыканье курсором мыши по экрану. Нелюбовь к мыши, кстати говоря, через года пронесли многие: есть огромный массив рабочих задач, где использование мыши избыточно. То, что можно было сделать за две секунды, делается мышью минуту.
Но если я скажу вам, что для того, чтобы ввести в ступор молодого пользователя сейчас, ему достаточно открыть на ПК гугл-таблицу? Или даже просто показать персональный компьютер? Отберите у молодого человека смартфон, дайте ему компьютер и наблюдайте за тем, как он впадает в отчаянье. Сейчас та самая Марьивановна из бухгалтерии на фоне людей, выросших со смартфоном в руках, кажется просто гениальным хакером. И это не брюзжание старика про «раньше было лучше». Это реальная проблема, к которой мы не просто летим на сверхзвуке, мы уже в ней по самые уши. Людей, умеющих пользоваться компьютером даже на уровне тыканья курсором мыши по иконкам все меньше и меньше, хотя вычислительной техники вокруг все больше и больше.
К этой парадоксальной ситуации нас привели современные тенденции в UX, UI и стратегия Mobile-First.
Пользователю не надо видеть лишнее
Для наглядности, чтобы далеко не ходить, давайте возьмем Хабр. В начале было слово HTML, и все радовались верстали свои статьи с помощью HTML, потому что не было альтернатив. HTML имеет свои преимущества и недостатки, но он требует от пользователя базового понимания того, что он делает, а так же способности распознавать код верстки и отделять его от текста.
В году 2015 или 2016 на Хабре появился Markdown как альтернатива HTML. Он не так сильно визуально нагружает текст в редакторе, имеет более простой синтаксис и довольно широко распространен. Я лично был знаком с людьми, которые приветствовали подключение Markdown-верстки, потому что она была для них проще и привычнее.
А вот потом в жизнь Хабра вкатился WYSIWYG-редактор, который широко используется во всем остальном вашем интернете, например, на ресурсе Medium. Если Markdown является идеологически родственным HTML-верстке текста и использует примерно те же принципы, что и HTML с небольшими оговорками (во всяком случае принципы работы с Markdown довольно быстро распознаются теми, кто пользовался HTML), то WYSIWYG — это уже выкидыш продукт того самого современного UI/UX и Mobile-first. Если задаться вопросом, в чем их принципиальное различие, то ответ очевиден: мы не видим промежуточного звена в виде кода. WYSIWYG-редактор это волшебная коробка «сделай мне хорошо», чтобы пользоваться которой нужно быть той самой Марьвановной с мышью в правой и чашечкой кофе в левой руке, ну или человеком со смартфоном на ладони, который в последний раз видел персональный компьютер когда-то давно и то, в виде убитого ноутбука.
Хабровский WYSIWYG-редактор буквально отражение современного подхода к созданию софта и сервисов: быстро, просто, строго «здесь и сейчас». Если вы когда-нибудь захотите написать статью для корпоративного блога, то первым же требованием выпускающего редактора будет верстка текста в HTML. Просто потому что ее можно перенести из редактора Хабра в текстовый файл, перезалить в гуглдок, распечатать, отправить факсом или голубиной почтой, потом распознать, обратно вставить текст статьи с кодом верстки в окно редактора текста на Хабре и получить исходный результат. WYSIWYG-редактор этого вам сделать не позволит. Его код спрятан от глаз пользователя, заменен какими-то иконками и значками, которые перестают работать, как только вы выделяете текст и переносите его в окно другой программы.
И мы плавно подходим ко второй проблеме современности, которая убивает подвид «Опытных пользователей ПК».
Потеря обратной совместимости веба
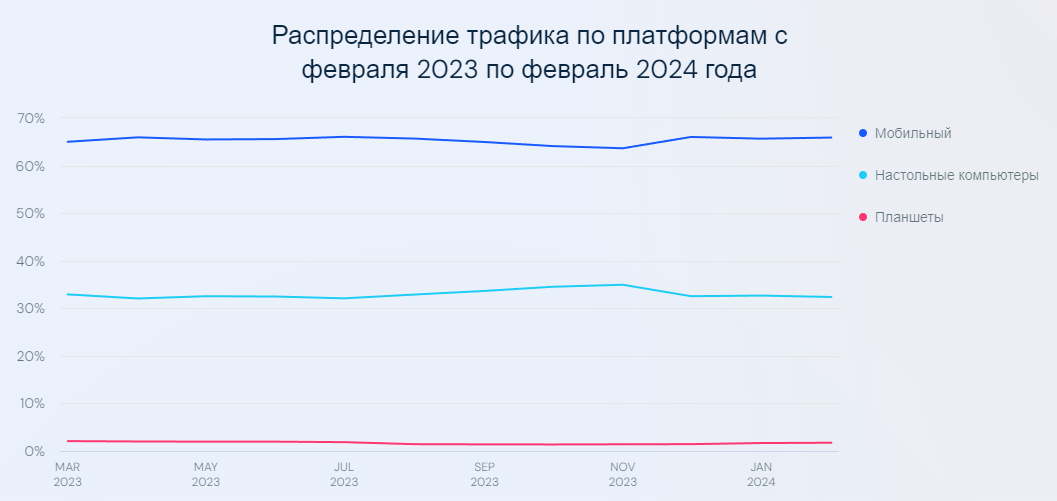
Разработка это долго, дорого и сложно, все это знают. Я хорошо помню момент, когда пользователи активно обсуждали, что процент интернет-трафика и посещений страниц с мобильных устройств по миру перевалил за 50% и продолжает расти в пользу смартфонов и других мобильных устройств. Знали бы мы, к чему это приведет.

Если раньше разработка интернет-сайтов ориентировалась на ПК с разрешением FullHD, потом — на ноутбуки (UI и UX-специалисты не дадут соврать, тут немного разные подходы к навигации и размещению элементов из-за меньшей рабочей области экрана ноута), и только после сборки десктопной версии собиралась облегченная m-версия сайта, то теперь многие компании забили болт на десктоп и сразу делают все в Mobile-First. Никаких двух версий, 80%+ трафика это мобильные устройства, так зачем нам тратить ресурсы на десктопную версию? Делаем сразу под смартфоны, а в остальном используем адаптивную верстку (если на нее хватит денег). Да, был в истории момент, когда все пытались сделать приложение вместо мобильной версии, но потом браузеры на смартфонах стали умнее и быстрее и от этой практики отказались, она осталась только в ритейле.
О чем свидетельствует такой подход к веб-разработке? Мы своими же руками замкнули массового пользователя на смартфонах, убив все преимущества ПК-платформы в плане пользовательского опыта во время серфинга или шоппинга. И если в продажах ориентирование на мобильную версию можно понять и принять, то весь остальной интернет просто пожадничал.
При этом профессиональный софт и ресурсы все так же ориентированы на ПК. Вы пробовали редактировать большие гугл-таблицы со смартфона через мобильный браузер? Если нет, то попробуйте, незабываемый опыт. В итоге мы имеем колоссальный UX-разрыв между повседневным и профессиональным опытом пользователя. Если ранее «уверенный пользователь ПК» всю свою жизнь, сам того не осознавая, готовился к работе со сложным софтом и попадание в условный веб-интерфейс 1C не вызывал культурного шока, то теперь этому базовому опыту просто неоткуда взяться. Мы окончательно потеряли связь между «повседневным» и «рабочим», произошла радикализация UI/UX, теперь мы жестко разделяем «бытовое» и «профессиональное». И то, что для миллениалов и людей старше было базовым навыком работы с ПК, для последующих поколений сейчас уверенно катится в категорию Rocket Sience.
Отсутствие инвестиций в компьютерную грамотность детей
Конечно же, эту «профессиональную яму» копали с двух сторон. И если с одной стороны были бизнесы, которые врывались в растущий мобильный сегмент, развивали мобильные платформы, тач-интерфейсы, приложения и мобильные версии сайтов, то с другой стороны лопатой работали мы с вами. Миллениалы, Иксы, Бумеры и прочие поколения, родившиеся в XX веке.
То самое молодое поколение, которое выросло в мобильном мире и мобильных интерфейсах, видело только радикализированные мобильные UI и UX по причине отсутствия альтернативы. Относительная дешевизна, универсальность и популярность смартфонов качнули чашу весов со стороны персональных компьютеров в пользу мобайла.

В итоге большинство современных пользователей младше 25 лет никогда даже толком не владели ПК или ноутбуком, а если он у них и был, то лежал в углу и пылился. Банально по причине своей технической отсталости, так как был куплен в DNS по акции или вовсе сброшен подрастающему поколению на «добивание», то есть к тому моменту, когда ребенок получил к нему доступ, ноутбук или ПК окончательно устарел технически.
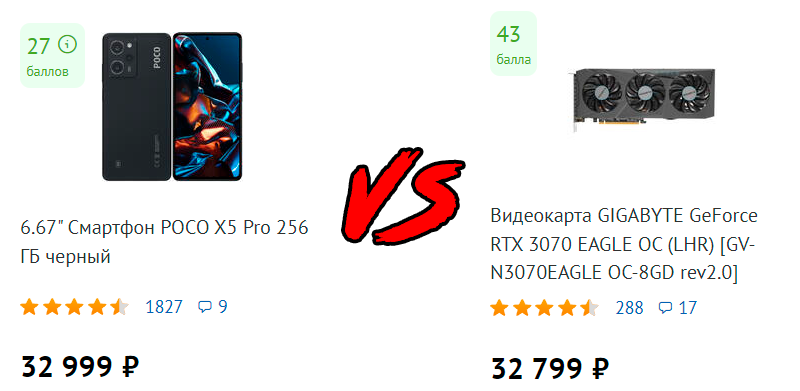
Ведро с болтами вместо компьютера — бич современного общества. Удивительно, но сборка полноценного ПК до сих пор остается самым дорогим удовольствием, даже покупка флагманского смартфона меркнет на фоне сборки полноценной конфигурации. И дело не только в стоимости комплектующих; для комфортного использования персонального компьютера необходимо оборудованное рабочее место. Как минимум это стол, стул и угол, в который это все можно поставить. И если 20-25 лет назад, когда альтернатив ПК не было, его ставили хоть куда-нибудь, даже на кухне, то теперь есть альтернатива сначала в виде планшета/смартфона, которому нужен только карман или ровная поверхность, на которую его можно положить. Удивительно, но ПК проиграл, в первую очередь, квартирному вопросу.
Но даже если есть стол и стул, ребенка нужно заинтересовать и замотивировать пользоваться и изучать ПК вместо того, чтобы сидеть со смартфоном в руках. Этот вопрос можно решить не за счет мощной начинки системного блока, а за счет, неожиданно, периферии. Большой монитор, качественная игровая мышь с хорошим сенсором, простая, но механическая клавиатура вместо офисной мембранки, метровый ковер с ярким принтом вместо листика А4, мониторные наушники.

Вот такое больше не работает
Если предыдущие поколения били палкой, чтобы отогнать от ПК, то теперь детей надо к нему приманивать. Качественными девайсами, красивым ковриком, организованным рабочим местом. Компьютер должен быть способен работать с софтом по видео- и аудиомонтажу, ведь контент-мейкинг притягивает внимание детей и подростков, и тут стационар обязан быть сильнее флагманского смартфона. Ведь для смартфонов существует масса приложений по простому монтажу видео или звука. Ну и конечно же всем известный магнит — игры, без них никуда. И если грамотно выстроить ПК-инфраструктуру в рамках одной конкретной квартиры, то вместо нового айфона у вас попросят видеокарту или новый SSD, потому что рендерится медленно, на старый диск уже не влезают черновики проектов роликов для Ютуба или Тиктока, а в Фортнайте или Валоранте на взрывах просаживается ФПС.
Перечисленное выше — необходимый минимум для того, чтобы вызвать у следующего поколения интерес к ПК, в отличие от нас, для которых любой компьютер сам по себе был притягателен и желанен. Я этот трюк провернул над 12-летней племянницей, которая росла со смартфоном в руках, и уже через год она сама ставила купленный в интернете HDD на 2 Tb, потому что на системном SSD для нее оказалось слишком мало места. И теперь она самостоятельно или с моей помощью продолжает ликвидировать пробелы в понимании компьютерных систем как на уровне софта, так и на уровне железа, потому что эти знания стали необходимы.
Но для такого развития событий нужна воля и понимание проблемы. Мы же, к сожалению, не осознаем, насколько смартфон привлекательнее унылого гроба на столе, которым чаще всего является персональный компьютер ребенка, хотя сами проводим со смартфоном в руках невероятно много времени.
Вместо выводов
Всеобщая компьютерная грамотность вымирает, причем по целому ряду объективных причин. Удивительно, но мемная строчка в резюме «Опытный пользователь ПК» с каждым годом перестает быть такой смешной и все более и более становится конкурентным преимуществом кандидата. Потому что сейчас на рынке есть целое поколение людей, которые никогда не видели и не работали с десктопными интерфейсами, и взяться этому опыту у них неоткуда. При этом перехода профессионального софта в мейнстрим по UI/UX ждать не стоит. Как это вообще? Мы до сих пор с эффективно и с удовольствием пользуемся консолью, какой Mobile-First в профессиональной сфере?
Не забывайте, что те знания, которые мы сейчас воспринимаем как безусловную базу, то есть понимание принципов работы ПК, разных видов памяти, каталоги и организация файлового пространства, принципы интерфейсов стационарного софта и еще сотни нюансов и деталей — всего этого сейчас в широком поле зрения нет. Все, чему вы учились органически, просто соприкасаясь с вычислительной техникой, сейчас нужно объяснять и доносить отдельно и адресно. Потому что принцип «пользователю не нужно видеть лишнее», как было показано на примере WYSIWYG-редактора, привел к тому, что новый пользователь не видит теперь вообще ничего.

Самое важное в нашем ТГ-канале. Без лишнего спама.
Автор: Александр Якубович





