
Векторные карты Protomaps на базе OSM
Каждый веб-разработчик знает о OpenStreetMap (OSM), свободной альтернативе Google Maps. Несмотря на всеобщую известность OSM, у некоторых всё-таки возникают вопросы: как сделать веб-карту с открытыми данными OSM, как самостоятельно публиковать карты?
На эту тему есть популярные руководства, в том числе по работе с базами PostGIS и запуску тайлсерверов для реализации бесшовных карт OSM. Но есть принципиально иной подход — векторные карты Protomaps, которые обеспечивают более высокое разрешение, настройку внешнего вида и наложение произвольных меток. Они изначально предполагают максимальную простоту в создании своих карт. А главное, что разместить тайлы можно на своём или в облаке.
Векторные карты Protomaps — это простая в использовании система базовых карт. Всего за пару минут можно выбрать любую область и получить автономную карту, работающую локально на вашем сервере/хостинге или без сервера (на S3).

Другими словами, если у нас сайт интернет-магазина, и мы хотим показать посетителям маршрут на карте, то больше не надо платить за использование Google Maps API, можно абсолютно бесплатно захостить тайлы Protomaps (OSM) на своём сервере, и это довольно несложно делается.
Состав
Карты Protomaps состоят из трёх основных частей:
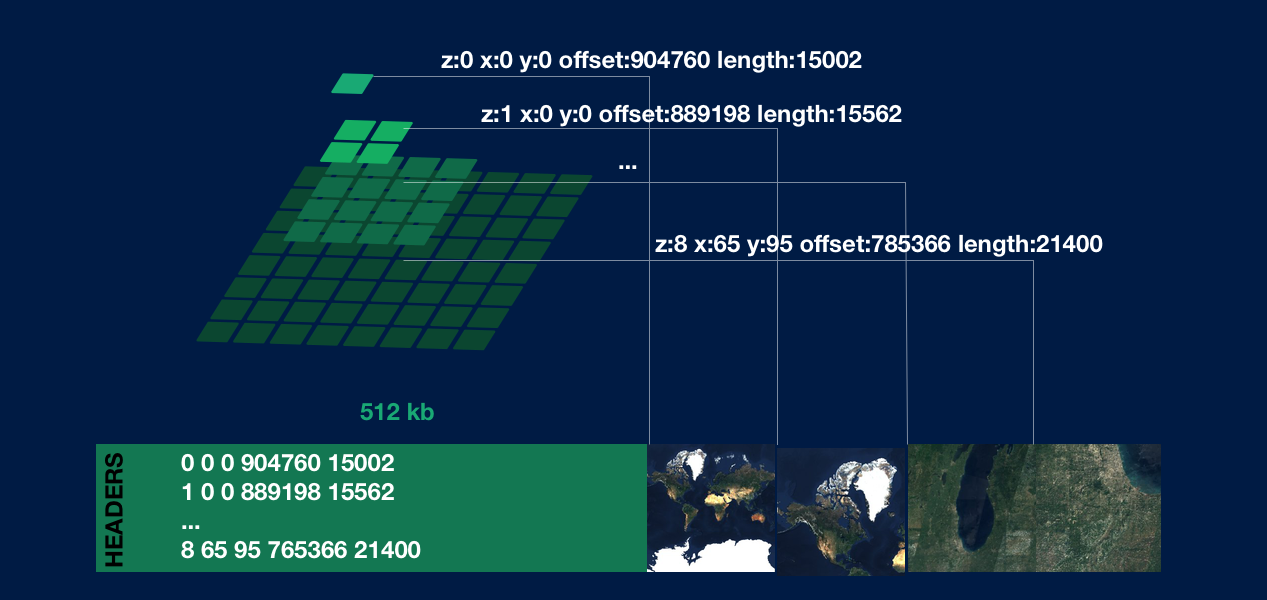
- PMTiles, открытый формат для пирамид с тайлами, доступный через запросы HTTP Range, см. реализации PMTiles на Python и JS.
Вся пирамида тайлов хранится в одном компактном файле PMTiles, который кодирует данные подобно видеокодекам.

Разработчик говорит, что PMTiles для векторных данных во многом основан на формате GeoTIFF (COG) — это растровый TIFF-файл с особой внутренней организацией, которая позволяет удалённо считывать его из облачного хранилища. PMTiles точно так же оптимизирован для облачных хостингов, хотя имеет несколько ключевых отличий от COG. Он хранит произвольные тайлы, а не только изображения TIFF, и обратно совместим с программами, которые могут читать GeoTIFF. Тем не менее, есть смысл рассматривать PMTiles как «COG для векторных тайлов».
- Экосистема инструментов и библиотек для создания, обслуживания и манипулирования PMTiles.
- Базовая карта (basemap), которая включает основные фичи мира (дороги, водоёмы и метки) из набора данных OpenStreetMap и поставляется в виде одного большого архива PMTiles.
Все библиотеки и форматы Protomaps опубликованы с открытым исходным кодом под свободными лицензиями, включая спецификации и реализации PMTiles, генератор базовых карт, векторный рендерер Leaflet и движок хранения данных OSM Express.

Как захостить Protomaps на своём сервере
Вот краткая инструкция, как установить Protomaps на своём сервере или на виртуальной машине:
- Установить утилиту командной строки pmtiles для управления тайлами. Бинарник лежит на Github, совместим с S3.
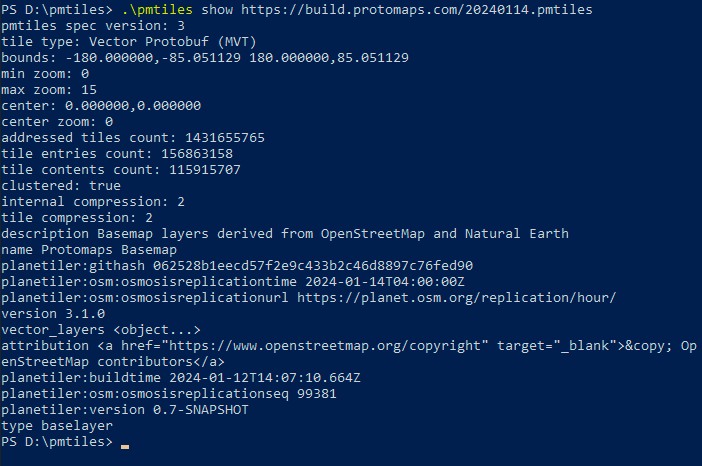
- Инспектируем последний билд базовых карт со страницы https://maps.protomaps.com/builds/:
pmtiles show https://build.protomaps.com/20240114.pmtiles
Этот файл размером примерно 110 ГиБ содержит все данные, которые распространяет проект OSM (карта всего мира).
Обычно нам не нужна карта всей планеты, а только небольшой участок.
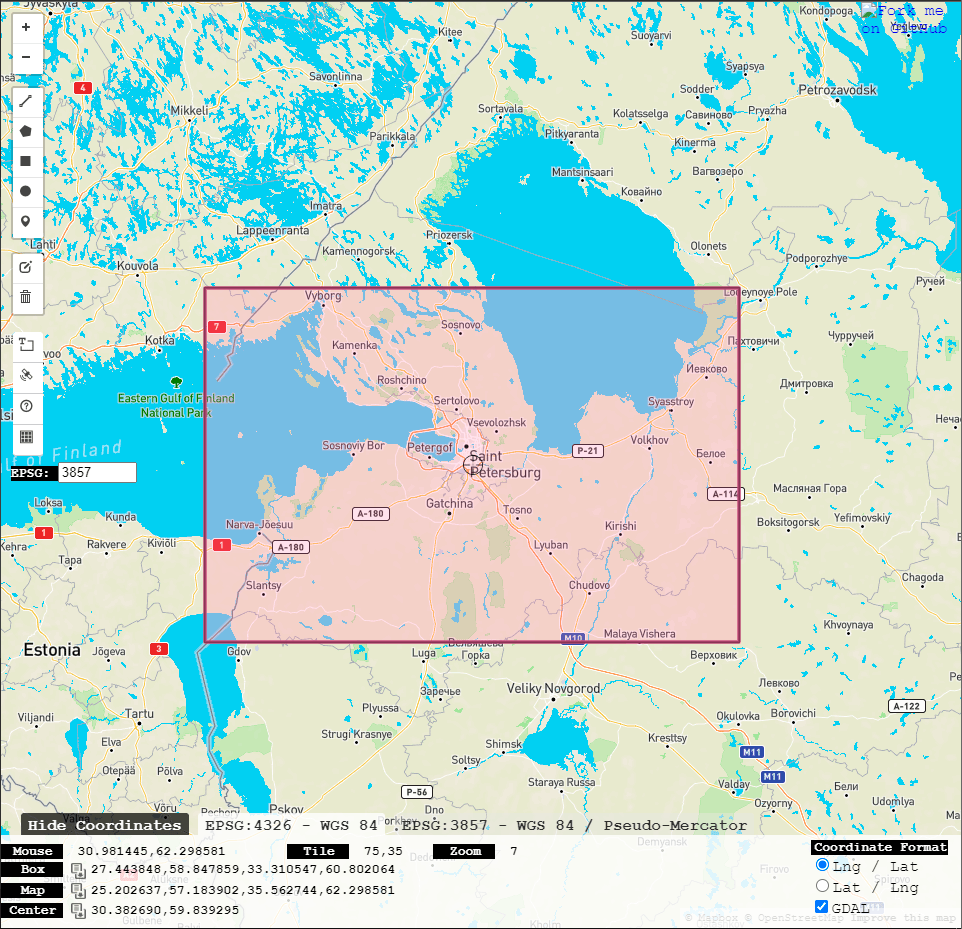
- Извлекаем подмножество данных по заданным координатам (прямоугольник, который будет рендерится и отображаться на наших картах). Например, этот прямоугольник может включать город и окрестности.
Для визуального определения координат можно воспользоваться сервисом Bboxfinder.

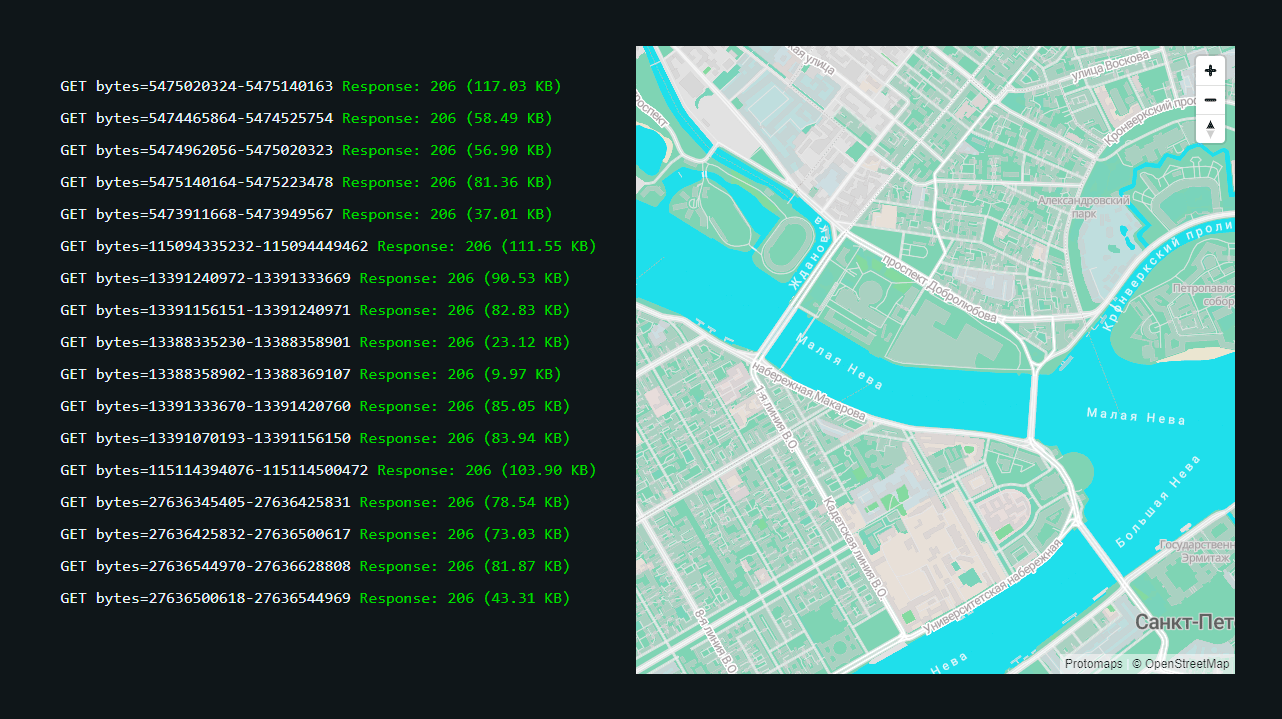
Это координаты области вокруг Санкт-Петербурга. Извлекаем его из общего файла:
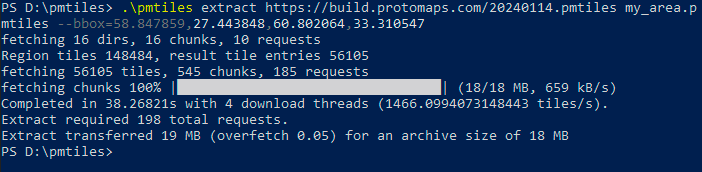
pmtiles extract https://build.protomaps.com/20240114.pmtiles my_area.pmtiles --bbox=58.847859,27.443848,60.802064,33.310547
В результате создаётся файл
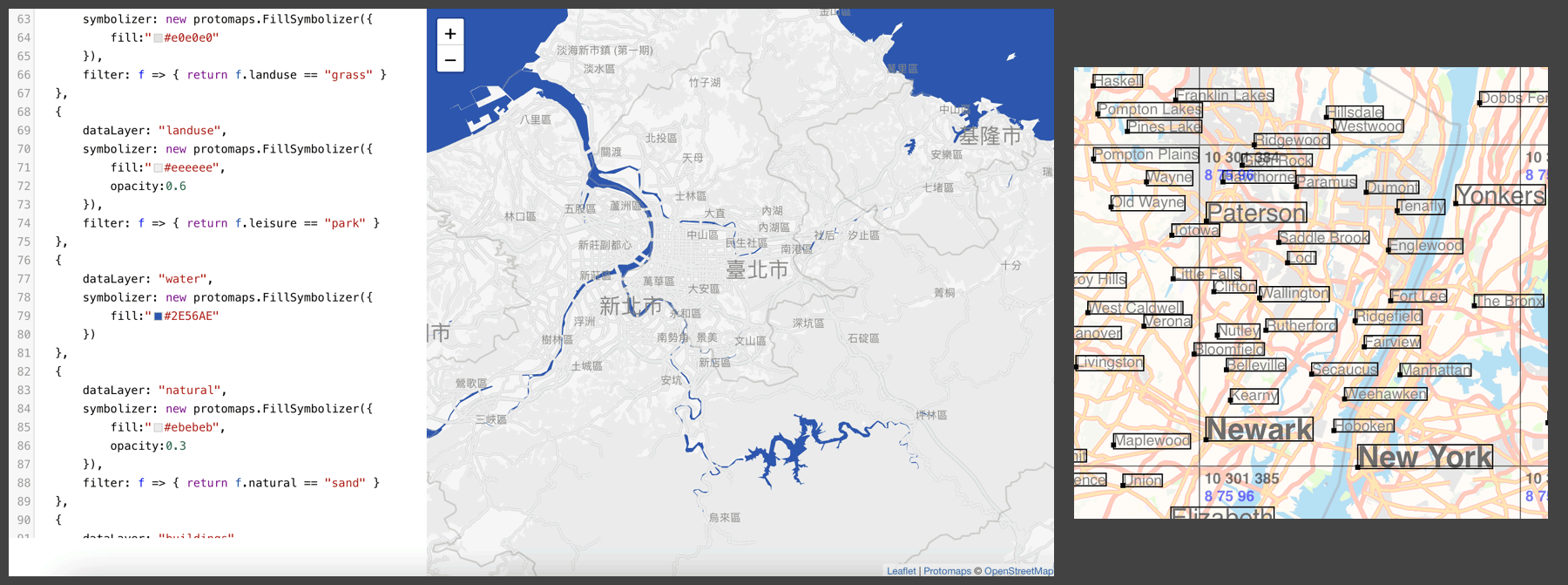
my_area.pmtilesразмером всего 18 МБ — и это мы начертили очень большой прямоугольник. В принципе, если ограничиться только городом, то размер будет в районе 2−3 МБ. - На карту можно наложить произвольные маркеры и слои данных (пример).
- Осталось установить на своём сайте векторный рендерер и подгрузить ему тайлы. В качестве рендерера можно использовать protomaps-leaflet и др. Подробнее см. документацию.
В большинстве случаев для рендеринга рекомендуется Leaflet: это легковесный движок с простым API и большой экосистемой плагинов для UI и визуализации карт. В базовых картах Protomaps используется плагин Leaflet собственной разработки protomaps-leaflet.
В случае более сложных веб-карт с «плавным масштабированием» на базе WebGL рекомендуется MapLibre GL JS. Это более крупная библиотека с более мощным API для стилизации.
OpenLayers — ещё один продвинутый фронтенд с максимальным функционалом по части GIS. В профессиональных компаниях по разработке геоинформационных сервисов наверняка используют именно его. Поддержка PMTiles в OpenLayers пока считается экспериментальной (неофициальной).
Техническое сравнение Protomaps с другими картами
Можно сравнить Protomaps с популярными картографическими сервисами: Google Maps API, OpenStreetMap и Mapbox.
▍ Google Maps API
Первое отличие — цена. Google Maps API предлагает щедрый бесплатный тариф в 30 000 загрузок, но затем взимает довольно высокую плату. В отличие от него, Protomaps изначально спроектирован как система на
Условия предоставления услуг Google запрещают кэширование данных или использование тайлов в сочетании с другими сервисами, такими как поиск. Protomaps предлагает полную свободу действий, поскольку никак не привязан ни к какому вендору или корпорации.
Наконец, Google Maps API приходится использовать через проприетарный Javascript SDK с ограниченными возможностями настройки. Protomaps можно использовать с любой опенсорсной библиотекой, включая Leaflet, MapLibre GL JS и OpenLayers.
Но если мы укладываемся в бесплатный лимит, а сценарий использования не предполагает ничего сложного, то Google Maps API кажется более предпочтительным вариантом, чем Protomaps.
▍ OpenStreetMap
OpenStreetMap работает по лицензии Open Database License. Еженедельно на сайте Planet OSM выкладывают новый файл. Это просто набор данных с метками для создания карт. Важно понимать, что проект OSM официально не распространяет карты и не оказывает услуги по поиску и навигации.
У OpenStreetMap есть стандартный слой тайлов openstreetmap-carto, который отображается на главной странице. Он основан на динамическом рендеринге растровых изображений. В отличие от векторных тайлов, его нельзя настраивать на стороне клиента, он обязательно требует наличия многих вспомогательных программ, таких как PostgreSQL, Apache и Mapnik. Это вспомогательный слой для участников проекта, и по официальным правилам запрещено его интенсивное внешнее использование или массовая загрузка.
Проект Protomaps как раз и создан, чтобы преодолеть эти ограничения. Он предоставляет базовые наборы тайлов (basemap) из OSM. Базовый набор включает самые распространённые элементы для фона, такие как водные объекты, океаны, здания и дороги. Это результат обработки тайлов OSM для эффективного интерактивного отображения с помощью генерализации, организации слоёв, вычисление яркости и положения меток.

▍ Mapbox
Mapbox — коммерческий провайдер карт на базе OpenStreetMap. Также как в случае Google Maps API, доступ осуществляется через API с оплатой за фактическое использование. В этом и главное отличие от Protomaps, где объём использования не ограничен, а ключи API не требуются. Тут пользователь оплачивает только
Кроме того, данные Mapbox из OSM не всегда актуальные, в то время как Protomaps может обновляться из последних версий датасета OSM сразу после их выхода.
В то же время Protomaps поддерживает совместимость с форматами Mapbox, которые сейчас считаются открытыми стандартами: это библиотека рендеринга фронтенда Mapbox GL (конкретно, форк MapLibre GL), а также формат векторных тайлов Mapbox Vector Tile (его называют MVT или PBF, ссылаясь на формат сериализации Protocol Buffers). Он поддерживается многими GIS-системами, такими как PostGIS.
Компания Protomaps LLC (на самом деле это один человек) зарабатывает на
Но при интенсивном использовании лучше разместить тайлы на своём
Для сокращения издержек даже издание The Washington Post предпочло заменить Mapbox на опенсорсные решения. Они использовали набор технологий: OpenMapTiles для генерации тайлов, Maputnik для оформления, PMTiles для

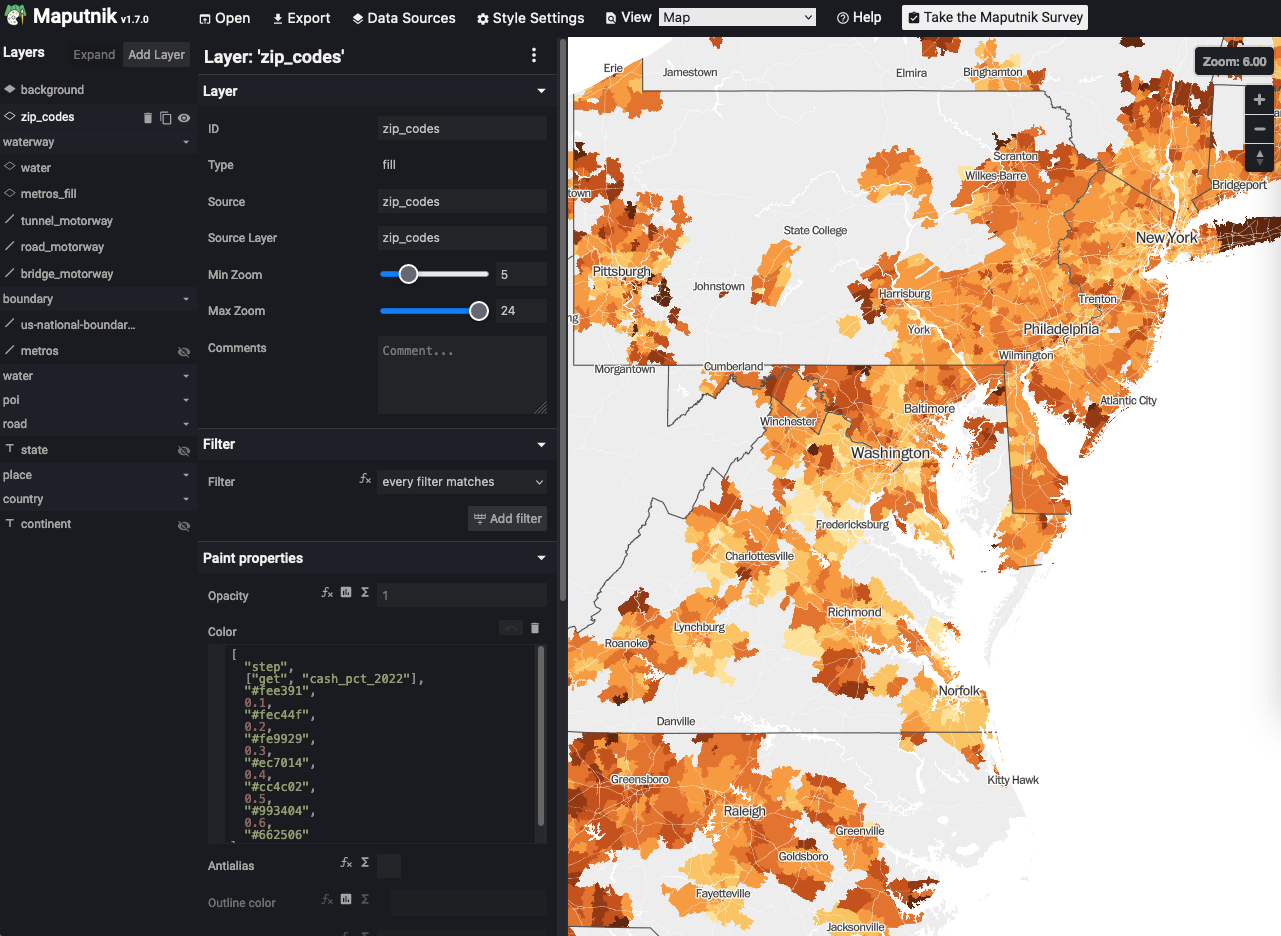
Оформление карт в Maputnik
Для чего это всё
Leaflet — популярная опенсорсная библиотека для публикации интерактивных карт. С размером всего 42 КБ на JS она эффективно работает на всех мобильных устройствах. Движок protomaps.js добавляет к ней векторный рендеринг высокого разрешения с системой картографической символики на основе кода (создание меток и маркеров, прямой доступ к Canvas 2D).
В целом, формат MBTiles отлично подходит для
Автор: Анатолий Ализар






