После написания программы ее можно модифицировать и добавить графический интерфейс — с Python это проще, чем кажется. Для программирования красивого и функционального GUI иногда достаточно простого знания html и css.
Под катом — подборка некоторых инструментов для создания интерфейсов на Python. Сохраняйте статью в закладки и предлагайте свои варианты в комментариях!
Привет! Меня зовут Влад и уже более пяти лет я пишу на Python. Успел перепробовать многое — от олимпиадного программирования и решения исследовательских задач до BackEnd-разработки и RPA.
Могу сказать однозначно: если с программой работаете не только вы, но и, например, ваши коллеги, для нее нужно сделать интерфейс. При этом неважно, какую задачу она решает. Поэтому я собрал подборку инструментов для создания GUI на Python и мини-инструкции по работе с ними.
Если вам интересен такой формат, напишите, какую тему можно разобрать в будущем. За самую интересную идею отправим плюшевого тирекса и другой мерч Selectel.
Tkinter
Наверное, каждый заклинатель змей пробовал работать с Tkinter. Для меня это была одна из тех библиотек, с которой началось знакомство с возможностями Python.
Tkinter — это один из самых известных модулей для программирования интерфейсов под Windows, Linux и Mac.
Преимущества модуля:
- Простая установка. Достаточно установить модуль и импортировать его в программу.
- Интуитивная логика. Все просто: вызываете объект, создаете и добавляете графические элементы.
Когда-то давно я писал программу для «местных бухгалтеров», которая сравнивала электронные таблицы. Нужно было сделать интерфейс, чтобы заказчики могли работать с программой самостоятельно. И для этой задачи Tkinter хватило с запасом.
С помощью этого модуля можно делать простые десктопные приложения. Исходя из моего опыта, Tkinter отлично подходит для начинающих исследователей, которым наскучил софт вроде LabVIEW и хочется написать свой интерфейс для расчетов.
Пример работы
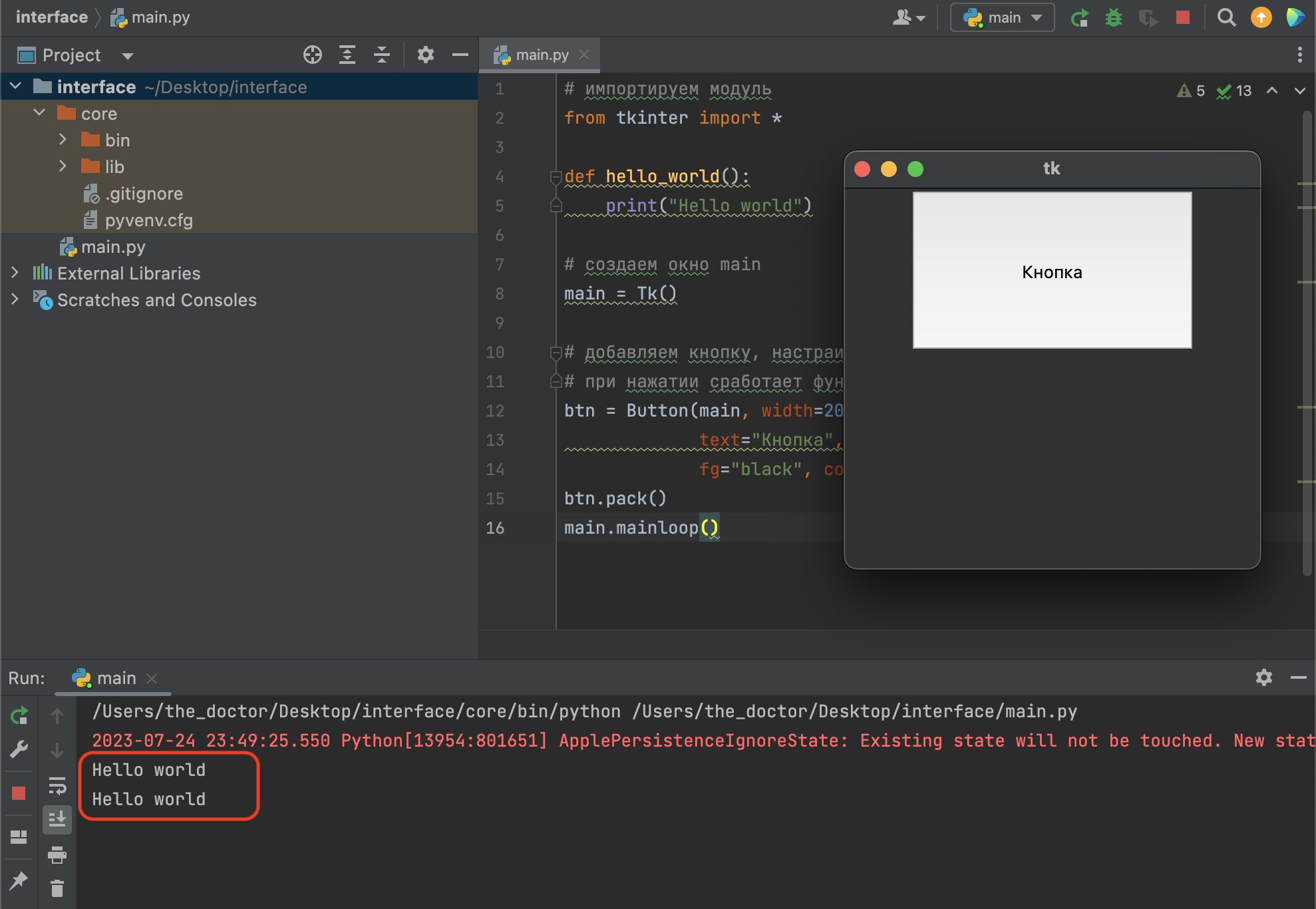
Для создания простой кнопки, которая при нажатии будет выводить Hello world, достаточно импортировать модуль, инициализировать фрейм и добавить соответствующий объект.
# импортируем модуль
from tkinter import *
def hello_world():
print("Hello world")
# создаем окно main
main = Tk()
# добавляем кнопку, настраиваем ее форму и цвет
# при нажатии сработает функция hello world
btn = Button(main, width=20,
height=7, text="Кнопка",
bg="white", fg="black",
command=hello_world)
btn.pack()
main.mainloop()

Пример работы программы на Tkinter, простая кнопка.
Что нужно учитывать
Tkinter — это одновременно простой и сложный инструмент для создания GUI. Так, при построении «масштабных» интерфейсов возникают трудности: работать можно только с кодом, а механика размещения элементов не всегда очевидна.
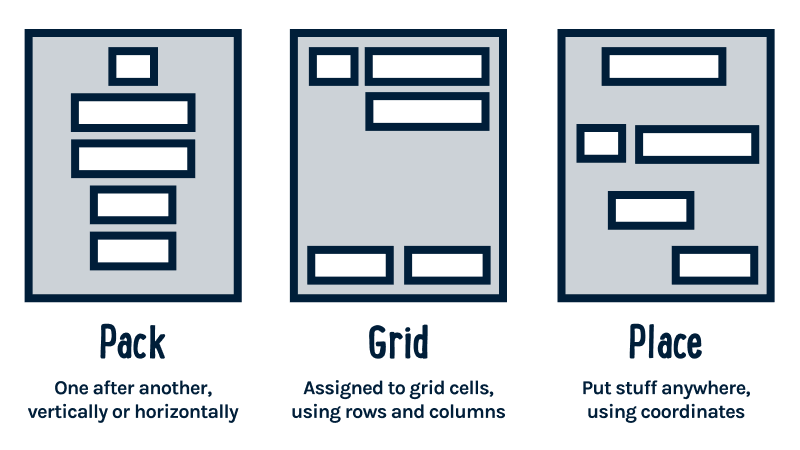
Вы можете использовать сетки grid и менеджеры геометрии place и pack. Наверное, изучение этих инструментов — самый тяжелый этап при погружении в Tkinter. Особенно, если вы хотите научиться делать адаптивные интерфейсы.

Способы размещения элементов в Tkinter.

Eel
Знаете html и css — воспользуйтесь модулем Eel. С помощью него можно создавать веб-интерфейсы в виде отдельных программ. Яркий пример, который написан на Electron, прародителе Eel, — Discord.
С помощью библиотеки Eel можно не только написать красивый интерфейс на html и css, но и динамические анимации на базе JavaScript.
Пример работы
Шаг 1. Сначала нужно создать html-документ и добавить в него разметку.
<head>
<meta charset="UTF-8">
<!-- добавляем название окна программы -->
<title>T-Rex</title>
<script src="eel.js"></script>
</head>
<body>
<!-- выводим текст -->
<h1>Hello, T-Rex!</h1>
</body>
project/main.html
Шаг 2. Далее необходимо запустить html-документ с помощью Eel.
import eel
eel.init("")
eel.start("main.html", size=(700, 700))
project/start.py
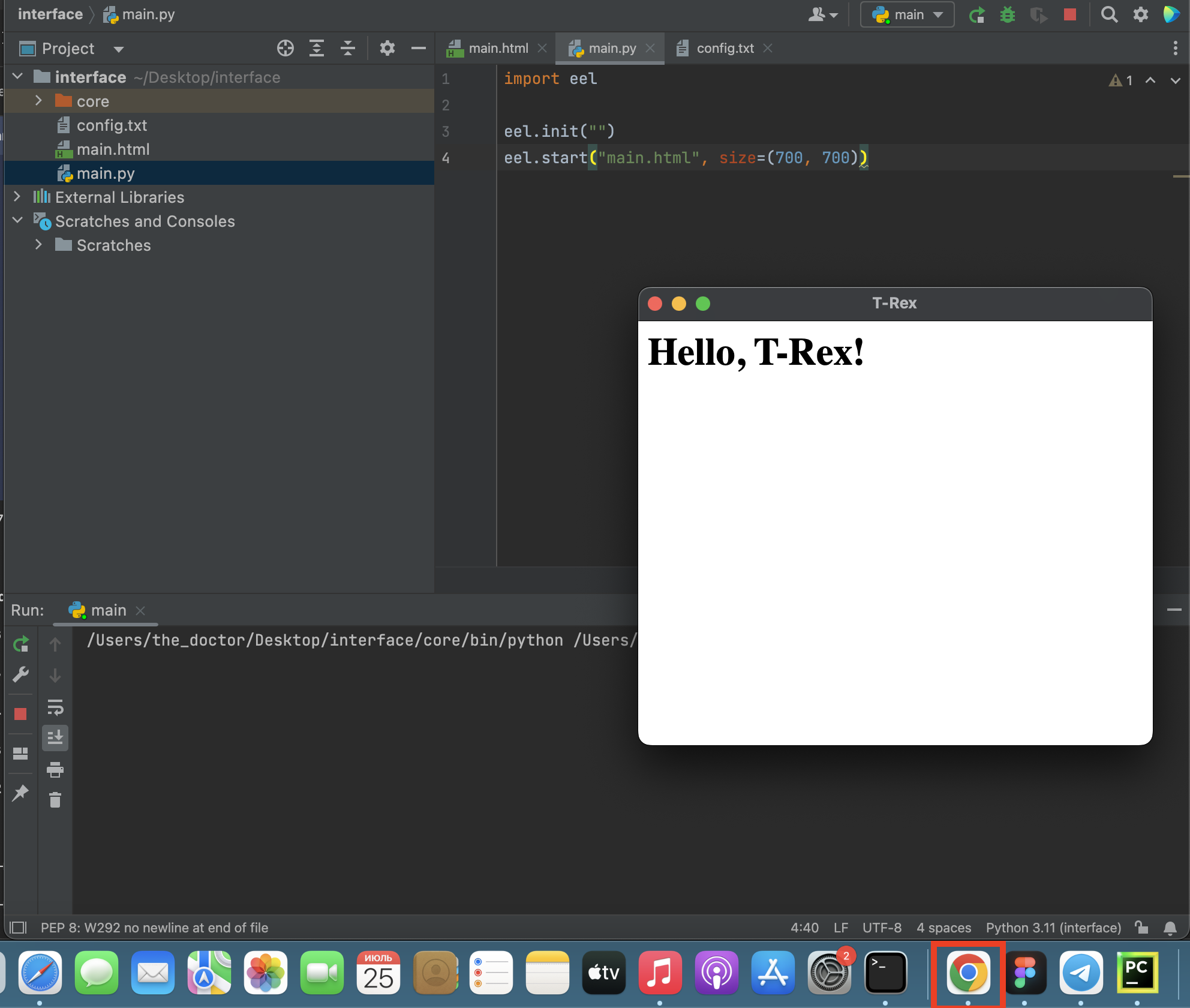
Готово — после запуска программа откроет в браузере html-документ project/main.html:

Что нужно учитывать
Модуль создает GUI на базе ядра Chromium. Плохо это для вашего проекта или нет — знаете только вы. Но потенциально могут быть проблемы с оптимизацией, потреблением оперативной памяти.
Однако с помощью Eel можно выиграть в гибкости и упростить разработку сложных адаптивных приложений — достаточно использовать старый-добрый flexbox. Например, если вам нужно приложение для просмотра больших таблиц, на базе Eel можно просто создать GUI с html-фреймом Google Sheets.
При этом пользователь приложения как бы выполняет роль клиента и сервера одновременно. Eel запускает localhost:8000 и открывает браузер — Chrome или Windows Edge — с флагом --app, который позволяет задавать размер окна по умолчанию. Проект можно скомпилировать с помощью PyInstaller или Auto PY to EXE и распространять как исполняемый файл.
 Интересен Python? Мы собрали самые интересные и популярные запросы разработчиков в одном файле! По ссылке — материалы по геймдеву, машинному обучению, программированию микроконтроллеров и графических интерфейсов.
Интересен Python? Мы собрали самые интересные и популярные запросы разработчиков в одном файле! По ссылке — материалы по геймдеву, машинному обучению, программированию микроконтроллеров и графических интерфейсов.
PyQt
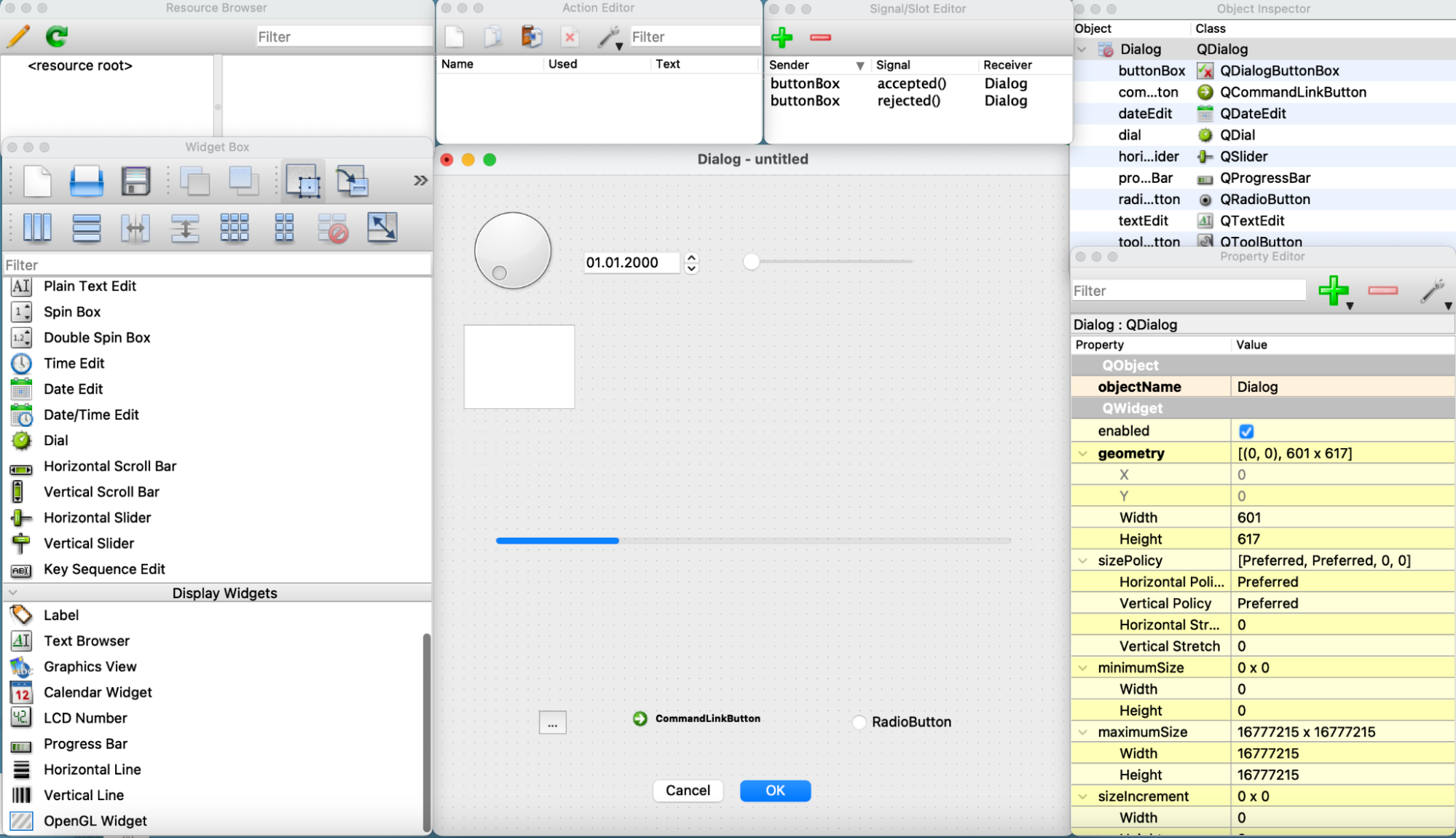
До сих пор мы рассматривали модули, на базе которых можно именно написать интерфейс. Но есть более удобный (имхо) и профессиональный инструмент для создания GUI — библиотека PyQt. Ее преимущество — совместимость с билдером Qt Designer, который предоставляет набор готовых интерфейсных элементов.

Qt Designer, интерфейс редактора.
Пример работы
Для создания интерфейса достаточно установить PyQt через пакетный менеджер pip, набросать интерфейс в QtDesigner, сохранить его в формате .ui и подключить к программе.
Посмотрим на примере, как написать простой интерфейс и обрабатывать нажатия кнопки (pushButton):
# подключаем необходимые пакеты
from PyQt6 import uic
from PyQt6.Widgets import QApplications
# эта функция срабатывает при нажатии кнопки
def hello_world():
print("Hello world")
# подключаем файл, полученный в QtDesigner
Form, Window = uic.loaduiType("interface.ui")
app = QApplication([])
window, form = Window(), Form()
form.setupUi(window)
window.show()
# настраиваем сценарий для элемента pushButton
form.pushButton.clicked.connect(hello_world)
# запускаем окно программы
app.exec()
После запуска и клика по кнопке программа напечатает Hello world — проверьте это самостоятельно. Но настоящие преимущества PyQt раскрываются во время разработки сложных интерфейсов.
В своей практике я использовал PyQt для кроссплатформенных GUI под задачи по автоматизации. Яркий пример — конвертер статей из Google-документов на Хабр, о котором я рассказывал в предыдущей статье.

Что нужно учитывать
Встроенных элементов Qt почти всегда было достаточно. Однако иногда могут встречаться объекты, которые некорректно срабатывают. Например — QTextBrowser, который не умеет считывать сложный html-код вроде blockquote.
Главное преимущество PyQt — подробная документация, в которой хорошо описаны все интерфейсные элементы, их параметры и типы данных. Поверьте, для работы с этим фреймворком справочные материалы понадобятся не раз. Но если вам ближе видеоформат, могу смело порекомендовать уроки Олега Шпагина.
PyTouchBar
С 2016 года у некоторых моделей MacBook Pro есть сенсорная OLED-панель. По сути, она просто заменяет функциональные клавиши. Но с ней чуть интересней: на тачбар можно вывести закладки и даже медиаэлементы.
С помощью библиотеки PyTouchBar можно сделать свой интерфейс для тачбара и даже создать игру — без погружения в дебри драйверов и разработки на Swift. О том, как это сделать, мы подробно рассказали в отдельной статье.

Игра с динозавриком Google на тачбаре.
Полезные материалы для разработчиков
Автор: Влад Ефименко