
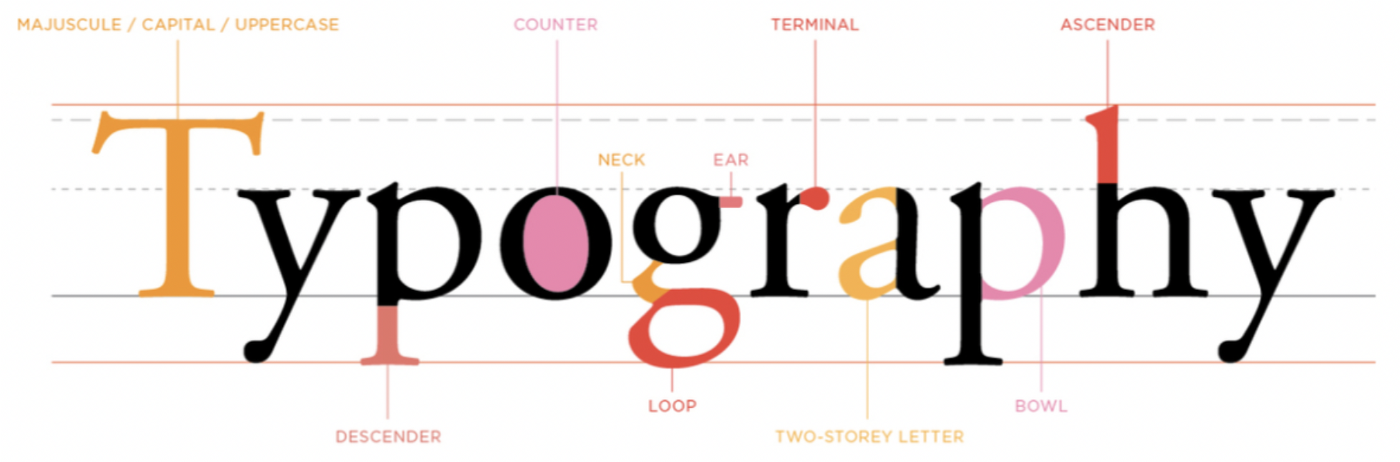
Знаете ли вы, что существует целая индустрия, которая занимается шрифтами? Шрифты и типографика – понятия, которые имеют активное хождение в этой области, а задача специалистов – создавать начертания символов, которые улучшают пользовательский опыт или дают бренду индивидуальный облик.
Разработчики день-деньской смотрят на код. Разве не стоит попытаться усовершенствовать этот опыт, чтобы продуктивность возрастала? Существует большое количество шрифтов, которые служат именно этой цели. К самым популярным относятся Fira Code, Source Code Pro, Jetbrains Mono, and Ubuntu Mono, но это только несколько примеров – есть еще множество других.
Вот несколько причин, по которым выбор подходящего шрифта поможет разработчику в работе:
- Проще замечать баги
- Быстро находятся переменные и функции
- Легко опознаются специфичные для программирования символы
- Снижается нагрузка на глаза
Ну и смотрятся они здорово, а это разве плохо?
Отличия специальных шрифтов от обычных
Шрифты для разработчиков создаются с учетом потребностей разработчиков. За разными шрифтами стоят разные подходы и философии дизайна, но рассчитаны они все на то, чтобы сделать программирование более приятным опытом. Позвольте мне подробнее раскрыть эту мысль на примере шрифта, которым на текущий момент пользуюсь лично я – Jetbrains Mono.
У Jetbrains Mono можно отметить следующие особенности.
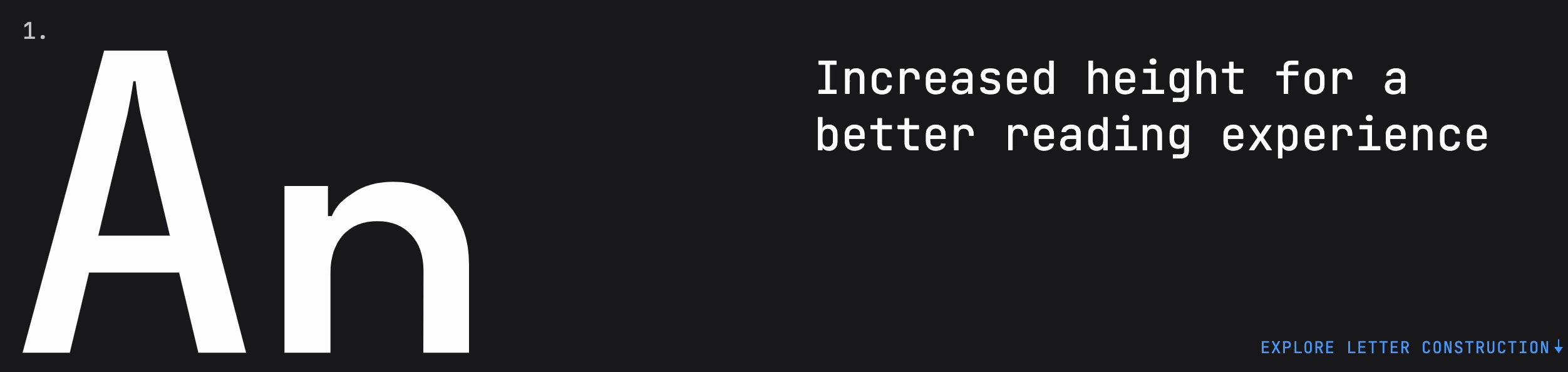
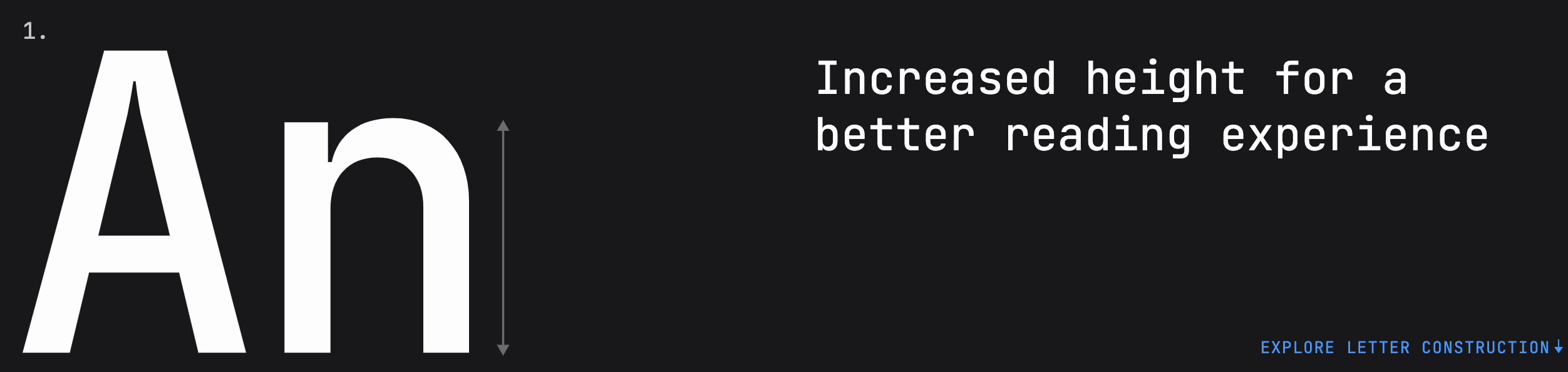
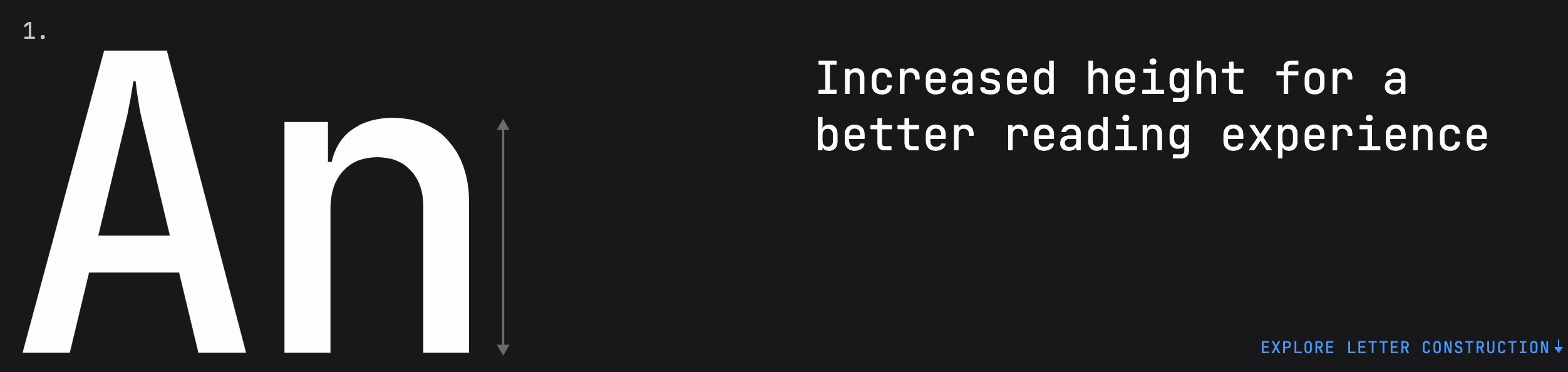
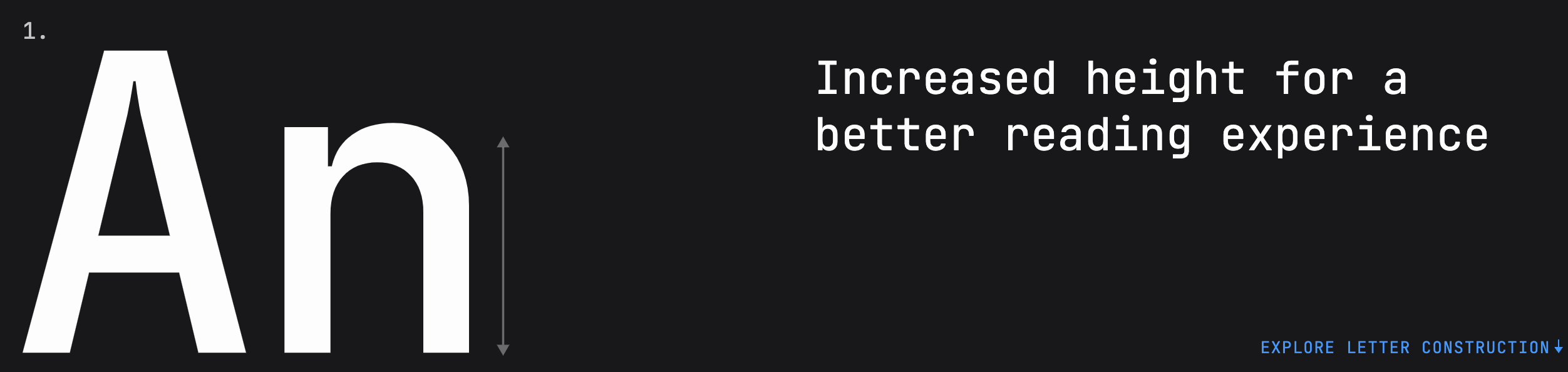
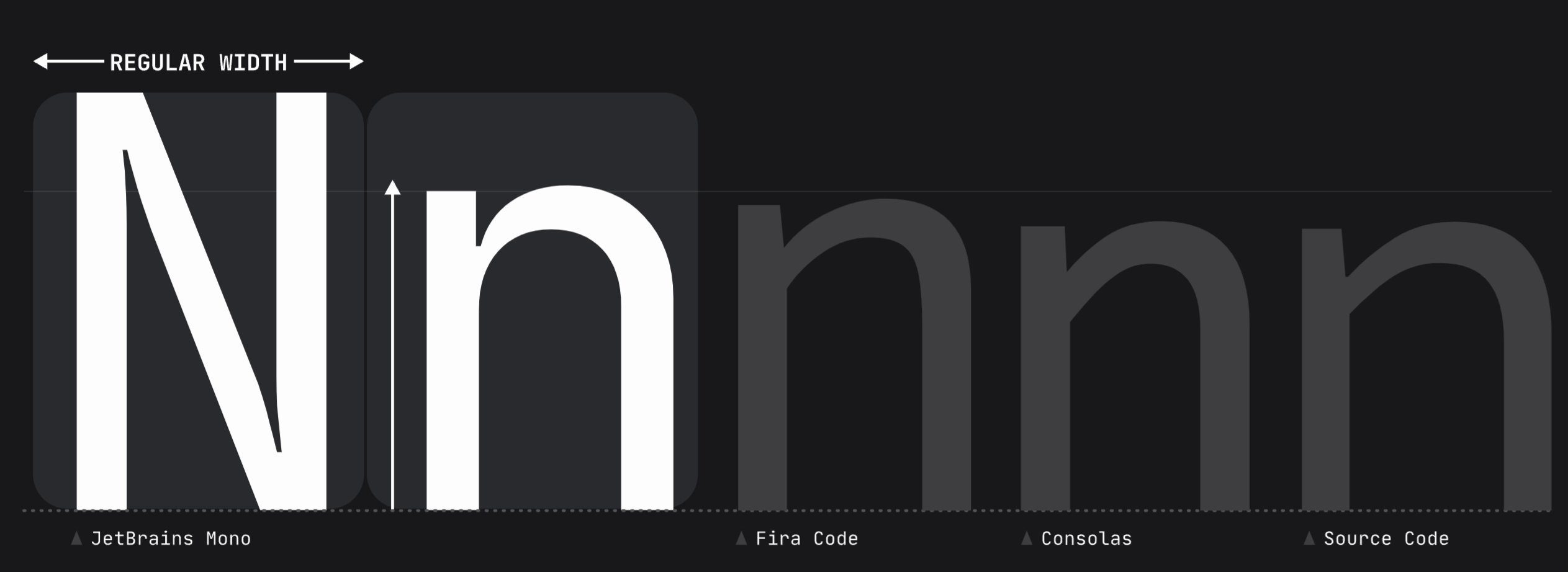
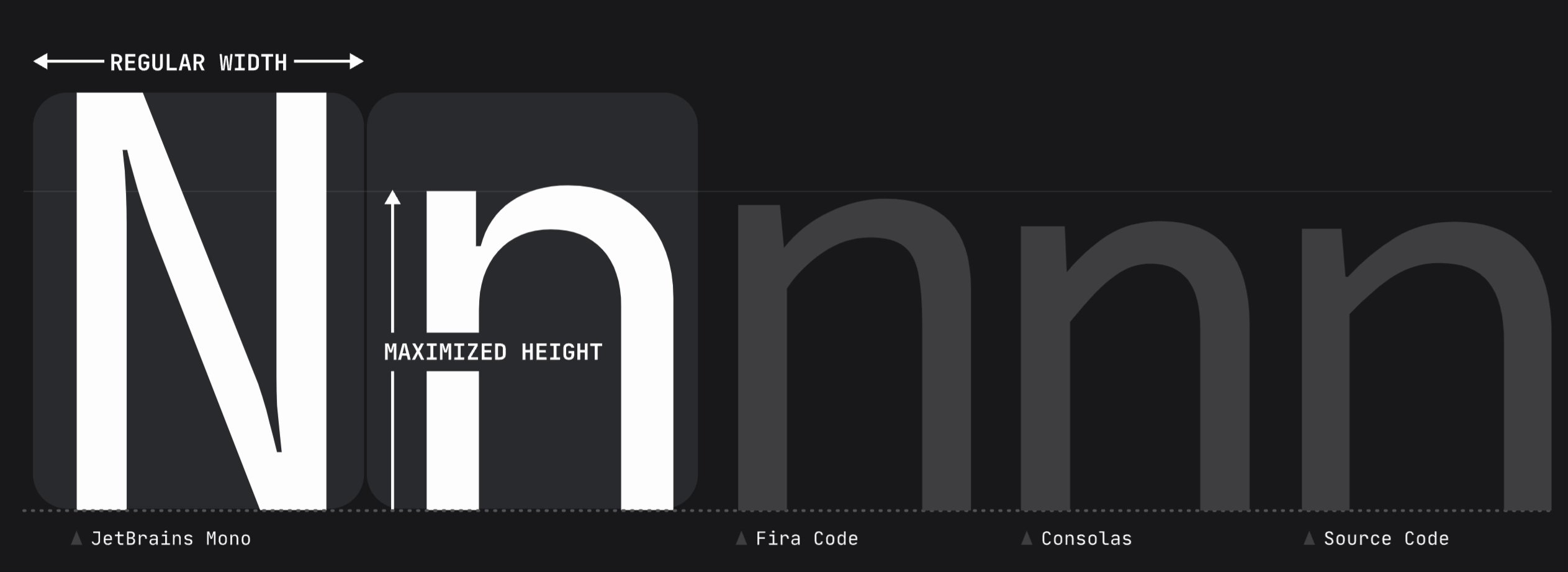
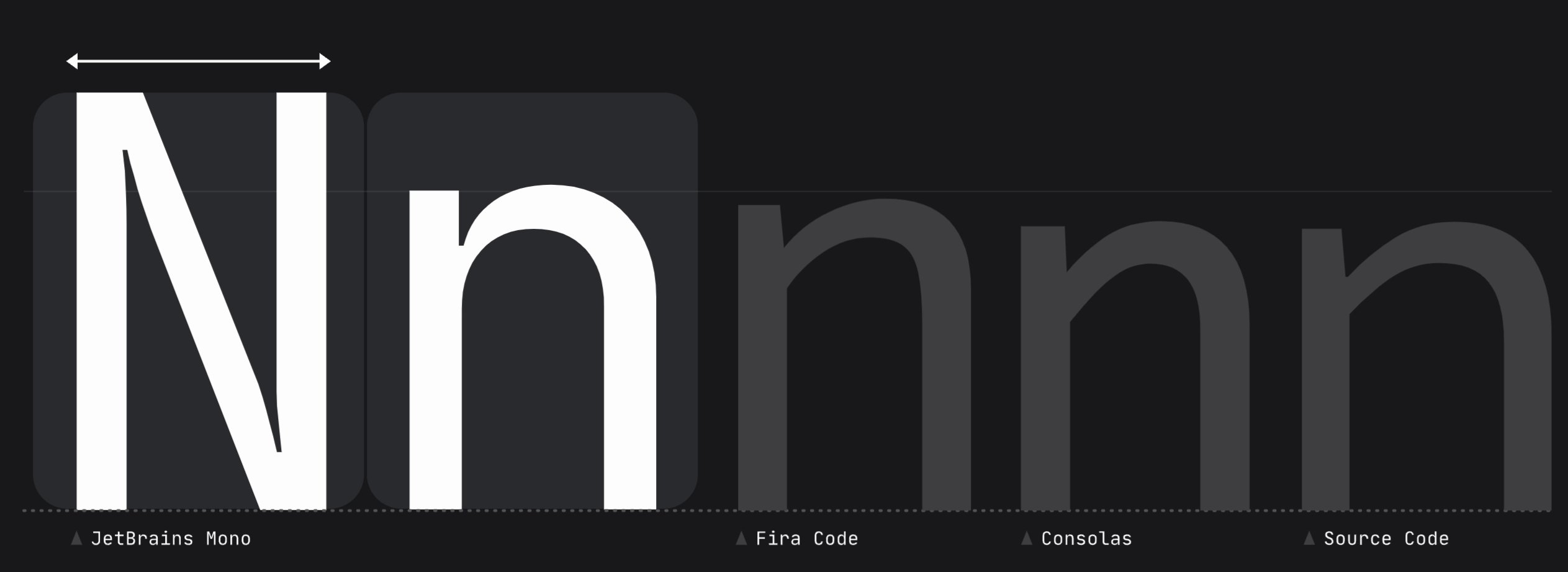
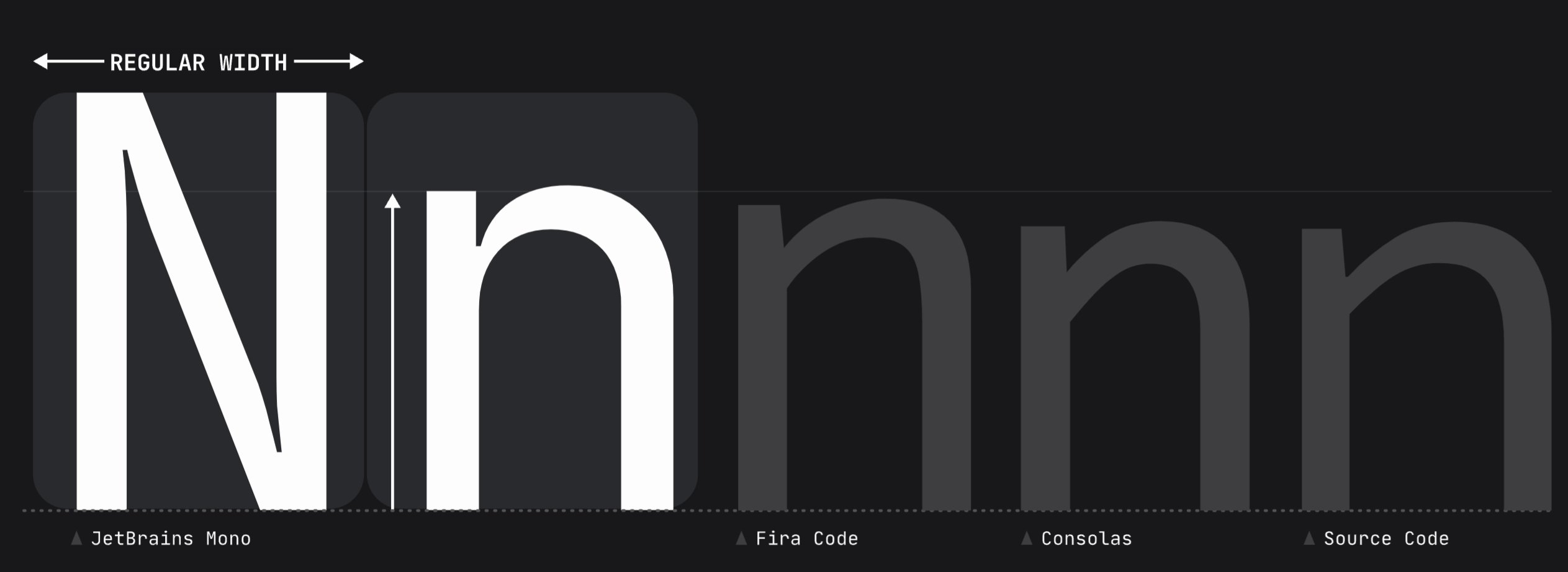
1. Вытянутые символы, которые делают код проще для чтения.
Какой в этом смысл? Ну, более читабельный текст позволяет быстрее замечать опечатки, потому что глаз без труда различает каждый символ. И больше не надо прищуриваться! Без необходимости щуриться глаза устают намного меньше.


Увеличенная высота при стандартной ширине делает код удобнее для чтения
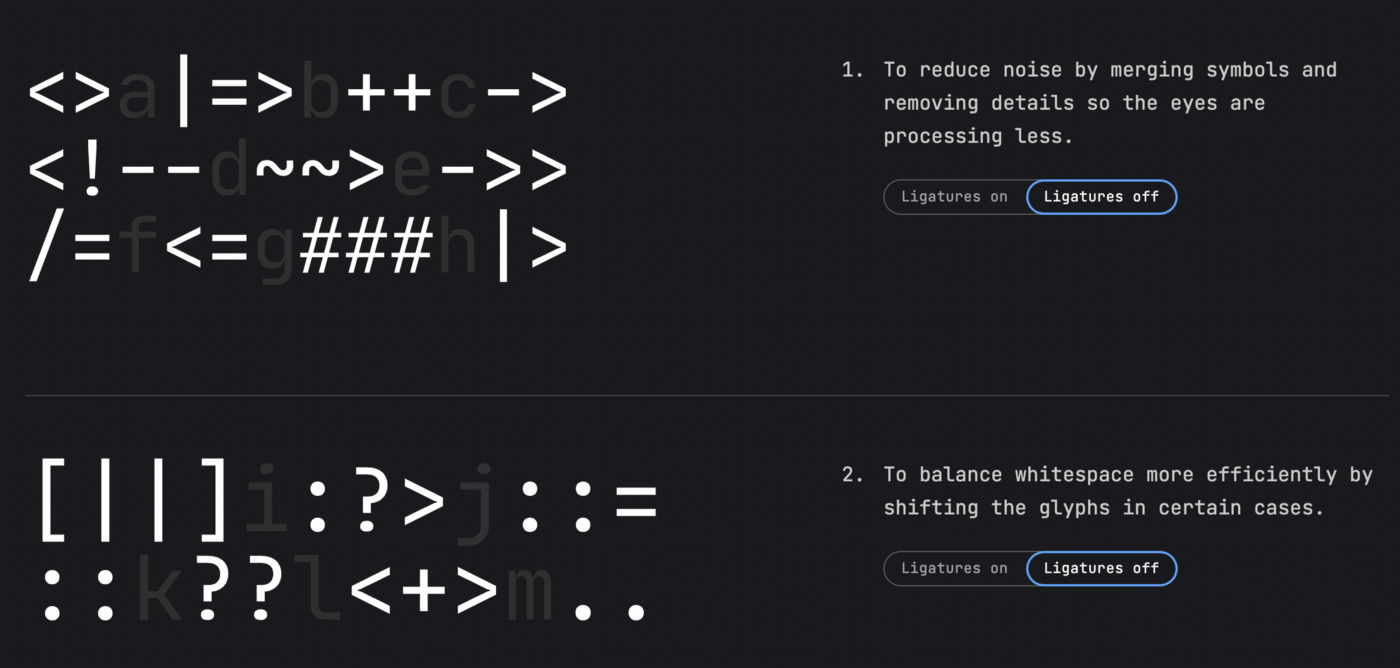
2. Лигатуры делают специальные символы легко узнаваемыми.
На картинках, приведенных ниже, хорошо видно, что я имею в виду. Обратите внимание, как, например, сочетание => превращается в полноценную стрелку. Благодаря этому особые символы выделяются в тексте и выглядят ровно так, как должны.


На первой картинке показано, как выглядят специальные символы без лигатур, на второй – как они выглядят с лигатурами.
1) Слияние символов и устранение ненужных деталей снижает уровень зрительного шума – нам не приходится обрабатывать лишней информации.
2) В некоторых случаях изменения в начертании глифов позволяют более эффективно использовать пустое пространство.
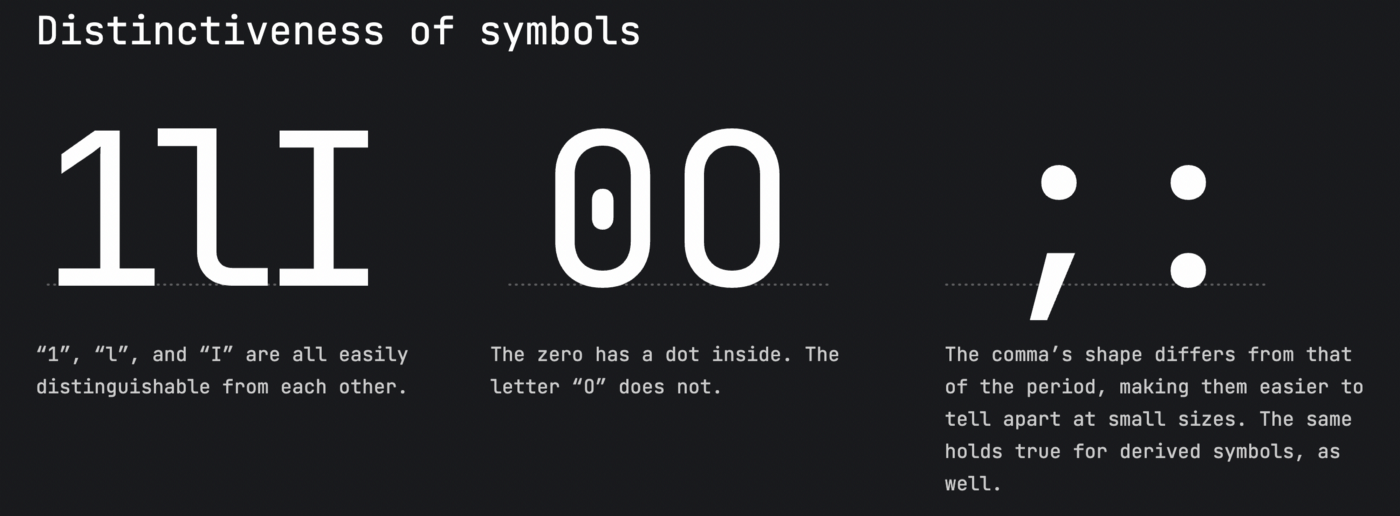
3. Все символы отличаются друг от друга.
Уверен, все сталкивались с такой проблемой: смотришь на символ и не можешь понять, то ли это заглавная I, то ли строчная l. Во многих стандартных шрифтах они выглядят одинаково (например, в том, который я использую у себя в блоге).

1) Символы 1, I и l имеют четко различимые формы.
2) У нуля есть точка внутри, у буквы О ее нет.
3) Форма запятой сильно отличается от формы точки, так что даже при маленьком размере символов их сложнее спутать. Это актуально и для всех производных символов.
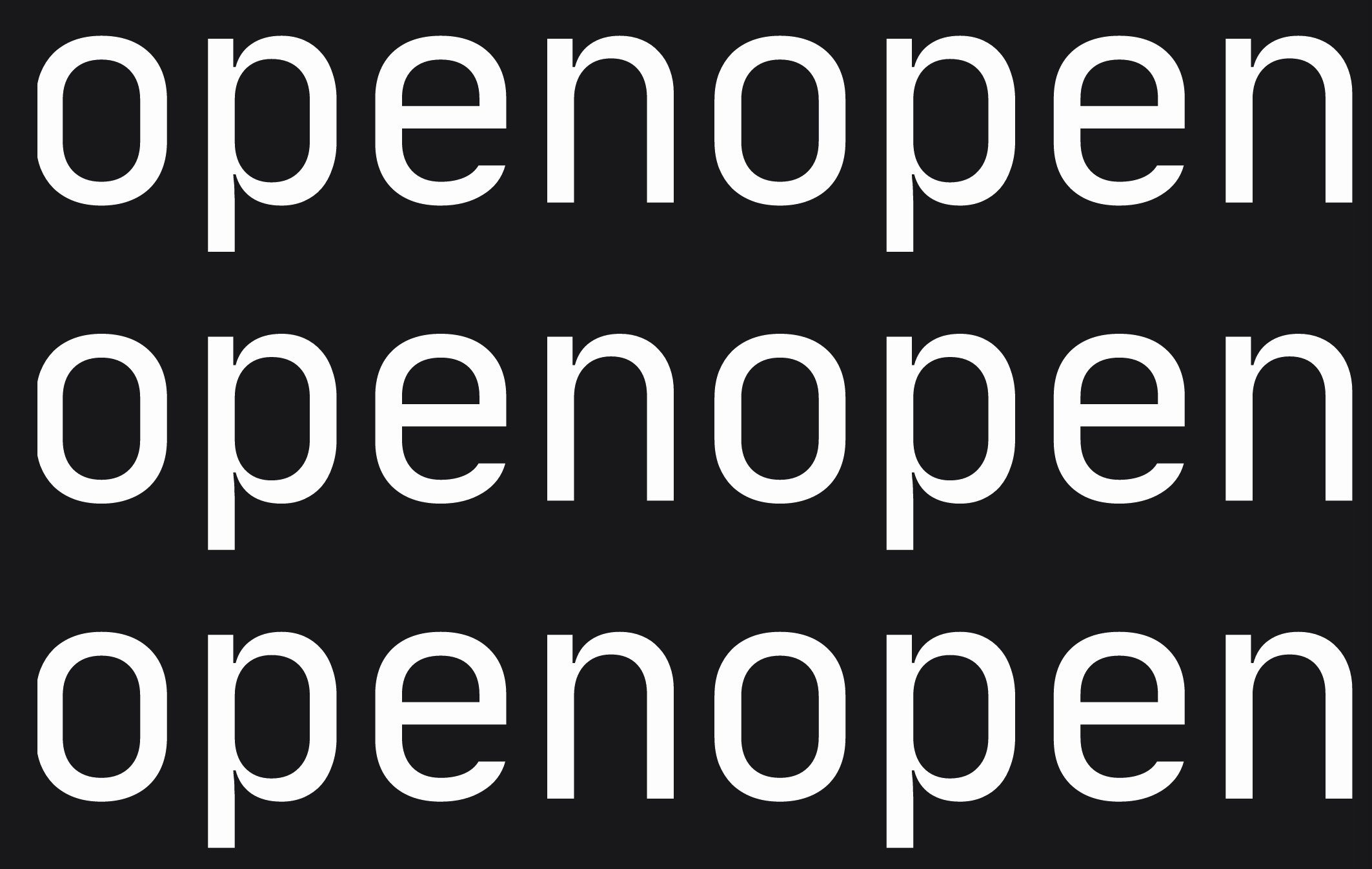
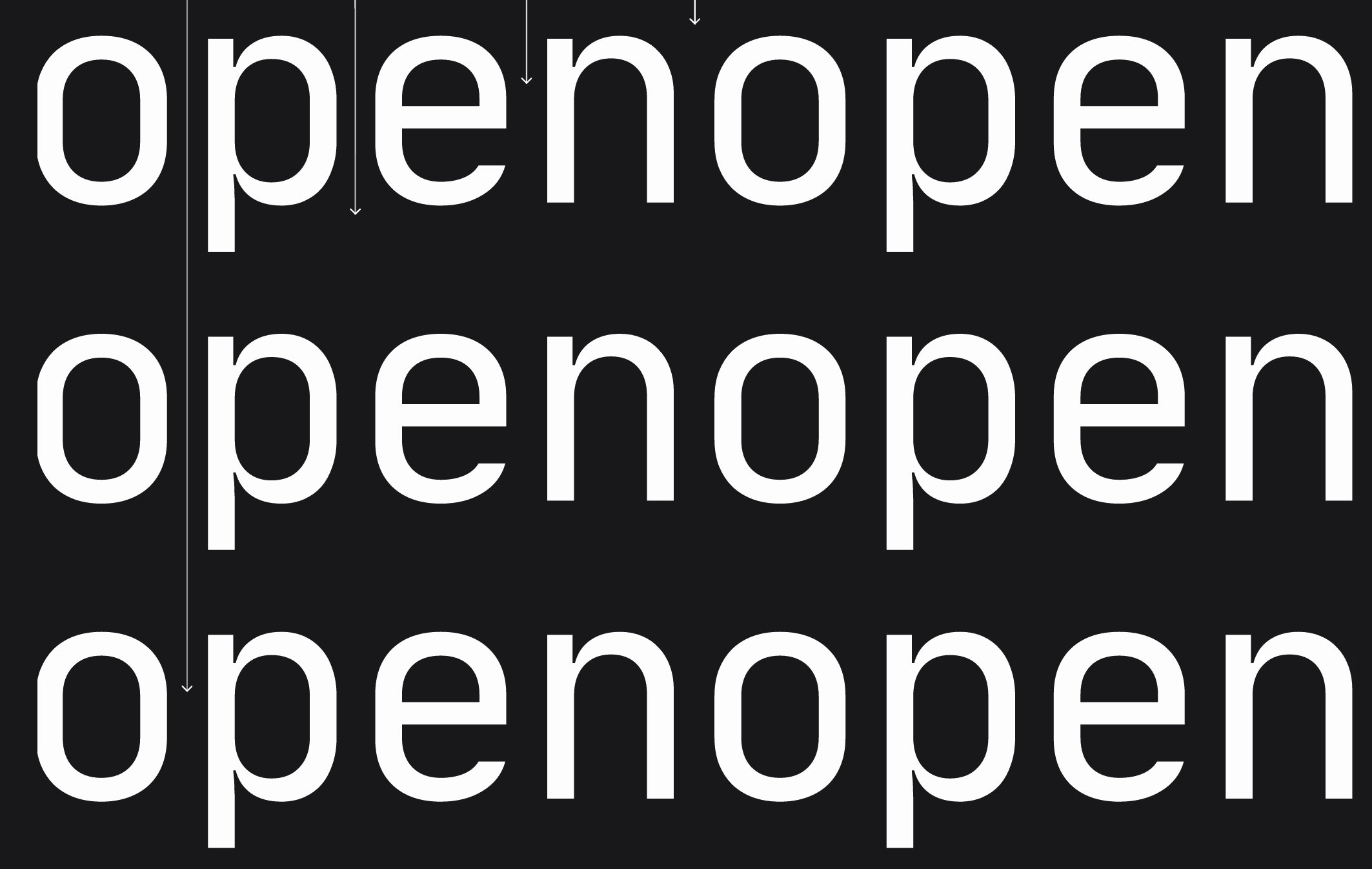
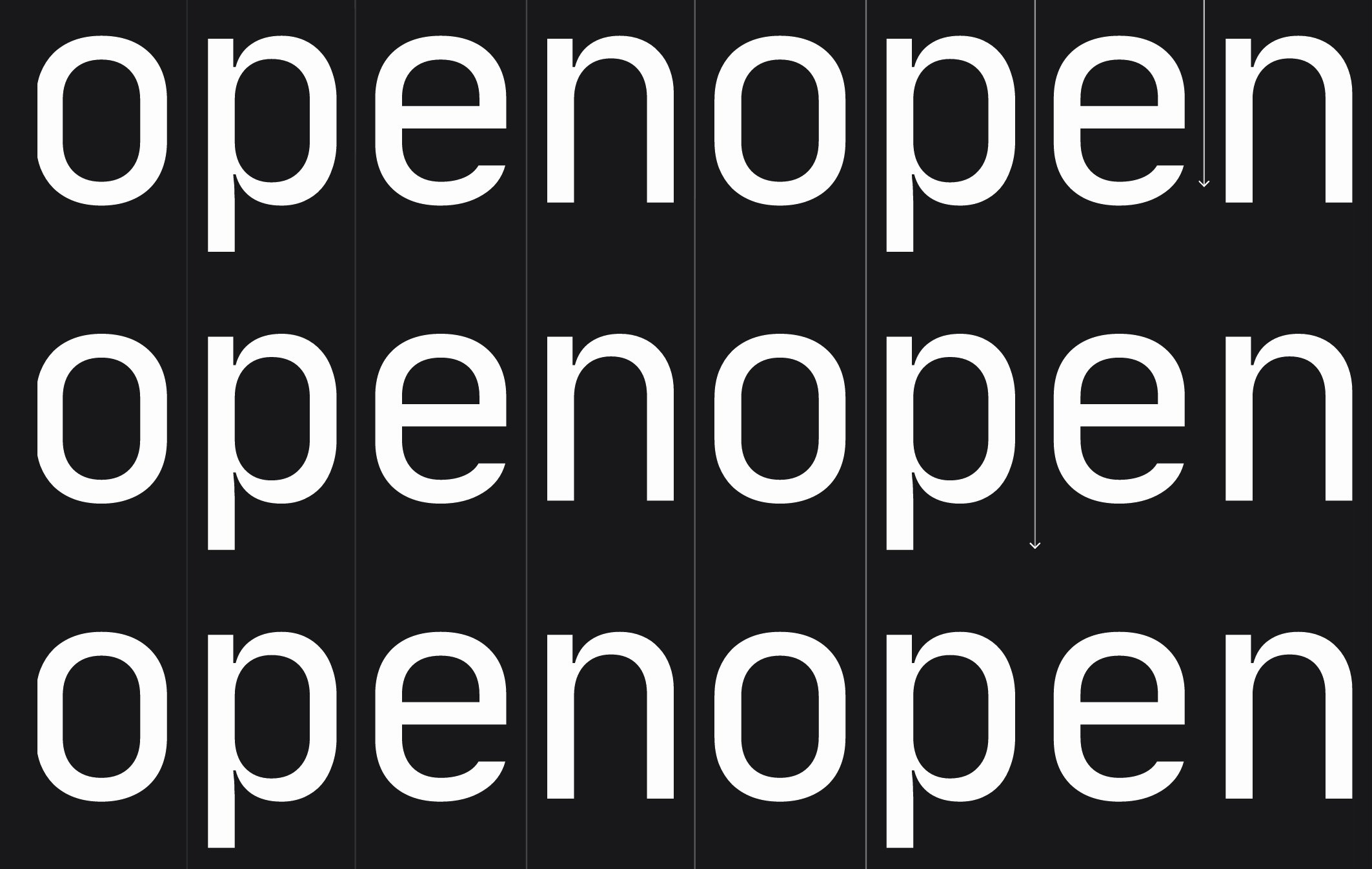
4. Символы направляют взгляд по вертикали.
Когда мы пишем код, то часто прокручиваем страницу вверх-вниз, и, соответственно, просматриваем текст в том же вертикальном направлении. Jetbrains Mono сделан с расчетом на то это вертикальное движение и подогнан для максимальной читабельности.

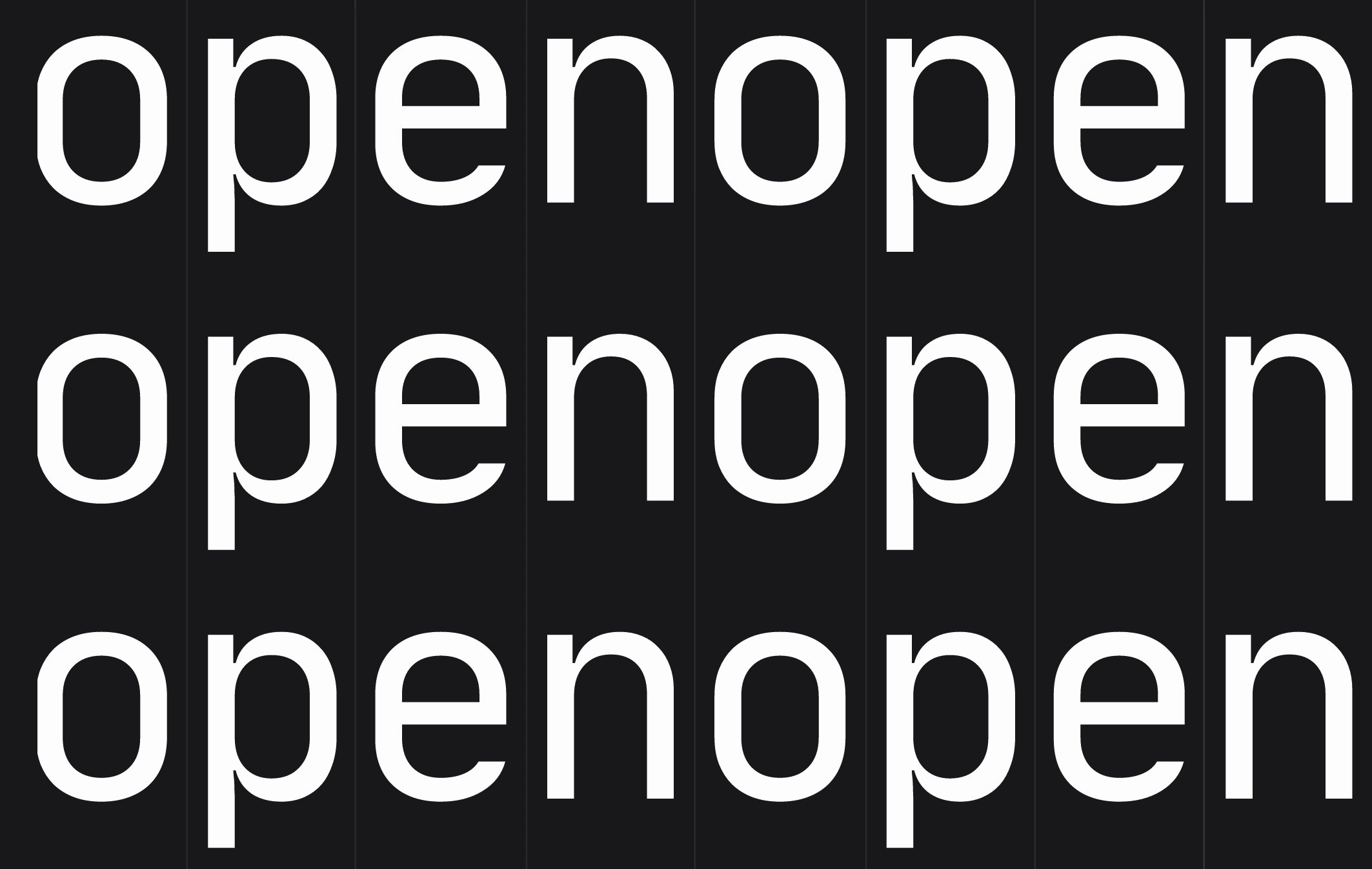
Другой популярный в сообществе разработчиков шрифт называется MonoLisa. Их дизайн-философия, напротив, предполагает, что взгляд движется по горизонтали. Поэтому каждый символ «направлен» в правую сторону, что значительно ускоряет чтение в пределах строки.

В MonoLisa используются открытые формы и терминалы (начальные и конечные точки), указывающие в сторону следующего буквы, так что взгляд быстрее пробегает по строке.
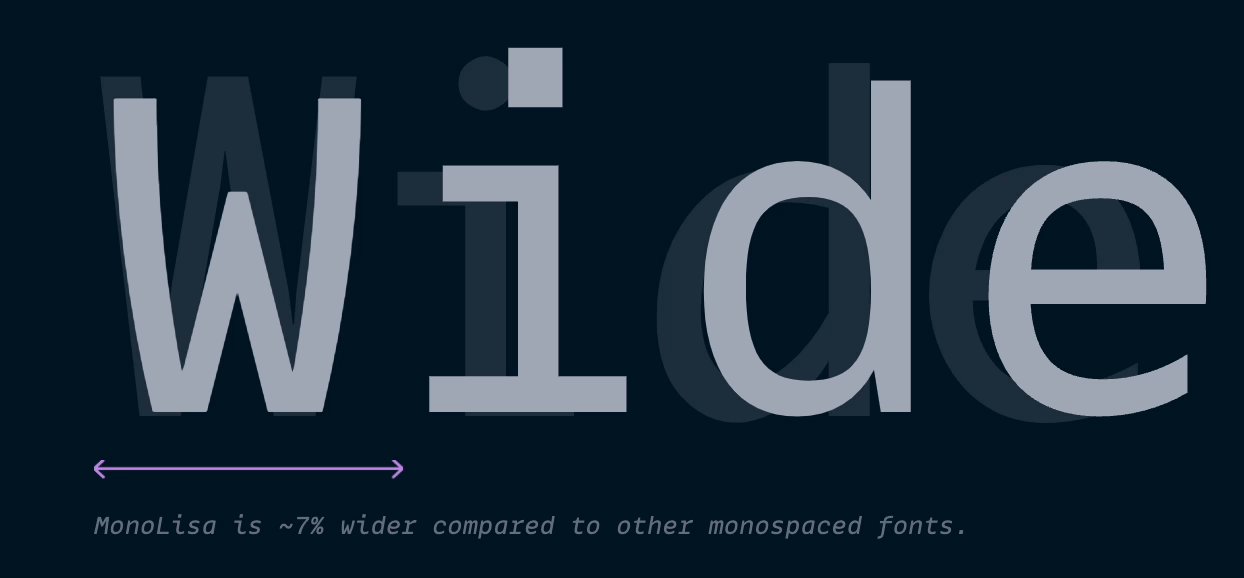
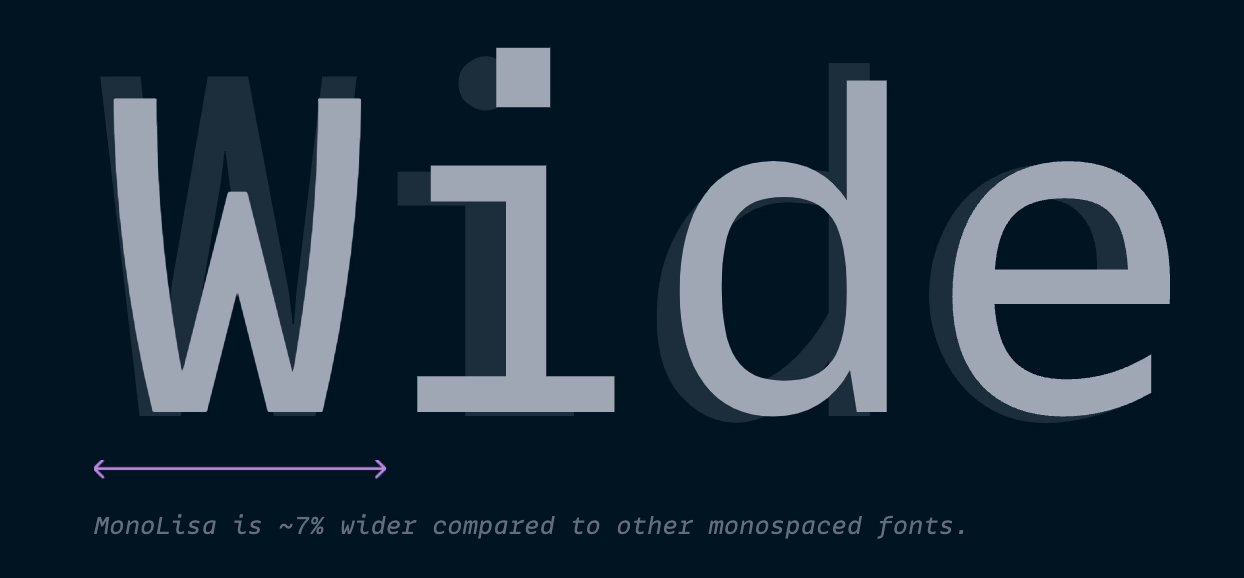
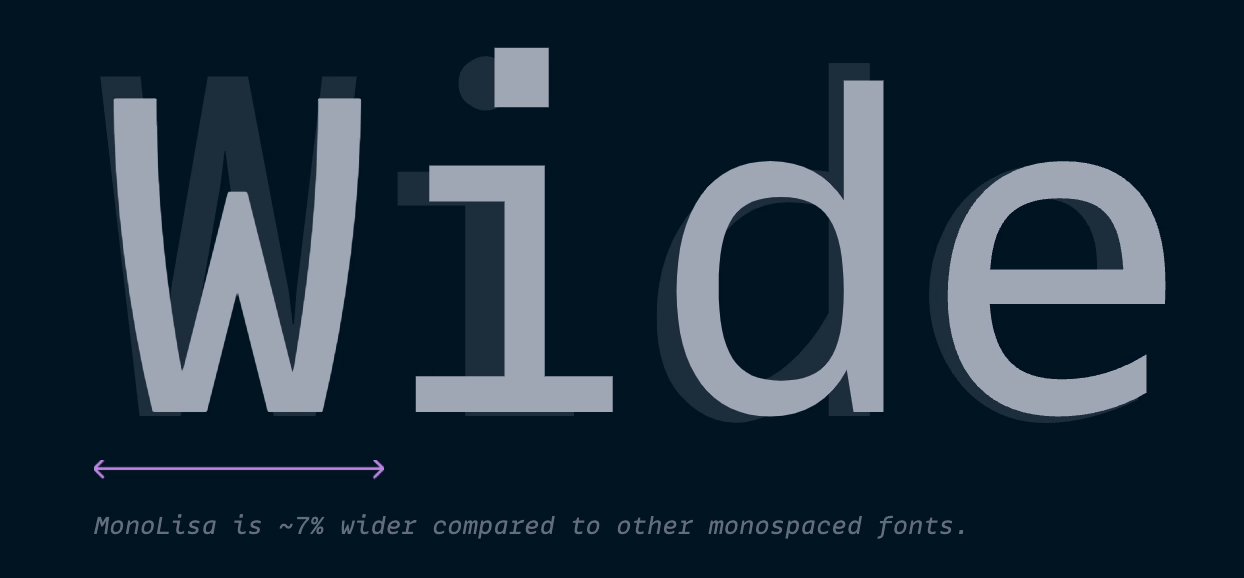
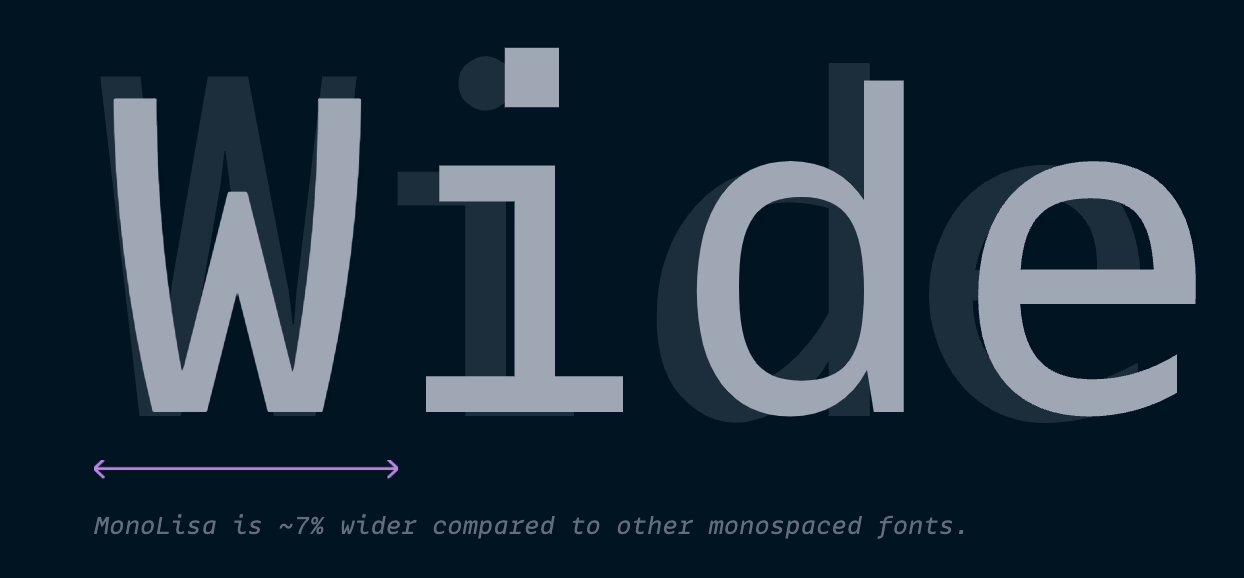
Кроме того, символы в MonoLisa имеют большую, чем в других шрифтах, ширину – текст получается менее плотным, и читать его за счет этого проще.

Буквы в MonoLisa на 7% шире, чем в других моноширинных шрифтах.
Если вы не уверены, какой из вариантов подойдет вам лучше, попробуйте эту площадку, где можно поиграть с разными шрифтами. На ней представлено большое количество шрифтов на пробу.
В заключение
Я настоятельно советую каждому разработчику скачать несколько специальных шрифтов и посмотреть, с каким удобнее всего окажется работать. Они могут серьезно помочь в рабочем процессе, делая код удобнее для восприятия. А за счет повышенной читабельности можно снизить нагрузку на глаза.
Описанные в статье шрифты вы можете найти здесь:
Jetbrains Mono
MonoLisa
Автор: Productivity Inside






