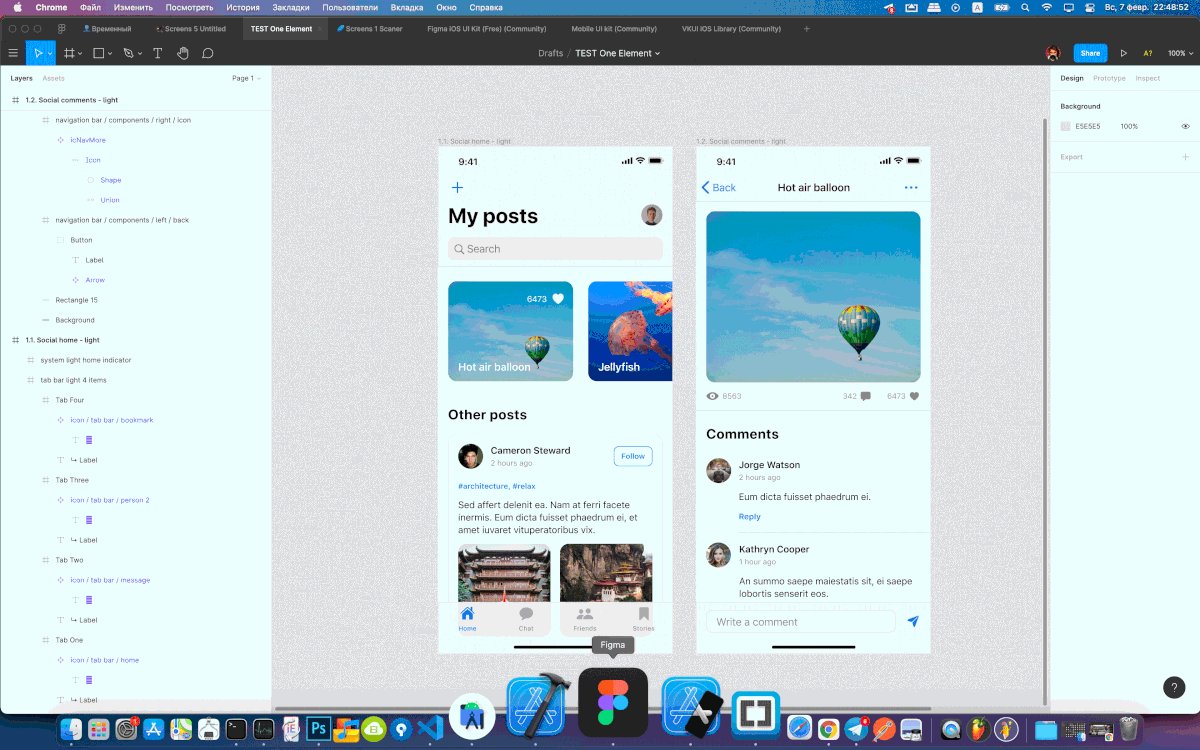
FigmaConvertXib это инструмент для экспорта элементов дизайна из проекта Figma,
в среду разработки, с точностью 90%. В результате конвертации будут созданы файлы xib / xml, и уже с помощью интерфейс редактора Xcode/Android Studio, можно будет манипулировать всеми элементами у себя коде. Если дизайн вашего проекта разрабатывается в Figma, и вы не реализуете дизайн программно, то это для вас.
Для того чтобы не тратить огромное время на реализацию всех UI элементов.
https://github.com/mrustaa/FigmaConvertXib



 Xcode xib > AndroidStudio xml" title="Figma > Xcode xib > AndroidStudio xml" height="431" data-src="https://habrastorage.org/getpro/habr/upload_files/edf/e5a/1c4/edfe5a1c441e3742542f27811213ea99.gif" data-width="1200" width="689"/>
Xcode xib > AndroidStudio xml" title="Figma > Xcode xib > AndroidStudio xml" height="431" data-src="https://habrastorage.org/getpro/habr/upload_files/edf/e5a/1c4/edfe5a1c441e3742542f27811213ea99.gif" data-width="1200" width="689"/>Как это работает
Благодаря Figma API, можно одним запросом вытянуть данные о всех элементах проекта. Каждый элемент имеет - размер / название / тип элемента / цвет фона, цвет текста, градиент заливка / если это текст, то его значение / шрифты стили / массив элементов которые находится внутри (этого слоя) subviews children / толщина границ strokes border / эффекты тени размытие shadow blur / округление краев cornerRadius / и т.д.
То есть мы получаем данные в виде иерархии ui элементов аналогичных UIKit.
Которые мы парсим и преобразуем в элементы UIKit-а.
К примеру: 1 тип элемента Figma
- Text - это текст UILabel в UIKit iOS
- Document, Canvas, Group, Frame, Rectangle - это прямогольник UIView или CALayer
- Fill Image - это UIImageView
- Есть типы векторов (Ellipse, Star, RegularPolygon - круг, треугольник, звезда - которые можно реализовать с помощью IB Designables в UIKit
- И типы Vector, Line - которые невозможно преобразовать, потому что данные о местоположении точек не передаются.
Массив Fill (Заливки слоя)
В Figma каждый элемент содержит в себе массив Fill заполнителей окраски слоя.
Это может быть (обычный цвет / градиент / или изображение).
Или может быть массив Fill из 1 цвета, и 2 градиентов.
Поэтому рассматривать 1 элемент Figma , так же как 1 элемент UIKit-а, иногда не получится.
- К примеру, если массив Fill состоит из 1 элемента (обычного цвета), то можно просто реализовать его в добавив цвет как свойство к 1 элементу UIKit backgroundColor если тест textColor.
- Но если их множество, то для реализации в UIKit придется создавать множество subviews слоев заполнителей в одном.
IB Designables 
Xcode InterfaceBuilder ограничен в возможностях.
И не может добавить к слою: (тень, толщину границ, градиент, фигуру),
так что бы, можно было увидеть идеально скопированный результат.
Но благодаря IB Designables это можно сделать.
Поэтому были созданы несколько вьюшек с расширенными свойствами
- DesignFigure
- DesignButton
- DesignLabel
- DesignInnerShadow
Типы Vector и Line не передаются
Поэтому я и написал в начале с экспортируется с точностью 90%.
Потому что оставшиеся 10% это (вектора, кривые линии, просто линии, и стрелки)
Нарисованные дизайнером.
Но в большинстве случаев они не используются.
Лучше договориться с дизайнером
- Использовать вместо линии - прямоугольник
- Вместо вектора овала - прямоугольник с округленными краями cornerRadius
- И вообще по возможности не использовать эти типы.
Но что если Vector иконка
И что насчет экспорта иконок и изображений

Чтобы экспортировать векторные объекты и иконки.
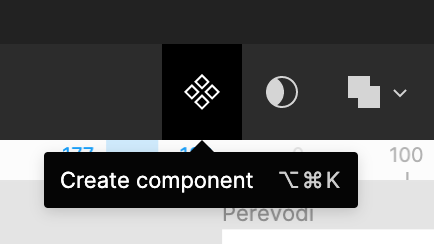
Вам нужно выбрать
слои вектора (vector layers) и нажать create component по сверху центру.
Он сделает пометку, всей группе, что это компонент.
То есть при экспорте группа векторов - будет рассматриваться как одно единое изображение, а слои внутри будут игнорироваться. Но для редактирования в Figma будут доступны.

Запрос Figma API будет возвращать этот элемент не как вектор, а как изображение.
Очевидно если попытаться в запросе передать тип вектор и все его координаты точек - то запрос и ответ будет очень долгим.
Поэтому я думаю, они не стали заморачиваться с ним, и предложили такую альтернативу.
Установка
Базовые параметры
На каждом этапе генерации используются следующие базовые параметры:
-
accessToken: строка токена доступа, необходимая для выполнения запросов API Figma (см. Токен доступа Figma ). -
project id: URL-адрес файла Figma, данные которого будут использоваться для генерации кода (см. Файл Figma ).
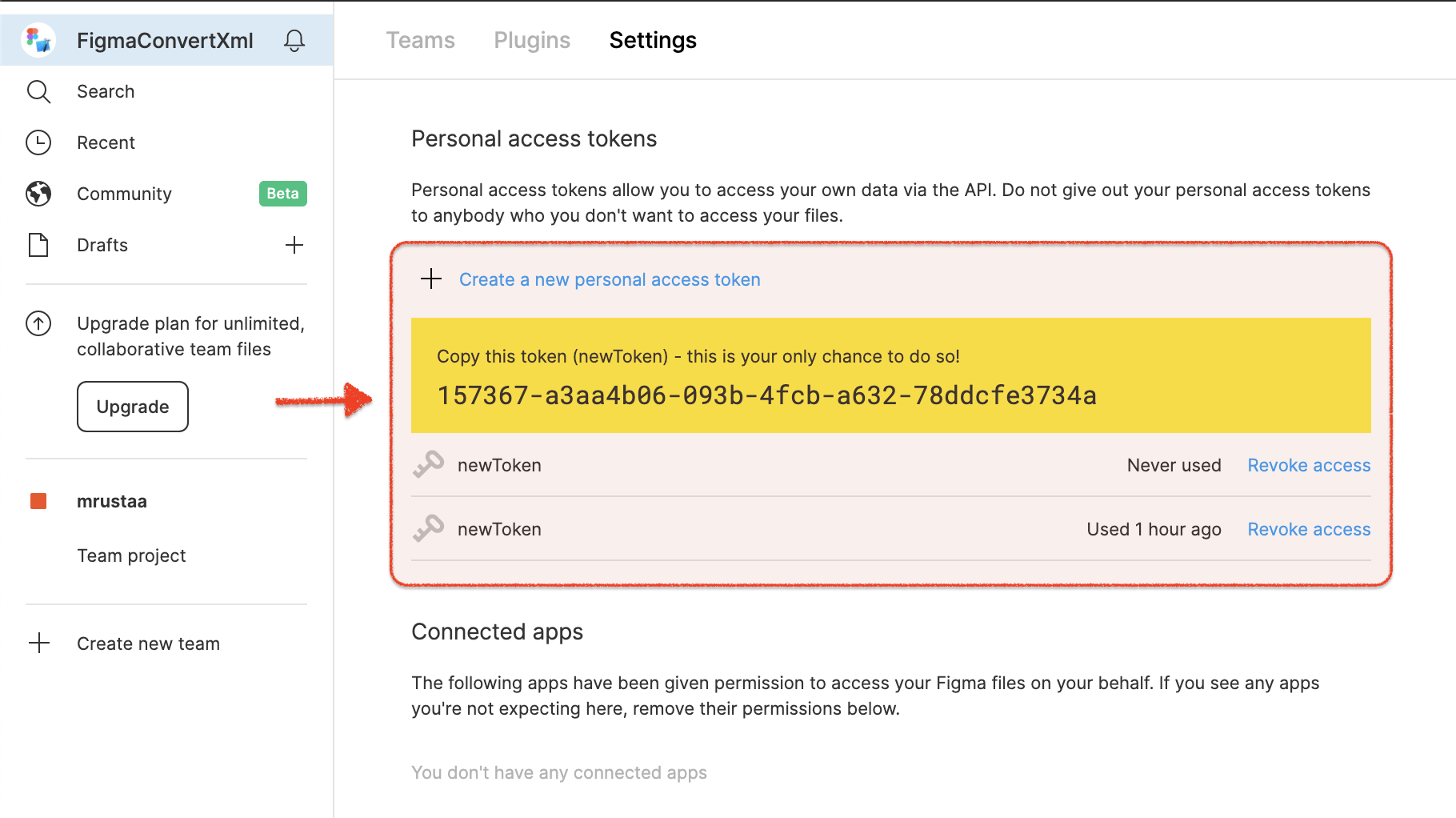
Токен доступа Figma
Для получения файлов Figma требуется авторизация. Авторизация осуществляется путем передачи персонального токена доступа. Этот токен можно создать за несколько простых шагов:
-
Откройте настройки аккаунта в Figma.
-
Нажмите кнопку «Создать новый токен личного доступа» в разделе «Токены личного доступа».
-
Введите описание токена (например, «FigmaConvertXib»).
-
Скопируйте созданный токен в буфер обмена.

Затем Скомпилировать / Run проект FigmaConvertXib.xcodeproj и вставляем полученный токен доступа в поле accessToken. Достаточно определить его только в базовом разделе, если этот токен разрешает доступ ко всем файлам Figma, которые появляются в конфигурации.
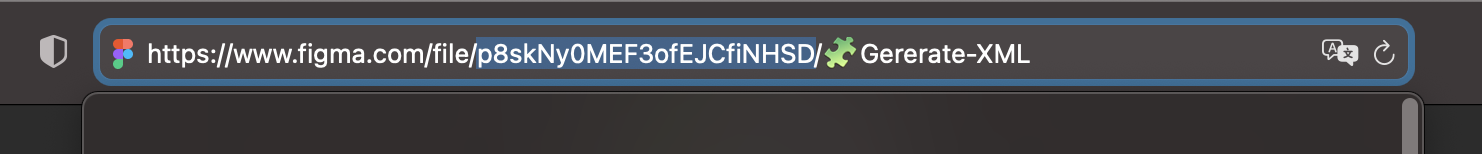
Добавить идентификатор проекта Figma
Откройте URL-адрес проекта figma и скопируйте его идентификатор проекта. Затем откройте приложение, нажмите кнопку с плюсом и вставьте полученный идентификатор проекта.

Завершение создания xib/xml для проектов ios/android
Все изображения скачиваются сюда
Xcode / Figma / Xib / images.xcasset
Android / app / res / drawable
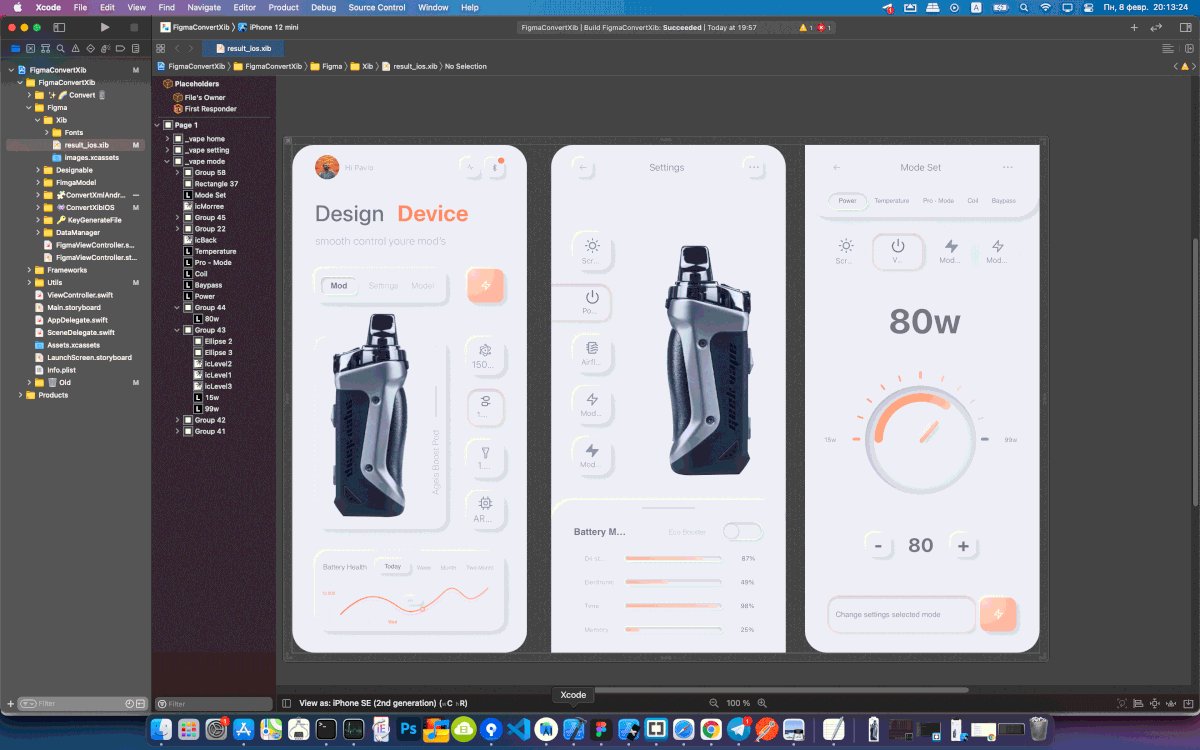
Результат конвертации
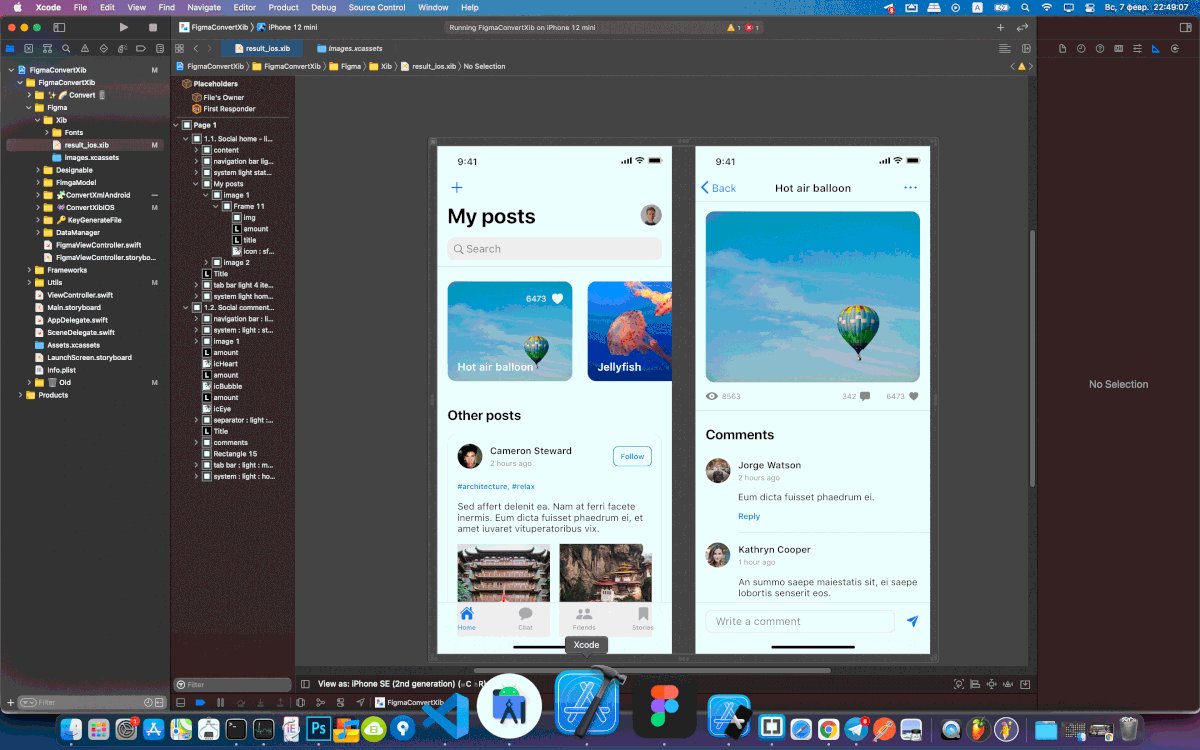
Xcode FigmaConvertXib.xcodeproj
/ Figma / Xib / result_ios.xib
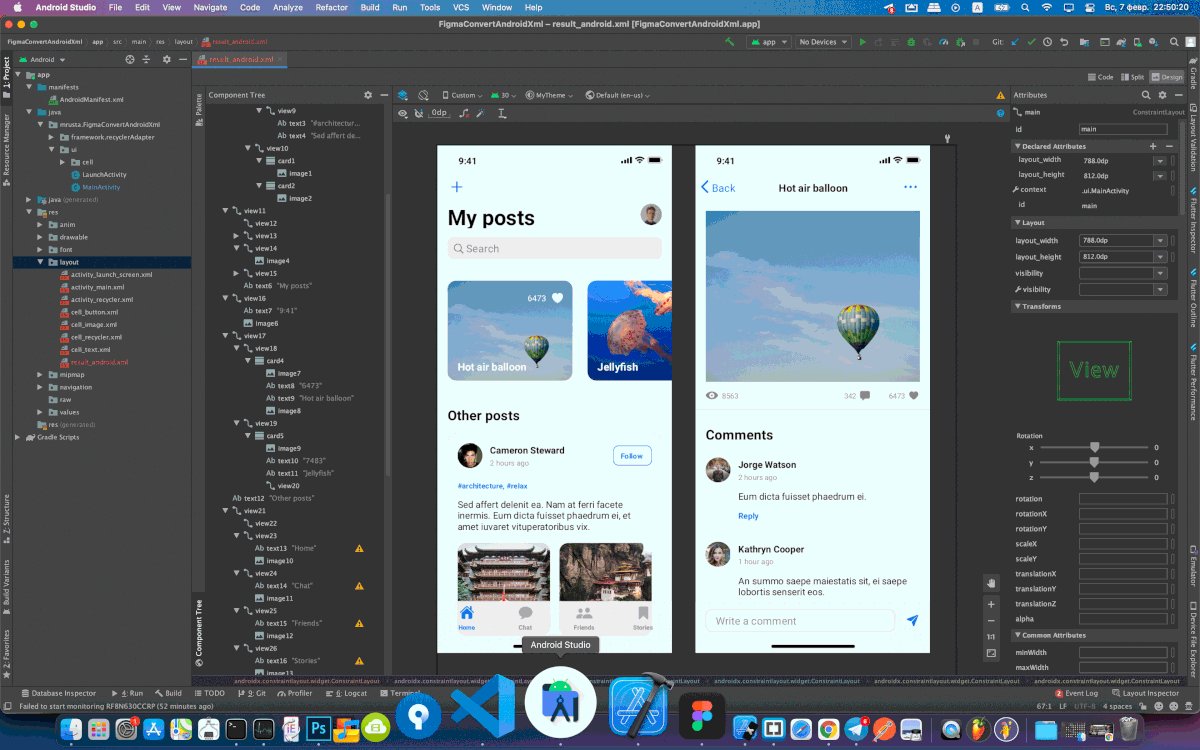
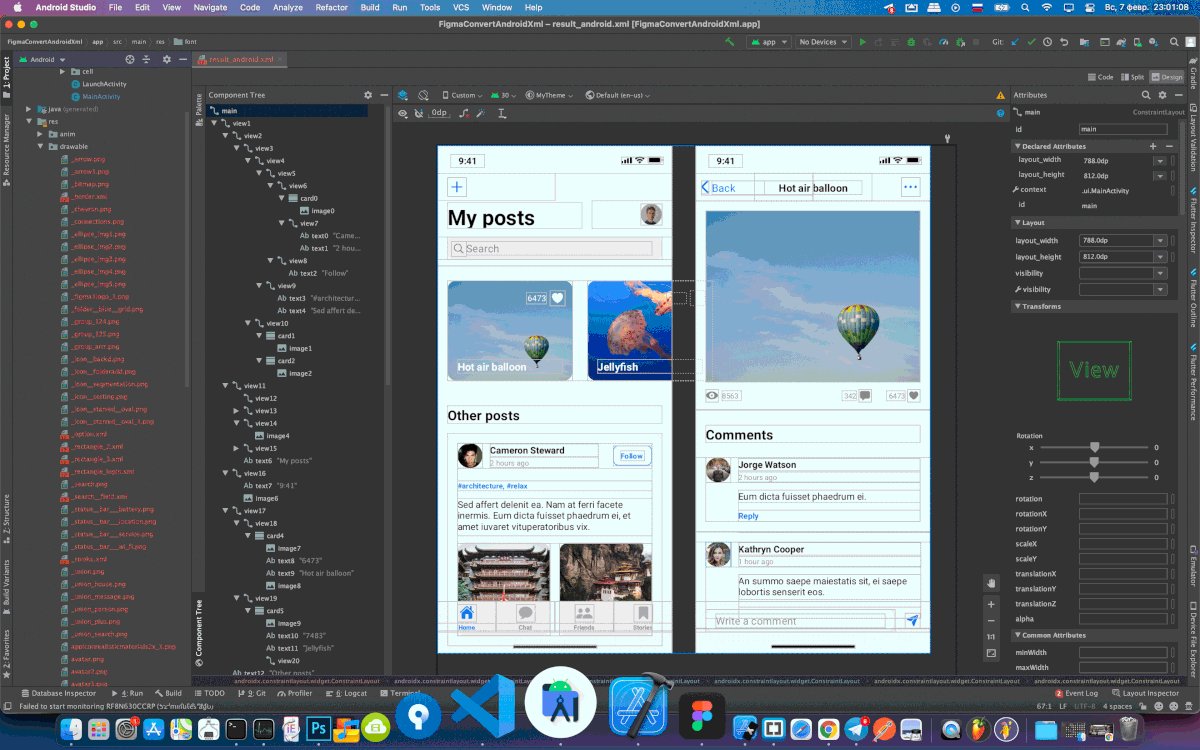
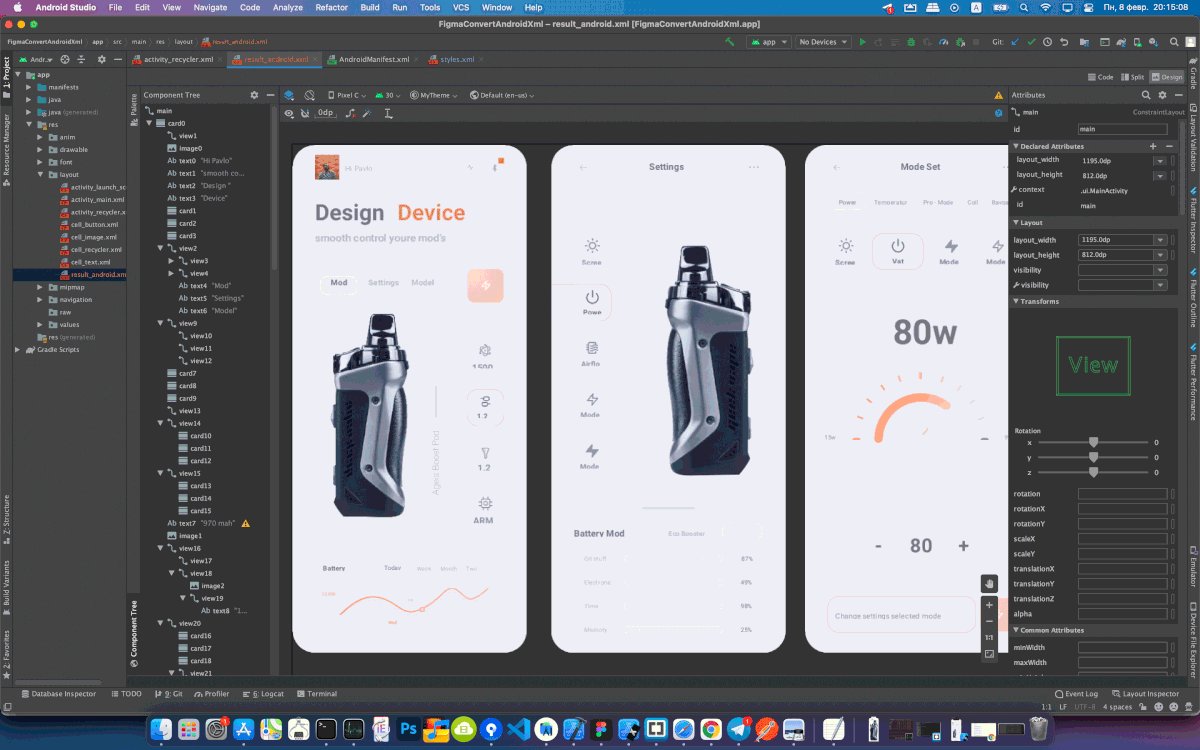
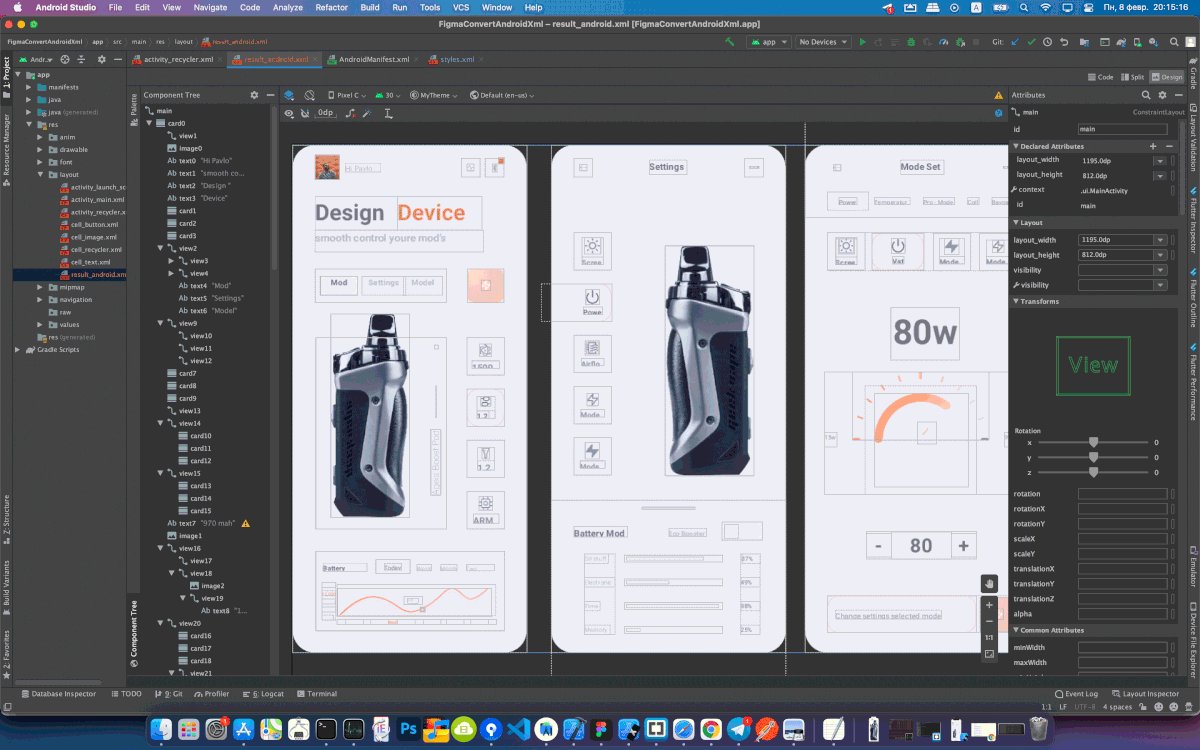
Android-Studio FigmaConvertAndroidXml
/ app / res / layout / result_android.xml
 Xcode xib > AndroidStudio xml" title="Figma > Xcode xib > AndroidStudio xml" height="431" data-src="https://habrastorage.org/getpro/habr/upload_files/3c9/e12/ea3/3c9e12ea38d6a25451a0a6ffab5ab6f0.gif" data-width="1200" width="689"/>
Xcode xib > AndroidStudio xml" title="Figma > Xcode xib > AndroidStudio xml" height="431" data-src="https://habrastorage.org/getpro/habr/upload_files/3c9/e12/ea3/3c9e12ea38d6a25451a0a6ffab5ab6f0.gif" data-width="1200" width="689"/>Автор: mrustaa








