В начале июня я посетил конференцию разработчиков .debug, на которой у моей компании был свой стенд. Смысл стенда заключался в том, чтобы создать ситуацию «Измени моё мнение»: мы представляли какую-нибудь радикальную идею, предлагали людям обсудить её с нами, а потом показывали им, что интересного мы делаем.
Мы решили взять такую идею:

Моим первым оппонентом стал этот молодой парень справа, создающий приложения на нативном React.
Если серьёзно, то React — это хорошая библиотека. Она важна для веб-разработки, потому что в ней используются декларативные и реактивные шаблоны, а такой сдвиг парадигмы в момент её создания был нужен всем. В те времена (6-7 лет назад) возникали проблемы с движками рендеринга и реактивностью, но React довольно неплохо их решил.
Стоит заметить, что ту же проблему ранее решал Ember. Однако он был не особо производительным и слишком категоричным, чтобы соревноваться с React.
useEffect(makeMess)
Однако после того, как React набрал популярность, начался хаос. Он зародил в сообществе новый тренд, когда всё вращается вокруг хайпа, новизны и создания новых сдвигов парадигм. Каждые несколько месяцев появлялись новые библиотеки, создавались новые стандарты того, как следует писать веб-приложения React, однако они решали проблемы, которые по большей части уже были решены.
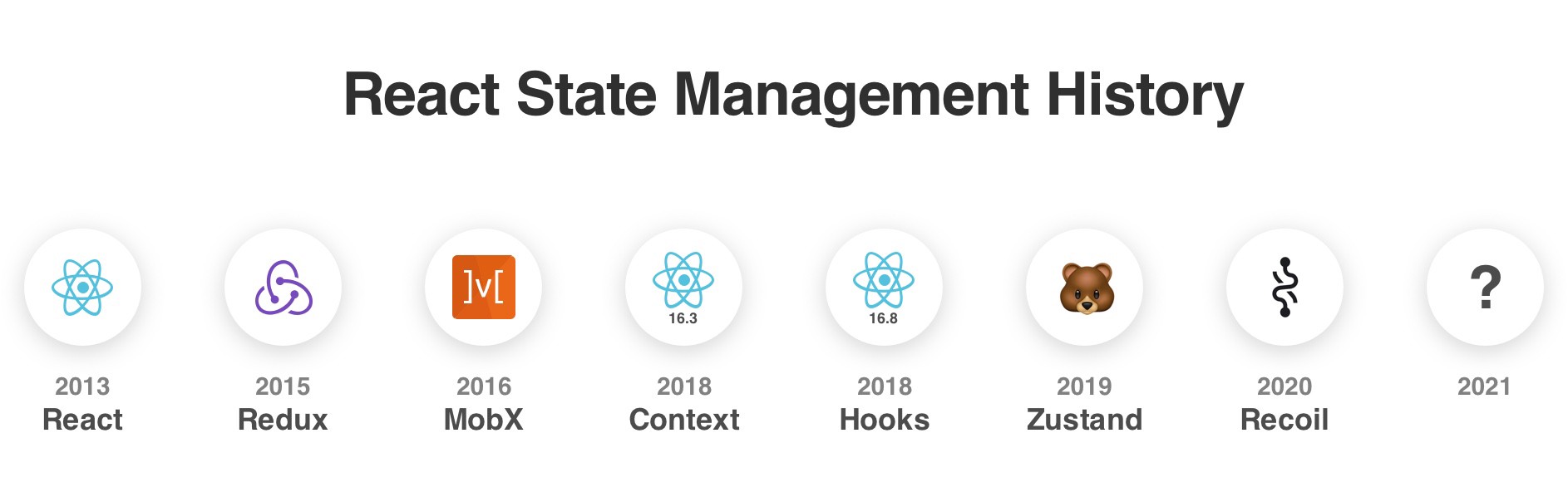
Возьмём для примера «управление состояниями» (state management). Так как в React отсутствует традиционная система внедрения зависимостей (DI реализуется через композицию компонентов), сообщество вынуждено решать эту проблему самостоятельно. И оно решило. И решало снова, и снова, и снова. Каждый новый год приносил новые наборы стандартов.

Девиз управления состояниями в React — «новый год, новый стандарт!»
React — это просто движок рендеринга, а в типичном веб-приложении для создания фреймворка проекта требуется множество библиотек, например, слои данных, управление состояниями, маршрутизация, компоновщики ресурсов и так далее.
Экосистема, лежащая в основе React, дала нам слишком много вариантов выбора, что фрагментировало стек технологий и привело к появлению печально известной «усталости от Javascript».
Также возникла тенденция «одержимости сравнением фреймворков». JS-фреймворки постоянно сравниваются по таким свойствам, как скорость рендеринга и используемая память. Чаще всего всё это неважно, ведь приложение становится медленным не из-за медленного JS-фреймворка, а из-за плохого кода.

Очередь на обсуждение становится всё длиннее...
И как случается с любой тенденцией, которая захватывает мир, всё зашло слишком далеко, и это начало наносить ущерб новым поколениям веб-разработчиков. Как вообще возможно такое, что знание библиотеки стало самым важным навыком в резюме среднестатистического веб-разработчика? Хуже того, это даже не библиотека, а модуль внутри библиотеки. Хуки React чаще упоминаются как «навык», чем настоящие навыки, например, рефакторинг или анализ кода.
Серьёзно? Когда мы перестали хвастаться тем, что важно?
Почему, например, ты на говоришь мне, что ты знаешь:
Как писать простой и читаемый код
… не упоминая библиотеку из Github с наибольшим количеством звёзд, а показав мне пару своих лучших примеров кода.
Как управлять состоянием
… без упоминания популярной библиотеки управления состояниями (предпочтительно заканчивающейся буквой «X»), а объяснив мне, почему «данные должны двигаться вниз, а действия — вверх». Или почему состояние должно изменяться там, где оно было создано, а не глубже в иерархии компонентов.
Как тестировать свой код
… не рассказывая мне, что ты знаешь Jest или QUnit, а объяснив, почему сложно автоматизировать сквозные тесты и почему минимальные значимые тесты рендеринга требуют 10% усилий и дают 90% выгоды.
Как релизить свой код
… не упоминая, что ты используешь CI/CD (как любой другой проект сегодня, над которым работает больше одного человека), а объяснив, что развёртывание и релиз должны быть разделены, чтобы можно было писать новый код, не вмешивающийся в старый код, и чтобы его можно было отключать удалённо.
Как писать код, который удобно анализировать
… не говоря, что ты «командный игрок», а рассказав мне, что анализ кода так же сложен для ревьюера, и что ты знаешь, как оптимизировать свои пул-реквесты, чтобы они были читаемыми и понятными.
Как создавать надёжные стандарты проектов
… потому что если ты работаешь не в одиночку, то возненавидишь свою жизнь, если не будешь следовать в проекте строгим стандартам и договорённостям. Ты должен сказать, что подбирать имена сложно, и что чем больше область видимости переменной, тем больше времени стоит потратить на придумывание для неё хорошего имени.
Как анализировать чужой код
… потому что анализ кода обеспечивает качество продукта, снижает количество багов и объём технического долга, создаёт общую базу знаний команды, но только если он реализован правильно. Анализ кода не должен проводиться только сверху вниз. Это отличный механизм обучения для неопытных участников команды.
Как разобраться в любом JS-фреймворке
… потому что дело не в звёздах GitHub, а в общих принципах, разделяемых большинством современных JS-фреймворков. Определение сильных и слабых сторон других фреймворков позволяет лучше понимать выбранный тобой фреймворк.
Как создавать MVP
… потому что технологии — это только инструмент для создания продуктов, а не процесс. Тратить время на оптимизацию процесса всегда лучше, чем тратить время на споры о технологиях.
Как оптимизировать: не очень рано, не очень поздно
… потому что чаще всего в оптимизации нет необходимости.
Как заниматься парным программированием
… потому что парное программирование, как и анализ кода — это одна из самых важных практик для обмена знаниями и создания целостной команды. А ещё это весело!
Как заниматься непрерывным рефакторингом
… потому что у каждого проекта есть технический долг, нужно перестать ныть об этом и приступать к рефакторингу. Каждой новой фиче должен предшествовать небольшой рефакторинг кода. Масштабный рефакторинг или переписывание кода никогда не заканчиваются ничем хорошим.
Вот поэтому я считаю, что React испортил веб-разработку. Посетители конференции были заинтригованы нашим заявлением и с готовностью присоединялись к дебатам. Мы вели потрясающие беседы с несколькими опытными React-разработчиками. Никто из них не согласился с названием этой статьи, они говорили, что «испортил» — слишком сильное слово. Но большинство из них согласилось с существованием проблем, описанных в статье.
Попробуйте убедить меня, что React не так уж плох, и я полностью с вами соглашусь!
Но вместо этого давайте обсуждать более важные темы — ту работу, которую мы на самом деле выполняем в качестве проектировщиков ПО.
На правах рекламы
Наша компания предлагает облачные vds серверы для любых задач и проектов, будь то серьёзные вычисления или просто размещение блога на WordPress. Создавайте собственный тарифный план в пару кликов и за минуту получайте готовый сервер, максимальная конфигурация бьёт рекорды — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe!
Подписывайтесь на наш чат в Telegram.
Автор: Mikhail







