Недавно мне понадобилось в своём проекте реализовать выбор цвета, встал выбор использовать уже готовое решение или писать самому. Быстрый гуглопоиск не дал ни одной подходящей реализации. Было принято решение написать свой.

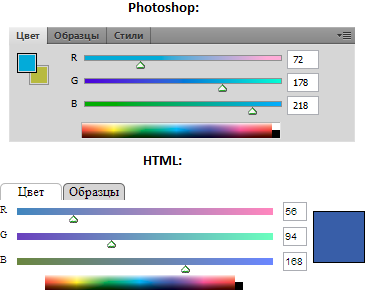
Одним из требований было придумать человеческий вид, что мне не под силу в виду даже малейших зачатков дизайнерских навыков, а реализация выбора цвета в фотошопе мне кажется идеальной. Поэтому функционал с небольшими изменениями полностью скопировал оттуда.
Может быть кому-то будет интересна моя работа. Можете использовать в своих проектах без каких-либо ограничений. Работает во всех браузерах с поддержкой канваса. Пример использования доступен на Гитхабе, копипастить сюда не вижу особого смысла.
Помимо jQuery придётся подключить jQuery UI разделы core, widget, mouse, slider. Подключение css и изображений от jQuery UI не требуется. Всё что нужно уже включено в colorPicker.css.
p.s. За код сильно не пинайте, программированием занимаюсь только в свободное время для своего удовольствия.
Автор: viruseg

