Уже долгое время я хотел обновить свой веб-сайт, но я не дизайнер, поэтому знал, что мои попытки усовершенствования уже имеющегося выльются в сумбурную мешанину.

Я искал новую должность React-разработчика и сильно хотел отточить свои навыки, поэтому подумал, что лучше всего будет создать новый сайт на React.
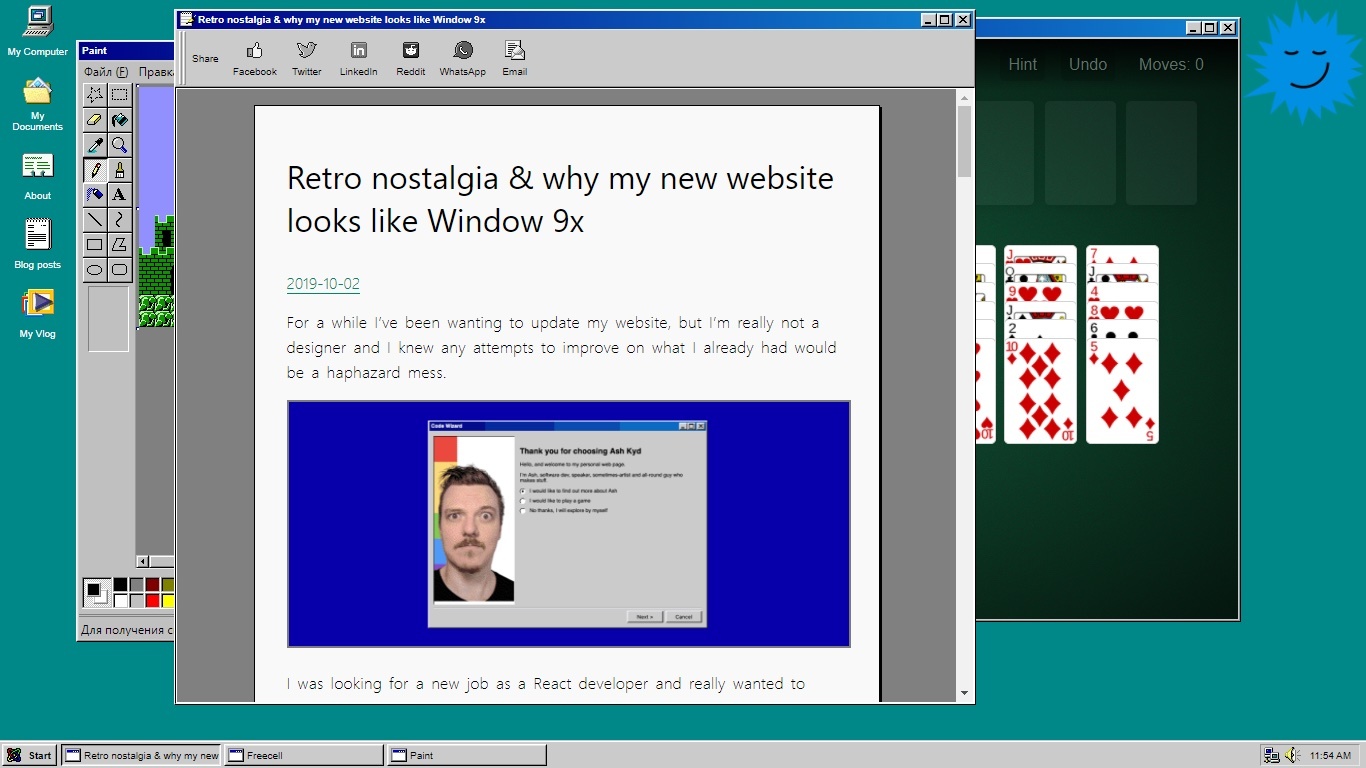
Что касается дизайна… то почему бы не отдать дань уважения одной из самых значимых операционных систем моей юности: Windows 9x. И почему бы ради забавы не сделать его таким, чтобы он умещался на дискете?
Популярность ретроностальгии
Windows 9x — это общее обозначение систем с Windows 95 до ME. Они были довольно некачественно построены на основе MS-DOS и во многом оказались отстойными. Но в своё время они совершили революцию, и у нас не было других примеров для сравнения.
Эстетику дизайна, особенно эпохи Windows 98, стоит оценить своими глазами.
Когда-то дизайн UI был интересным, не забывайте об этом
Сегодня ретротехнологии возвращаются. Одним из моих любимых примеров этого является ужасно-прекрасный веб-сайт Джейн Мэст (ныне не работает), который стал для меня своего рода источником вдохновения при создании дизайна.
Но есть и множество других потрясающих примеров ретроностальгии, в том числе великолепное потоковое радио poolside.fm и эта забавная концепция игры:
Я говорил об этом на октябрьской митапе QueerJS в Амстердаме.
«Ребята, он запускается с дискеты»
Кроме того, весь сайт спроектирован так, чтобы умещаться на 3,5-дюймовую дискету, вставленную в компьютер Raspberry Pi с установленным nginx, находящийся на полке под телевизором у меня дома.
Это означает, что весь сайт всегда будет умещаться в 1,44 МБ (или меньше), как будто пришёл к нам прямиком из 90-х.
Для рендеринга статического контента сайта используется Hexo, включающий в себя настраиваемые темы для удобства связывания данных.
Также он использует Netlify для сборок и Cloudflare в качестве CDN, поэтому высока вероятность, что вам не придётся ждать, пока данные считаются с дискеты. Но никогда нельзя знать этого точно! Меня такая перспектива немного будоражит.
React и open source
По большей мере этот сайт создан с помощью Preact (быстрой 3-килобайтной альтернативе React, имеющей такой же современный API). Контент создавался с помощью Hexo, а затем постепенно совершенствовался, поэтому можно отключить Javascript, и сайт почти полностью останется функциональным.
При создании интерфейса я вдохновлялся наиболее ностальгическими частями Windows 98 и ME, которые были моими любимыми ОС в годы формирования личности.
Если откровенно, то это был ужасный выбор, потому что модель подъёма состояния/рендеринга (p)react неидеальна для таких больших приложений, и в результате я пришёл к архитектуре, которая очень неэффективна и плохо поддерживается. Но теперь это уже не очень важно, в принципе, сайт работает довольно неплохо.
Компоненты UI и часть приложений выпущены на Github как библиотека под названием ui95. Она довольно шероховатая, но её можно использовать как библиотеку для создания собственных сайтов и приложений, а также как учебный инструмент. Любопытно, что Артур Бьен работал над библиотекой компонентов, стилизованных под Windows 95, поэтому, вероятно, её тоже стоит попробовать.
Некоторые приложения созданы сторонними разработчиками, в том числе Paint, и изначально я планировал добавить Webamp, но он слишком объёмен и не поместился в выбранный мной размер. Лицензионную информацию можно посмотреть в каждом из приложений.
На правах рекламы
Серверы для размещения сайтов — это про наши эпичные! Все серверы «из коробки» защищены от DDoS-атак, скорость интернет-канала 500 Мегабит, автоматическая установка удобной панели управления VestaCP для размещения сайтов. Лучше один раз попробовать ;)
Автор: Mikhail