 Казалось бы, давно в прошлом времена, когда нужно было регистрироваться во всех социальных сетях, чтобы получить код кнопок для своего сайта, а потом возиться с оформлением, чтобы органично вписать все эти кнопки в дизайн. Однако и сейчас не обходится без подводных камней, информацией о которых я и хочу поделиться. В настоящее время существует множество сервисов, реализующих блок кнопок, позволяющих оперативно поделиться ссылкой на материал. Их преимущества по сравнению с одиночными кнопками очевидны:
Казалось бы, давно в прошлом времена, когда нужно было регистрироваться во всех социальных сетях, чтобы получить код кнопок для своего сайта, а потом возиться с оформлением, чтобы органично вписать все эти кнопки в дизайн. Однако и сейчас не обходится без подводных камней, информацией о которых я и хочу поделиться. В настоящее время существует множество сервисов, реализующих блок кнопок, позволяющих оперативно поделиться ссылкой на материал. Их преимущества по сравнению с одиночными кнопками очевидны:
- не нужно получать отдельно код для каждой кнопки,
- аккуратный дизайн,
- уменьшение времени загрузки страниц (не во всех случаях),
- возможность отслеживания статистики (не у всех сервисов).
Некоторые сервисы хотят за это «деньги» или «внешнюю ссылку» (что в наше время равносильно), поэтому их использование не кажется целесообразным. Хотя порой они предлагают весьма красивые и оригинальные решения. Например, за это я бы заплатил, если бы разработчик не использовал API от AddThis.
Долгое время я пользовался на своих проектах бесплатными сервисами: AddThis и Ya.share. AddThis я использовал, главным образом, из-за наличия статистики и возможности выводить счетчик «поделившихся».
Ругаем AddThis
В один прекрасный день, просматривая страницы сайта я обнаружил 200 кб лишнего кода, содержавшего теги и текст:
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>AddThis utility frame</title>
</head>
полную версию этого «лишнего кода» можно увидеть здесь.
Разумеется, первым делом я загуглил «AddThis utility frame» и обнаружил несколько сотен тысяч страниц с разных сайтов содержащих такой же мусор (убедиться).
Не трудно догадаться, что в тот же день я снял скрипт AddThis со всех проектов, что рекомендую сделать и тем, кто продолжает его использовать.
Хвалим Ya.share
 Ya.share со временем вылился в замечательный инструмент.
Ya.share со временем вылился в замечательный инструмент.
Что в нём радует:
- можно нарисовать любые кнопки под дизайн сайта!
- не нужно получать уникальный код для каждого сайта (в отличие от AddThis)
- статистика доступна из Яндекс.Метрики
- статистика не генерирует добавочный мусор в url (в отличие от AddThis)
- с недавних пор можно вывести счетчики статистики (пока что не для всех сервисов которыми можно поделиться)

Полезные советы по Ya.share
1. Официальный конструктор блока «поделиться» включает не все сервисы, вот наиболее полный перечень: yaru,yazakladki,vkontakte,facebook,gplus,twitter,odnoklassniki,moimir,lj,
diary,pinterest,surfingbird,friendfeed,moikrug,blogger,tutby,digg,
evernote,delicious,gbuzz,greader,juick,liveinternet,
linkedin,myspace,pocket
Выглядит это так:

2. Счетчики пока что не афишируются. Т.е. Яндекс их никому не предлагает, а «в крысу» использует на своих проектах (например).
Код полной версии счетчиков:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,
odnoklassniki,moimir,lj,friendfeed,moikrug,gplus" data-yashareTheme="counter" data-yashareType="small"></div>
В data-yashareType=«small» вместо «small» можно указать, например, «big», и это, соответствующим образом отразится на размере кнопок счетчиков:

Важно: в некоторых любительских мануалах в качестве источника для счетчиков указывают yandex.st/share/cnt.share.js хотя счетчики прекрасно довольствуются yandex.st/share/share.js используемым для блока «поделиться», а при выводе на одной странице скрипты конфликтуют, поэтому, если планируете выводить и блок «поделиться» и блок со счетчиками, то достаточно один раз вывести в шапке сайта <script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> и его будут использовать оба блока.
Итоги года использования Ya.share
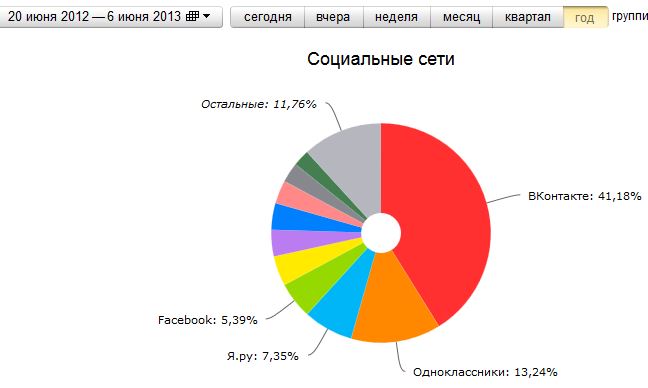
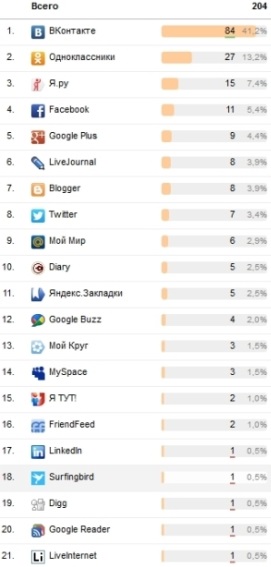
Многие разработчики не видят смысла публиковать абсолютно все кнопки из имеющегося в Ya.share набора (или не знают о существовании новых кнопок) и ограничиваются лишь наиболее популярными сервисами. Надеюсь, что моя скромная статистика окажется небесполезной. Почти год назад поставил блок «поделиться» на свежесозданном сайтике, представляющем собой несколько распознанных методичек по ремонту автомобильной техники. Результаты:

 Кнопки Дайриков, surfingbird и tutby были добавлены около полугода назад. Кнопка pocket — сутки назад.
Кнопки Дайриков, surfingbird и tutby были добавлены около полугода назад. Кнопка pocket — сутки назад.
Не радостное
1. Очень вяло обновляется конструктор блока «поделиться».
2. Статистика счетчиков выводится только по кнопкам Ya.share. Т.о., если наряду с ними использовать счетчики с другим API, то они будут показывать разные результаты:

3. Счетчики не отображают количество поделившихся на страницах с кириллическими url, типа сайт.рф/раздел/статья256
4. На ресурсных картинках можно видеть кнопки «ссылка на страницу» (html), «отправить ссылку письмом» (postcard) и другие, однако скрипт на эти параметры не реагирует и как их активировать не особо понятно
Надеюсь изложенные в посте нюансы окажутся интересны и полезны не только для меня и Вы не зря потратили время на прочтение. Буду признателен за конструктивные замечания и предложения по улучшению поста.
Автор: pragmat






