
Workspace и Сниппеты — 2 инструмента в Chrome Dev Tools, о существовании которых не все знают. Эти инструменты упрощают веб-разработку, поэтому я решил сегодня о них рассказать.
Подготовка
Лучше всего поставить самую последнюю версию Chrome Canary. В последней стабильной версии данные фичи тоже можно активировать, но лично у меня Workspace там не заработал.
Workspace и Сниппеты в последней версии Canary можно использовать и без активации Developer Tools experiments — инструменты доступен сразу после установки браузера.
Если вы решили попробовать это всё на стабильной версии: переходим на волшебную страничку chrome://flags/#enable-devtools-experiments и включаем поддержку "Developer Tools experiments". Перезапускаем браузер.
Workspace или забываем о «Сохранить как»
Workspace — это возможность редактировать файлы на локальном диске из браузера. Кроме того, можно «смапить» файлы на сервере и файлы на локальном диске для того, чтобы все изменения файлов на вкладке Sources сразу же сохранялись в файлы на диске.
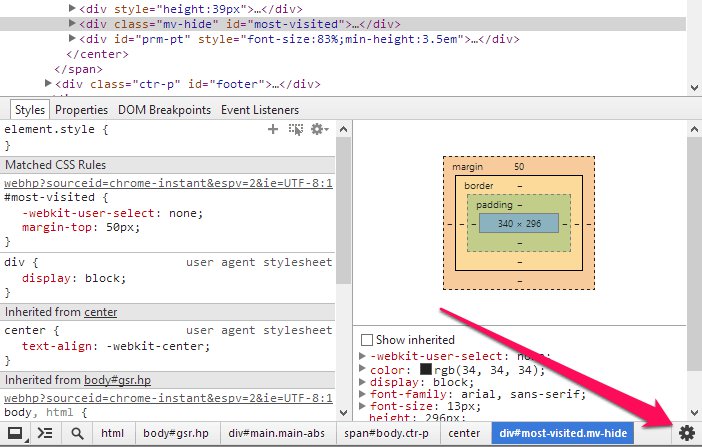
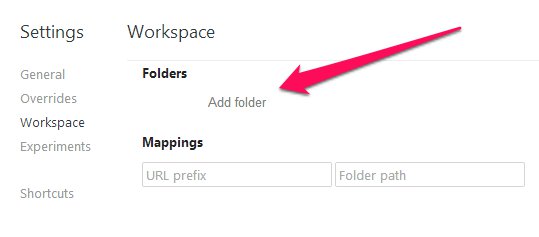
Итак, приступим. Открываем панель разработчика своим любимым способом (например, Cmd/Ctrl + Shift + I). Переходим в настройки (кнопка в правом нижнем углу). Там находим вкладку "Workspace". Именно здесь и происодит настройка нужных локальных папок и «маппингов». Не стесняясь, жмем на "Add folder" и выбираем папку проекта на локальном диске.


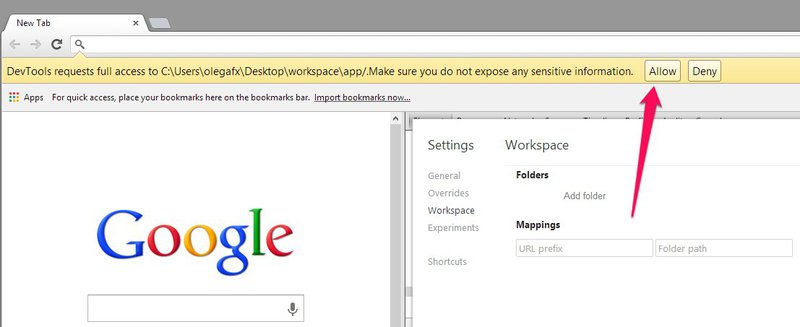
Очень важно теперь поднять глазки наверх и увидеть запрос браузера на доступ к папке на диске. Соглашаемся, жмем "Allow".

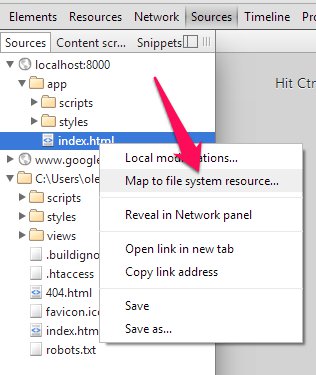
Дальше есть 2 пути: направо и, как многие любят, налево. Либо настраиваем «маппинг» прямо здесь, вручную забиваем адрес в «URL prefix», адрес папки в «Folder path». Либо закрываем окошко настроек и переходим во вкладку Sources. В навигаторе будет видны обе папки: текущего открытого ресурса и локальная, которую мы ранее с вами задали в настройках. Нажимаем правой кнопкой мыши на любом файле из той или из другой папки и нажимаем "Map to (file system | network) resource". Выбираете с каким файлом нужно «смапить», если предложит перезагрузить Inspector — соглашайтесь.

Всё, теперь 2 папки в инспекторе превратятся в одну, и все изменения будут автоматически сохраняться в локальную директорию.
Сниппеты
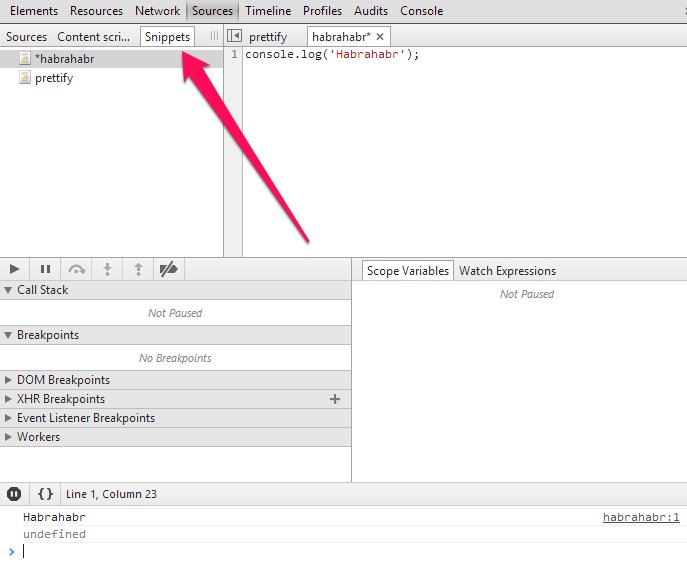
Очень удобная фича. Какой-то часто-выполняемый кусок кода можно вынести отдельно. Можно найти всё в той же вкладке Sources, только в инспекторе нужно выбрать вкладку Snippets.
Создавать очень просто: правой кнопкой мыши -> New. Выполнять кликом по иконке запуска слева снизу или Ctrl + Enter.

Заключение
Надеюсь, что 2 эти маленькие полезности сильно помогут вам в процессе веб-разработки. Хотелось рассказать больше и подробнее в формате видео, но, к сожалению, отсутствие нормального микрофона не позволило это сделать. Всем приятного коддинга!
Автор: olegafx






