В этой статье мы рассмотрим архитектурный паттерн MVC (Model, View, Controller) в применении к веб-разработке, «в чистом виде», без привлечения каких-то дополнительных, не относящихся к MVC структур и паттернов. Мы будем продвигаться от простого к сложному, поэтому пока не станем рассматривать, например, дальнейшее развитие MVC – паттерн HMVC (Hierarchical MVC). Хотя HMVC, несомненно, намного более интересен для разработки веб-приложений, но его применение не отменяет необходимости понимания «обычного» MVC.
Статья в Википедии (а именно туда, видимо, чаще всего попадают те, кто только начинает изучать MVC), изобилует неточностями и туманными формулировками, само определение, по сути, является неверным, а приведенная схема просто напросто не соответствует той, которая применяется в веб вообще и при разработке на PHP – в особенности.
Наиболее корректное определение паттерна MVC я обнаружил тут:
Шаблон проектирования MVC предполагает разделение данных приложения, пользовательского интерфейса и управляющей логики на три отдельных компонента: Модель, Представление и Контроллер – таким образом, что модификация каждого компонента может осуществляться независимо.
Уточним, что термин «компонент» в данном случае не имеет никакой связи с компонентами некоторых популярных CMS или фреймворков, а компоненты Битрикса, например вообще строятся из всех трёх составляющих MVC.
В приведённом определении под компонентом следует понимать некую отдельную часть кода, каждая из которых играет одну из ролей Контроллера, Модели или Представления, где Модель служит для извлечения и манипуляций данными приложения, Представление отвечает за видимое пользователю отображение этих данных (то есть, в применении к вебу, формирует отдаваемый сервером браузеру пользователя HTML/CSS), а Контроллер управляет всем этим оркестром.
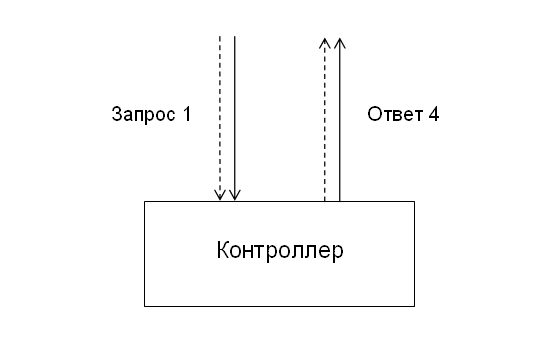
Давайте рассмотрим классическую схему веб-приложения:
Рисунок 1

На этом и последующем рисунках пунктирными линиями показана управляющая информация (такая, например, как ID запрашиваемой записи блога или товара в магазине), а сплошными – собственно данные приложения (которые могут храниться в БД, или в виде файлов на диске, или даже, возможно, в оперативной памяти – этот вопрос лежит за пределами паттерна MVC). В применении к вебу запрос и ответ ходят по HTTP, поэтому можно условно считать, что на этом рисунке пунктиром обозначены заголовки HTTP-запроса и ответа, а сплошными линиями – их тела.
Получив Запрос 1, Контроллер его анализирует, и в зависимости от результатов обработки может выдать следующие варианты ответа (почему ответ имеет номер 4, станет понятно из следующих рисунков):
1. Сразу выдать ответ об ошибке (например, при запросе несуществующей страницы отдать только HTTP-заголовок «404 Not found»)
2. Если поступивший Запрос 1 признан корректным, то, в зависимости от того, является он запросом на просмотр или на модификацию данных, Контроллер вызывает соответствующий метод Модели, такой как Save или Load (Запрос 2 на Рис.2).
Рисунок 2

Важное замечание: концепция MVC не только не привязана к какому-то конкретному языку программирования, она также не привязана и к используемой парадигме программирования. То есть, вы вполне можете проектировать своё приложение по MVC, при этом не применяя ООП, и спроектировать Модель Товар для интернет-магазина таким образом:
<?
mixed Product_Load (int $id) { ... }
// возвращает ассоциативный массив с данными о Товаре либо FALSE при неудаче
bool Product_Save (array $data) { ... }
// возвращает TRUE при удачном сохранении данных $data, либо FALSE при неудаче
?>
Итак, в зависимости от полученного от Модели Ответа 2 Контроллер решает, какое из Представлений вызвать для формирования итогового ответа на изначальный Запрос 1:
3.1. В случае неудачи – Представление для сообщения об ошибке
3.2. В случае успеха – Представление для отображения запрашиваемых данных либо сообщения об их успешном сохранении (если Запрос 1 был на изменение данных).
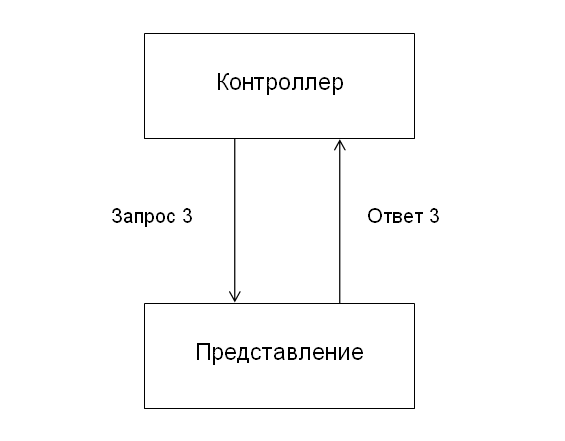
Рисунок 3

Вопрос о том, кто должен проверять на валидность и права доступа входные данные (Контроллер или Модель), является предметом достаточно многочисленных споров, поскольку паттерн MVC не описывает таких деталей. Это значит, что в этом вопросе выбор за вами (или за вас его сделали авторы вашего любимого фрейvворка или CMS).
Мы в своей практике придерживаемся такого подхода:
Контроллер проверяет входные данные на предмет «общей» (т.е. независящей от конкретного запроса) корректности, соответствие требованиям Модели к валидности сохраняемых данных проверяет соответствующий метод Модели, а права доступа – метод Access отдельного класса User.
Для вызова Представления в PHP иногда проектируется специальный класс (а то и несколько классов), например, View (это часто встречается в описаниях MVC в реализации того или иного фреймворка), однако это не является требованием MVC.
Также файлы Представлений часто называют шаблонами, а при использовании так называемых шаблонизаторов роль Представления играет сам шаблонизатор, а шаблоны (т.е. файлы, содержащие непосредственно HTML-разметку) в некоторых фреймворках называют layouts.
Не вполне понятен предыдущий абзац? Забейте, поскольку у нас каждое Представление – это просто отдельный PHP-файл, а сам PHP устроен так, что в случае, если мы используем для выполнения Запроса 3 инструкцию include, Ответ 3 и Ответ 4 (помните, что это ответ на Запрос 1?) отдаются браузеру автоматически, средствами самого PHP.
Давайте рассмотрим пример.
У нас есть два варианта Представления (шаблоны), в которых
<!-- HTML.header --> будет означать HTML-код, предворяющий в формируемом веб-документе основной контент (т.е. содержит тег doctype, контейнер head, код шапки страницы, и т.п.), а <!-- HTML.footer --> – примерно то же, только для подвала страницы.
Листинг 1. Шаблон product.tpl.php отображает данные о Товаре (которые к моменту его вызова уже содержит объект $product):
<!-- HTML.header -->
<h1><?=$product->Title;?></h1>
<p>Цена:<b class="price"><?=$product->Price;?></b></p>
<p class="description"><?=$product->Description;?></p>
<!-- HTML.footer -->
Листинг 2. Шаблон error.tpl.php отображает сообщение об ошибке (которое содержится в переменной $error):
<!-- HTML.header -->
<h1 class="error">Ошибка: <?=$error;?></h1>
<!-- HTML.footer -->
Листинг 3. Контроллер product.save.php, служащий для сохранения Товара, будет выглядеть примерно так:
<?
include 'product.class.php'; // в этом файле декларируются методы Модели Товар
// определение этой функции в контроллере, конечно, неправильно
// в данном случае она здесь только для наглядности
function Error ($error) {
// выводит сообщение об ошибке и завершает работу контроллера, примерно так:
header('Правильный статус ошибки, например, 400 или 404');
$error = 'Соответствующее ошибке сообщение пользователю, например, Страницы не существует';
include 'error.tpl.php'; // шаблон для отображения ошибки
exit;
}
if (!$id = ...) // проверка "общей" валидности Запроса 1
error(...);
// проверка прав доступа
if (!$user->Access(...))
error(403);
if (!$product = Product::Load($id)) // Запрос 2 и анализ Ответа 2
error('Тут скорее всего случилась ошибка БД');
include 'product.tpl.php'; // Запрос 3 и Ответы 3 и 4
?>
Те, кто любит красивый и оптимизированный код могут заметить, что блоки HTML.header и HTML.footer дублируются в обоих шаблонах (они же Представления) error.tpl.php и product.tpl.php, и наверняка захотят вынести их в Контроллер product.save.php:
<!-- HTML.header -->
<?
// Основной код контролера из Листинга 3
?>
<!-- HTML.footer -->
…. и нарушить таким образом основное правило MVC – разделяйте Контроллер, Модель и Представление.
Тем не менее, дублирующийся код – однозначное Зло. Что же делать?
Мы должны перейти от MVC к HMVC!
Но это – тема отдельной статьи.
Автор: vnaz






