
В этой статье я хочу познакомить с новой библиотекой Urban Bot, которая адаптирует React для написания чат-ботов. Ниже я расскажу, зачем эта библиотека появилась на свет, какие дает преимущества и как написать вашего первого чат-бота.
Чат-бот — это чаще всего отдельный чат в мессенджере, в котором вы общаетесь не с человеком, а с программой. Он может присылать сообщения в виде текста, изображений, кнопок и многих других UI элементов и реагировать на сообщения от пользователей. Современные чат-боты — это полноценные UI приложения внутри мессенджеров.
В отличии от большинства чат-бот библиотек, которые чаще всего просто оборачивают http запросы в функции с готовыми аргументами и предоставляют подписки вида bot.on('message', callback), иногда позволяя передавать контекст между вызовами, Urban Bot предлагает совершенно иной подход к разработке чат-ботов — через декларативное программирование и компонентный подход. Живой пример, написанный на Urban Bot, вы можете попробовать в Telegram, cсылка на чат-бот, и посмотреть код на GitHub.
Как мы заметили выше, чат-боты это полноценные UI приложения. А какой язык в 2020 и какая библиотека наиболее подходит для разработки UI приложений? Правильно, JavaScript и React. Такая интеграция позволяет легко и непринужденно строить чат-боты любой сложности без единого знания об API мессенджеров. Далее я расскажу, как создавать простые компоненты и на их основе строить сложных чат-ботов, работать с навигацией, создавать диалоги любой вложенности, писать одно приложение и запускать в любых мессенджерах, и многое другое.
Отправка сообщений
Так выглядит самый простой пример на Urban Bot. Для отправки текстового сообщения нам нужно создать функцию и вернуть из него готовый компонент Text с текстом внутри, который мы хотим отправить. Когда компонент отрендериться, все пользователи чат-бота получат сообщение "Hello, world!".
import React from 'react';
import { Text } from '@urban-bot/core';
function App() {
return (
<Text>
Hello, world!
</Text>
);
}Изображение можно отправить так:
import React from 'react';
import { Image } from '@urban-bot/core';
function App() {
const imageByURL = 'https://some-link.com/image.jpg';
return <Image file={imageByURL} />;
}Urban Bot имеет готовый набор компонентов, для каждого вида сообщений, для файлов File, для кнопок ButtonGroup и много других, подробнее можно взглянуть здесь. В каждый из них можно передать определенный набор пропсов, например, имитировать будто бот печатает сообщение 1 секунду <Text simulateTyping={1000}>.
Получение сообщений
Мы рассмотрели как посылать сообщения, давайте разберемся как подписываться на сообщения от пользователей. За подписки в Urban Bot отвечают React Hooks.
Чтобы подписаться на текстовые сообщения, мы можем использовать хук useText.
import React from 'react';
import { Text, useText } from '@urban-bot/core';
function App() {
useText(({ text }) => {
console.log(`Пользователь отправил сообщение ${text}`);
});
return (
<Text>
Hello, world!
</Text>
);
}Urban Bot предоставляет готовы набор хуков для разных типов сообщений. Например, useImage, если пользователь отправил изображение, useFile и т.д. Полный список здесь. В каждый хук также приходит мета информация, кто отправил сообщение и т.д.
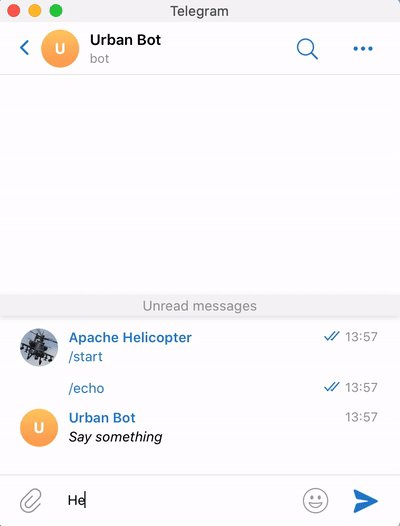
Эхо бот
Теперь, зная базовые концепции, мы можем соединить получение и отправку сообщения. Напишем простой компонент, который после получения сообщения отправит его пользователю обратно.
В этом компоненте мы впервые добавим работу с переменными через React хук useState. Этот хук возвращает переменную и функцию, чтобы ее изменять. React.useState нужен, чтобы изменение переменной приводило к ререндеру и, соответсвенно, отправке нового сообщения. Мы определим начальное значение переменной text как "Привет" и передадим в компонент Text. Также мы подпишемся на сообщения от пользователей с помощью хука useText, и будем изменять text через функцию setText. После вызова setText React перерендерит компонент Echo с новым значением, и пользователь получит новое сообщение с тем что он сам отправил боту.
import React from 'react';
import { Text, useText } from '@urban-bot/core';
function Echo() {
const [text, setText] = React.useState('Привет!');
useText(({ text }) => {
setText(text);
});
return (
<Text>
{text}
</Text>
);
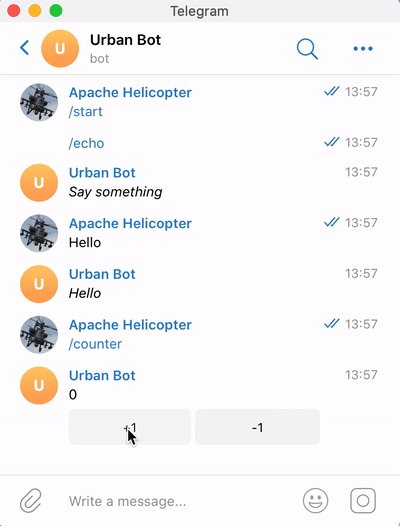
}Кнопки
Давайте также напишем пример с кнопками, сделаем простейший счетчик. Для этого нам понадобятся компоненты ButtonGroup и Button. Каждой кнопке мы определим свой обработчик, который будет менять count на +1 или -1 и будем передавать результат в ButtonGroup в проп title. Мы установим проп isNewMessageEveryRender как false, чтобы при последующих ререндерах отправлялось не новое сообщение с новыми кнопками, а просто изменялось начальное сообщение.
import React from 'react';
import { ButtonGroup, Button } from '@urban-bot/core';
function Counter() {
const [count, setCount] = React.useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
return (
<ButtonGroup title={count} isNewMessageEveryRender={false}>
<Button onClick={increment}>+1</Button>
<Button onClick={decrement}>-1</Button>
</ButtonGroup>
);
}Навигация
Мы написали два простых компонента эхо и счетчик. Давайте представим, что мы хотим чтобы они были у нас в одном чат-боте, но работали независимо. Для этого мы можем подключить компонент Router и разделить компоненты по разным путям. Пути — это обычные сообщения от пользователей.
Теперь, когда пользователь напишет "/echo" — отрендериться компонент Echo, когда "/counter" — управление перейдет в Counter. Роуты также могут принимать path как regexp.
import React from 'react';
import { Router, Route } from '@urban-bot/core';
import { Echo } from './Echo';
import { Counter } from './Counter';
function App() {
return (
<Router>
<Route path="/echo">
<Echo />
</Route>
<Route path="/counter">
<Counter />
</Route>
</Router>
);
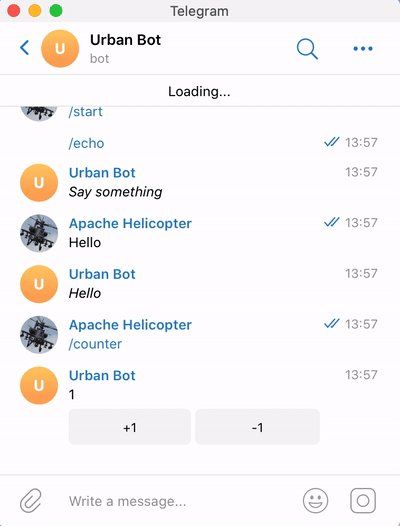
}Визуальный пример, чтобы увидеть как будет работать код.

Если вы почувствовали концепцию, то уже поняли, что можно создавать десятки, сотни компонентов, комбинировать их вместе, либо разделять роутером, делиться компонентами между разными чат-ботами и строить действительно сложные SPA внутри мессенджеров.
Форматирование текста
Urban Bot позволяет стилизовать сообщения через привычные HTML теги. Писать жирным <b>, курсивом <i>, зачеркнутым <s>, переносить строки <br /> и так далее, полный список здесь.
const someCode = `
function sum2() {
return 2 + 2;
}
if (sum2() !== 4) {
console.log('WTF');
}`;
<Text>
Usual text
<br />
<b>Bold text</b>
<br />
<i>Italic text</i>
<br />
<u>Underscore text</u>
<br />
<s>Strikethrough text</s>
<br />
<q>quote</q>
<br />
<b>
Bold and <s>Strikethrough text</s>
</b>
<br />
<code >Code 2 + 2</code >
<br />
<pre>{someCode}</pre>
<br />
<a href="https://github.com/urban-bot/urban-bot">External link</a>
</Text>
Диалоги
Чат-боты могут вести диалоги с пользователем, что-то спрашивать, реагировать на сообщения в зависимости от ответа пользователя. В Urban Bot встроен компонент Dialog, который позволяет легко создавать диалоги любой сложности.
Пример плоского диалога. Бот задаст первый вопрос, после ответа задаст второй, потом третий, потом запустит callback onFinish с готовыми ответами. На каждом шаге можно обрабатывать ответ пользователя через callback onNext.
import React from 'react';
import { Dialog, DialogStep, Text } from '@urban-bot/core';
function FlatDialogExample() {
return (
<Dialog onFinish={(answers) => console.log(answers)}>
<DialogStep
content={<Text>Привет, как тебя зовут?</Text>}
id="name"
onNext={(name) => console.log(name)}
>
<DialogStep
content={<Text>Cколько тебе лет?</Text>}
id="age"
>
<DialogStep
content={<Text>Из какого ты города?</Text>}
id="city"
/>
</DialogStep>
</DialogStep>
</Dialog>
);
}Можно получать на следующем шаге прошлый ответ через паттерн render-props .
function FlatDialogExample() {
return (
<Dialog>
<DialogStep content={<Text>Привет, как тебя зовут?</Text>}>
{(name) => (
<DialogStep
content={<Text>{`${name}, cколько тебе лет?`}</Text>}
/>
)}
</DialogStep>
</Dialog>
);
}Можно добавить валидацию на каждый шаг.
function FlatDialogExample() {
return (
<Dialog onFinish={(answers) => console.log(answers)}>
<DialogStep
content={<Text>Привет, как тебя зовут?</Text>}
id="name"
validation={{
isValid: (answer) => answer !== 'Самуэль',
errorText: 'Самуэль заблокирован.'
}}
>
// ...
</DialogStep>
</Dialog>
);
}Также возможно построение более сложных диалогов, когда бот отвечает определенным образом в зависимости от ответа пользователя. Для предопределенных ответов можно использовать кнопки.
import React from 'react';
import { Dialog, DialogStep, Text, ButtonGroup, Button } from '@urban-bot/core';
function TreeDialogExample() {
return (
<Dialog>
<DialogStep
content={
<ButtonGroup title="Привет, что вы хотите купить?">
<Button id="hat">Футболка</Button>
<Button id="glasses">Очки</Button>
</ButtonGroup>
}
>
<DialogStep
match="hat"
content={
<ButtonGroup title="Футболка какого размера?">
<Button id="m">S</Button>
<Button id="s">M</Button>
<Button id="l">L</Button>
</ButtonGroup>
}
/>
<DialogStep
match="glasses"
content={
<ButtonGroup title="Очки какого цвета?">
<Button id="black">Черный</Button>
<Button id="white">Белый</Button>
</ButtonGroup>
}
/>
</DialogStep>
</Dialog>
);
}Состояние
Что вы можете использовать для управления состоянием? Все то же что и в любом React приложении. Можете использовать React useState и передавать состояние ниже по дереву компонентов через пропсы или React Context. Можно использовать библиотеки для управления состоянием: Redux (пример), MobX (пример), Apollo и любые другие, которые обычно используют вместе с React, вы можете даже переиспользовать готовые части из готовых React Web или React Native приложений, так как Urban Bot использует тот же чистый React, который работает в миллионах приложений.
Сессия
Urban Bot запускается на сервере, соответсвенно, все логика от всех чатов и пользователей обслуживается на одном железе, что кардинально отличается от стандартных React приложений, которые запускаются на стороне каждого клиента. Urban Bot решает эту проблему на своей стороне и отображает приложение уникальным для каждого пользователя, так что, если вы уже писали на React веб или мобильные приложения, вы не почувствуете разницу.
В любом примере на Urban Bot уже вшита работа с сессией. Например, в примере ниже у каждого пользователя, кто зайдет в персональный чат-бот, будет его собственный счетчик.
function Counter() {
const [count, setCount] = React.useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
return (
<ButtonGroup title={count} isNewMessageEveryRender={false}>
<Button onClick={increment}>+1</Button>
<Button onClick={decrement}>-1</Button>
</ButtonGroup>
);
}Если нам понадобится глобальный счетчик, то к этому примеру можно сделать хук, который будет содержать уже общую информацию.
function Counter() {
const [count, setCount] = useGlobalCount();
// ...
}Также, в любом месте приложения мы можем получить данные о конкретном чате, какой пользователь написал, с каким никнеймом и т.д. Если чат-бот персональный, то chat и from будут совпадать.
import React from 'react';
import { Text, useText, useBotContext } from '@urban-bot/core';
function UserId() {
const { chat } = useBotContext();
useText(({ from }) => console.log(`Пришло сообщение от ${from.username}`));
return <Text>Чат id {chat.id}</Text>;
}Типизация
Urban Bot написан на TypeScript, соответсвенно проект полностью типизирован, и если вы пишете на TypeScript, вам будет очень удобно.
Запуск в мессенджерах
Большой плюс Urban Bot, что он не привязан ни к одному мессенджеру. Есть основной пакет @urban-bot/core, который позволяет создавать абстрактных чат-ботов, а уже их подключать к определенным мессенджерам. В данный момент есть поддержка Telegram, Slack, Facebook. В дальнейшем, мы планируем добавлять любые мессенджеры, где есть чат-боты и открытое API. Если вам интересно, и вы хотите писать Urban Bot приложения для других мессенджеров, скажем Viber, Discord или у вас есть свой мессенджер то пишите к нам в группу https://t.me/urbanbotjs, одной просьбы будет достаточно, чтобы появилось большая мотивация реализовать ваш функционал.
Теперь перейдем к практике. Выше мы создавали компоненты и приложение, но не запускали его. Для запуска нам нужно выбрать мессенджер или мессенджеры, в которых мы хотим запустить наше приложение.
Скажем, у нас есть готовое приложение App и мы хотим его запустить его в Telegram. Для этого нам понадобится класс UrbanBotTelegram из пакет @urban-bot/telegram. Функция render из @urban-bot/core подобная ReactDOM.render и компонент Root. Мы создаем экземпляр UrbanBotTelegram и передаем туда бот токен из Telegram, также можно передать isPolling, чтобы не настраивать вебхук, и бот работал локально. Готовый экземпляр мы передаем в компонент Root, и оборачиваем наше готовое приложение и, соответсвенно, передаем все в функцию render, которая запустит все процессы.
Более подробная инструкция с видео как разрабатывать локально и деплоить Telegram бота можно прочитать в инструкции.
import React from 'react';
import { render, Root } from '@urban-bot/core';
import { UrbanBotTelegram } from '@urban-bot/telegram';
import { App } from './App';
const urbanBotTelegram = new UrbanBotTelegram({
token: 'telegramToken',
isPolling: true,
});
render(
<Root bot={urbanBotTelegram}>
<App />
</Root>
);Если нам нужно запустить два и более мессенджера, просто используем пакеты других мессенджеров, передаем туда нужные данные и делаем по аналогии с Telegram.
// ...
import { UrbanBotSlack } from '@urban-bot/slack';
// ...
render(
<Root bot={urbanBotTelegram}>
<App />
</Root>
);
const urbanBotSlack = new UrbanBotSlack({
signingSecret: 'slackSigningSecret',
token: 'slackToken',
});
render(
<Root bot={urbanBotSlack}>
<App />
</Root>
);Прямой вызов API
С помощью Urban Bot вы можете создавать чат-ботов просто описывая их через компоненты. А что если вам будет нужно вручную вызвать API? Каждый экземпляр UrbanBot* содержит в себе API клиент для активного мессенджера. Рассмотрим пример для Telegram.
Мы можем получить bot с помощью хука useBotContext. bot содержит client и type c типом мессенджера. client будет представлять собой экземпляр библиотеки node-telegram-bot-api . В любом месте приложения можно получить client и вызвать любой метод на ваше усмотрение, скажем блокировать пользователя, если он написал нецензурное сообщение.
import React from 'react';
import { useText, useBotContext } from '@urban-bot/core';
function SomeComponent() {
const { bot } = useBotContext();
useText(({ text, chat, from }) => {
if (text.includes('бл***')) {
bot.client.kickChatMember(chat.id, from.id);
}
});
// ...
}В каждом мессенджере уникальный API. Если вы разрабатываете несколько мессенджеров одновременно, можно отделять функционал сравнивая bot.type.
import { useBotContext } from '@urban-bot/core';
import { UrbanBotTelegram } from '@urban-bot/telegram';
import { UrbanBotSlack } from '@urban-bot/slack';
function SomeComponent() {
const { bot } = useBotContext();
if (bot.type === UrbanBotTelegram.type) {
// telegram api
bot.client.kickChatMember(/* ... */);
}
if (bot.type === UrbanBotSlack.type) {
// slack api
bot.client.conversations.kick(/* ... */);
}
// ...
}Как попробовать?
У Urban Bot есть стартер, который позволит вам начать разрабатывать чат-ботов за минуту, сделан по аналогии с create-rect-app. Все что вам нужно, чтобы попробовать Urban Bot — это выполнить команду в терминале для
TypeScript
npx create-urban-bot my-appJavaScript
npx create-urban-bot my-app --template jsКоманда склонирует шаблон приложения с нужными зависимостями и скриптами на ваш компьютер, и вам останется только открыть проект, передать ваши токены в .env файл и расскоментировать мессенджеры, которые вы хотите разрабатывать. Видео инструкция.
Итого
Несмотря на то что Urban Bot запустился только недавно, на мой взгляд — это библиотека с огромным потенциалом. Только представьте, если у вас есть базовые знания React, вы можете написать чат-бот любой сложности на все возможные платформы, создавать и использовать библиотеки с готовым набором компонентов на манер ui-kit, переиспользовать код между вашими другими UI приложеними на React, будь то web или mobile.
Если вы уже разрабатывали чат-ботов, попробуйте Urban Bot, вы почувствуете как библиотека делает за вас кучу работы. Если никогда не разрабатывали, но имеете представление о React, то напишете вашего первого чат-бота за 5 минут. Если вам понравилась идея и хотите, чтобы проект развивался дальше, вступайте в нашу группу в Telegram, ставьте звезду на гитхабе, будем рады любому фидбеку.
Полезные ссылки
Сайт
Github
Группа в Telegram
Наглядный чат-бот в Telegram, с открытым кодом.
Как создать Todo List чат-бот в Telegram с помощью React.js
Автор: ledamint






