C адаптацией приложений и сайтов под RTL-языки (right-to-left, справа налево) сталкиваются разработчики многих развивающихся и выходящих на новые рынки продуктов. Мы в Badoo тоже в какой-то момент оказались в этой ситуации: наши приложения переведены на 52 языка и диалекта. В этой статье я расскажу о нескольких интересных нюансах, которые мы обнаружили при адаптации форм на сайте Badoo.сом под иврит и арабский язык.

Итак, вы решили создать RTL-версию вашего сайта. Совершенно неважно, что вами руководит: текущие бизнес-требования, или вы предвидите такую необходимость в будущем и хотите подготовиться, или же вам просто интересно окунуться в эту сферу UI-разработки. Важно то, что, скорее всего, вы уже встречали какие-то статьи на эту тему, нашли CSS-плагины для разворачивания стилей, ознакомились с типизацией символов в RTL-языках и волшебным атрибутом dir.
Если нет, то вот несколько полезных ссылок для понимания проблем и решений:
- Справа налево. Что такое dir=rtl и как приручить арабский язык
- Справа налево. Как перевернуть интерфейс сайта под RTL
- RTL Styling 101 — подробное руководство по RTL-стилизации в CSS
- Internationalization techniques: Authoring HTML & CSS
- Bidirectionality in Material Design
- Блог André 小山 Schappo об интернационализации
Этого хватит, чтобы попробовать адаптировать статические интерфейсы под RTL, и, скорее всего, вы будете вполне удовлетворены. Но только до тех пор, пока на сайте не появятся элементы взаимодействия с пользователями, например формы, способные принимать любой контент независимо от языка интерфейса.
У этой проблемы есть две составляющие — ввод контента и вывод его — и обе по-своему интересны. При этом вторая широко освещена в указанных выше и других статьях, а вот первая — нет. Для её решения есть несколько хитростей, показавшихся нам достойными того, чтобы поделиться ими с читателями Хабра.
Для начала сравним несколько RTL-интерфейсов приложений, для которых RTL-аудитория не пустяк, и посмотрим, как они справляются с задачей ввода текста.
Пример 1. Одна социальная сеть
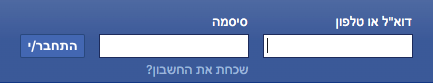
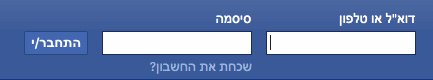
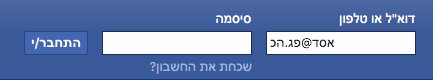
1.1 Форма авторизации
В форме логина на главной странице поле “E-mail” по умолчанию ведёт себя как LTR. Это довольно разумно, так как большинство электронных адресов содержит только латиницу.


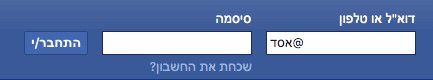
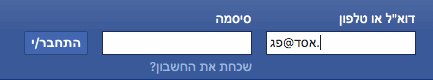
Но не универсально. Текущие стандарты позволяют использовать практически любые символы в электронных адресах. В итоге адрес, написанный на иврите, окажется:
- выровнен по левой стороне;
- в процессе написания символов “@” и “.”, имеющих нейтральную типизацию, вся конструкция будет менять свое положение, что не очень удобно.

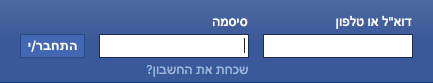
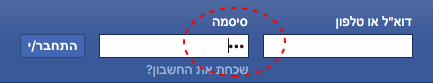
Поле для ввода пароля по умолчанию RTL, курсор находится справа.

Но что будет, если мы попробуем ввести пароль из латинских символов или цифр? По мере ввода курсор будет располагаться слева от вводимого текста. Это не критично, поскольку пароль мы всё равно не видим (до тех пор, пока у нас нет кнопочки «Показать пароль»), но поведение поля можно было бы улучшить, показав юзеру, в какой раскладке он вводит пароль. Специфика RTL-интерфейсов в том, что, несмотря на то, что большая часть текста правосторонняя, пользователям приходится очень часто переключать раскладку клавиатуры для ввода e-mail, логина, пароля, которые обычно пишутся LTR. Небольшая подсказка здесь была бы кстати.

1.2 Форма регистрации
Теперь посмотрим на форму регистрации, также расположенную на главной странице.

Тут видно, что все поля однозначно считаются RTL и выровнены по правому краю, что не очень удобно, когда имеешь дело с LTR-текстом. Особенно неприятно становится при вводе e-mail — символы “@” и “.” заставляют части адреса меняться местами в процессе набора. То, что было не очень критично для редких RTL-адресов в предыдущем примере, становится критичным для LTR.

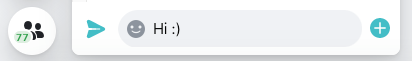
1.3 Мессенджер — компактный
Мессенджер — один из ключевых инструментов этого приложения. Тут-то уж точно всё должно быть идеально. Взглянем на компактную версию:

И правда. Поле считается RTL по умолчанию, но, как только мы начинаем вводить LTR-текст, его направление меняется на удобное для ввода. Ничего не прыгает. Давайте удостоверимся, что в развёрнутой версии тоже всё в порядке.
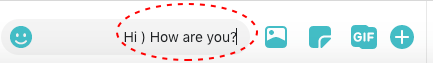
1.4 Мессенджер — развёрнутый
Упс! Несмотря на то, что латинский текст в RTL-поле ведёт себя правильно, он выровнен по правому краю. Некритично, но непонятна логика: почему поведение идеологически одного и того же компонента различается?

Видимо, четыре рассмотренных компонента разрабатывались разными командами или в разное время, когда требования к интернациональным интерфейсам отличались.
Можно ли здесь что-то улучшить? Мы считаем, что да. Причём весьма простыми способами, о них — ниже.
Пример 2. Довольно известная почтовая служба
2.1 Форма авторизации
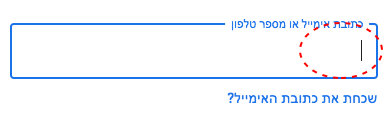
Здесь разработчики исходят из принципа обязательного выравнивания по правому краю, но сохраняют отношение к вводимому контенту как к LTR. Это приводит к нескольким неудобным моментам, схожим с показанными в предыдущих примерах.
Например, поле для ввода e-mail ожидает вводимый текст справа.

Впрочем, вводимый LTR-текст ведёт себя как положено, без каких-либо прыжков (а использование нелатинских символов в этом почтовом сервисе запрещено).
Забегая вперёд, скажем, что в современном вебе носителям RTL-языков в первую очередь важно, чтобы текст вёл себя в соответствии с его содержимым и направлением в документах. По поводу выравнивания текста в поле нет однозначного мнения, и пользователи уже привыкли к обоим вариантам: для кого-то более привычно выравнивание по левому краю, для кого-то — по правому, но, в целом, большого значения это не имеет. Мы в Badoo, проконсультировавшись с переводчиками, решили придерживаться логичного расположения текста и не выравнивать его принудительно.

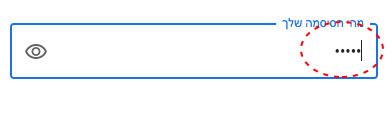
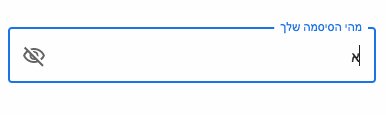
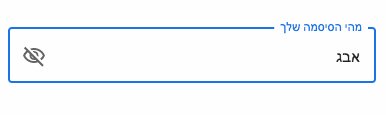
Более интересное поведение у поля для ввода пароля. Оно тоже принудительно выровнено по правому краю и тоже считается LTR, что, на наш взгляд, ведёт к потере полезной информации о раскладке клавиатуры в случае ввода текста на RTL-языке.

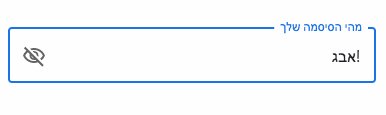
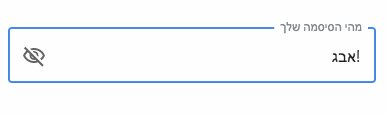
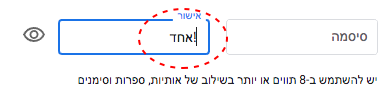
А при включении отображения пароля всё становится совсем плохо, так как нейтральные символы заставляют пароль прыгать, как это происходит в случае e-mail в предыдущих примерах. Так, в примере со следующего скриншота восклицательный знак должен идти первым, а курсор должен быть слева.

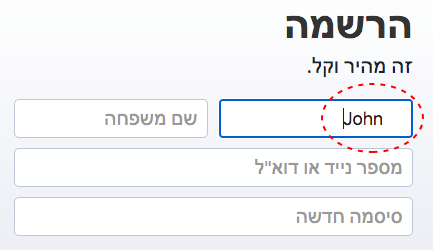
2.2 Форма регистрации
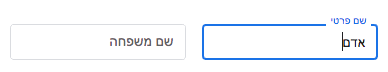
Форма регистрации внезапно гораздо более дружелюбна к пользователям. Но это логично — вводимая в неё информация более разнообразна. Тут как минимум появляются имя и фамилия.
Выравнивание здесь также всегда по правому краю, но вот текст уже не считается однозначно левосторонним, а поля меняют направление в зависимости от вводимых символов.

Единственное исключение — поле адреса. Тут выравнивание по левому краю. Немного странно выглядит.

А вот поле ввода пароля снова расстраивает. Несмотря на то, что на этой странице есть возможность динамической смены направления текста в полях, к полю для ввода пароля её почему-то не добавили.

Как видно, даже такие простые компоненты вызывают вопросы. Что уж говорить про сложные контролы вроде календаря?
Опыт Badoo
По итогам этого небольшого обзора сформулируем требования к поведению текстовых полей, которое нам хотелось бы получить:
- плейсхолдеры должны быть выровнены в зависимости от направления языка интерфейса;
- вводимый текст должен автоматически занимать левую или правую сторону поля в зависимости от своего направления;
- курсор в пустом поле должен быть выровнен в зависимости от направления языка интерфейса;
- вводимый текст в полях для ввода телефона, URL всегда должен занимать левую сторону;
- поля для ввода e-mail ожидают левосторонний текст, но готовы и к правостороннему;
- курсоры в пустых полях для ввода e-mail, телефона, URL выровнены по левой стороне.
И попробуем добиться этого.
Для начала рассмотрим поле для обычного текста, например имени без каких-либо трюков.
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>

Курсор располагается справа как положено, потому что тег INPUT наследует направление текста от HTML и для правостороннего интерфейса мы ожидаем, что введённый текст, скорее всего, будет правосторонним.
Но что будет, если мы начнём вводить LTR-символы? Уже знакомая нам ситуация с непривычным курсором слева.

В примерах выше разработчики подходят к решению проблемы сурово: следят за вводимыми символами с помощью JavaScript и меняют атрибут dir на лету. Это имело смысл до недавнего времени, но сейчас все современные браузеры отлично понимают атрибут dir=”auto” и сами справляются с разворачиванием текста. Давайте добавим его.
<input type="text" dir=”auto”>Получилось то что надо.

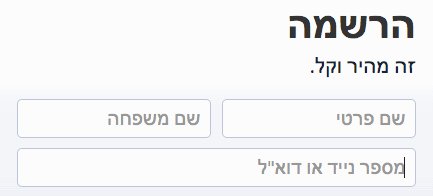
Попробуем добавить к полю плейсхолдер.
Вообще использование плейсхолдеров — отдельная тема, требующая ознакомления. По мнению некоторых разработчиков, бездумное использование этого атрибута вредит удобству пользования полями ввода. Оставляя решение за вами, в этих экспериментах мы предполагаем, что плейсхолдеры нам нужны.
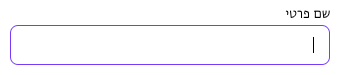
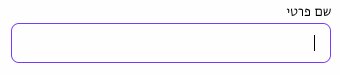
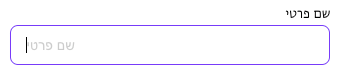
<input type="text" dir=”auto” placeholder=”שם פרטי”>
Ой! Почему-то всё выровнялось по левому краю, включая плейсхолдер.

Дело в атрибуте dir=”auto”. При отсутствии контента браузер может считать направление текста левосторонним. Попробуем разместить плейсхолдеры по правому краю. Обычно это текст на языке интерфейса, так что автоматическое расположение нам не очень нужно.
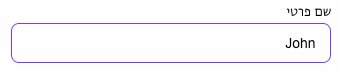
input::placeholder {
direction: rtl;
}

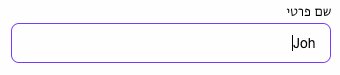
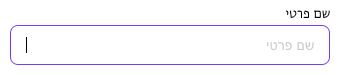
Стало гораздо лучше. Только вот положение курсора смущает — он по-прежнему слева. Попробуем стилизовать пустой INPUT с помощью прекрасного псевдокласса :placeholder-shown.
input:placeholder-shown {
direction: rtl;
}
К сожалению, в инпутах без плейсхолдера свойство :placeholder-shown не будет работать. Исправить это можно, добавив ко всем таким полям пустой плейсхолдер:
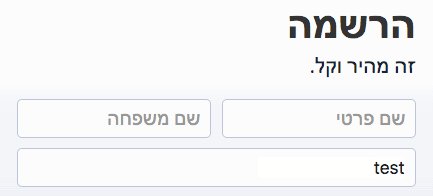
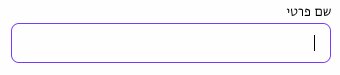
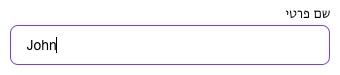
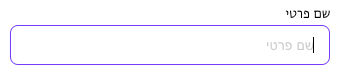
<input type="text" dir=”auto” placeholder=” ”>Вот теперь всё как надо. Плейсхолдер справа, курсор справа (потому что в первую очередь ожидаем RTL-текст), текст — справа или слева в зависимости от того, на каком языке печатаем.

Но этого недостаточно.
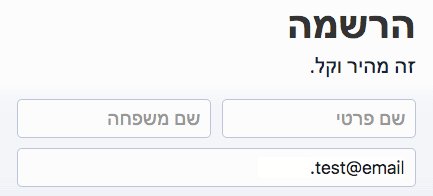
Мы помним, что электронные адреса могут содержать в себе любые символы. Поэтому код такого INPUT будет похож на предыдущий.
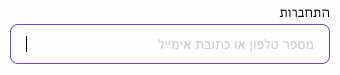
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(На Badoo мы ожидаем в первую очередь ввода e-mail, но также допускаем ввод номера телефона, поэтому в плейсхолдере написано об этом.)
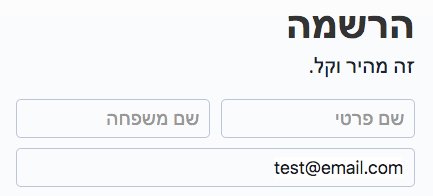
Но хотя символы могут быть любые, в первую очередь мы ожидаем ввода адреса латиницей (и в нашем случае — номера телефона цифрами). То есть курсор в пустом поле должен быть слева. Сделаем исключение в CSS.
input[type='email']:placeholder-shown {
direction: ltr;
}На этом не стоит останавливаться. У нас ещё остались поля с типами tel, number, url. Они всегда левосторонние, поэтому для них пишем такой код:
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>И добавляем исключения для пустых полей:
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
Вот теперь стало так, как мы планировали.

Совсем маленький штрих для тех, кому небезразлична судьба IE11. Этот браузер не понимает атрибут dir=”auto”, поэтому автоматической смены направления текста не добиться без привлечения JavaScript.
Но мы всё равно даём возможность пользователям удобно вводить электронные адреса и номера телефонов.
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
Если собрать весь CSS, добавить префиксы и препроцессор SCSS, то получится что-то такое (да-да, мы помним, что поля INPUT могут, например, иметь тип checkbox, но для простоты проигнорируем этот момент):
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
Мы в Badoo делим стили на LTR и RTL, поэтому у нас каскада от [dir=”rtl”] нет, и свойства для LTR мы пишем так, чтобы они перевернулись в RTL. Но принцип, думаю, понятен.
Для TEXTAREA схема такая же за одним исключением: там не нужно учитывать типы полей и размещать курсор или текст у левого края — контент всегда автоматически разворачивается за счёт атрибута dir=”auto”.
Важный момент, о котором нельзя забывать: все требования к полям применимы и к LTR-интерфейсам. Вводимое имя на иврите или арабском должно показываться справа, курсор в нём должен быть слева. Редкий любитель экзотического электронного адреса с правосторонними символами должен видеть свой e-mail так, как он его вводит — справа налево.
Резюме: путём добавления правильных атрибутов к полям ввода и нескольких строк CSS можно без больших затрат если не полностью адаптировать формы под правосторонние языки, то как минимум значительно повысить удобство их использования, сделав их более логичными и понятными для пользователей.
Автор: Дмитрий Кузнецов






