Мне нравятся html-сайты. Они быстрые, не нагружают сервер, их легко бекапить и легко переносить, можно держать на флешке для оффлайнового просмотра. Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.

Программа представляет из себя некое подобие оффлайновой CMS и собирает html-сайт из описанной структуры страниц и разделов по заданному шаблону, а так же позволяет залить готовый сайт на ftp-сервер.
Кратко перечислю, что позволяет программа:
- создать несколько html сайтов в рамках одного проекта
- быстро создать структуру html сайта
- наполнить страницы сайта используя как html так и упрощенный язык разметки
- самостоятельно либо автоматически задавать имена для создаваемых html страниц
- задавать ссылки на страницы в структуре сайта для использования в меню и боковой панели
- задать заголовок страницы и определить теги META-Description и META-Keywords
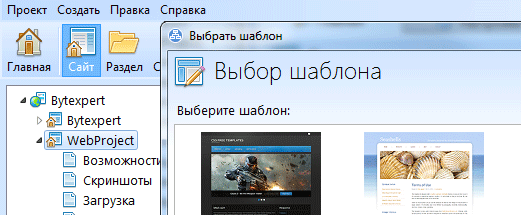
- выбрать дизайн сайта используя доступные шаблоны или создать свой шаблон
- самостоятельно вносить изменения в html шаблон сайта
- автоматически создавать меню сайта и боковую панель навигации
- автоматически создавать html-карту сайта
- выполнить предварительный просмотр созданного сайта
- выгрузить созданный сайт на FTP сервер
Можно много спорить о том, нужны ли сейчас html-сайты или в наше время проще установить WordPress и все сделать в нем, но мое мнение такое: зачем использовать ресурсоемкое решение, когда с задачей успешно справляется набор html-файлов. Нужен лишь удобный инструмент, что я и попытался сделать своей программой.
Автор: Bytexpert





