Эдди Османи, в статье «Цена JavaScript в 2018 году», озвучил одну ценную мысль: время, необходимое на обработку скрипта размером 200 Кб, и на обработку изображения, имеющего такой же размер, серьёзно различается. Дело в том, что при обработке кода браузеру нужно проделать более масштабную работу, чем при подготовке к использованию изображений. Вот что об этом говорится в статье:
JPEG-изображение нужно декодировать, растеризовать и вывести на экран. А JS-бандл надо, если рассматривать это упрощённо, загрузить, распарсить, скомпилировать, выполнить. На самом же деле движку приходится решать и другие задачи в процессе обработки JS-кода. В целом, стоит учитывать, что на обработку JavaScript-кода, размеры которого, в байтах, сопоставимы с размерами других материалов, тратится гораздо больше системных ресурсов.
Эти слова были написаны в 2018 году, но они до сих пор более чем справедливы. Правда, учитывая текущую обстановку, высказанная здесь мысль сегодня воспринимается немного иначе.

Принимая во внимание то, что в мире сейчас разразилась пандемия, я заметил, что моё интернет-соединение стало работать нестабильно. К нашему счастью, благодаря тому, что на страже благополучия интернета стоят прекрасные специалисты, не знающие усталости, большая часть Всемирной сети до сих пор работает нормально. Но в интернете, определённо, что-то происходит. Я пользуюсь соединением на 100 Мбит/с, но у меня возникает такое ощущение, будто я сижу на 3G-модеме.
Это вносит некоторые изменения в вышеприведённые рассуждения. Дело в том, что наши устройства могут парсить и компилировать JavaScript с той же скоростью, с которой они могли это делать пару недель назад. Но данные теперь путешествуют по сетям медленнее. В результате в настоящий момент крайне важно то, какой именно объём данных, представляющих некий ресурс, передаётся по сети при загрузке этого ресурса.
А на сайтах обычно имеется гораздо больше, чем 200 Кб изображений. Страница с несколькими мегабайтами картинок — это обычно дело. Многие разработчики (и я тоже!), как правило, совсем не задумываются о размерах медиа-материалов.
Но, что очень хорошо, оптимизировать изображения, используемые на веб-страницах, не так уж и сложно. В этом материале мы поговорим о том, как пользоваться современными графическими форматами вроде WebP. Изображения, сохранённые в таких форматах, часто оказываются в 2-3 раза меньше, чем те, для хранения которых используются всем известные и всеми любимые старые форматы (вроде JPG и PNG). Применение новых форматов может серьёзно изменить ситуацию в лучшую сторону.
Общий обзор современных графических форматов
Для улучшения работы с веб-графикой мы можем воспользоваться следующими тремя форматами:
- JPEG 2000 — формат, представляющий собой улучшенный вариант обычного JPG. Этот формат был разработан в 1997 году, преимущественно для использования в кинематографе и в медицине. Он позволяет сжимать изображения сильнее, чем JPEG, но с меньшим количеством артефактов.
- JPEG XR — это формат, родственный JPEG 2000. Он разработан компанией Microsoft в 2009 году.
- WebP — формат, созданный Google в 2010 году для веб. Основная цель его разработки заключалась в использовании продвинутых способов оптимизации изображений ради уменьшения размеров файлов. WebP поддерживает прозрачность и даже анимацию.
Здесь мы, в основном, будем говорить о WebP. Форматы, родственные JPEG, мы обсудим там, где будет поднят вопрос браузерной совместимости.
Много ли можно выиграть, пользуясь альтернативными графическими форматами?
Несколько месяцев назад я использовал в одном материале следующее изображение.

Изображение, использованное в одном материале
Я провёл некоторые эксперименты, рассмотрев использование форматов JPG и PNG для хранения исходного изображения. Я оптимизировал варианты изображения с использованием imagemin для того чтобы узнать о том, что мне может дать применение WebP вместо этих «ретро»-форматов.
Результаты оказались прямо-таки невероятными.
| Особенности изображения | Оригинал | WebP |
|---|---|---|
| Файл в формате .png (из Photoshop) | 742 Кб | 61 Кб! (на 92% меньше) |
| Оптимизированный файл в формате .png (после Imagemin) | 178 Кб | 58 Кб! (на 67% меньше) |
| Файл в формате .jpg (из Photoshop) | 242 Кб | 50 Кб! (на 79% меньше) |
| Оптимизированный файл в формате .jpg (после imagemin) | 151 Кб | 50 Кб! (на 67% меньше) |
Я проводил подобные эксперименты с множеством изображений. Практически всегда оказывалось, что WebP-файлы были на 30-70% меньше чем даже оптимизированные версии графических файлов других форматов.
Тут может возникнуть вопрос о том, как преобразование в WebP может повлиять на SVG-изображения. Я подобных экспериментов с SVG не проводил. SVG — это векторный формат. Это значит, что изображения в нём строятся на основе математических инструкций, а не на основе сведений о цвете отдельных пикселей. Преобразовать SVG-изображение в WebP — значит отказаться от возможностей по масштабированию SVG-изображений, что, полагаю, недопустимо. К тому же, я подозреваю, что подобное преобразование, в большинстве случаев, приведёт к увеличению размеров файлов.
Браузерная совместимость
Для того чтобы узнать о том, как те или иные графические форматы поддерживаются браузерами, заглянем на caniuse.com.
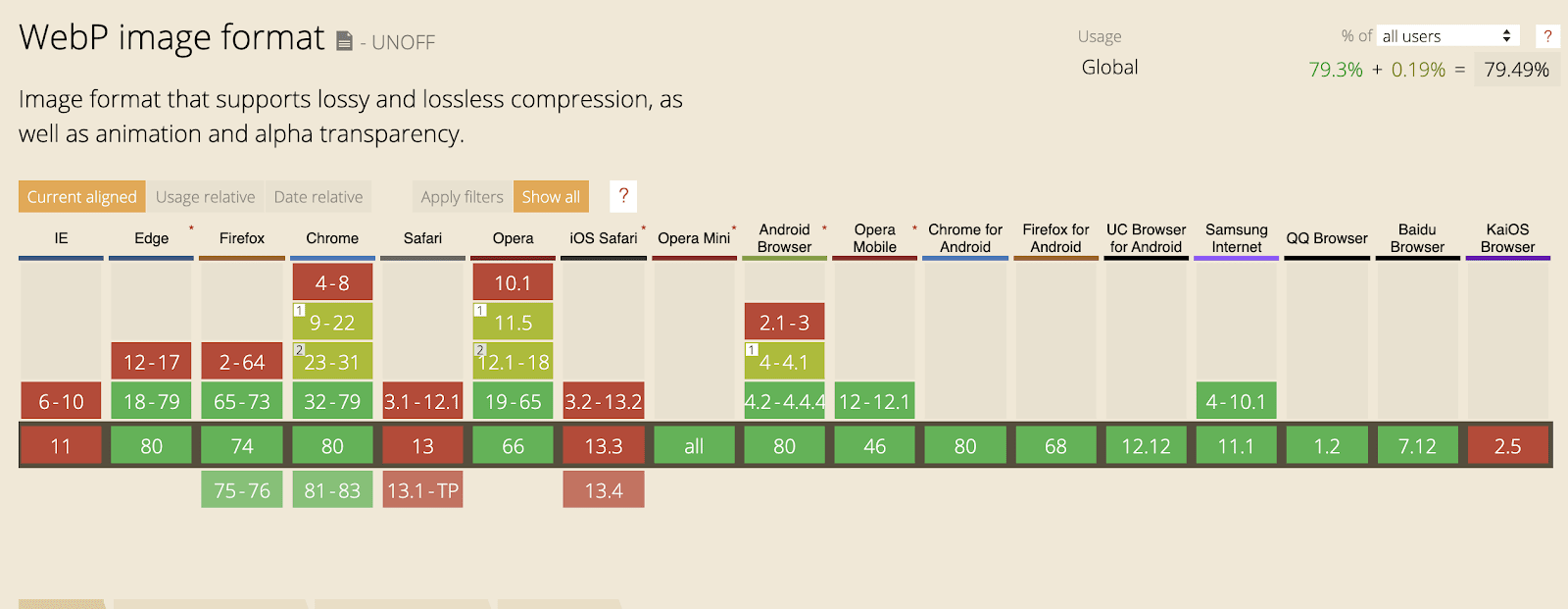
Формат WebP пользуется поддержкой большинства браузеров.

Поддержка формата WebP браузерами
Хоть уровень поддержки этого формата и весьма высок, очень плохо то, что его не поддерживают Safari и Internet Explorer.
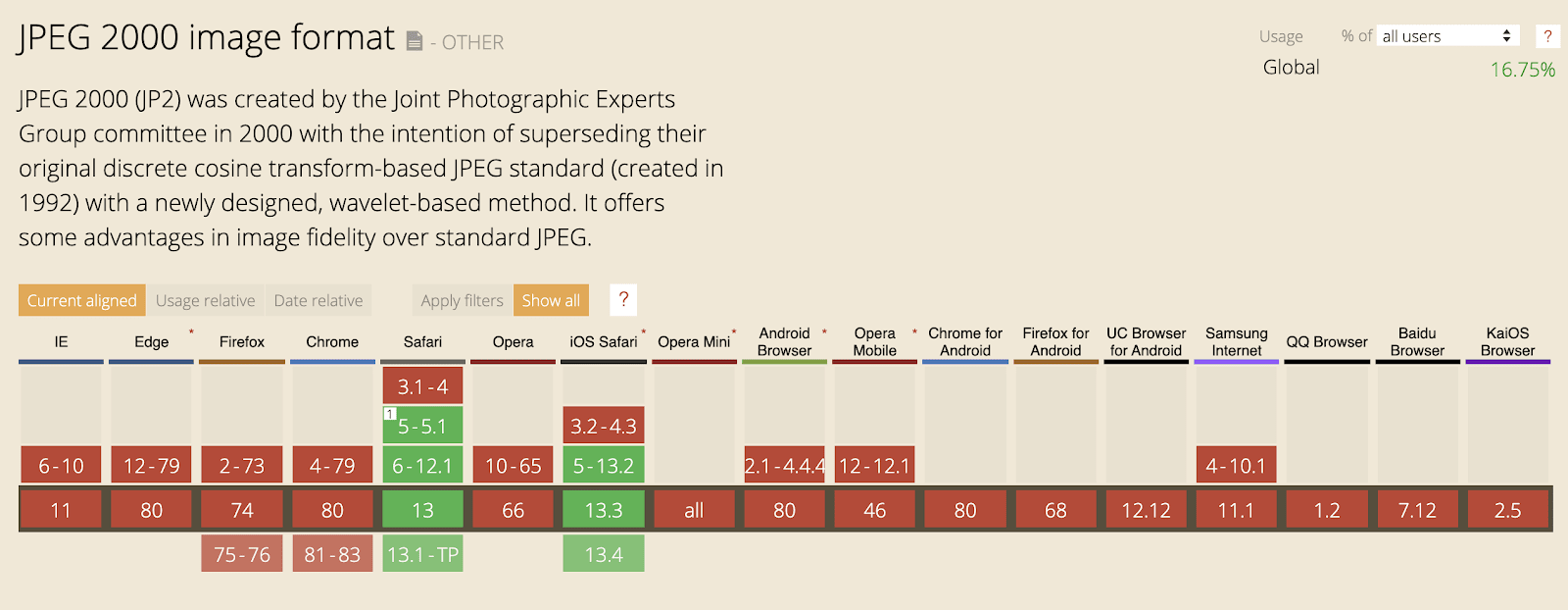
А вот — сведения о поддержке JPEG 2000.

Поддержка формата JPEG 2000 браузерами
Так, теперь Safari на нашей стороне, а вот Internet Explorer опять остался не у дел.
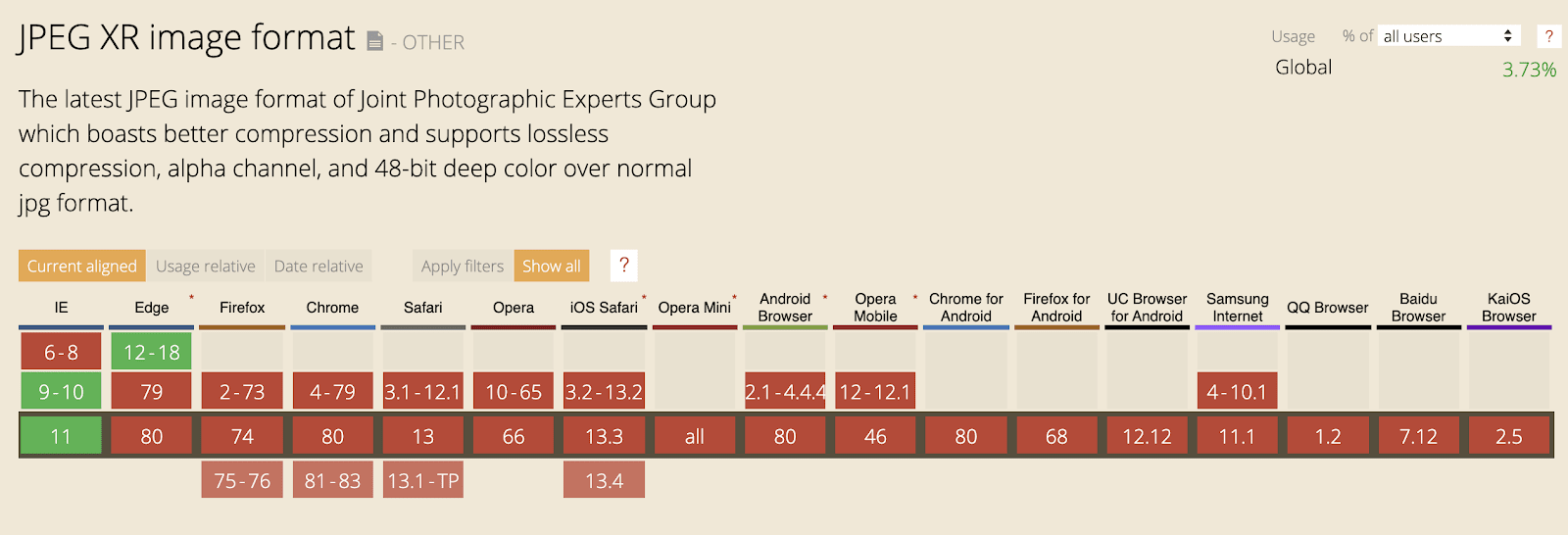
А как насчёт JPEG XR?

Поддержка формата JPEG XR браузерами
А тут отличился именно Internet Explorer. В результате, пользуясь этими тремя форматами, мы перекрываем все существующие браузеры (KaiOS Browser не поддерживает ни один из этих форматов, и я приношу ему свои извинения за то, что обхожу его вниманием, но я даже не знаю о том, что это за браузер).
Поговорим теперь о том, как выбирать разные форматы изображений, предназначенные для разных браузеров.
Элемент picture спешит на помощь
В HTML есть два элемента, предназначенных для вывода изображений. Первый можно сравнить с международной поп-звездой вроде Мадонны. Это — img. А второй — это как новая группа, известная лишь в узких кругах любителей музыки. Это — элемент picture.
Элемент picture появился в HTML гораздо позже, чем img. Главная цель этого нового элемента заключается в том, чтобы позволить разработчикам загружать различные графические ресурсы в зависимости от разрешения экрана, или в зависимости от того, поддерживает ли браузер некий графический формат.
Вот как выглядит HTML-код, в котором применяется элемент picture:
<picture>
<source srcset="/images/cereal-box.webp" type="image/webp" />
<source srcset="/images/cereal-box.jp2" type="image/jp2" />
<img src="/images/cereal-box.jxr" type="image/vnd.ms-photo" />
</picture>
Элемент picture может включать в себя множество дочерних элементов source и один элемент img. Браузер последовательно парсит эти элементы, подбирая, на основе атрибута type (и media), тот из них, которым сможет воспользоваться. Когда такой элемент будет найден, браузер выясняет адрес изображения, пользуясь атрибутом srcset, после чего выводит это изображение с помощью элемента img.
Атрибут srcset обладает гораздо большими возможностями, чем обычный src, но мы, к счастью, можем рассматривать его как аналог src. В целом, элементы source представляют собой нечто вроде настроек, соответствующих различным изображениям. В img попадает то изображение, которое лучше всего соответствует среде, в которой просматривают страницу.
В Chrome, например, после обработки вышеприведённой разметки, браузер придёт к чему-то, более или менее эквивалентному следующему коду:
<picture>
<img src="/images/cereal-box.webp" />
</picture>
Использование набора следующих друг за другом элементов source означает, что в каждом браузере подходящим окажется хотя бы один из них. Так, большинство браузеров используют webp-изображение, Safari загрузит jp2-изображение, IE — jxr-изображение.
Тут уместно вспомнить о том, что Internet Explorer не поддерживает элемент picture. Этот элемент — слишком нов для данного браузера. Но, несмотря на это, вышеприведённый фрагмент разметки и в IE сработает так, как ожидается.
Дело в том, что когда браузер натыкается на неизвестный ему элемент, он рассматривает его как элемент div. В результате при разборе нашего кода IE видит множество элементов div, а также — один тег <img>, который содержит путь к jxr-изображению. А это, как оказывается, тот самый формат, который поддерживает Internet Explorer.
Упрощённая альтернатива
Вышеприведённый фрагмент кода чрезвычайно хорош тем, что позволяет пользоваться современными графическими форматами во всех актуальных браузерах. Но применение подобного кода основывается на предположении о существовании тех изображений, на которые в нём есть ссылки.
Если создавать такие изображения самостоятельно — придётся вложить в это много ручного труда. Если же генерировать их автоматически — это может значительно увеличить время сборки проекта. Обработка графики, как известно, становится весьма медленным процессом в том случае, если речь идёт о множестве изображений.
Лишь очень немногие посетители моего блога пользуются Internet Explorer (за последние 7 дней его попытались посмотреть лишь 3 человека с IE, что составило 0.02% трафика). Поэтому я решил воспользоваться упрощённым вариантом вышеописанного решения:
<picture>
<source srcset="/images/cereal-box.webp" />
<img src="/images/cereal-box.jpg" />
</picture>
Я отдаю компактное webp-изображение тем браузерам, которые поддерживают этот формат (Chrome, Firefox, Edge), а браузерам, которые этого формат не поддерживают (IE, Safari), предлагаю наследие прошлого — jpeg-картинку.
С моей точки зрения это — пример прогрессивного улучшения. Проект остаётся работоспособным на старых браузерах, хотя загрузка изображений и занимает больше времени. Это — компромисс, который меня устраивает. (Правда, я надеюсь, что поддержка WebP скоро появится и в браузерах от Apple).
Проверка работоспособности решения
Инструменты разработчика всегда будут полагать, что в изображении содержится то, что изначально было записано в атрибут src тега img. Если проверить элемент, воспользовавшись вкладкой Elements, то можно увидеть, что на странице используется jpg-изображение.
Для того, чтобы проверить работоспособность всего этого, лучше всего, как мне кажется, щёлкнуть правой кнопкой мыши по картинке и выбрать в появившемся меню пункт Сохранить изображение как… В Chrome при выполнении этой команды система должна предложить сохранить файл с расширением .webp. А вот в Safari это будет jpeg-файл.
Для того чтобы узнать о том, какой именно графический файл был получен с сервера при загрузке страницы, можно обратиться к вкладке инструментов разработчика Network.
Преобразование графических файлов в формат WebP
Компания Google создала набор инструментов, направленный на работу с webp-файлами. Один из таких инструментов называется cwebp. Он позволяет преобразовывать в WebP графические файлы других форматов.
Если вы пользуетесь MacOS, установить этот набор инструментов можно с помощью Homebrew:
brew install webp
На других платформах, полагаю, нужно будет загрузить подходящий libwebp-пакет из репозитория.
После установки инструментов пользоваться ими можно так:
cwebp -q 80 cereal.png -o cereal.webp
Рассмотрим эту команду:
- Флаг
-q 80позволяет задать качество изображения. Его значение изменяется от 1 (наихудшее качество) до 100 (наилучшее). Можете поэкспериментировать с различными значениями. Я выяснил, что лучше всего задавать тут что-то в районе 70-80. - Имя файла
cereal.jpg— это исходное изображение, которое нужно преобразовать в webp. - Конструкция
-o cereal.webpзадаёт путь к выходному файлу.
Никто не захочет тратить время, вводя подобные команды вручную. Эту задачу, к счастью, можно автоматизировать.
Использование современных графических форматов в React-приложениях
Компонент — это прекрасный способ абстрагироваться от некоторых странностей элемента <picture>. Я пользуюсь для этого React-компонентами. На мой взгляд, это очень удобно. Вот как это выглядит:
const ImgWithFallback = ({
src,
fallback,
type = 'image/webp',
...delegated
}) => {
return (
<picture>
<source srcSet={src} type={type} />
<img src={fallback} {...delegated} />
</picture>
);
};
Использование компонента ImgWithFallback очень похоже на работу с обычным тегом img:
<ImgWithFallback
src="/images/cereal.webp"
fallback="/images/cereal.png"
alt="A photo showing the expiration date on a box of Lucky Charms"
/>
Применение современных графических форматов со стилизованными компонентами
Если вы пользуетесь библиотеками styled-components или emotion, то вы, возможно, привыкли к особому оформлению изображений:
const FancyImg = styled.img`
whatever: stuff;
`
Очень хорошо то, что это работает и с нашим компонентом ImgWithFallback. Заключить его в соответствующую обёртку можно так же, как любой другой компонент:
const FancyImg = styled(ImgWithFallback)`
whatever: stuff;
`
Причина работоспособности этой конструкции заключается в том, как именно работает вспомогательная конструкция styled. Она генерирует класс и внедряет его в таблицу стилей документа. Затем имя сгенерированного класса передаётся компоненту в виде свойства:
<ImgWithFallback className="sc-some-generated-thing" />
Мы делегируем все свойства дочернему тегу <img>, в результате к изображению применяются, как это обычно происходит, правильные стили. Всё работает именно так, как можно ожидать.
Использование пакета gatsby-image
Если вы применяете Gatsby, то знайте, что пакет gatsby-image, при его обычном использовании, уже задействует множество оптимизаций изображений. Сюда входит и преобразование изображений в формат webp (хотя, для этого нужно включить соответствующий параметр).
Пакет gatsby-image не претендует на то, чтобы стать заменой img. Его использование может оказаться не таким уж и простым, его внутренние механизмы могут приводить к появлению неожиданностей, осложняющих разработчику жизнь.
Если этот пакет вам интересен — взгляните на его документацию.
Минусы WebP
Единственным реальным недостатком webp, который мне удалось обнаружить, заключается в том, что с файлами этого формата очень неудобно работать.
Большинство настольных пакетов для работы с изображениями пока его не поддерживают. Например, я не могу открывать webp-файлы в Preview на MacOS. Это значит, скажем, что если я сохраню webp-изображение с веб-страницы, я не смогу просмотреть его на компьютере!
Преобразование webp-файлов в jpeg-файлы — процесс достаточно простой. В интернете можно найти много бесплатных сервисов, выполняющих подобное преобразование. Но, это, опять же, не так удобно, как работа с традиционными графическими форматами. Если ваш сайт предлагает пользователям загружать с него графические файлы — вы, возможно, решите, что переход на webp вам не нужен.
Итоги
Мне очень нравится то, что благодаря использованию webp удалось сократить размер изображений в моём блоге примерно на 50%. Помимо того, что в наше непростое время это улучшает впечатления пользователей от работы с ним, я ещё надеюсь на то, что это позволит мне немного сэкономить на оплате трафика.
Конечно, идея ручного преобразования графических файлов в формат webp выглядит весьма непрактичной. Я уже занимаюсь изучением вопроса о том, как автоматически конвертировать в этот формат jpg- и png-файлы. В идеале этот процесс должен происходить совершенно незаметно для разработчика, во время сборки сайта.
Создатели веб-проектов обычно не особенно интересуются особенностями применения новых графических форматов. Но я полагаю, что разбираться в этом вопросе весьма полезно. Ведь использование WebP — это, вероятно, самый простой способ сократить размеры веб-проекта на сотни килобайт.
Уважаемые читатели! Пользуетесь ли вы форматом WebP?
Автор: ru_vds






