Мы продолжаем публиковать стенограммы выступлений с нашего декабрьского Design Camp. Сегодня на очереди статья Алексея Кулакова из JetStyle. Видео-версия выступления доступна на techdays.ru, презентацию можно скачать там же.
Как и ранее, это авторская статья и не отображает позицию компании Microsoft.
Статья написана по мотивам доклада для дизайнеров (в основном).
У меня есть объекты ненависти в нашем дизайн-процессе. Я хочу поделиться ими с вами, возможно, это что-нибудь изменит.
Надеюсь, объяснять, что дизайн — это не «красивые картинки» уже никому не надо. Мы все понимаем, что на самом деле занимаемся выстраиванием эффективной коммуникации визуальными средствами.

Все, о чем пойдет речь, исходит из того, что мы (дизайнеры) решаем задачи живых людей, что сами дизайнеры — живые люди. Сознательные, наделенные волей, ответственностью, выполняющие определенную функцию. Функция эта заключается в обмене содержанием с помощью экрана. Собственно, это и называется интерфейсом =)
Интерфейс — это «оболочка», которая позволяет взаимодействовать с каким-то содержанием. Оболочка состоит из навигации, кнопочек, формочек, разной красоты и т.д. А есть то, что в этом интерфейсе «лежит», то, что пользователь из взаимодействия с ним извлекает — содержание. Интерфейс для того и нужен, чтобы его передать. Даже тогда, когда речь идет не о «контентных сайтах», а об инструментах, пользователь извлекает что-то из интерфейса, и что это надо очень хорошо понимать.
Чаще всего это содержание — текст, потому что люди — существа вербальные: думаем с помощью слов, общаемся с помощью слов. Сейчас (выступая на Design Camp) я вынужден слова говорить. Если я буду пытаться показывать картинки молча, коммуникация будет более затруднительной. Если я буду пытаться рисовать в воздухе всякие wireframe и ничего при этом не скажу, вы меня вообще не поймете.
Но даже когда это картинки или видео, или способ чего-то делать, содержание вполне конкретно, и люди про него думают словами.
Теперь внимание, вопрос: если интерфейс создается ради получения содержания, откуда в дизайн-процессе берется такое явление как рыба?
Та самая штука, которую мы используем в качестве муляжа контента, пока его еще нет? Та отвратительная протухшая дрянь, которая маскирует отсутствие содержания? Рыба появляется, потому что дизайнеры произошли от художников-оформителей, а не от кого-нибудь еще. Если бы у дизайнеров в качестве первопредков были режиссеры, я думаю, что нам с вами повезло бы существенно больше, и коммуникация с пользователями получалась бы существенно более осмысленная. А так у нас получается неописуемая красота и зачастую достаточно мало смысла.
Откуда берется рыба?
Есть несколько причин, откуда рыба берется. Вот наиболее распространенные:
1. Цейтнот
Достаточно часто у нас нет содержания в интерфейсе, просто потому что некогда его создать. Сроки поджимают, нужно что-то по-быстрому сделать. Думаю, все с таким сталкивались.
2. Лень
Давайте честно, кто ленился думать над содержанием? Есть такие? Я дизайнер, мне 37 лет, и я так делал.
3. Безответственность
В том, как у нас построен процесс, мы часто думаем, что за текст не дизайнер отвечает. За текст всегда отвечают какие-то другие люди, а дизайнер — он за красоту и удобство, но никак не за текст. И именно поэтому дизайнер ответственности за текст не испытывает.
Если у нас времени одна ночь, если нам не очень хочется, если мы ленимся, то можно что угодно класть в интерфейс, так ведь?
4. Непонимание
И самое главное, мы зачастую просто не понимаем пользователя и то, какой он. Мы не знаем, чью проблему мы решаем, где у него болит, что он любит, от чего у него глаза светятся, а что усыпляет от скуки.
3 вредных мифа
Кроме этих причин, существует 3 вредных мифа. Мы с ними живем.
Миф первый: «Текст для интерфейса предоставляет заказчик».
Как это обычно происходит. Мы что-то такое дизайним, и знаем, что когда-нибудь… Если это, например, сайт, то потом после нас верстальщики его сверстают, потом придут программисты и спрограммируют. Потом, когда-нибудь, наконец найдется время у контент-менеджера со стороны клиента или со стороны нашего внутреннего заказчика, он туда придет, что-нибудь нальет в интерфейс. Мы на это посмотрим, у нас вытекут глаза. Так всё обычно и бывает, да?
Текст в интерфейсе должен появляться с самого начала! Человек, который должен заботиться о том, чтобы текст (или любое другое содержание) в интерфейсе появился, называется дизайнер. Если он о тексте не заботится, значит за содержание он не отвечает. А если он за содержание интефейса не отвечает, то что же он тогда дизайнит-то?
Миф второй: «Если нам не доставили текст готовым снаружи, его должен написать копирайтер».
Дизайнер не обязан быть грамотным? Он не обязан уметь писать хорошие тексты? У него не обязательно должен быть хороший русский язык? Главное, он не обязательно должен быть увлекательным, да? Он может писать что попало, потому что потом придут специально обученные люди, которые вместо него напишут в нужных местах текста что-нибудь хорошее.
Копирайтеры, журналисты и менеджеры — прекрасные люди. Наверняка многие из них пишут текст лучше, чем дизайнеры. За то, про что текст, какой он, где его место в интерфейсе, помогает ли он пользователю, отвечает дизайнер!
Lorem ipsum
Это то, за что надо сжигать. К счастью, когда я сейчас учу дизайнеров, время от времени попадаются дизайнеры, которые не знаю что это такое. Это же счастье небесное! (Для тех, кто не знает, lorem ipsum – это такой специальный кусок текста, который, не помню кто, придумал брать в качестве дефолтного текста, когда просто нужно залить кусок текста в интерфейс. Вместо того, чтобы брать и набирать, нужно взять эту фразу и залить его туда).
Если дизайнер пользуется lorem ipsum, то ничего толкового из него уже получится.
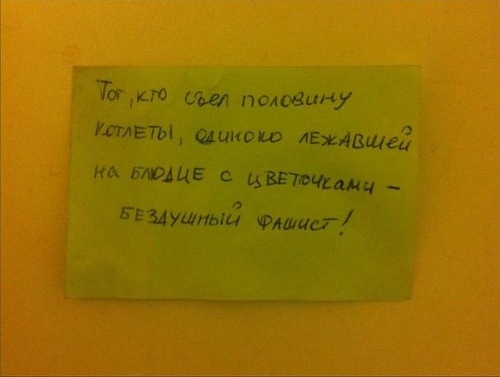
А вот эта записка висела у нас на кухне в офисе, и написал ее дизайнер (наверное):

Я думаю, что никакой копирайтер лучше бы мысль не передал. Я считаю, что это отличный текст:
- понятно, кто адресат;
- четкий месседж;
- текст краткий;
- даже ошибок нет — ни орфографических, ни пунктуационных;
- язык живой.
Нормальный, живой человеческий текст. Почему дизайнеры не пишут так в интерфейсах?
Я вообще не понимаю, каким образом можно сделать дизайн, если мы содержанием этого дизайна не занимаемся. Внимание! Я говорю здесь не только о тексте навигации, не только о тексте туториала, не только о тексте help. Я говорю, в первую очередь, о тексте содержания.
Почему я использую слово «содержание», а не «контент»? Потому что «содержание» – это то, что в нашей коммуникации содержится, а «контект» — слово гораздо более холодное, отстраненное, индеферентное.
Мы занимаемся организацией взаимодействия, так? Значит, когда мы делаем интерфейс, экземпляры интерфейса должны содержать примеры этой коммуникации. Поэтому дизайнер должен за наполнение содержанием отвечать.
Что бывает, когда дизайнер не отвечает за текст?
Во-первых, дизайнер уходит в недра галлюцинаций.
Очень просто оторваться от земли, когда вы кладете в интерфейс в качестве текста что попало. А вместо картиной рисуете косые крестики.
Если походить на конференции — например, на конференции стартаперов, интерфейсных дизайнеров, любой продуктовой идеологии – мы услышим, что половина докладов и разговоров про то, чтобы человек, который занимается дизайном продукта (в широком смысле дизайном, я имею в виду, не только графическим, не только usability дизайном, а, в принципе, придумыванием логики коммуникаций, смысла услуги), крепко стоял ногами на земле, понимал, что за боль он лечит, чья она и т. д. Так много разговоров про это, потому что от земли оторваться очень легко и уйти в сосредоточение на макете, фичах, начать шлифовать медяшку, делать прекрасные иконки и обнаружить себя в потоке, а потом обнаружить, как наша хрустальная мечта разбивается о реальность, очень просто.
Во-вторых, если мы сделали интерфейс с рыбой вместо текста и конвертами вместо картинок, то его нельзя тестировать!
Давайте проведем мысленный эксперимент и убедимся, что прототип без содержания нельзя тестировать. Допустим, что мы делаем интерфейс мейлера.
Я специально говорю, что мы делаем интерфейс какого-то инструмента. Сразу понятно, что если мы делаем интерфейс сайта, который продает телефоны, то его вообще нельзя тестировать без достоверного содержания, потому что если там нет той модели телефона, которую ищет человек, и адекватной цены, то мы естественного поведения просто не увидим.
Но если мы делаем почту, то мы тоже не сможем ее протестировать, пока у нас не будет какой-нибудь альфы и беты содержащей реальную переписку. Если у нас будет только графический интерфейс с налитой в него рыбой, все будет грустно. Не получится никакой жизненной истории, потому что мы пользователю не покажем никакого достоверного примера взаимодействия. Более того, мы себе его не покажем. Мы просто не будем знать, что там должно содержаться.
Мы будем делать вокруг абстрактных примеров текста абстрактные примеры интерфейса. Мы не будем понимать, какую ценность несет наш интерфейс. Почему я так на это упираю? Потому что текст для нас — это способ понять, что мы в каждый конкретный экран вкладываем. Когда мы пишем текст, мы можем сами с собой выстраивать диалог на тему того, о какой вообще ценности в интерфейсе с пользователями мы разговариваем нашими графическими средствами. А если нет текста в интерфейсе, если нет содержания или оно условное, то никакого диалога ни с собой, ни с пользователем мы организовать не сможем.
Что получается, если дизайнер будет писать текст, а не рыбу?
Конечно же, новые проблемы! Потому что само собой ничего не лечится.
Вы, наверное, наблюдали (я это наблюдал и за собой, и за всеми дизайнерами, которых мне приходилось артдиректить), что когда дизайнеру говоришь: «Пиши достоверный текст», у него начинают получаться тексты примерно такие же, как пишут в налоговой инспекции. Длинные сложноподчиненные предложения (вот как у меня в этой статье), в которых много неологизмов и нет эмоции. Дизайнер говорит как живой человек, а пишет как чиновник, потому что зажимается.
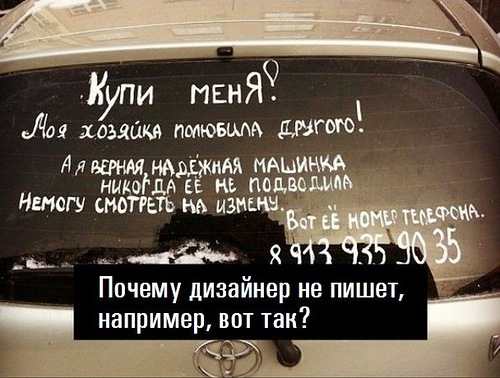
Почему дизайнер не пишет, например, так:

Особый случай — это когда дизайнер, когда его просят писать текст, начинает писать особо креативную рыбу. Мода на креативную рыбу некоторое время жила в нашей конторе. Кончилось это тем, что особо креативная рыба была сдизайнена дизайнером, потом сверстана верстальщиком, потом спрограммлена программистом. А потом, перед тем как мы отправляли результат клиенту, ее никто не убрал. А написано там было… Что именно сказать не могу, потому как нецензурно. И знаете, нам было очень трудно объяснить клиенту, почему мы так поступили. Случай этот произошел лет 8 назад, и после этого мы ввели твердое правило — не делать кративной рыбы.
Но даже и без этого риска, креативная рыба — это не то, что требуется от текста в интерфейсе. Текст содержания, так же как и все остальное в интерфейсе, должен помогать пользователю.
Третья проблема — случайное место текста в интерфейсе. Если текст условный, очень легко вместо создания цельной системы впасть в грех шлифования фрагмента. А из фрагментов потом не соберется ничего целостного. Когда мы не думаем о том, как один текст лежит рядом с другим, возникают нелепицы. Такие как эта, например:

Почему так происходит? Я уже говорил об этом: потому, что мы произошли не просто от обезьяны. Мы (дизайнеры) произошли от обезьяны-художника, а не от обезьяны-психолога, или обезьяны-писателя, или обезьяны-режиссера.
Мы думаем не про историю. Мы думаем про «то, как выглядит». Т.е. мы очень много можем разговаривать про важность пользовательского опыта, про цели и сценарии, но внутренний дизайнер все равно ценит картинки больше! Поэтому мы занимаемся оформлением, а чтобы было что оформлять, мы отводим для содержания «контенто-место». И думаем про содержание как про оформленный блок. Вместо того, чтобы думать, что из этого куска интерфейса извлечёт пользователь.
Нас к такой позиции подталкивают несколько вещей. Во-первых, нас к этому подталкивает бизнес-процесс. Тут есть такой тонкий момент. С одной стороны, вся отрасль уже лет 20 говорит следующее: «Нет, дизайнер и оформитель — это разные слова». Банальщина. Все же знают, что это разные слова. Оформитель — тот, кто красивости делает, а дизайнер — тот, кто задачи пользователя решает. Но детали нашего бизнес-процесса все равно построены так, что дизайнер — этот тот, кто занимается созданием графической оболочки. Он занимается не ядром коммуникаций. Он не историю, выраженную в тексте, придумывает. Он ее в оболочку укладывает.
Если дизайнера долго учили usability, то он знает, что прежде, чем он будет рисовать интерфейс, ему придется понять, в чем задача пользователя. Он разобьет всю аудиторию на группы, потом выделит из нее персону, у персоны поймет контекст, из контекста сформулирует цель персоны. Потом он из этой цели дистиллирует сценарий. А после этого нарисует оболочку, в которой не будет содержания.
Откуда берется такой разрыв логики? Почему история не выражается в тексте?
Ведь что дальше нужно было сделать? После этого нужно было бы взять и написать историю, что конкретно пользователь прочитает в интерфейсе, и это что-то конкретное в интерфейс положить. То есть, найти экземпляры картинок, которые вдохновили бы пользователя; написать для него тексты, которые бы решали его задачи. Но вместо этого мы начинаем рисовать конверты.
Почему еще так? У нас есть такой индустриальный стандарт анимации прототипов, называется Axura. Я лично ее не люблю, хотя все юзабилисты ее любят. Я не хочу сказать, что это плохая программа, но она навязывает такую логику. В ней очень просто сделать аккуратные прототипы, не содержащие содержания.
Я сейчас говорю конкретно о прототипах. Понятно, что у прототипов есть разные стадии. Есть, например, такая стадия, когда мы просто на доске рисуем, чтобы что-то пообсуждать. Мы еще не хотим это тестировать. Но как только мы начали делать прототип, целью которого является тестирование, первое, что нужно делать — это писать слова. Даже тогда, когда мы делаем какие-нибудь инструменты, например, для рисования, где слов в конце не останется. Мы должны для себя понимать про каждый экран, про то, какое содержание он передает пользователю.
Вот пример.

Это не экран, но, в целом, хороший пример. Это деревянная пушка. Ее использовали, по-моему, в войне Севера и Юга. Ее ставили на форт, чтобы казалось, что там есть пушка. Но она не умела стрелять, потому что была сделана из дерава. Просто работала посланием для конкретной аудитории: «Не подходите к нашей крепости. У нас есть пушки». Человек, который проектировал эту пушку, он четко понимал содержание. Здесь нет конверта, который предполагает, что здесь что-нибудь такое, что испугает врага. Здесь совершенно конкретная штуковина.
Когда я говорю о содержании и о тексте, я необязательно говорю о том, что каждый интерфейс в конечном итоге содержит именно буквы, на которых будет написано: «Эта кнопка очень важная. Нажмите ее, чтобы получить самое главное содержание чего-нибудь».

Каждый интерфейс должен ориентироваться на конкретного живого человека и доносить до него явное послание. Понятно, что хорошо бы, чтобы эта кнопка и без слов говорила: «Тревога, тревога! Волк унес зайчат». Чтобы она сама была так вписана в интерфейс графическими средствами, что пользователю было понятно, что тут происходит.
Важно, что на самых стартовых этапах проектирования, мы должны начинать с понимания того, что должен понять конкретный пользователь в конкретном сценарии, когда он взаимодействует с любым элементом интерфейса. Если нам на следующих стадиях разработки интерфейса удастся избавиться от текста и сохранить понимание содержания — это отлично. Ведь дизайн тем лучше, чем более скупыми средствами он создает коммуникацию. Мы все знаем, что у нас так устроен, что чем больше информации мы считываем из меньшего количества признаков, тем больше эстетического удовольствия мы испытываем.
Продолжение следует…
Автор: kichik






