Документация
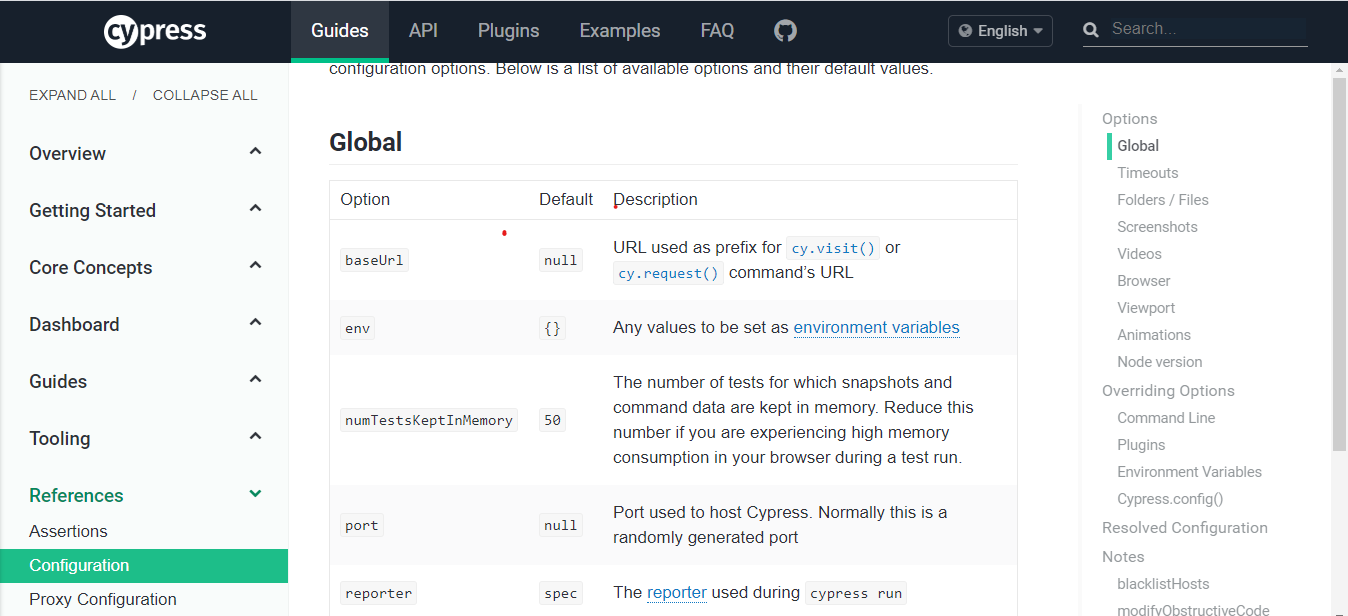
Уверен, что никакой другой framework для тестирования не имеет такой понятной, объёмной и обширной документации. Она написана на простом английском языке, содержит описание API, тонну полезных гайдов от разработчиков проекта, к примеру — настройка конфигурации.

Мы видим таблицу с описанием каждой переменной и ее значением по умолчанию. Справа находится меню для навигации по разделам страницы. Очень удобно в работе, когда что-то забыл, сразу прыгнуть в «Examples» для какой-либо функции.
Документация — огромный плюс Cypress, полагаю, что разработчики потратили на ее создание в разы больше времени, чем на саму разработку. Если выделить пару часиков на чтение, вы спокойно сможете писать тесты на Cypress и настраивать их под свои нужды.
P.S Если с английским совсем не дружите, не беда — у сайта есть русская локализация.

Community
Конечно, оно не на столько велико как у Selenium, но мне всегда удавалось найти решение проблем в «гуглах». Более того, разработчики активно читают github issues и прислушиваются к мнению потребителей. Часто выпускают полезные подкасты и ведут блог .

Простота установки и скорость работы
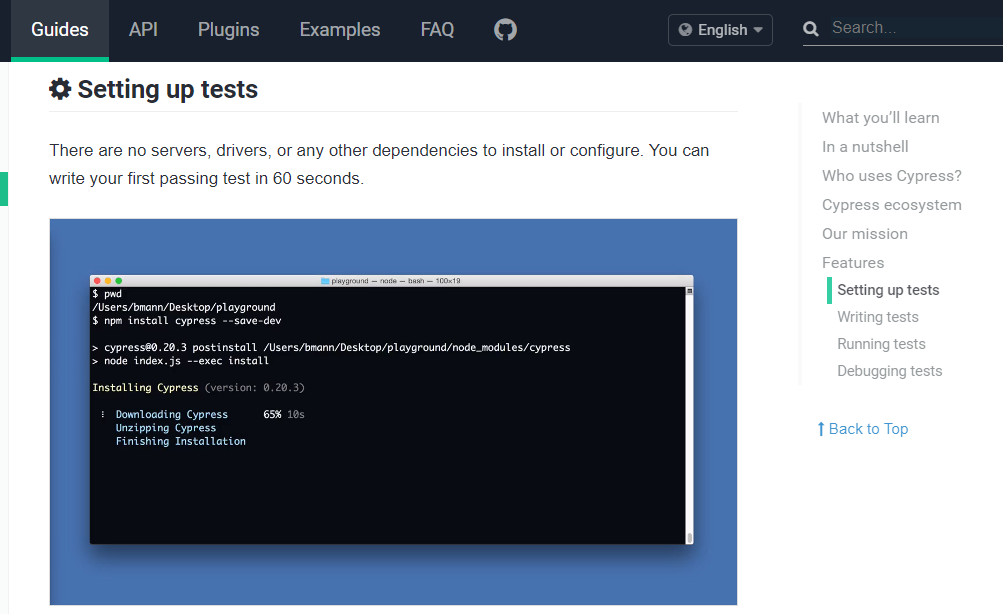
Установить Cypress невероятно просто!
npm install cypress — все что вам нужно.

Cкорость его работы заслуживает отдельной похвалы. К примеру, мой тест кейс на 100+ шагов пробегает менее, чем за 3 минуты. Все благодаря его архитектуре: Cypress написан на JavaScript, а test runner это и есть браузер. Чем выше скорость интернета, тем быстрее Cypress делает свою работу. Framework автоматически ждет завершения команд, запросов и ассёртов, прежде чем продолжить выполнение.
Cypress стимулирует изучать API тестируемого приложения
Рано или поздно вы столкнетесь с тем, что тесты падают из-за фейлов в серверных запросах, и было бы круто их обрабатывать.
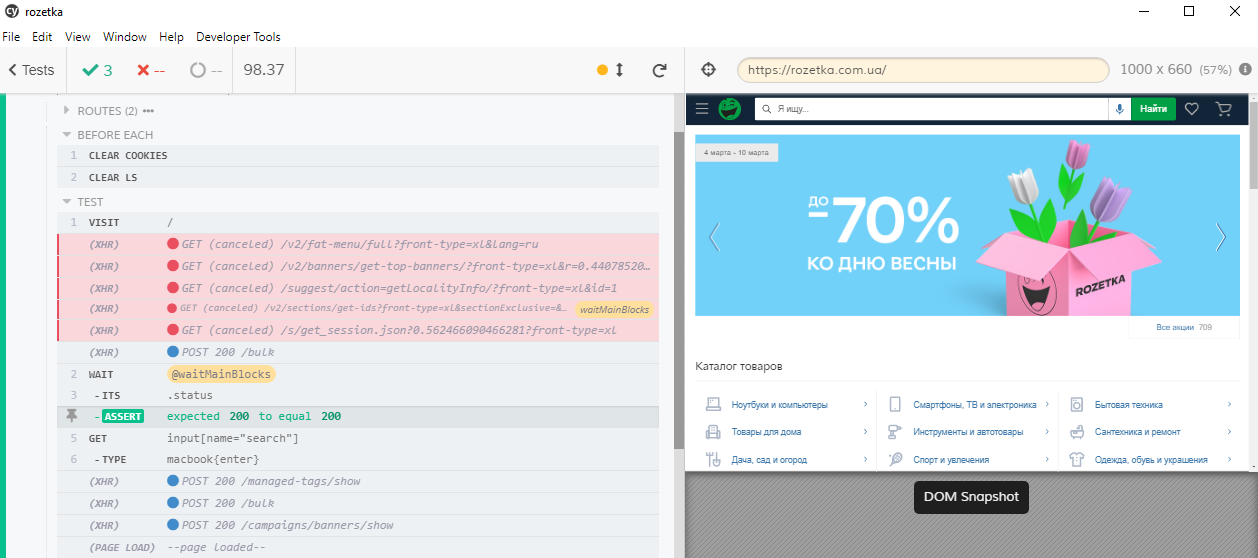
В Cypress runner мы можем наблюдать запросы, которые отправляться на сервер.

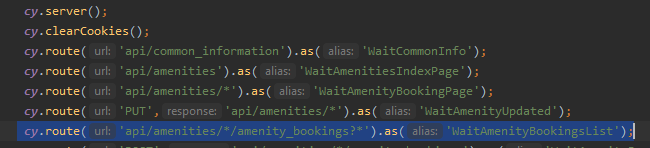
Так вот, их можно хендлить с помощью cy.route

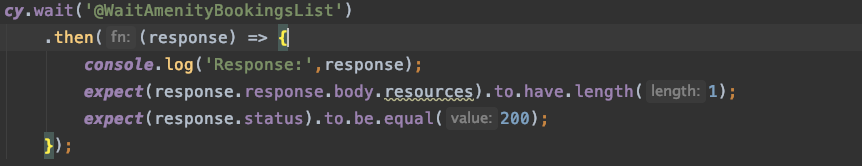
И в нужный момент проверить ответ сервера:


Таким образом, вы снижаете вероятность фейла, всегда в курсе для чего нужен конкретный endpoint, какие данные принимает и что должен вернуть. Кроме того, определять причину возникновения дефекта в разы проще!
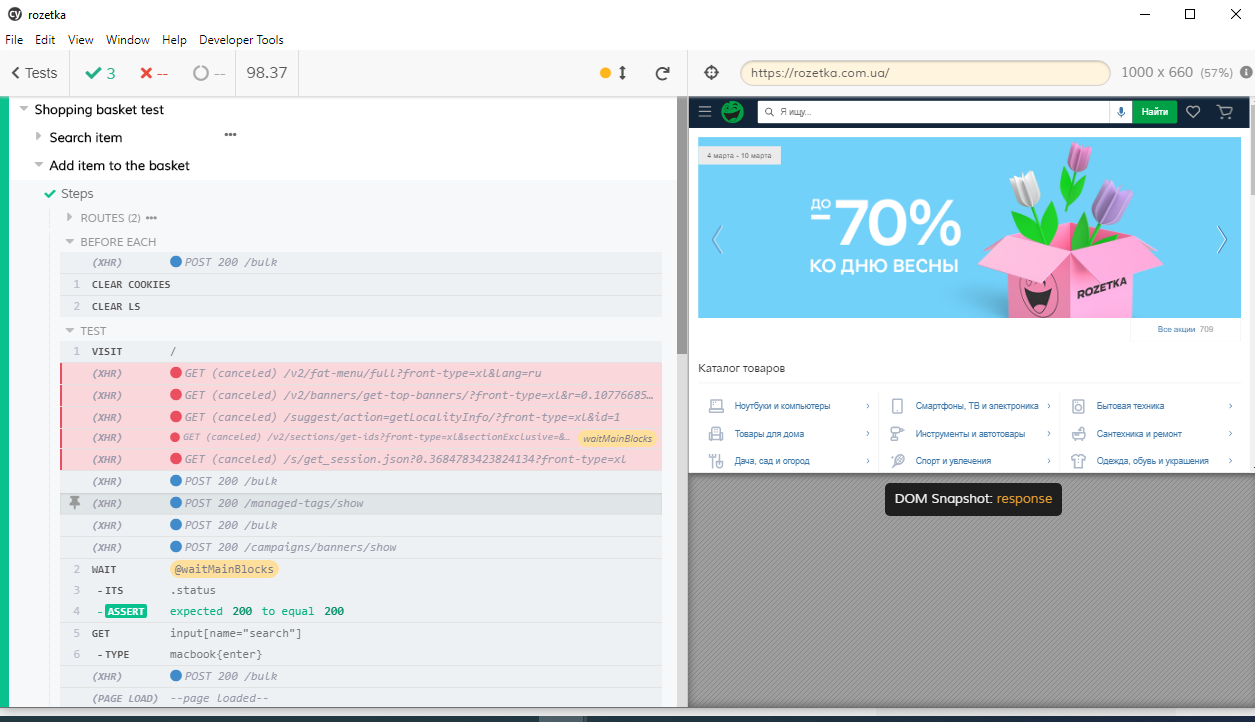
Test runner

Это окно — прекрасный инструмент для debugging процесса, ведь вы в реальном времени видите как выполняется тест. Кроме того, если код изменится, Cypress автоматически перезапустит тест, и вам не нужно делать никаких лишних действий. Даже после выполнения теста вы можете вернуться в любую его часть и посмотреть, что происходило, так как Cypress сохраняет скриншоты и видео.
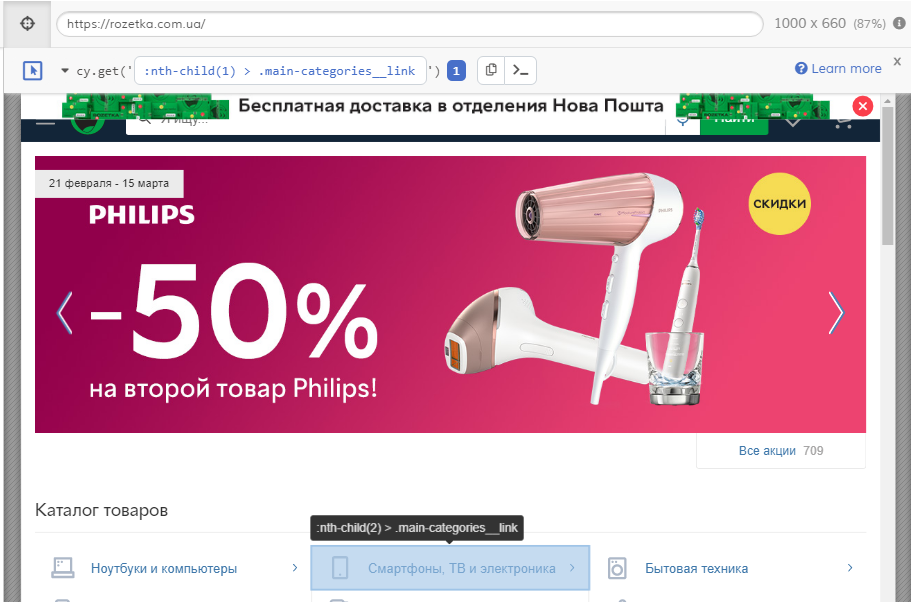
Отдельного внимание заслуживает помощник для селекторов. Тыкакем на значок «прицела», наводим курсор на нужный элемент и получаем селектор:

Итоги
Если вы только пробуете себя в автоматизации, я рекомендую учиться работая в Cypress. Он использует Mocha, Chai assertions, конечно же «кушает» JQuery. Научится писать тесты в этом framework`e не трудно благодаря шикарной документации. Уверен, перейти на что-то другое не станет потом проблемой.
Автор: Александр Грицун




