
Я десять лет тестирую и пишу код, а последние четыре года — тестирую доклады в программном комитете конференции Heisenbug. Сегодня расскажу о сквозных тестах, кросс-браузерности и ощущениях от использования Playwright версии 0.10.0.
Из конца в конец
Зачем нужны сквозные (end-to-end) тесты? Они управляют браузером и имитируют действия пользователя. Например, я описал пользовательские сценарии и хочу, чтобы они были проверены с каждой версией продукта. Проверять все сценарии для всех версий вручную — дороже и дольше, чем автоматикой.
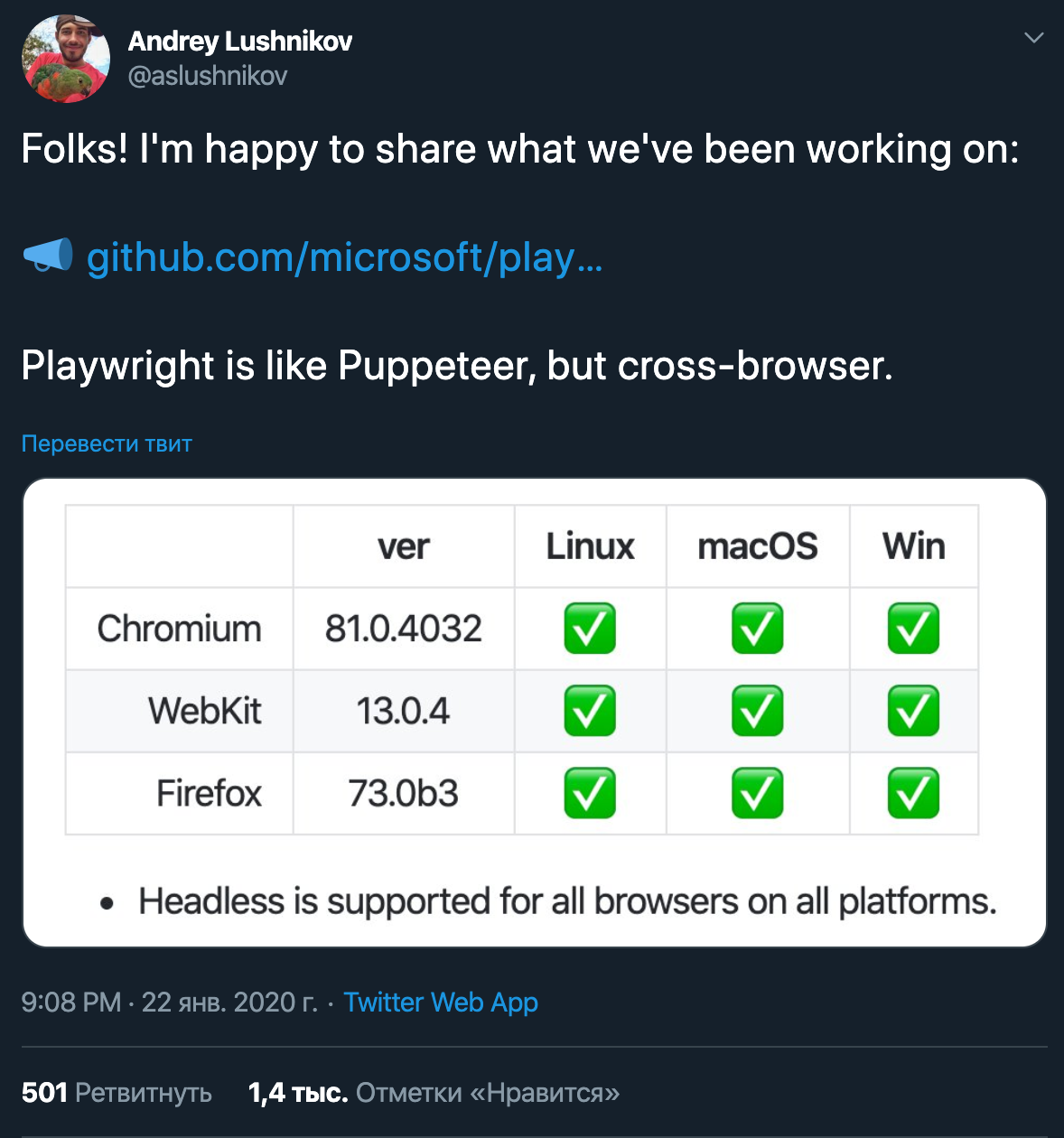
Есть разные инструменты: Selenium, Puppeteer, Selenoid, Cypress и другие. Две недели назад вышел новый инструмент — Playwright, над которым работал Андрей Лушников, разработчик Puppeteer. Эта библиотека полностью решает проблему написания кросс-браузерных тестов.

Оригинальный твит Андрея Лушникова с анонсом.
Puppeteer vs. Playwright
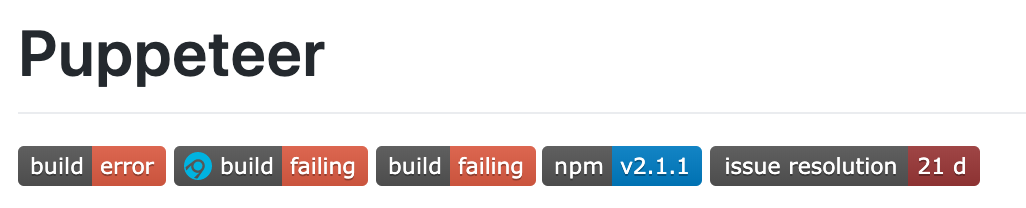
Я использовал Puppeteer в нескольких проектах, и в целом он был неплох. Кроме того, я помнил, что в конце прошлого года у Puppeteer был мажорный релиз версии 2.0. Но когда я заглянул в его репозиторий, то увидел интересную картину:

Вроде, я не дальтоник, но красного многовато.
Мне стало интересно, чем лучше Playwright — новый инструмент, аккуратно лежащий на GitHub в организации Microsoft.
Чем хорош Puppeteer? Он запускает headless-браузер и использует DevTools протокол, поэтому тесты проходят быстрее и стабильнее по сравнению с Selenium, а писать их можно на приятном JavaScript.
А чем хорош Playwright? Во-первых, он имеет все плюшки Puppeteer. А во-вторых, он позволяет писать кросс-браузерные тесты — в коде тестов можно выбрать любой браузер: WebKit, Chromium и Firefox.
Chromium — это браузер на движке Blink, который является форком Webkit. Сейчас на Blink работает Google Chrome, Яндекс.Браузер, новый Microsoft Edge, а ещё новая Opera и Vivaldi.
Firefox — это браузер на движке Gecko. В будущем переедет на Chro на экспериментальный движок Servo, написанный на Rust.
Что нужно, чтобы написать кросс-браузерный тест на Playwright? Мне понадобился npm, подопытный Хабр, школьный английский для чтения документации, чашка кофе и 15 с половиной минут.
Устанавливаем Playwright. Пишем в консоли:
npm i playwright
Скриншотим Хабр. Копируем пример из документации:
const playwright = require('playwright');
(async () => {
for (const browserType of ['chromium', 'firefox', 'webkit']) {
const browser = await playwright[browserType].launch();
const context = await browser.newContext();
const page = await context.newPage('http://habr.com/');
await page.screenshot({ path: `screenshots/example-${browserType}.png` });
await browser.close();
}
})();
Код на Puppeteer был бы почти такой же:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://habr.com');
await page.screenshot({path: 'screenshots/example.png'});
await browser.close();
})();
Тест из первого примера будет запущен в трёх браузерах. Правда, непонятно, в каких именно версиях и какие вообще доступны. В документации написано, что Playwright автомагически скачает драйвер для браузера. Также можно указать конкретный браузер:
const browser = await chromium.launch(); // Or 'firefox' or 'webkit'.
const context = await browser.newContext();
Чтобы выбрать версию браузера в Puppeteer, нужно указать путь к драйверу. В PlayWright такой возможности нет. Как я понял, всегда будет использоваться последняя версия движка, о чём уже дискутируют на GitHub.
Кстати, если вы любите скриншотные тесты, будьте осторожны. Playwright и Puppeteer делают разные скриншоты в Chromium:

Почему-то шрифты разного размера. Я завёл тикет на GitHub.
Playwright поддерживает WebKit, а значит, тесты в мобильных браузерах. Но ведь все смартфоны и планшеты имеют разное разрешение — как выбрать нужные при запуске тестов? Я обнаружил 76 устройств в коде deviceDescriptors.ts, в том числе популярные модели BlackBerry и JioPhone 2. Из полезного: можно выбрать iPhone 8 и iPhone 8 в ландшафтном режиме. Код теста практически совпадает с тестом для обычного браузера:
const { webkit, devices } = require('playwright');
const deviceType = devices['iPhone 8'];
(async () => {
const browser = await webkit.launch();
const context = await browser.newContext({
viewport: deviceType.viewport,
userAgent: deviceType.userAgent
});
const page = await context.newPage('http://habr.com');
await page.screenshot({ path: `example-${deviceType.name}.png`});
await browser.close();
})();
Интересная фишка Playwright — возможность изменения геолокации, она пригодится при тестировании карт. При инициализации контекста браузера нужно указать координаты:
const context = await browser.newContext({
viewport: iPhone11.viewport,
userAgent: iPhone11.userAgent,
geolocation: { longitude: 12.492507, latitude: 41.889938 },
permissions: { 'https://yandex.ru/maps': ['geolocation'] }
});
Я в тестировании не первый год и люблю иногда посмотреть, как проходит тест. В Puppeteer была опция headless: false, которая запускала окно браузера. Точно такая же опция есть у Playwright:
puppeteer.launch({headless: false});
playwright.launch({headless: false});
Так как код тестов на обеих библиотеках — асинхронный, то нельзя просто взять и подебажить. В документации Puppeteer есть целый абзац, а в документации Playwright — ничего. Кроме того, в документации Playwright пока нет примеров кода, но есть тикет на GitHub. Это выглядит, как хороший повод поучаствовать в open source-проекте. А примеры из этой статьи на Playwright и Jest я запушил в свой репозиторий.
Пора переезжать?
Похоже, разработчики Playwright готовы быстро добавлять функции и фиксить баги. Например, сейчас не работает скачивание файлов, но разработчики пишут, что пофиксят, и будет не хуже, чем у Puppeteer. Если захотите портировать тесты на Playwright, будьте готовы заводить тикеты.
Похоже, что команда Playwright хочет собрать в этой библиотеке самое лучшее. Я обнаружил в тикетах на GitHub несколько идей об улучшении API — например, о добавлении функций, как в Cypress.
Playwright поддерживает несколько браузеров, и с его помощью писать кросс-браузерные тесты удобнее. Правда, сейчас у него версия 0.10.0, не очень много документации, а на SlackOverflow всего шесть вопросов. Я рекомендую внимательно наблюдать за релизами Playwright, но пока не торопиться с его использованием в продакшне, так как может измениться API.
Разработчик Playwright на Heisenbug
Делюсь новостью: Андрей Лушников будет выступать с докладом о Playwright на конференции Heisenbug 2020 Piter, которая пройдёт 8-9 апреля в Санкт-Петербурге. К нему много вопросов:
- почему новая библиотека называется Playwright и причём тут драматургия
- когда появятся примеры в документации и долго ли ждать релиза версии 1.0
- какая вероятность, что позеленеют бейджики в репозитории Puppeteer
Билеты — на сайте Heisenbug. Мнения о Playwright и Puppeteer — пишите в комментариях.
А если вы дочитали пост до конца, но почему-то не знакомы с Puppeteer, посмотрите доклад Андрея с прошлой конференции Heisenbug, где он 55 минут рассказывал о Puppeteer.
Автор: Vsevolod Brekelov






