
В этом декабре, как прошлые пару лет, я участвую в Advent of Code — ежегодном рождественском соревновании от автора популярного фреймворка Vanilla JS. В этом году я пишу на C#, потому что привычный мне, как фронтендеру, JavaScript я уже весь использовала в прошлом году. Прошло всего 10 дней, но я уже чувствую, как жизнь фронтендеров по всему миру становится лучше. Сейчас расскажу, как это происходит.
Предыстория, или Как полезно иногда ходить в бары
Полгода назад, на конференции HolyJS в Санкт-Петербурге, я познакомилась с Андреем. Он работает в JetBrains, разрабатывает WebStorm и любит рассказывать, как использовать WebStorm продуктивно и как устроена поддержка языков в IDE.
В Питере, вечером после конференции, я восторженно рассказывала Андрею, как меня впечатлил опыт использования Rider.
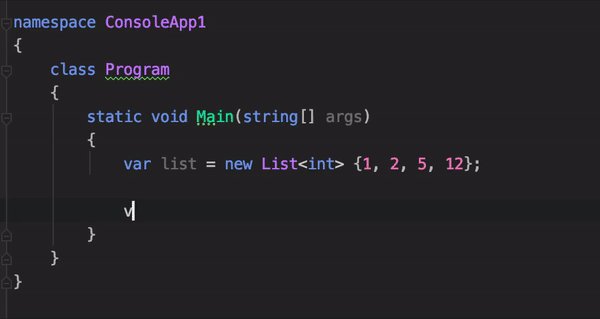
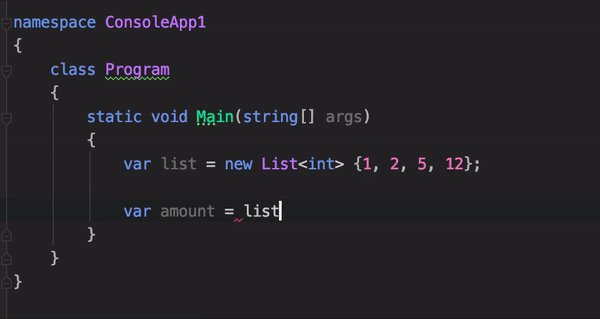
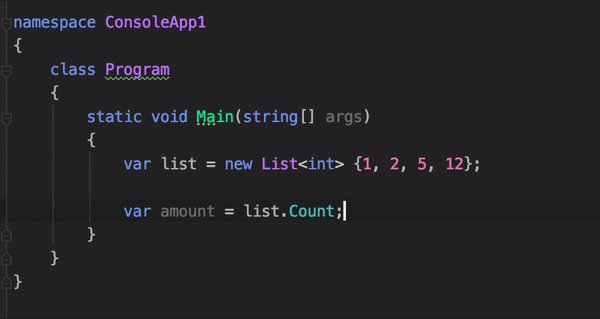
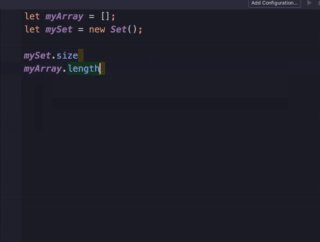
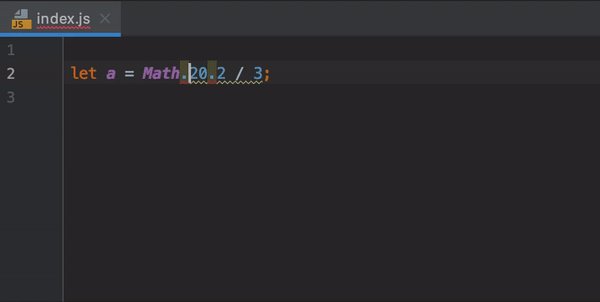
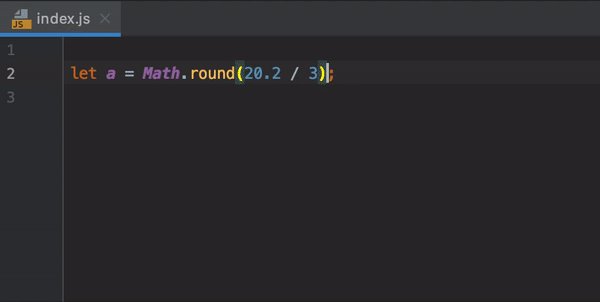
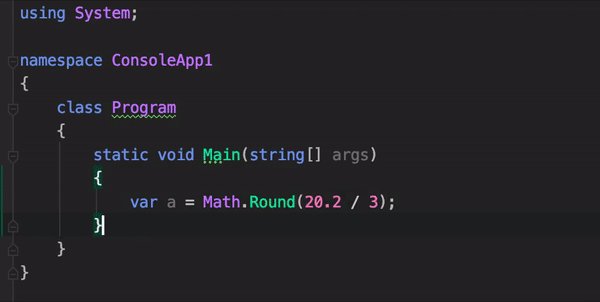
Пишу я API для задачи. И надо мне отдать количество элементов вот в этой фигне. Я пишу «фигня, точка, Len» подсказка показывает мне «Length», я нажимаю Enter. Набранный мной
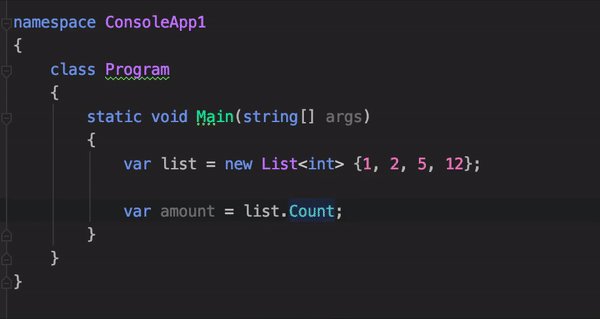
Lenстирается и заменяется наCount. Нифига себе! Я пошла проверять снова: стерлаCount, начала писатьLength, подсказка подсказываетLength, выбираю его, он стираетLengthи пишетCount. Вот это реально магия!
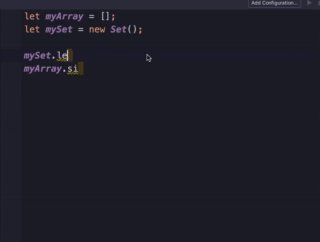
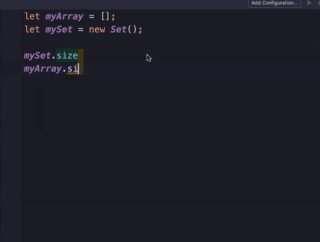
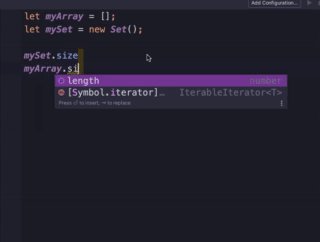
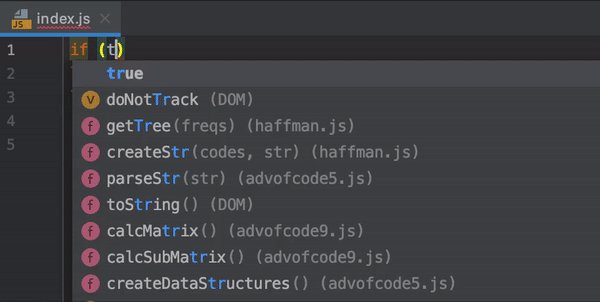
Примерно так я объясняла Андрею мой восторг. Если вы понимаете мои восторженные объяснения хуже, чем разработчик IDE, то вот так это выглядит:

Через месяц после конференции Андрей присылает мне сообщение:

И видео:

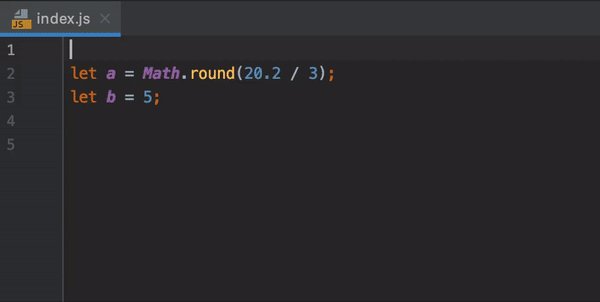
Так в WebStorm появились волшебные подсказки, которые догадываются, что length у сета — это значит size. Можете сами проверить :)
Свежие впечатления
Так как мне редко надо пользоваться Rider для написания кода, я даже не догадывалась, как много всяких удобных мелочей в нем существует. Многие штуки вызывают ощущение: «А что, так можно было?» Я начала на это все обращать внимание и писать Андрею: «Я тоже так хочу!»
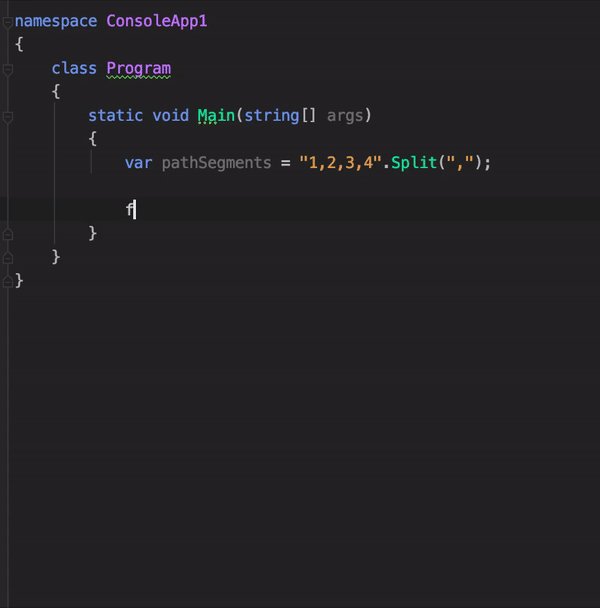
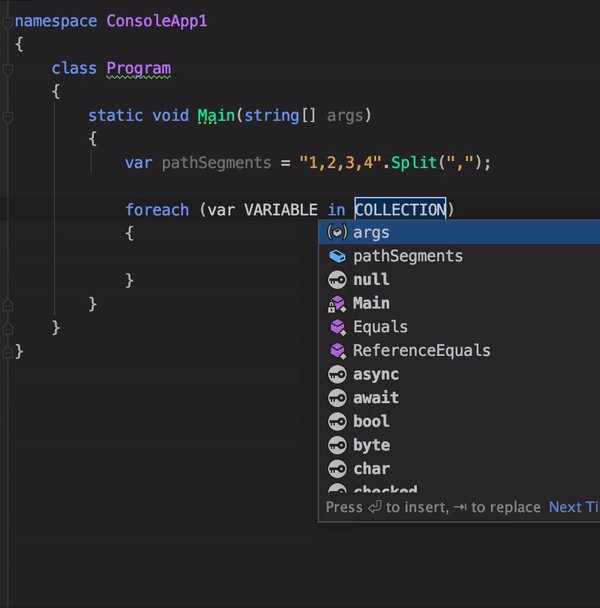
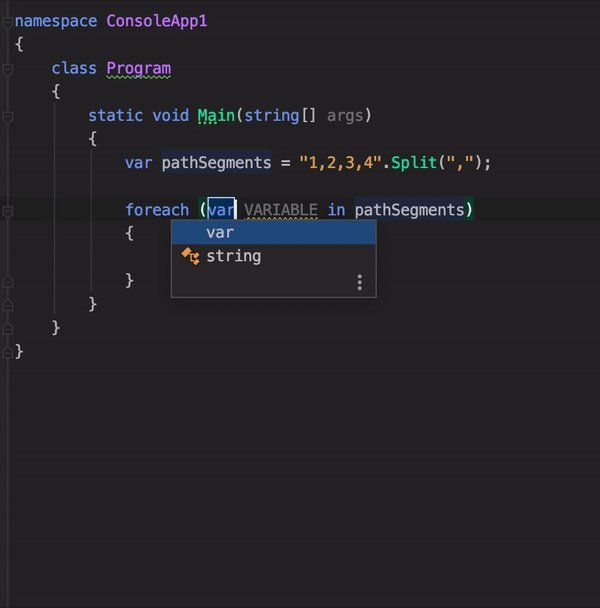
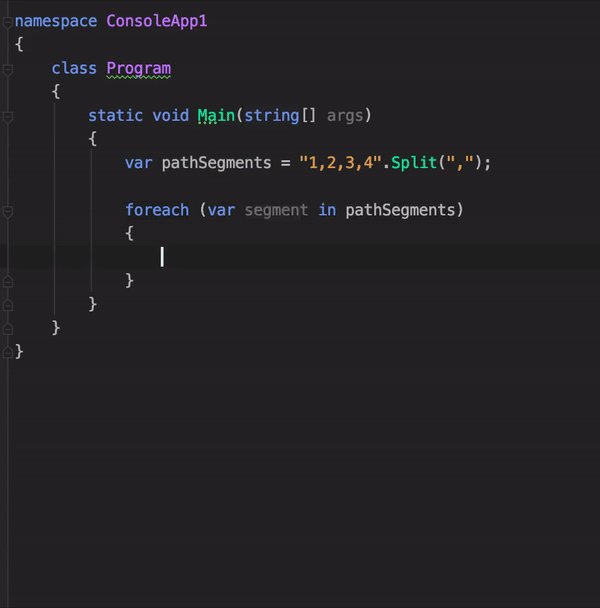
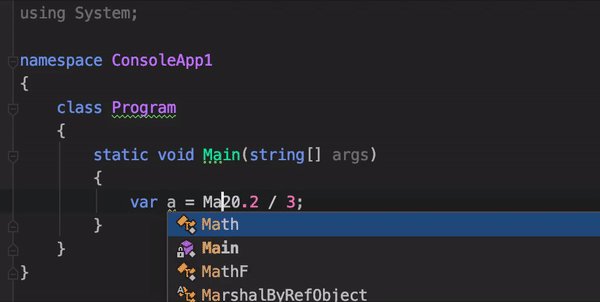
1. Магия выбора имени для итератора

То есть, Rider не просто удобный шаблон создает для перебора коллекции, он еще и исходя из семантики названия коллекции имя подходящее предлагает!

2. Оборачивание выражения после метода в скобочки
В шторме дописывание метода в начало выражения обычно выглядит примерно так:

То есть, мне всегда приходится удалять закрывающую скобочку и уносить ее туда, где она нужна. В Rider подобная конструкция ведет себя гораздо приятнее:


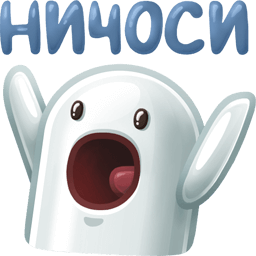
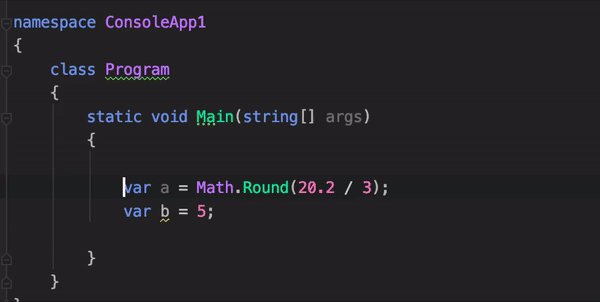
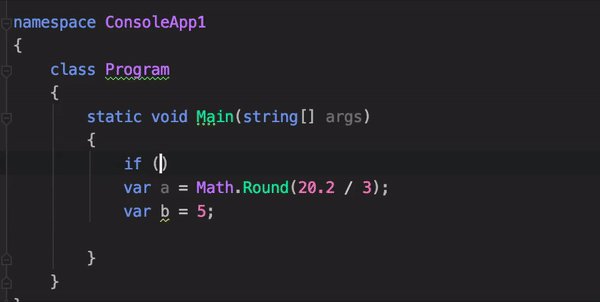
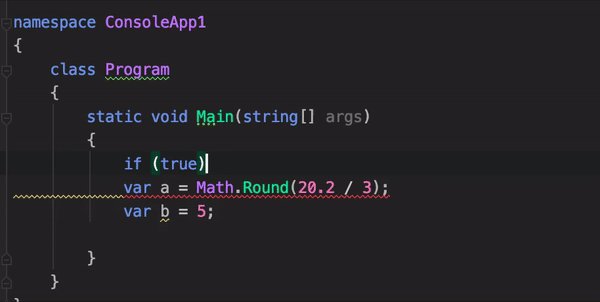
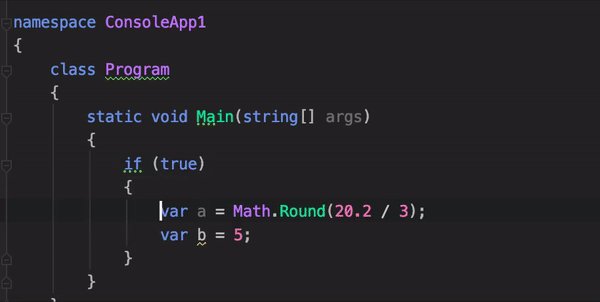
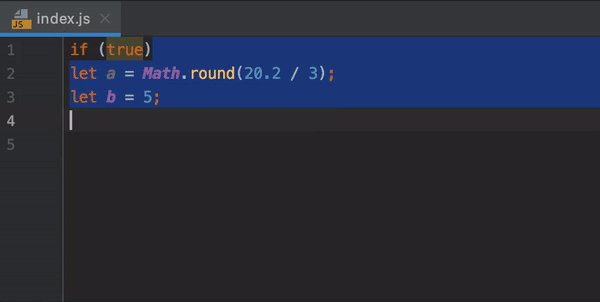
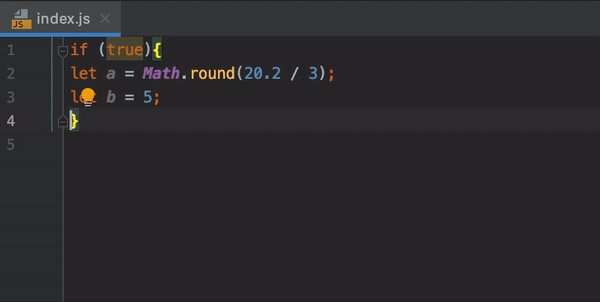
3. Добавление отступов при оборачивании куска кода в фигурные скобочки
У многих редакторов кода есть такое классное поведение: выделяешь какой-то кусок кода, ставишь открывающую круглую/квадратную/фигурную/треугольную скобочку и выделенный код оказывается в скобочках. Много-много лет в WebStorm это не работало. И с версии 2019.2 заработало. Вот только есть небольшая разница между тем, как это работает в райдере и в вебшторме:


То есть райдер добавляет отступы к содержимому, а шторм нет.
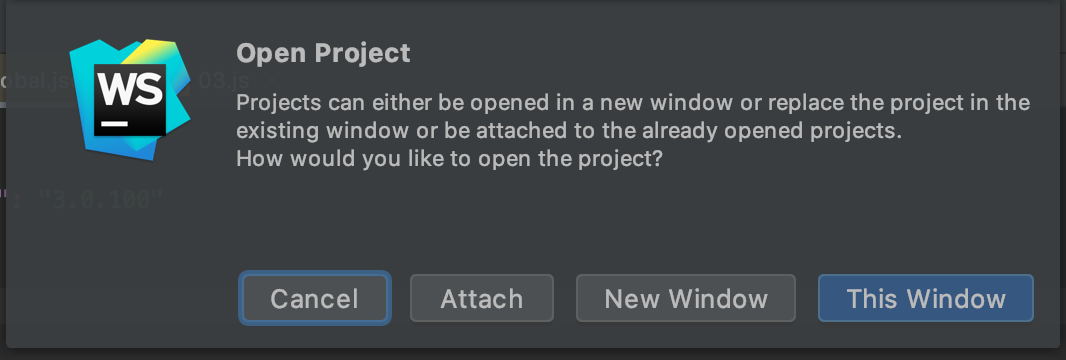
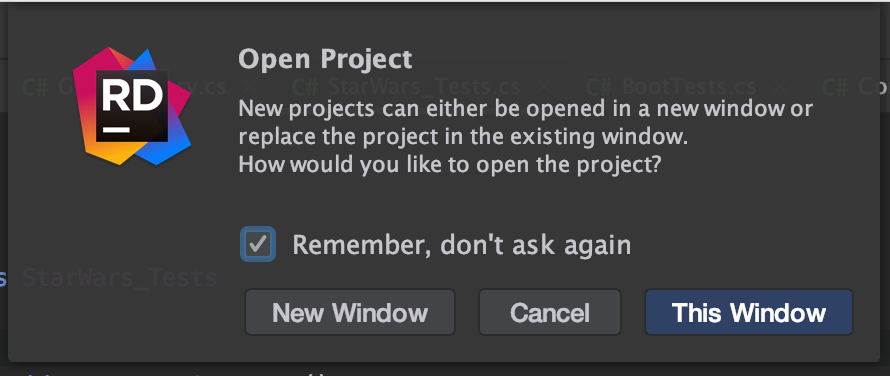
4. Галочка «Запомнить и больше не спрашивать» при открытии проекта
Моя личная боль. У меня постоянно открыто очень много проектов. Штук по пять в каждый момент времени. Я много их создаю и редактирую. И каждый раз WebStorm меня спрашивают, в каком окне открыть новый проект.
И какое-же счастье в райдере, где я ответила на этот вопрос лишь однажды и поставила галочку, чтобы больше меня не спрашивали.


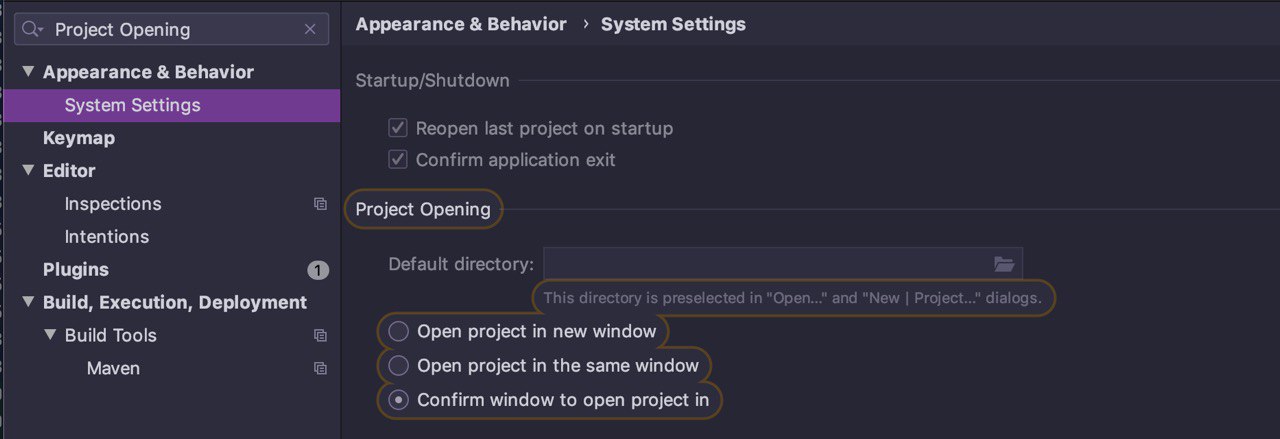
Андрей сказал мне, что нехорошо, конечно, что UI разный, но если что, то это есть в настройках:

Ради чего я это написала
Я пишу код 7 лет и привыкла терпеть мелкие (и не очень) неудобства. Понимаю ведь, что инструменты для разработчиков пишут тоже разработчики :)
Эти неудобства не казались мне критичными, тем более, что идти в публичный трекер JetBrains и создавать таску на английском — слишком дорогая цена для всяких мелочей. Зато теперь, когда я попробовала Rider, моя выученная беспомощность улетучилась. Теперь я знаю, что по-другому — то есть хорошо и удобно — может быть. Я больше не хочу терпеть, а хочу пользоваться удобными инструментами.
Поэтому я призываю вас пробовать инструменты из других лагерей, а также не стесняться писать обо всех неудобных мелочах. Если пользуетесь IDE от JetBrains, то пишите в их публичный трекер. Ну, или давайте позовём в комментарии разработчиков из JetBrains, скажем им спасибо и спросим за проблемы в UX :)
Автор: Aminopyrodin






