Некоторые языки программирования — это языки, которые любят разработчики. Некоторые языки программирования лишь терпят. Для многих программистов JavaScript попадает в последнюю категорию, являясь языком, который нужно понимать каждому, кто пишет клиентские части веб-проектов, но таким, который никто не обязан любить.
Десять лет назад очевидно было то, что JavaScript имеет все шансы, так сказать, править миром. За эту честь сражались и другие платформы — такие, как Java, Flash и Silverlight. Всем этим трём платформам нужны, для работы в браузерах, специальные плагины. Все три меняют HTML-подход к формированию интерфейсов на что-то другое. Это позволило им уйти далеко вперёд от JavaScript в плане возможностей. Например — они умели проигрывать видео, выводить анимацию, рисовать что-то на экране. Всё это другие платформы поддерживали задолго до появления стандартного тега <video>, механизмов CSS-анимации и HTML-элемента canvas. Но всё это стало причиной их краха. Так, когда в мире начался бум мобильного интернета, и когда это было учтено в HTML, другие платформы оказались не у дел.
Ирония есть и в том, что происходит сейчас. В то самое время, когда JavaScript царствует в мире веб-разработки, появился один проект, вроде бы не особенно масштабный, который, когда-нибудь в будущем, способен стать убийцей JavaScript. То, о чём мы тут говорим, началось с экспериментальной технологии asm.js. Как это может выглядеть? Прежде чем ответить на этот вопрос — давайте немного притормозим и поговорим о современном положении дел.
Транспиляция: то, чем мы пользуемся сегодня
Разработчики, во все времена существования JavaScript, пытались как-нибудь обойти необходимость писать на этом языке. Одним из ранних подходов к решению этой задачи было использование плагинов, выводивших код за пределы браузера. (Этот подход оказался неудачным). Ещё одна идея заключалась в том, чтобы создать инструменты разработки, которые могли бы преобразовывать код. Другими словами — такие инструменты, которые принимали бы код, написанный на более приличном языке, и трансформировали бы его в JavaScript. Это позволило бы разработчикам и пользоваться широчайшей поддержкой, имеющейся у JavaScript, и не связываться с этим языком.
Процесс преобразования кода, написанного на одном языке, в код, написанный на другом, называют транспиляцией. У транспиляции есть некоторые очевидные подводные камни. Высокоуровневые языки обладают разными возможностями, разным синтаксисом, в них используются различные идиомы. Некую строку, написанную на одном языке, не всегда можно равнозначно «перевести» на другой язык. И, даже если это возможно, у такого подхода есть определённые опасности. Что произойдёт, если прекратится разработка вашего любимого транспилятора? А как быть, если транспилятор содержит ошибки? Что если транспилированный код планируется использовать совместно с JavaScript-фреймворками вроде Angular, React или Vue? Как организовать командную работу над проектом в том случае, если в состав команды входят люди, «говорящие» на разных языках программирования?
Инструменты в мире программирования настолько хороши, насколько хороши люди, которые за ними стоят. Это справедливо во многих ситуациях, касающихся разработки ПО.

Поможете отладить страницу? Я написал её на Dart
В наши дни транспиляторы — это весьма распространённое явление. Но сфера их использования часто ограничена одним основным сценарием — обеспечением обратной совместимости.
Разработчики пишут код, используя самые современные возможности JavaScript, а затем применяют транспилятор, вроде Babel, для преобразования своего кода в эквивалентный (но не такой аккуратный) классический JS-код, который работает везде, где только можно. Или, что ещё интереснее, они пишут на TypeScript (современная надстройка над JavaScript, позволяющая пользоваться такими возможностями, как строгая типизация, дженерики, типы, не допускающие наличия значения null). TypeScript-код транспилируют в JavaScript. В любом случае работа ведётся в закрытой экосистеме JavaScript.
Asm.js: первый шаг
Первый проблеск новой возможности появился в обличье asm.js. Это был плод необычного эксперимента, проведённого в 2013 году программистами из Mozilla. Они искали способ запуска высокопроизводительного кода в браузере. Эту задачу можно было бы решить с помощью некоего плагина, но asm.js, в отличие от плагинов, не пытается работать в стороне от браузера. Вместо этого данная технология нацелена на работу в виртуальной машине JavaScript.
В основе asm.js лежит лаконичный, оптимизированный синтаксис JavaScript. Asm.js-код выполняется быстрее обычного JS, так как в нём исключается использование медленных динамических механизмов языка. Однако браузеры, которые умеют работать с asm.js, могут применять к соответствующему коду дополнительные оптимизации, что ещё сильнее повышает производительность. Другими словами, проект asm.js следует золотому правилу, которое заключается в том, что не надо ломать веб. При этом данная технология даёт дорогу будущим улучшениям. Команда Firefox взяла 3D-игру, написанную на C++, события в которой разворачиваются в реальном времени, и запустила её в браузере, пользуясь лишь JavaScript и вдохновляемая лишь собственными амбициями. В этом проекте применялся asm.js и инструмент для транспиляции кода, называемый Emscripten.

Игра, в которой используется движок Unreal, запущенная в браузере
Самое главное в asm.js — это то, что данный проект приводит разработчиков к переосмыслению роли JavaScript. Код, написанный на asm.js, это JavaScript-код, но этот код не рассчитан на то, что читать или писать его будет человек. Вместо этого подобный код создаётся автоматическими средствами (транспиляторами) и передаётся браузеру. JavaScript в данном случае — это носитель сообщения, но не само сообщение.
WebAssembly: новая технология
Хотя на базе asm.js и удалось создать несколько ярких демок, разработчики-практики её, в основном, игнорировали. Для них всё это выглядело лишь как очередной интересный образец технологий будущего. Ситуацию изменило создание WebAssembly (WASM).
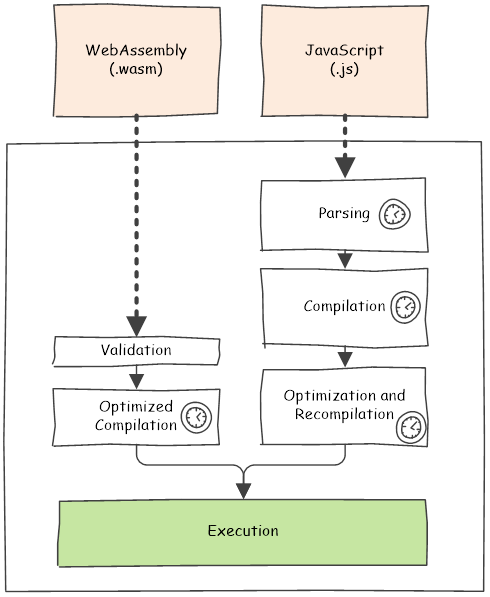
Технологию WebAssembly можно считать и преемником asm.js, и чем-то совершенно особенным. Это — компактный бинарный формат инструкций. WebAssembly-код, как и в случае с asm.js, передаётся среде исполнения JavaScript. Этот код ограничен той же «песочницей» и тем же окружением времени выполнения. Кроме того, подобный код тоже компилируется, делается это с учётом организации его эффективного выполнения. Но теперь речь идёт о гораздо более высоком уровне производительности, чем прежде. А браузер, работая с WebAssembly-кодом, может полностью пропустить этап парсинга. Если речь идёт о реализации обычных механизмов (скажем — вычислений, на которые требуется много времени), то WebAssembly оказывается гораздо быстрее простого JavaScript. Производительность WebAssembly приближается к производительности машинного кода.

Упрощённое представление конвейера обработки WebAssembly-кода
Если вам интересно взглянуть на WASM-код, то давайте, для начала, представим, что у нас имеется некая функция, написанная на C:
int factorial(int n) {
if (n == 0)
return 1;
else
return n * factorial(n-1);
}При её компиляции в формат WASM получается следующее:
get_local 0
i64.eqz
if (result i64)
i64.const 1
else
get_local 0
get_local 0
i64.const 1
i64.sub
call 0
i64.mul
endПодобный код, при его практическом использовании, преобразуется в ещё более компактную форму.
Технологию WebAssembly проектировали так, чтобы она могла бы служить целью компиляции. Вручную подобный код не пишут. (Правда, WASM-код всё же можно писать вручную, например для того, чтобы досконально в нём разобраться).
Технология WebAssembly появилась в 2015 году. Сегодня она пользуется полной поддержкой «большой четвёрки» браузеров (Chrome, Edge, Safari и Firefox) на мобильных и настольных платформах. В Internet Explorer WASM не поддерживается, хотя это можно обойти, обеспечив совместимость новой технологии с IE путём преобразования WASM-кода в asm.js-код. (Но если так и сделать — пострадает производительность. Пусть уже IE канет в вечность!)
WebAssembly и будущее веб-разработки
WebAssembly, в стандартном виде, даёт разработчикам средство для создания оптимизированных программ, изначально обычно написанных на C++. Перед нами — мощная возможность, но сфера её использования не особенно широка. Это может оказаться полезным в том случае, если нужно улучшить производительность сложных вычислений. (Например, в проекте fastq.bio WebAssembly используется для ускорения обработки данных секвенирования ДНК). Подобная возможность ценна и для тех, кто занимается портированием на веб-платформу высокопроизводительных игр, или написанием эмуляторов, которые выполняются в браузерах. Если бы возможности по использованию WebAssembly ограничивались лишь подобными сценариями, то эта технология была бы практически такой же восхитительной, каковой она является, но вот «убийцей JavaScript» назвать её было бы нельзя. Однако WebAssembly, кроме прочего, открыла создателям фреймворков возможность встраивать свои разработки в JavaScript-окружение.
Вот здесь наша история делает интересный поворот. WebAssembly-код не может полностью обойтись без JavaScript, так как этот код «заперт» в среде выполнения JavaScript. На самом деле, для работы с WASM-кодом нужно, чтобы вместе с ним выполнялся и некий, возможно — очень небольшой, объём обычного JavaScript-кода. Дело в том, что у WASM-кода нет прямого доступа к странице. Это означает, что такой код не может, не пользуясь JavaScript-слоем, манипулировать DOM или получать события.
Это ограничение, на первый взгляд, может показаться чем-то таким, что противоречит самому смыслу создания WASM. Но талантливые разработчики нашли способ «тайно пронести» свои фреймворки в браузер, пользуясь возможностями WebAssembly. Например, фреймворк Blazor от Microsoft представляет собой миниатюрную реализацию среды выполнения .NET, загружаемую в браузер в виде скомпилированного WASM-файла. Эта среда выполнения отвечает за взаимодействие с JavaScript и даёт разработчику как базовые функции (вроде сборки мусора), так и высокоуровневые возможности (создание макетов страниц, маршрутизация, использование виджетов для построения интерфейсов). Другими словами, Blazor использует виртуальную машину, которая размещается в другой виртуальной машине. Тут перед нами — либо парадокс уровня фильма Кристофера Нолана «Начало», либо — искусный способ создания фреймворков, написанных не на JavaScript, но работающих в браузерах.
Проект Blazor, кстати, это далеко не единственный эксперимент, основанный на WebAssembly. Среди подобных разработок можно ещё отметить, например, Pyodide. Этот проект нацелен на выполнение в браузере Python-кода и даёт в распоряжение всех желающих мощные средства для анализа данных.
Вот это — будущее. Проект WebAssembly, вначале выглядящий как вспомогательное средство, служащее для запуска в браузере фрагментов кода, написанного на C++ или Rust, быстро начали использовать для проведения более масштабных экспериментов. Скоро WASM позволит фреймворкам, написанных не на JavaScript, конкурировать с хорошо зарекомендовавшими себя JavaScript-фреймворками, с такими, как Angular, React и Vue.
WebAssembly сейчас находится на стадии бурного развития. Текущая реализация этой технологии — это то, что называют «минимальным жизнеспособным продуктом». Возможностей такого «продукта» хватает только на то, чтобы его можно было бы использовать в неких важных сценариях, но не на то, чтобы его можно было бы рассматривать как универсальную технологию для веб-разработки. По мере того, как WebAssembly будет использоваться всё более широким сообществом разработчиков, эта технология будет улучшаться. Например, если платформы наподобие Blazor станут популярными — в WebAssembly, скорее всего, добавят поддержку прямого доступа к DOM. Производители браузеров планируют реализовать сборку мусора и многопоточность, а это значит, что средам выполнения не придётся всё это реализовывать самостоятельно.
Если этот путь эволюции WebAssembly выглядит долгим и сомнительным — предлагаю вспомнить уроки, которые нам дал JavaScript. Для начала, мы видели, что если что-то можно сделать средствами JavaScript — то это делается. Далее, мы узнавали о том, что если что-то делается достаточно часто, то производители браузеров прилагают усилия к тому, чтобы это можно было бы сделать лучше. И так далее. Если технология WebAssembly будет пользоваться популярностью, это значит, что она попадёт в «спираль удачи», в цикл постоянных улучшений. Эти улучшения способны привести к тому, что в споре WebAssembly и JavaScript сможет победить WebAssembly.
Часто говорят, что технологию WebAssembly создавали не для того, чтобы она заменила бы JavaScript. Но эта идея применима к любой революционной платформе. JavaScript не проектировали как замену Java-апплетам, встроенным в веб-страницы. Веб-приложения не были рассчитаны на то, чтобы заменить классические настольные приложения. Но новое, как только у него появилась такая возможность, пришло на смену старому.
Уважаемые читатели! Как вы думаете, станет ли WebAssembly убийцей JavaScript?

Автор: ru_vds