Здравствуйте, друзья. В преддверии старта курса «Mobile QA Engineer», хотим поделиться с вами переводом интересного материала.

Что такое Espresso?
Нет, это не напиток, который вы пьете каждый день, чтобы взбодриться. Espresso — это тестовый фреймворк с открытым исходным кодом, разработанный Google. Он позволяет выполнять сложные тесты пользовательского интерфейса на реальном устройстве или эмуляторе. Потребуется ли время, чтобы начать писать сложные тесты для Android?
Возможно. Но ничего не мешает вам сделать первый шаг и научиться писать простые тест-кейсы для Android с помощью фреймворка Espresso прямо сейчас.
Расскажите поподробнее об автоматизации?
Конечно. Автоматизация — это способ ускорить выполнение тестов, сделать их более эффективным и масштабируемым. Ручное тестирование очень важно, но наличие автоматических тестов — гораздо лучший вариант в перспективе.
Существует в основном два типа тестовых фреймворков:
- Фреймворки, которым не нужен доступ к исходному коду и которые не интегрированы как часть проекта. Например, WebDriver, Appium, QTP.
- Фреймворки, которым нужен доступ к исходному коду. Например, Espresso, KIF (Keep It Functional).
Espresso — это фреймворк, которому нужен доступ к исходному коду, поэтому для автоматизации нам потребуется доступ к коду проекта. Так как нам нужен проект для работы, давайте создадим его!
Основные компоненты Espresso
Есть три типа методов, доступных в Espresso:
- ViewMatchers — позволяют найти объект в текущей иерархии представлений
- ViewAssertions — позволяют проверить состояние объекта и подтвердить, что состояние соответствует критериям
- ViewActions — эти методы позволяют выполнять различные действия с объектами.
Давайте копнем глубже и посмотрим, как все это работает на реальном примере.
Создание простого приложения для автоматизации
Первое, что нам нужно сделать, — это создать приложение, которое мы будем автоматизировать. Давайте создадим проект в Android Studio. Для этого, конечно, необходимо, чтобы Android Studio был установлен у вас на компьютере.
1. Откройте Android Studio и создайте Bottom Navigation Activity.

Android Studio. Окно «Create New Project»
2. Назовите проект и выберите язык программирования.

Android Studio. Указание имени проекта
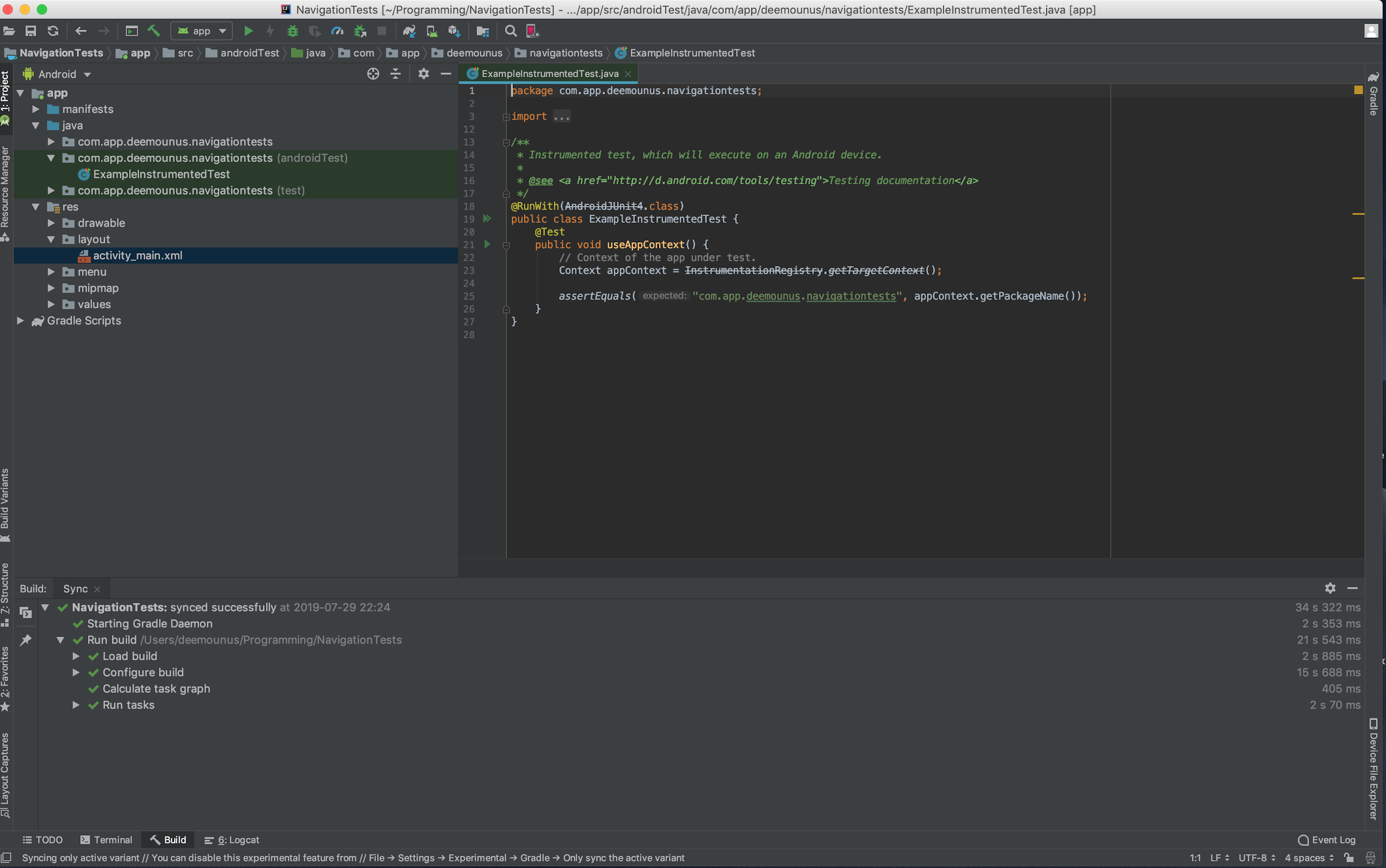
3. Перейдите в папку androidTest

Android Studio. Инструментальный тест.
Как вы можете видеть, там написан только один тест, и это не UI-тест, а JUnit-тест.
Сейчас нам нужно добавить простой тест пользовательского интерфейса. Для этого сначала создадим правило для открытия MainActivity.
Давайте добавим импорт аннотации JUnit Rule:
import org.junit.Rule;
Следующее, что нужно сделать, — это добавить строку кода, указанную ниже, в дополнение к аннотации RunWith:
@Rule
public ActivityTestRule<MainActivity> activityActivityTestRule = new ActivityTestRule<>(MainActivity.class);

Теперь мы видим, что ActivityTestRule выделен красным. Это означает, что нам необходимо импортировать функцию ActivityTestRule. Но прежде нам нужно добавить библиотеку, способную сделать это. В двух словах, для этой задачи нам нужна помощь Gradle — системы автоматизации сборки, созданной специально для этой цели.
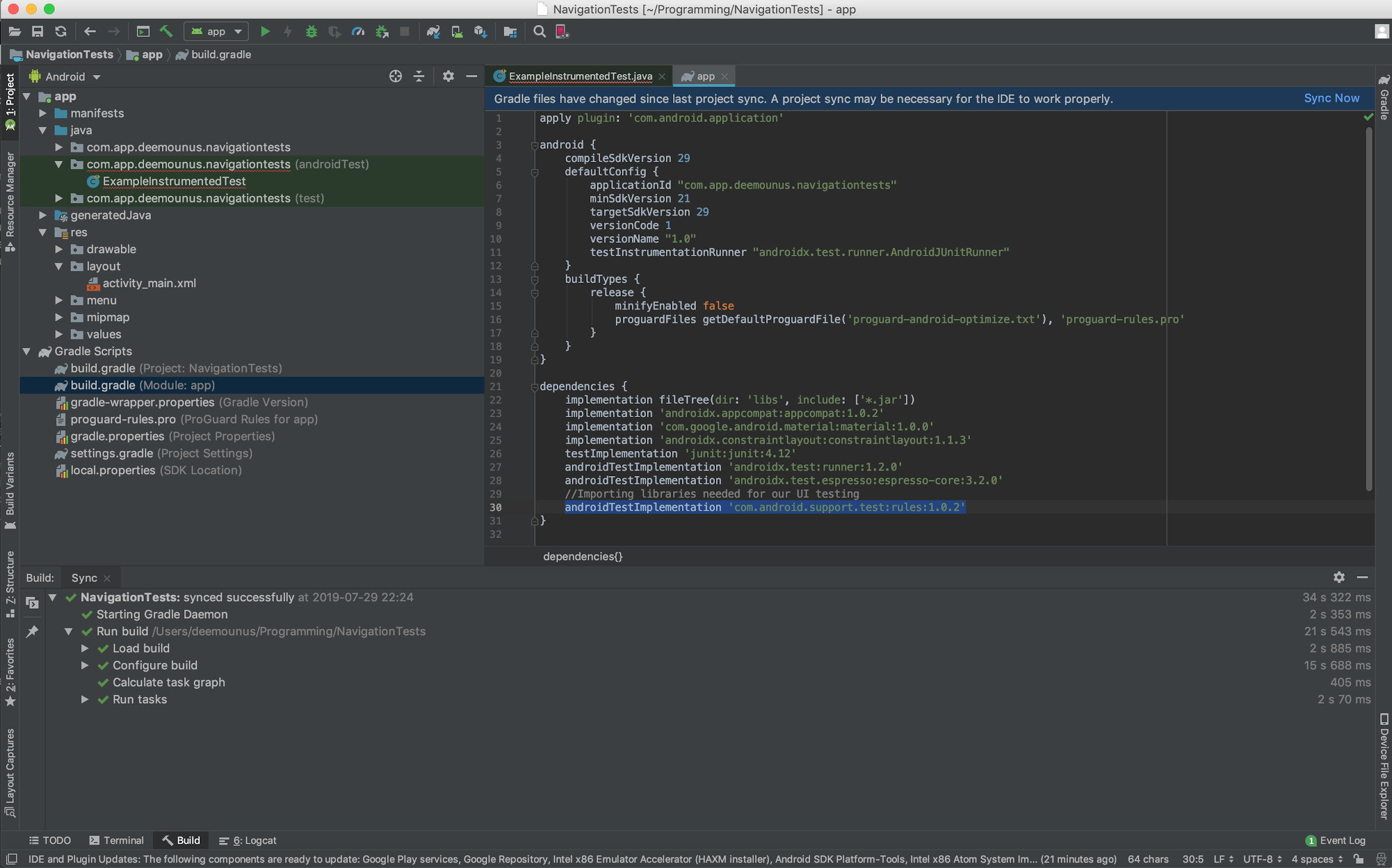
Давайте перейдем к файлу конфигурации Gradle и добавим эту библиотеку. Откройте файл с именем build.gradle (Module: app) и добавьте строку, указанную ниже:
androidTestImplementation 'com.android.support.test:rules:1.0.2'

Android Studio. Добавление зависимости.
После добавления, нужно нажать кнопку для синхронизации проекта и затем вернуться к файлу с реализацией теста.
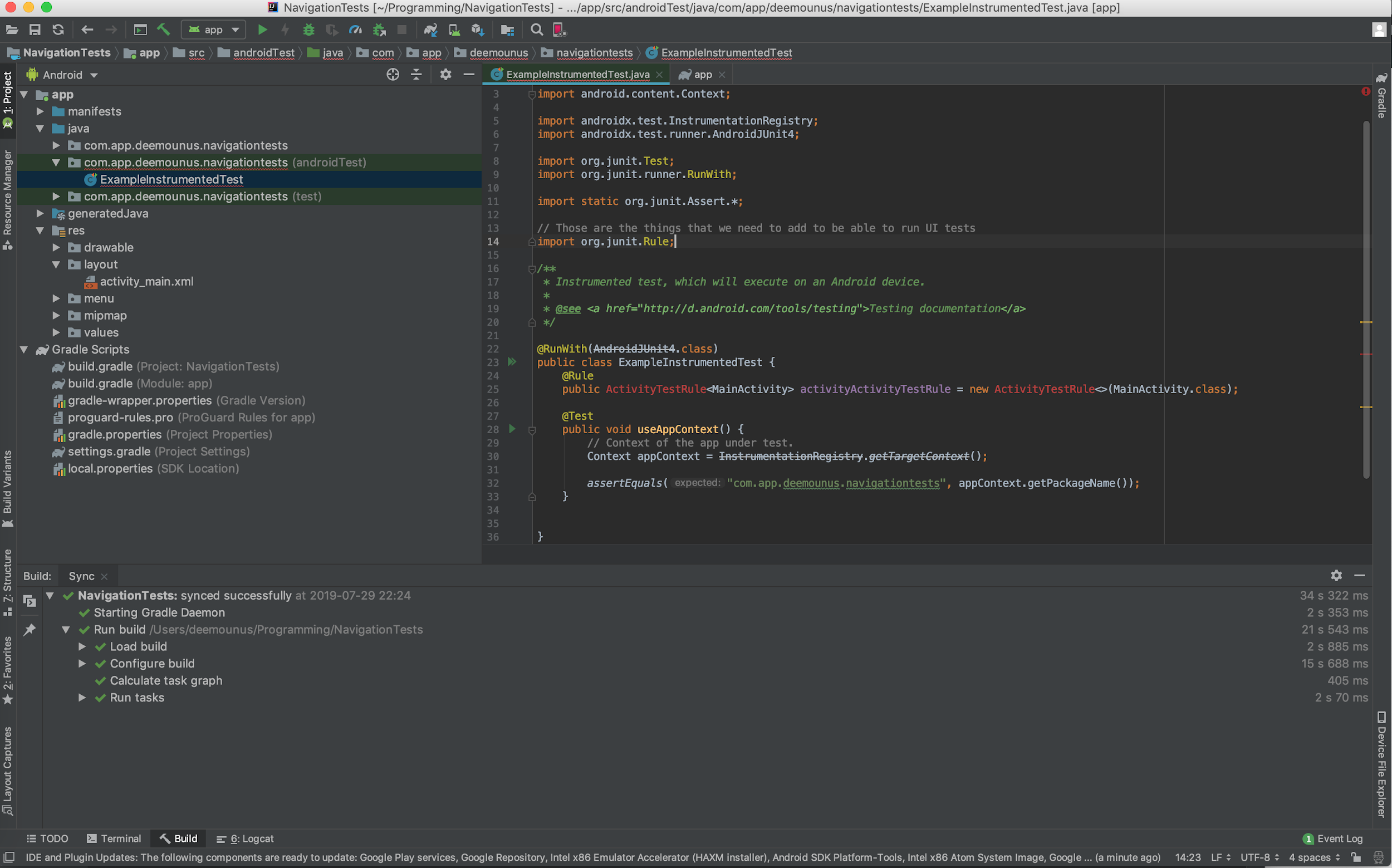
Теперь, когда библиотека добавлена, следующим шагом будет ее импортирование в файле с инструментальным тестом:
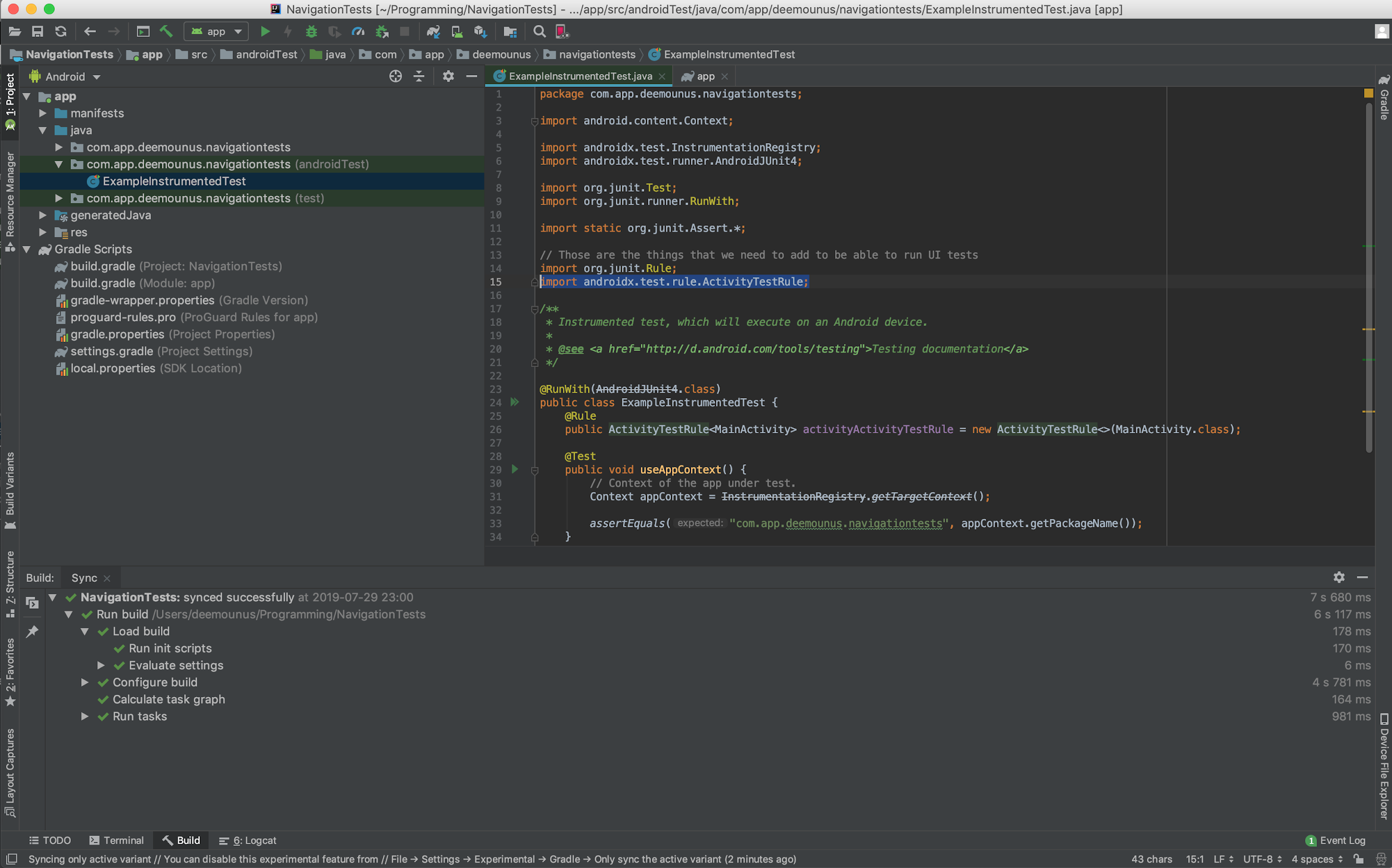
import androidx.test.rule.ActivityTestRule;

Android Studio. Импорт ActivityTestRule.
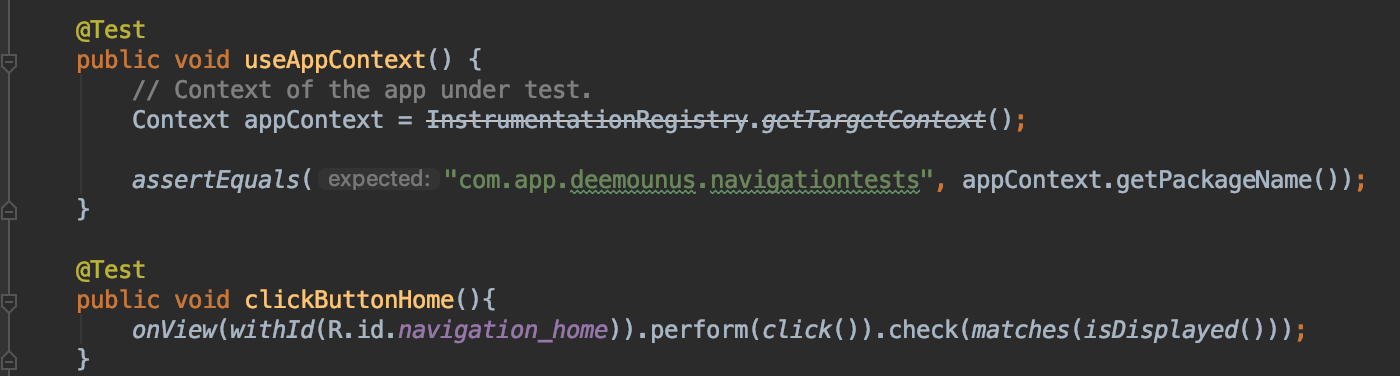
Хорошо, теперь мы готовы добавить наш первый тест. Введите этот код в ExampleInstrumentedTest:
@Test
public void clickButtonHome(){
onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed()));
}

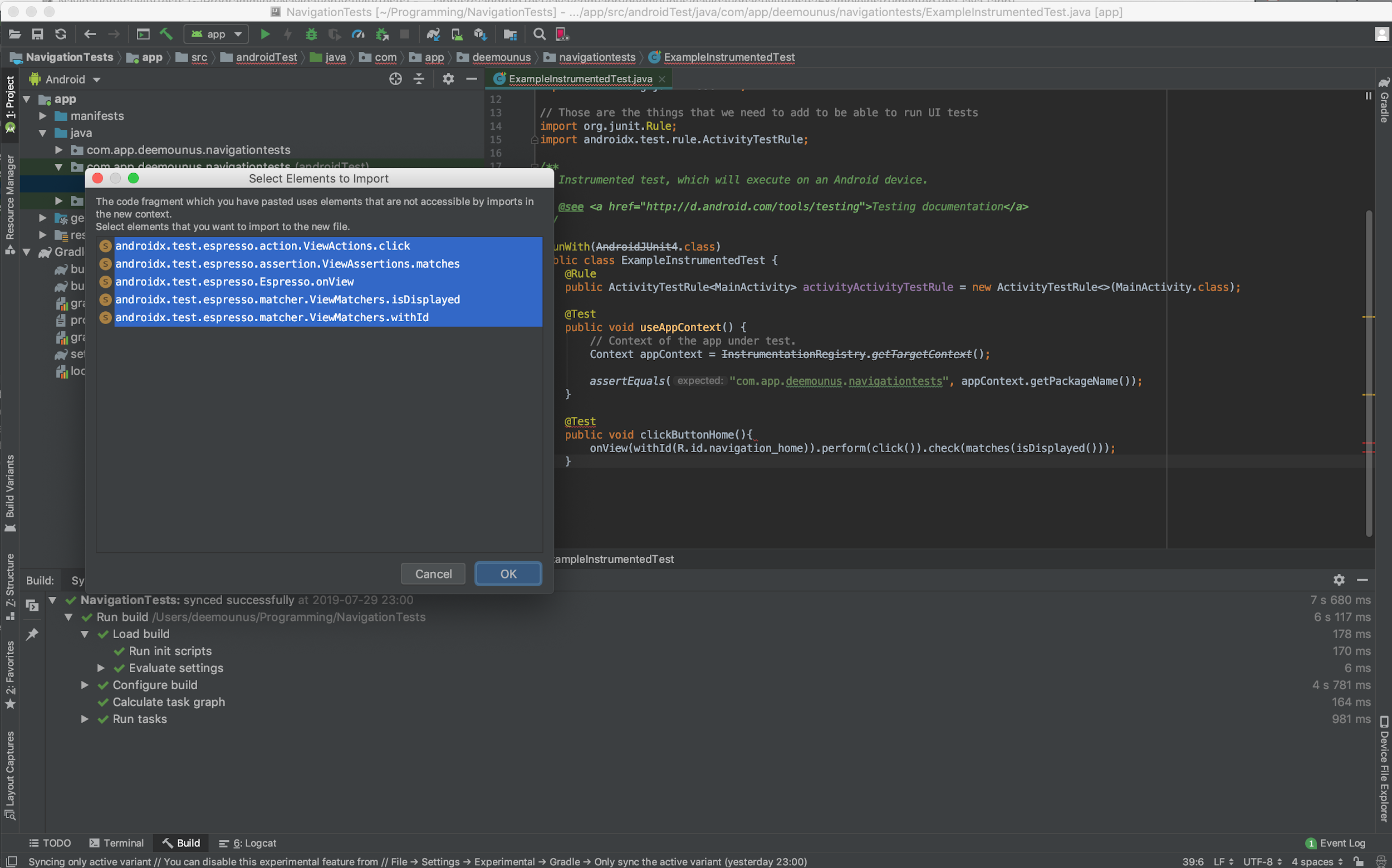
Android Studio. Добавление теста и импортирование дополнительных элементов
Для нашего теста требуется импортировать дополнительные элементы, прежде чем он начнет работать. Нажмите кнопку «ОК», и мы, собственно, готовы к запуску нашего теста!
Запуск Espresso-тестов
Щелкните правой кнопкой мыши на нашем тесте слева и выберите «Run ExampleInstrumentedTest».

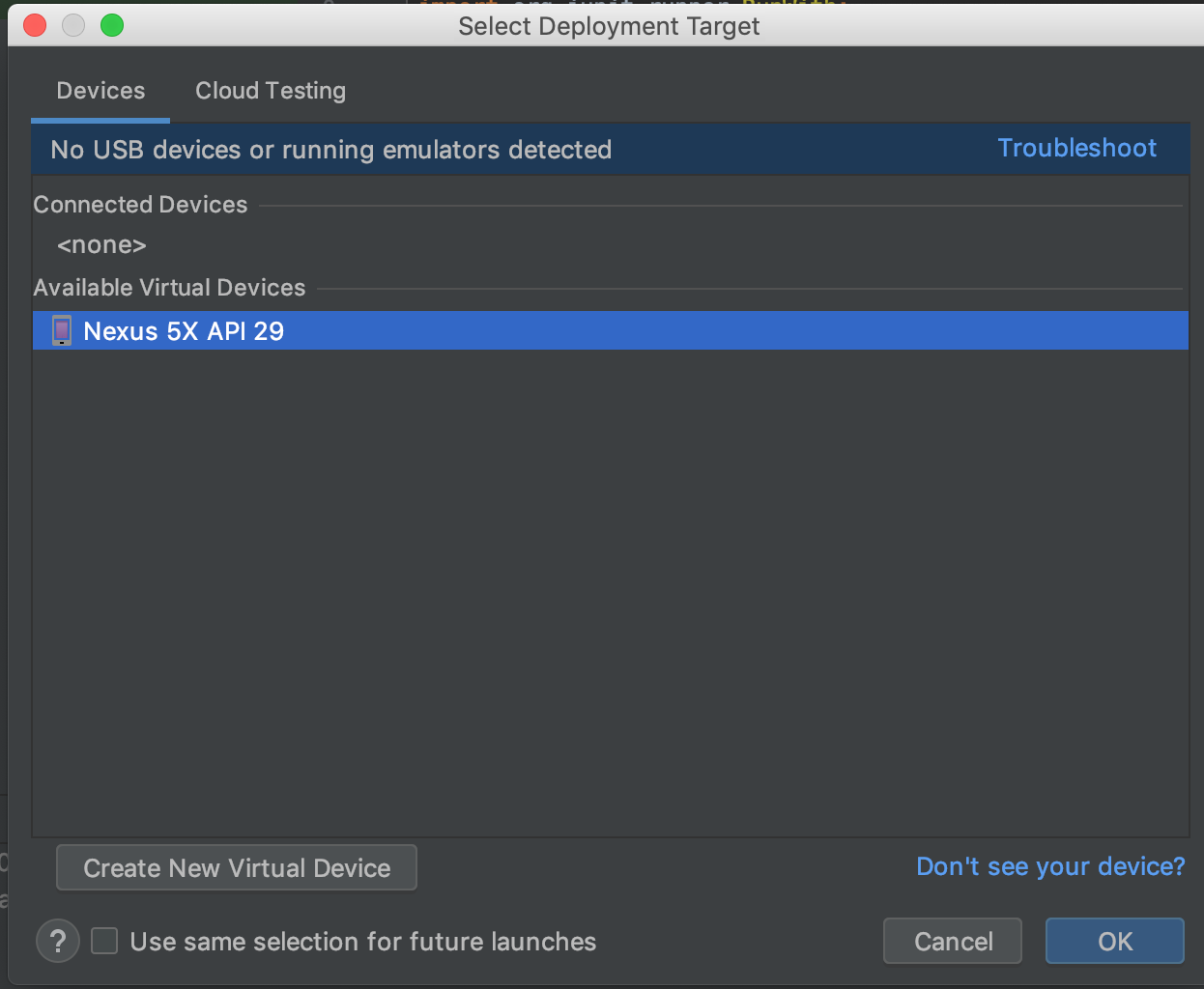
Поскольку это UI-тест, а не модульный тест, дальше мы увидим окно с выбором устройства, на котором мы хотели бы запустить его. У меня уже есть «Nexus 5X» в качестве устройства, поэтому мне нужно просто выбрать его.

В вашем случае, если вы никогда не развертывали Android-проект, выберите ваше реальное Android-устройство или нажмите «Create New Virtual Device» и создайте новое эмулируемое устройство для запуска тестов. Это может быть любое устройство из списка, на котором бы вы хотели запустить тесты.
Нажмите «ОК» и приготовьтесь увидеть магию!

Android Studio. Результаты выполнения теста
Как вы можете видеть, у нас есть набор из двух пройденных тестов: модульного теста, который уже был там, после создания проекта, и нашего теста «clickHomeButton», который мы только что написали.

Android Studio. Выполненный тест.
Как видно из названия, мы нажали только одну кнопку в нижней панели навигации, которая называется «navigation_home» в иерархии MainActivity.
Давайте проанализируем что мы делали в этой цепочке методов:
public void clickButtonHome(){
onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed()));
}- 1. Вызываем «onView». Этот метод является методом типа ViewMatchers. Мы находим объект в нашем Activity для выполнения чего-либо.
- 2. Далее мы вызываем perform(click()). Этот метод является методом типа ViewActions. Мы указываем конкретное действие, которое нужно выполнить в этом случае — сделать одно нажатие (click). В Espresso доступно еще много методов действий, например:
- 3. Последнее, что нам нужно сделать, это подтвердить, что действие, которое мы сделали, действительно соответствует нашим критериям, и для этого мы выполняем метод check(isDisplayed()), который является методом типа ViewAssertions. В этом случае мы проверяем, что этот объект (представление) действительно отображался на экране после выполнения действия нажатия.
Иерархия представлений в Android
Уважаемый читатель, я надеюсь, что смог объяснить вам, как писать базовые UI-тесты для Android с помощью Espresso.
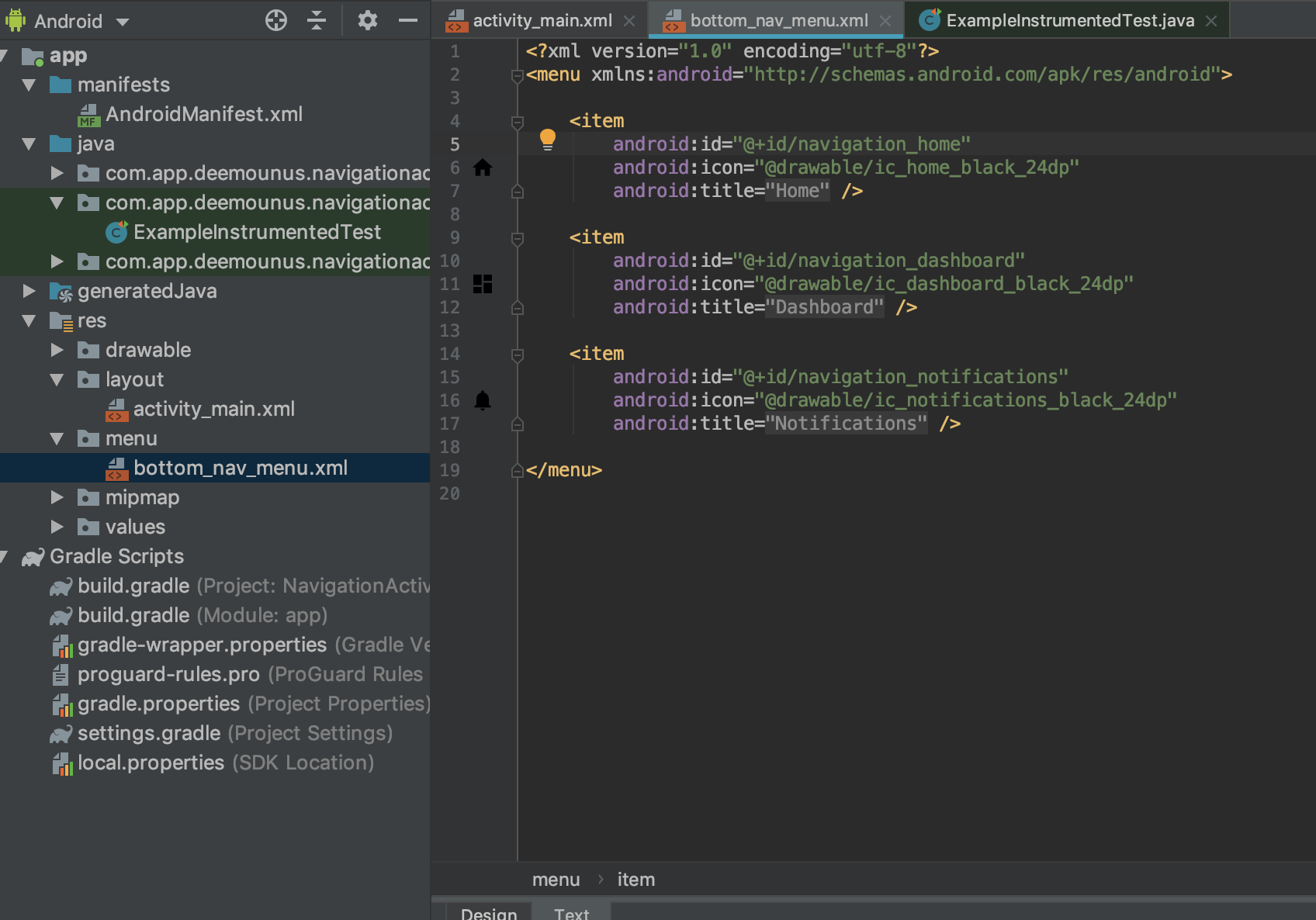
Однако, вероятно, не так просто понять, что именно здесь произошло, если не знать, где все эти кнопки расположены и откуда они берутся. Для того, чтобы это узнать, нам нужно перейти в папку «res» с левой стороны, открыть папку «menu» и выбрать «bottom_nav_menu.xml».
Вот что мы увидим там:

Android Studio. Иерархия представления нижнего меню навигации.
Как видите, это строка, которая присваивает имя элементу меню:
android:id="@+id/navigation_home"Именно это мы используем в нашем коде для запуска тестов. Также есть кнопки меню “navigation_dashboard” и “navigation_notifications”, доступные внизу, так что давайте продолжим и используем их в наших тестах.
Еще больше Espresso-тестов
Нам нужно вернуться к файлу ExampleInstrumentedTest и добавить туда еще пару тестовых функций:
@Test
public void clickButtonDashboard(){
onView(withId(R.id.navigation_dashboard)).perform(click()).check(matches(isDisplayed()));
}
@Test
public void clickButtonNotification(){
onView(withId(R.id.navigation_notifications)).perform(click()).check(matches(isDisplayed()));
}Единственное, что мы добавили, — это проверка еще нескольких элементов меню: “navigation_dashboard” и “navigation_notifications”.

Android Studio. Добавляем еще два теста.
Конечно, эти тесты можно было бы еще больше упростить, но для того, чтобы показать, как все это работает, допустим, что они прекрасно подходят для наших целей.
Давайте продолжим и запустим эти тесты еще раз. Нажмите кнопку «Run».

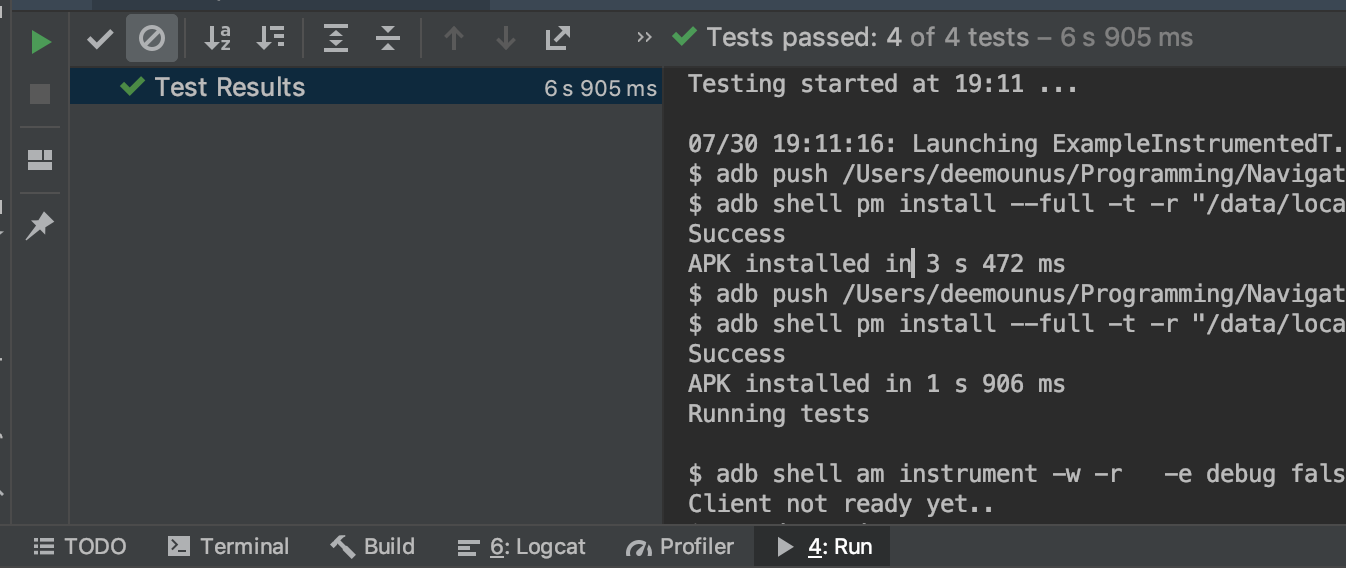
Android Studio. Результаты выполнения тестов.
Все 4 теста пройдены. Все представления были найдены, нажаты и подтверждены в иерархии представлений.
Заключение
Espresso — это мощное решение для запуска UI-тестов. Теперь, когда вы знаете, как они создаются, вы готовы писать намного более мощные и сложные тесты.
Удачного тестирования!
Автор: Дмитрий






