Человек остается начинающим в течение 1000 дней. Он находит истину после 10000 дней практики.
Это цитата Оямы Масутацу, которая довольно хорошо излагает суть статьи. Если вы хотите быть классным разработчиком — приложите усилия. В этом весь секрет. Проводите много часов за клавиатурой и не бойтесь практиковаться. Тогда вы вырастите как разработчик.
Вот 7 проектов, которые могут помочь вам в развитии. Не стесняйтесь выбирать свой стек технологий — используйте все, что вашей душе угодно.
(предыдущие списки заданий для тренировки: 1) 8 учебных проектов 2) Еще список проектов, на чем потренироваться)
Проект 1: Pacman

Создайте свою версию Pacman. Это отличный способ получить представление о том, как разрабатываются игры, понять основы. Используйте JavaScript-фреймворк, React или Vue.
Вы узнаете:
- Как передвигаются элементы
- Как определить какие клавиши нажимать
- Как определить момент столкновения
- Вы можете не останавливаться на достигнутом и добавить управление движением призраков
Пример этого проекта вы найдете в репозитории GitHub
«Мастер совершает больше ошибок, чем новичок — попыток»
Поддержка публикации — компания Edison, которая занимается разработкой и диагностированием хранилища документов Vivaldi.
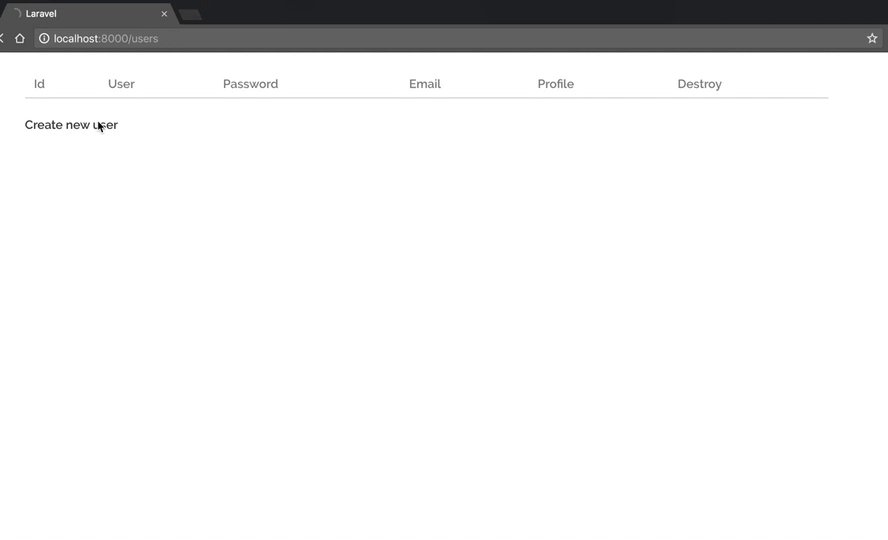
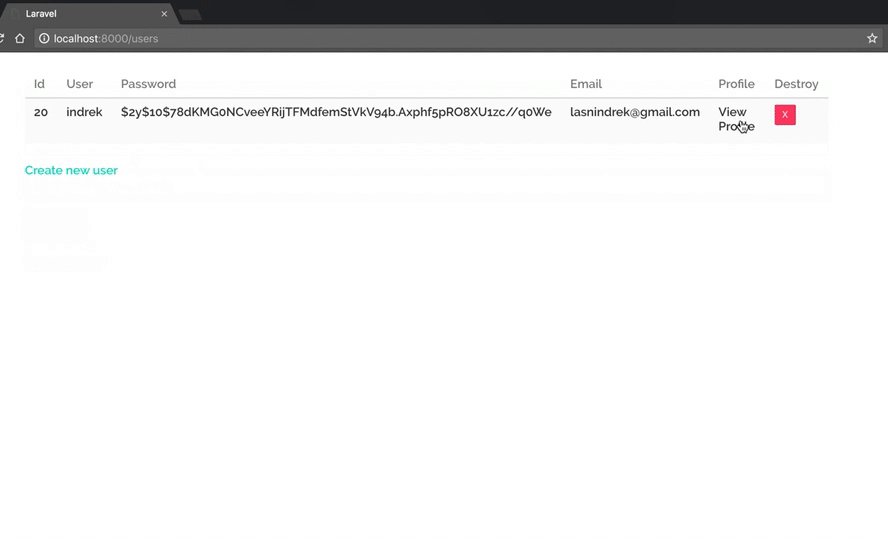
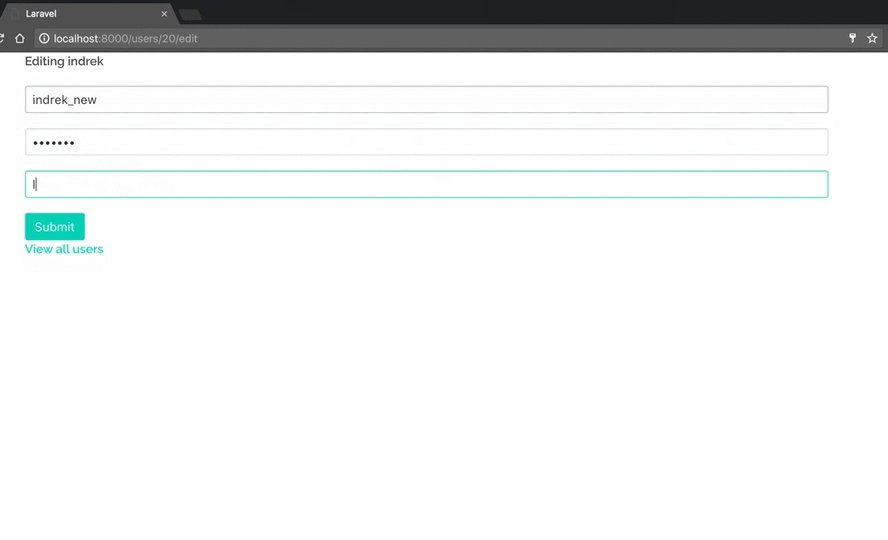
Проект 2: Управление пользователями

Проект в репозитории GitHub
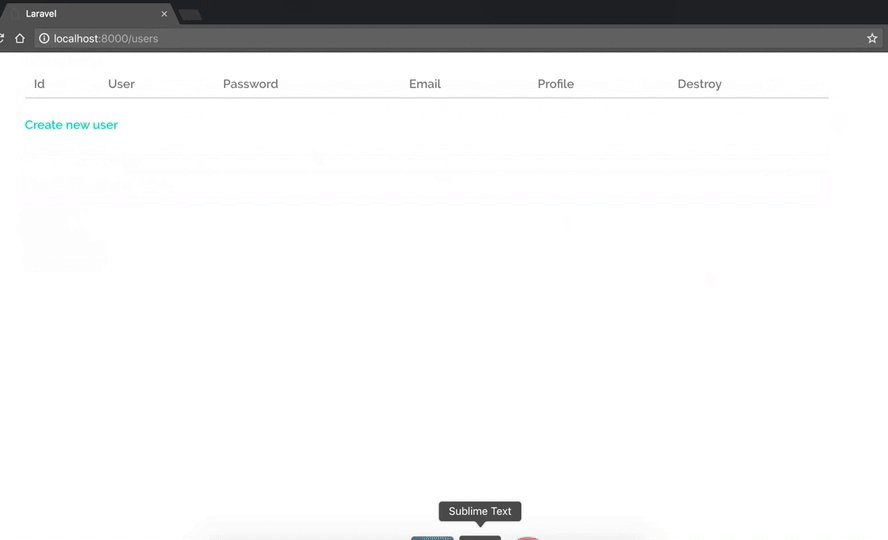
Создание приложения типа CRUD для администрирования пользователей научит вас основам разработки. Это особенно полезно начинающим разработчикам.
Вы узнаете:
- Что такое маршрутизация
- Как обращаться с формами для ввода данных и проверять что ввел пользователь
- Как работать с базой данных — создавать, читать, обновлять и удалять действия
Проект 3: Проверка погоды в вашем местоположении

Проект в репозитории GitHub
Если вы хотите создавать приложения, начните с приложения определения погоды. Этот проект можно выполнить с использованием Swift.
Помимо получения опыта по созданию приложения, вы узнаете:
- Как работать с API
- Как использовать геолокацию
- Cделайте приложение более динамичным, добавив текстовый ввод. В нем пользователи смогут ввести свое местоположение, чтобы проверить погоду в определенном месте.
Вам понадобится API. Для получения данных о погоде используйте API OpenWeather. Больше информации об API OpenWeather здесь.
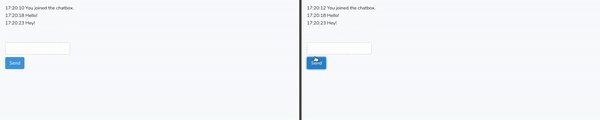
Проект 4: Окно чата

Мое окно чата в действии, открытое в двух вкладках браузера
Создание окна чата это идеальный способ начать работу с сокетами. Выбор технического стека огромен. Отлично подойдет Node.js, например.
Вы узнаете, как работают сокеты и как их реализовать. Это главное преимущество этого проекта.
Если вы разработчик Laravel, который хочет работать с сокетами, прочитайте мою статью
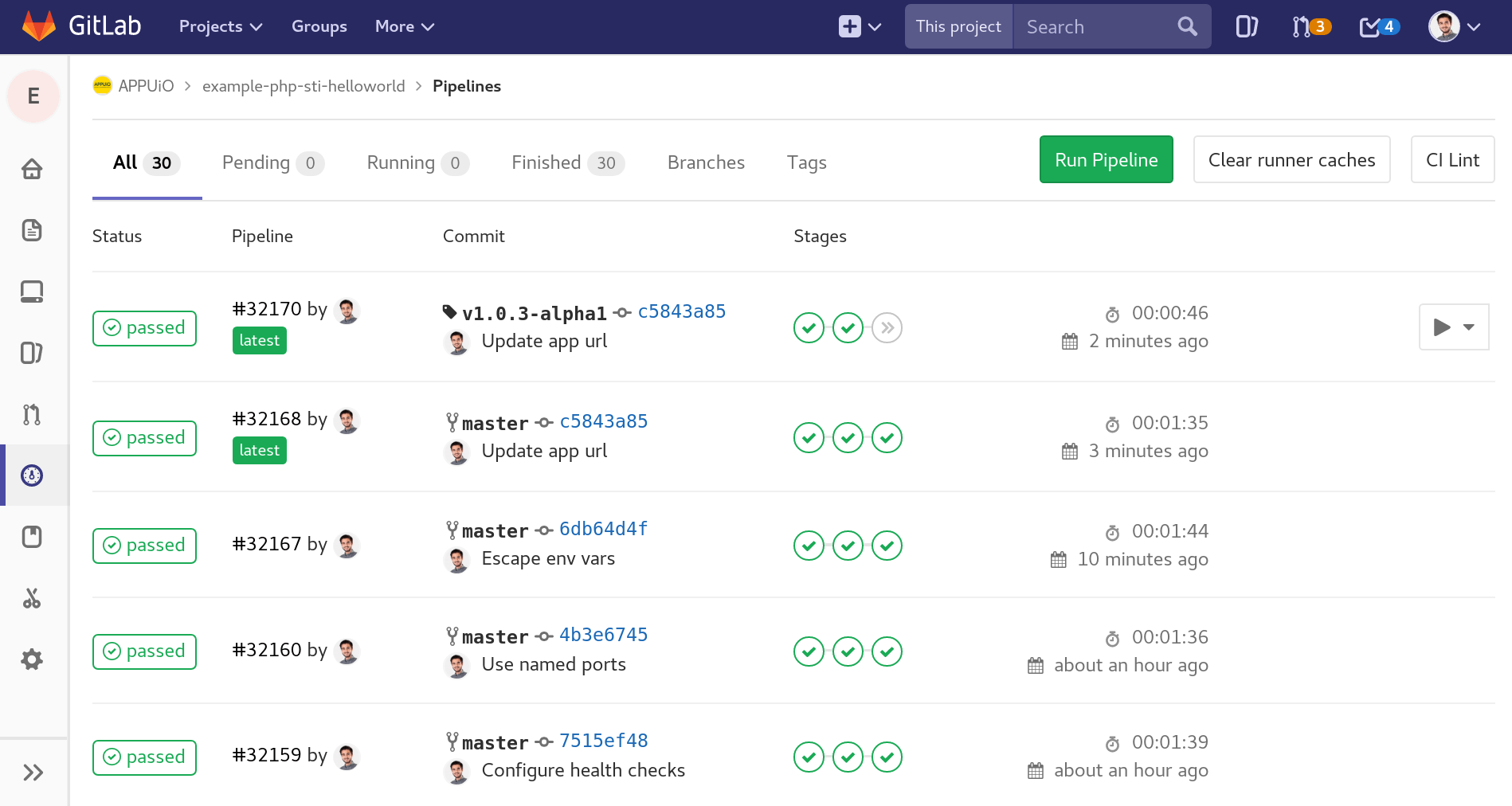
Проект 5: GitLab CI

Если вы новичок в непрерывной интеграции (CI), поиграйтесь с GitLab CI. Настройте несколько сред и попробуйте запустить пару тестов. Это не очень сложный проект, но я уверен, что вы многому научитесь благодаря ему. Многие команды разработчиков в настоящее время используют CI. Уметь им пользоваться полезно.
Вы узнаете:
- Что такое GitLab CI
- Как сконфигурировать
.gitlab-ci.yml, который говорит пользователю GitLab, что делать - Как деплоить в других средах
Проект 6: Анализатор сайтов

Сделайте скрапер, который анализирует семантику веб-сайтов и создает их рейтинг. Например, вы можете проверить наличие недостающих alt-тегов на изображениях. Или проверить есть ли на странице мета теги SEO. Скрапер можно создать и без пользовательского интерфейса.
Вы узнаете:
- Как работает скрапер
- Как создавать DOM селекторы
- Как писать алгоритм
- Если не хотите останавливаться на достигнутом, создайте пользовательский интерфейс. Можно также составить отчет о каждом проверенном вами веб-сайте.
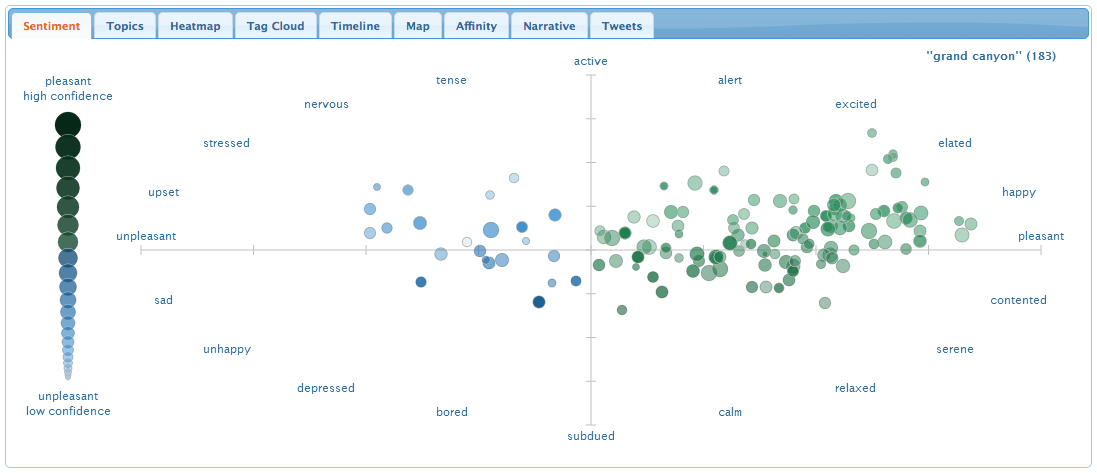
Проект 7: Определение настроений в социальных сетях

Определение настроений в социальных сетях это отличный способ познакомиться с машинным обучением.
Вы можете начать с анализа только одной социальной сети. Обычно все начинают с Twitter.
Если у вас уже есть опыт работы с машинным обучением, попытайтесь собрать данные разных социальных сетей и объединить их.
Вы узнаете:
- Что представляет из себя машинное обучение
Автор: Ришат






