
Скруглённые или квадратные? Вот в чём вопрос.
Нужно ли менять обычные остроугольные кнопки на скруглённые? Какие из них лучше для юзабилити? Как мы вообще принимаем подобные решения?
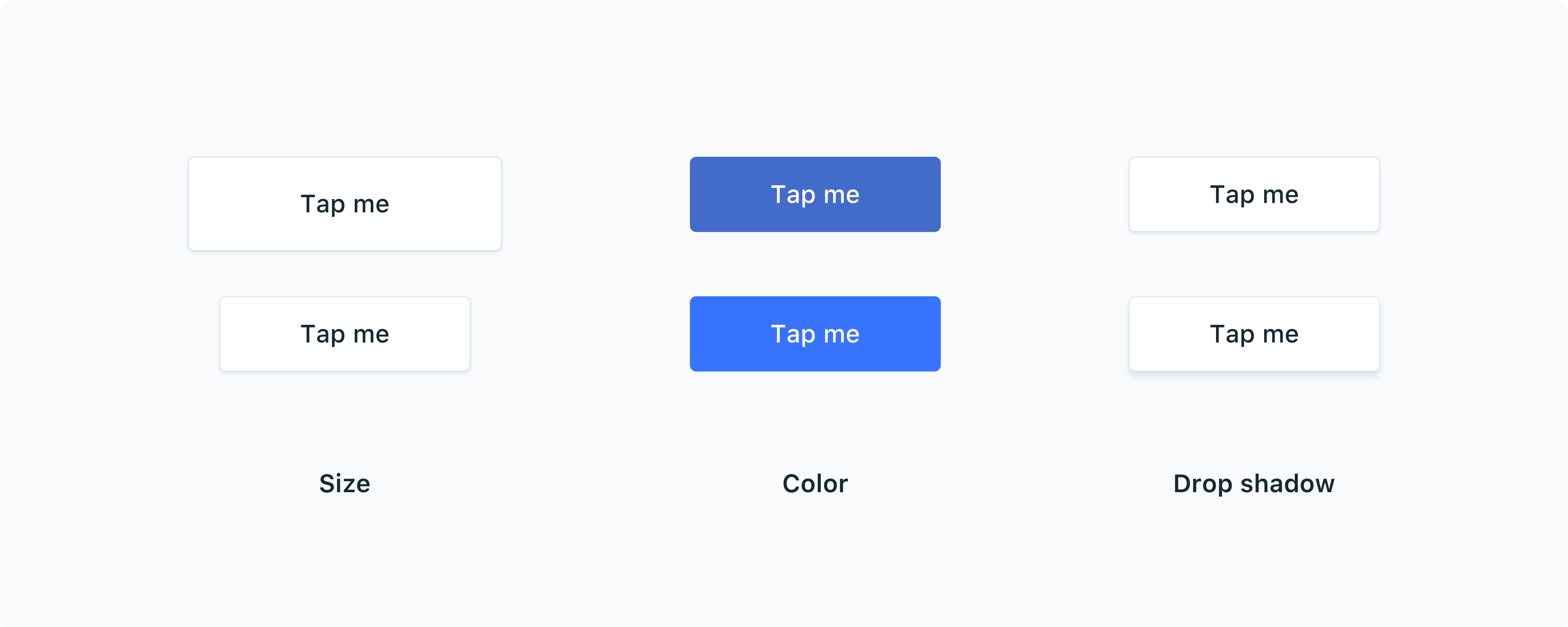
Именно с такими вопросам вы столкнётесь, погрузившись в UX, связанный со круглёнными кнопками в приложениях. Мы уже знаем, что размер, контрастность и отбрасываемая тень сами по себе могут сделать кнопку заметной, но вот найти правильный баланс для элементов главного действия и вторичных не всегда просто. Скруглённость в этом случае может прийти на помощь.

Переменные, используемые для улучшения заметности
Скруглённость повышает распознаваемость?
Скруглённые элементы легче для восприятия. Посчитать количество карточек в ряду легче, если их углы неострые.

Скруглённые элементы легче распознать, чем острые
Так происходит потому, что лучше различимая скруглённость помогает нашим глазам быстрее различать сами карточки. Напротив, карточки с острыми углами выглядят унифицировано и единообразно, что затрудняет их распознавание.
В grid layout скруглённость работает ещё лучше.

Например, в дашборде на TurboTax глаз лучше цепляется за элементы со скруглёнными углами в верхней секции в сравнении со средней секцией, где у карточек углы острые.

Дашборд Turbotax
Нужно ли использовать полностью скруглённые кнопки?
Полностью скруглённые кнопки отлично смотрятся в интерфейсах, где адекватное количество свободного пространства. Пример очень удачного расположения таких кнопок — Spotify, где хорошо ощущается призыв к действию.

Скруглённые кнопки на Spotify
Вообще говоря, в данном конкретном примере, так как работа со Spotify всегда сводится к воспроизведению (треков, подкастов, плейлистов), главное действие определено однозначно. А полностью скруглённые кнопки воспроизведения очень хорошо отличимы от UI альбомов и плейлистов, что в свою очередь побуждает пользователя нажать на «Play».

“Play” на Spotify
Когда полностью скруглённые кнопки НЕ работают?
В некоторых случаях скруглённость может ухудшить юзабилити, например:
1. Когда скруглённые кнопки похожи на теги
Если отличить кнопку от тега (фильтра) непросто, это введёт людей в замешательство: «Я кликаю на кнопку или на фильтр?»

Что это: кнопки или фильтры? Совсем неочевидно.
2. Скруглённые кнопки не способны показать вложенные опции
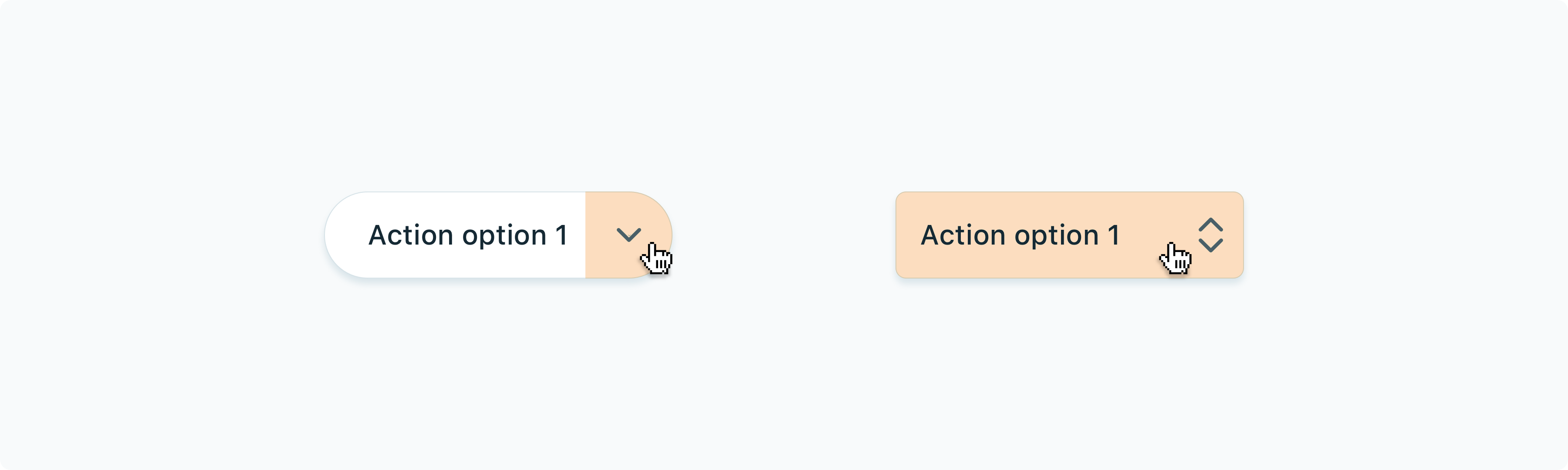
Полностью скруглённые кнопки обычно используют иконку со «стрелочками», чтобы показать наличие вложенных опций. Но область клика (или тача) для отображения опций у них лимитирована размером иконки (обычно 16x16 или 24x24 px).

Удобно ли будет просматривать опции в каждом из случаев?

Если использовать лишь слегка закруглённые кнопки, мы сможем прятать стрелочку, чтобы кнопка вела себя похоже на pop-up кнопку. Такой подход работает лучше.

Apple не рекомендует использовать скруглённые кнопки для действий (см. push buttons). Полностью скруглённые кнопки зарезервированы для "Помощи" или предоставления взаимоисключающих вариантов (см. radio buttons).

Иллюстрации из Human Interface Guidelines от Apple
3. Полностью скруглённые кнопки не подходят для стеков
Когда мы размещаем скруглённые кнопки рядами в таблицах и карточках, они смотрятся не к месту. Например, для таблицы из 10 строк мы получим столбец из 10 кнопок, каждая из которых выглядит, как кнопка для совершения главного действия.

В качестве альтернативы можно попробовать кнопки «без границ», как это сделано в новых уведомлениях macOS, или показывать кнопки только при наведении курсора. Минимизируя заметность кнопок, мы позволим пользователю сосредоточиться на главной рабочей области.

Кнопки «без границ» в стеке
Эстетика скругленных углов
Скруглённость выглядит современно. Применение полного скругления началось в мобильных интерфейсах и перекочевало в веб. Отсутствие остроты вызывает чувства простоты, оптимизма и доступности. Вероятно, именно поэтому многие системы дизайна взяли скруглённые элементы на вооружение и широко применяют для иконок, кнопок или даже изображений.
В Хроме после недавнего апдейта (прошло полгода с момента публикации оригинальной статьи — прим. перев.) адресная строка стала скруглённой, чтобы лучше выразить доступность одновременного использования для поиска. Пользователи могут увидеть часть результатов поиска прямо во время печати, ещё до перехода на страницу.

Новая строка поиска в Chrome (источник — Google blog)
Вписываясь в новую концепцию, кнопки на тулбаре стали подсвечиваться скруглёнными при наведении. Несложно найти скруглённые элементы и в других приложениях Гугла типа Calendar, Gmail и Drive.
Резюмируя
Нет однозначного ответа что лучше — скруглённость или остроугольность. Но скруглённые элементы могут помочь побудить пользователя взаимодействовать с приложением, не отвлекаясь на второстепенный UI.
Список ресурсов для углублённого изучения вопроса:
Use round shapes in Material Designs
Characteristics of rounded corners
Why rounded corners are easier on the eyes
Автор: germn
