Привет. Я data-аналитик отдела маркетинга Wrike: занимаюсь сбором и анализом всех рекламных данных, моделированием LTV и другими техническими задачами, помогающими команде делать самую эффективную рекламу во всех источниках. Недавно я столкнулся с проблемой настройки сбора данных на AMP-страницах и обнаружил совсем мало информации по теме, поэтому решил рассказать вам, как справиться с этой задачей.

В Wrike мы построили систему веб-аналитики, обслуживающую большое количество различных стейкхолдеров: команды веб-сайта, лидогенерации, marketing ops, контент-менеджеров, маркетинговое руководство и C-level. Команде аналитиков очень важно поддерживать полноту, консистентность и своевременность собираемых на сайте данных, ведь на их основе строится большое количество отчетов и рассчитывается ожидаемая выручка для оценки эффективности рекламной кампании в реальном времени.
На клиентской части наша аналитика работает на Google Tag Manager (GTM) — такое решение позволяет команде удобно добавлять и изменять аналитические скрипты без участия специалистов веб-сайта. Установленные скрипты можно разделить на три группы по конечной точке для данных:
- Google Analytics;
- Наши внутренние логи, из которых данные затем загружаются в PostgreSQL;
- Трекеры рекламных площадок и других систем аналитики (LinkedIn, Twitter и другие площадки считают просмотры страниц и конверсии, чтобы показывать отчеты о рекламе в своем интерфейсе).
Внутренняя база данных обменивается данными с Google Analytics и сторонними площадками. При обмене мы обычно идентифицируем пользователя по присвоенному аналитикой client ID: он хранится и в нашей базе, и в Google Analytics в качестве пользовательского параметра. Для себя мы забираем значение из куки _ga.

Недавно команда нашего веб-сайта адаптировала страницы корпоративного блога под стандарт AMP. Вкратце, AMP (Accelerated Mobile Pages) — это особый стандарт создания страниц для мобильных устройств, позволяющий значительно ускорить их работу. Если страница соответствует стандарту, то AMP Project кэширует страницу на своем CDN, и страница будет встроена в поиск Google на мобильных устройствах.

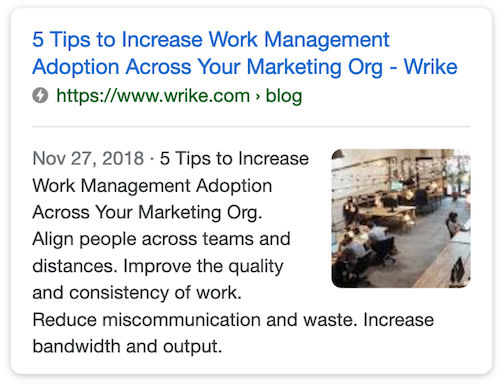
Страница нашего блога в поисковой выдаче. Иконка AMP слева от ссылки означает, что страница откроется во фрейме (iframe) прямо на странице поиска.
В частности, высокая скорость загрузки AMP-страниц достигается отсутствием исполняемого пользовательского JS в коде страницы (тег script запрещен, если не обладает типом application/ld+json или text/plain), а сама страница выстраивается из ограниченного набора предоптимизированных тегов. Для веб-аналитики это стало испытанием, которое мы успешно преодолели.
При добавлении AMP-страниц в нашу экосистему возникают две проблемы:
- Обычные методы сбора данных, основанные на JS, перестают работать;
- В AMP вместо куки используется local storage, а client id генерируется по совершенно другой маске:

Рассмотрим проблемы отдельно.
Сбор информации
В GTM можно завести отдельный контейнер, подходящий для AMP-страниц, но в последних сильно урезано разнообразие типов тегов, которые можно добавить. Самая большая проблема — это, конечно, отсутствие типа Custom HTML, через который мы обычно размещаем свои скрипты. Посмотрим, как решить эту и другие проблемы для каждой конечной точки данных.
Google Analytics
Это самая простая категория. В AMP-контейнерах предусмотрен тип тега Universal Analytics, через который можно установить Google Analytics. Вместе с отправкой просмотра страницы и события в аналитику попадают только пользовательские параметры и показатели. Группы контента, данные электронной торговли и другие поля, доступные в GTM для обычных страниц, настроить здесь не удастся.
Если вместе с Google Analytics вы используете Яндекс.Метрику, ее также можно поставить, но через GTM уже не получится: придется подключать разработчиков. Здесь можно найти подробную инструкцию.

Пример отправки просмотра страницы в Google Analytics через GTM для AMP
Собственные логи
Любые запросы можно отправить с помощью тега Custom Image. На бекенде важно обеспечить пиксель, который записывает данные из GET параметров запроса. Чтобы сконфигурировать отправку данных, добавьте необходимые переменные в адрес запрашиваемой страницы и не забудьте воспользоваться опцией Enable Cache Busting, чтобы пиксель не кэшировался.
Например, отправить данные о просмотре страницы с client ID и реферером можно с помощью пикселя:
//www.your-site.com/log?event=pageview&page={{Page Path}}&ga={{Page Client ID}}&referrer={{Document Referrer}}
В фигурных скобках указаны ссылки на GTM-переменные, их можно настроить в соответствующем разделе интерфейса GTM. Набор встроенных переменных, конечно, ограничен. Рассчитать собственные значения в связи с отсутствием JS тоже нельзя. Если необходимо, можно рассчитать нужные значения на клиентской части с помощью AMP-переменных — к ним можно обращаться из GTM.
Поскольку AMP, в основном, получает органический трафик, не нужно устанавливать сложные трекеры рекламных площадок. Поэтому нам хватило встроенных переменных, чтобы настроить свой трекинг.
Прочие трекеры
Адаптировать другие трекеры, которые не интегрированы с AMP, достаточно сложно. Чтобы понять, что можно адаптировать, а что нельзя, нужно посмотреть запросы, отправляемые этими трекерами. Если параметры, отправляемые трекером, доступны в GTM, то можно отправить нужные данные с помощью того же Custom Image. Если у счетчика есть noscript часть, ее, как правило, можно перенести в GTM.
Нам пришлось отказаться от многих трекеров, адаптация которых под AMP показалась слишком трудозатратной по сравнению с пользой, которую она может принести.
Унификация client ID
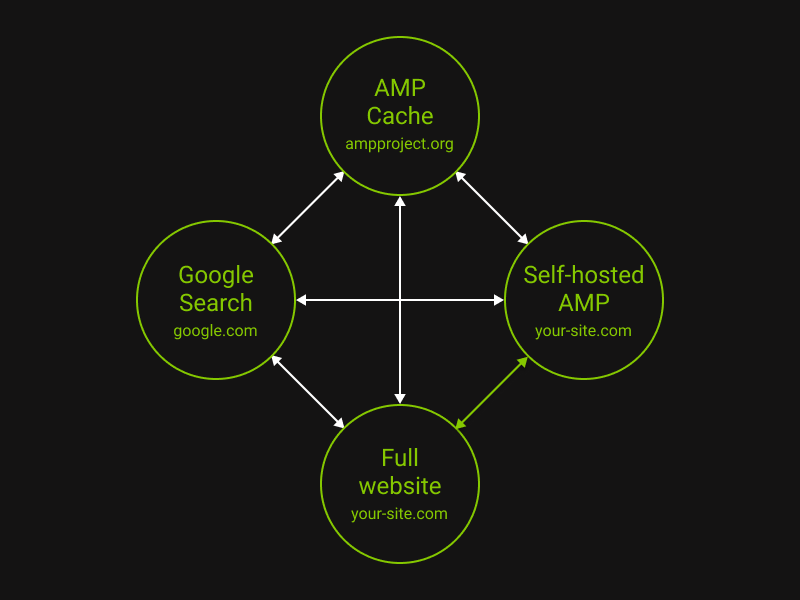
Вместе с AMP мы получаем не один, а целых три возможных варианта загрузки страницы. Вместе с обычной версией получается четыре:
- Обычная версия (допустим,
www.your-site.com/blog/article-name/) - Загрузка напрямую на сайте (здесь статья размещается для кэширования, например,
www.your-site.com/blog/article-name/amp/) - Закэшированная версия в AMP CDN (адрес будет примерно таким:
www-your-site-com.cdn.ampproject.org/v/s/www.your-site.com/blog/article-name/amp/) - Загрузка через iframe в поисковой выдаче: iframe будет смотреть на тот же адрес, что и в пункте 3, но формально пользователь просматривает
www.google.com.
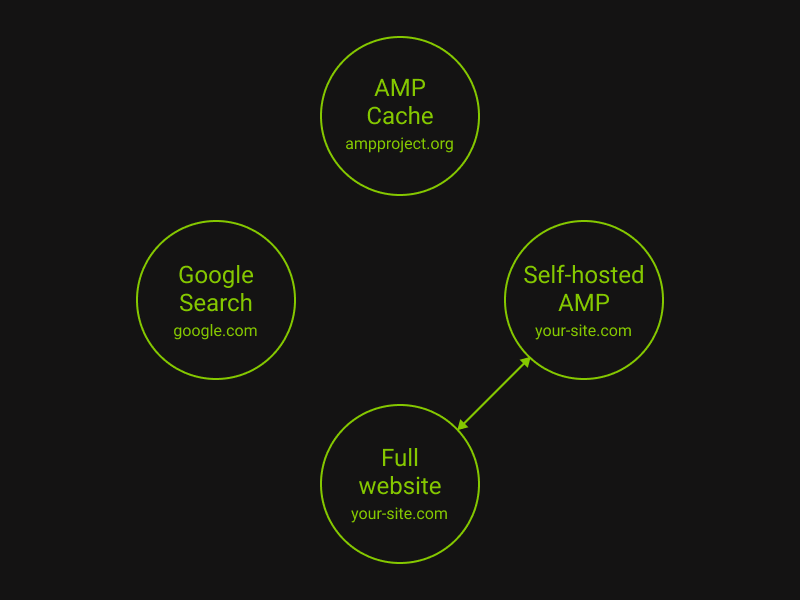
Если команда аналитики не предпринимает никаких мер по интеграции AMP в свою систему аналитики, то client ID будет передаваться только между обычной и AMP-версиями, расположенными на вашем домене.

По умолчанию только те страницы, которые расположены на вашем домене, будут обмениваться данными клиента и сессиями.
Во всех остальных случаях client ID не передается. А значит, пользователь, прочитавший статью в поисковой выдаче и перешедший затем на сайт, с точки зрения автоматики — это два разных человека. В результате в аналитике вы увидите резкий рост «новых» пользователей, данные по источникам не будут отражать реальность, а во внутренней системе аналитики вы потеряете возможность составить правдивый путь пользователя от первого посещения и до конверсии.
Решение 1. Client ID API
Google предлагает воспользоваться Client ID API.
Реализация этого решения достаточно простая: нужно добавить opt-in метатег на AMP-страницы и добавить конфигурацию в код Google Analytics на обычных страницах сайта. Однако у этого решения есть много минусов:
- Оно будет работать только в паре Google search – your site;
- Оно будет работать только в одну сторону: если пользователь впервые зашел на AMP, то на обычном сайте для него будет использоваться AMP-идентификатор. Если пользователь уже был на вашем сайте и зашел на AMP, то для него будет сгенерирован новый идентификатор;
- В нем используются AMP-идентификаторы. Если ваша внутренняя база построена на обычных client id, то это может привести к неожиданным проблемам.

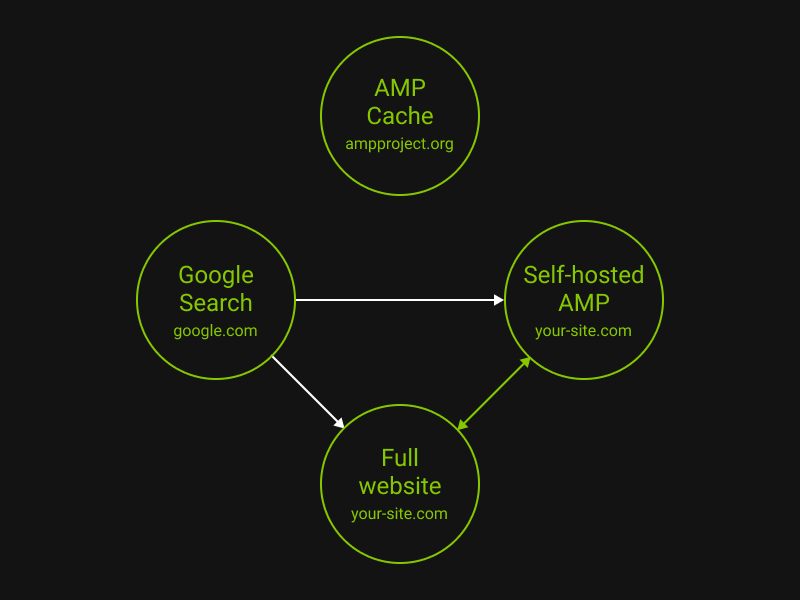
Client ID API позволяет передать данные пользователя из поисковой выдачи на ваш домен, но это работает только в одну сторону.
Решение 2. Кастомизированная конфигурация amp-analytics
В отличие от полноразмерной версии, в AMP GTM подключается не через JS, а через JSON-файл. Файл конфигурации содержит информацию о всех тегах, триггерах и другие настройки GTM. На верхнем уровне файл выглядит примерно так:
{
"requests":{...},
"triggers":{...},
"vars":{...},
"transport":{...},
"linkers":{...},
}
Уровень vars содержит информацию о client ID:
"vars":{
"clientId":"CLIENT_ID(AMP_ECID_GOOGLE,,_ga)",
}
GTM будет использовать любой client ID, который передан в этом поле. Значит, мы можем скачать этот файл, разместить на своем основном домене и заменить client ID на тот, который хранится в куки (и доступен на основном домене). Для этого создаем на основном домене генератор JSON-файлов, который:
- Забирает JSON-конфигурацию из GTM по адресу
https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL(замените GTM-XXXXXXX на идентификатор вашего контейнера и SOURCE_URL на адрес открытой пользователем страницы; - Считывает куки
_ga. Если ее нет, необходимо сформировать client ID в формате Google в виде: случайное девятизначное число, точка, временная метка (timestamp). Если значение пришлось создавать, запоминаем его в куки_ga. Возвращаем файл, полученный из GTM с подменой client ID:
"vars":{
"clientId":"111111111.111111111", // значение задаем динамически из куки
}

Заменяем установочный JSON GTM на свой с кастомизированным client ID и передаем один и тот же client ID для одного пользователя на все возможные клиенты AMP.
В такой конфигурации все запросы на JSON-аналитику, независимо от домена просмотра, будут проходить через ваш домен, и на нем им будет присваиваться client ID. Таким образом, все четыре возможных способа загрузки AMP-страницы получат один и тот же client ID.

С помощью подмены client ID все домены с AMP страницами используют одинаковые данные о посетителе и не создают лишних сессий.
Спасибо, Симо Ахава, за идею с подменой client ID в JSON-конфигурации.
Автор: Dmitry

