
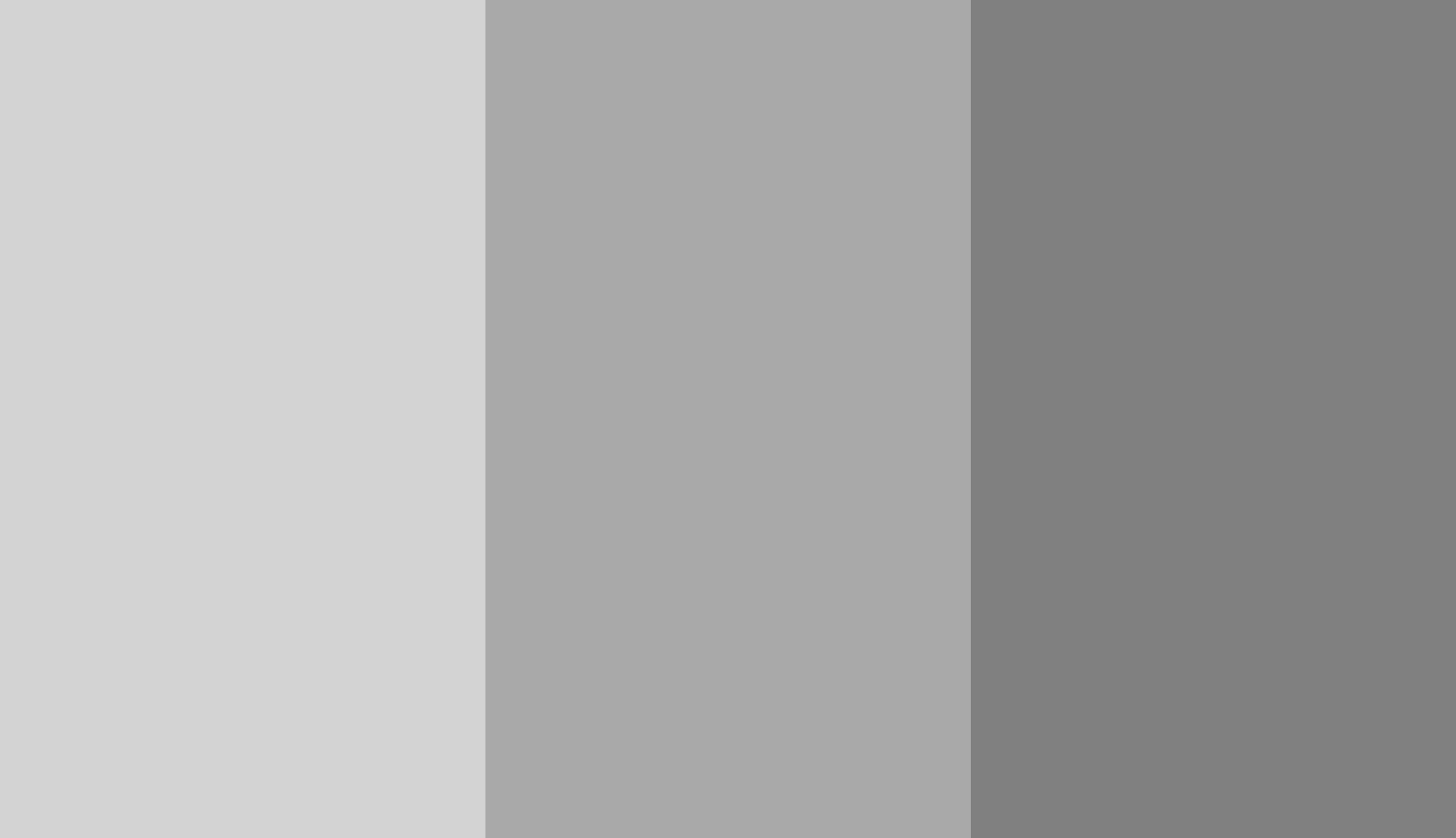
Вы, наверное, никогда не обращали внимания на такую мелочь, но в вашем браузере есть заранее определённые цвета, которые являются не тем, чем кажутся. Если бы я сказал вам, что названия образцов выше это LightGray, Gray и DarkGray, какому бы из цветов вы сопоставили каждое название?

Признаю, это был вопрос с подвохом, но почему всё-таки тёмно-серый это более светлый оттенок просто серого?
Всё сводится к небольшой исторической неурядице. Первые версии Mosaic и Netscape Navigator были X Applications, то есть они использовали систему X Windows System в UNIX, которая определяет набор нормализованных имен цветов, унаследованный браузерами.
Позже, когда World Wide Web Consortium (W3C) перешел к стандартизации, он поглотил набор цветов X11, но не обошлось без конфликтов с тем, чего хотела спецификация.
В HTML цвет «Gray» был зарезервирован для триплета 128 (50% оттенок серого), в то время как X11 определял «gray» как оттенок серого примерно в 75%, что означало, что, так как имя уже занято, «Gray» стал 50% серым, отбросив изначальное значение X11.
С другой стороны, цвет «DarkGray» никто не трогал, поскольку его на тот момент не существовало в HTML или CSS, а значит, он был перенесён без изменений из X11, где определен как 66% оттенок серого.
В конечном итоге, объединенный список цветов CSS, который сегодня преобладает в интернете, отображает «DarkGray» заметно светлее, чем «Gray», потому что «DarkGray» пришел из X11, а «Gray» пришел из HTML.
Даже сегодня в последней версии CSS цвет «DarkGray» это более светлый оттенок, чем «Gray», а ещё, как результат трудностей именования, как «Grey», так и «Gray» являются валидными именами.
Автор: germn






