Несколько недель назад, я выступала на Frontend NE в Ньюкасле и большую часть выступления объясняла, что за особенности будут в CSS Grid Subgrid из Grid Level 2. Не имея реализации данного свойства(в браузерах), я смоделировала кучу демок, используя DevTools, для того выступления.
По пути в San Francisco на Smashing Conf, где я проводила семинар по CSS Layout, мне дали доступ к пробной сборке Firefox Nightly, которая имела раннюю реализацию этого свойства.
Это значит, что мне нужно переделать некоторые слайды для моих выступлений в мае, там будут использованы реальные скриншоты.
Я опубликовала пару скриншотов в Twitter и буду публиковать все свои примеры в Grid by Example, как только свойство CSS Grid Subgrid будет работать с флагом, в основной сборке Firefox Nigtly. Однако для всех, у кого есть дела поважнее, чем смотреть Twitter на выходных, вот несколько скриншотов. Они содержат ссылки на примеры My CodePen, чтобы вы могли посмотреть код для элементов Subgrid(подсетка). Я выделила Grid(сетку) и Subgrid(подсетку) в Firefox DevTools, чтобы помочь вам увидеть то, на что вам нужно смотреть.
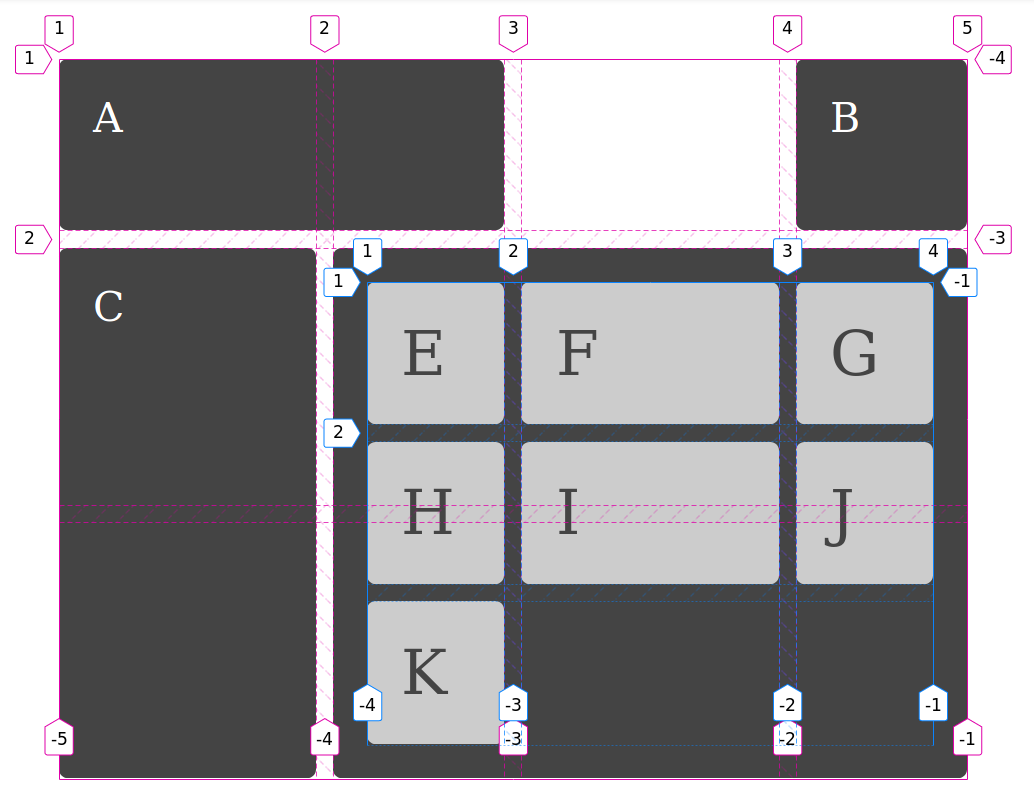
Подсетка для столбцов и строк

В этом случае подсетка находится в столбцах и строках родительского элемента. Это означает, что в подсеточной области нет скрытой сетки, посколько оба размера привязаны к доступным дорожкам родителя.
CodePen — Подсетка для столбцов и строк
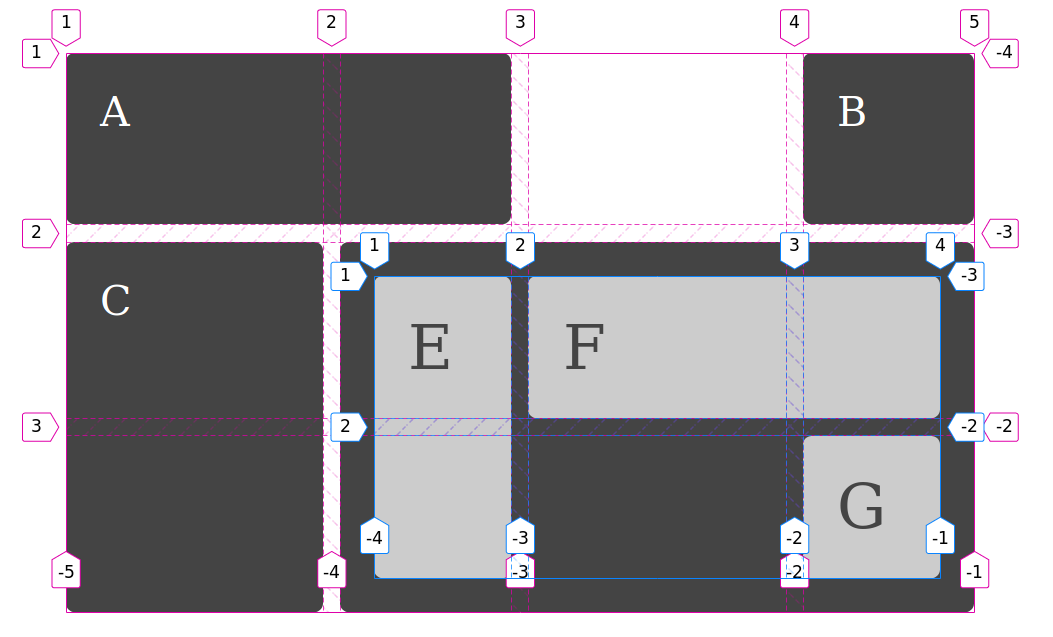
Подсетка только для столбцов

В этом случае я использовала подсетку для столбцов. Это означает, что я могу использовать неявные дорожки сетки, чтобы добавить столько строк, сколько необходимо для элементов. Строки используют свой собственный размер, как вложенная сетка без подсетки.
CodePen — Подсетка только для столбцов
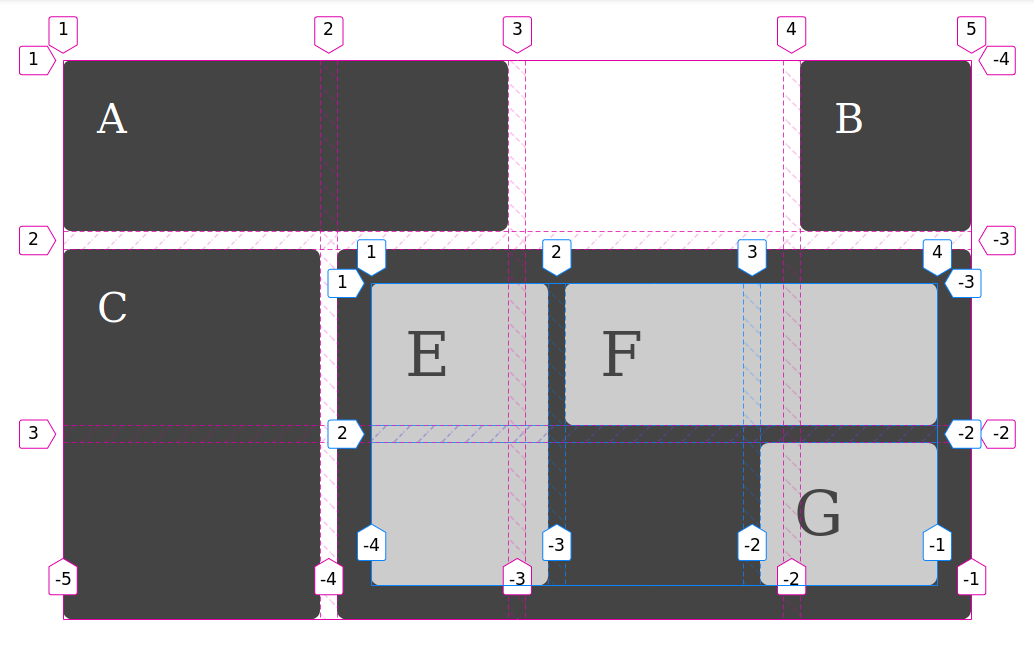
Подсетка только для строк

В этом случае я сделала строки подсеткой и определила столбцы, как обычно в fr единицах.
Как видите, дорожки столбцов не совпадают с родительскими, поскольку они используют свое собственное определение сетки.
CodePen — Подсетка только для строк
Я очень рада видеть прогресс в развитии CSS Grid Subgrid, а так же иметь возможность рассказывать об этом на своих семинарах и докладах.
Больше дополнительной информации о Subgrid можно найти по этим ссылкам:
- Slides and resources from Frontend NE
- CSS Grid Level 2: Here Comes Subgrid
- Firefox: implement grid layout for subgrid
- Chrome: implement subgrid
- Grid Level 2 specification
Автор: Владислав




