Не секрет, что проектирование интерфейса – это не просто создание макета сайта или мокапа приложения. Это целая совокупность факторов, зависящая от того, как поступает человек, ведь большая часть нашей жизни состоит из взаимодействия с окружающей средой. По мнению западных коллег, при проектировке макетов сайтов нужно обязательно обращать внимание на целый ряд факторов, влияющих на взаимодействие пользователя и интерфейса. Подтверждение этому – огромное количество переводов англоязычных статей на Хабре. И каждый дизайнер, программист или человек, стоящий в начале пути проектирования сайта, неизбежно пытается применить подобные знания и методики на практике, повсеместно натыкаясь на непонимание и слова: «Да это все теория…».
Позиция UX-проектировщика появилась на рынке труда сравнительно недавно и чаще всего, особенно в молодых компаниях, не имеет устоявшейся культуры проектирования. В крупной же компании специалист превращается в «рисовальщика» интерфейсов, руководствующегося такими доводами как «кнопка должна стоять слева, ведь человек читает слева-направо и обязательно ее заметит». Или же в ux-статиста, непрерывно пишущего отчеты, основываясь на данных систем аналитики [инфографика на тему: Don't Be A UX statistic http://vitamintalent.com/ux-statistic/#Development].
Если вы фанат своего дела и работаете, в первую очередь, для себя, то эта статья расскажет, как можно применить труды Гаррета, Купера, Кошика, Раскина и многих других авторов на практике, в условиях недостаточного количества времени и ресурсов.
Конкурентный анализ
Любой сайт, в первую очередь, должен решать задачи пользователя. И ваш проект – не исключение. Полезными, в данном случае, будут данные аудитории конкурентов, ведь это и ваши потенциальные посетители.
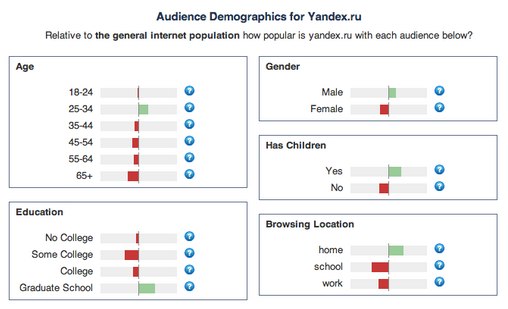
Узнать демографические данные пользователей поможет ресурс alexa.com. Поскольку данные предоставляются панелью статистики, которая не у всей исследуемой аудитории установлена в браузере, то использование данных панели alexa.com – это лишь первый шаг, так сказать, пища к размышлению.

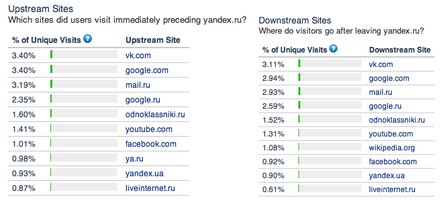
Мы проектируем схему взаимодействия с пользователем, а не интерфейс, поэтому информация о том, откуда пришел посетитель, и куда этот посетитель чаще всего уходит, может натолкнуть на стоящую мысль. К примеру, большой трафик с социальной сети ВКонтакте говорит о сравнительно молодом возрасте аудитории.

В случае установленного инструмента аналитики для своего сайта, стоит обратить внимание на метрику переходов и отказов. Если процент переходов на сайты поисковых систем или сайты конкурентов зашкаливает, пора задуматься о смене решения. Об этом часто упоминает Авинаш Кошик в своей книге «Web Аналитика 2.0», блоге и подкастах http://www.kaushik.net/avinash/.
Попутно стоит взглянуть на географическую расположенность целевой аудитории и тепловую карту Яндекса.
Если вас привлекают различные бихевиористские (поведенческие) исследования, то вам стоит обратить внимание на ресурс Feng-GUI, который поможет провести eye-tracking (анализ движения глаз) с использованием алгоритмов искусственного интеллекта, без осуществления взаимодействия с людьми.
Персонажи и сценарии в виде задач
1. Выделим основные варианты использования, для этого включаем смекалку и правила логики. Кроме того, можно задать вопрос непосредственно пользователю сайта (например, через его профиль в соц. сетях): «Зачем ты заходишь на сайт X?». Ответ будет простым и логичным: «Читать новости, скачать фильм, купить товар, пообщаться с друзьями» – это будет нашим основным кейсом.
2. Общаемся с заинтересованными лицами, чтобы получить ответы на вопросы:
— Делится ли наша аудитория на сегменты?
— Можно ли проставить ранги?
3. Можно попробовать получить информацию через тех. поддержку компании-конкурента (если она есть), а именно, попытаться поговорить с ними в неформальной обстановке. Как вы думаете, найдутся у них истории про клиентов за «кружкой» чая?
Впервые подобная идея была предложена Р. Унгером и К. Чендлером в их книге «UX-дизайн. Проектирование опыта взаимодействия».
Теперь есть все для того, чтобы найти подходящего человека в соц. сети, можно даже подружиться. В результате получится удобный список персонажей с подробной информацией.
[фото] Вася Геннадьевич
Демография: …
Психография: …
Пользуется ресурсами: …
Сценарий:…
Задачи (укороченный use case):
A, B, C.
Более подробно о составлении персонажей можно узнать в книге А. Купера «Основы проектирования взаимодействия» или Р. Унгера и К. Чендлера «UX дизайн».
Сбор требований

Для сбора требований существует огромное количество методик, но каждая из них требует траты временных ресурсов и качественной проработки с заинтересованными лицами. Но мы помним, что ресурсы у нас ограничены: нужно делать дизайн, верстать и начинать программировать.
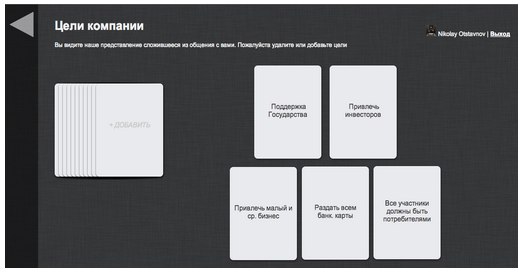
Поэтому возьмем любой доступный инструмент карточной сортировки:
— http://www.optimalworkshop.com/optimalsort.htm,
— http://uxpunk.com/websort,
— http://www.userzoom.com/,
— Пример своей свободной (без заданных групп) карточной сортировки. Если неудобно, то подойдет MindMap.
Затем просим заинтересованных лиц посмотреть, соответствуют ли требования правде, верно ли определены приоритеты. Чтобы сэкономить свои нервы и время, лучше намеренно сделать набор карточек или MindMap плохо, не тратя время на предугадывание целей бизнеса.
Просматривать и работать с целями в наборе можно удаленно, поэтому просим руководителей откомментировать проделанную работу, задаем вопрос: «Соответствуют ли эти цели действительности?». Затем у нас возникает три варианта дальнейших действий:
1. Руководители самостоятельно формируют новые цели => WIN.
2. Осуждают проделанную работу, критикуют, выдвигают аргументы, почему это плохо – аргументы как раз и являются целями => WIN.
3. Они не смотрят и говорят, что все отлично.
Итак, два из трех шансов, что цели будут получены.
Использование карточной сортировки позволяет полноценно реализовать методику: «KJ Method», предложенную Иваном Михайловым на конференции UX Russia 2011.
Фичи
Вариантов функциональных спецификаций огромное количество – очень хороша, на мой взгляд, БЭМ-методология. Кроме того, нам необходима информационная архитектура и требования к контенту. В лучшем случае – продуманная навигационная цепочка с точки зрения SEO и ментальной модели нашей целевой аудитории. Но время и ресурсы ограничены, поэтому воспользуемся красивой объектно-ориентированной философией, которая позволяет начать продумывать информационную архитектуру. Для этого необходимо абсолютно всё представить объектами. Можно начать с объектов «разделы», которые состоят из одного поля — «название».
Главная - Каталог товаров - - Шкафы: [ сортировка товаров; поиск: [input; button]; товар: [название; фото; описание; кнопка в корзину; ссылка на подробную страницу] товар: [...] ... ] - - - Подробная страница товара [ название товара; 3 фотографии; характеристики; описание; meta-тэги; комментарии: [дата; автор; комментарий] ]
Макеты
К этому этапу у нас уже сформировались представления о целевой аудитории и о ее возможных потребностях. Кроме того, мы понимаем цели бизнеса. Благодаря простенькой информационной архитектуре, у нас есть представление о том, какими данными мы оперируем. И для решения однотипных задач, с учетом наших данных, стоит взглянуть на паттерны:
— 40+ Helpful Resources On User Interface Design Patterns.

Не забываем про когнетику и труды, на которые была потрачена целая жизнь – исследования Джефа Раскина. Достаточно помнить только одно золотое правило:
«Всегда, когда нет значительных аргументов против, оправдан паттерн: объект – действие (например: текст — сделать жирным)».
Остался этап дизайна и последующие шаги непрерывного цикла. Возможно, к моменту, когда в первый раз вы решитесь найти время в проекте для всех задач, макеты будут уже отрисованы. Значит, есть возможность оценить, насколько соответствует ваша работа целям, которые вы собираетесь достичь. В любом случае, информации для размышления будет более чем достаточно. Это позволит приблизиться к балансу логики и эмоций капитана Спока из сериала «Звездный путь».
И если у вас есть силы, желание и энтузиазм для проектирования потрясающего опыта взаимодействия, двери компании всегда открыты для вас.
Автор: NickOtstavnov


![Мой опыт собеседования в Google [оффер на L5] Мой опыт собеседования в Google [оффер на L5]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F05%2Fmoi-opyt-sobesedovaniya-v-Google-offer-na-L5.jpg&w=100&h=100&zc=1&q=75)



