Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-март 2019.
Паттерны и лучшие практики
Spectacle — The Best Video Marketing Inspiration
Коллекция хороших видео-презентаций продуктов и их обновлений.

Building to learn ― The role of prototyping in Design
Шикарная статья Christian Cantrell из Adobe о том, как дизайн-команда использует прототипы для лучшего понимания проблемы и улучшения интерфейса. Он подробно рассказывает о задачах, которые решает прототип в сложной продуктовой работе.

From Like Buttons to Message Bubbles — The UX Designs You Can’t Use
Christie Tang изучила и описала интерфейсные патенты крупных технологических компаний. Apple, Facebook, Microsoft, Snapchat, Samsung, Netflix, Airbnb, Tinder.

Design recommendations to improve digital payment experience
Adil Siddiqui собрал наглядные рекомендации по дизайну мобильных интерфейсов оплаты. Все примеры сопровождаются анимацией в контексте.

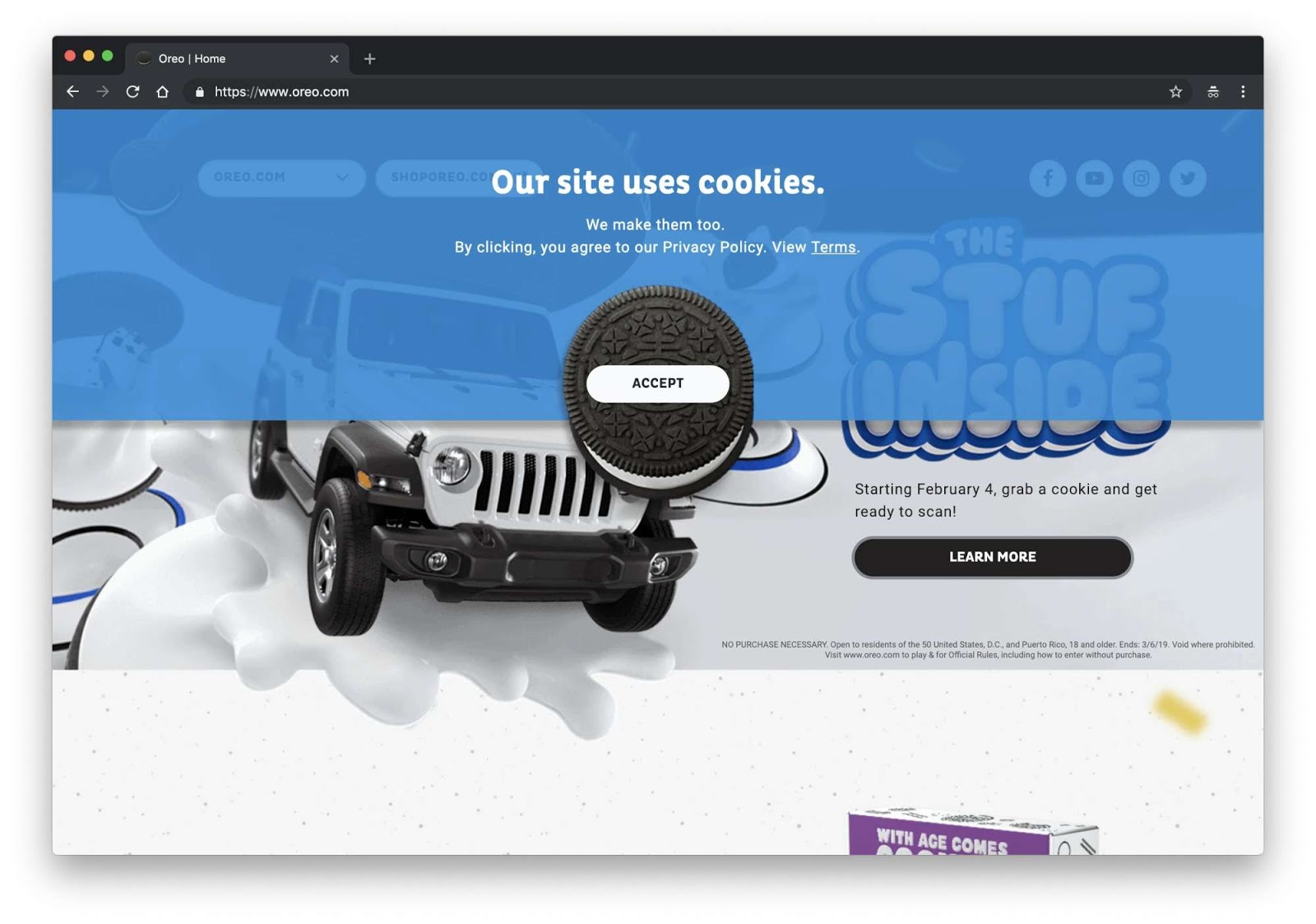
Privacy UX ― Better Cookie Consent Experiences
Виталий Фридман из Smashing Magazine разбирает примеры запросов на использование cookies в современных сайтах. Достаточно большая коллекция одного из самых топорных в истории интерфейсов способов информирования пользователей.

В следующей статье он даёт советы по комфортной для пользователя политике уведомлений от продукта. Он учитывает все каналы — сам продукт, браузер, операционная система, дополнительные каналы вроде почты и СМС.
В финале цикла он предлагает мини-фреймворк по аккуратной работе с персональными данными пользователей.
Исследования Baymard Institute
Важность кросс-ссылок на разные комплектации и версии товара.
Дизайн-системы и гайдлайны
Acronis Design System
Acronis несколько лет развивают свою дизайн-систему и выпустили несколько статей о ней, но кроме этого о ней было известно мало. На днях ребята выложили видео-презентацию, которая показывает основные возможности. Получился мощный инструмент, где есть библиотека компонентов в коде и их связка с символами в Sketch. Показано использование для сборки страниц, покрытие тестами, статистика использования компонентов — все модные в дизайн-системах вещи. Не терпится добавить ссылку на живой гайдлайн в клуб создателей отечественных систем.
VKUI Styleguide
Дизайн-система ВКонтакте для мобильных приложений. Поддерживает тематизацию на базе токенов. Репозиторий.

Михаил Лихачёв рассказывает о создании тёмной темы для мобильных приложений. Для этого им потребовалось перевести часть переменных на токены, так что улучшили основу для дизайн-системы.
United States Web Design System
Вторая версия дизайн-системы американских госсайтов USWDS 2.0. Токены, тематизация и всё такое.

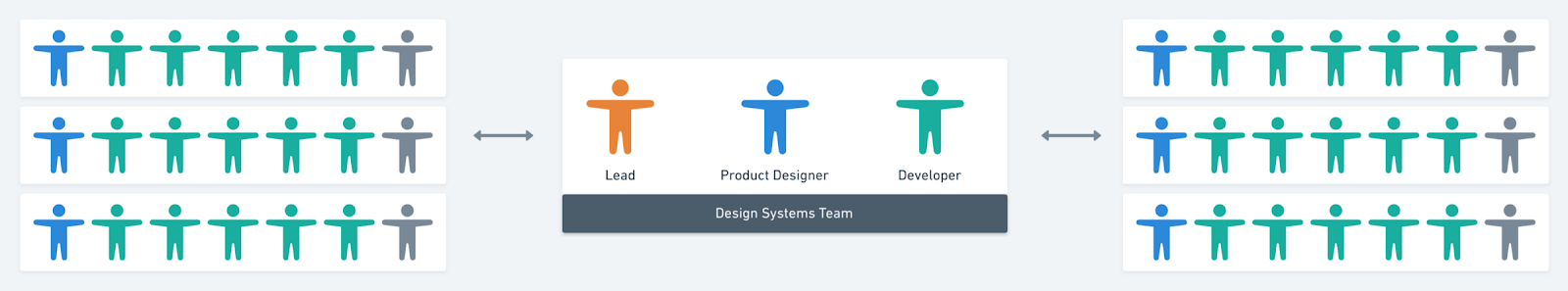
Designing Our Design Systems Team
Ben Lister рассказывает о создании дизайн-системы Sprout Social и том, как менялась её команда. Как это часто бывает, это началось с группы энтузиастов, выделявших 30% времени на работу над ней, но постепенно сформировалась полноценная выделенная группа. Очень крутой пример того, как эволюционирует такая команда с чётко описанными проблемами, целями и задачами.
Бонус: Блог дизайн-команды Sprout Social.

Size in Design Systems
Nathan Curtis показывает, как описывать несколько плотностей компонентов в дизайн-системе.

Managing Z-Index In A Component-Based Web Application
Павел Померанцев даёт советы по системной работе с z-index в компонентных дизайн-системах. Как добиться того, чтобы компоненты не ломались при вставке в разные страницы.
Design Systems Publication
Мини-журнал Jina Anne о дизайн-системах на Medium с интересными статьями сторонних авторов.
Why Don’t We Just Use Material Design?
Ben Moss рассуждает о границах полезности открытых дизайн-систем известных компаний на примере Material Design.
Storybook
- Движется в сторону полноценного живого гайдлайна для дизайнеров, а не только разработчиков — в новой версии можно выводить основы визуального языка (цвета, типографика, пиктограммы) и в целом лучше описывать компоненты.
- Chromatic: Надстройка для визуального тестирования компонентов.
Понимание пользователя
Children’s Exposure to Digital Technology Causes Parental Anxiety
Kim Flaherty и Kate Moran из Nielsen/Norman Group пишут об опасениях по чрезмерному использованию гаджетов детьми и том, как родители борются с этим.
The fight to regulate dangerous design is heating up
В Великобритании обсуждается закон, ограничивающий цифровые продукты при использовании детьми. Они легко покупаются на все трюки в вовлечении пользователей, что приводит к зависимости.
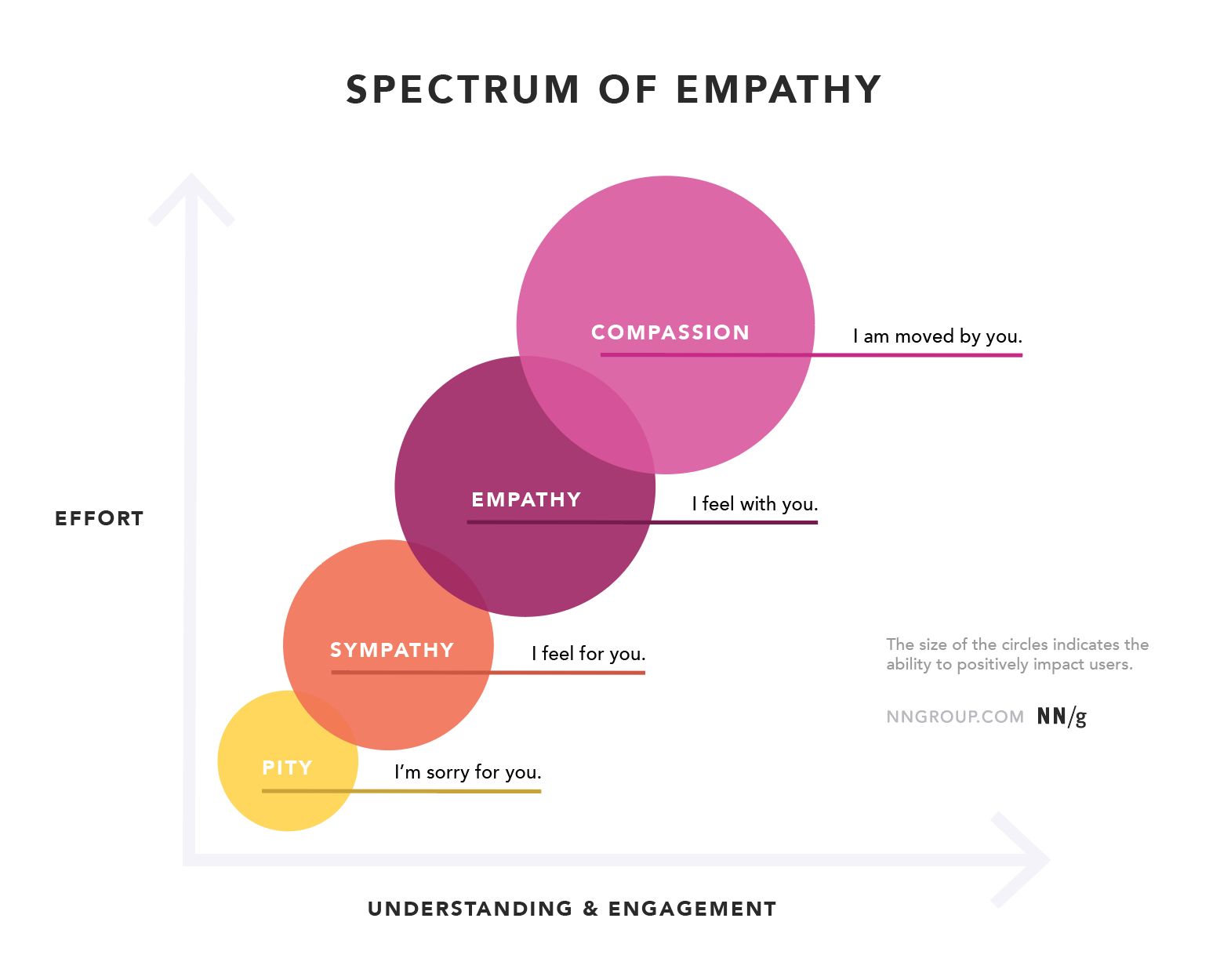
Sympathy vs. Empathy in UX
Sarah Gibbons из Nielsen/Norman Group пишет об отличиях симпатии и эмпатии. Дизайнеры не всегда используют эти термины правильно, а где-то путают с жалостью и состраданием.

The map is not the territory — Empathy in design
David Siegel и Susan Dray рассуждают о картах эмпатии, которые идут по пути персонажей — становятся «как бы» заменителями понимания пользователей, на самом деле не давая нужной глубины.
Информационная архитектура, концептуальное проектирование, контент-стратегия

Lisa Maria Martin — Everyday Information Architecture
A List Apart выпустили в апреле 2019 книгу Lisa Maria Martin «Everyday Information Architecture». Они публикуют отрывок из главы 4.
Journey Mapping — 9 Frequently Asked Questions
Толковые советы Alita Joyce и Kate Kaplan из Nielsen/Norman Group по созданию customer journey map. Стоит ли разбивать карту на несколько, как вовлекать недизайнеров, какие исследования проводить и другие полезные вводные.

The User’s Perspective — Using Story Structure To Stand In Your User’s Shoes
John Rhea предлагает упрощённый вариант customer journey map в формате «путешествия героя».
Translation, localisation or transcreation?
AnneSophie Delafosse из Deliveroo описывает три подхода к адаптации контента для других стран — перевод, локализация и создание заново по изначальному брифу.

Эталонный Сервис: Фитнес-клубы
Станислав Хрусталёв продолжает серию шикарных публикаций о Customer Journey Map подробнейшим разбором клиентского опыта посетителя фитнес-клуба.
Why we made a content design playbook
Pete Kowalczyk из Deliveroo рассказывает о методике подготовки контента для интерфейсов. Это пять этапов: определение проблемы, структурирование информации, выразительные средства, спецификация и полировка.
Новые инструменты дизайна интерфейсов
Sketch 54
Революций нет: улучшение тёмной темы, направляющих, вставки картинок и символов.

Плагины
- Sketch Lint: Приносит идею линтинга для проверки макетов на соответствие основным параметрам дизайн-системы. Он подсвечивает нестыковки в элементах интерфейса.
Adobe XD
Коллекция бесплатных иллюстраций.
Figma
Rasmus Andersson о редизайне интерфейса. Читайте также обзор работы с сетками.
Sheet 2 Site
Вторая версия генератора простых сайтов из таблиц в Google Sheets. Куча новых шаблонов и важных интеграций.
Mock
Простой онлайн-сервис вставляет видео интерактивного прототипа в рамку телефона для промо.
Mockdown
Сервис делает схематичную версию макета для презентаций и промо-сайтов.
Google Earth Studio
Команда Google Earth выпустила инструмент, который позволяет собирать видео пролёта над городами на основе своих карт.
Speak Human
Генератор рыбных интерфейсных текстов, которые правдоподобны.
Workbench Suite
Пачка простых инструментов для работы над макетами — нарезка нужных размеров, тегировние, мета-теги, создание цветовой палитры из фото и другие.
Geenes
Наглядный сервис для подбора цветовой палитры для интерфейса. Сразу примеряет их на абстрактный экран мобильного приложения.
Moleskine Studio
Moleskine запустили своё приложение для набросков на планшете.
Vector Flow
Процедурный инструмент для работы с векторной графикой. В формате, похожем на Origami, вы выстраиваете ноды и их зависимости, в итоге получаете генеративную иллюстрацию.
Dislack
Ещё один конструктор форм. Собирает и хранит введённые данные.
Plectica
Ещё один инструмент для совместной работы в цифровом аналоге маркерной доски. Диаграммы, ментальные карты, концептуальные модели и всё такое.
Sketch vs Figma, Adobe XD, And Other UI Design Applications
Сравнение Sketch, Figma и Adobe XD по ключевым функциям от Ashish Bogawat. Хороший способ быстро разобраться для тех, кто знает только один продукт.
Awesome Design Tools
Неплохой каталог инструментов дизайна по разным категориям.
SketchKeys
Наклейки на клавиатуру с горячими клавишами Sketch, Figma и Photoshop.
Пользовательские исследования и аналитика
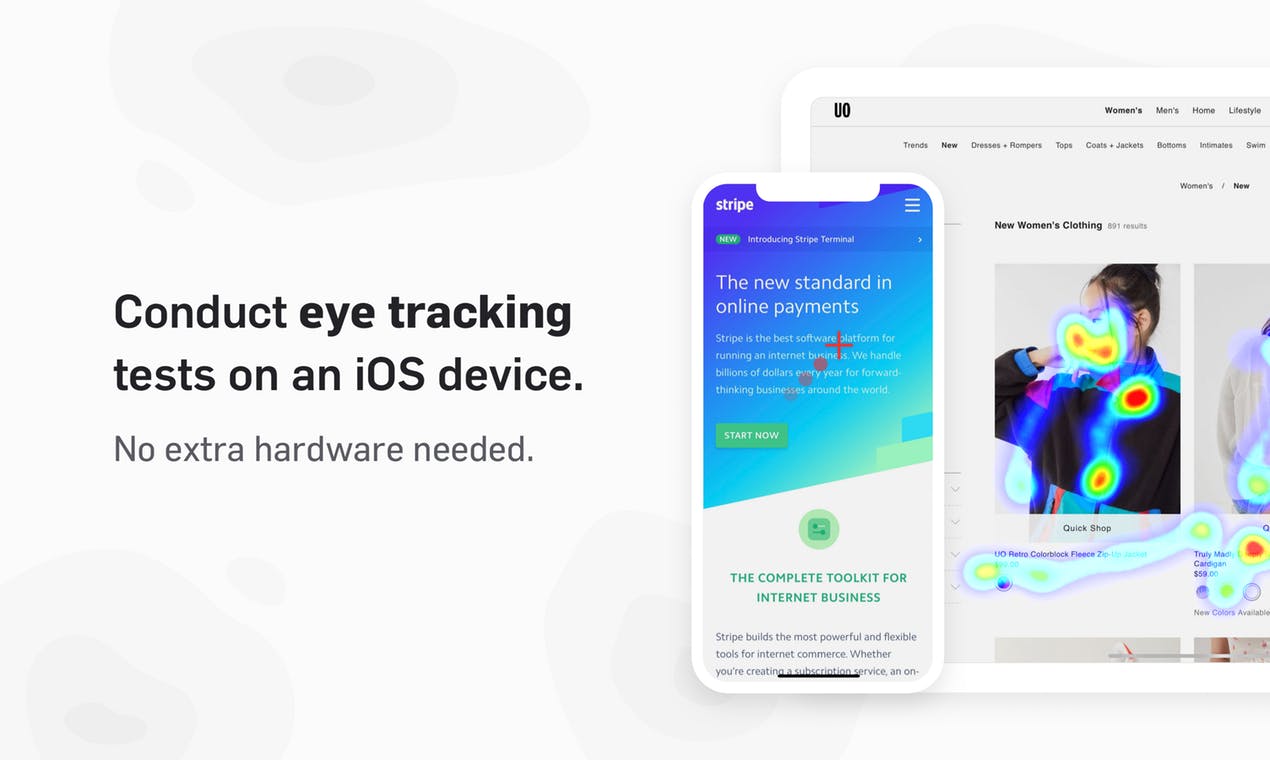
Hawkeye
Мобильное приложение позволяет тестировать сайты на iPhone с помощью eye tracking. Само собой, нужен телефон из последних поколений.

How a Team Matures Its User Research Integration
Jared Spool предлагает модель зрелости пользовательских исследований в команде. Его важное уточнение — зрелость имеет смысл оценивать именно у конкретной команды, а не организации в целом.
The lean research memo
Dani Nordin из athenahealth показывает шаблон подготовительных документов и отчёта о пользовательских исследованиях в lean-формате.
Give Your Research Skills Away — Why Coaching Product Teams Won’t Put You Out of a Job
Годные советы Nancy Lincoln Perry из Microsoft по вовлечению всей продуктовой команды в пользовательские исследования. Как повысить их дизайн-грамотность и вложить в руки инструменты для проведения быстрых оценок продукта, чтобы сами исследователи смогли сфокусироваться на стратегических задачах.

Skip User Research Unless You’re Doing It Right — Seriously
Joe Munko говорит о важности повторного использования инсайтов, которые найдены в ходе пользовательских исследований. В ходе бесконечной гонки по проверке продуктовых решений про это забывают, но инвестиции в базу знаний здорово окупаются потом.
Визуальное программирование и дизайн в браузере
Andy Clarke — Art Direction For The Web
Smashing Magazine выпустили книгу Andy Clarke «Art Direction for the Web». В ней рассказывается о возможностях современных технологий по эффектному представлению брендов в вебе. Одна из статей показывает, какую эффектную журнальную вёрстку можно сделать с помощью CSS Shapes.
Новые скрипты
- Lax.js: Библиотека для анимации элементов при прокрутке страницы.
- Анимации сферы, состоящей из динамических линий.
Важные обновления браузеров
- Chrome 74 позволит пользователям отключить анимацию на сайте. Она вызывает укачивание у некоторых пользователей.
Метрики и ROI
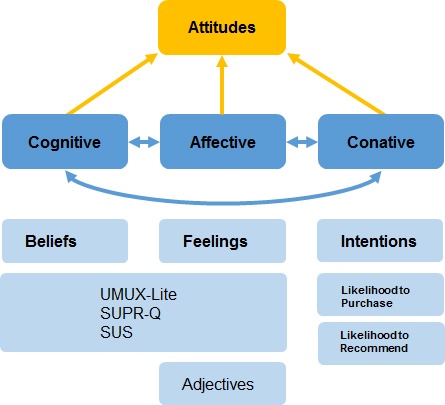
Why You Should Measure UX Attitudes
Jeff Sauro описывает способы оценить отношение к бренду по трём критериям: убеждения, чувства и предполагаемое поведение. Оценки в рамках каждой категории могут быть противоречивыми, но этим они и важны для сфокусированной работы над продуктами.

Дизайн-менеджмент и DesignOps
Design Leadership Notebook
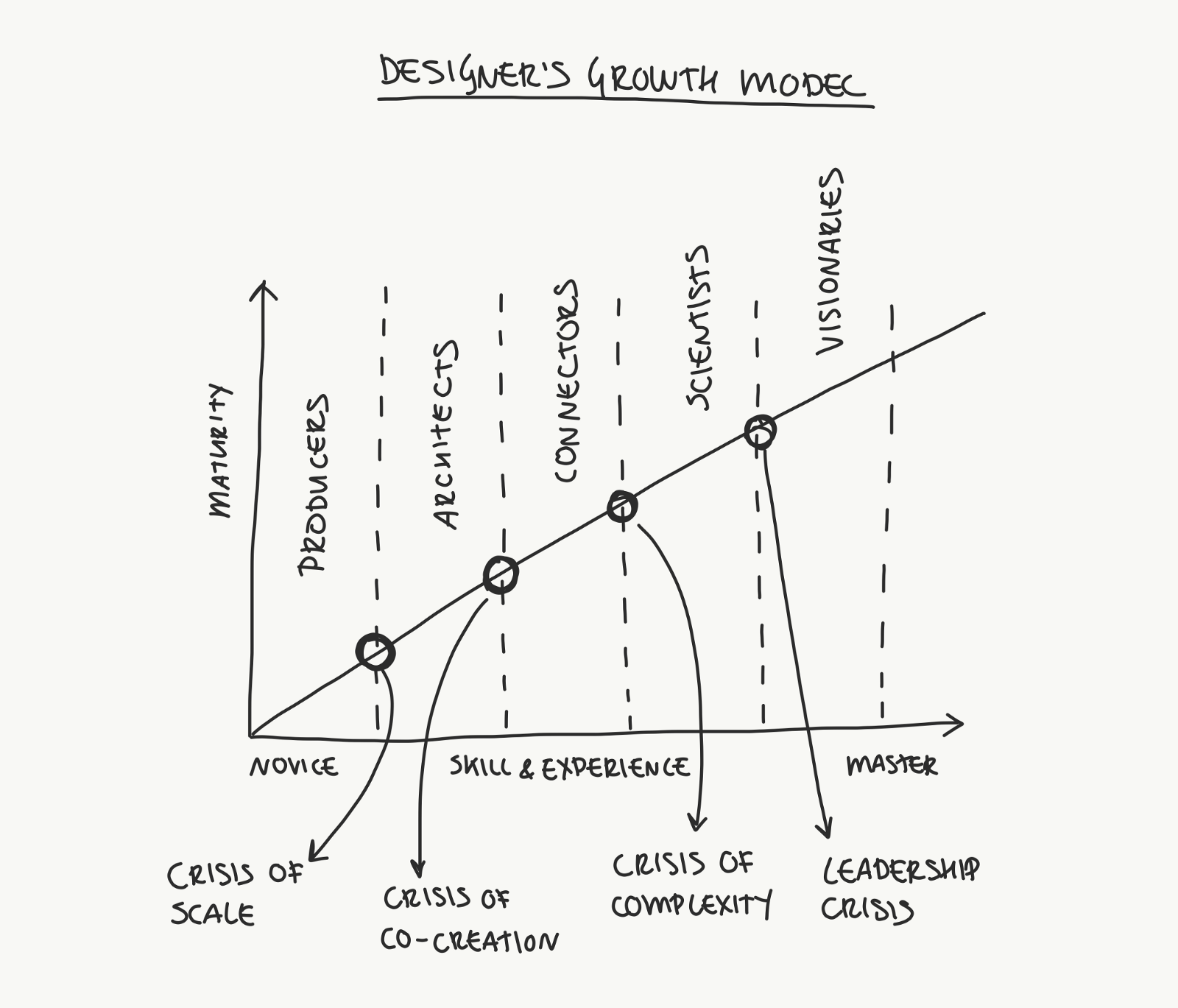
Dennis Hambeukers запустил блог о дизайн-менеджменте, где описывает своё видение системного развития дизайна в компаниях (до этого он вёл аналогичный по проектированию услуг). Весь архив (там около 50 статей) читать вряд ли стоит (много повторений, выделенные статьи хорошо суммируют основные идеи). Но видно, что у него неплохо получаются разного рода концептуальные модели дизайна, так что полезного хватает.
Модель зрелости дизайна, которую он собрал на основе недавнего подхода InVision и классической концепции Larry Greiner 1972 года. К привычной «лесенке» добавляется сильная идея кризисов роста, которые толкают на следующий шаг.

Подход к изменениям в дизайне и организации. Сопроводительная статья о конкретных шагах.
Подход к масштабированию дизайна в компании. Сопроводительная статья с моделью пользы дизайна на разных уровнях, позволяющую перейти от дизайна продуктов к дизайну организации.

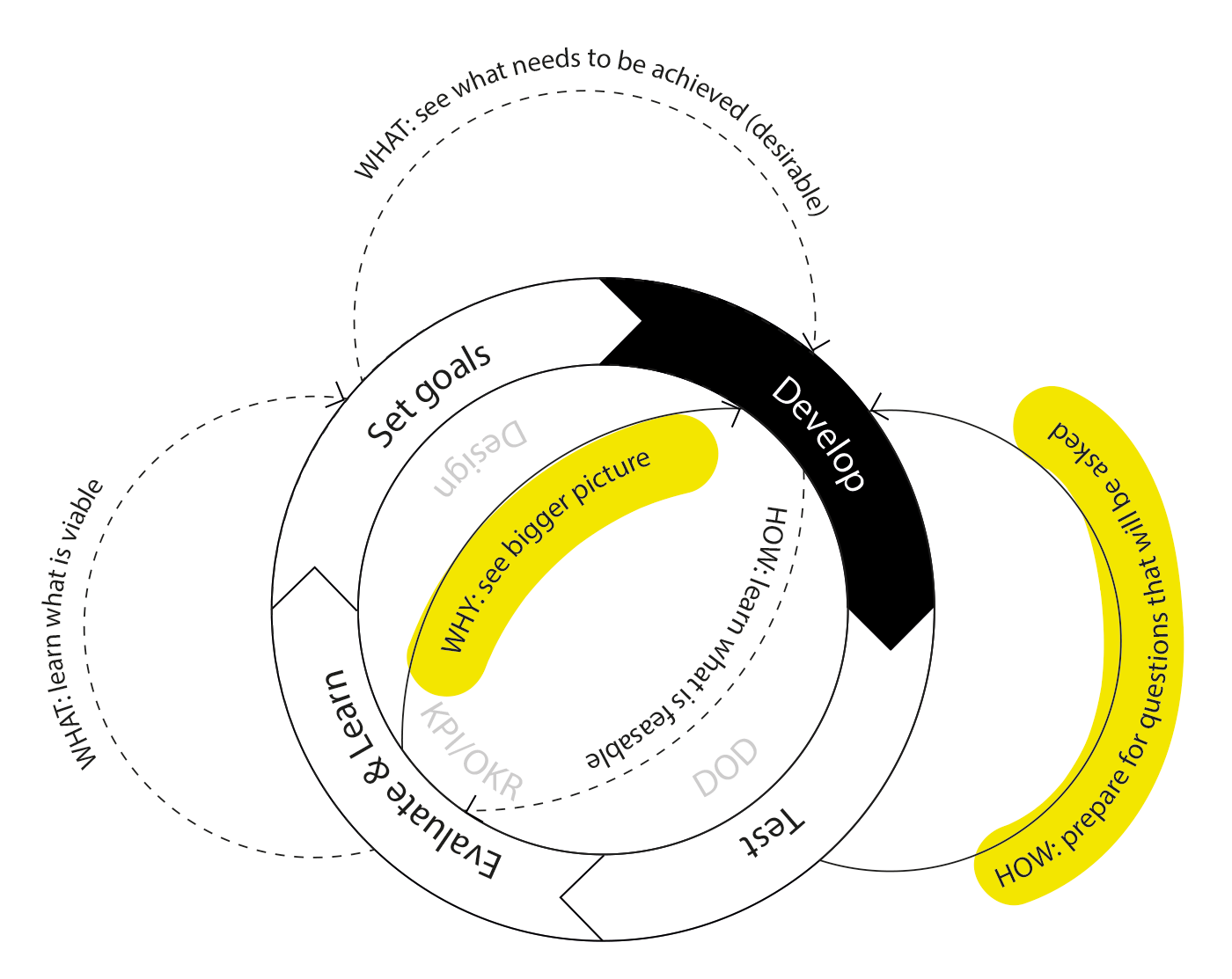
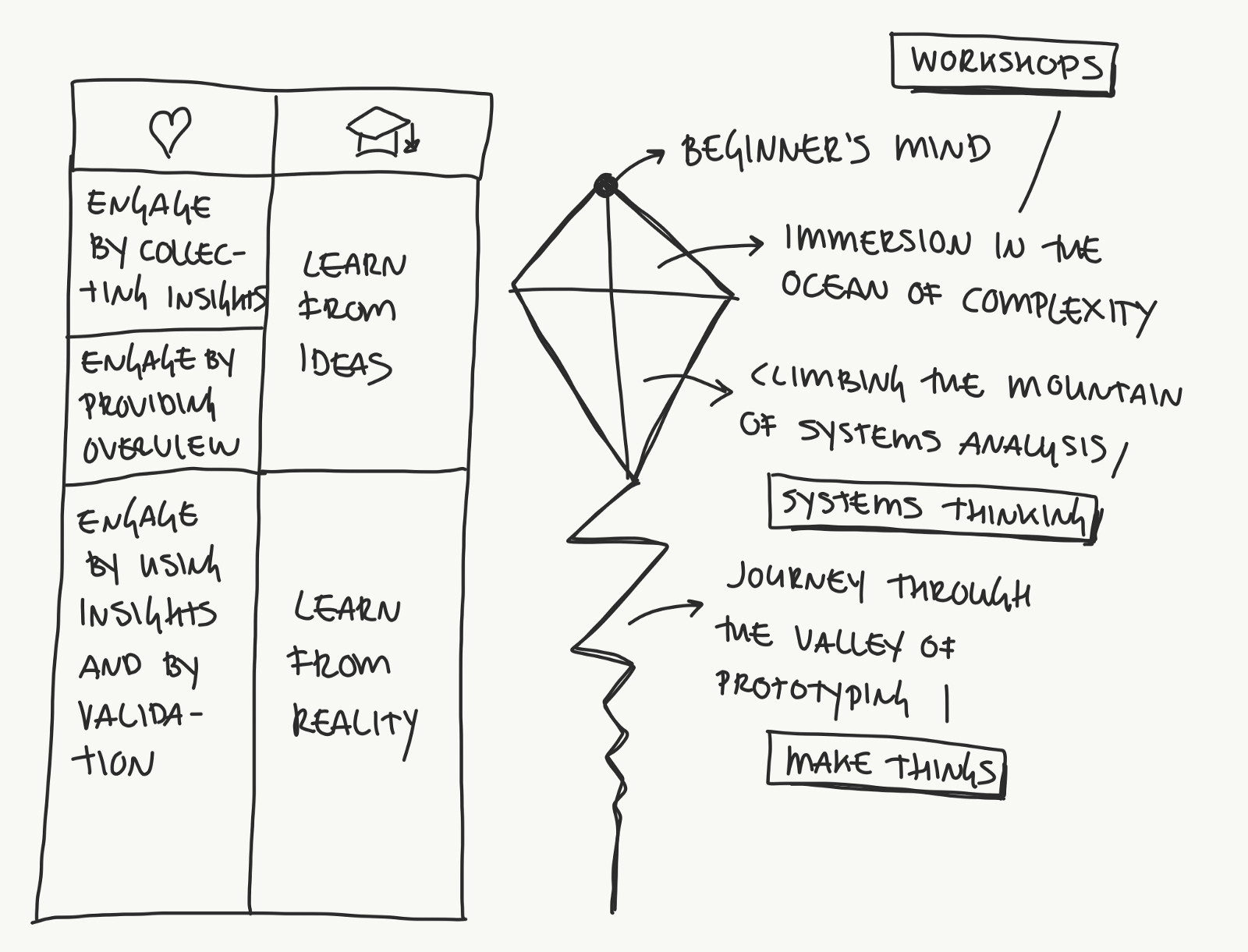
Модель дизайн-процесса на базе двух популярных подходов — двойного алмаза и постепенно распутывающегося клубка. Он назвал её «воздушным змеем» и в целом похоже на правду.

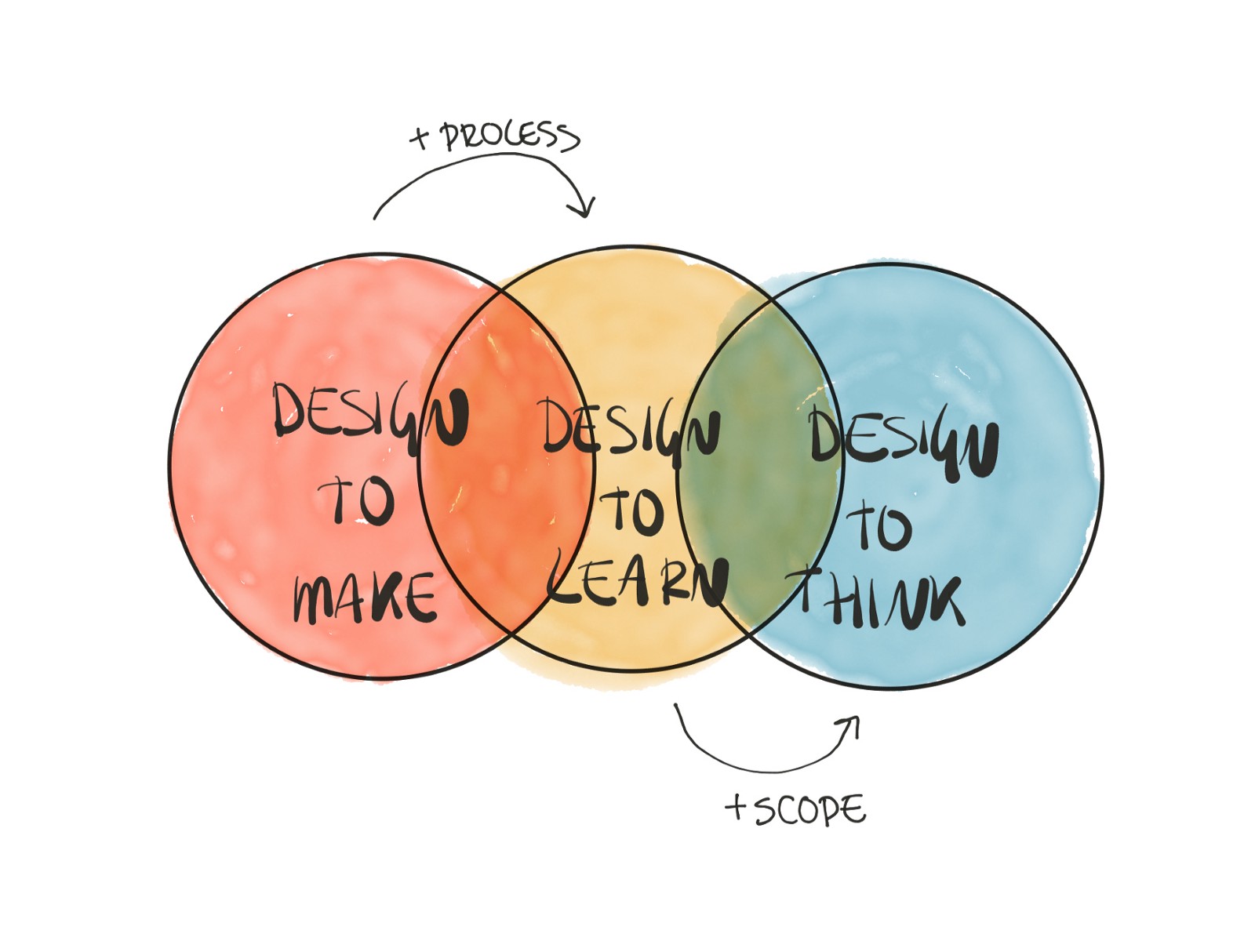
Три стадии взросления дизайн-процесса: делать, учиться, думать —. По мере продвижения увеличивается и отдача от него.

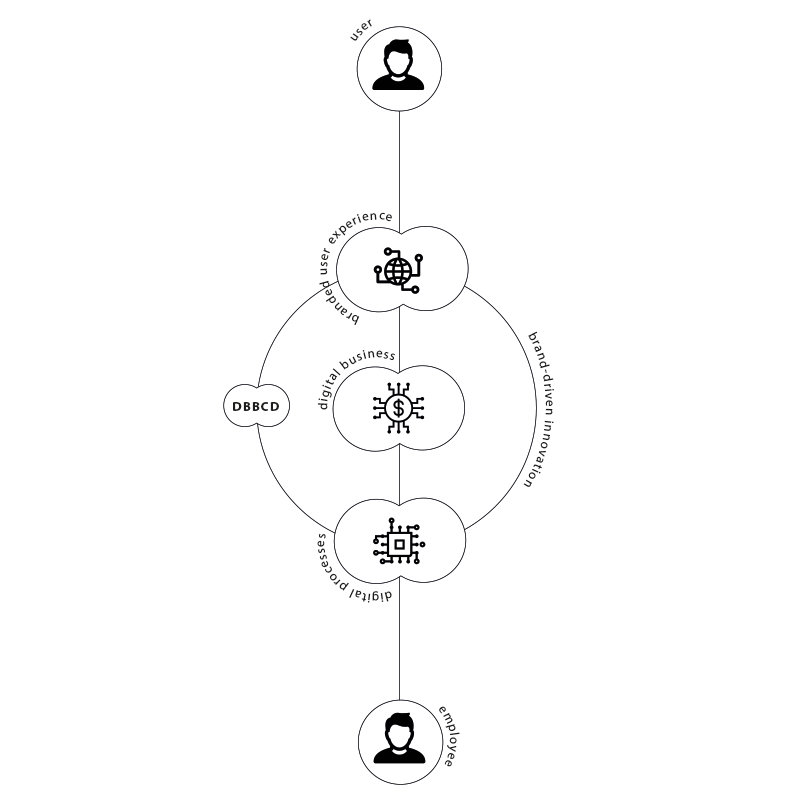
Этапы развития дизайна (офлайновый бренд, ПО для бизнеса, ПО для конечного пользователя) и современный мир, где бренд и UX сливаются в одно целое.

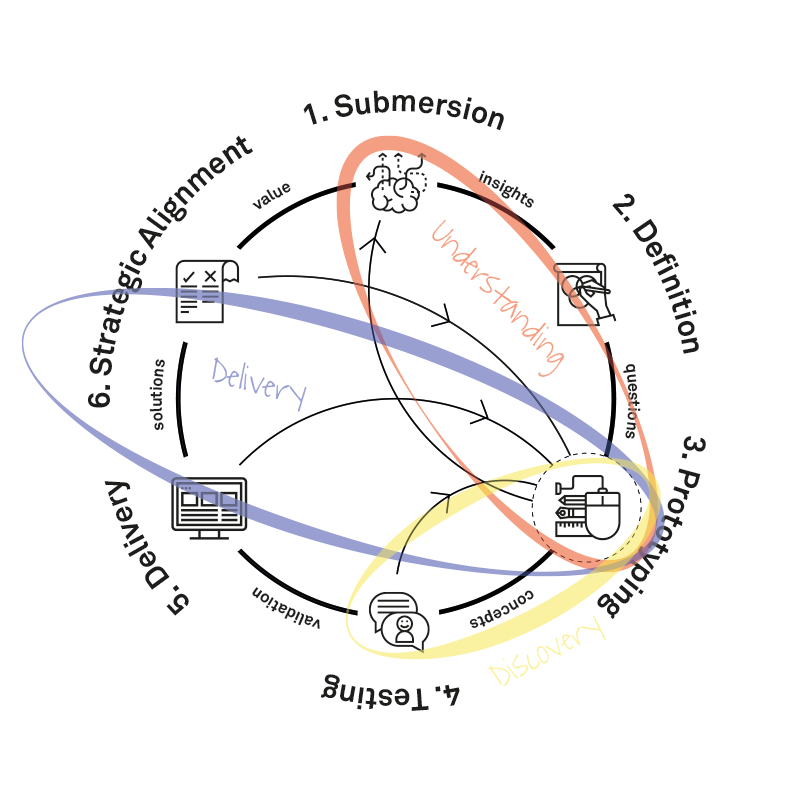
Ключевая роль прототипирования в современном дизайн-процессе — все этапы работы над продуктом крутятся вокруг них.

UX Responsibilities in Scrum Ceremonies
Шикарнейшая памятка для дизайнеров, работающих в agile-процессе, от Anna Kaley из Nielsen/Norman Group. Она показывает, как эффективно участвовать во всех встречах и планёрках, которые достаточно интенсивны в каноническом подходе.

Developing UX Teams
Matt Griffin из Shopify рассказывает о подходе к развитию дизайнеров в своей команде. Как парная работа помогает передавать навыки от сильных специалистов к растущим. В первых двух частях было чуть менее интересно, но тоже может быть полезно.
The feedback you choose not to give is as important as the one you do
Fabricio Teixeira даёт советы по проведению сессий дизайн-ревью. Как правильно доносить свою точку зрения и комментарии к чужим решениям.
Бонус: Как проводят ревью в Asana и IBM.
Design Your Team
Jennifer Brook из Dropbox опубликовала небольшой фреймворк по определению общих ценностей дизайн-команды. Скачать инструкцию и карточки.
The Need to Think and Talk like an Executive
Jared Spool приводит пять критериев пользы дизайна для бизнеса, выраженной в деньгах: увеличить доходы, уменьшить операционные расходы, увеличить доходы от нового бизнеса или существующего, поднять стоимость бизнеса для акционеров. Для каждого из них он показывает примеры полезных дел со стороны дизайна.
Продуктовый менеджмент и аналитика
Assumption Slam — How not to make an A** out of U and ME
Julie Booth из Shopify описывает свой подход к работе с гипотезами через привычную матрицу приоритетов 2×2.
(Value ÷ Effort) x Confidence = Priority
Jared Spool рассказывает о подходе к расстановке приоритетов для продуктовой команды, которую могут использовать продуктовые дизайнеры. Она учитывает ценность, сложность реализации и уверенность в успехе.
Кейсы
Новая Почта Mail.ru и при чем тут осьминог
Артём Гладков рассказал о редизайне Почты Mail.ru. Статья рассказывает об истории работы над восьмой версией продукта — принципах дизайна, первоначальных концептах, заложенных идеях и их обкатке на пользователях.

Rebranding as a distributed team — How we collaborated with a design agency
Егор Коробейников рассказывает о ребрендинге RealtimeBoard, ставшего в последствии Miro. Неплохо и достаточно подробно о процессе и ключевых этапах. Barbara Gago о предпосылках ребрендинга и использовании бренд-спринта.

How We Redesigned Heap’s App in Three Months
Dave Feldman рассказывает о редизайне сервиса Heap.
Lessons learned from our App Store screenshots redesign
Gil Bouhnick изучил лучшие практики представления скриншотов в магазинах приложений и собрал своё решение, которое дало неплохой выхлоп.
Как создать тёмную тему и не навредить. Опыт команды Яндекс.Почты
Владимир Клепов из команды Яндекс Почты рассказывает о нескольких подходах к автоматизированному перекрашиванию писем рассылки для тёмной темы.
Тренды
Web Design Trends 2019 — Voice Interfaces, Image Search, Fortnite, Alexa and other crazy things that are rocking our world
Очень годный обзор трендов от Awwwards. Поскольку многие из утомивших вещей вроде анимации и крупной типографики превратились просто в жанры, они рассматривают конкретные нюансы их применения, а не просто наличие. Есть и про визуальные приёмы, и про интерфейсы, и про профессию в целом.

Для общего и профессионального развития
Первоапрельские статьи
- Jakob Nielsen про новый метод пользовательских исследований eartracking на замену eyetracking.
- Kara Pernice анализирует юзабилити общественных туалетов.
- Jamal Nichols описывает шутливый метод gorilla-тестирования (по аналогии с guerilla, партизанским подходом).
The 10 Usability Heuristics — Free posters for every design office
Наглядные плакаты для классических 10 эвристик Якоба Нильсена.
Scapegoating User Experience Design
Khoi Vinh разбирает статью Washington Post о том, как Nest и другие компании с продуктами умного дома подвергают риску своих клиентов. Для них важна лёгкость использования, из-за чего они сокращают важные меры безопасности вроде двухфакторной авторизации, что критично для связанного с личными данными продукта.
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: Юрий Ветров