
Сегодня я предлагаю затронуть вопрос ручного тестирования проектов на VueJS.
Независимо от уровня автоматизации процессов тестирования, практически всегда остается “живое общение” тестировщика с будущим релизом. Естественно, что оно должно быть комфортным и эффективным.
В своих проектах на VueJS мы внедрили простые, но эффективные решения, которые значительно облегчили жизнь нашим тестировщикам. Ими я и хочу с вами поделиться.
У VueJS есть прекрасная архитектурная особенность — компоненты. Компонент, это самодостаточный функциональный модуль, который в проектах на VueJS оформлен в отдельный файл с расширением .vue. Само приложение VueJS это совокупность таких модулей.
Фактически, можно сказать, что изменение отдельного компонента ведет к изменению отдельного файла. Что ложится в основу предлагаемого решения.
Идея
Идея очень проста — визуализировать тестировщику компоненты в которых были изменения с прошлого релиза/dev или родительского бранча (считается, что у проекта есть репозиторий). Это позволит тестировщику более эффективно и качественно проводить тестирование, фокусируясь именно на тех компонентах, которые подверглись изменениям и не тратить время на полный регресс.
Реализация
Т.к. компонент это отдельный файл, то достаточно получать различия текущего комита и целевого, т.е. того с которым мы проводим сравнение, чтобы выявить все измененные компоненты. Сделать это просто, например так:
git diff --no-commit-id --name-only -r 'origin/dev'Тут мы получаем различия между текущим комитом и веткой 'origin/dev' в виде списка измененных файлов.
Осталось дело за малым — наглядно отобразить тестировщику эти изменения в проекте.
Магия
В этом деле на помощь приходит webpack, который дает возможность собирать проект в разных режимах. Мы создали для себя режим “testing”, который стал форком стандартного режима “dev” (шаблона приложения vue-cli) с нужными доработками. В частности, мы добавили получение списка измененных файлов:
git.diffs.js
const exec = require('child_process').exec;
var changedComponents = [];
//Обновляем информацию о ветках
exec("git fetch", function(error, stdout, stderr) {
if (error) {
throw error;
}
//Выводим результат fetch
console.log("ngit fetchn");
console.log(stdout);
//Получаем разницу с dev веткой
exec("git diff --no-commit-id --name-only -r 'origin/dev'", function (error, stdout, stderr) {
if (error) {
throw error;
}
//Выводим результат diff
console.log("ngit diff --no-commit-id --name-only -r 'origin/dev'n");
console.log(stdout);
stdout.split("n").map(function (file) {
if (file.slice(-4) == '.vue' && (file.substring(0, 15) == 'src/components/' || file.substring(0, 11) == 'src/kernel/' )) {
changedComponents.push('"' + file + '"');
}
});
});
});
module.exports = changedComponents;
И расширили env этим списком:
env.CHANGED_COMPONENTS = require('./git.diffs')
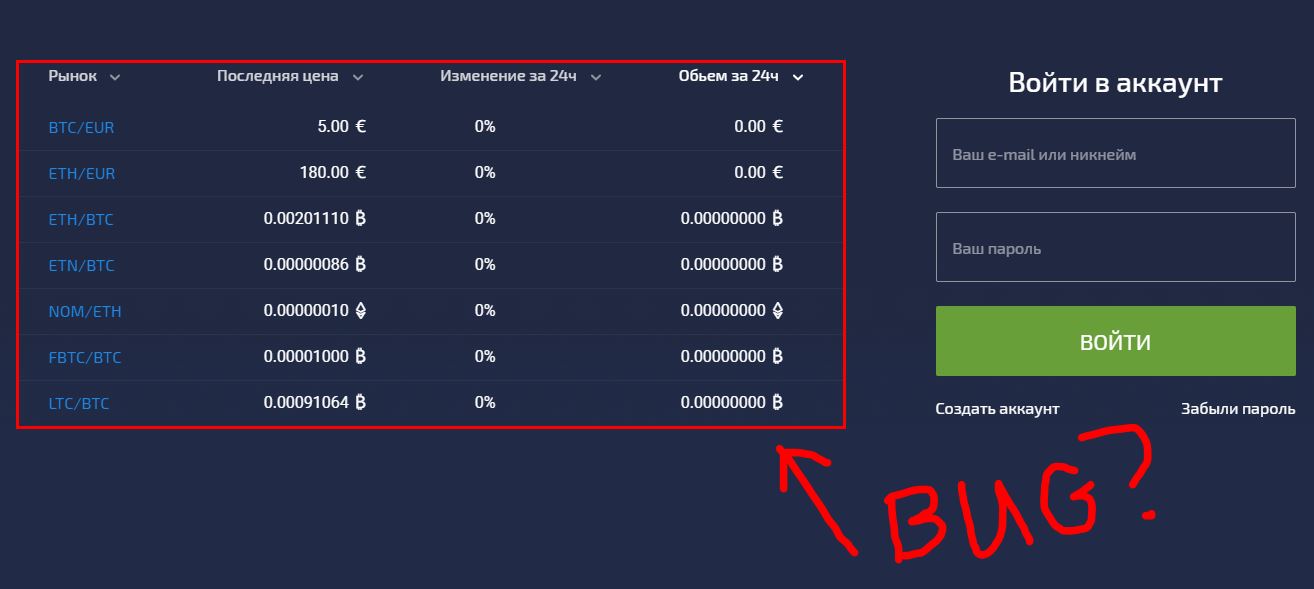
Таким образом, мы “прокинули” весь перечень изменений в проект и теперь смогли использовать его в runtime по своему усмотрению. В частности, внедрили глобальную примесь, которая проверяет входит ли компонент в список изменений, и если да, то обводит его красной рамкой.
export default {
install (Vue, options) {
let oldStyle = null;
Vue.mixin({
mounted () {
if (this.isCodeChanged) {
setInterval(() => {
if (this.$el) {
if (store.state.system.isTesting()) {
if (!oldStyle) {
oldStyle = this.$el.style.border ? this.$el.style.border : 'empty';
}
this.$el.style.border = 'solid 3px #f00';
} else {
if ((!oldStyle || !oldStyle.length || oldStyle === 'empty') && this.$el.style) {
this.$el.style.removeProperty('border');
} else {
this.$el.style.border = oldStyle;
}
}
}
}, 300);
}
},
computed: {
vueComponentName () {
return this.$options.__file;
},
isCodeChanged () {
return window.$testing.CHANGED_COMPONENTS.indexOf(this.$options.__file) >= 0;
}
}
});
}
};Обратите внимание, что в коде есть признак store.state.system.isTesting(), который включает или выключает режим наглядной демонстрации измененного компонента. Он позволяет тестировщику произвольно отключает отображения выделения компонента, чтобы проверить верстку.
На самом деле, у нас много подобных фич, и для управления ими, у нас есть специализированная страница, где тестировщик может конфигурировать среду тестирования в режиме online. Доступна она тоже в режиме сборки “testing” по прямому роуту /testing.
В итоге, измененный компонент выглядит так, как на картинке в начале статьи.
За кадром
Конечно, помимо компонентов, которые рендерятся, изменения могут быть и в сервисных компонентах. Для того, чтобы ничто не ускользнуло от глаз тестироващика, полный перечень измененных файлов мы выводим в консоли браузера при запуске. Также туда выводится информация о времени билда, режиме сборки, актуальный релиз и т.п.
Автор: rpiontik





