26 февраля команда Flutter анонсировала первый стабильный продуктовый релиз — Flutter 1.2. Всех, кого интересует, что нового принесло обновление — прошу под кат.

Основные изменения по релизу можно коротко описать 3-мя пунктами:
- Улучшение стабильности, повышение быстродействия и качества работы фреймворка и плагинов;
- Улучшение отображения и функциональности существующих виджетов;
- Новый веб-инструмент для разработчиков, создающих приложения на Flutter.
Все изменения по релизу в виде пулл-реквестов можно посмотреть здесь.
Улучшение стабильности, повышение быстродействия и качества работы ядра фреймворка
- Обновление Dart SDK до версии 2.2. Новая версия, по словам разработчиков, улучшает перфоманс на 11-16% ценой увеличения размера приложения на 1%. Подробнее тут.
- Баг-фиксы в плагине видео-плеера. Плюс в Android под капотом сделали миграцию с Support Library на AndroidX.
- Баг-фиксы в плагине webview. Исправлены утечки памяти и мелкие баги.
- Баг-фиксы в плагине google maps. Исправлено отображение иконок в iOS. В Android обновились play-services-maps до 16.1.0.
- Добавлена поддержка AppBundle для Android.
- Ведётся разработка (но можно уже пощупать) плагина для in-app покупок.
Улучшение отображения и функциональности существующих виджетов
- Добавлена поддержка редактирования текста с плавающим курсором.
- Добавлена поддержка более широкого набора функций замедления анимаций.
- Добавлены новые события клавиатуры (какие конкретно — не сказано) и обработка наведения мыши, чтобы подготовиться к более глубокой поддержке операционных систем класса десктоп. Видимо, вездесущая Fuchsia OS уже близко и будет поддерживать десктоп.
- Улучшения работы и отрисовки Material и Cupertino виджетов.
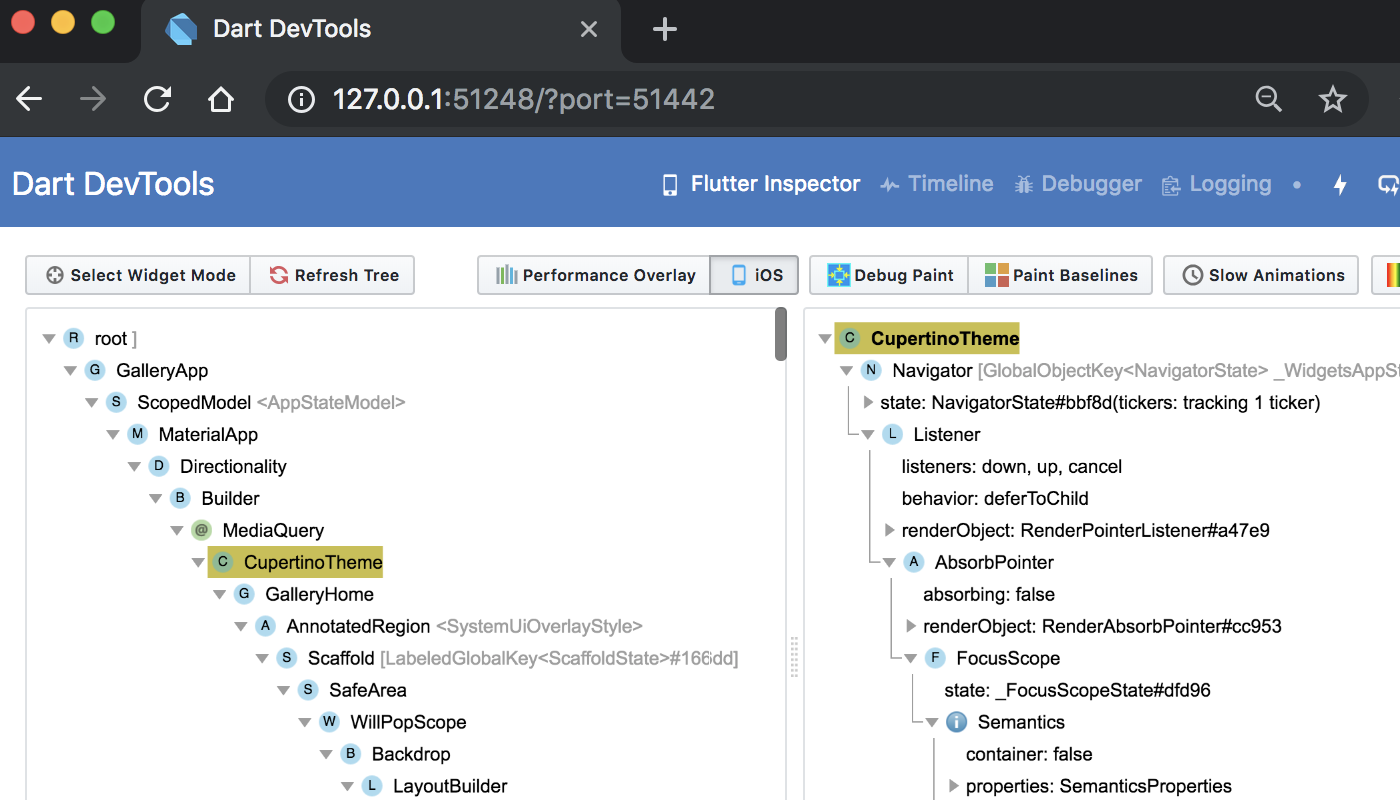
Новый веб-инструмент для разработчиков, создающих приложения на Flutter
Был представлен новый инструмент для анализа и дебага: DevTools. Доступен он для Android Studio, VS Code, и командной строки. Вот список основных его фичей:
- Widget inspector. Визуализирует иерархию виджетов в вашем коде в виде дерева виджетов.
- Timeline view. Временная шкала, которая поможет анализировать CPU, GPU и лаги при анимации.
- Source-level debugger. Инструмент для анализа кода. Позволяет отлаживать приложение на брейкпоинтах и анализировать стек вызовов.
- Logging view. Тут, думаю, очевидно. Окно, в которое пишутся лог-эвенты, как системные, так и пользовательские.

Что дальше?
Команда Flutter составила план на 2019 год. Посмотреть его можно тут. В целом глобальных цели две:
- Проект с кодовым названием «Humminbird». Цель — добавить во Flutter поддержку для разработки под Web.
- Flutter Desktop Embedding project. Цель — добавить во Flutter поддержку для разработки под ОС десктоп класса, таких как Windows, Mac и Linux.
Конкурс Flutter Create: что ты можешь за 5KB на Dart?
Также команда Flutter объявила конкурс. Суть его в том, что вам нужно написать максимально крутое и красивое приложение на Flutter. Но при этом у вас есть ограничение: код не должен занимать более 5KB. Обещают крутые призы во главе с полностью фаршированным iMac Pro. Конкурс длится до 7-го апреля, победителей объявят на Google I/O.

Заключение
Flutter становится всё популярнее и уже вошёл в топ-20 software-репозиториев на Github. Его команда даже запустила свой канал на YouTube. Комьюнити становится всё больше с каждым месяцем, а инструментарий всё лучше. Использовать его или нет — ваш выбор. Но то, как он развивается, действительно вдохновляет. Было бы интересно почитать ваше мнение по поводу нововведений в комментах. На этом у меня всё. Да не сломает Google ваш Play и Apple ваш Store!
Автор: Дмитрий Васильев





