С ростом популярности веб-гарнитур и общедоступных сервисов по работе с ними, а также уже готовых к использованию наборов шрифтов, типографика возвращает себе титул королевы всея дизайна, графики и веб-проектирования.
В то же самое время основным камнем преткновения многих дизайнеров, работающих с типографикой, остается вопрос эстетики. Сложность заключается в том, что под термином «типографика» мы часто понимаем кастомные шрифты для надписей (и наоборот), что на самом деле неверно. Чтобы убедиться в существовании подобного заблуждения, достаточно просмотреть результаты поисковой выдачи материалов с тегом «typography» на Dribbble.com.
Очарование качественно исполненных кастомных шрифтов – а я могу часами просматривать портфолио с ними! – может существенно изменить наши взгляды на гарнитуры, поскольку типографику и создание декоративных шрифтов объединяют общие визуальные концепции. Однако, в своем стремлении найти Самую Красивую Гарнитуру™ всех времен мы можем далеко уйти от функциональности гарнитур и их преимуществ, таких как универсальность, гибкость и возможность многократного использования.
Более того, часто мы слишком увлекаемся использованием новейших функций OpenText, припудриваем материал милыми сердцу лигатурами, нашпиговываем лишь частично описанными переносами слов на новую строку в CSS, а затем в благоговейном восхищении созерцаем получившийся шедевр, безразличные к тому, что наши усилия не оценит никто, кроме другого такого же типографического гика. Суровые реалии жизни не замедлят воздать нам должное в тот момент, когда нормальные люди попытаются прочесть (и понять) наш шедевр, используя при этом все разнообразие существующих в природе устройств, начиная с ноутбуков с дисплеем Retina, заканчивая мониторами с электронно-лучевой трубкой и разрешением 72 dpi, работающими под Windows XP, а то и вовсе какими-нибудь новомодными мобильными устройствами с функцией измерения давления.
«Хорошая типографика нужна не за тем, чтобы радовать эстетов, а для того, чтобы текст было удобно читать»
– Оливер Райхенштайн
Большинство статей в Сети оптимизированы с целью легкости их восприятия – вам знаком термин «перевернутая пирамида»? В самой природе Интернета заложена быстрота обмена информацией соответствующая сравнительно небольшому объему внимания читателя. Люди посещают сайты и используют приложения потому, что, в первую очередь, ищут информацию, в большинстве случаев не пытаясь удовлетворить эстетические потребности. Не поймите меня неправильно – я люблю креативно сверстанные статьи, заголовки и подзаголовки, привлекающие мое внимание – но в то же время мы не можем отрицать необходимость баланса между креативностью и удобством восприятия экземпляра текста.
Давайте приступим!
Начнем с начала: исследование проекта
Написанный материал усваивается легко, только когда его типографика продумана, а удобство чтения обусловлено соответствующими знаниями о восприятии текста конечным пользователем. Здесь, как и в других областях дизайна, прежде чем сделать что-либо, мы должны провести исследование. Вырабатывая в себе привычку исследовать, мы не только сможем получить ценную информацию, но также разовьем способность встать на место читателя, переключая фокус с нашего злейшего врага – нашего собственного эго (с которым я лично веду бесконечную игру в перетягивание каната).
Как вы уже, должно быть, догадались, основными компонентами исследования в цифровом пространстве становятся контент, контекст и пользователь. Скорее всего, вы обращаете внимание на все три эти компонента практически в каждом проекте по проектированию чего-либо. Но если сфокусироваться исключительно на типографии в рамках каждого их этих компонентов, можно найти немалое количество методов оценки и ряд соображений, которые стоит принять во внимание и которые в конечном счете улучшат общее впечатление пользователя от чтения.
Контент
Лучший способ начать проект, посвященный дизайну типографики – прочесть содержание публикуемого материала. В конце концов, любой дизайнер достаточно умен для того, чтобы понять, для кого предназначен данный текст, и что он сообщает читателям. Однако, помимо оценки качества контента и перечисления его структурных элементов, мы также можем измерить степень доступности текста, затраты времени на его чтение, цель его написания и, наконец, продолжительность жизни данного материала.
Оцените все типографские элементы текста
Во время чтения контента подумайте о его структуре или об элементах, которые вы встречаете в процессе чтения, и перечислите их. Используйте этот перечень как отправную точку для создания простого руководства по форматированию стиля текста. Помимо обычных абзацев, заголовков и вспомогательных элементов редактуры вы найдете и другие – зачастую с первого взгляда незаметные – детали, такие, как области логического ударения в тексте, цитаты, наиболее яркие моменты внутри цитат и, что в настоящее время особенно важно, таблицы с данными и численную информацию. Ваш идеальный шрифт должен включать в себя достаточно символов для всех этих элементов.
Для первичной разметки гипертекста убедитесь, что вы учли все элементы HTML-разметки. На этом этапе вы можете даже создать образцы HTML- и CSS-файлов, включающие в себя все требуемые элементы, и сохранить их как Project-Typography.html. Как вы уже наверное догадались, этот файл станет основой типографской системы проекта и будет очень полезен, когда вы начнете продумывать моменты изменения адаптивного дизайна.
Оцените время на чтение материала
В среднем, скорость чтения текста колеблется от 100 слов в минуту до нескольких тысяч; большинство взрослых людей читают со скоростью от 200 до 250 слов в минуту. Мы можем подсчитать время на чтение текста, просто разделив количество слов в тексте на 250. Если вам доступен пример текстового материала по вашему проекту, просто загрузите его в установленную на вашем компьютере систему CMS и запустите скрипт для оценки времени чтения текста.
В зависимости от ситуации оценка времени чтения текста может помочь установить размер отступов между абзацами и задать правильный шаг и ритм чтения. Если текст достаточно длинный, мы можем разбить его на несколько частей или просто подчеркнуть ключевые моменты врезом (отдельной цитатой, выделяемой шрифтом), который усилит акцент на них.
Оцените легкость чтения и доступность материала
Множество тестов на проверку доступности материала показывают, какой уровень образования должен быть у читателя для того, чтобы понять текст, и знание таких параметров оценки текста может оказаться крайне полезным. Например, если содержание материала достаточно сложно для восприятия, вы можете включить в текст различные редакторские пометки для того, чтобы поддержать уровень доступности материала – или увеличить количество ссылок, которые, в свою очередь, сами могут содержать ряд элементов редактуры текста.
Более того, когда вы работаете совместно с копирайтером, шлифуя содержание и типографику материала, подобные тесты позволят легче отслеживать различия между версиями.
Один из таких тестов – Автоматизированный Индекс Доступности (читабельности) текста – Automated Readability Index (ARI). Показатели индекса ARI базируются на количестве символов, слов и предложений, что делает его удобным для мониторинга версий текста в реальном времени. Тест Flesh-Kincaid Grade Level, с другой стороны, фокусируется в основном на количестве слогов, а не символов, что требует несколько более интенсивной работы процессора и менее удобно для оценки материала в реальном времени.
Другой заслуживающий внимания тест – Flesch Reading Ease. В его основе лежит подсчет слов, предложений и слогов, результирующие данные помогают вам определить уровень сложности материала. Для большинства широко распространенных языков есть собственные версии теста. Хотя некоторым веб-дизайнерам эти инструменты покажутся новыми, книжные издательства и правительственные учреждения используют их уже много лет для оценки сложности материала, изучаемого школьниками и студентами различных ступеней обучения.
Подсчитывание уровня легкости восприятия каждого отрывка текста вручную – чистейшей воды мазохизм, поэтому я рекомендую обратить внимание на Article Readability Stats, скрипт на PHP, который мы в Crearive Nights разработали для наших собственных проектов.
Контент-стратегия, информационная архитектура и микрокопии
Если мы отойдем чуть в сторону от типографии и обратим внимание на контент-стратегию (область планирования и управления контентом для формализации процесса редактирования) и информационную архитектуру (область организации и описания контента), то среди них, вероятно, найдем ряд полезных для нас моментов.
Здравая оценка длительности жизненного цикла материала позволит вам не поддаваться желанию использовать новейшие гарнитуры и типографские приемы при его публикации. Так что, если материал будет необходимо опубликовать заново, вы избежите гнева редактора, вызванного остатками старого форматирования, которые не были удалены в процессе подготовки к перепубликации.
Названия разделов (обычно определяемые информационным архитектором) могут превратить жизнь веб-дизайнера в кошмар, потому что размер навигационной панели или колонки – величина конечная. Бьюсь об заклад, что на определенном этапе своей карьеры каждый веб-дизайнер пытался переименовать или сократить название раздела для того, чтобы вписаться в необходимое пространство. Конечно, мы всегда можем уменьшить кегль или выбрать более плотный тип шрифта, но если все это не помогает, мы идем к информационному архитектору.
Помимо самой статьи нам приходится задавать типографские настройки для названий форм, инструкций, информационных разделов, печатающихся мелким шрифтом, интерактивных элементов (кнопок и ссылок) и прочих текстовых блоков, поясняющих назначение деталей интерфейса. Все эти маленькие кусочки текста относятся к микрокопиям, и являются фундаментальной составляющей эффективного проектирования взаимодействия пользователя с интерфейсом вашей системы.
Контекст
Благодаря последним разработкам в области веб-стандартов, дизайнеры сейчас создают сайты, все больше и больше соответствующие идее «Единой Сети», доступной всем и везде. Несмотря на это, достичь равной универсальности во всех типах проектах нелегко – известно, что мобильный интернет, к примеру, не означает просто поиск в Сети со смартфона.
Известно также, что планшеты используются чаще всего чтобы быстро продемонстрировать что-либо, просматривать ленту в Twitter за завтраком или читать статьи, сидя в туалете (каждый, кто отрицает этот факт, просто не понимает потребностей пользователей). Плотность пикселей на экранах ноутбуков нового поколения значительно превосходит возможности стареньких 30-дюймовых мониторов с разрешением 96 dpi. Мы восхищаемся универсальностью Интернета, но в то же время не можем забывать о разнообразии пользователей и их устройств.
Ограничения ПО
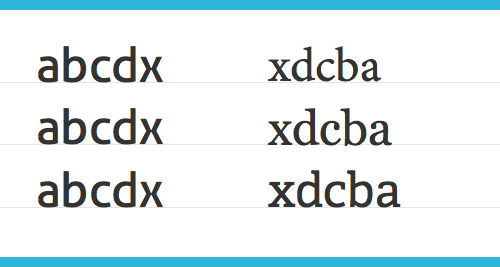
Пользователи ОС Windows, позволяющей сглаживать символы по технологии ClearType, выигрывают от хинтования шрифта. Проблема заключается в том, что хинтинг – длительный процесс, и далеко не все веб-гарнитуры поддерживают его. В этой связи дополнительное тестирование страницы в Windows-браузерах должно войти в число ваших обязательных действий при работе с публикацией.

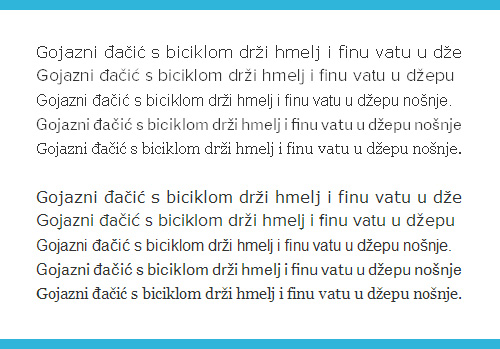
Эти скриншоты шрифтов Verdana, Proxima Nova, Arial, Adelle Sans и Georgia, кегль 16п. (за исключением Proxima – кегль 18п.) были сделаны в браузере Firefox 18 на Windows 7. Proxima и Adelle воспроизводятся как веб-шрифты, а другие – как обыкновенные шрифты, предварительно установленные на большинстве ОС. Верхние 5 строк сделаны без сглаживания методом ClearType.
Помимо этого помните, что каждый специализированный сервис настройки веб-шрифтов может использовать различные версии одного и того же шрифта. Шрифт может демонстрировать хорошие результаты в одной системе, и при этом быть совершенно нечитабельным в другой. Я допускаю, что причина подобных различий, если таковые имеют место, содержится в первую очередь в нехватке у создателей системы времени на хинтование шрифта или в отсутствии специалистов по хинтованию.
К счастью для всех нас, вендоры сервисов по настройке веб-шрифтов непрерывно улучают их качество и рано или поздно каждый шрифт будет доведен до совершенства. Поскольку подбор соответствующих шрифтов – задача трудоемкая, я советую вам покупать их и подписываться на платные программы веб-хостинга, которые (помимо всего прочего) стимулируют хинтование шрифтов компаниями-разработчиками. Чем больше будет спрос, тем быстрее пойдет процесс.
Если поддержка Windows-пользователей критична для вашего проекта, обратите внимание на гарнитуры, хинтованные вручную, такие как TheSans Office от компании LucasFonts (эти ребята известны своей страстью к хинтованию) или на ряд других гарнитур, разработанных специально для приложений Microsoft Office (в их названиях часто присутствуют элементы “Com,” “Offc” или“Office”). Если поддержка пользователей со старыми версиями Windows для вас не является приоритетной задачей, используйте проверенные шрифты вроде Arial, Georgia или Verdana.
За более подробной информацией о рендеринге шрифтов советую обратиться к статье Тима Аренса «Рендеринг шрифтов в деталях» (Tim Ahrens, “A Closer Look at Font Rendering”).
Ограничения аппаратного обеспечения
Проблема, с которой мы сталкиваемся в рамках всей индустрии аппаратного обеспечения, заключается в существенных различиях в плотности пикселей на экранах устройств – как результат, зачастую типографика материала оказывается не адаптированной под нужды того или иного устройства. В качестве одного из интересных решений предлагается вводить градуированные шрифты для экранов с различной плотностью пикселей точно так же, как дизайнеры печатных изданий используют градуированные шрифты для более точного контроля нанесения чернил на бумагу. Вы можете прочитать более подробно об этом подходе в статье Оливера Райхенштайна «Новый сайт с адаптивной типографикой» (Olivier Reichenstein, “New Site With Responsive Typography”).

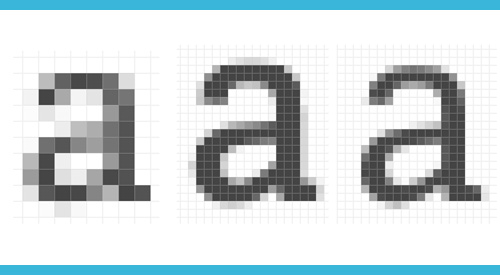
Глифы воспроизводятся по-разному даже на устройствах одного и того же производителя. На изображении представлен шрифт Adele, кегль 16п. так, как он воспроизводится на iPhone 3G, iPad 3 и iPhone 4S (скриншот веб-страницы, увеличенный в Photoshop).
Другой пример – использование гарнитур для билбордов и ТВ-экранов – в этом случае часто необходим более насыщенный шрифт и б`ольшая контрастность. В таком случае необходимо увеличить насыщенность шрифта на два пункта по шкале и сочетать стили Regular и Extra bold. Предпросмотра подобных вариантов дизайна на десктопе или ноутбуке с дисплеем Retina недостаточно – как и в случае проектирования типографики для мобильных устройств, необходимо протестировать полученный дизайн на устройствах с низкой плотностью пикселей.
Тип интерфейса
Помимо аспектов, связанных с программным и аппаратным обеспечением, контекст также требует определенного типа интерфейса. К примеру, новостные порталы, Интернет-журналы, электронные книги должны иметь четко прослеживающуюся структуру, элементы которой, тесно связанные друг с другом, при чтении будут складываться в единую последовательность. Темы статей на информационных сайтах часто неоднородны (даже на нишевых порталах), а историю необходимо рассказывать четко и последовательно для того, чтобы она была понятна читателю (помните про редакторские приемы, о которых мы говорили чуть выше?).
С другой стороны, информация в веб-приложениях изложена прямолинейно, сухо и содержит минимум необходимых фактов, легко сопоставимые пункты или фрагменты данных, чаще всего ограниченные заранее определенными временными рамками. В отличие от повествовательных предложений, такие дискретные порции информации можно читать и с легкостью воспринимать отдельно друг от друга, они, таким образом, открыты для интерпретации пользователем. Мы в этой связи можем предположить, что процесс чтения такой информации будет нелинейным, а пользователь будет произвольно выхватывать из контекста одну порцию данных за другой.
В веб-приложениях контекст, окружающий содержание излагаемого материала, в большинстве случаев предсказуем. Вот некоторые из наиболее типичных примеров: проверка данных по продажам, анализ таблиц, диаграмм и графиков со статистикой по сайту, редактирование заметок, относящихся к определенной дате/времени и – в случае использования почтового сервиса – проверка писем на предмет очередного выигрыша в Нигерийскую Королевскую Лотерею.
Пользователь
В Интернете каждый пользователь может быть нашим целевым потребителем, особенно если мы создаем многоязыковую систему. И если на кнопке достаточно места для английского “Return”, то французское “Retour”, немецкое “Zurück”, хорватское “Povratak” и тем более венгерское “Visszatérés” могут не уместиться.
Ограничения доступности
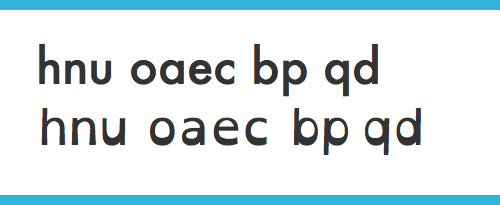
Дислексия – болезнь, характеризующаяся затруднением восприятия письменного материала. Например, страдающий дислексией воспринимает символы, как картинки, видит буквы перевернутыми или в зеркальном отражении. Как результат, печатная (т.н. double-story) буква “а”, написанная в нижнем регистре с коротким хвостом, выглядит для больного дислексией так же, как “е” курсивом.
Кроме того, большинство символов в геометрических гарнитурах тяжелы для восприятия больными дислексией из-за схожести форм различных элементов шрифтов. Латинское “p” в зеркальном отражении будет абсолютно идентично “q”, а перевернутую “n” будет не отличить от “u”. Это не означает, что мы должны немедленно переключиться на специализированные гарнитуры, однако в знании таких моментов проявляется грамотность веб-дизайнера. В случаях осложнений (в каждом четвертом клиническом случае) дислексия сопровождается другим заболеванием – синдромом дефицита внимания и гиперактивности.

Акцент на нижнюю часть символов позволяет больным дислексией различать буквы. На изображении представлены шрифты Futura и Open Dyslexic.
Смягчение контрастности шрифта на экране становится возможным благодаря использованию красных, зеленых и синих субпикселей. К несчастью, небольшому количеству людей на Земле некоторые гарнитуры кажутся более контрастными или наоборот более размытыми, более облегченными или насыщенными, чем большинству, просто потому, что красный субпиксель может оказаться недостаточно различим. Используя бесплатные инструменты, такие как Color Oracle, можно легко узнать, как выбранный вами шрифт воспринимается людьми с затрудненным цветовым восприятием.

Люди с нарушением цветового восприятия воспринимают сглаженные буквы (с применением технологии антиалиасинга) по-разному.
Выбор функциональной гарнитуры
В противовес расхожему мнению, вкус к красивым гарнитурам – не врожденный дар. Конечно, на начальном этапе талант даст вам преимущество, но на нем вы далеко не уедете. Тренируйтесь всесторонне изучать проекты, за которые вы беретесь, и вдохновение для выбора идеальной гарнитуры придет само, позволяя вам значительно сузить круг возможных кандидатов.
Небольшая ремарка. На тему того, как выбрать идеальную гарнитуру, основываясь на атмосфере проекта, его визуальных и эмоциональных характеристиках, написаны многие туториалы и руководства. Атмосфера созидания, пробуждение эмоций и визуальная дифференциация бренда от конкурентов – сфера ответственности графических дизайнеров и проектировщиков интерфейсов. Дизайнер типографики смотрит на происходящее с иной точки зрения, основываясь на утилитарных потребностях и целях проекта. Для успешного проекта в равной степени важны оба подхода.
Поскольку указанные цели столь различны между собой, нам приходится лавировать между ними, вынося суждения о тех или иных типах гарнитур и использовать такие более общеупотребительные прилагательные, как “красивый” и такие менее драматические определения, как “приятный” в отрыве от контекста. Гарнитура может быть оценена только в контексте конкретной ситуации. Если гарнитуры рассматривать изолированно от материала, мы должны сравнивать их только по техническим характеристикам.
Когда я вижу приглашение на детский утренник, написанное шрифтом Comic Sans, первое, что я вынужден сделать (само собой) – прикрыть глаза. Но с другой стороны, я должен быть честным и признать, что он подходит для аудитории – моих детей и их друзей – пока я не поощряю их использовать его всегда и везде. Но если я увижу Comic Sans на корпоративном меморандуме, то, скорее всего, пошлю его вразнос.
Антиква VS. Гротеск (шрифт с засечками и без): кто это начал?
Многие начинающие дизайнеры проводят массу часов, выбирая между гарнитурами с засечками и без. Как всегда, все зависит от ситуации, но выбор никогда не должен основываться на личных предпочтениях дизайнера или клиента. Не существует разницы в читабельности между этими двумя типами гарнитур, особенно в нашу эпоху высокой пиксельной плотности экранов устройств.
Иногда проект позволяет нам сгладить углы, и если вы сделали домашнюю работу и изучили контент, наши решения могут основываться на фактах. Например, если мы демонстрируем вертикально-ориентированные данные (таблицу валютных курсов или список цен на продукты), тогда, вероятно, гарнитура без засечек будет более приемлемой, поскольку антиква как правило задает горизонтальное оринетирование текста. С другой стороны, поскольку засечки “ведут” горизонтальную линию текста, антиква больше подходит для линейно-ориентированного материала или в тех случаях, когда вертикальное пространство ограничено.
Мы часто забываем отойти на шаг назад и взглянуть на картину проекта в целом, хотя и знаем о такой необходимости. Мне, например, нравится объяснение Виталия Фридмана (Vitaly Friedman) и Эллиота Джей Стокса (Elliot Jay Stocks) по поводу их решения использовать шрифт без засечек для основного текста в Smashing Magazine. Взглянув на страницу “с высоты птичьего полета”, объединив в своем восприятии разметку страницы и интерфейс, они заключили следующее:
“Поскольку в Smashing Magazine есть много визуальных составляющих – скриншоты, кнопки, назойливая реклама – шрифт без засечек для основного текста будет уравновешивать этот хаос и восприниматься более гармонично ”
– Виталий Фридман и Эллиот Джей Стокс
Читабельность букв
Другой важный тест на доступной восприятия – проверка того, как сильно отличается каждый глиф от остальных в рамках одной гарнитуры. Дизайнеры используют панграммы, или небольшие тестовые тексты, для оценки и сопоставления гарнитур, например (для английского языка): “The quick brown fox jumps over the lazy dog,” “Handgloves” и “Hamburgefonstiv”. Текст “aegh! iIl1 0O”, составленный дизайнером Джоном Таном (Jon Tan) идет дальше: он представляет собой хороший способ одновременно оценить внешний вид гарнитуры и проверить различия между символами “i,” “I,” “l” и“1”, “0” и “O”.
Мы можем расширить такие панграммы и включить в них курсив, капитель и цифры. Например, мы можем продолжить такую строку буквой “e”, написанной курсивом, чтобы убедиться, что она не слишком похожа на перевернутую строчную “а”, что особенно важно для малых кеглей, когда детали начертания теряются.

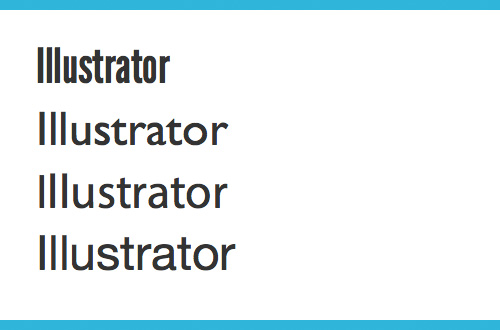
Старайтесь избегать неопределенных форм в начертании символов. Сверху вниз: League Gothic, Gill Sans, Myriad Pro, Neue Helvetica.
Международные отношения
Поддержка иностранных посетителей ресурса – абсолютная необходимость. Если вы собираетесь перевести весь вебсайт на язык, вам незнакомый (например, арабский или вьетнамский), тогда вам вероятно понадобится личная встреча с местным специалистом по типографии. Однако, большинство веб-дизайнеров будут разрабатывать профили пользователей в расчете на интернациональную аудиторию, и в этой связи мы должны убедиться, что все символы национального языка поддерживаются выбранной гарнитурой, и что она может работать с языками, менее распространенными, нежели английский или испанский. В каждом языке есть парочка узких мест в части начертания символов.
Довольно необычно видеть такие последовательности символов, как “gy” в венгерском или “ij” в ряде южнославянских диалектов, не говоря уже о диграфах (“ch,” “dž,” “ij,” “lj” и “ty”) и триграфах (“dzs” and “sch”), которые обычно изображаются последовательностью соответственно двух или трех глифов.
Любопытно, что в итальянском алфавите буквы “k,” “j,” “w,” “x” и “y” используются для слов, заимствованных из других языков, часто только в разговорной речи – например “k”, как акцентированное “c” – нечто подобное я услышал, когда подрезал одного парня в пробке в последней поездке по Италии. Но я отвлекся. Язык со слегка усеченным алфавитом содержит, как правило, часто встречающиеся комбинации букв вроде “cc,” “ll,” “tt” и “zz”, находящиеся рядом – или окруженные – буквами “o” или “i”. Нетрудно понять, что подобные комбинации могут стать проблемой при разрядке набранного текста.
В юго-восточной Европе фамилии часто заканчиваются на “č” или “ć”, и никому не понравится, что его имя или фамилия лишились диакритических знаков, или, хуже того, отображаются нечитаемыми символами. Датчане и норвежцы, например, используют знак “ø”, а немцы – “ß” – и это одна только латиница.

Изучайте символы и комбинации символов языка вашей целевой аудитории.
Для того, чтобы правильно отображать расширенную латиницу, нам приходится выбирать гарнитуры, включающие в себя все символы, использующиеся в Центральной Европе (как вариант – использовать платные гарнитуры). Но в случае вышеупомянутых комбинаций в менее общеупотребительных языках, стоит рассмотреть те гарнитуры, которые адаптированы именно для этих языков, потому что в CSS нет поддержки ручного кернинга (кроме шуток).
Нам легче читать знакомые шрифты, но мы лучше запоминаем материал на незнакомых гарнитурах
Считается, что людям легче читать знакомые шрифты (PDF, 11.5 MB). Даже эксперты – к примеру, Жужана Лико (Zuzana Licko) и Эрик Шпикерманн (Erik Spiekermann) – утверждают, что нам легче читать тот шрифт, с которым мы сталкиваемся чаще всего. Изучите историю гарнитуры, которую вы рассматриваете, как подходящую, и сопроставьте ее с тем, с чем ваща целевая аудитория сталкивается чаще всего.
Шрифт Skolar, разработанный Дэвидом Брезиной (David Brezina), был создан для научных работ и публикаций на различных языках, то есть для тех случаев, в которых люди привыкли пользоваться Times New Roman. Skolar – небанальный и современный шрифт, хоть в чем-то он и напоминает Times для того, чтобы целевая аудитория воспринимала его адекватно. Это хороший пример безопасного перехода к современной типографике, однако я настоятельно рекомендую вам экспериментировать и рассматривать различные альтернативы, применимые к вашей целевой аудитории.

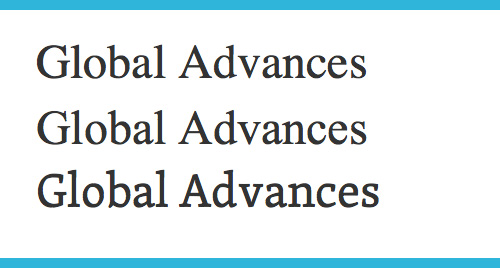
Skolar как замена Times и Times New Roman? А вы видите различия между двумя Times?
Недавнее исследование, проведенное Коннором Дайманд-Йауманом (Connor Diemand-Yauman), Даниелем Оппенгеймером (Daniel M. Oppenheimer) и Эриккой Воган (Erikka B. Vaughan) по вопросам эффектов потери беглости речи в процессе обучения – “Effects of Disfluency on Educational Outcomes” (PDF, 1.3 MB) показало, что информация, отображенная трудночитаемыми шрифтами, запоминается легче, чем информация, отображенная шрифтами, которые проще читать. Исследование продемонстрировало, что более глубокая обработка информации , вызванная затруднением чтения, приводит к стимулированию работы памяти. Это не означает, что мы должны немедленно выбрать самый дикий шрифт на планете – просто в том, чтобы рассмотреть альтернативы привычным шрифтам, тоже есть смысл.
Отображение гарнитур в век адаптивного дизайна
Современный Интернет заново открыл уплотненные гротески и специализированные декоративные гарнитуры. Они добавляют тексту стиля и (визуально) придают вес, особенно хорошо работая в качестве элементов привлечения внимания при указании редакционных данных или при расстановке акцентов в длинном тексте. В данной статье не рассматриваются стилистические предпочтения, поскольку заголовки в сети чаще всего написаны так, чтобы соответствовать требованиям SEO-оптимизации и привлекать больше посетителей, что в некоторой степени отличается от функций заголовков в печатных изданиях. Давайте, однако, поговорим о ловушках, таящихся на пути тех, кто использует уплотненные гарнитуры в Сети, где контент никогда не бывает по-настоящему статичен.
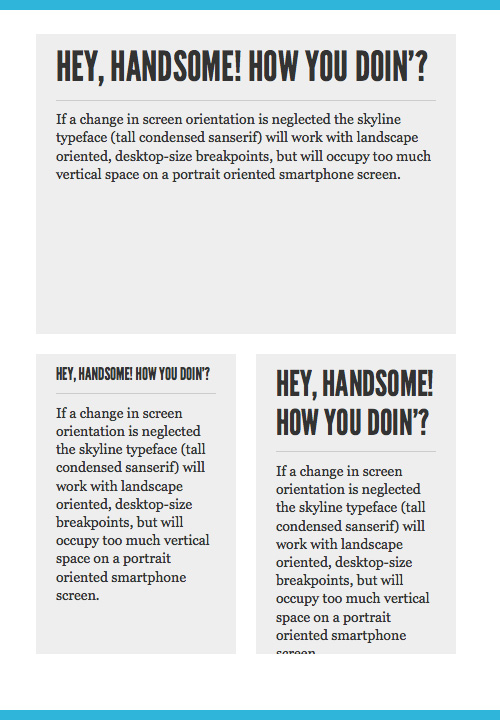
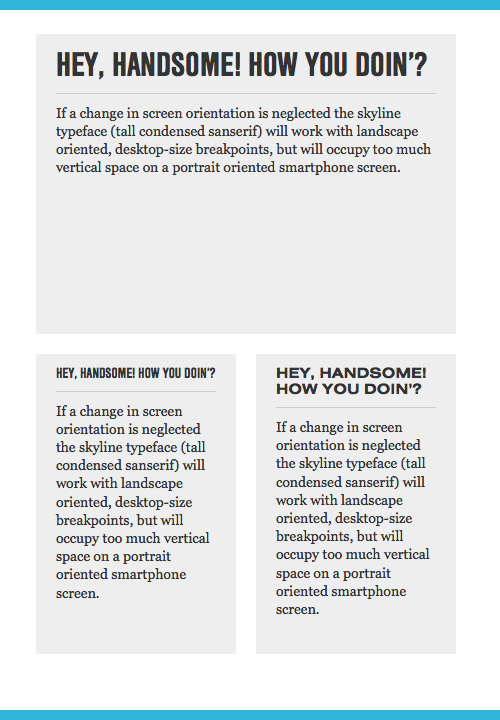
Если опустить вопросы изменения ориентации экрана и формата изображения, то заголовок из нескольких слов, написанный шрифтом типа Skyline (то есть с использованием уплотненной гарнитуры без засечек) может хорошо вписаться в страницу с альбомной ориентацией, предназначенную для отображения на широкоформатных мониторах. В то же самое время, такой заголовок может занимать слишком много места на экране смартфона с книжной ориентацией страницы, особенно когда текст, ранее умещавшийся в одну строчку, разбивается на две. Обыкновенное уменьшение кегля помогает, однако результат может стать далеко не таким удобочитаемым, каким был вначале.
Обратное явление также имеет место. Если во главу угла ставятся мобильные устройства, для которых крупный заголовок на маленьком экране смотрится уместно, то такое же соотношение размера заголовка и страницы для десктопа может быть пугающим.
Разреженная версия уплотненного шрифта для меньшего кегля может стать хорошим решением в случае, когда необходимо отображение заголовка на вертикально-ориентированном экране. Когда же разреженный текст будет казаться слишком мелким, его можно будет заменить на уплотненную версию.

Этот заголовок, написанный шрифтом League Gothic в одну строку, становится крайне неразборчивым на экране мобильного устройства. Разбитый на две строки, он занимает слишком много места.

Вариант решения проблемы с применением Nimbus Sans Condensed и Nimbus Sans Extended.
Сочетания гарнитур. Гарнитуры сочетают для усиления акцента или привлечения внимания к дизайну. В большинстве случаев, однако, стоит читателю втянуться в процесс, и правильно составленная структура и композиционная организация текста будут способствовать легкости чтения в гораздо большей степени, чем эстетические достоинства нескольких гарнитур сразу, особенно если речь идет об экранах с низким разрешением, где мелкие различия и типографические детали будут практически неразличимыми. Считайте этот совет последней попыткой отговорить вас использовать в тексте совершенно разные шрифты, за исключением случаев крайней необходимости.
В качестве практического совета, как избежать типографической катастрофы, советую вам сочетать гарнитуры с совпадающей высотой литеры “х”. Сопоставляя высоту литеры “х” одного и того же кегля, вы сможете легко определить, могут ли слова, написанные выбранными вами шрифтами, сосуществовать в пределах одного текста. Всегда помните о том, что выбор гарнитуры для веб-страниц должен быть рассчитан на самые разные сценарии просмотра и типы устройств. Получается, что создание типографской гармонии – далеко не самая простая задача, особенно если элементы, расположенные на одном уровне, должны иметь разный кегль, чтобы компенсировать неодинаковую высоту букв.

Шрифт Aller в сочетании с Minion Pro, Georgia и Adelle. Minion Pro и Georgia “проседают” по высоте букв.
Подход для тех, кто не рискует
Самое простое решение при сочетании гарнитур – следовать соотношениям шрифтов и собственному здравому смыслу. Гарнитура, которая является частью большой системы может сочетаться с “членами своей семьи” по любому из параметов (плотность, ширина и засечки), так что можете быть уверены, что сочетание гарнитур из одного семейста будет процессом безболезненным. Поищите гарнитуры в расширенных семействах или “супер-семьях”, включающих в себя больше шрифтов, чем обычный набор (стандартный, курсив, полужирный, полужирный курсив). Расширенные семейства включают в себя массу шрифтов, начиная с облегченных до полужирных или даже особенно жирных, тогда как супер-семейства, также называемые типографскими системами, содержат еще и варианты с засечками и без, а также варианты с различной степенью плотности.
Не стоит слишком переживать о точных классификациях, поскольку категории часто меняются от одной типографской компании к другой. Кроме того, границы между расширенными и супер-семьями не всегда четко определены. Например, некоторые семейства включают в себя антикву и гротеск различной плотности, но не различной жирности. Помните, что многие семейства шрифтов содержат лишь ограниченный набор базовых стилей, хотя только несколько десятков гарнитур являются достаточно универсальными, чтобы удовлетворять всем типографским потребностям (несколько десятков среди сотен тысяч существующих шрифтов – величина крайне малая). Если у вас возникают проблемы при сочетании шрифтов, советую начать с универсальных коллекций гарнитур.

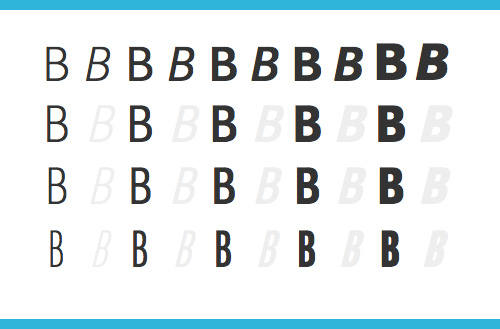
Шрифт JAF Bernino Sans содержит большое количество вариаций плотности и жирноти. Буквы, залитые серым – ложный курсив, также называемый наклонным прямым шрифтом. Некоторые браузеры могут деформировать шрифты в наклонную форму на лету, используя CSS, но ложный курсив определенно является типографским преступлением.
Гарнитуры, разработанные одним и тем же дизайнером, обычно хорошо сочетаются, потому что пропорции литер, их формы, штрихи и углы содержат единую ДНК. Обратите внимание на шрифты, разработанные такими дизайнерами, как: Jos Buivenga, Veronika Burian, Matthew Carter, Nikola Đurek, Adrian Frutiger, Jose Scaglione, Mark Simonson и Erik Spiekermann (это всего лишь несколько моих кумиров) и попытайтесь проанализировать индивидуальный почерк каждого.
Как последний вариант, вы можете использовать гарнитуры одной компании, поскольку компании как правило предлагают гарнитуры, сочетающиеся между собой. Опытный дизайнер подписывается на рассылки, посвященные новостям типографики и, таким образом, узнает об огромном количестве проверенных комбинаций шрифтов, подходящих для многократного использования, как утверждают известные дизайнеры и специалисты по типографии, работающие в компаниях, разрабатывающих шрифты. В качестве бонуса – ваша папка с материалами рассылок рано или поздно станет хорошим архивом полезной информации.
Если вы все еще хотите экспериментировать самостоятельно, следите за тем, чтобы между гарнитурами сохранялся достаточно сильный контраст для поддержания баланса. Избегайте гарнитур, откровенно “соперничающих” между собой – это создаст слишком сильный дисбаланс и будет угнетать читателя. С другой стороны, если две гарнитуры слишком близки друг другу, читателя будет раздражать то, что он не видит четких различий. Сочетание вариантов гарнитуры, близких по плотности (таких, как стандартный и полужирный шрифт или полужирный и жирный) не должно входить у вас в привычку, за исключением случаев, когда вы абсолютно уверены в такой необходимости.
Как и в кулинарии, начните с приготовления простых, съедобных блюд. Затем, приобретя некоторый опыт и никого не отравив, вы можете спокойно убрать книги с рецептами на полку и начать экспериментировать с экзотическими приправами и выдумывать собственные приемы. Если вым интересны практические приемы, вот несколько полезных статей:
• “Лучшие практики сочетания шрифтов”, Дуглас Бонневиль (“Best Practices of Combining Typefaces”, Douglas Bonneville)
• “Какой использовать шрифт? – пять принципов выбора и использования гарнитур”, Ден Майер (“What Font Should I Use?’: Five Principles for Choosing and Using Typefaces”, Dan Mayer)
• “Как выбрать гарнитуру”, Дуглас Бонневиль (“How to Choose a Typeface”, Douglas Bonneville)
Редакторские приемы
Особые декоративные шрифты подходят для коротких отрывков текста, таких как заголовки и врезки, потому что они задают колорит и атмосферу текста и позволяют разбивать длинные отрывки (вы же помните про оценку длительности чтения?). Текстовые гарнитуры утилитарны и подходят для продолжительного чтения. Чтение в какой-то момент может наскучить, особенно если сопровождается отвлекающими внимание элементами, как бывает при чтении с компьютера, подключенного к Интернету.
“Дизайнерам нравится даже блеклый шрифт, что для читателя совершенно неприемлемо”
– Эрик Шпикерманн
Включите в текст внезапный разрыв, сопровождающийся заголовком или врезом, чтобы поддерживать внимание читателя. Врезы, подчеркивающие важные фрагменты текста, только выиграют от декоративного шрифта. Поскольку заголовки – часть основного текста, для них лучше выбирать вариации базового шрифта (например, капитель). Как я подчеркивал ранее, это скорее совет, нежели железное правило.
Мы несем ответственность
Есть два важных фактора, которые могут оказать влияние на ваше решение. Во-первых, если читателю не нравится ваш шрифт, он может изменить его благодаря настройкам своего устройства или приложения. И если он это сделал, то скорее всего изменил шрифт на нечто более привычное, то есть полностью разрушил вашу систему гарнитур. Это как вернуться в те дни, когда необходимо было учитывать соотношение высоты строки в абсолютных единицах и размера букв в Internet Explorer в относительных единицах (мне так рассказывали), поэтому даже небольшое изменение кегля приводило к полному хаосу на странице.
Во-вторых, отсутствие сгибов и любых других физических границ страницы – одновременно и благословение, и проклятье. С одной стороны, пространство для контента на экране становится буквально бесконечным. С другой стороны, разработка гармоничной разметки страницы усложняется, потому что в большинстве случаев мы не можем увидеть всю страницу целиком. Именно поэтому редакторские приемы становятся ценными инструментами, помогающими нам создать лучшие впечатление от процесса чтения. Ведь если пользователь единожды прокрутил бегунок в низ страницы, это не значит, что он обязан дочитать до конца.
Разрабатывая дизайн для всех мы, тем не менее, не должны принимать во внимание все подряд. Мы должны признать, что наш дизайн типографики будет просматриваться с разных устройств на экранах различной плотности. Мы должны убедиться в том, что текст доступен и читается легко в условиях самых разнообразных сочетаний пространства, времени, способности людей к восприятию текста, социальных и психологических переменных. Дни непреложных правил прошли, и сейчас мы в первую очередь несем отвественность за наши знания о проекте, позволяющие нам принимать решения, основанные на фактах, и проектировать убедительные дизайн-концепции.
(al)
Автор: dmitrykabanov