Have you ever wondered how to track when elements with positions: sticky become fixed? Eric Bidelman has an amazing post on this topic, go and read it now.
I've found some difficulties while using it in my project. Here they are:
- It breaks encapsulation.
sticky-changeevent relates to header element, but you have to insert sentinels to header's parent (and make itposition: relative). - It involves lots of factors that should be consistent and their connection is not always obvious. For example you can't set
--default-paddinggreater than40px, which is top-sentinel's height. - You can't track block in the middle of an article.
Let's try to improve it!
All of those issues reflect the same problem: Eric's solution is about tracking sticky's parent position, not sticky block itself. Let's improve this while keeping the original idea. How? We'll add sentinels to header itself and observe their intersection with container.

Here is how to do it:
- You need one sentinel for each sticky side you want to observe.
- Set first sentinel
topproperty equals to headertopbut with reverse sign minus 1. For example if your header havetop: 10px, then set sentinel header to-11px. You can use something liketop: calc(-1px + -1 * var( -- header-sticky-top))or just set-1pxif you have header top equals to zero. - Add other sentinels if needed.
- Observe sentinels intersection with container.
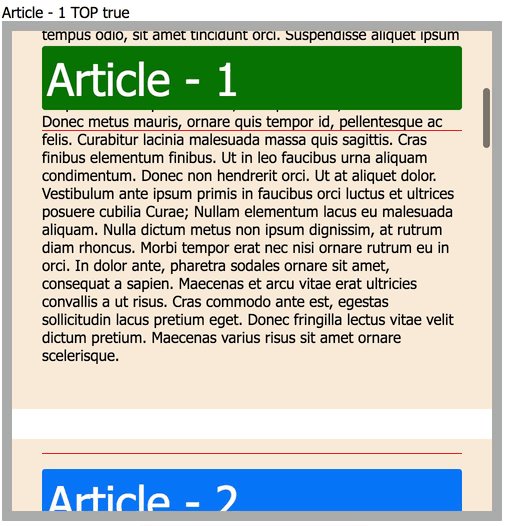
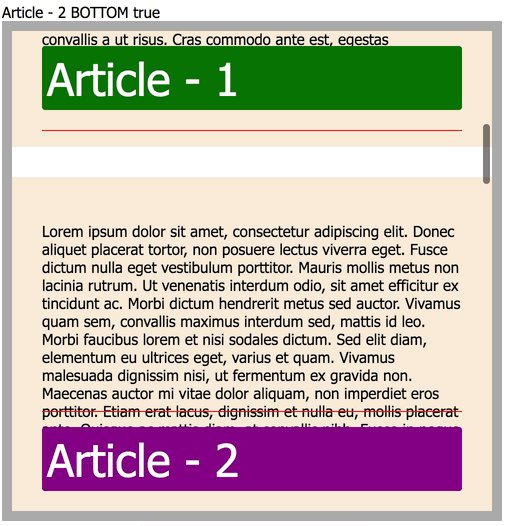
- You can say that header stuck if sentinel intersection record has
isIntersecting = true,intersectionRatio = 0, andintersectionRect.top = rootBounds.top - Same other sides, just watch bottom, left, or right instead of top.
- Don't forget to add
visibility: hiddenandpointer-events: noneto sentinels.
Check out demo and sources here
Автор: Yavanosta
