Здравствуйте, читатели!
Однажды после прочтения одной статьи, я загорелся желанием сделать подобную обертку для вконтактика с преферансом и куртизанками, тем более что с адекватными приложениями под Мак от команды Дурова дела обстоят весьма туго, а при таком подходе можно получить почти полноценное десктоп-приложение.

А что из этого получилось — под катом.
Первым делом, скачав с официального сайта бесплатную версию, захотелось разобраться в том, что именно предлагается, и каким образом оно может работать с нотификациями, тем более что на сайте в разделе для разработчиков, мелькала заветная аббревиатура API. Однако сразу после установки и первом знакомстве с программой, ждало легкое разочарование — бесплатная версия никак не хочет работать с нотификациями, и этот функционал доступен только в полной версии за $4,99 наряду с парой других весьма интересных возможностей, как то: подключение собственных js и css, а также возможность закрепить наше приложение в статус-баре. Подробно пользование программой описывать не буду, ибо на сайте для этого сделан более чем доступный видеоролик.
Интерес все же взял свое, а пять зелененьких американских президентов для опытов оказалось нисколько не жалко. И как раз после покупки(активация производится xml-подобным файликом .fluidlicense, который автоматически высылается аттачем к письму от support@fluidapp.com) начинается самое интересное.
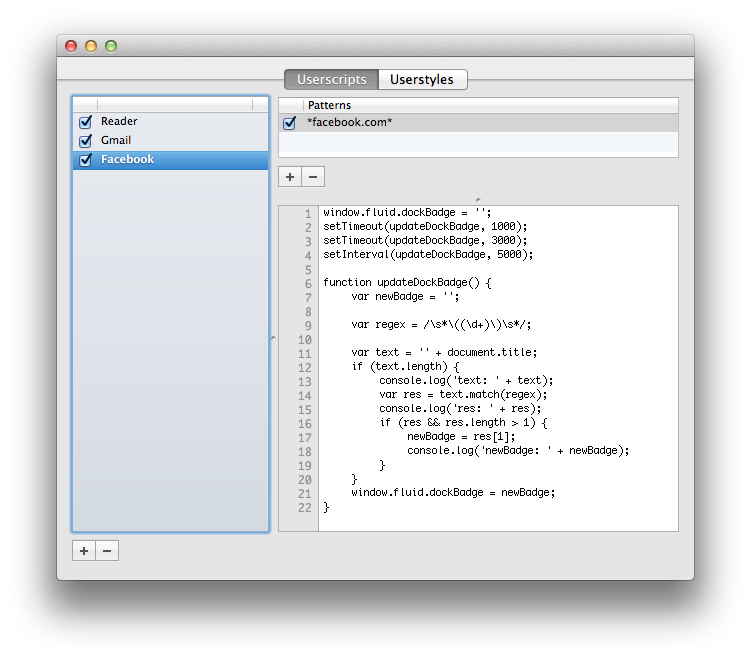
Дело в том что в комплекте заранее настроены нотификаторы только для facebook, gmail и Google Reader(хи-хи), и представляют собой они ни что иное, как обычный javascript-код, спрятанный в настройках Userscripts программы:

С одной стороны это разочарование, но с другой — открывшийся простор для творчества.
Как видно из окна настройки, можно задать не только сам скрипт на выполнение, но и маску адреса, на который он будет распространяться. Так например, строка *facebook.com* будет охватывать все субдомены и страницы, в которых встречается facebook.com.
Из приведенного примера кода для фейсбука, видно что ни о какой работе с API напрямую речи и не идет, скрипт просто парсит страницу, и нужную ее часть выхватывает, выдавая за значение для бейджа приложения в доке с помощью window.fluid.dockBadge.
Благодаря существующим примерам для фейсбука, все что остается нам сделать — это использовать данную модель для вконтактика.
Так, добавляем новый юзерскрипт, под названием например VK, и маску *vk.com*(можно сделать и для других адресов, включая vkontakte.ru, но лично я захожу только по короткому имени, и так что в этом нет смысла).
Немного подредактировав скрипт, я решил добавить также звук для каждого нового непрочитанного сообщения используя метод window.fluid.playSound("Glass") из Fluid API.
Вот полный код получившегося скрипта с комментариями:
window.fluid.dockBadge = ''; // инициируем переменную, в которую будем передавать количество непрочитанных сообщений для вывода в док
setTimeout(updateDockBadge, 500); // устанавливаем таймаут для обновления в миллисекундах
setInterval(updateDockBadge, 1000); // устанавливаем интервал обновления
function updateDockBadge() {
var msgCounter = document.querySelector( "#l_msg>a>span>span>span" ); // находим в дереве DOM-объектов нужную нам область для вычленения количества непрочитанных сообщений
var val = +msgCounter.innerHTML; // берем содержимое HTML и приводим его к числу, записывая в переменную val
if(isNaN(val)) {
} else {
newBadge = val;
}
// смотрим число ли у нас получилось, и если не число -- ничего не делаем, а если число -- присваиваем его значение переменной val
if(val > window.fluid.dockBadge) {window.fluid.playSound("Glass");} // если значение больше текущего, висящего в доке, проигрываем звук
var newBadge; // создаем переменную для вывода числа сообщений
window.fluid.dockBadge = newBadge; // выводим из функции в API программы то что получили
}
Единственная маленькая «пичалька» состоит в том, что количество сообщений показывается только если программа находится в режиме иконки в доке, а при сворачивании ее в статус-бар, возможности отображать количественные показатели там штатными средствами уже нет.
По сути, главную задачу мы выполнили, однако остался маленький, все еще немного раздражающий пунктик в виде рекламы, от которого мы также просто можем избавиться при помощи Userstyles, создав новый стиль с прежней маской для URL и вставив крохотный код CSS:
#left_ads {display:none}
Все. Благодаря этим нехитрым манипулциям, мы получили вполне себе удобное приложение для пользования контактиком из под Mac OS X не засоряя вкладки Safari и получая звуковую нотификацию с отображением количества непрочитанных сообщений.
Надеюсь статья окажется кому-то полезной, и несмотря на то что в ней рассмотрен пример только для vk.com, подобный подход можно применять для огромного числа любых других удобных вам сайтов. Что самое ценное, мы вообще не использовали так нелюбимый многими Vkontakte API и обошлись всего лишь несколькими строками кода.
Автор: phoenixweiss





