Если вы когда либо задумывались, можно ли как то автоматизировать генерацию шрифтов для вэба или вам надоело заходить на Font Squirrel каждый раз, то, как говорится, добро пожаловать под кат.
На днях я написал консольную утилиту, по сути дела клиент, для популярного генератора вэб-шрифтов Font Squirrel. Назвал я ее Marmot (Сурок), и вот что она умеет делать:
marmot Averia-Regular.ttf # ls . => webfontkit.zip
Marmot берет любой шрифт, загружает его на Font Squirrel и скачивает архив c woff, ttf, eot и svg версией шрифта. По умолчанию используются стандартные настройки генератора.
В архиве, который вы скачиваете с Font Squirrel'а всегда есть файлик, который называется generator-config.txt, так вот Marmot умеет его читать:
marmot -c generator-config.txt font.otf
Круто, круто, откуда качать, как ставить?
Marmot написан на руби, ставится как обычный джем:
gem install marmotА как его настраивать?
Один из вариантов — это использовать конфиг файл, про который я писал выше. Формат — JSON, выглядят они примерно так:
{
"formats":["ttf", "woff", "svg"],
"fallback":"none",
"subset_custom_range":"E000-F8FF",
"emsquare":"1000"
}
Второй вариант, задавать параметры через консоль:
marmot --no-add-hyphens --formats=ttf,woff font.otfПараметров много, и названия их иногда прямо скажем непонятные, чтобы было проще, заходим на страницу генератора и в консоли запускаем такой код:
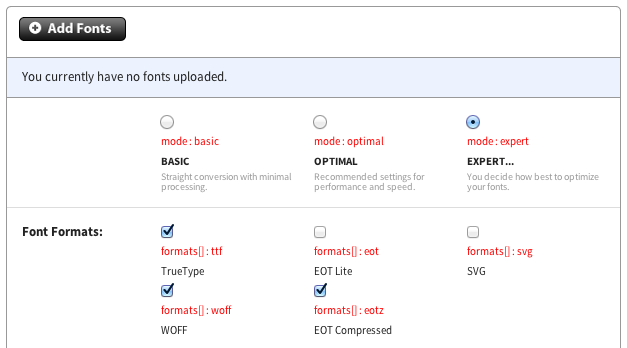
$("input[value='expert'], input[value='advanced']").click();
$("table input").each(function(){
$(this).after($("<div style='color:red;'>"+$(this).attr("name")+" : "+$(this).attr("value")+"</div>"));
});
Так будет понятнее:

Картинка про троллейбус или зачем это надо
На самом деле, в большинстве случаев наверное проще зайти на страницу генератора, один раз сгенерировать нужный шрифт и положить в папку с проектом.
Ну ты приколист, и зачем я все это прочитал тогда?
Мне же однажды пришлось работать с иконочным шрифтом (а это сейчас модная тема, да?) и по мере добавления новых иконок приходилось повторять эту унылую процедуру конвертации каждый раз. Чтобы этого не делать (а также избавить всех вас от подобных мук), я написал Marmot.
Теперь я просто запускаю скриптик, по типу такого:
rm -r ./web/app/assets/fonts/icons
marmot -dc ./web/config/font-config.json ./design/icons-Regular.otf output.zip && unzip output.zip -d ./web/app/assets/fonts/icons
… и все
Моя поделка пригодится всем тем, кому порой хотелось автоматизировать этот процесс, ну и таким гикам, как я, кто любит все делать из консоли.
Если кому интересно, вот код на гитхабе: код на Github
Всем мир
Автор: bytecode_rus






