Буквально накануне (UPD пока я писал статью, прошло двое суток 0_0), 4 декабря в Лондоне прошла конференция FlutterLive, посвящённая в основном мобильному фреймворку Flutter, но не ограничиваясь им. Какие новости нам рассказали, и что теперь является основным вектором развития для команды Google, включая некоторые размышления на этот счёт, вы можете прочесть ниже.
Так как мы в Wrike сейчас одни из самых больших потребителей Dart (но, как показала конференция DartUP далеко не единственные), то мы постарались сделать для вас детальный разбор, что этот анонс значит для всего IT мира.
Спойлер для затравки: скоро всё будет Flutter

TLDR;
— Если вы не знаете, что такое Flutter, Dart, то можно спросить об этом в чате русскоязычного сообщества
— Все доклады можно найти в YouTube
— Скоро мы увидим «идеального клиента» под всё
Flutter в релизе

Версия 1.0 доступна для скачивания, и теперь можно без опаски катить ваши приложения в прод, не опасаясь, что они сломаются. Конечно, и до релиза breaking changes было не очень много, но тем не менее: цифра «1» в начале версии всё-таки даёт больше уверенности в завтрашнем дне. Конечно, релиз был достаточно ожидаем, ведь в последнее время коммиты в dev ветку летели как бешеные, но всё равно приятно. Что же было добавлено в основную версию, помимо стабильности?
Немного статистики про Flutter:
— 200+ миллионов пользователей Flutter приложений
— 250 тысяч разработчиков (с момента беты)
— 3000 приложений в Play Store
— 34-й по популярности в GitHub
- Оптимизированная (pixel-perfect) поддержка iOS
До публичного релиза команда Flutter в основном фокусировалась на material-design виджетах, что, в принципе, понятно. Но к релизу были обновлены и добавлены существующие Cupertino виджеты, так что теперь отставания нет. Могу рекомендовать посмотреть на этот репозиторий. В нём воссоздана страница настроек iOS, и, честно сказать, отличить от нативного очень сложно. - Возможность добавления в существующие приложения
За годы в AppStore & PlayStore накопилось огромное количество приложений. И, скорее всего, вы не захотите полностью переписывать своё успешно работающее решение на «очередной модный фреймворк». Но с помощью Flutter можно комбинировать подходы к разработке вашего существующего приложения и все преимущества современного подхода. Подробнее о том, как это сделать можно прочесть тут. - Platform views
В Flutter 1.0 можно совмещать flutter view и нативные view, сейчас ведётся активная работа по добавлению поддержки таких вещей как: - Веб-браузер
webview_flutter теперь использует Platform view как widget. - Карты Google
google_maps_flutter также использует Platform view как widget. - Локализация(интернационализация) на 50 языков
Интерфейс Flutter теперь поддерживает локализацию с поддержкой 50 языков. Начать изучение этого богатства можно отсюда.
Что можно сделать при помощи Flutter

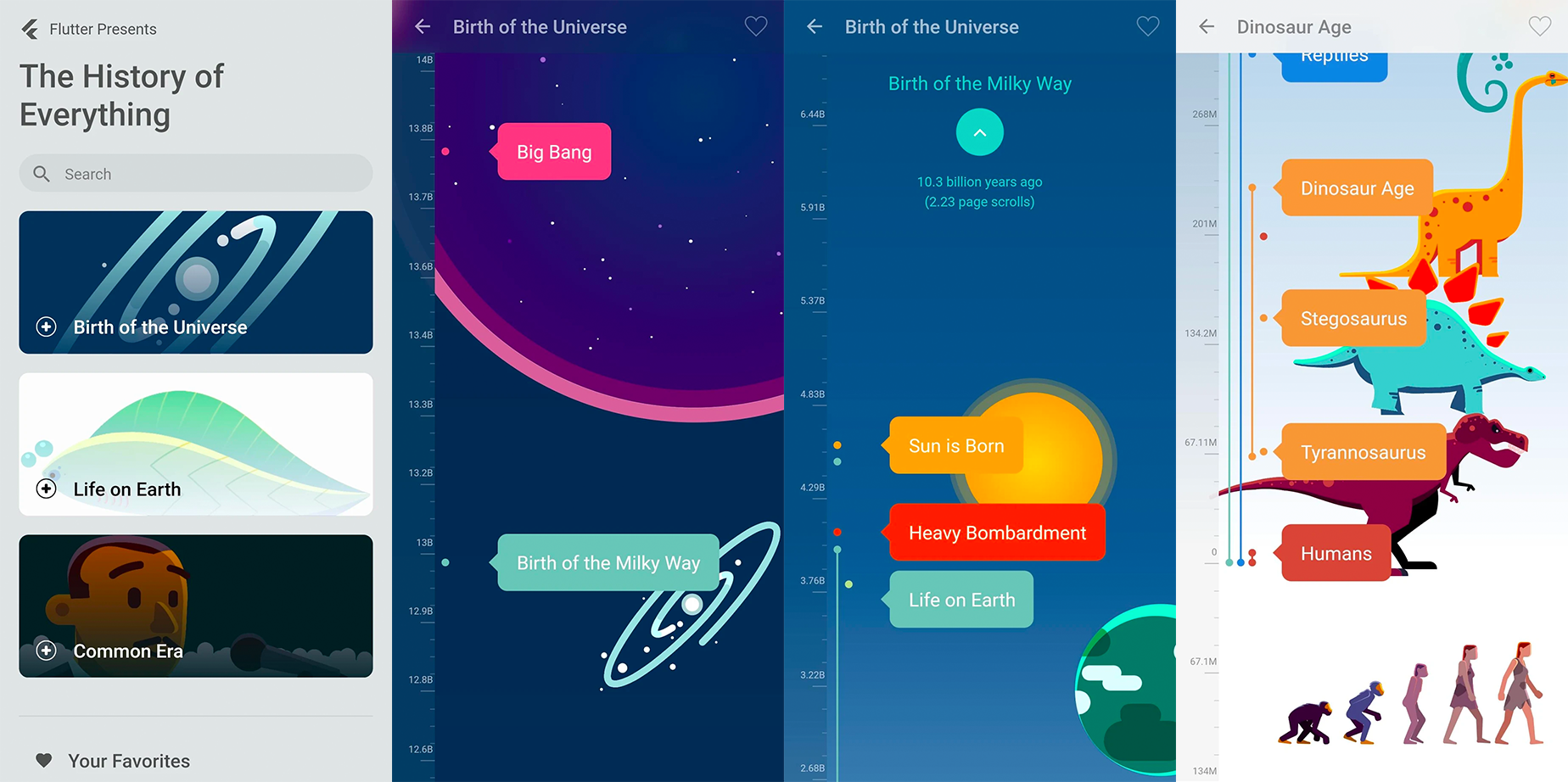
На самом деле практически всё! Ну если и нет, то очень многое. Чтобы продемонстрировать полные возможности фреймворка, на конференции было показано приложение «History of Everything» (PlayStore, AppStore).
По заявлению ребят, этот проект делали 3 человека part time 3 месяца. Учитывая обилие анимаций – выглядит очень круто. Конечно, скептики могут заметить, что хорошо показывать такие вещи на топовом телефоне, а что насчёт владельцев не самых мощных девайсов? Что ж, на конференции показали, что даже на iPhone 2013 года приложение запускается и вполне успешно работает. Надеемся, что исходный код этого приложения будет открыт, и мы увидим, как оно сделано.
Что ещё?
- Дизайнерам
2Dimensions, компания, специализирующаяся на разработке 2d игр, и активно интересующаяся Flutter, выпустила в бесплатный доступ редактор анимаций Flare, который позволяет делать очень крутые штуки. И при этом отлично работает с Flutter, народ в зале просто пищал от восторга от демки, которую показывали на этом докладе. - CI/CD
Nevercode, инструмент для облачного CI/CD также объявила о поддержке Flutter. Они аннонсировали новый инструмент Codemagic(Beta), специально созданный для Flutter, и помогающий в один клик настроить систему сборки из вашего проекта. На демо они показали, что достаточно залинковать GitHub, и указать репозиторий, после этого вы получите работающую CI систему. - Оплата
Square, компания, выпускающая терминалы безналичной оплаты, выпустила новый набор SDK с поддержкой Flutter. Да, у нас в стране эта система не очень популярна (ладно, чего уж там, вообще не работает), но для Америки это достаточно удобная штука.
Всё есть Flutter
Изначально Flutter задумывался как кроссплатформенный фреймворк, но платформы эти были, конечно, мобильные. Но, как оказывается, этим всё не ограничится.
Помимо экзотики, вроде RaspBerry Pi фреймворк замахивается на мировое господство:
Flutter Desktop
Да, Flutter уже запустили на операционных системах! Конечно, пока это только прототипы, но выглядит так, что встраивание в Windows, MacOS, и Linux не за горами. А это даст отличный буст dev experience, ведь зачем ждать, пока запустится долгий эмулятор, если можно просто запустить программу на десктопе. Ну и конечно, сразу напрашиваются параллели с Electron. Пока сравнивать рано, но чисто умозрительно что мы имеем:
- не нужно тащить с собой огромный рантайм Хрома
- не нужно тратить время на парсинг JS, CSS, HTML
- всё компилируется в нативный (бинарный) код, благодаря AoT компиляции, а это значит быстро
- полная свобода в отображении контента
Что будет в итоге – посмотрим.
Hummingbird (Flutter для Web)
Самая большая неожиданность этой конференции — это проект по запуску Flutter в Web.

Что это за зверь и с чем его едят? Как следует из этой статьи команда решила взять все достоинства Dart как языка для Web разаботки: эффективную компиляцию в JS, и, конечно интероп с ним же, для переиспользования огромного количества библиотек. Однако не всё так гладко: если бизнес-логику построения виджетов переиспользовать для Web не так уж сложно, то вот с отрисовкой могут возникнуть проблемы:

Демо-приложение на Hummingbird
Сейчас команда экспериментирует с двумя путями:
- HTML+CSS+Canvas
- CSS Paint API
Лично мне кажется более перспективным второй путь, но, конечно, по совместимости с браузерами он самый ненадёжный. Впрочем, на волне новостей о том, что от нас уходит IE — может не такой уж и плохой. Подробнее о проблемах можно прочитать в статье, а команда закоммитилась на то, что на грядущем Google IO мы услышим больше новостей.
Что всё это значит?

И теперь немного размышлений на тему. В целом, для чего нужен Flutter? Вернее не так: почему он вызывает столько споров в среде мобильных разработчиков? Ну во-первых, как и в любой профессиональной среде, люди плохо принимают всё новое, независимо от того, что это. А во-вторых, основные опасения примерно такие:
- на Google надеяться нельзя. Как открыли — так и закроют
- никогда эта поделка не заменит нативного разработчика, я могу всё что угодно написать, а не то, что мне позволят авторы фреймворка
- это всё медленно, неудобно etc
Ну, давайте по-порядку. Насчёт непостоянства больших гигантов IT. Да, всё так. Но есть одна вещь — Flutter полностью open-source, весь код лежит на GitHub, и под открытой лицензией. Так что даже если Google решит закрыть его, то сообщество всегда может продолжить разработку.
Забавный факт: главный менеджер языка Dart и всего Flutter Tim Sneath до этого был главным по… Silverlight. Вот замечательный пост о релизе. Рекомендую всем почитать, вспомнить былые годы.
По-поводу того, а нафига это нативным разработчикам? Если вы Senior Vice President iOS Architect — то не нужен. Ну серъёзно, вы быстрее и качественнее сможете написать приложение нативно. Но только одно. И под одну платформу. А что если мне как бизнесу не нужны супер-мега фичи? Мне нужно сделать всё быстро, относительно надёжно, и дёшево. И вот тут, почему бы не задуматься о Flutter?
К примеру, я совсем не мобильный разработчик, а вообще, стыдно признаться, фронтендер. И без особых знаний написал приложение для двух платформ и выпустил его в Store. И заработал денег (к сожалению, нет). Так вот, по ощущениям, в мире большинство запросов на мобильные приложения именно такие — несложные, но с конкурентным преимуществом в виде скорости разработки.
Ну и в конце концов, почему бы не относиться к Flutter как к инструменту для быстрого UI прототипирования?
Немного про кроссплатформенность и тренды. В качестве заключения
Flutter уже неумолимо набирает обороты. Как к нему относиться — дело каждого. Однако сейчас, в век клиентоориентированных сервисов, уметь быстро создавать клиентские приложения – это залог успешного бизнеса. Об этом говорит хайп вокруг JavaScript как платформы. Однако у JS есть один большой недостаток — язык есть, а платформы нет. Слишком большой плюрализм клиентских решений становится сложной и большой махиной, которая требует очень широкой эрудиции. Тут и WebPack настрой и ReactNative запусти, а уж про обилие Web фреймворков давно ходят шутки.
Если бы в мире появился способ без особых трудов создать приложения под все платформы, при этом максимально переиспользуя код между всеми устройствами — это был бы победитель. И похоже у нас есть претендент.
Автор: bunopus





