
От переводчика
Здравствуйте. Этот перевод я делаю потому как сам недавно начал разбираться с Shape в Android, решил пошарить по material.io, и нашел там этот сборник советов по использованию. Мне он показался интересным, полезным, и познавательным, поэтому я решил поделиться им с российским сегментом разработчиков мобильных приложений.
Мне кажется что эта тема достаточно важная, ведь использование разных форм для элементов интерфейса делает приложение интереснее, и может быть даже серьезнее.
Когда пользователь видит какую-то нестандартную реализацию (в пределах разумного конечно) обычных элементов интерфейса, это цепляет глаз. К тому же подсознательно пользователь такого приложения будет понимать что разработчик не просто накидал компоненты в редакторе, а подошел с творчеством, придумал что-то свое.
Надеюсь что вы сможете извлечь пользу из прочитанного, и возможно улучшить качество своих приложений.
Оглавление
Введение
Иерархия форм
Форма как средство выразительности
Формы в движении
Введение
Элементы графического интерфейса в стиле Material Design могут иметь разные формы. Кастомные формы элементов привлекают внимание пользователей, делают ваш продукт более выразительным, и улучшают впечатление от использования.
Формы элементов
По умолчанию, в Material Design все элементы имеют прямоугольную форму со скругленными углами (4dp). Их форму можно изменять, регулируя следующие параметры:
- Степень закругленности углов
- Степень остроты углов
Таким образом можно либо незначительно изменить форму элемента, либо сделать ее совершенно другой.

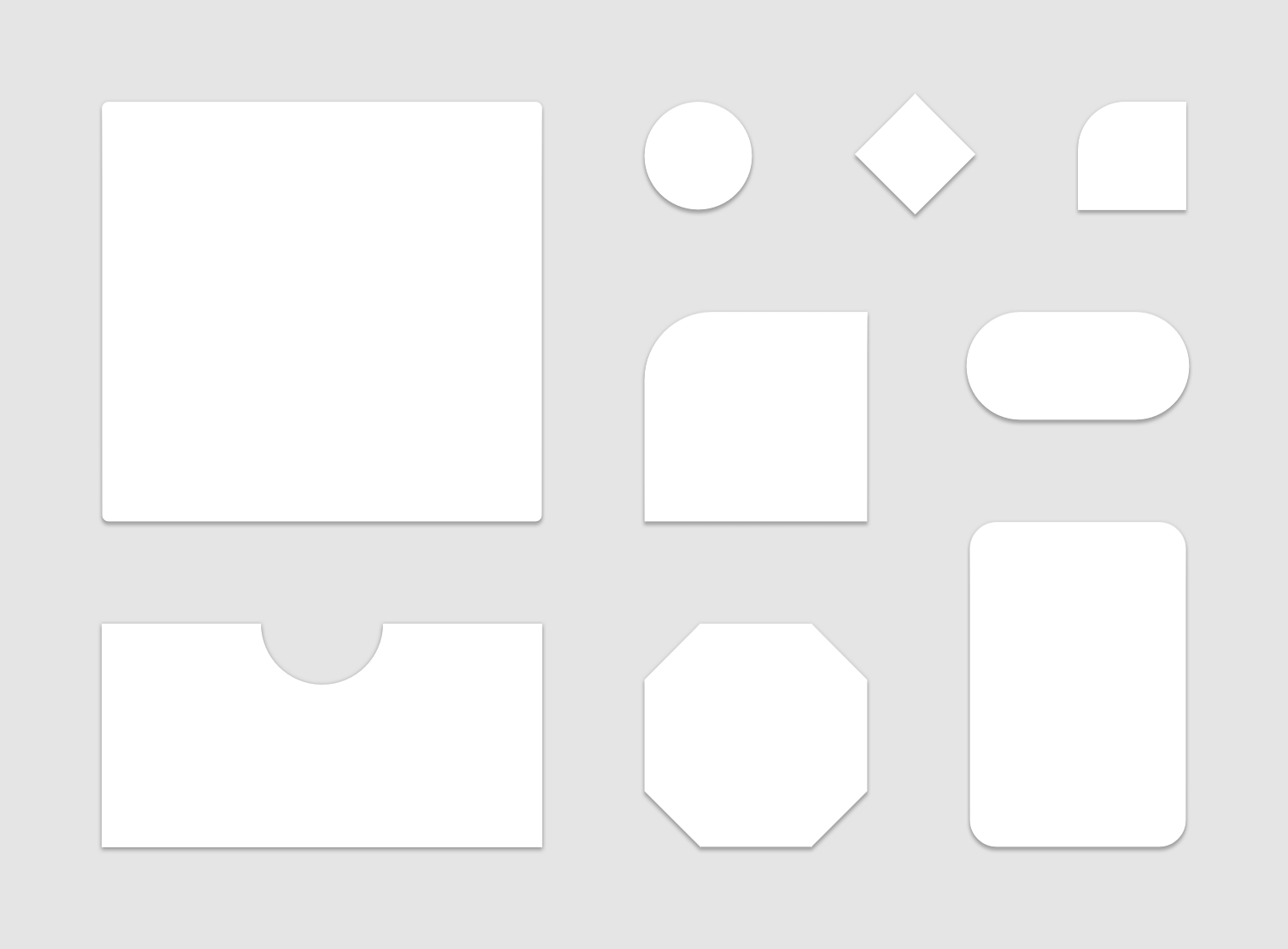
Кастомизация стандартной формы элементов Material Design.
Применение
Акцентирование внимания
Так как уникализация форм выделяет их на экране, они могут акцентировать внимание пользователя на разных его частях.

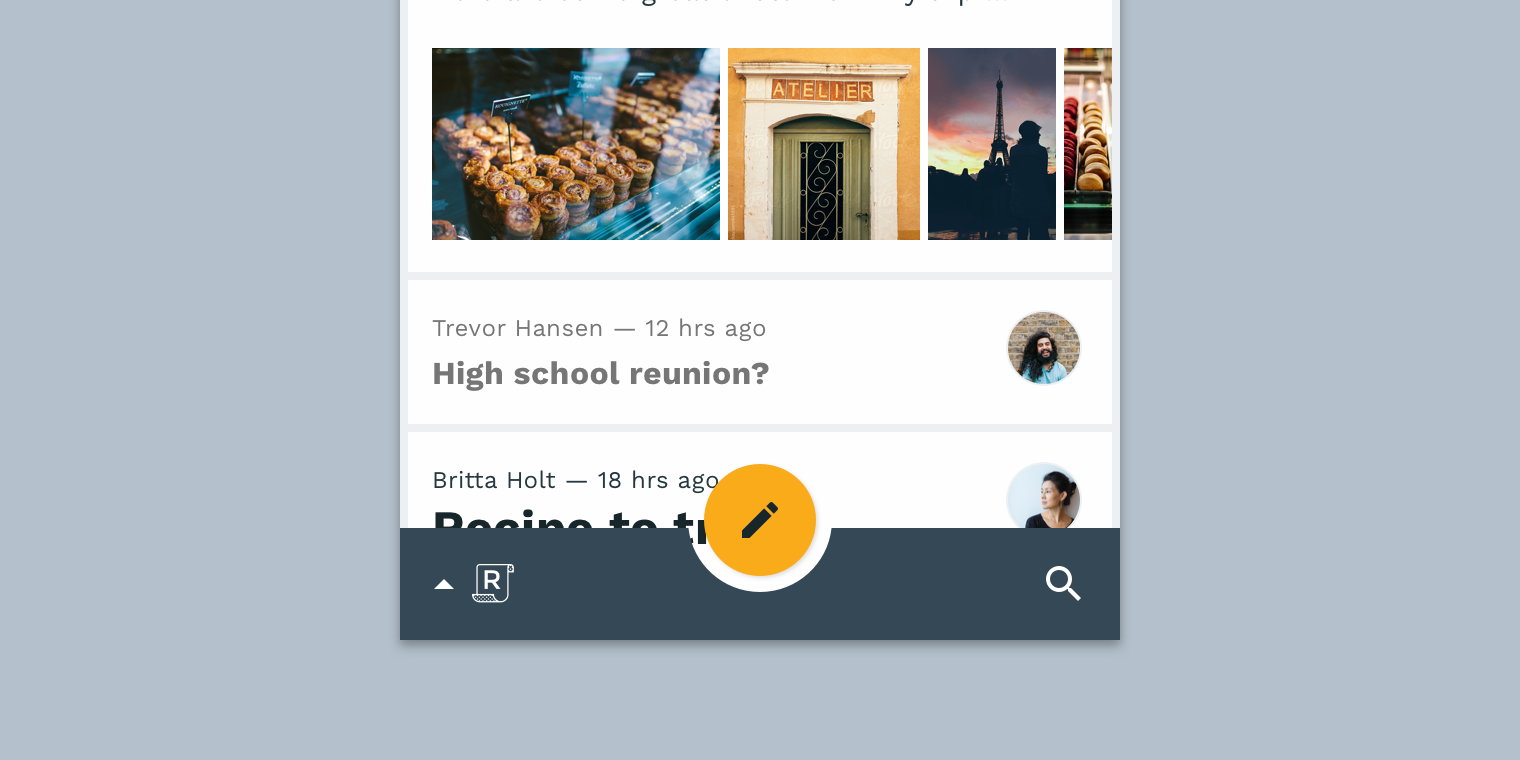
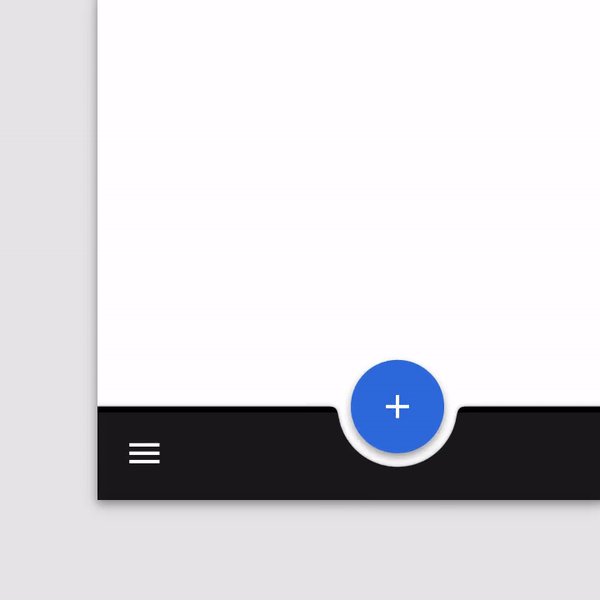
Это сочетание круглой кнопки и скругленной нижней панели выделяется на фоне обычных прямоугольных элементов, расположенных где-либо на экране.
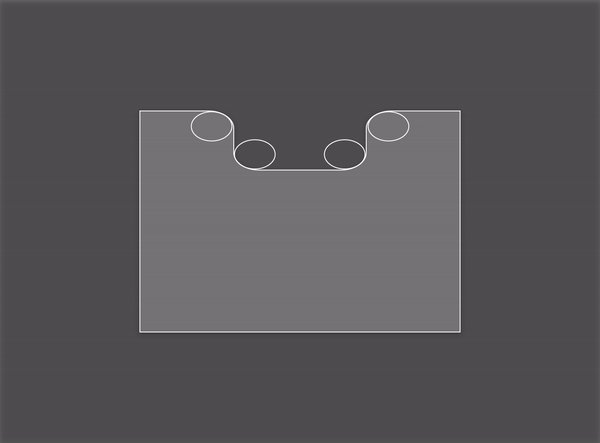
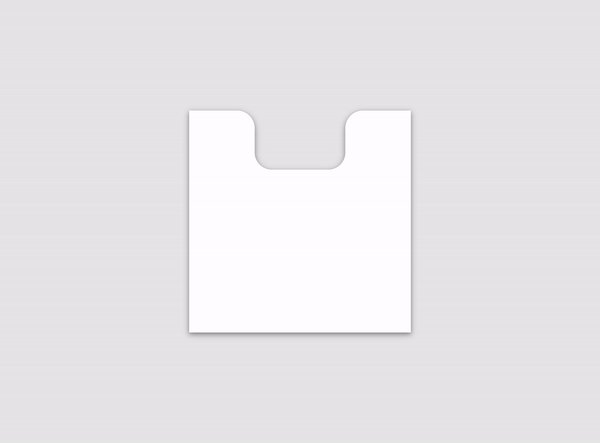
Идентификация элементов
Формы дают пользователям возможность идентифицировать элементы интерфейса по смыслу, догадываться об их назначении.

Догадаться о предназначении этих вставок можно по их форме.
Отображение состояния
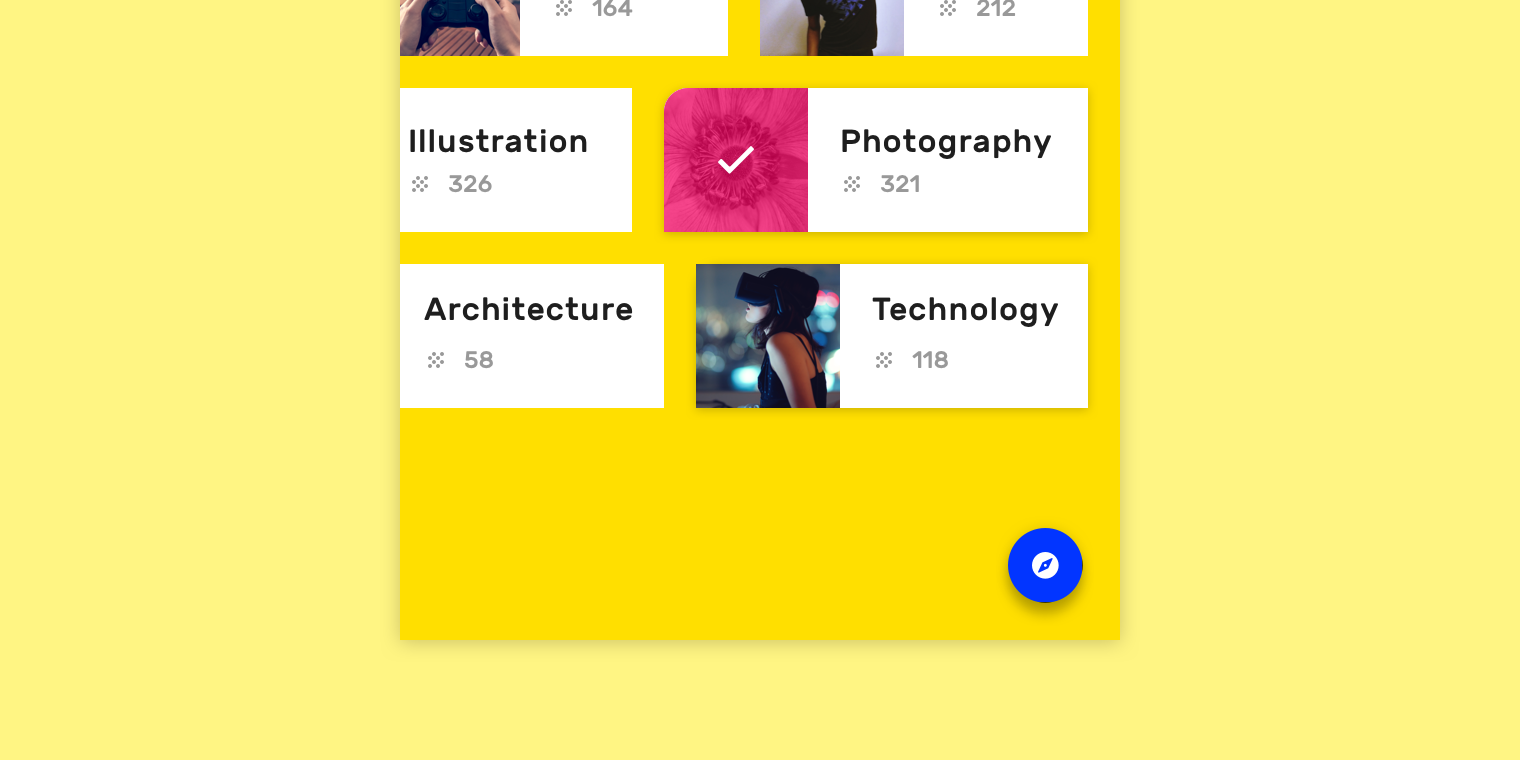
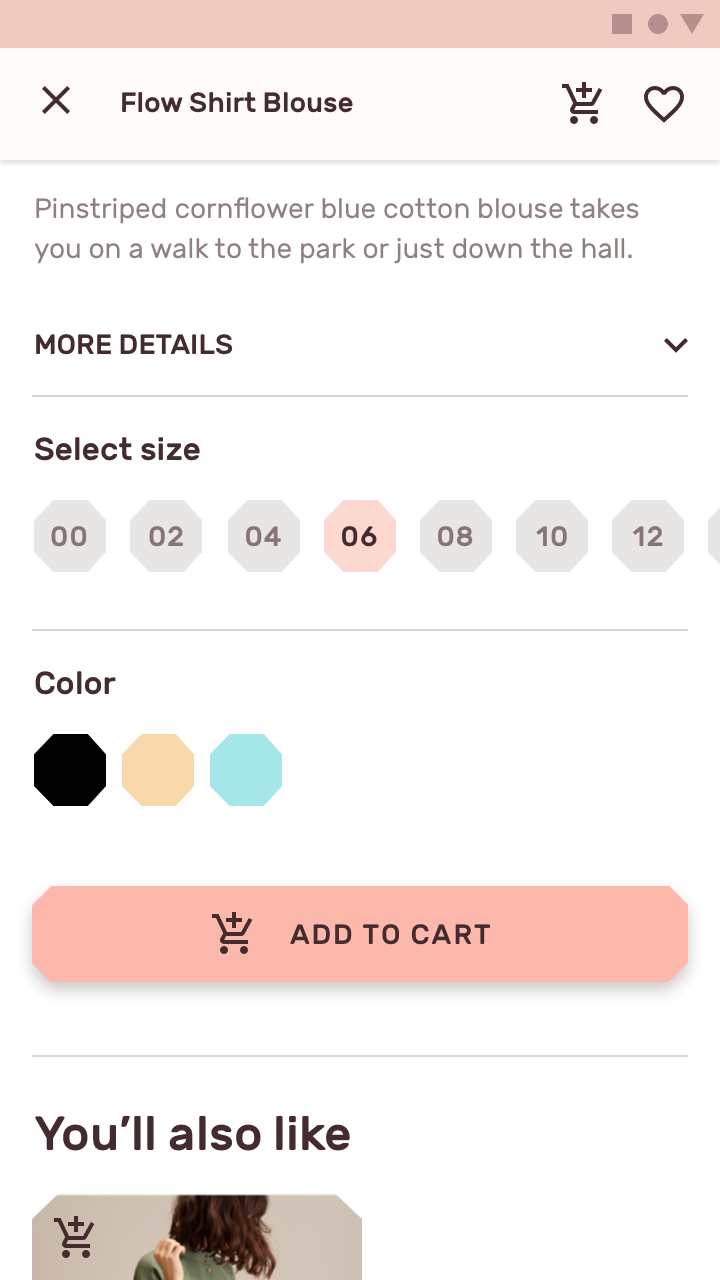
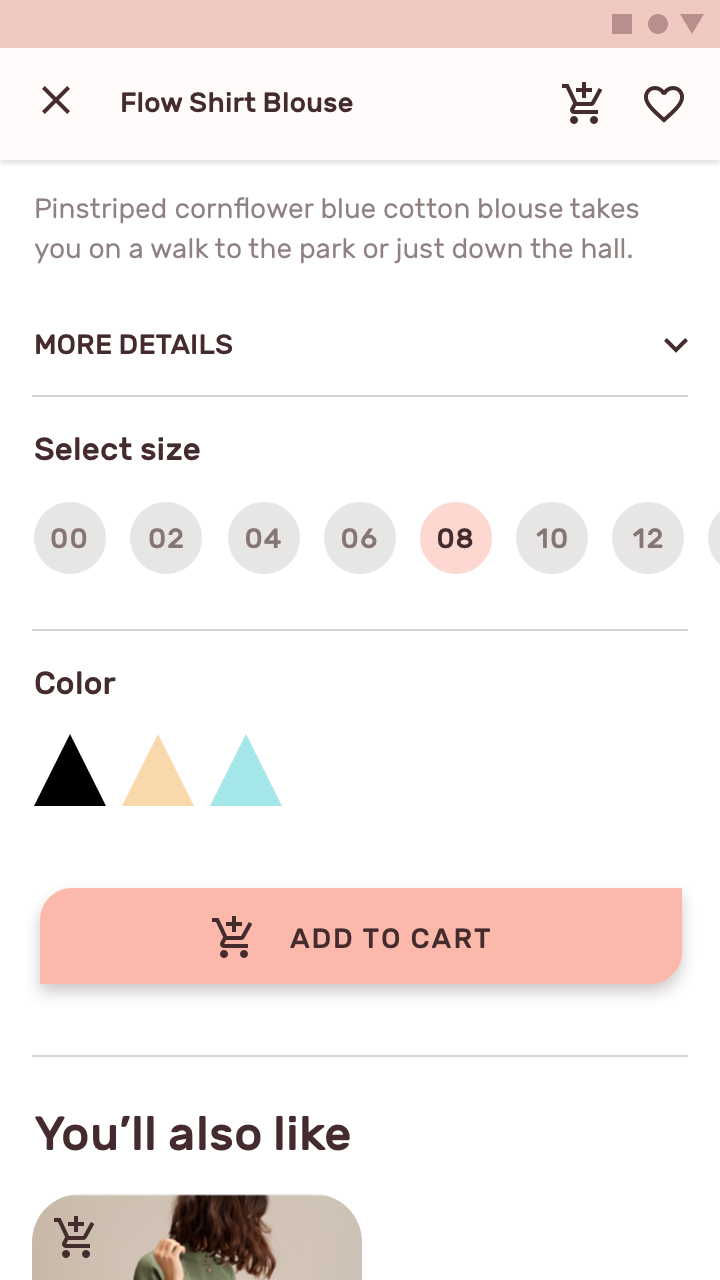
Вы можете отображать изменение состояния элементов при помощи форм. При использовании формы для отображения изменения состояния, используйте одну и туже форму каждый раз когда нужно отобразить изменение состояния.

Элемент частично изменяет свою форму, чтобы отобразить выделение.
Брендирование
Чтобы придать вашему бренду узнаваемый визуальный стиль, используйте формы в сочетании с другими способами кастомизации (например цвет). Небольшие контекстные изменения форм во всем приложении улучшат впечатление от использования.

Правильное использование форм элементов в приложении помогает улучшить впечатление от его использования.
Отображение форм
Измененные формы особенно хорошо видны когда их контур контрастирует с фоном. По умолчанию, Material Design использует выделение тенью чтобы подчеркнуть контур форм. Другие способы выделения форм (такие как цвет или прозрачность) могут быть использованы в сочетании с тенью.

|

|
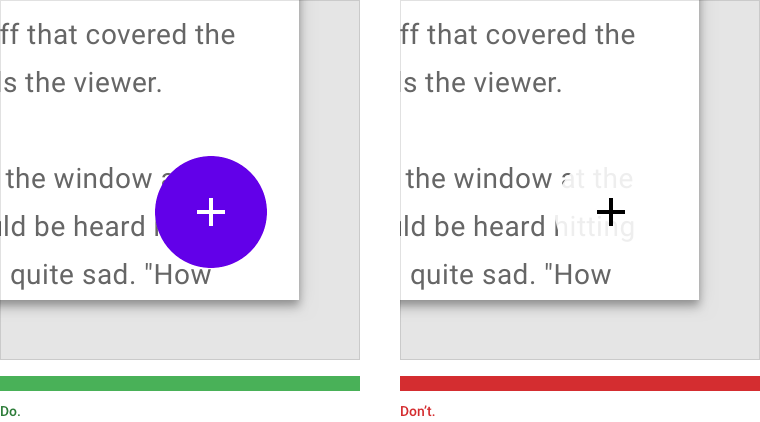
| Как нужно делать Цвет заливки кнопки контрастирует с фоном, делая форму кнопки заметной. |
Как делать не стоит Полупрозрачный фон кнопки и ее цвет ухудшает заметность ее формы. |
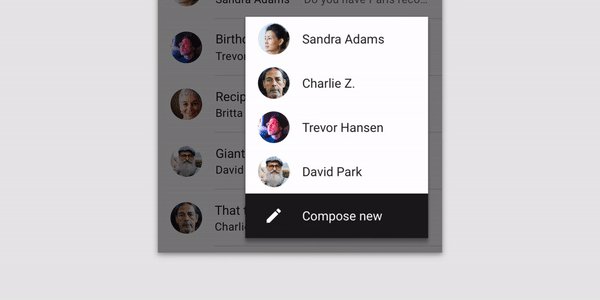
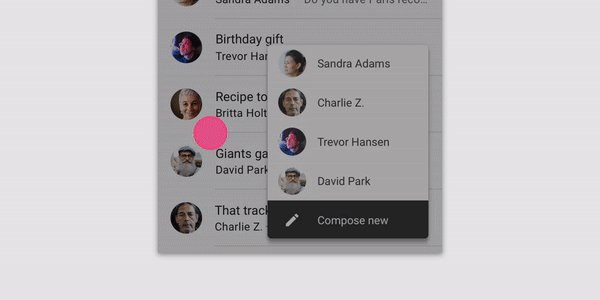
Связь между элементами
Формы могут быть использованы для отражения зависимостей между компонентами интерфейса. Текст или иконки могут помочь усилить смысловую нагрузку, но только если форма элемента однозначно указывает в какую сторону думать.

Как нужно делать
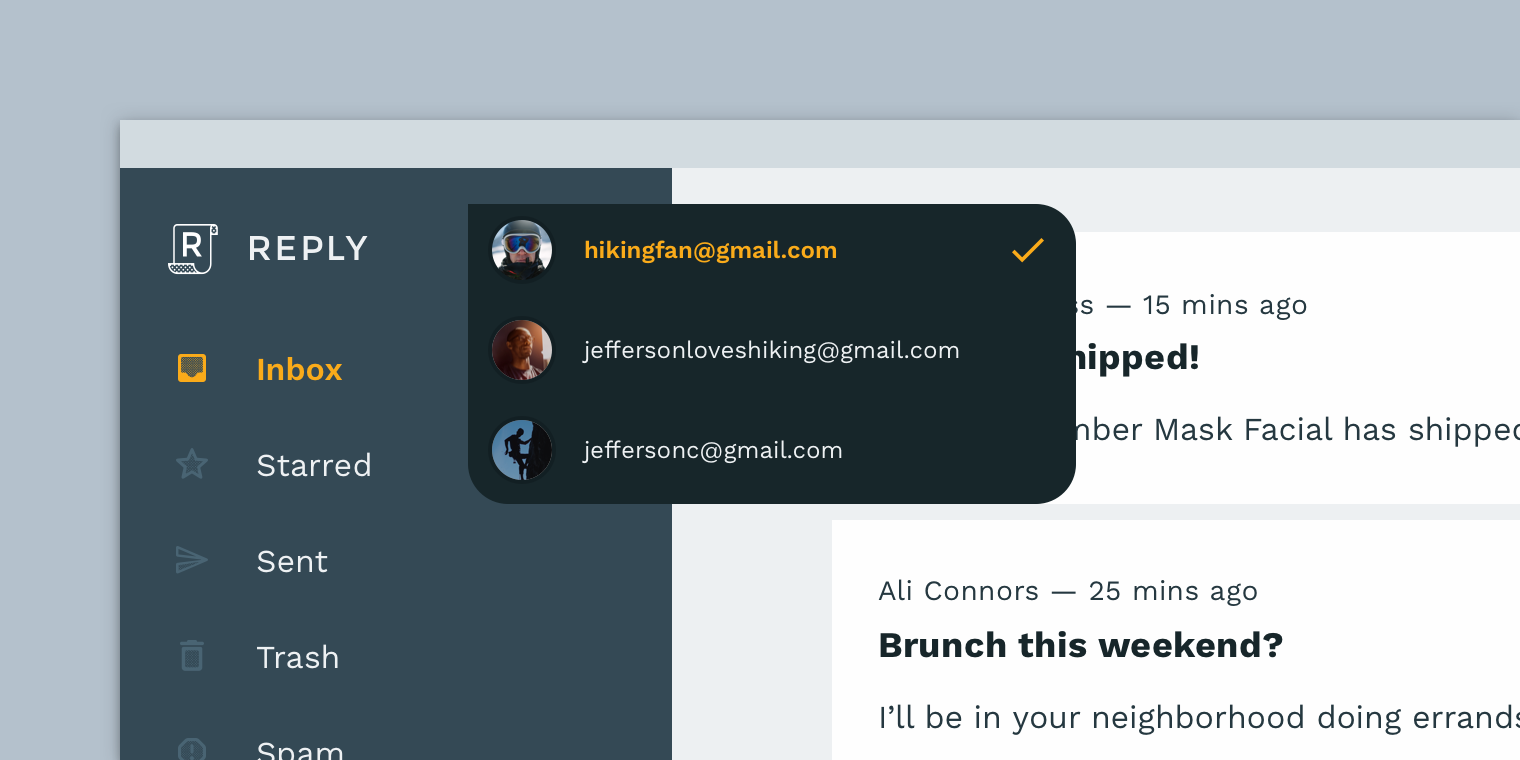
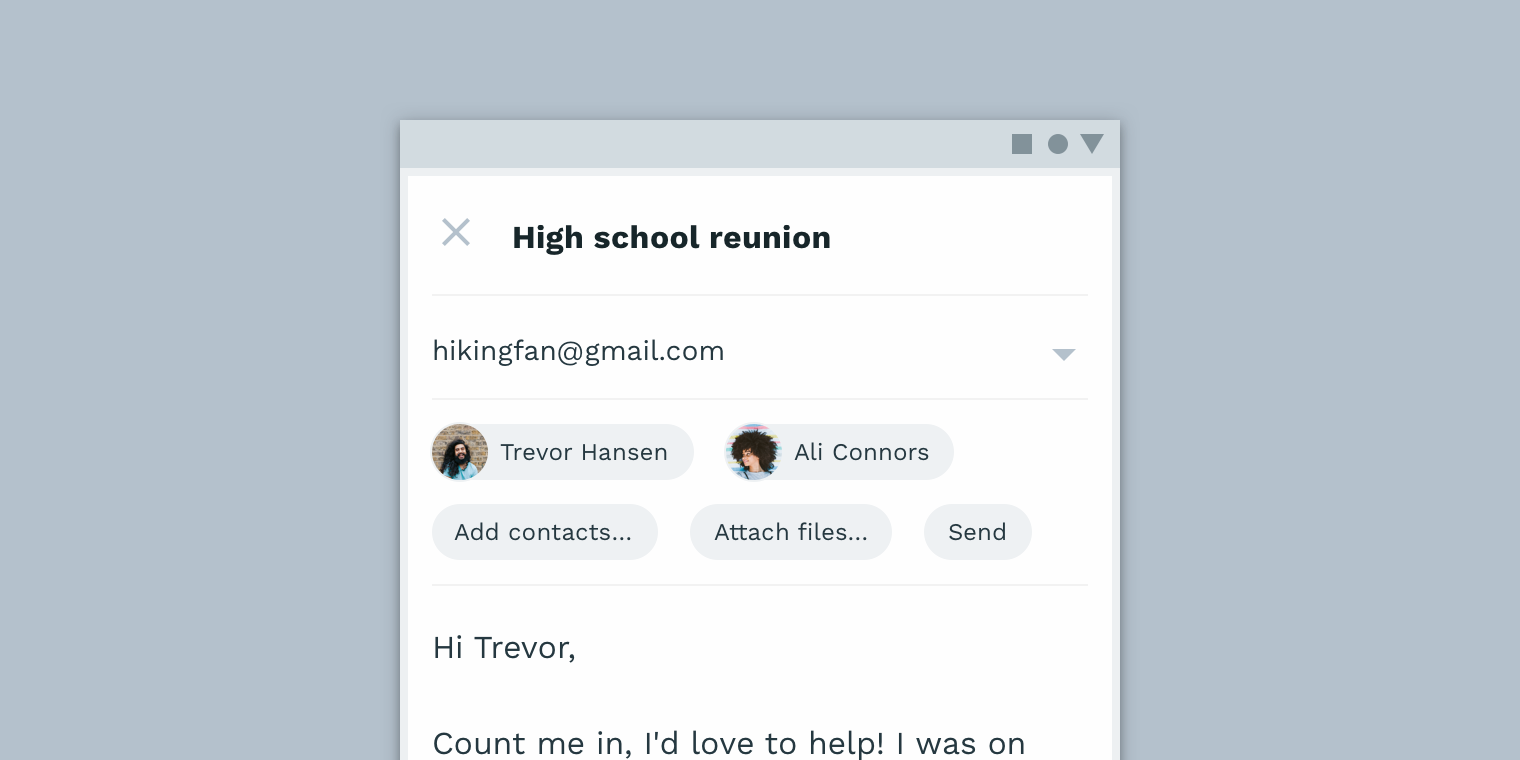
Выпадающее меню имеет заостренный угол, похожий на стрелку, указывающую на навигационную
панель, демонстрируя связь между этими двумя компонентами.

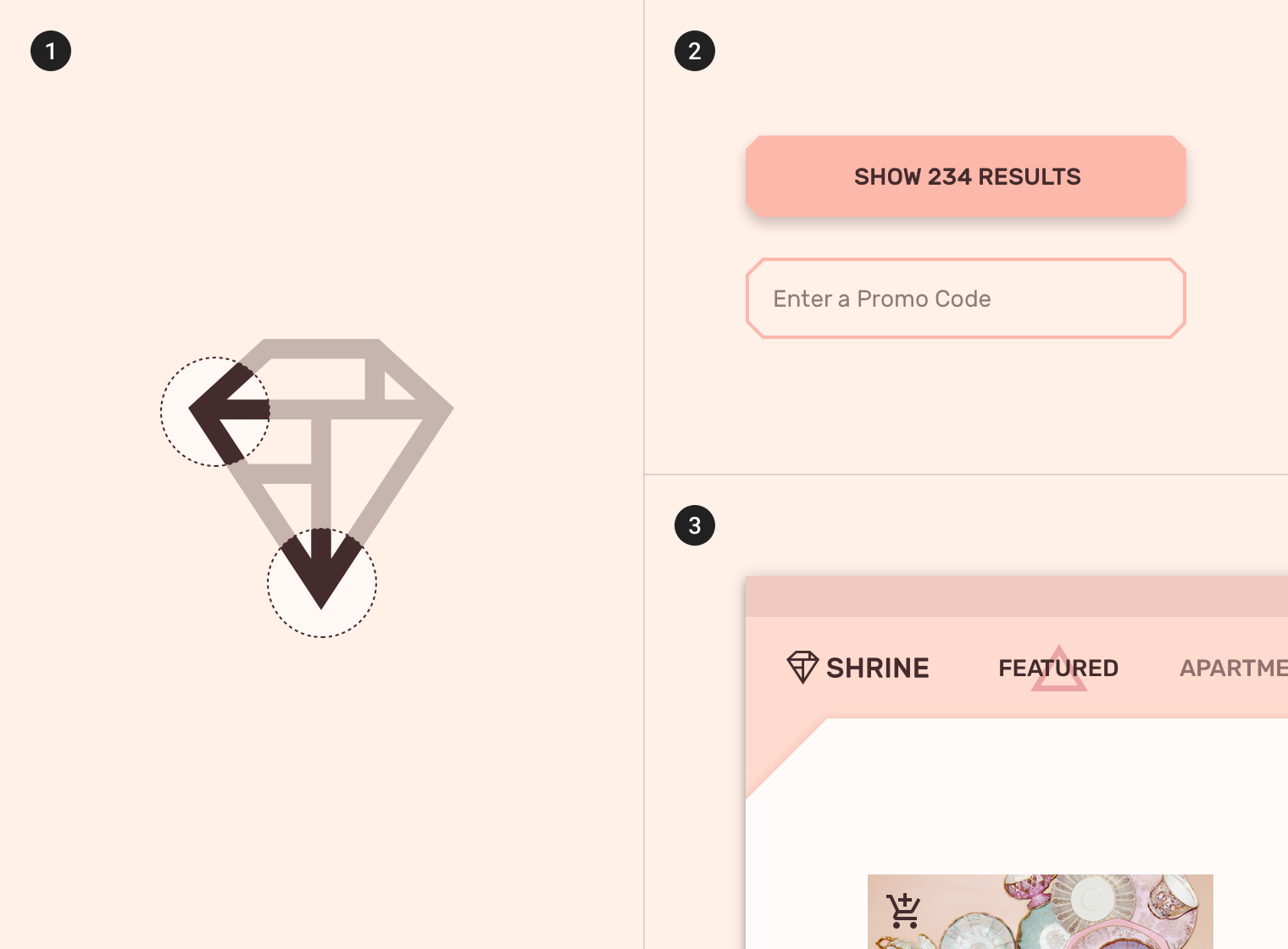
Как делать не стоит
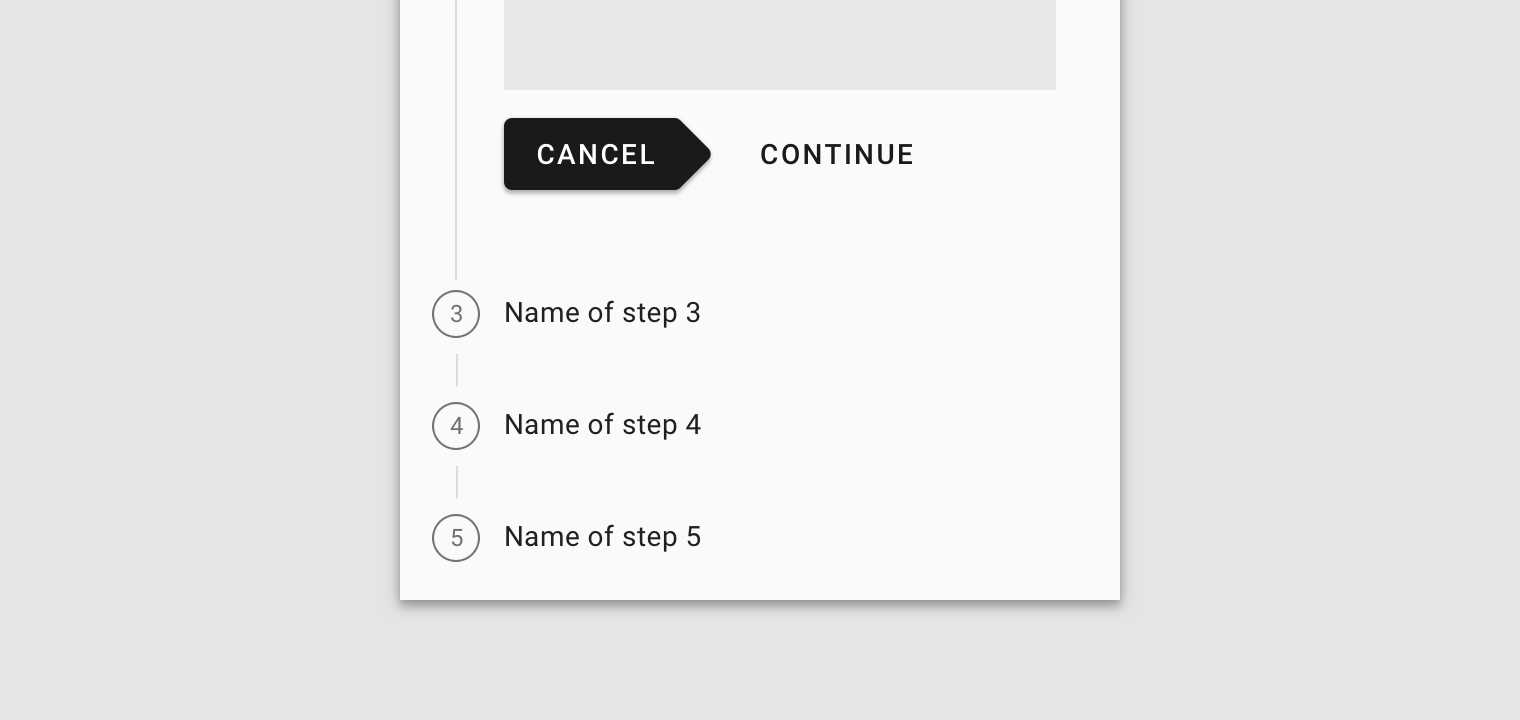
Откажитесь от использования формы, если чувствуете что она создает двусмысленное представление. Кнопка отмены подразумевает возвращение к предыдущему этапу, тогда как ее форма, похожая на стрелку «Вперед», создает ложное впечатление, что кнопка переносит пользователя на следующий этап.
Необходимость изменения формы
Формы компонентов влияют на восприятие их пользователем. Степень необходимости изменения формы зависит от следующих факторов:
- Насколько сильно компонент зависит от другого компонента
- Ограничен ли компонент требованиями эргономики

Как делать не стоит
Не используйте формы, которые делают компоненты совершенно неузнаваемыми.

Как делать не стоит
Не используйте формы, которые затрудняют взаимодействие с пользователем. У этой кнопки слишком маленькая область нажатия.

Как делать не стоит
Не используйте формы, которые делают компоненты совершенно неузнаваемыми. Эти кнопки имеют одинаковую форму с вставками выше. Из-за этого становится сложно отличить один компонент от другого.
Иерархия форм
Формы могут привлекать внимание к важным элементам интерфейса и отображать отношения между компонентами.
Разработка иерархии
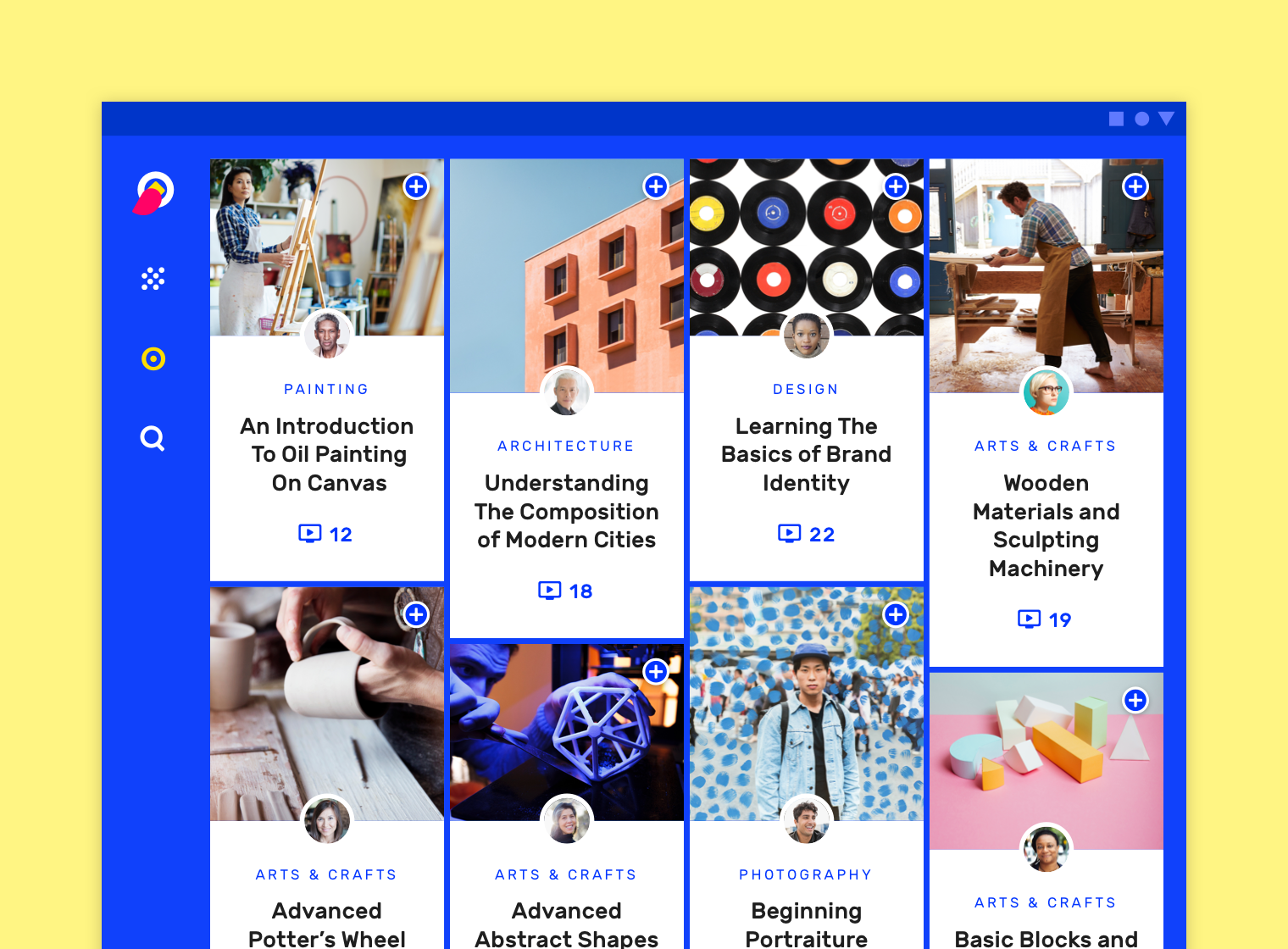
Уникальные формы
Компоненты с уникальными формами выделяются на фоне остальных элементов, контента вокруг, и в интерфейсе в целом. Форма подчеркивает их важность и привлекает внимание пользователя.

Как нужно делать
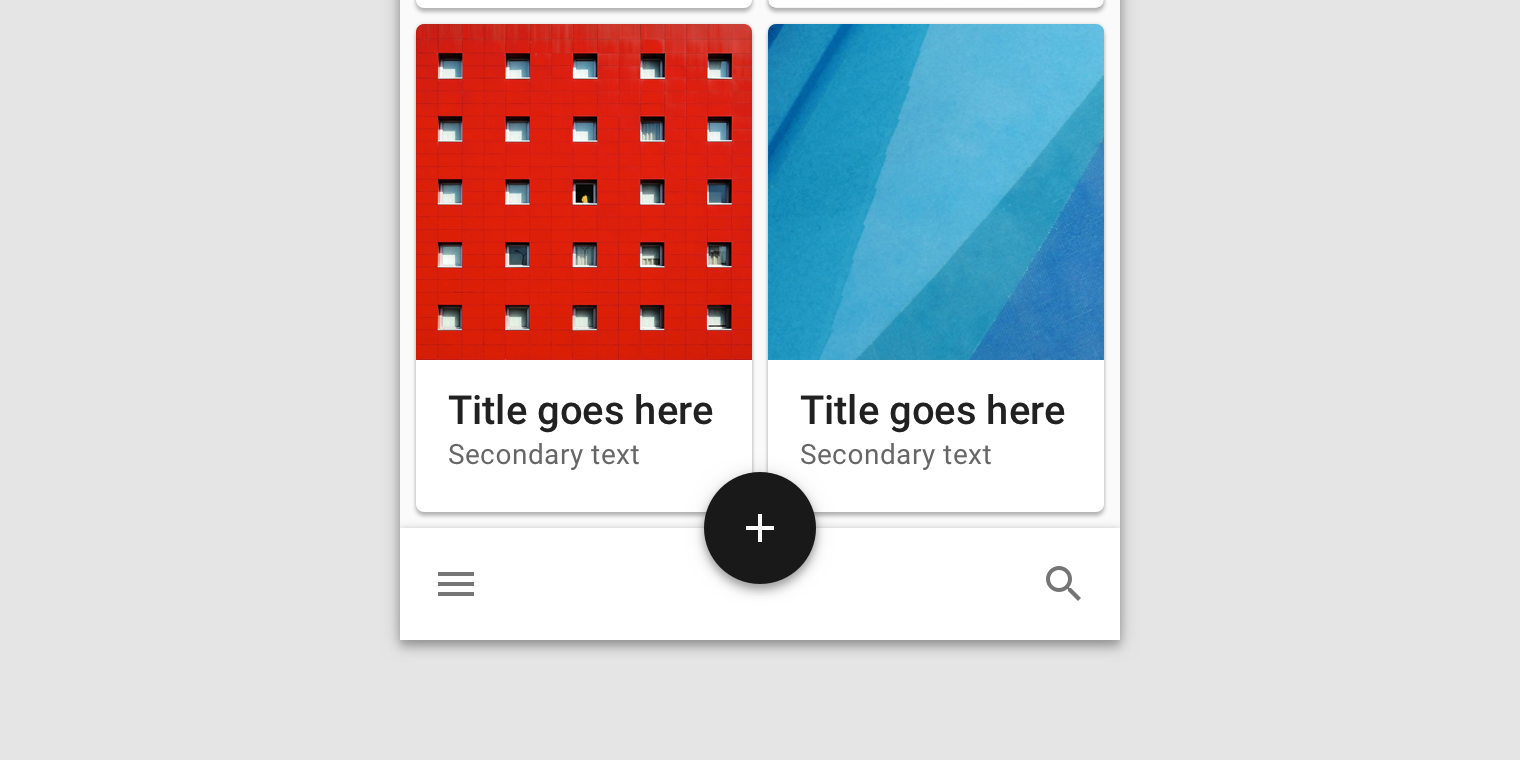
Делайте формы компонентов контрастирующими с окружением. Круглая форма этой кнопки выделяет ее на фоне прямоугольных элементов, а черный цвет контрастирует с белым фоном.

Как делать не стоит
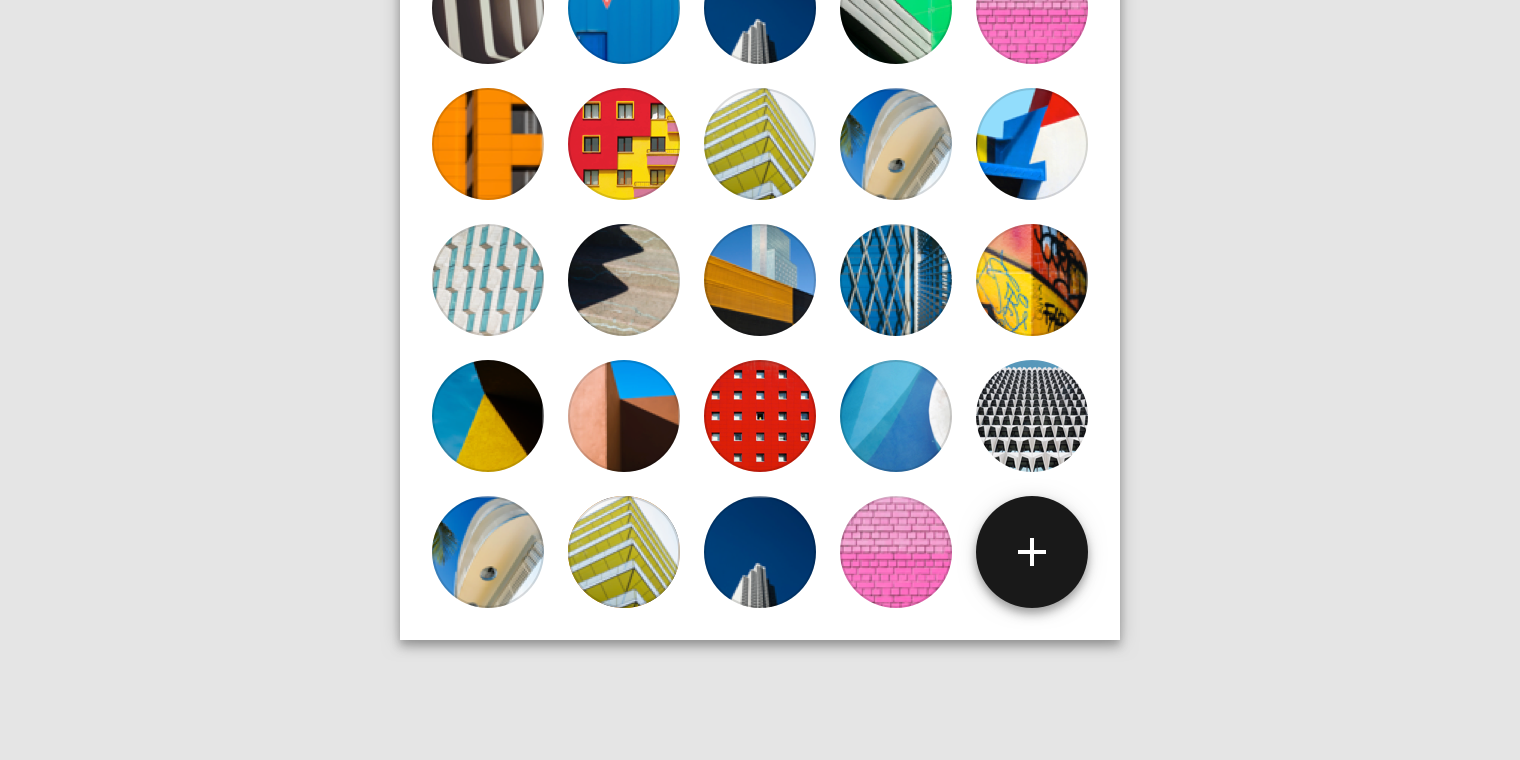
Элемент сложнее выделить на фоне других, если он имеет такую же форму. Эту кнопку сложно заметить из-за того что она находится среди элементов с такой же формой.
Отношения элементов
Соединение элементов с помощью форм
Формы элементов могут помочь пользователю понять как они связаны между собой.
Одинаковые элементы
Одинаковая форма элементов указывает на их взаимосвязанность и общий смысл.
Связанные элементы
Если один из элементов дополняет другой, но не является точной его копией, это отношение может быть выражено формой. Например, острый угол формы может символизировать стрелку, указывающую на связанный элемент.
Несвязанные элементы
С помощью фигур также можно подчеркнуть что элементы не связаны друг с другом, и работают по отдельности.

|

|
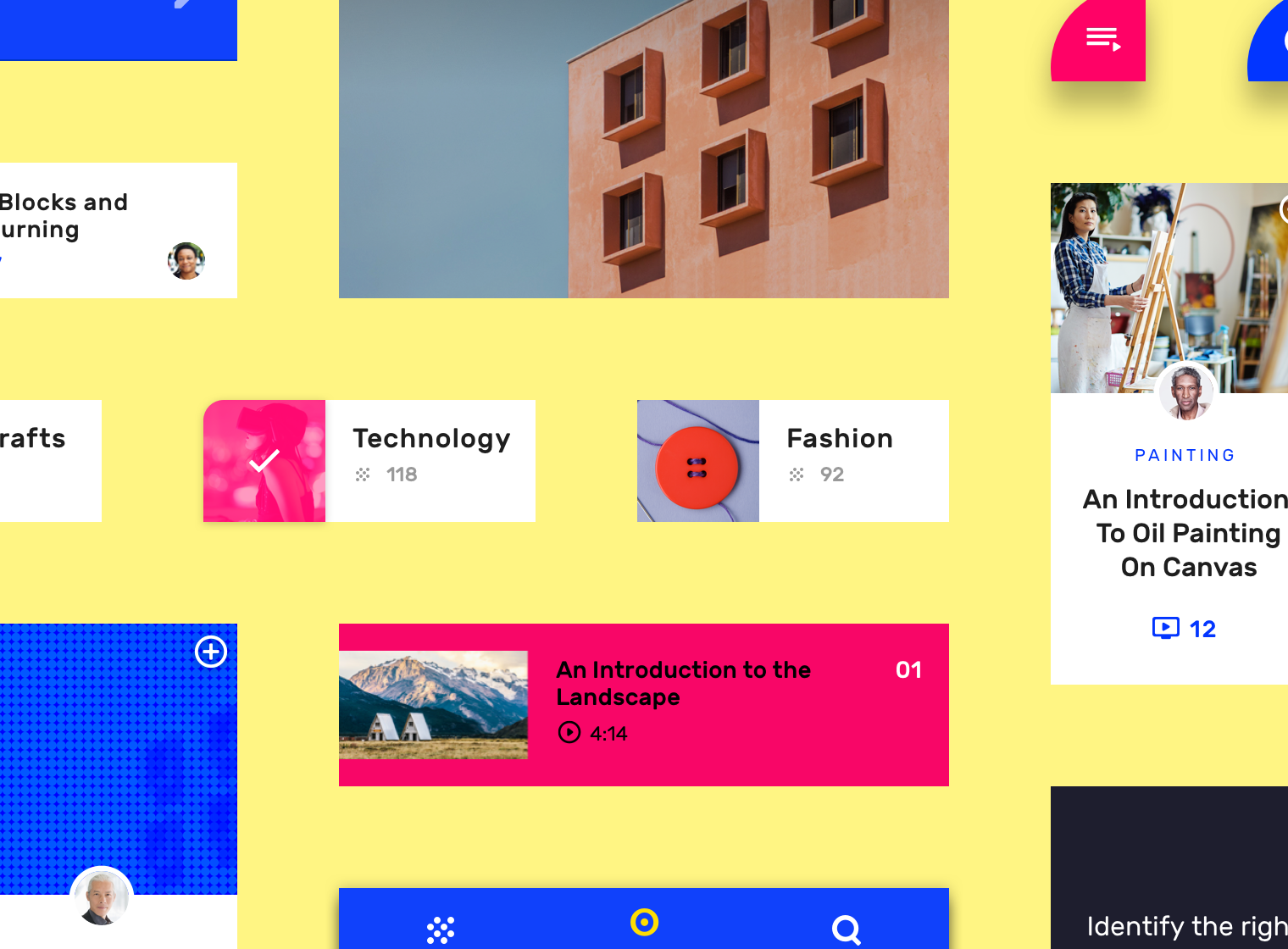
| Как нужно делать Закругленные углы белого элемента подчеркивают что он не связан с фиолетовым. |
Как нужно делать Здесь форма кнопки в нижнем правом углу указывает что она не связана с элементом позади. |

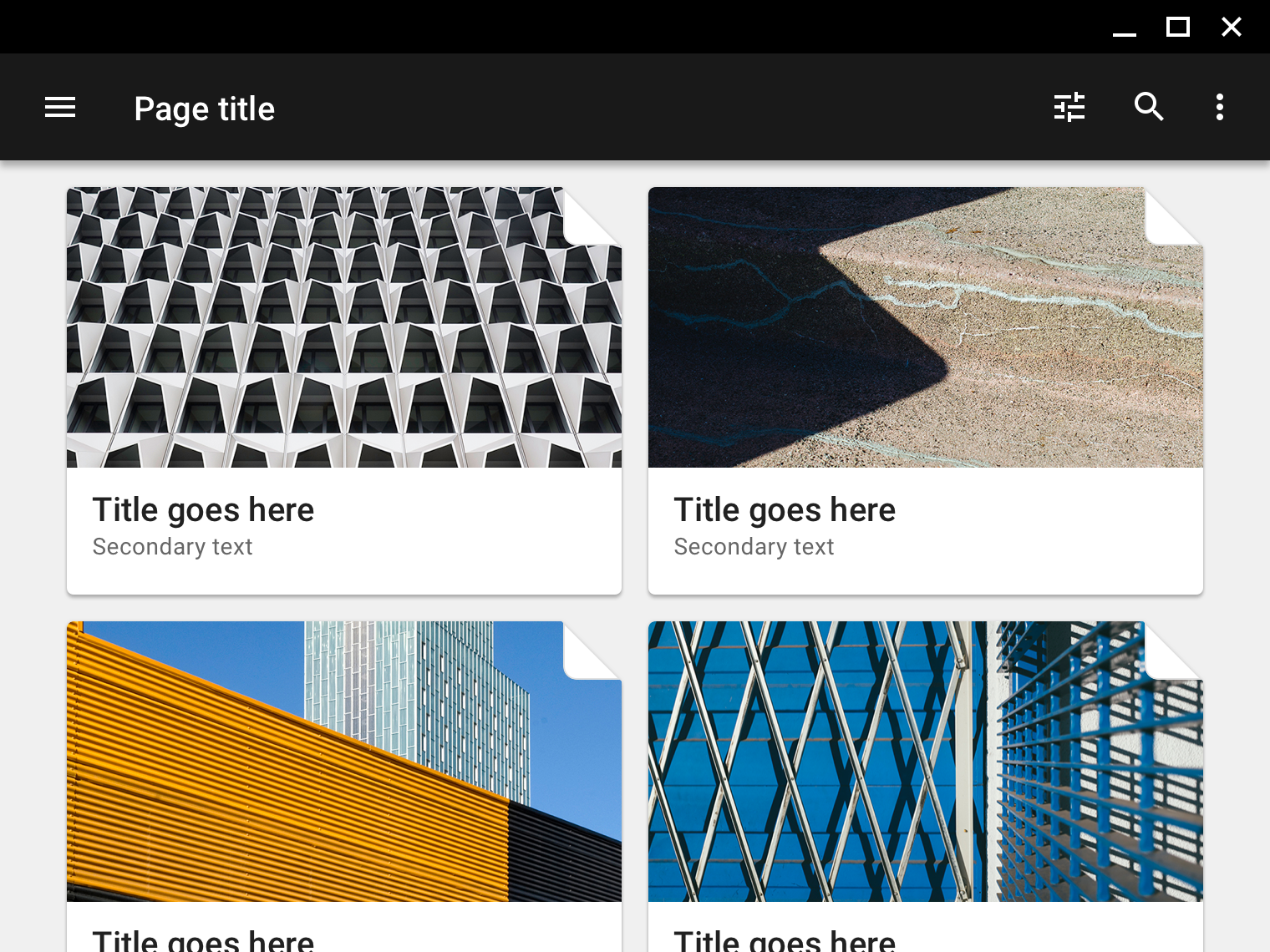
Как нужно делать
Форма и размер карточек сигнализируют о том что эти элементы принадлежат к одной группе.

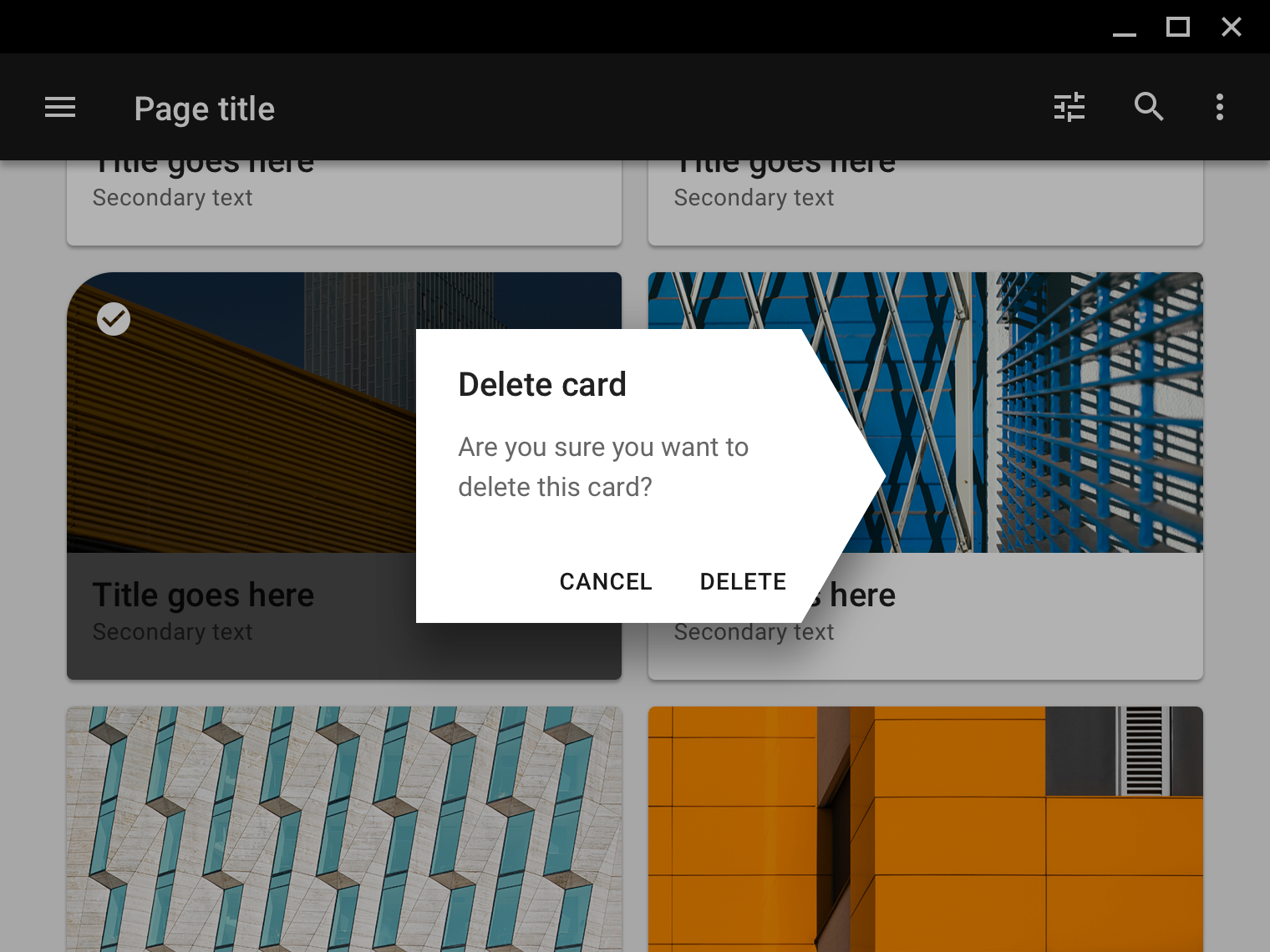
Как делать не стоит
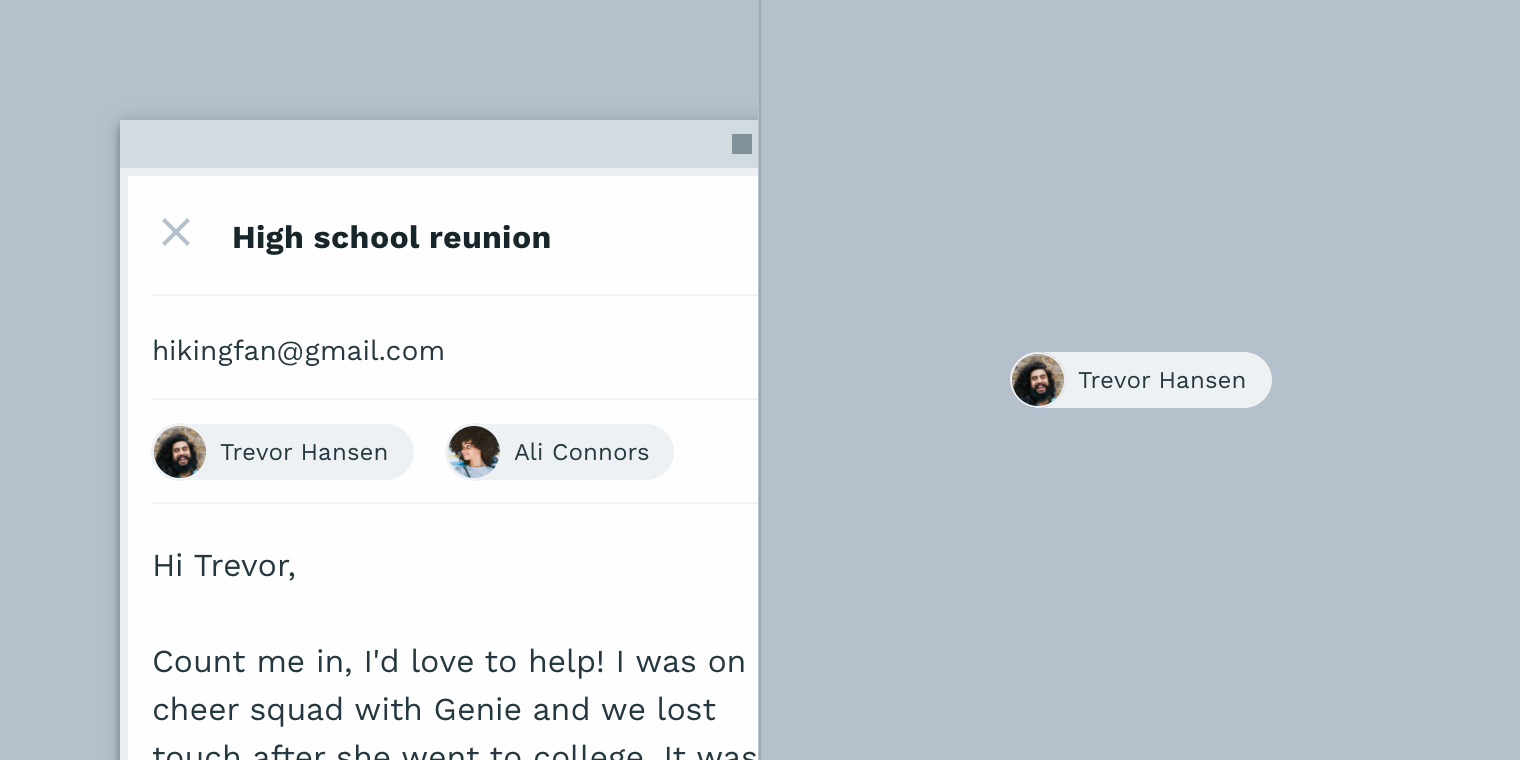
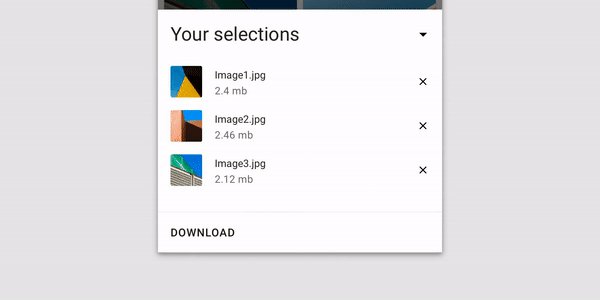
Не используйте указывающую форму если элемент не связан с другими элементами. Здесь диалоговое окно имеет форму, указывающую на карточку позади, создавая впечатление что они связаны.
Форма как средство выразительности
Формы могут отображать состояние элемента, и делать ваш бренд узнаваемым.
Отображение состояния
Формы могут отображать различные состояния элементов, например выделение, результат обработки данных, и много другое.
Интерактивность элементов
Чтобы с помощью форм отображать интерактивность элементов, используйте смену формы в момент взаимодействия пользователя с элементом. Например, меняйте форму элемента чтобы отобразить его выделение после касания пользователя, или помечайте элемент выделения иконкой.
Отсутствие интерактивности
Если элемент не является интерактивным, следует выбрать для него такую форму, чтобы пользователь не подумал что с этим элементом можно взаимодействовать.

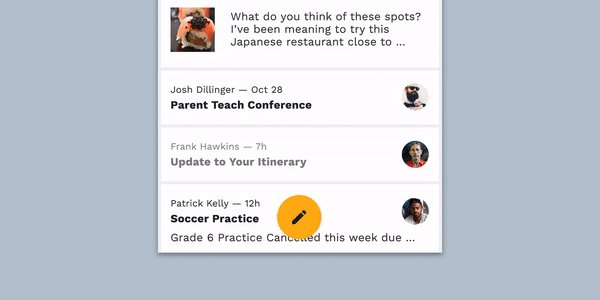
Как нужно делать
Изменение формы должно быть четко связано с определенными действиями пользователя, или с другой очевидной причиной. Здесь форма элемента изменяется после свайпа вправо, и у элемента появляется соответствующий индикатор в углу.

|

|
| Как делать не стоит Если вы хотите отобразить состояние элемента, то не делайте это с помощью слишком маленьких форм индикаторов. |
Как делать не стоит Но не стоит и перебарщивать с размерами. Здесь используется слишком большая форма индикатор. |

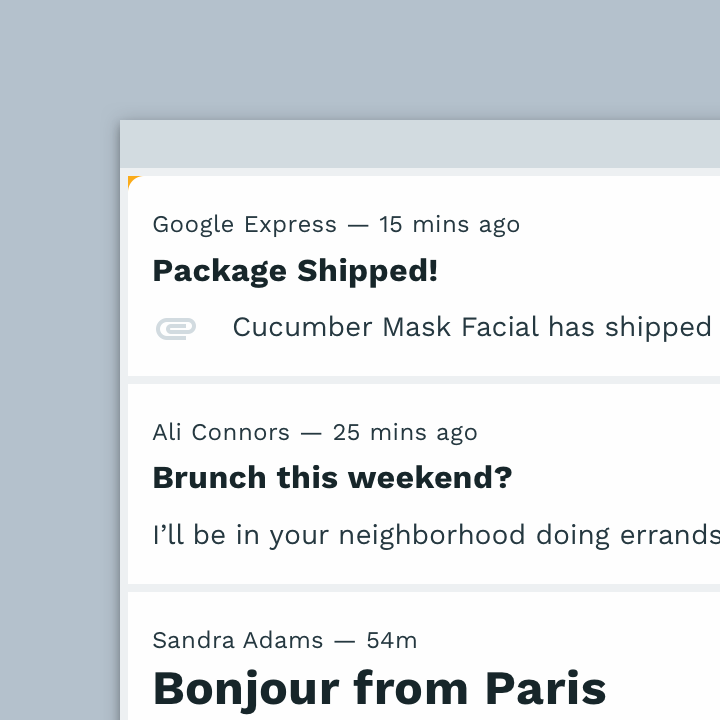
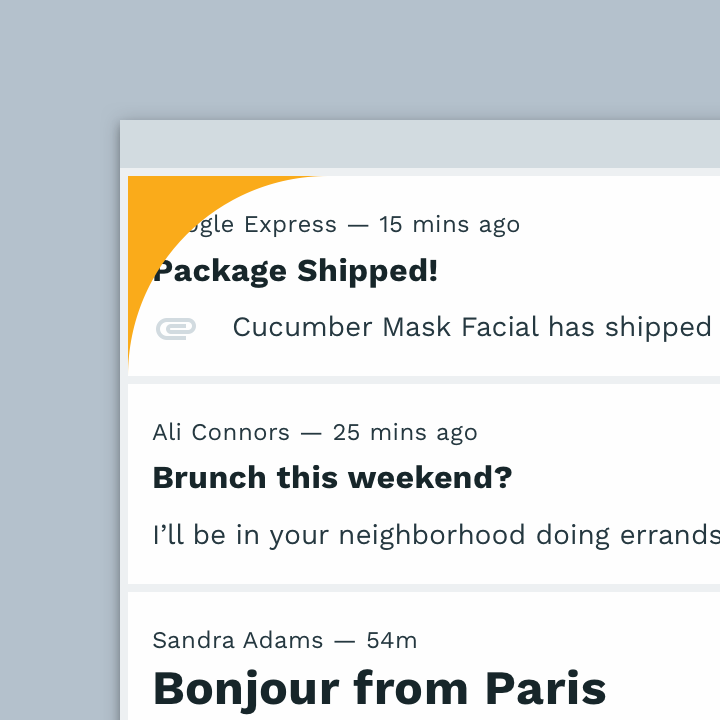
Аккуратно
В некоторых случаях форма элемента может создавать неоднозначность – является ли эта форма отображением состояния, или это просто фишка разработчика? Здесь загнутые углы карточек как раз создают такую неоднозначность. Пользователю может быть не понятно, является ли загнутый угол индикацией того что карточка выделена, или добавлена в избранные. Разрешить такую неоднозначность можно одним из способов:
- привяжите изменение угла карточки к конкретному действию пользователя, выделению или добавлению в избранное
- уберите имитацию загибания вообще, но оставьте скругление угла если хотите использовать это как фишку

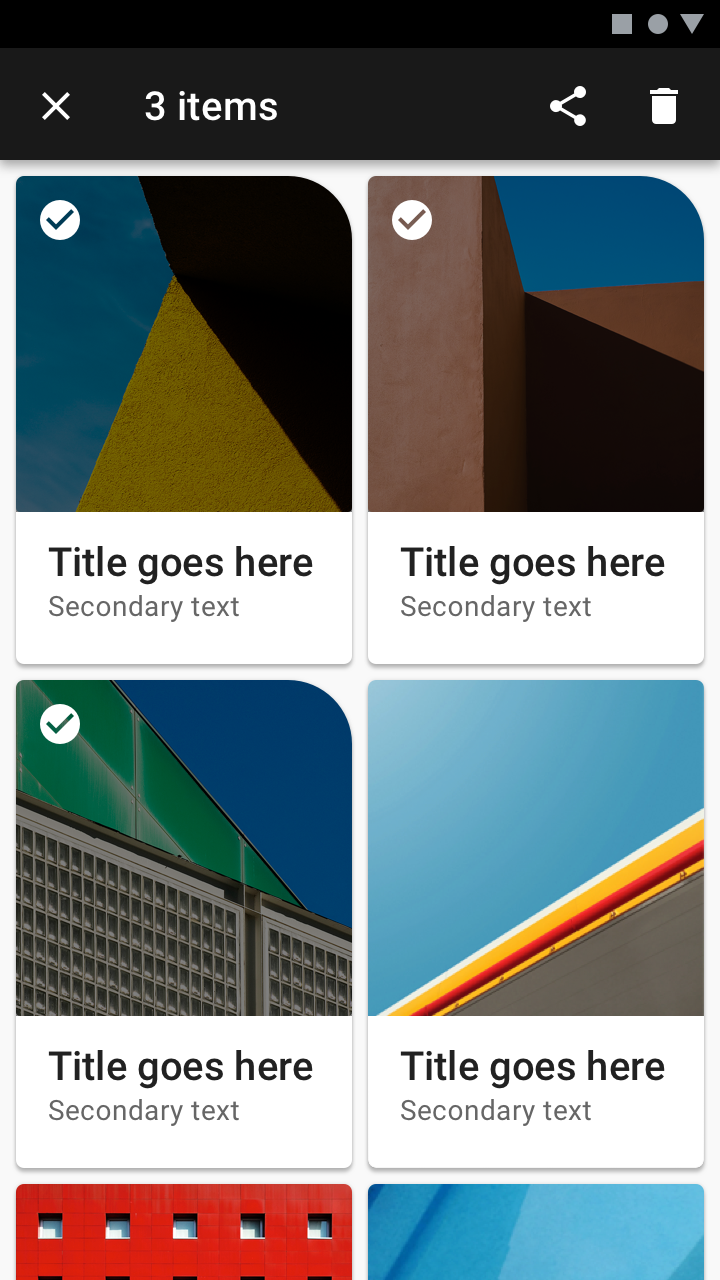
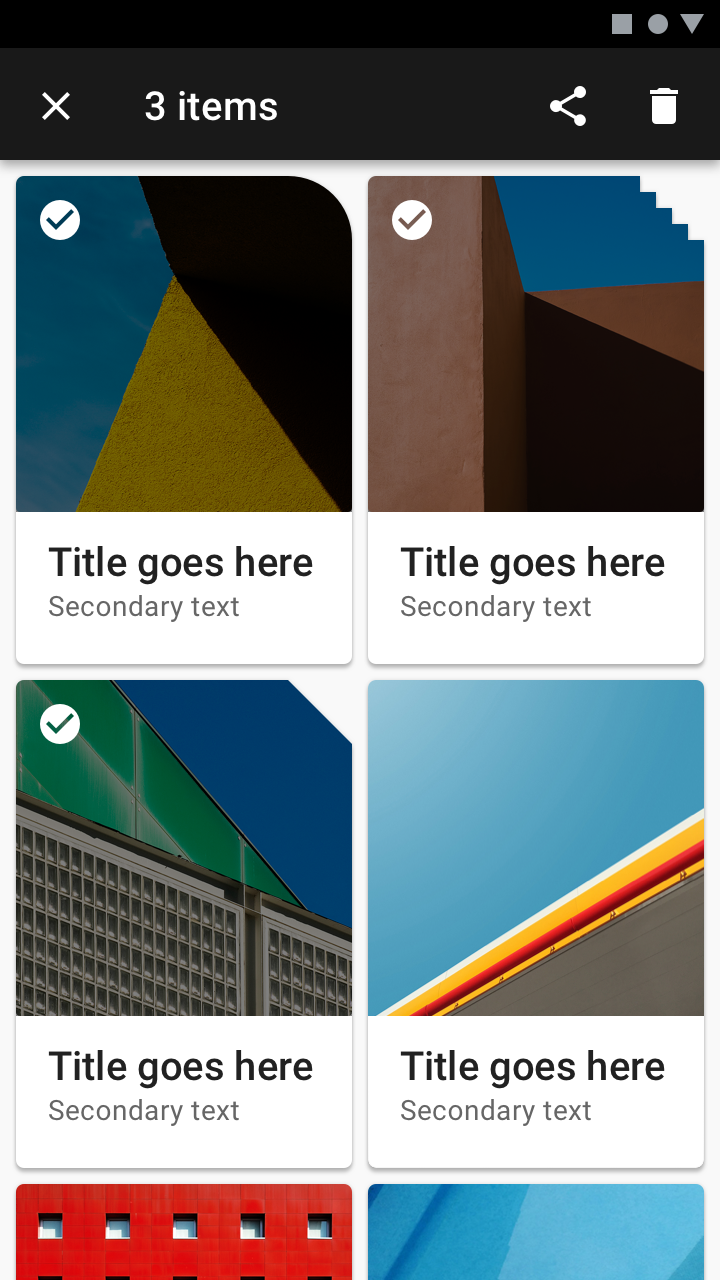
|

|
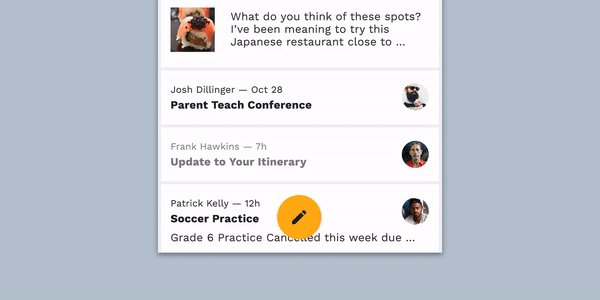
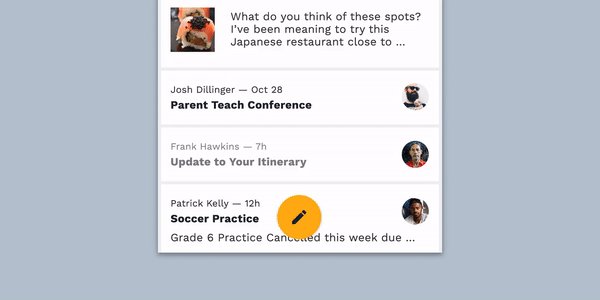
| Как нужно делать Используйте одну форму чтобы отображать одно состояние. Закругленные углы здесь отображают выделение карточек. |
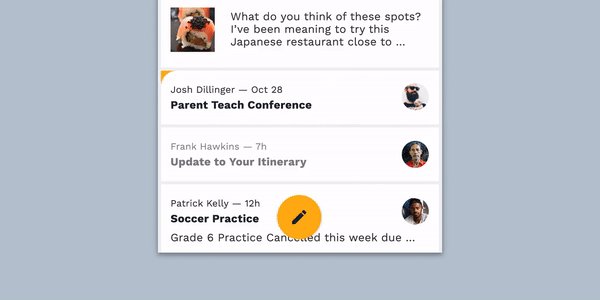
Аккуратно Здесь используются разные формы для отображения одного состояния, что затрудняет восприятие пользователем. |
Узнаваемость бренда
Формирование брендового стиля при помощи форм
Используйте формы в сочетании с другими возможностями кастомизации (цвет и шрифт например) для создания визуального стиля вашего бренда. Повторяющиеся формы помогут сделать ваш бренд уникальным и узнаваемым. Ваше приложение также может использовать набор форм с похожими формами для разных компонентов. Стиль форм в наборе должен соответствовать стилю вашего бренда.
Создание стиля
Когда вы создаете свой стиль форм избегайте:
- немеков на интерактивность
- двусмысленных форм
- затруднения использования
Смешивание различных стилей затруднит ассоциирование каких-либо форм с вашим продуктом или брендом.
Злоупотребление использованием
Слишком частое использование формы, которая задумывалась как фишка бренда, может уменьшить степень ее восприятия как таковой.

Как нужно делать
Разумное использование форм способствует формированию визуального стиля вашего продукта. В этом приложении используется форма, основанная на его логотипе.

Как нужно делать
Это приложение использует формы, похожие на форму логотипа.

|

|
| Аккуратно Слишком частое использование одной формы отрицательно влияет на ее восприятие. |
Как делать не стоит Не используйте формы, не входящие в набор форм вашего приложения. |
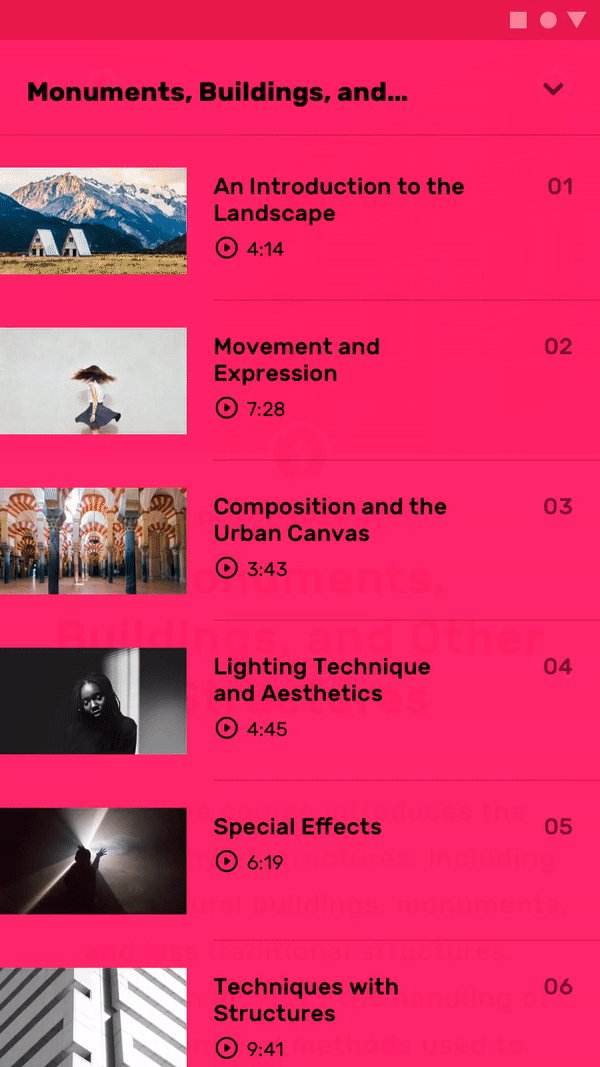
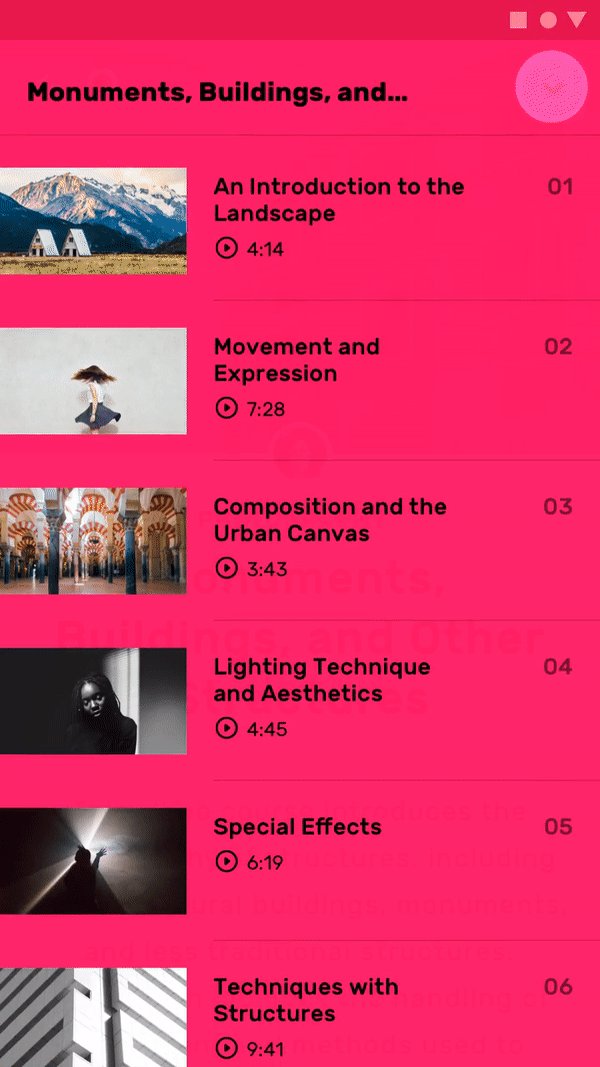
Формы в движении
Формы могут изменяться в результате изменения контента или действия пользователя.
Применение
Изменение форм это событие, происходящее в ответ на изменение контента внутри формы, изменение состояния, или действие пользователя. Например, когда вы переводите девайс в горизонтальное положение, элементы интерфейса могут изменить свои размеры, что приведет к изменению формы.
Форма может изменяться также чтобы сохранять визуальный стиль приложения, или чтобы отобразить добавление новых объектов в какой-нибудь набор (прим. переводчика: например добавление карточек в лист).
Основные причины динамической смены формы:
- Элемент не помещается на экране
- Нарушенная эргономика
- Изменение смысла элемента
- Несоответствие стилю приложения
- Привязка/отношение к другому элементу

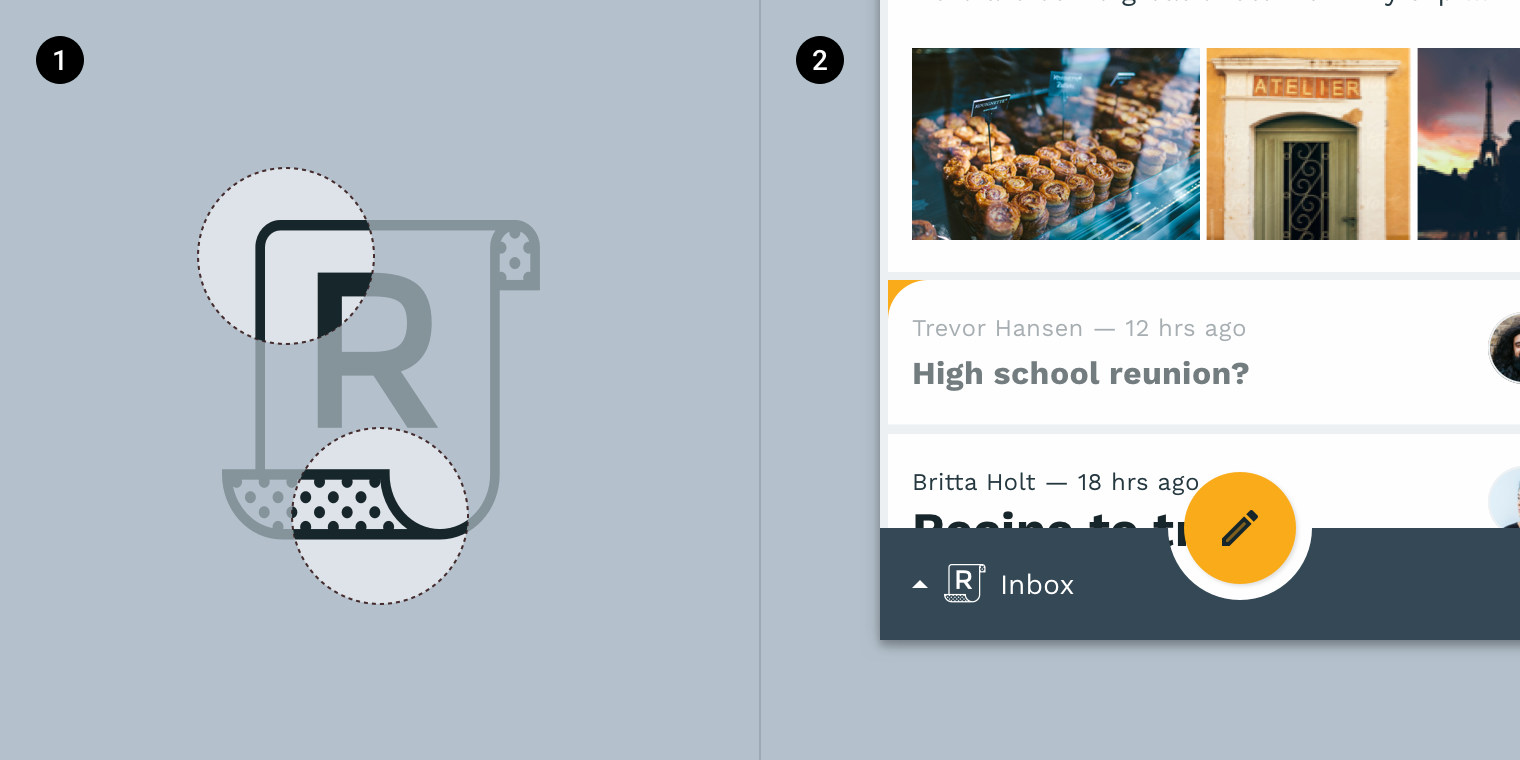
|

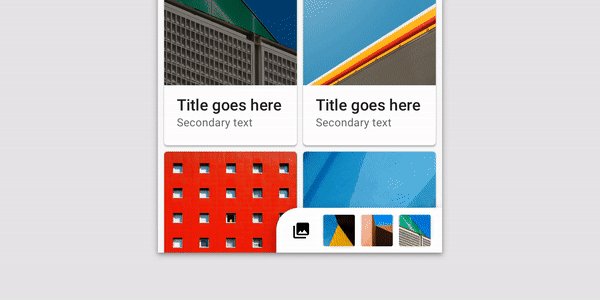
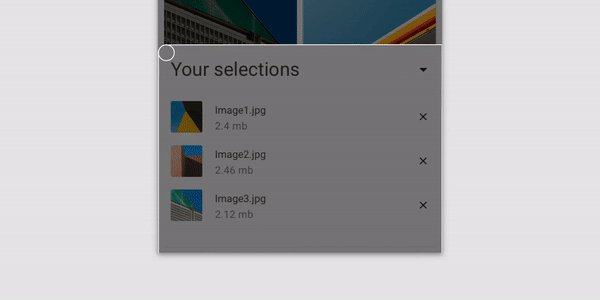
|
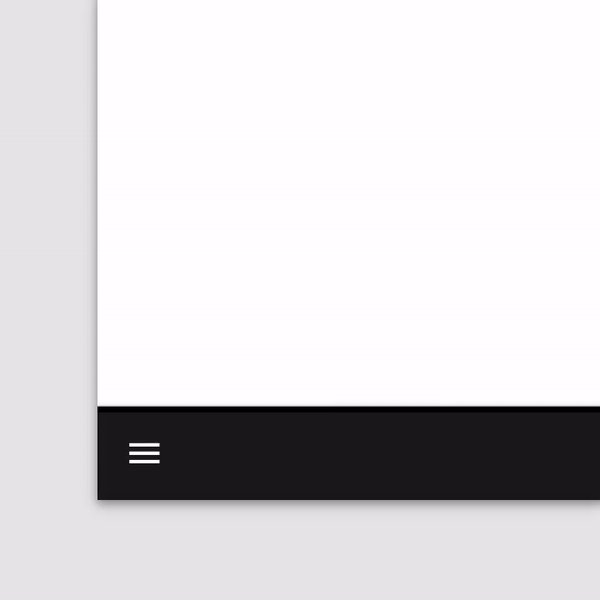
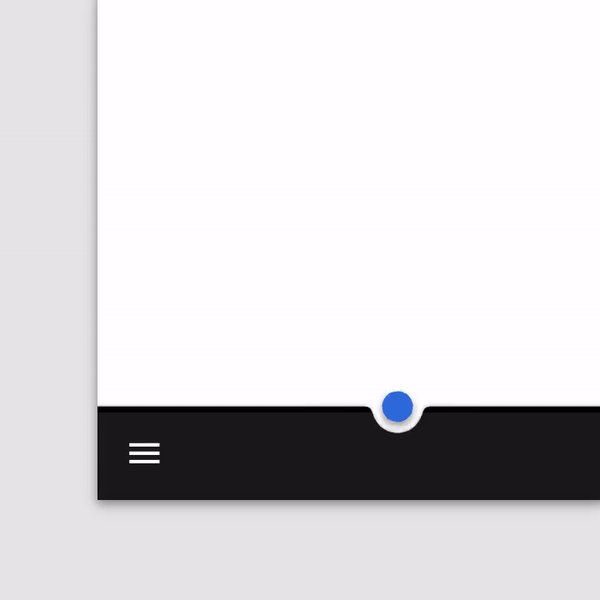
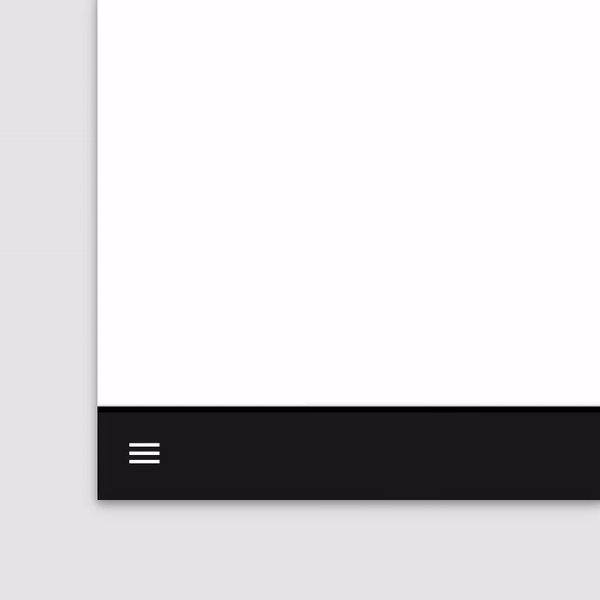
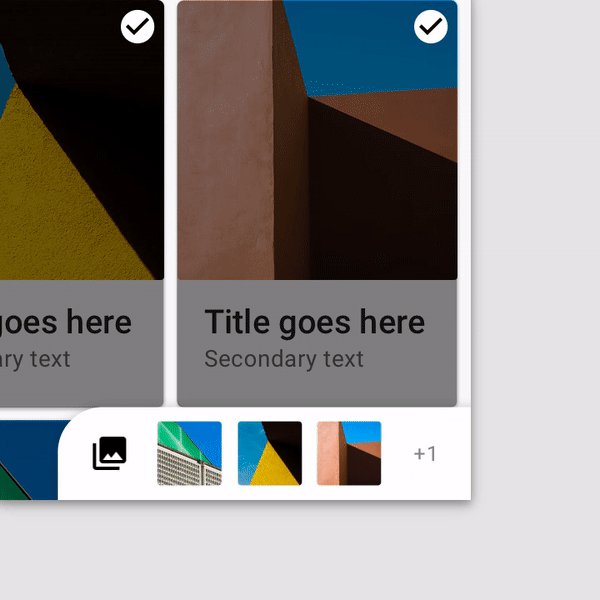
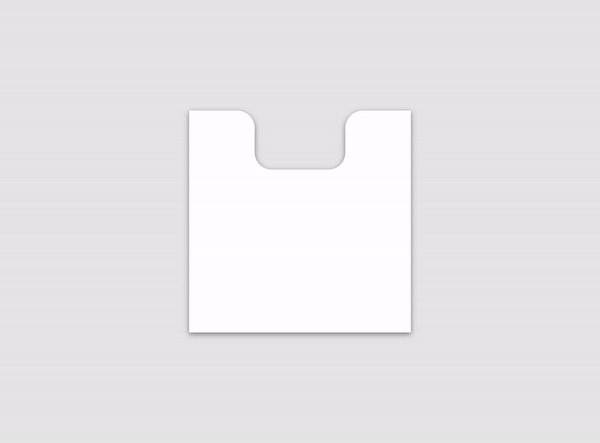
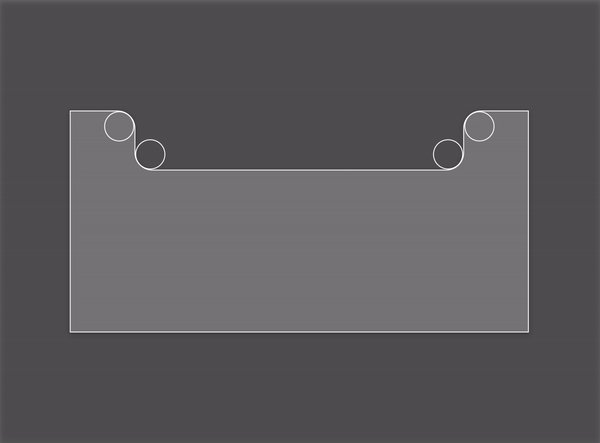
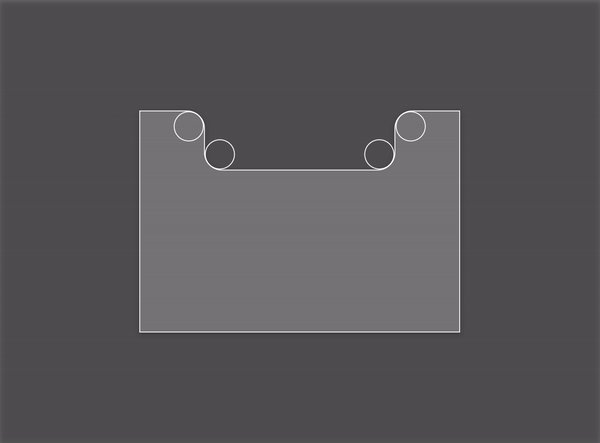
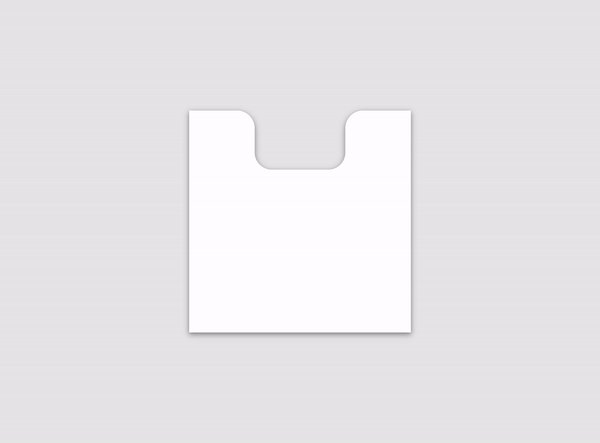
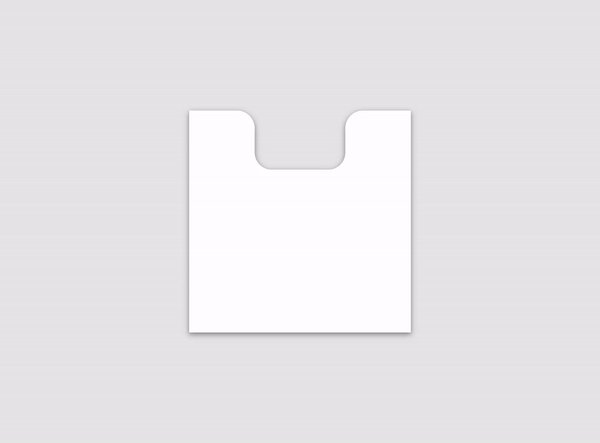
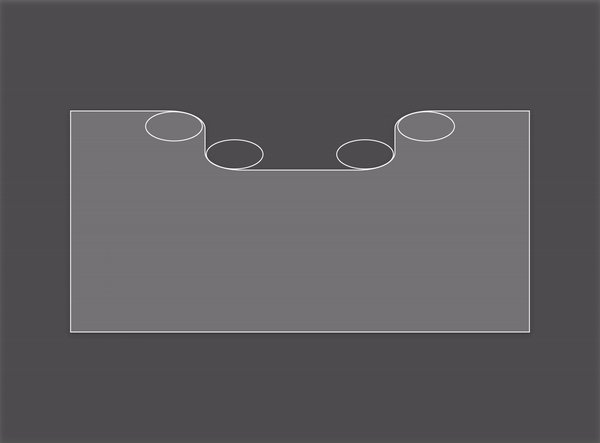
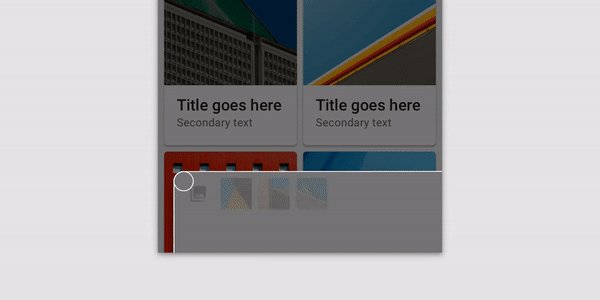
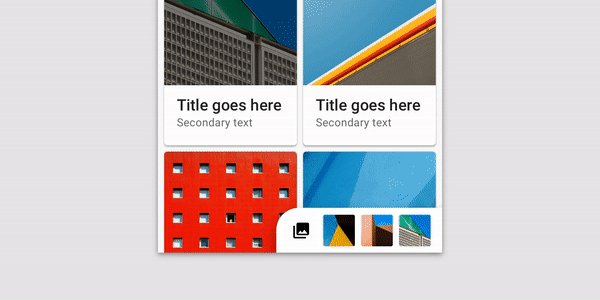
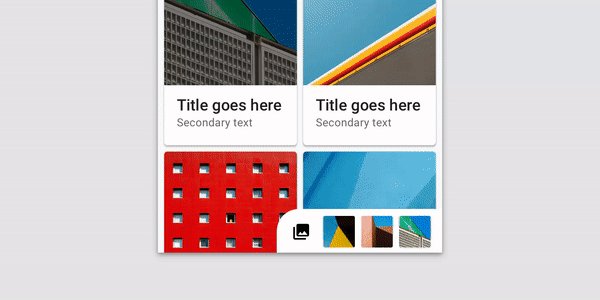
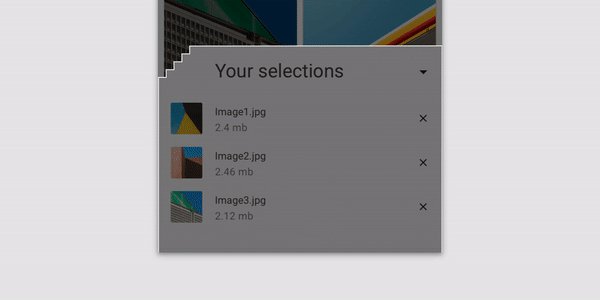
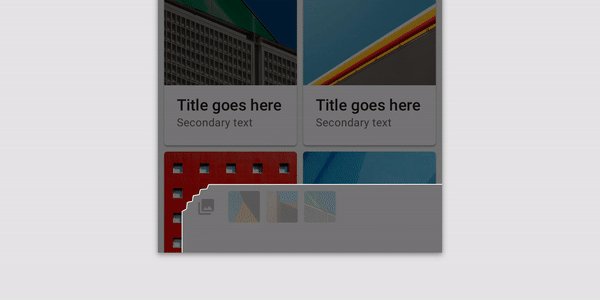
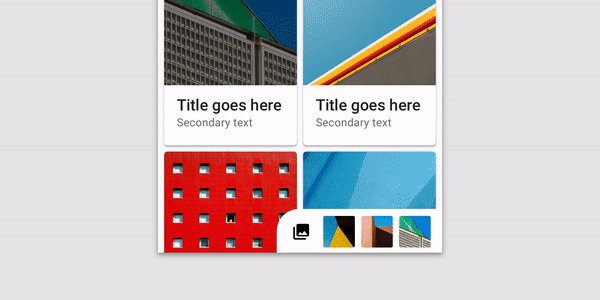
| Как нужно делать Форма может меняться в ответ на другие изменения в интерфейсе. На нижней панели динамически появляется вырез для кнопки. |
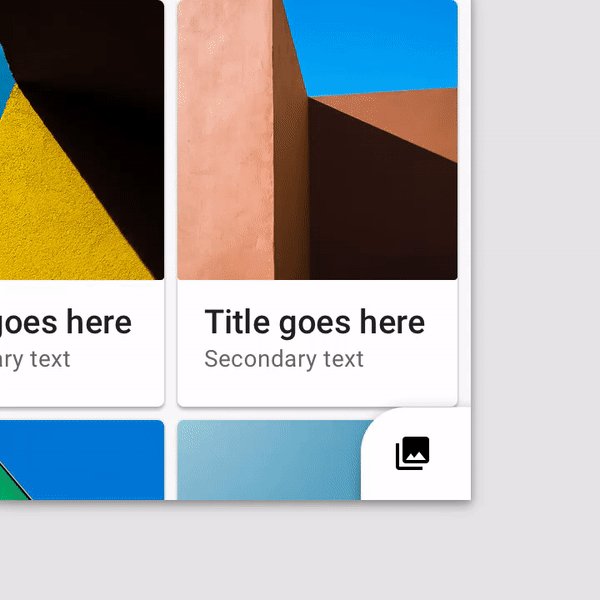
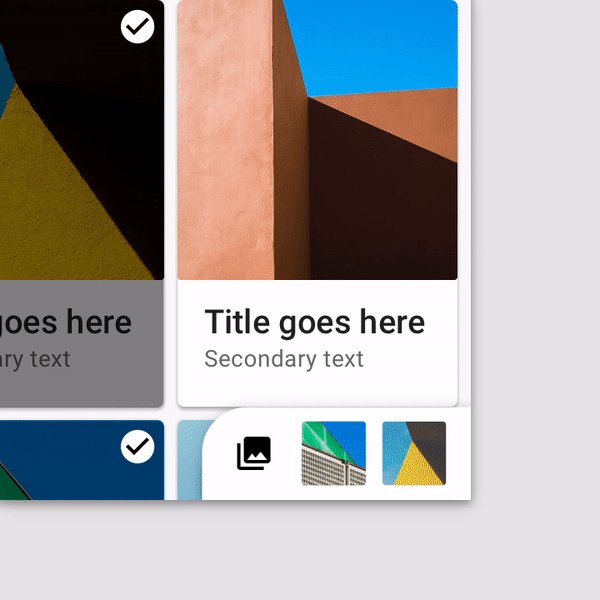
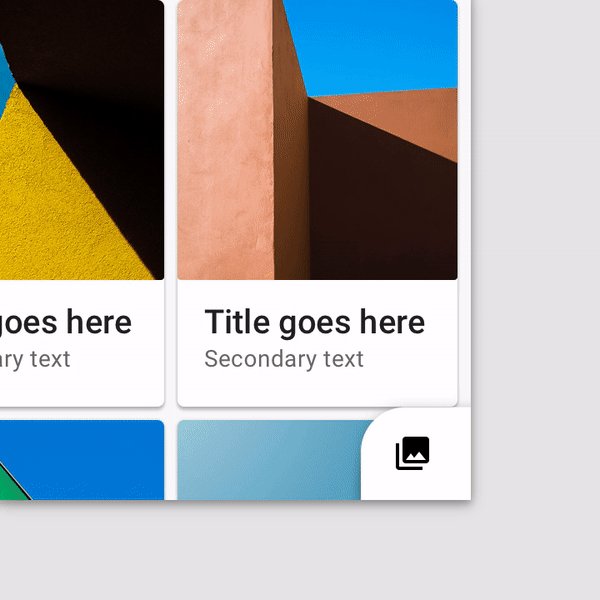
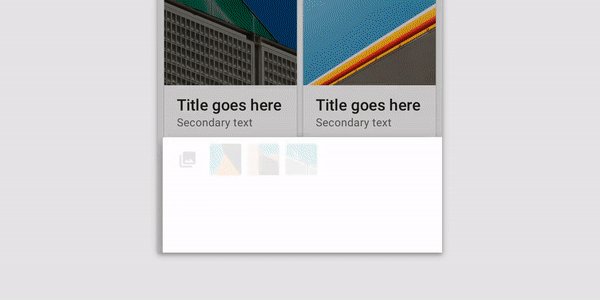
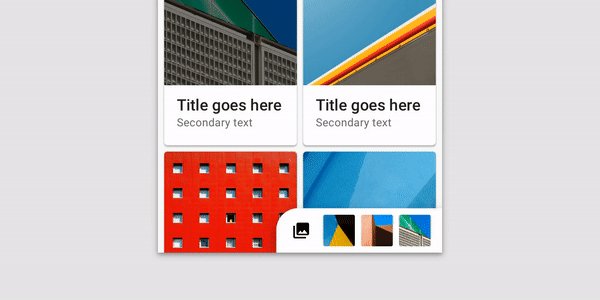
Как нужно делать Элемент может отражать изменения состояния. В этом приложении форма динамически расширяется по мере выделения карточек, сохраняя при этом закругление угла. |
Динамическое изменение форм
Изменение форм
По мере изменения размеров элемента, его форма также меняется. Она может сохранять текущую позицию на экране, но при этом тянуться или сокращаться.
Размеры

Как нужно делать
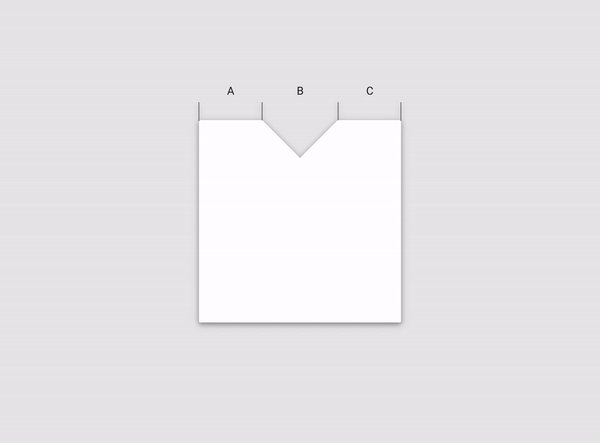
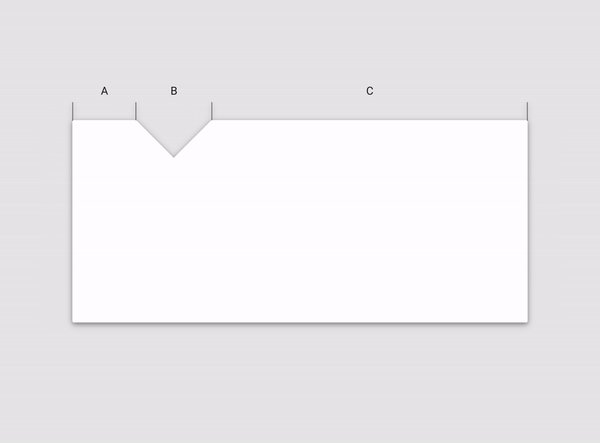
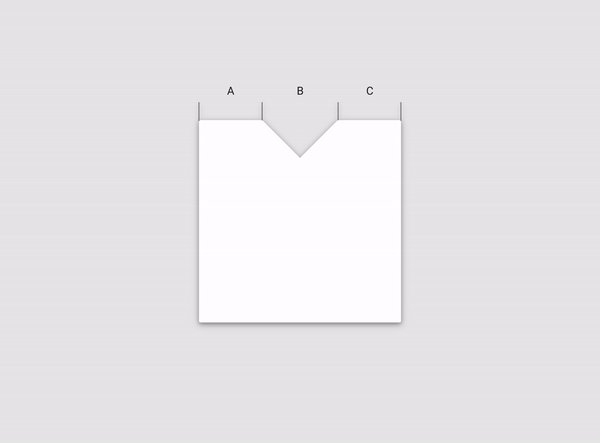
Форма может сохранять оригинальные размеры и позицию при изменении. Часть «B» сохраняет свои исходные размеры и позицию по отношению к части «A», в то время как часть «C» растягивается.

Как нужно делать
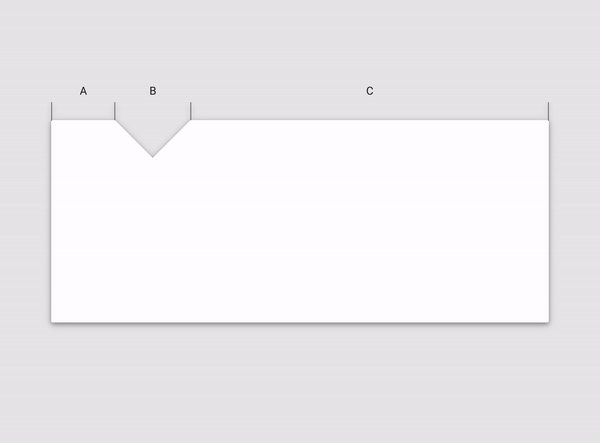
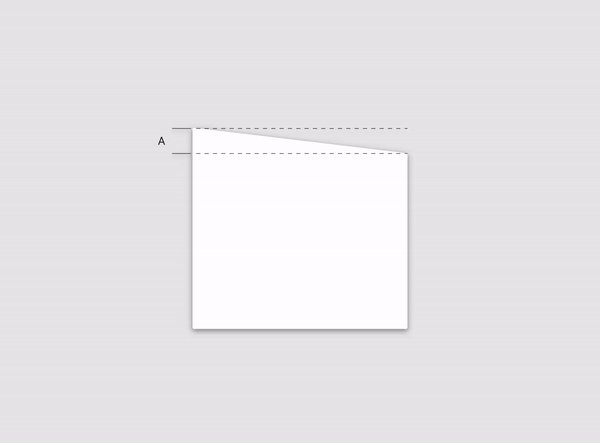
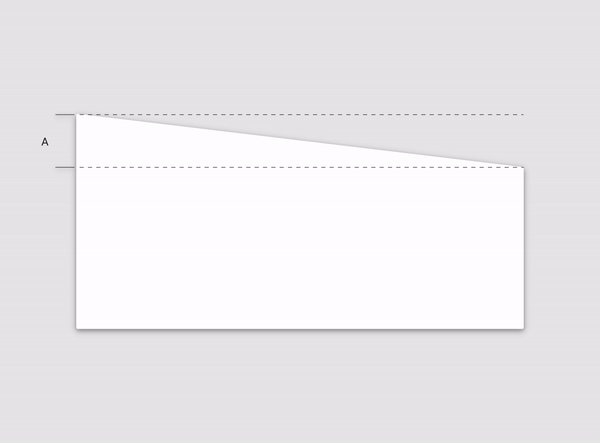
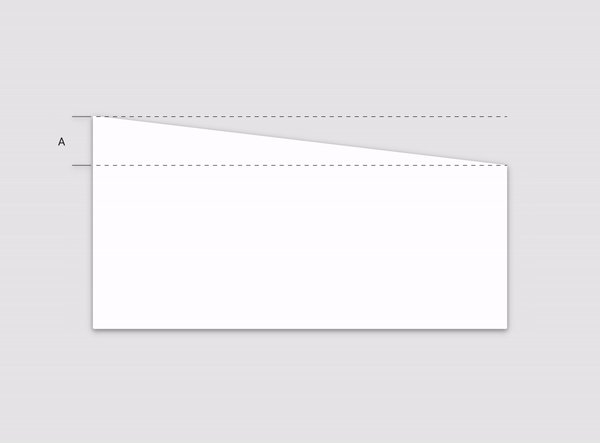
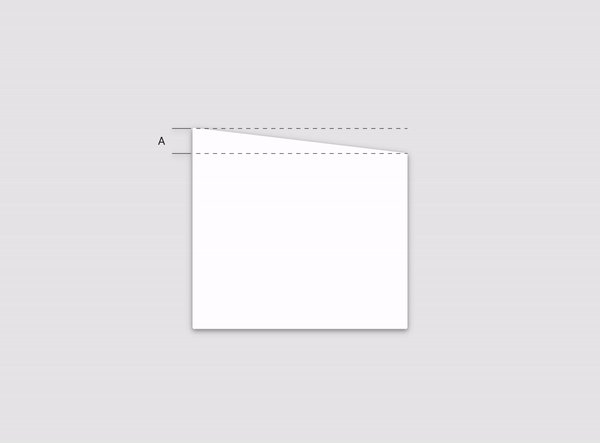
Элемент может изменять исходные размеры для сохранения формы. Высота части «А» меняется пропорционально ширине элемента чтобы сохранить угол наклона.
Растягивание и сокращение
Формы могут растягиваться и сокращаться в ответ на изменения размеров компонентов. Трансформация должна сохранять пропорции исходных фигур.

Как нужно делать
По мере растягивания этого элемента, его форма остается узнаваемой потому что ее отличительные закругленные углы сохраняют исходные размеры.

Как делать не стоит
Избегайте деформирования элементов во время сокращения или растягивания. Углы этой фигуры не сохраняют исходные размеры, а растягиваются пропорционально основанию.
Изменение размеров
Сохраняйте соотношение сторон формы когда изменяете ее размеры чтобы избежать деформирования.

Как нужно делать
Радиус закругления угла изменяет размер в соответствии с исходным соотношением его к размеру формы.
Трансформация в другую форму
Форма может меняться на совершенно другую.

Аккуратно
Изменение формы на точно такую же, но с другими параметрами, выглядит гладко в процессе преобразования. Изменение формы на отличную от исходной может выглядеть странно или нелепо в процессе преобразования.
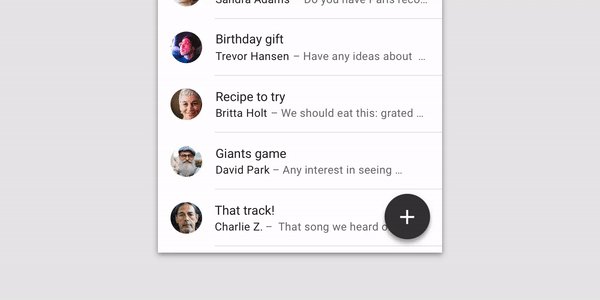
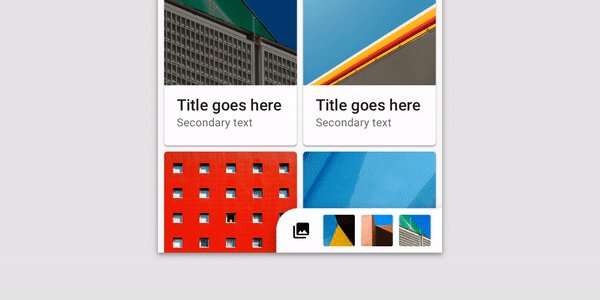
Отображение контента
Видимость контента
Весь контент, содержащийся в элементе, должен быть виден пользователю, без обрезания, даже во время изменения формы.

|

|
| Как нужно делать Форма элемента должна изменять размеры в соответствии с изменениями контента, но сохраняя исходную узнаваемость. |
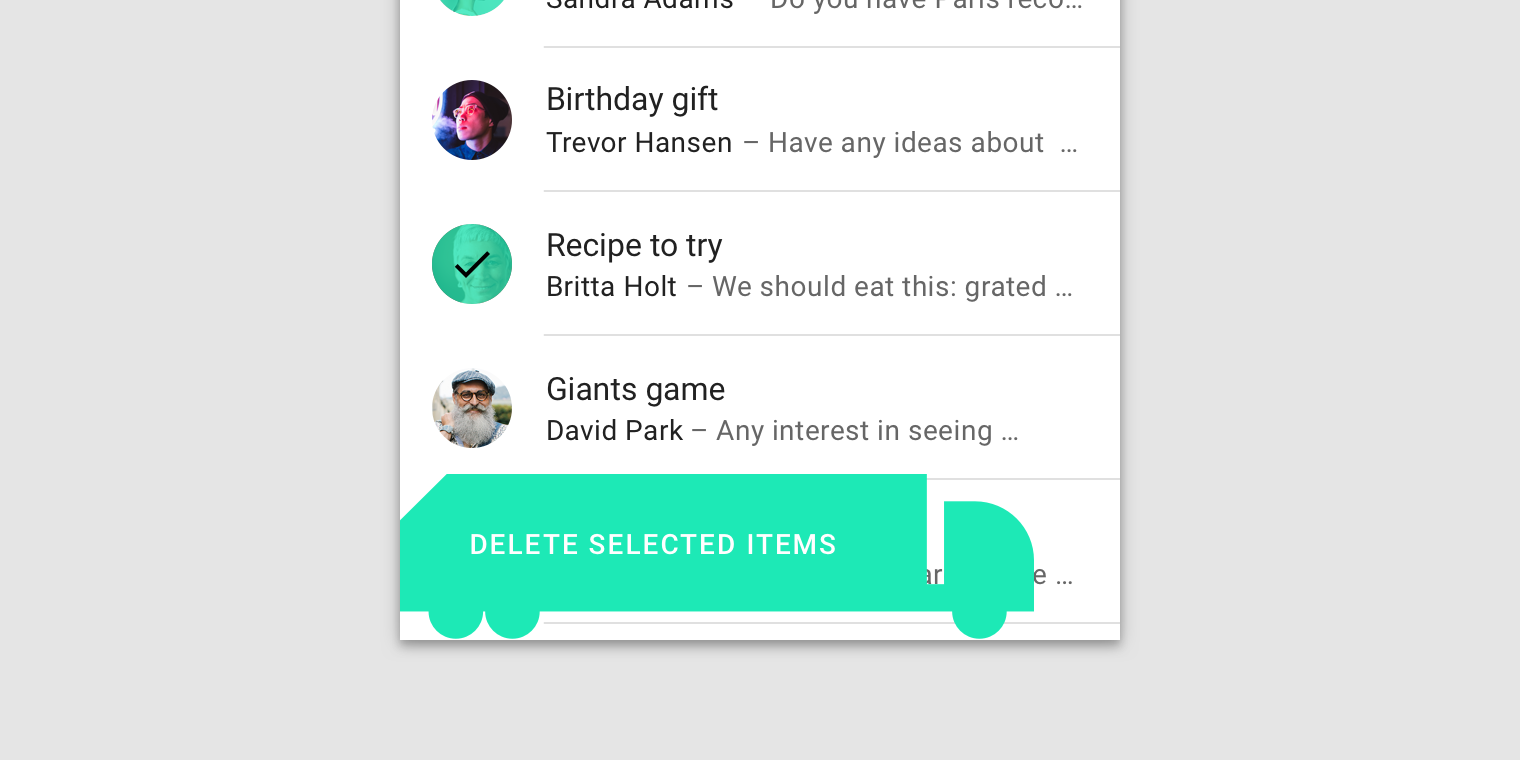
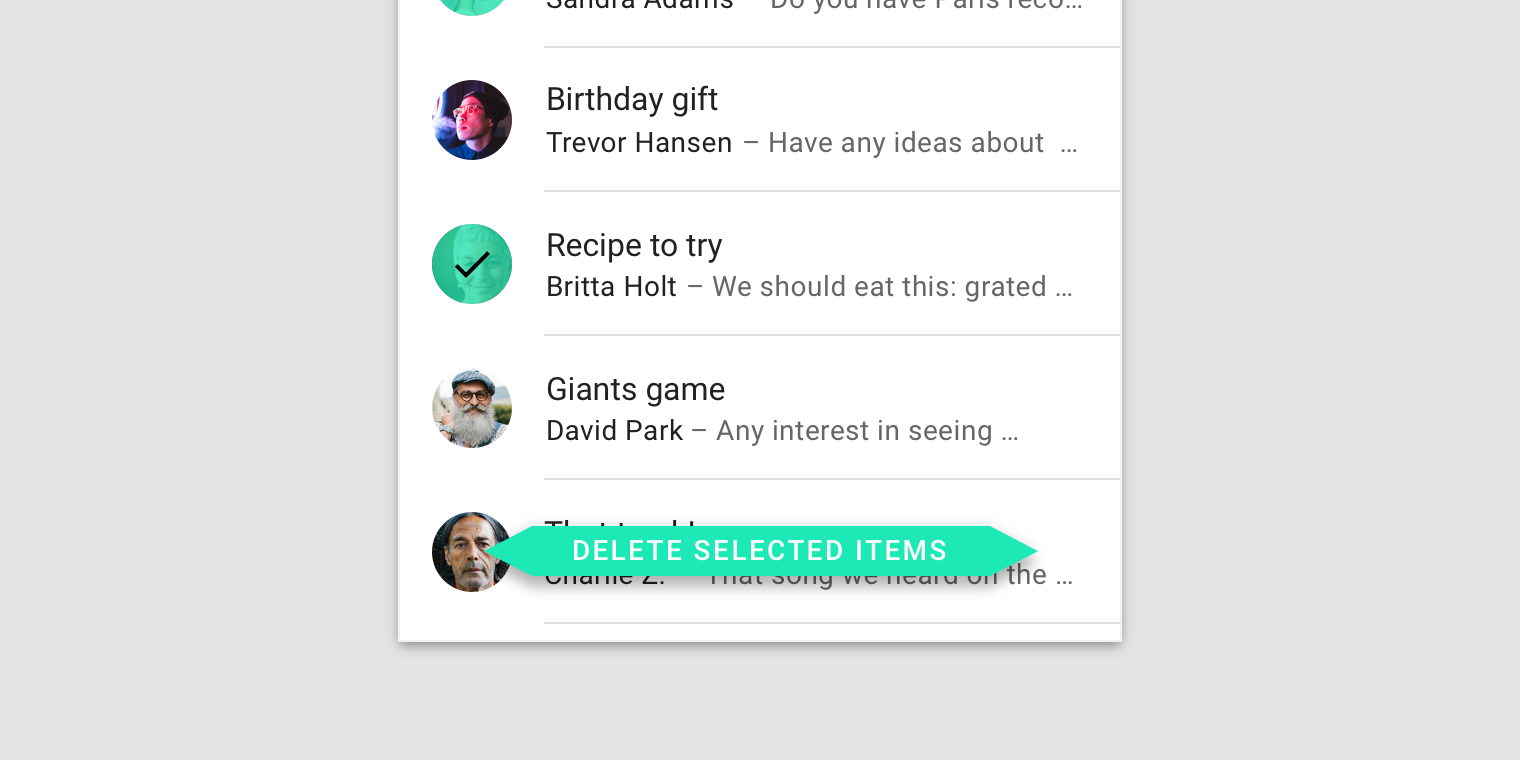
Как делать не стоит Избегайте отделения формы от контента. Форма панели этого приложения создает ложное восприятие кнопок отдельно от самой панели. |
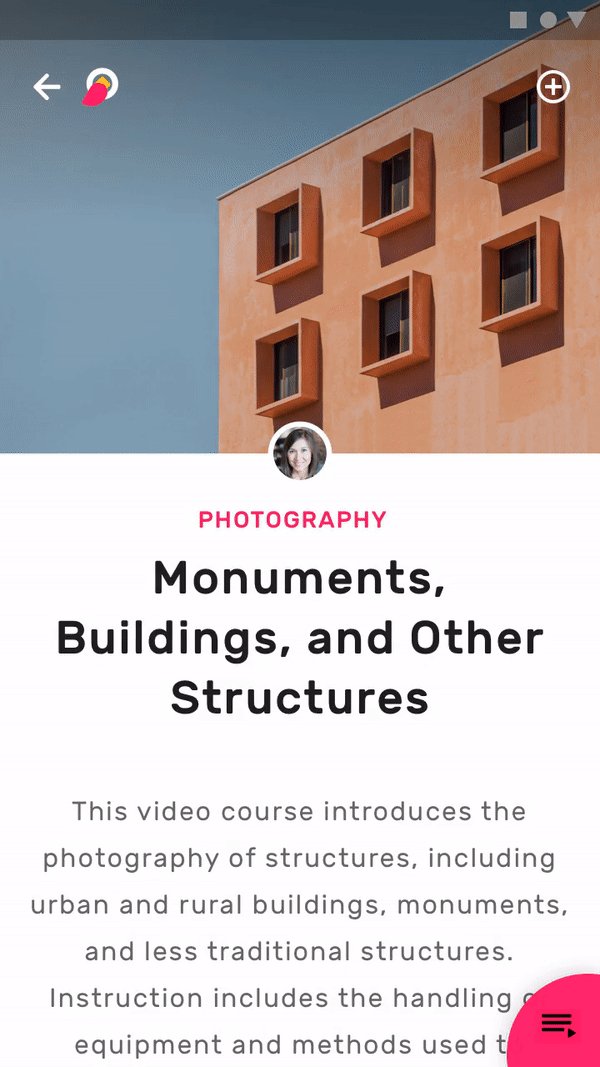
Форма по умолчанию
По умолчанию, компоненты в стиле Material Design имеют прямоугольную форму. Они могут трансформироваться во что-то другое, и наоборот. Например, круглая кнопка может превратиться в прямоугольное меню, и в обратную сторону.
Прямоугольные формы предоставляют максимум пространства для скролящегося контента и смешиваются с остальными формами на экране. В результате, элемент обращает внимание на свое содержимое.
Используя стандартную форму, вы можете добавить подсказку (например иконку разворачивания и сворачивания), чтобы показать как ее изменить.

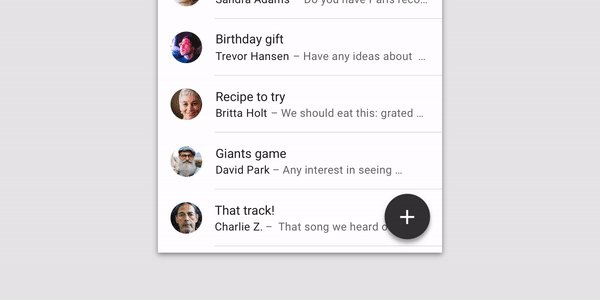
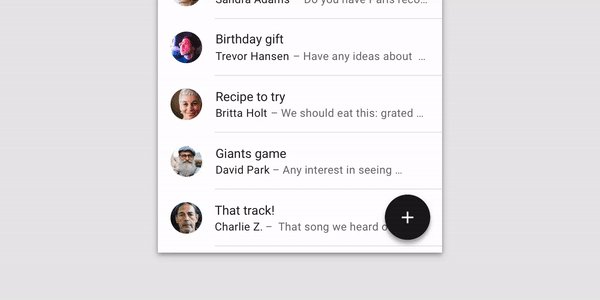
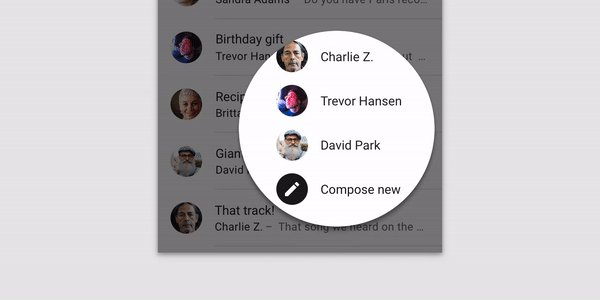
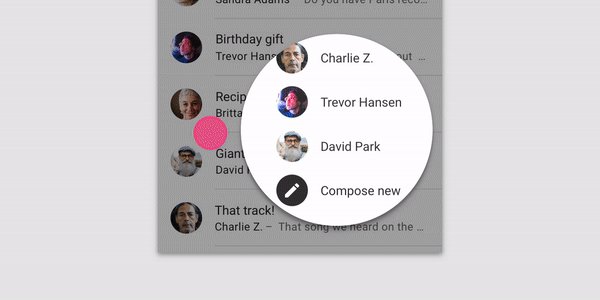
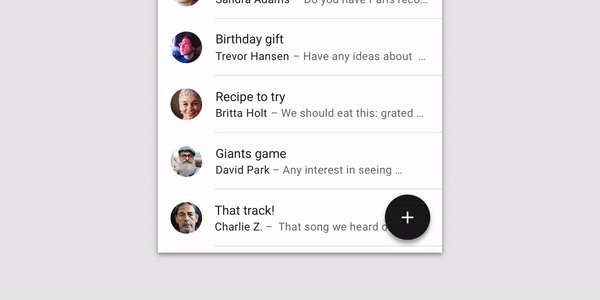
Как нужно делать
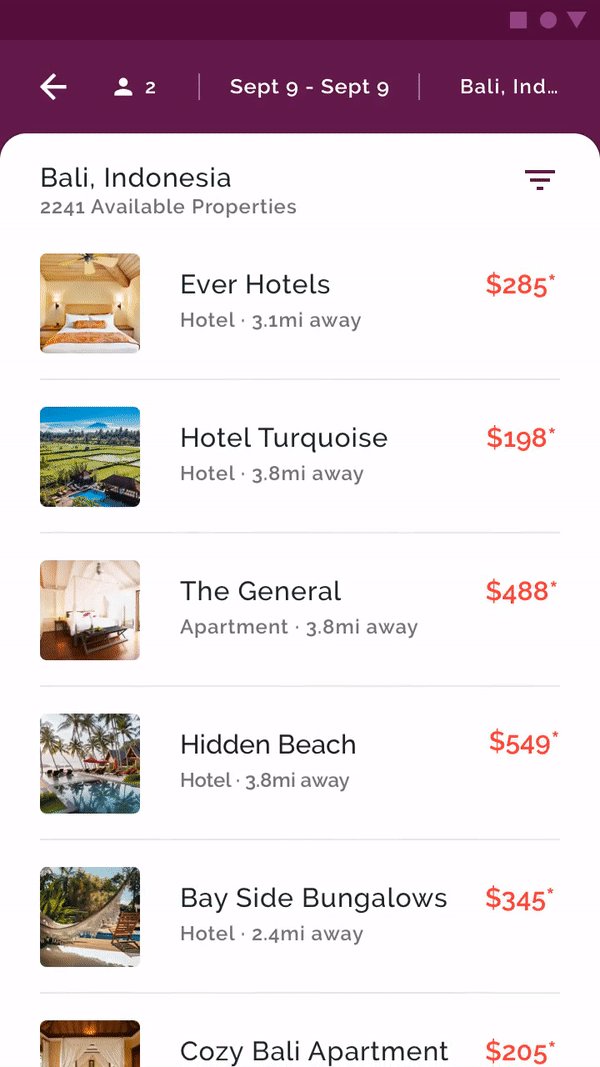
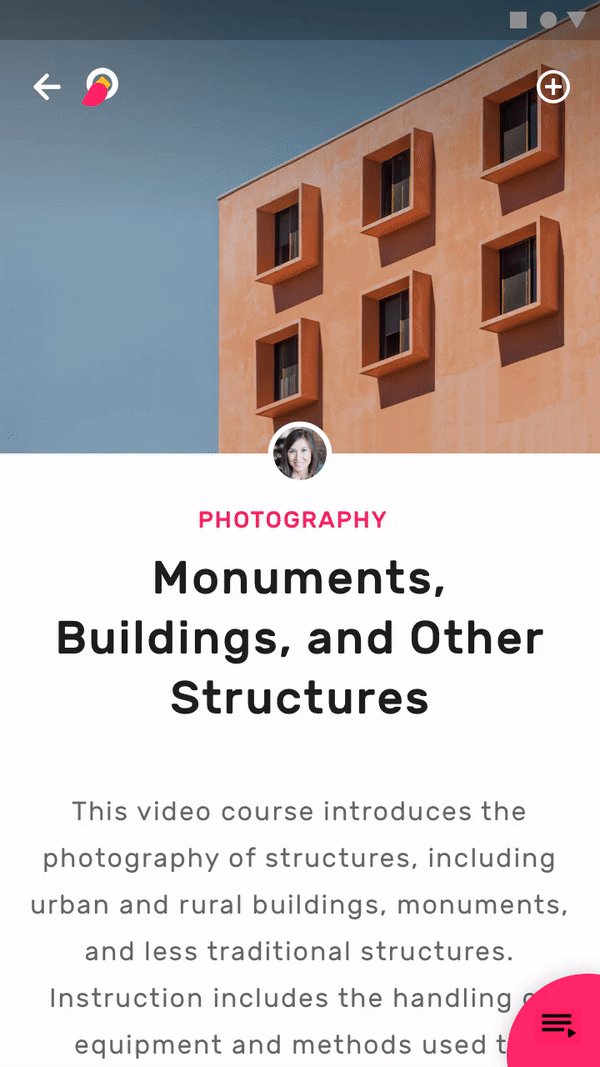
Круглая кнопка трансформируется в прямоугольное меню чтобы дать контенту максимум пространства.

Как делать не стоит
Выбирайте такие формы разворачивающихся элементов которые подходят для контента который они отображают. Это круглое меню препятствует восприятию контента потому что оно сохраняет форму кнопки.

Как нужно делать
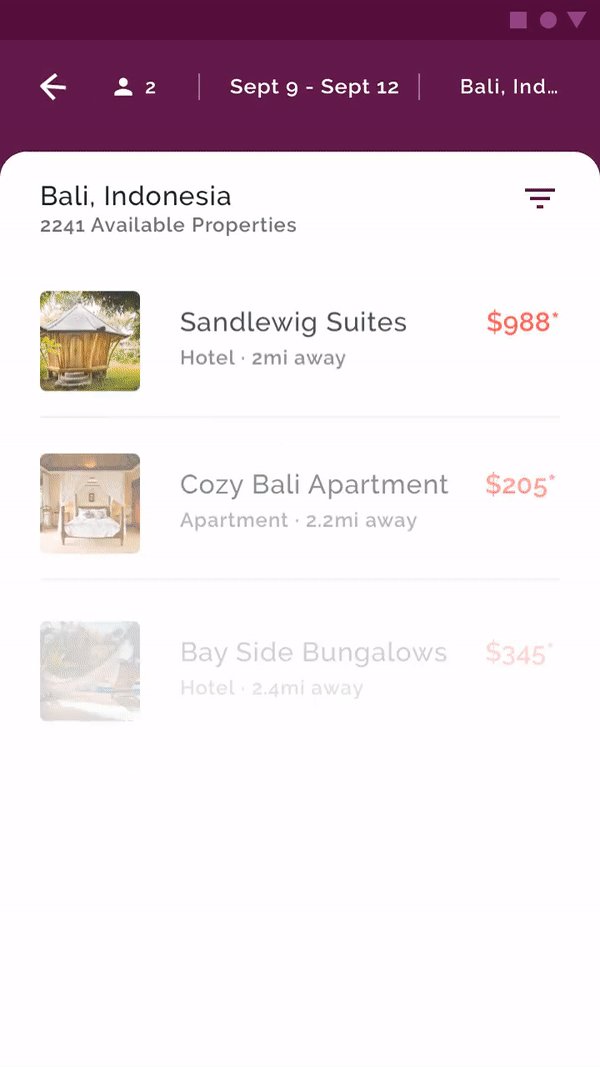
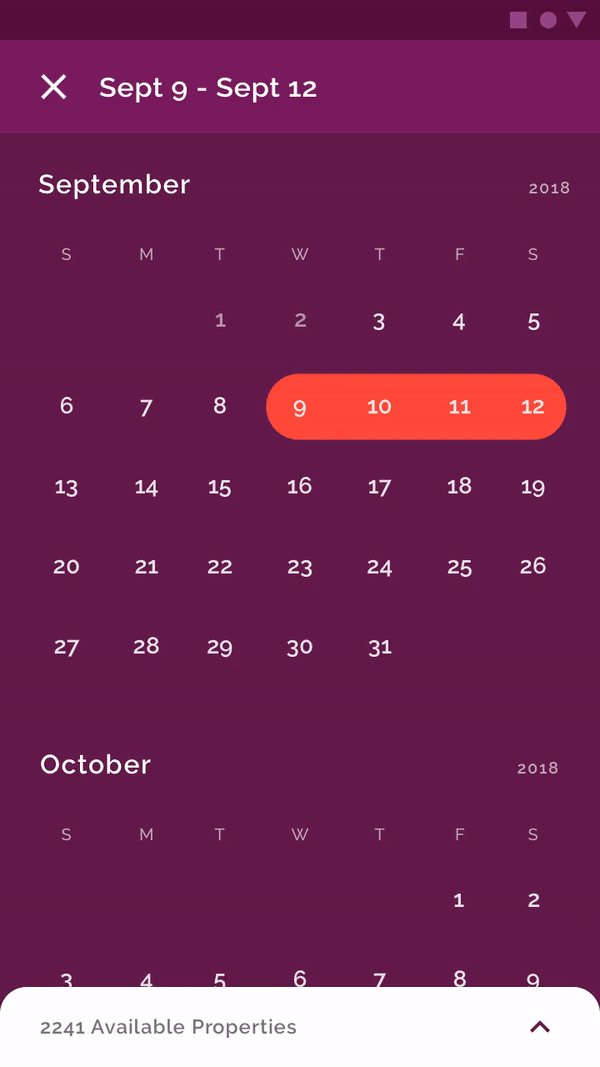
Максимум пространства для отображения списка достигается трансформацией закругленного угла в стандартный прямой угол.
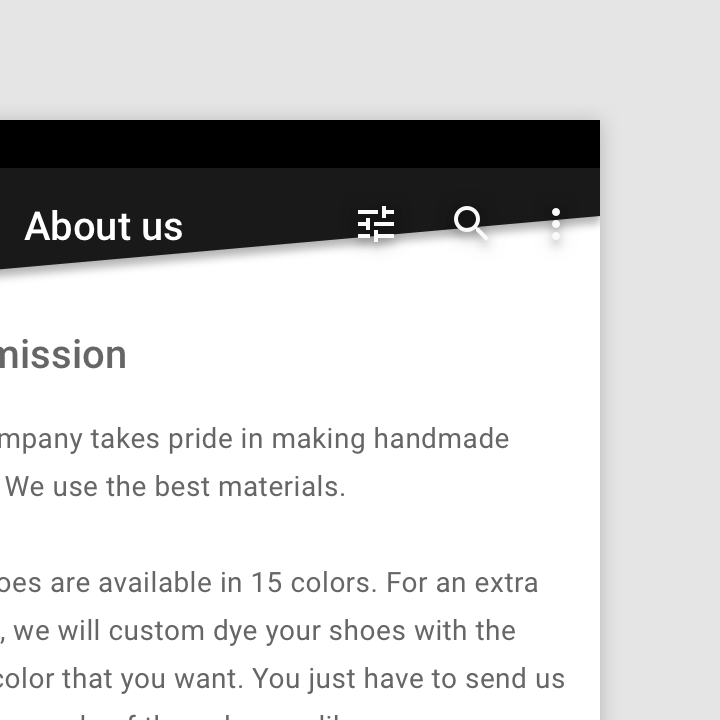
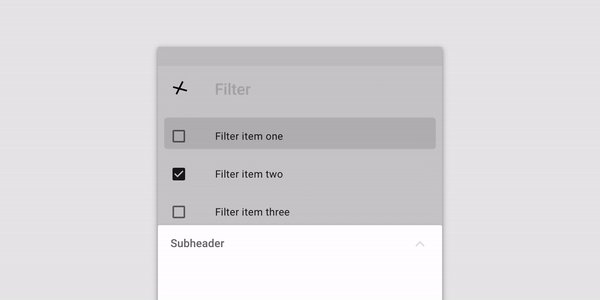
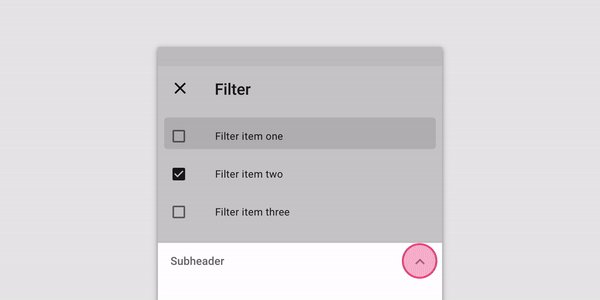
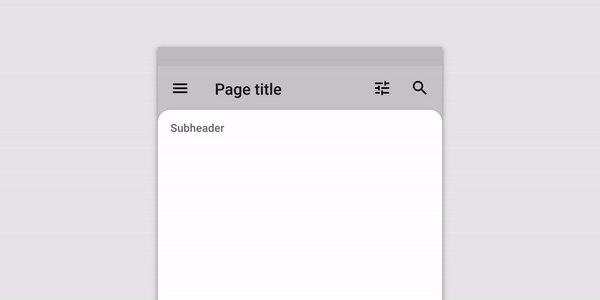
Концентрация внимания
Прямоугольные формы сливаются с другими прямоугольными формами, позволяя акцентировать внимание.

Как нужно делать
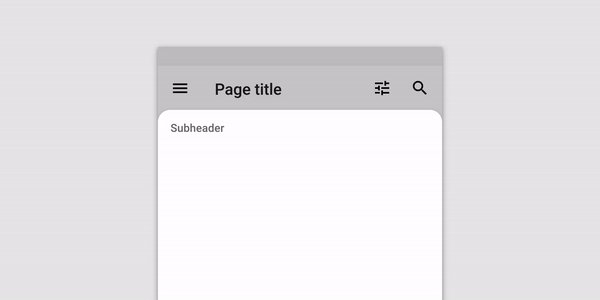
Когда выпадающий список активен, форма верхнего слоя убирает закругления углов, уменьшая выделение среди других форм, концентрируя внимание пользователя на настройках фильтра.
Заключение переводчика
Ну вот собственно и все. Вы наверное заметили что некоторые моменты повторялись несколько раз, и это действительно так. Это я еще убрал некоторые совсем уж очевидные повторения, какие есть в оригинале, но старался максимально следовать исходному тексту.
Есть ли у вас мысли насчет того как еще можно улучшить впечатление от использования приложения? Буду рад почитать что вы думаете об этом в комментариях!
Автор: Princess_York






