Доброго времени суток!
Решив начать разрабатывать приложения на React Native, я столкнулся с проблемами разворачивания окружения. Сегодня я хочу поделиться опытом его настройки.
Конечно, на официальном сайте есть подробное описание, но следуя только этим рекомендациям, было довольно сложно сделать все настройки.

Итак, начнём:
Node, Python2, JDK
- Установить NodeJS. У меня последняя версия на момент написания статьи 10.11.0
- Установить Python2 и JavaSE. Использовался jdk-10.0.2
React Native CLI
- Установим React Native CLI
npm install -g react-native-cli
Android development environment
- Скачиваем и устанавливаем Android Studio
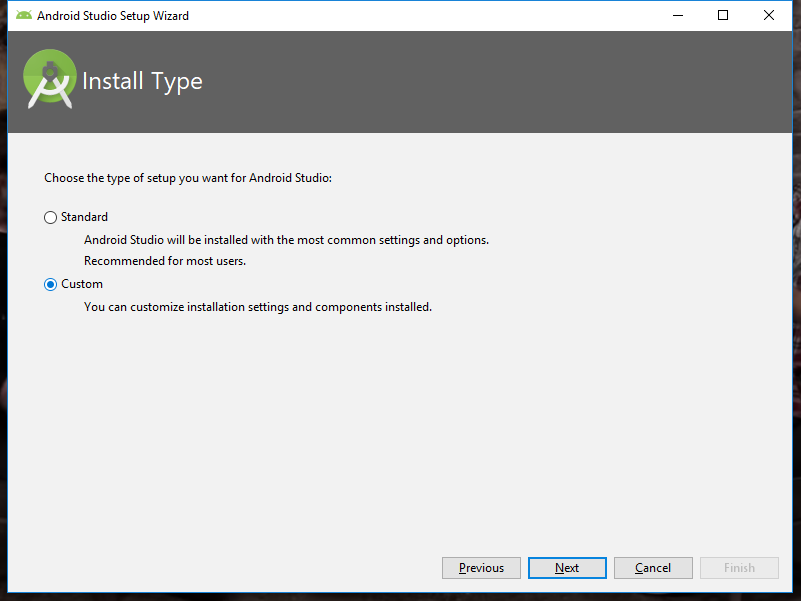
После запуска выбираем кастомную установку

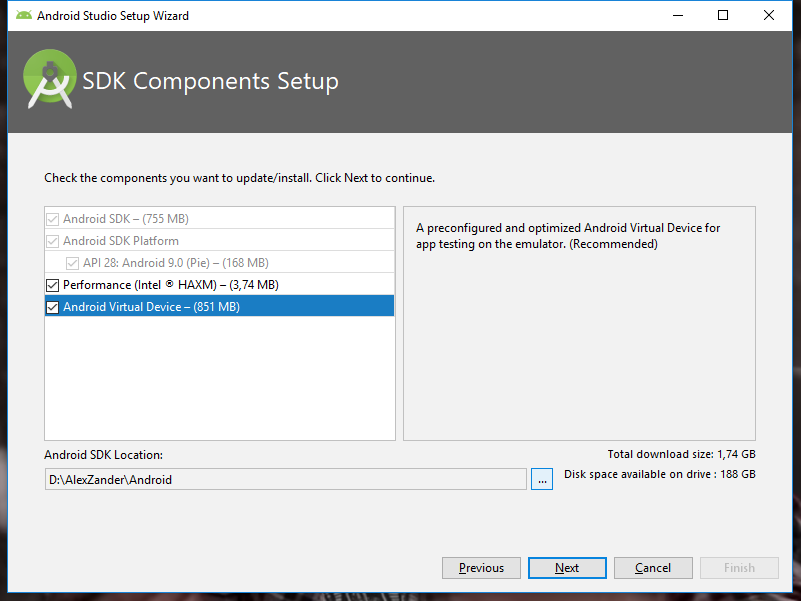
Далее отмечаем галочкой «Android Virtual Device» и указываем пусть до папки Android — либо оставляем как есть C:Users%USERNAME%AppDataLocalAndroidSdk
Главное, чтобы в пути не было кириллицы!Особенно с этим могут возникнут проблемы в будущем. Например, у меня имя пользователя системы было на кириллице «C:UsersАлександр», и после запуска приложения grandle не мог найти путь, т. к. путь выглядел как «C:Users????????...»

Нажимаем «далее». Оставляем рекомендуемый объем оперативной памяти, нажимаем далее и устанавливаем.
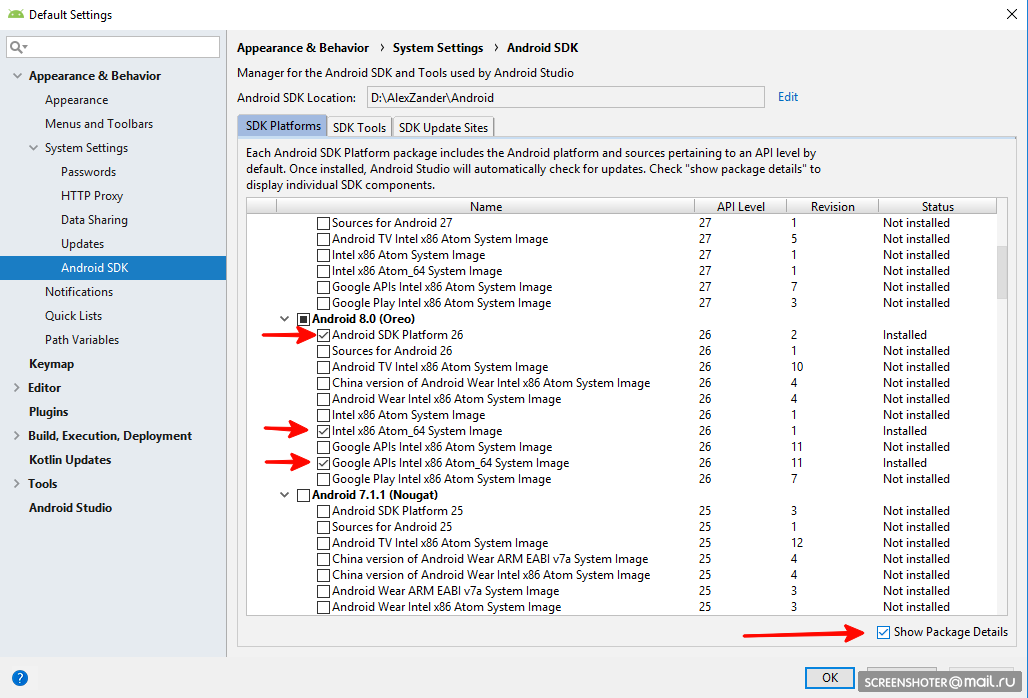
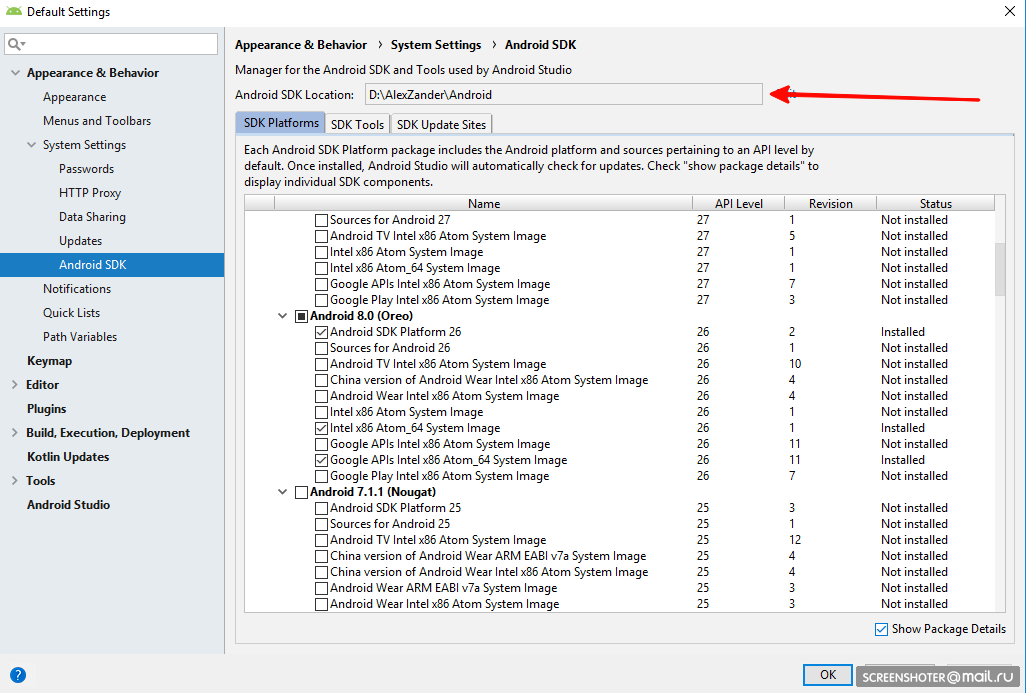
- Android SDK — открываем студию и переходим в настройки
Appearance & Behavior → System Settings → Android SDK.На вкладке «SDK Platforms» включаем галочку «Show Package Details» и для «Android 8.0 (Oreo)» устанавливаем:
- Android SDK Platform 26
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image

Теперь выбираем вкладку «SDK Tools», включаем галочку «Show Package Details»
и устанавливаем пакет- «28.0.3»
Нажимаем
"Apply".
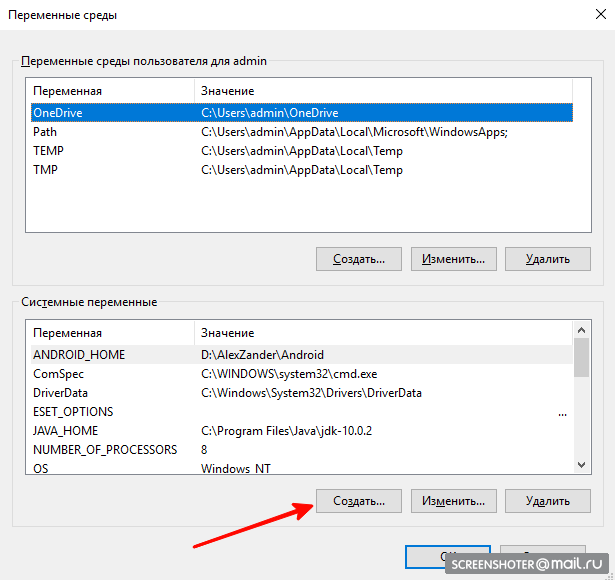
Переменные среды
- ANDROID_HOME
Создадим переменную для ANDROID_HOME:
- Имя переменной ANDROID_HOME
- Значение переменной (можно посмотреть в Android Studio)

- JAVA_HOME
По аналогии создадим переменную JAVA_HOME:- Имя переменной: JAVA_HOME
- Значение переменной: C:Program FilesJavajdk-(версия)
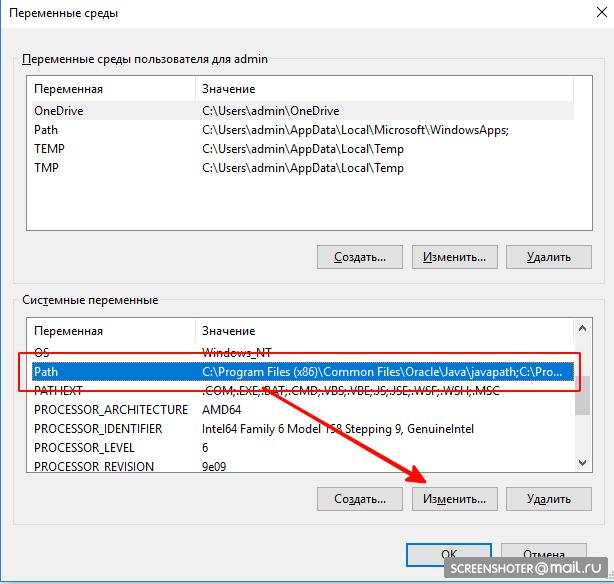
- Изменим системную переменную Path:

Добавим 4 значения:
- %JAVA_HOME%bin
- %ANDROID_HOME%
- %ANDROID_HOME%platform-tools
- %ANDROID_HOME%watchman
Создаем приложение и запускаем эмулятор
- Переходим в удобную для нас папку в консоли и набираем:
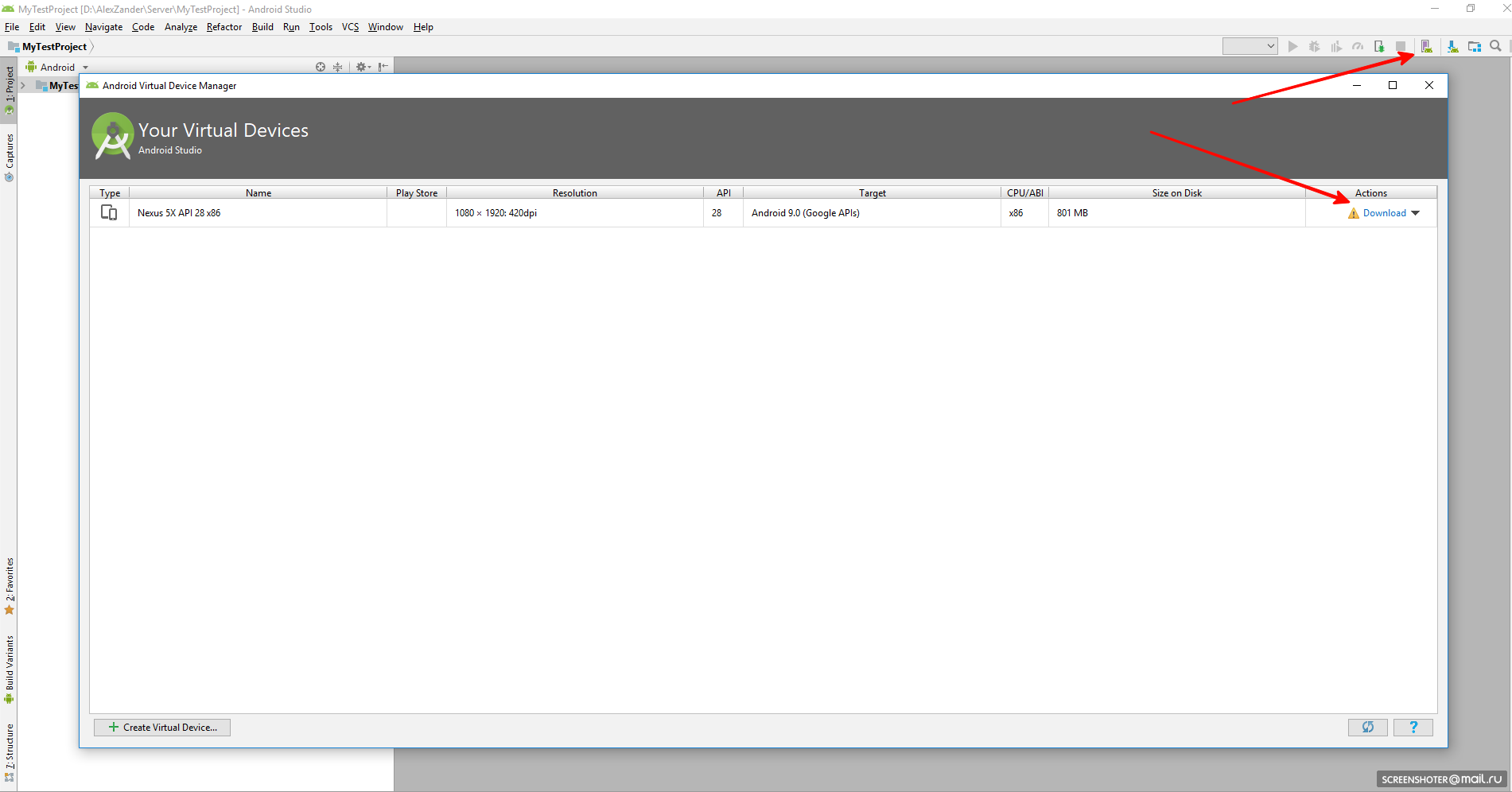
react-native init MyTestProject - Открываем в Android Studio наш проект и открываем AVD Manager

Если AVD не скачан, скачиваем и запускаем
- Далее переходим в консоли в папку с приложением и набираем:
react-native run-androidПосле чего нашел приложение запустилось.
В этой статье использовались официальное руководство от React Native
+ личный опыт!Надеюсь, эта статья поможет тем, кто столкнулся с проблемами или решил начать разрабатывать нативные приложения на React
.
Автор: xander91






