Сперва, небольшой эксперимент
Чтобы сделать эту небольшую статью намного интереснее, я предлагаю просто открыть результаты поиска Google и сразу вернуться к чтению под катом.
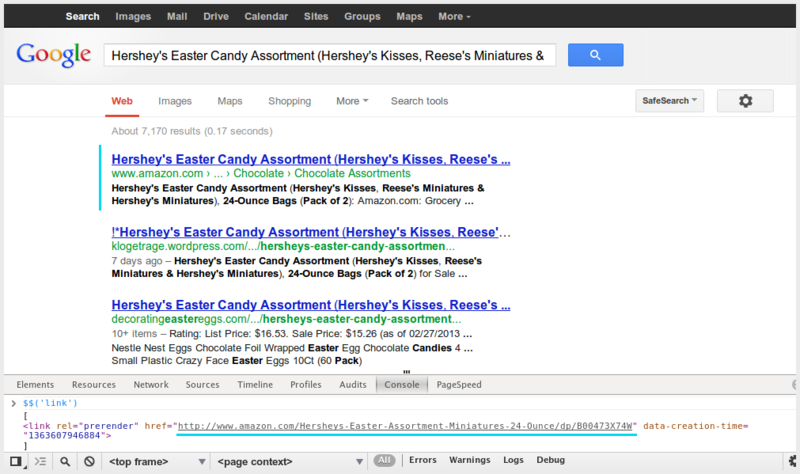
Скорее всего, первым результатом вашей выдачи стал Amazon.com, страницу которого браузер любезно предзагрузил:

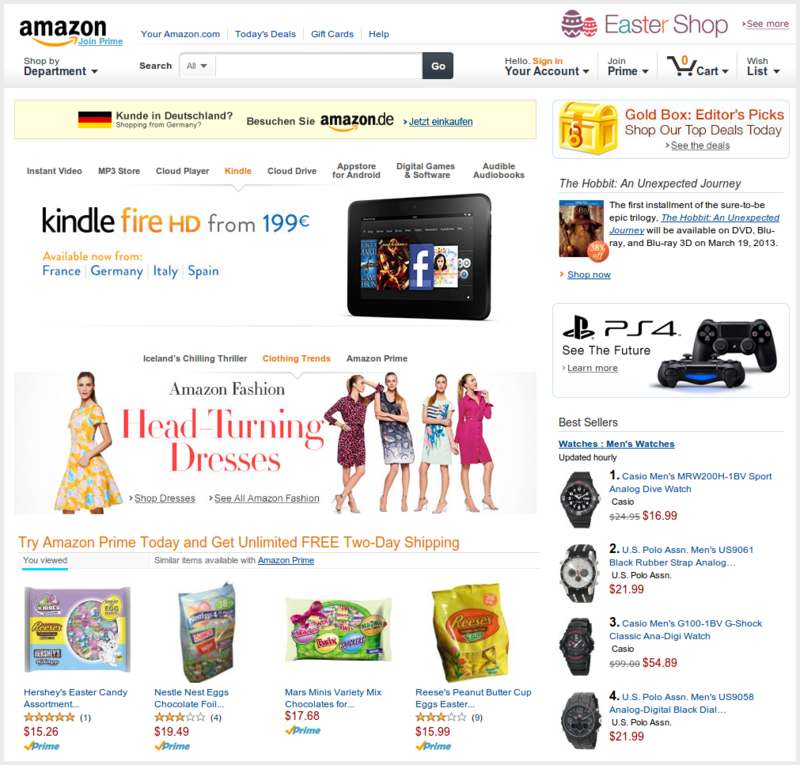
Теперь зайдя на Amazon.com, мы обнаружим кучу сладостей в блоке «Вы смотрели» и «Похожие продукты»:

Да, Amazon посчитал, что это пользователь зашёл на страницу продукта и стал показывать подходящие рекомендации. «Беспокоящиеся» могут писать об утечке данных о поиска, но меня больше волнует веб-аналитика и разработка.
Выводы для разработчиков
На мой взгляд, prerender — хорошая штука, но она имеет побочные эффекты, о которых теперь стоит задумываться при разработке проектов.
Итак, Wireshark показал, что бэкенд не сможет отличить prerender-запрос от обычного, поэтому, как минимум, серверные логи могут считать «мёртвых душ» — посетителей, которым показали сайт первым результатом, но фактического перехода не было. Так как аналитика реализована на бэкенде, то мы получили неожиданные рекомендации, но можно ли решить проблему при помощи фронтенда?
Да, в Javascript можно использовать Page Visibility API, который подскажет состояние страницы: document.visibilityState = 'prerender'. Таким образом, трекеры и счётчики могут дождаться момента первого явного отображения страницы и, в результате, аналитика и рекомендации вполне корректны.
Возможно есть и другие решения, которые я буду рад прочесть в комментариях.
Автор: javascript






