
От переводчика: этот пост — перевод оригинальной статьи Дэвида Хэррона, опытного разработчика программного обеспечения. Он часто пишет статьи на тему своей работы, включая Node.js, к которому у Дэвида особенное отношение.
Как разработчики программного обеспечения, все мы знаем, насколько быстро изменяются технологии. Мы пытаемся угнаться за ними, постоянно изучая новые методы работы, инструменты, языки и фреймворки. Нам постоянно приходится сравнивать их достоинства и недостатки, решая, что нужно освоить, а что — оставить за бортом. Это непростая задача, можно легко потеряться в море вариантов.
Skillbox рекомендует: Образовательный онлайн-курс «Профессия веб-разработчик».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Как бы то ни было, чтобы оставаться профессионалом, нужно быть в курсе актуальных технологий. Иногда функцию Х или Y приходится добавлять в приложение просто потому, что этого требует дух времени.
Разработчику помогают держаться на плаву книги, видеоуроки, курсы. И это очень просто — тратить все свое время на обучение, так и не начав работу над проектом.
Разработчик Тони Мастрорио как-то писал о том, что он боялся начать один из своих проектов, поскольку для реализации ему не хватало знаний. Поэтому вместо работы он начал проходить курс за курсом, надеясь, что каждый последующий материал даст ему нужные знания. Это продолжалось до тех пор, пока Тони не выбрал иной путь, о котором мы сейчас и поговорим.
Недавно на Quora я ответил на вопрос, насколько быстро можно изучить JavaScript и начать разрабатывать приложения на этом языке. Я написал, что программисту не нужно досконально знать его для того, чтобы использовать. Многие из нас пишут небольшие сниппеты на JavaScript для веба, причем всего нескольких строк кода хватает для того, чтобы значительно улучшить функциональность сайта. То же можно сказать и о Node.js: немного кода — и все становится лучше. JavaScript — весьма мощный язык, а модули, доступные в экосистеме Node.js, удовлетворят практически любым запросам.
Экосистема JavaScript очень развита, с помощью этого языка вы можете сделать действительно многое. Подтверждение сказанному — то, что я пишу эту статью в Google Docs, браузерном текстовом редакторе.
Язык программирования стоит изучить настолько хорошо, чтобы выполнять с его помощью определенные задачи.
Несколько месяцев назад я занялся изучением Vue.js. Начал с курса Udemy, просмотрел ровно столько, чтобы начать работу над проектом. Если мне понадобится больше информации, я всегда могу вернуться к изучению этой темы. А пока я делаю свое десктопное приложение без глубокого знания Vue.js — изучаю только то, что нужно для заполнения пробелов в знаниях по нужной теме.
Приведу еще один пример — мой опыт изучения Node.js.
До января 2009 года я работал в команде Java SE в Sun Microsystems. Тогда я написал большое количество технических статей. Будучи поклонником Java, я противопоставлял его JavaScript, показывая достоинства первого. Следующая моя работа была уже в Yahoo, тогда я продолжил пользоваться Java, а в конце 2010 постепенно перешел на Node.js — тогда это была новая технология.
Я сразу же погрузился в JavaScript, поскольку наша команда стала работать над Mojito/Manhattan, хостинг-платформой для приложений. Это было в конце 2010 года, немногим ранее Райан Даль рассказывал сотрудникам Yahoo о Node.js. В то же самое время я вместе с издательством Packt Publishing работал над книгой о Node.js в качестве технического консультанта, а чуть позже мне сказали, что автор книги решил отказаться от проекта, издательство предложило стать автором мне. Не имея представления о том, как вообще пишутся книги, я с готовностью согласился.
И вот, зная совсем немного о JavaScript, я стал использовать его для решения рабочих задач в Yahoo, одновременно занимаясь написанием книги о Node.js. Первое ее издание увидело свет в августе 2011 года, четвертое — в июне 2018-го.
Я вполне мог испугаться неопределенности и прекратить писать. Знал ли я JavaScript достаточно хорошо для такой задачи? Определенно, нет. Кроме того, я не знал, как пишут книги. В работе автора было достаточно много неизвестных мне аспектов, но я постепенно изучал и принимал их. Я умел и любил писать — ведь я был блогером. В течение десяти лет до момента старта работы над книгой я писал статьи и новостные заметки. Но все же посты — не книга, ее написание казалось очень сложной задачей.
В конце концов я понял: вместо того, чтобы бояться, нужно просто создать хороший и четкий план работы. После этого написание книги превращается в создание серии эссе. Ну а написание эссе, туториалов или постов — уже более простая задача. Единственное, каждое из них должно соответствовать общему духу книги и плану. Каждое предыдущее эссе (глава) должно плавно переходить в последующее. Как только я понял все это, работа над книгой пошла гораздо быстрее.
Очевидно, что многие из нас боятся выполнять сложные задачи и прячут голову в песок вместо того, чтобы действовать. Для того, чтобы двигаться дальше, подниматься по карьерной лестнице и развиваться, нужна воля. На самом деле нет ничего сложного даже в самых объемных задачах. К примеру, когда человек сталкивается с процедурой покупки дома, процесс кажется слишком сложным, риэлторы видятся аферистами, вы думаете, что ничего не получится. Но на самом деле все проще, чем кажется.
Ранее я занялся сразу несколькими новыми для себя вещами. Так, например, желая внести свою лепту в популяризацию электромобилей, стал писать статьи на эту тему. Я никогда не занимался журналистикой и не знал, как все работает. Но в итоге мне удалось написать несколько тысяч новостных статей. Люди говорят, что у меня есть талант, и мне очень нравится чувствовать себя человеком, который рассказывает правду.
Давайте поговорим о некоторых главных принципах, прежде чем я расскажу о проекте, которым сейчас занимаюсь.
- Четкая цель. Чтобы фокусироваться на ее достижении, нужно все время держать цель в голове. Вы также должны четко сформулировать ее.
- Разбейте проект на элементы. Выше я уже об этом говорил. Лучше всего разделить большой проект, цель на несколько отдельных задач.
- Подумайте, какие элементы, подзадачи вы можете выполнить сейчас, а какие — нет.
- Сделайте список подзадач, добавив вспомогательные данные, которые могут быть необходимы. Лучше всего записать все в еженедельник или планировщик задач. К слову, Trello — отличный инструмент для этого.
- Используйте Agile.
- Будьте позитивны. Цели можно достигнуть, даже если сначала она выглядит невозможной.
Выше я рассказывал о своем проекте. Это программное обеспечение, причем задача достаточно сложная. Я собираюсь создать десктопное приложение, которое позволит пользователям создавать электронные книги в формате EPUB3. Программа будет использовать файлы в различных форматах, расположенные в определенной директории, и форматировать их по стандарту EPUB 3.0.1. Разработка будет вестись на базе Electron, релизную версию планирую выложить в магазинах приложений Apple и Microsoft. UI я собираюсь построить на базе Vue.js, используя библиотеку компонентов Buefy.
Это достаточно рискованный проект, поскольку я пока не знаю, как выполнять некоторые его части. К примеру, в то время, как продавать Electron в магазинах приложений можно, я пока не понимаю, как это сделать. И это — не единственная сложная задача.
Тем не менее, я надеюсь выполнить все части своего проекта.
Достижение каждой цели я считаю теоретически возможным событием. Я знаю, что некоторые задачи уже решали другие люди, так что я смогу сделать то же самое. И если я чего-то не знаю сейчас, то постараюсь узнать это в ближайшее время.
У меня есть Trello для отслеживания оставшихся задач. Я стараюсь держать план актуальным, а также изучаю вещи, которые нужны мне для работы.
Я не должен быть экспертом во всем этом. В проекте есть четкие задачи, для решения которых мне нужны определенные данные, элементы знания.
Некоторые вещи известны мне уже сейчас, например, спецификация стандарта EPUB3. Около четырех лет назад я проснулся с пониманием того, что EPUB — это всего лишь ZIP-архив HTML-файлов. Три дня я изучал вопрос и понял, что EPUB3 — это набор файлов XHTML, этот стандарт использует элементы HTML5 и CSS, а ZIP — формат упаковки. Чуть позже я создал инструмент на Node.js, который позволял компилировать EPUB-документы. Немного более сложная версия этого документа будет ядром моего нового приложения.
Недавно я столкнулся с одной достаточно сложной проблемой. Дело в том, что мое приложение сводится к созданию графического интерфейса конфигурации для XML-файлов с метаданными. Файл OPF (Open Package Format) содержит несколько элементов данных, таких как теги dc: identifier или dc: title, которые можно рассматривать как таблицу. В книге может быть несколько различных идентификаторов, включая ISBN, DOI, короткий и длинный заголовок, различные названия на разных языках и так далее.
В приложении должен быть метод, позволяющих пользователю добавлять, редактировать или удалять элементы из разных таблиц данных. Но как?
С самого начала я начал откладывать эту задачу. Я написал все, кроме части, где нужно найти решение для работы с таблицами.
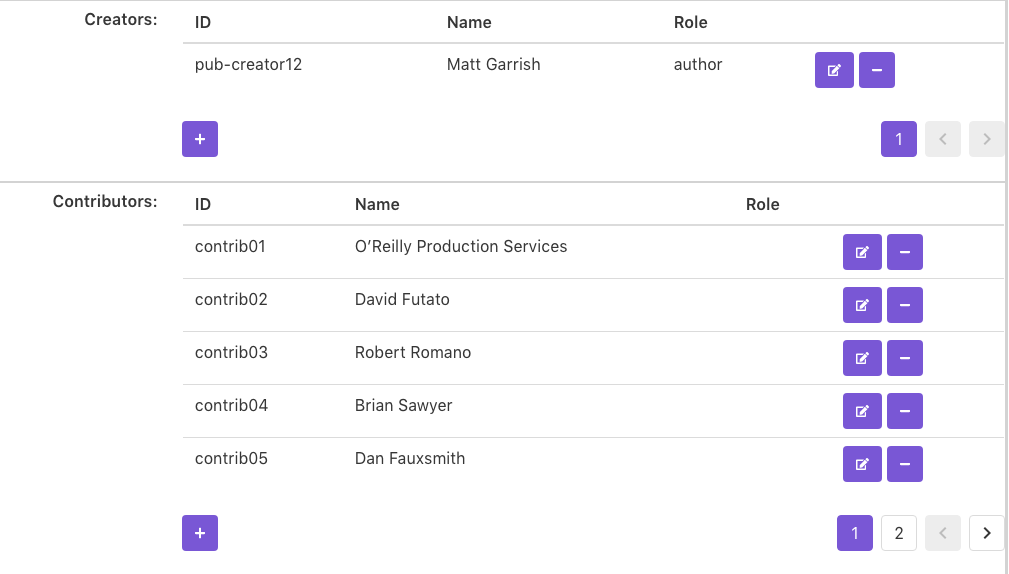
Но невозможно откладывать задачу бесконечно — и я приступил к ней. В конце концов мне удалось достичь желаемого при помощи компонентов Vue.js для работы с таблицами. Мне понадобилась пара дней для того, чтобы во всем разобраться. Получилось вот что:

Здесь мы видим пару таблиц для обработки списков dc: creator и dc: contributor. В каждой строке размещены две кнопки для ее редактирования и удаления. Кнопка, отмеченная знаком «плюс», добавляет новую строку, а таблица поддерживает разбиение на страницы, если строк слишком много.
Возможно это не максимально дружелюбный интерфейс, но зато все работает, а проект перешел из стадии «невозможно» к «реализовано».
И ведь я столько раз откладывал решение этой задачи, а оно, как оказалось, лежит на поверхности — нужно просто использовать компонент Vue.js/Buefy. И ведь подобных задач много — они встречаются и в быту, и на работе.
Теперь моя очередная «невозможная» задача — разобраться с размещением Electron-приложений в каталогах. Я видел, что другие разработчики как-то их размещают, так что это вполне возможно. Главное — разобраться.
Неизвестное может вызывать опасения. Задача, которую непонятно, как реализовывать, — это полностью новая территория, еще не освоенная, здесь нас все пугает. Но глаза боятся, а руки делают. Это правильный принцип, который применим в том числе и в кодинге.
В самом начале мы говорили о быстрых изменениях в индустрии программного обеспечения. Мы постоянно стараемся держаться на уровне, не отставать. Для этого осваиваем новые для себя «территории» — сталкиваемся с проблемой, не зная, как делать задачу, используя новый инструментарий. И даже если мы решали эту задачу с предыдущим набором инструментов, то сейчас он по какой-либо причине может оказаться недоступным. Например, jQuery устаревает, и нам приходится переучиваться.
В конечном счете все мы герои. Мы хотим достичь определенной цели, доходим до места, которое кажется непреодолимым, но все же решаем проблему. И решение, процесс его поиска, дает нам не только рабочий код (мы же говорим о программировании, верно?), но также уверенность в себе и новый опыт.
Skillbox рекомендует:
- Онлайн-курс «Профессия frontend-разработчик».
- Образовательный онлайн-курс «Профессия Java-разработчик».
- Практический курс «Мобильный разработчик PRO».
Автор: skillbox






