
Интерактивность помогает сделать пользовательские интерфейсы выразительными и простыми в использовании. Несмотря на большой потенциал, интерактивность, пожалуй, наименее понятно из всех дисциплин дизайна. Это может быть связано с тем, что интерактивность является одним из новых членов семейства пользовательских интерфейсов. Визуальный дизайн и дизайн взаимодействия восходят к ранним графическим интерфейсам, но интерактивный дизайн должен был дождаться более современного оборудования для плавного рендера анимации. Наслаивание интерактивности пользовательского интерфейса на традиционную анимацию вносит свою лепту недопонимания. Целую жизнь можно потратить на освоение 12 основных принципов Диснея, означает ли это, что интерактивность пользовательского интерфейса также сложно? Люди часто говорят мне, что проектировать интерактивность сложно или что выбор правильных значений неоднозначен. Я утверждаю, что в областях, наиболее важных для пользовательского интерфейса, интерактивный дизайн может и должен быть простым.

С чего начать?
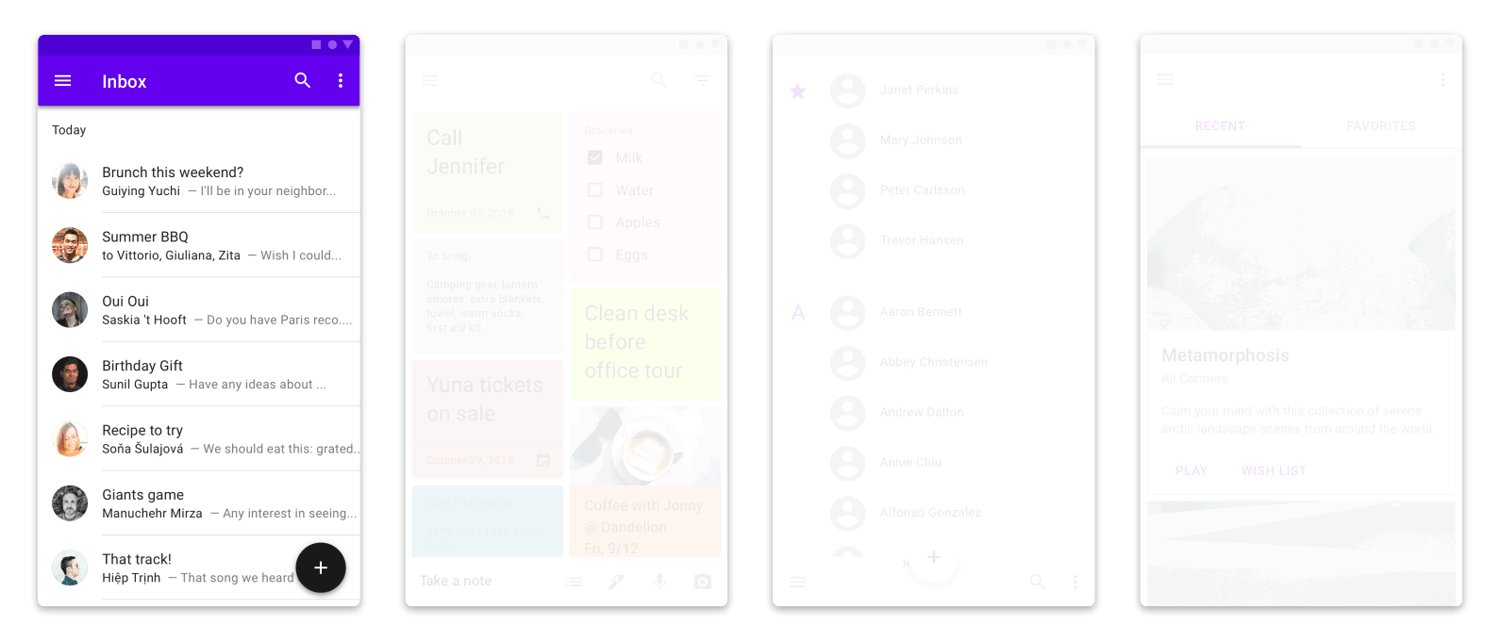
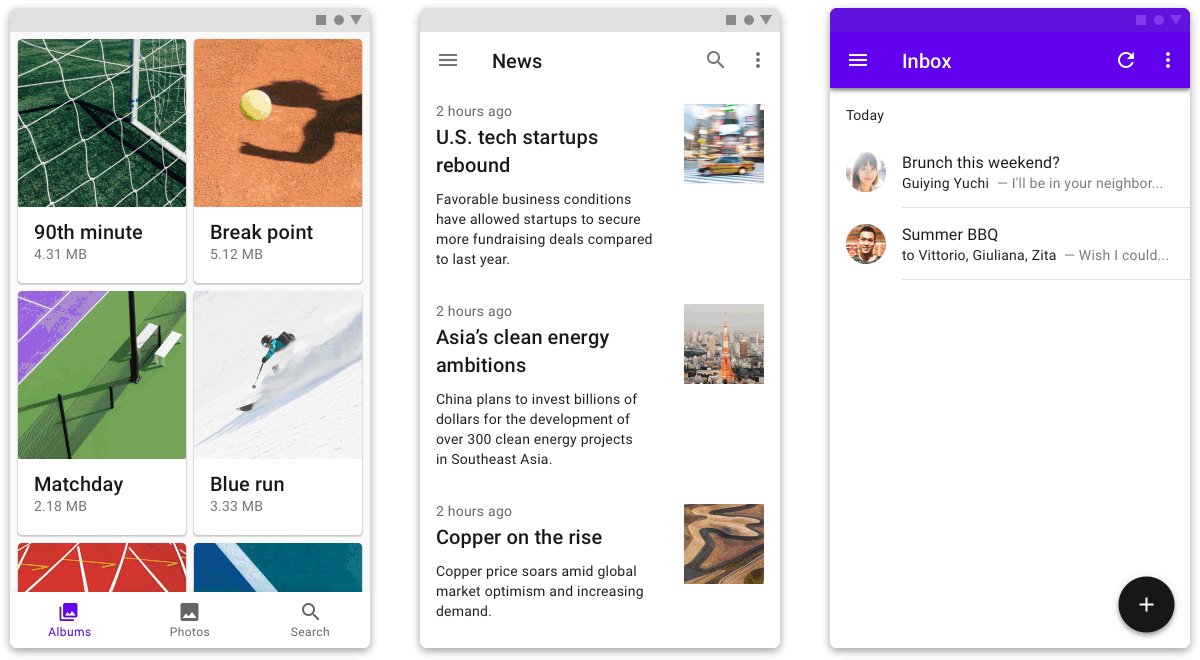
Основная задача интерактивного дизайна — помочь пользователям ориентироваться в приложении, проиллюстрировав взаимосвязь между элементами пользовательского интерфейса. Интерактивный дизайн также имеет возможность добавлять персонажа в приложение с анимированными иконками, логотипами и иллюстрациями; однако удобство использования должно иметь приоритет над элементами выразительности. Прежде чем демонстрировать навыки анимации персонажа, давайте начнем с создания базовой интерактивности, сосредоточившись на переходах навигации.
Паттерны перехода
При разработке навигационного перехода ключевыми являются простота и согласованность. Для этого мы выберем два типа движений:
- Переходы на основе контейнера
- Переходы без контейнера.
Переходы на основе контейнера

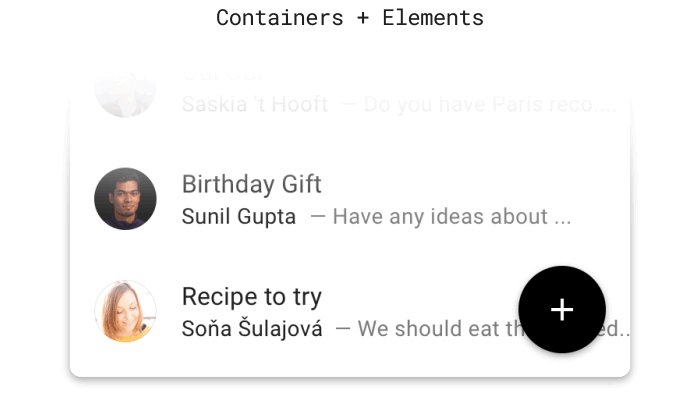
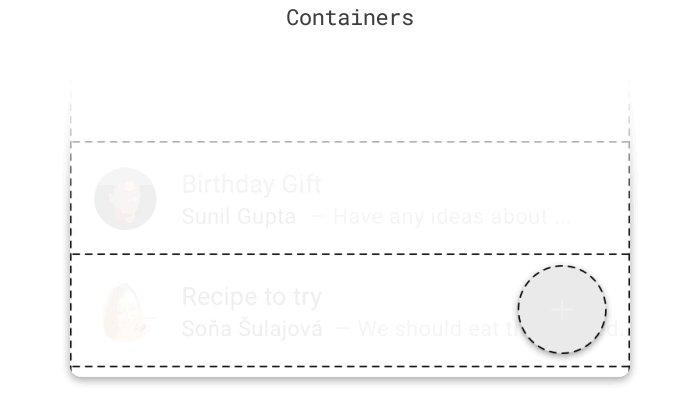
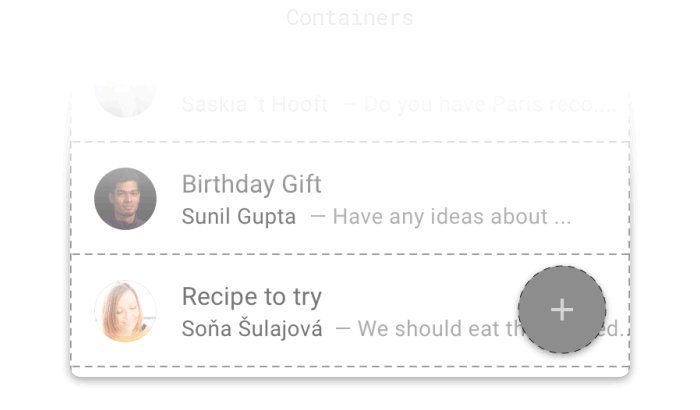
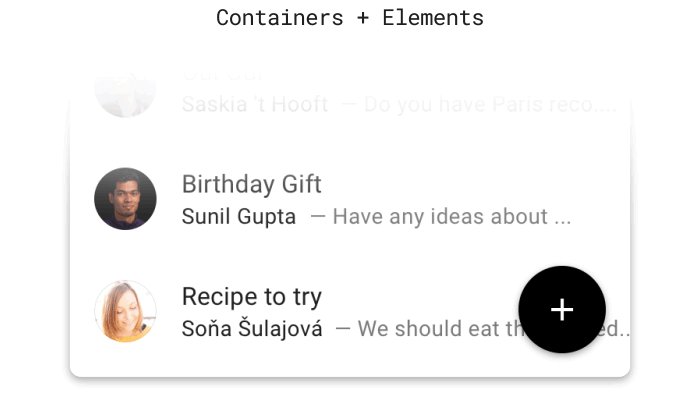
Элементы, такие как текст, значки и изображения, группируются внутри контейнеров
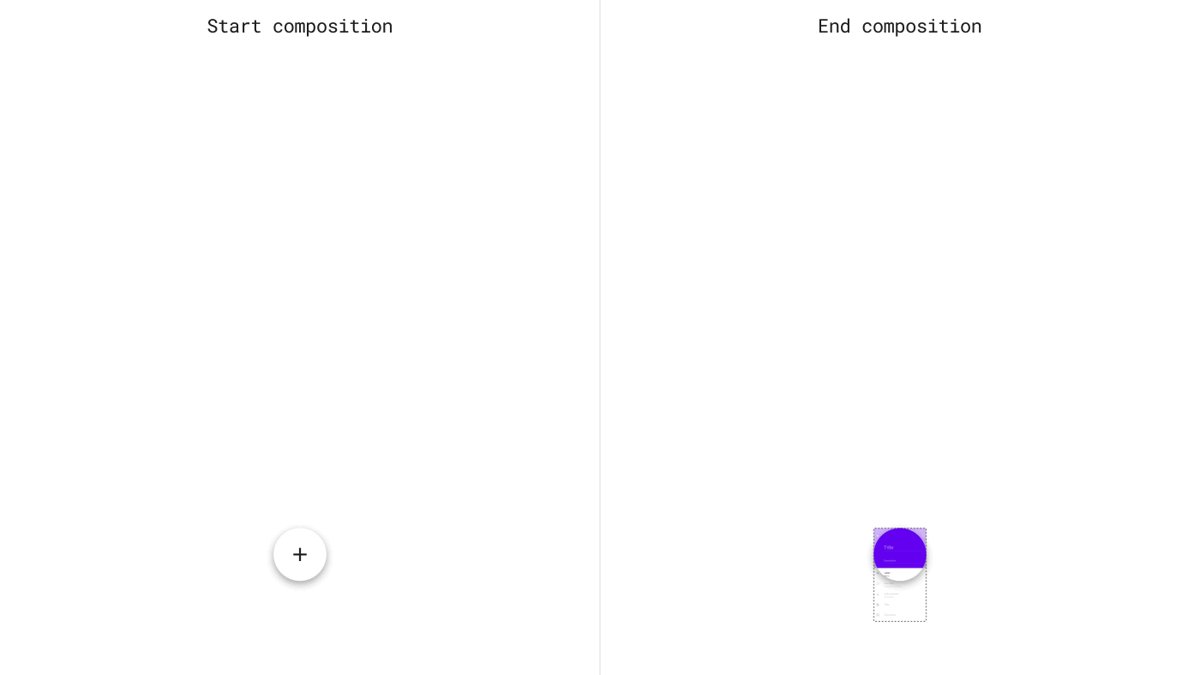
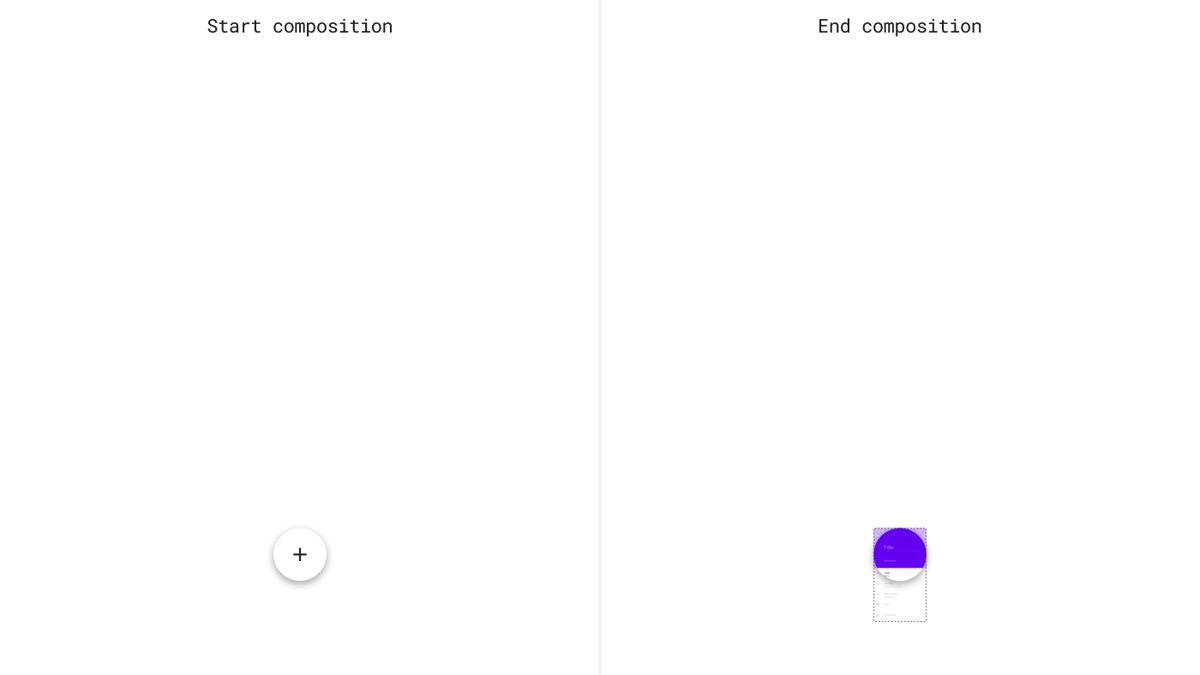
Если композиция включает в себя контейнер, такой как кнопка, карточка или список, тогда проект перехода основан на анимации контейнера. Контейнеры обычно легко обнаруживаются на основе их видимых границ, но помните, что они также могут быть невидимыми до начала перехода, как элемент списка без разделителей. Этот шаблон разбивается на три этапа:
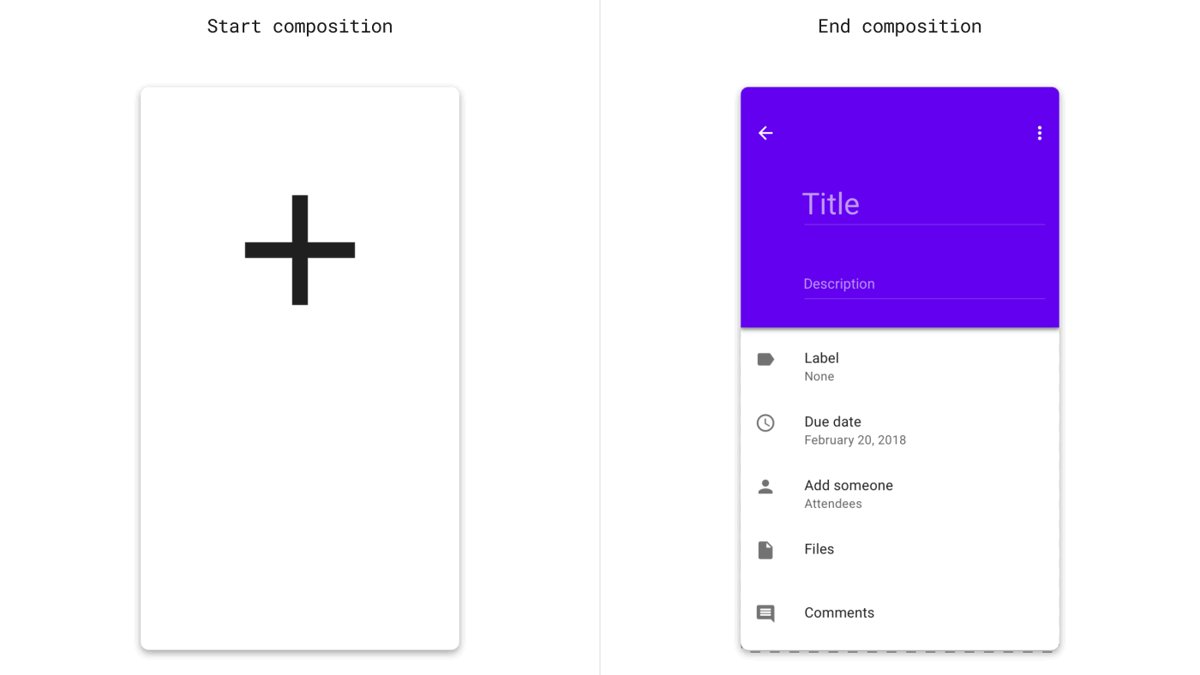
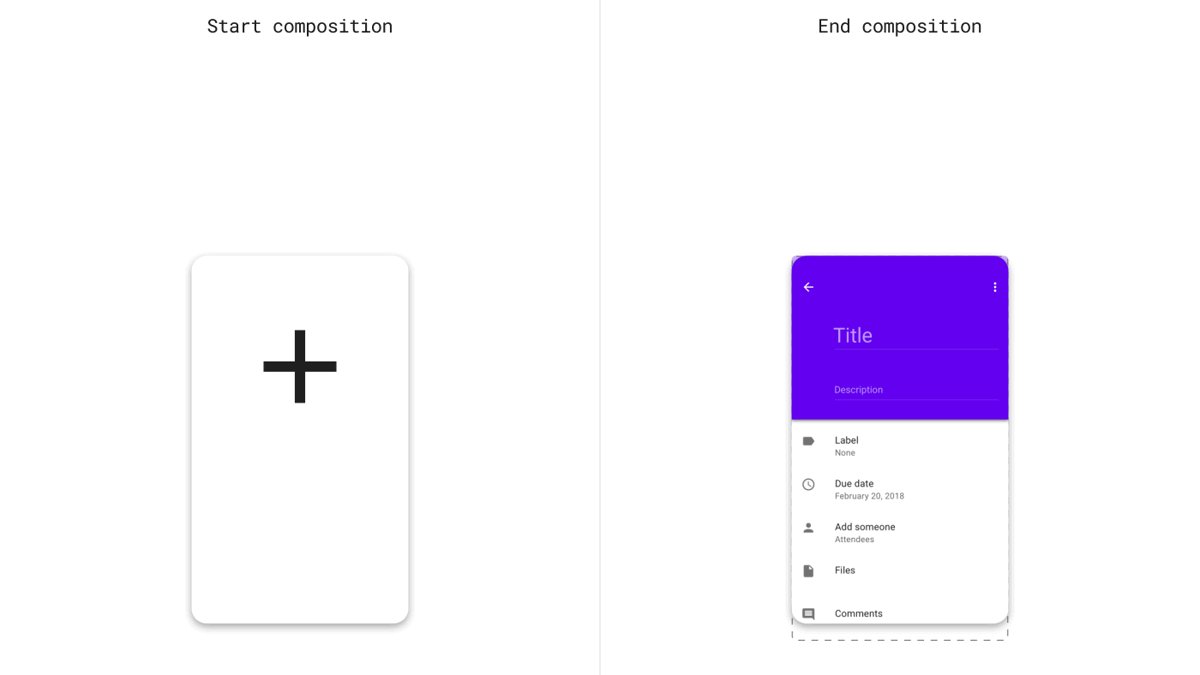
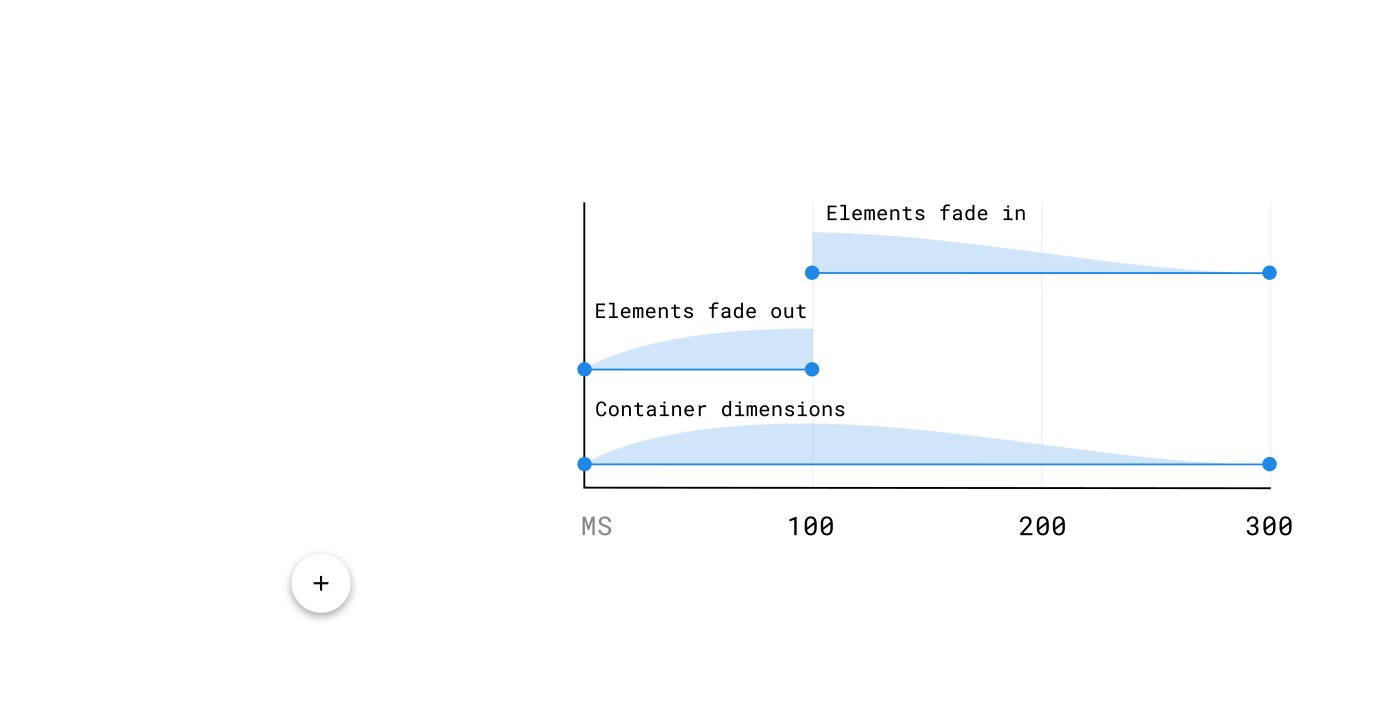
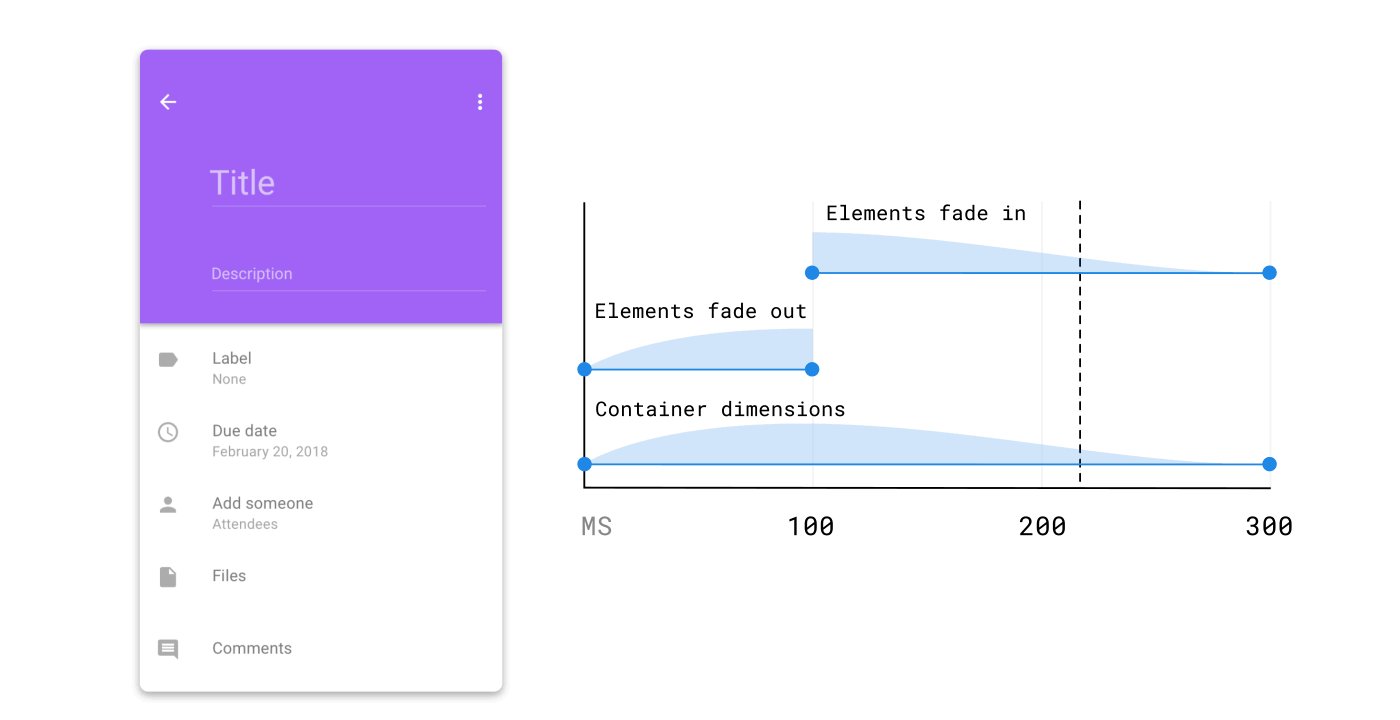
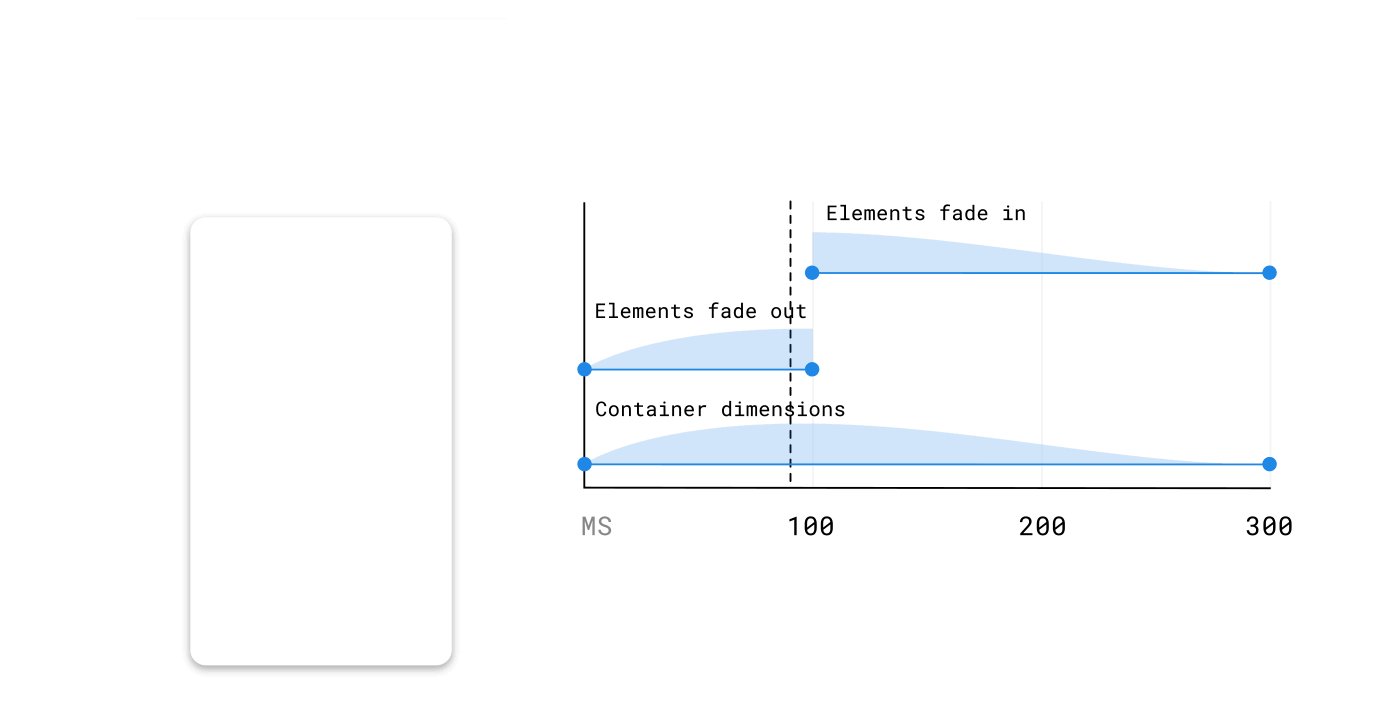
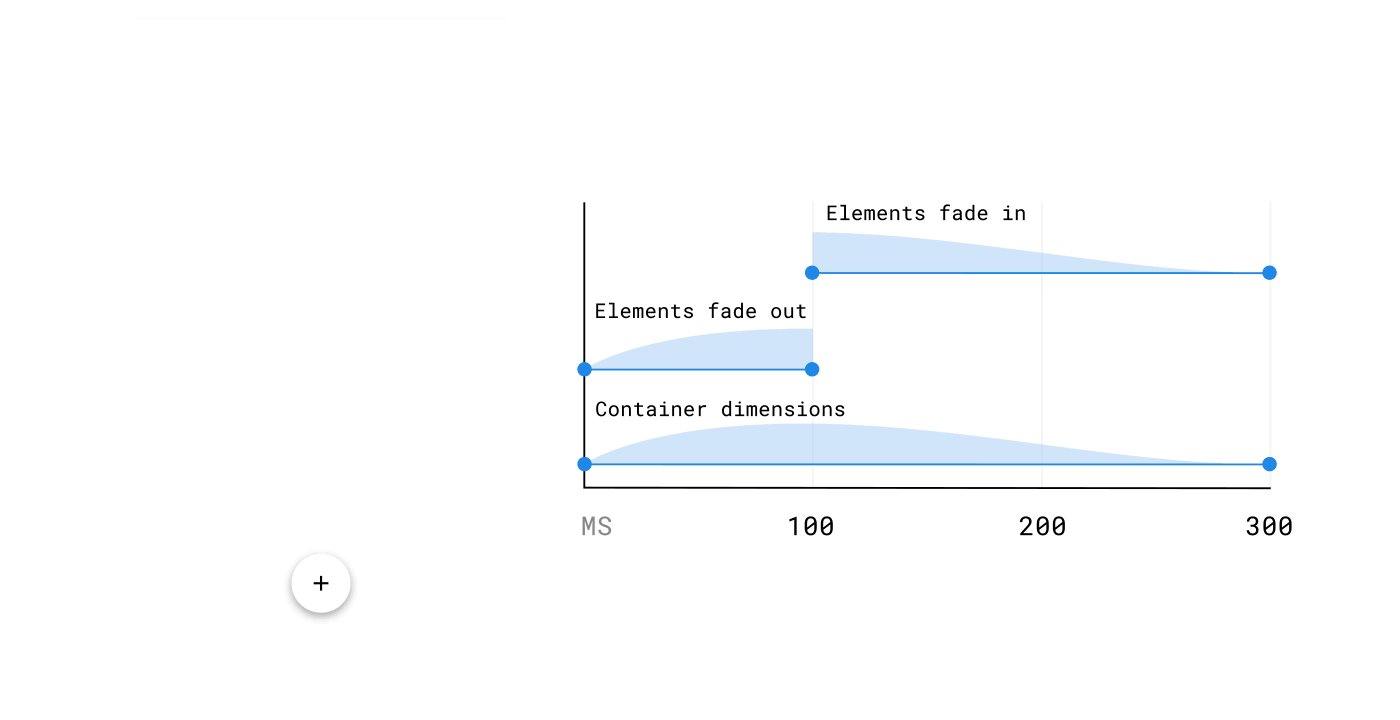
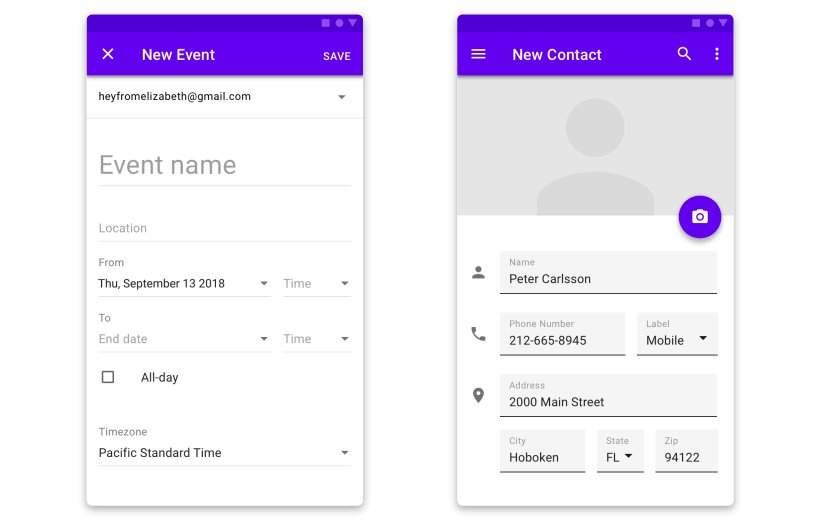
- Анимируйте контейнер с помощью стандартного смягчения анимации (это означает, что он быстро ускоряется, а затем мягко замедляется). В этом примере размеры контейнера и угловые радиусы анимируются от круглой кнопки до прямоугольника, полностью заполняющий экран.

- Масштабируйте элементы в контейнере, чтобы они соответствовали ширине. Элементы прикреплены к верхней части и замаскированы внутри контейнера. Это создает четкую связь между контейнером и элементами внутри.


* Анимация замедлена, чтобы проиллюстрировать, появление и исчезания элементов
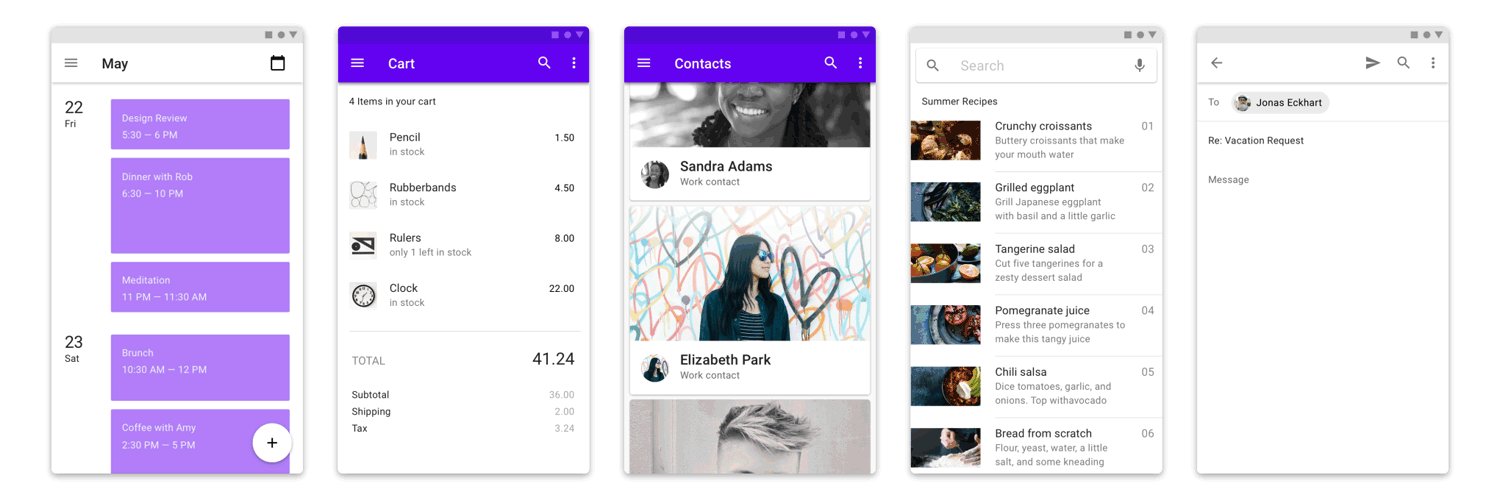
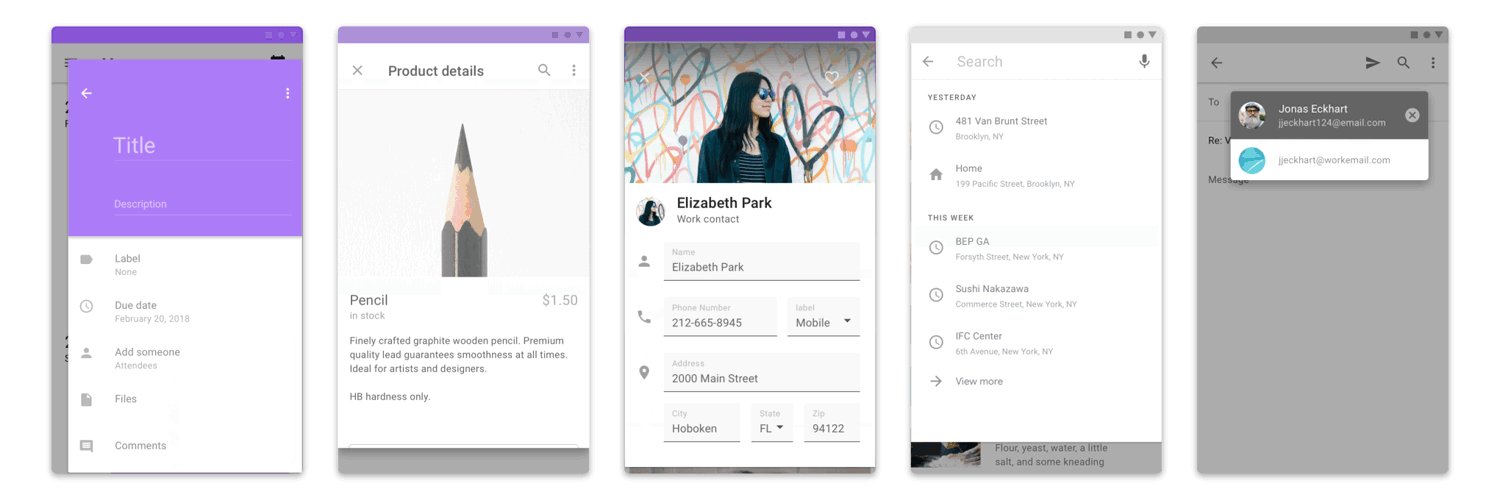
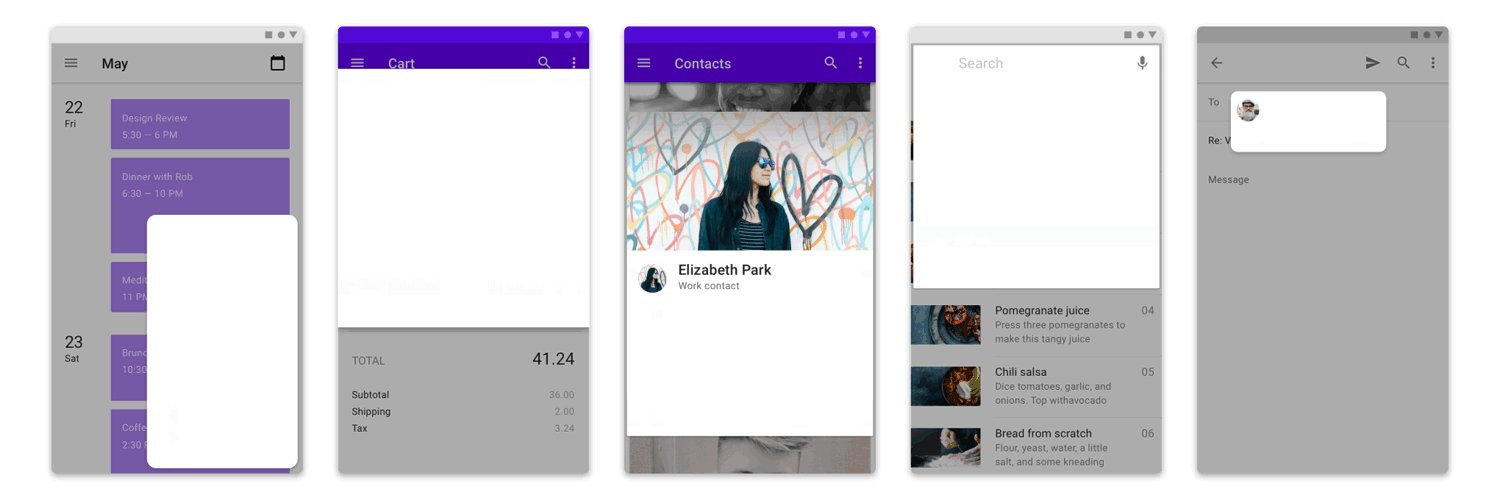
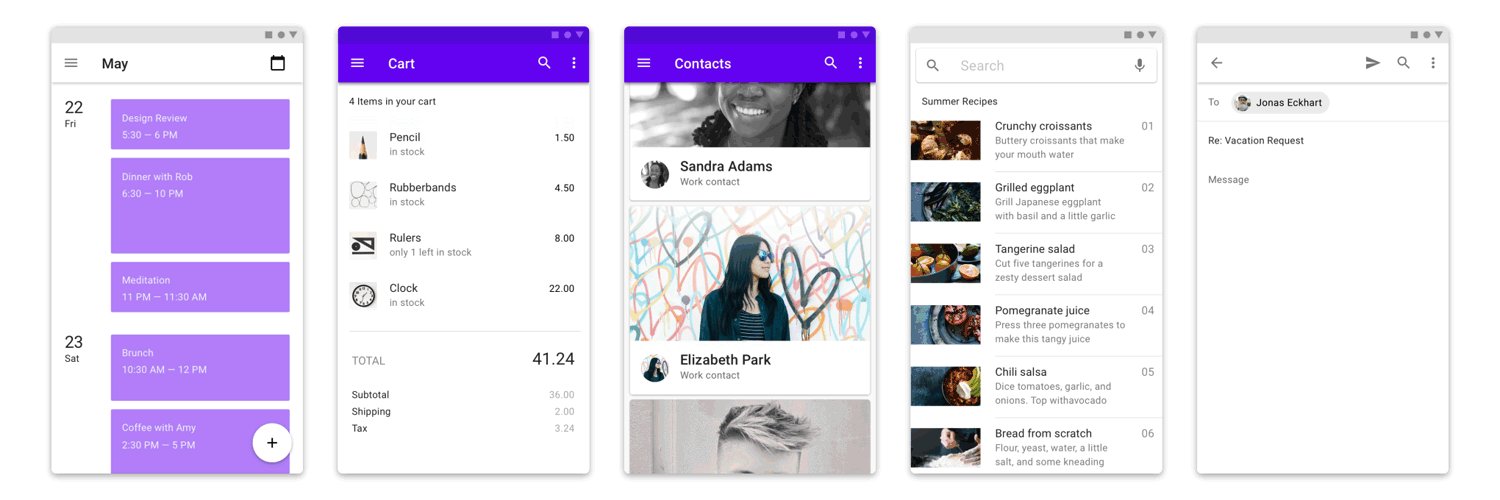
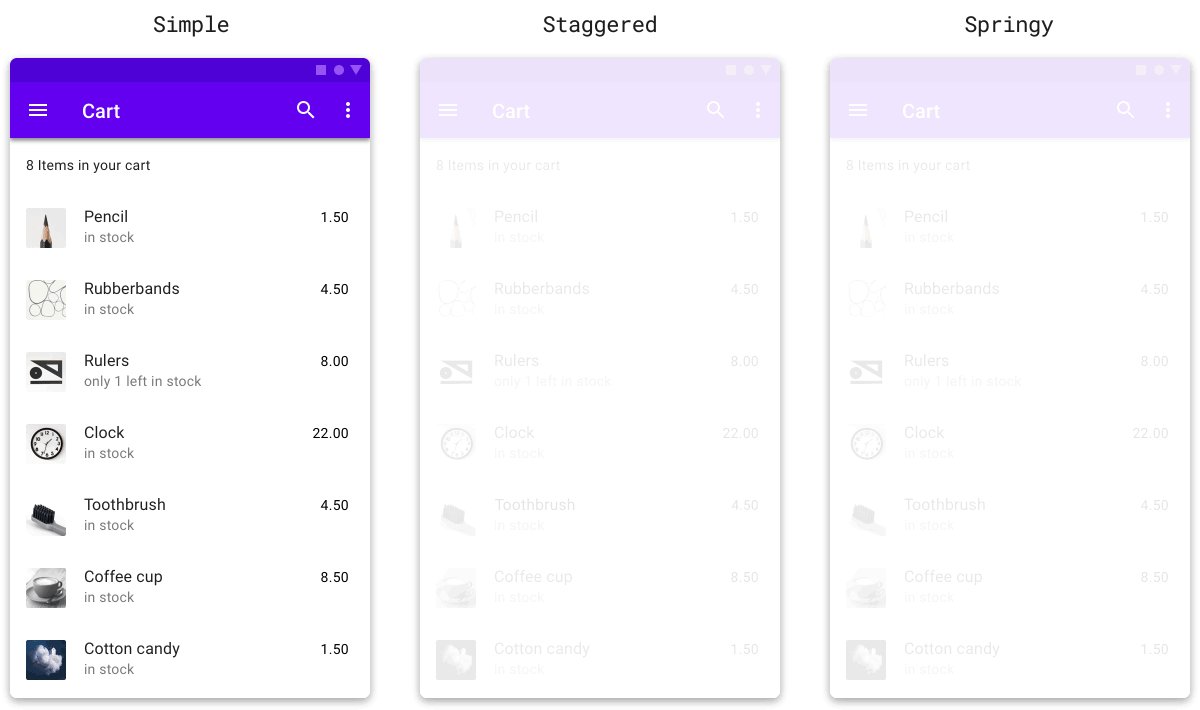
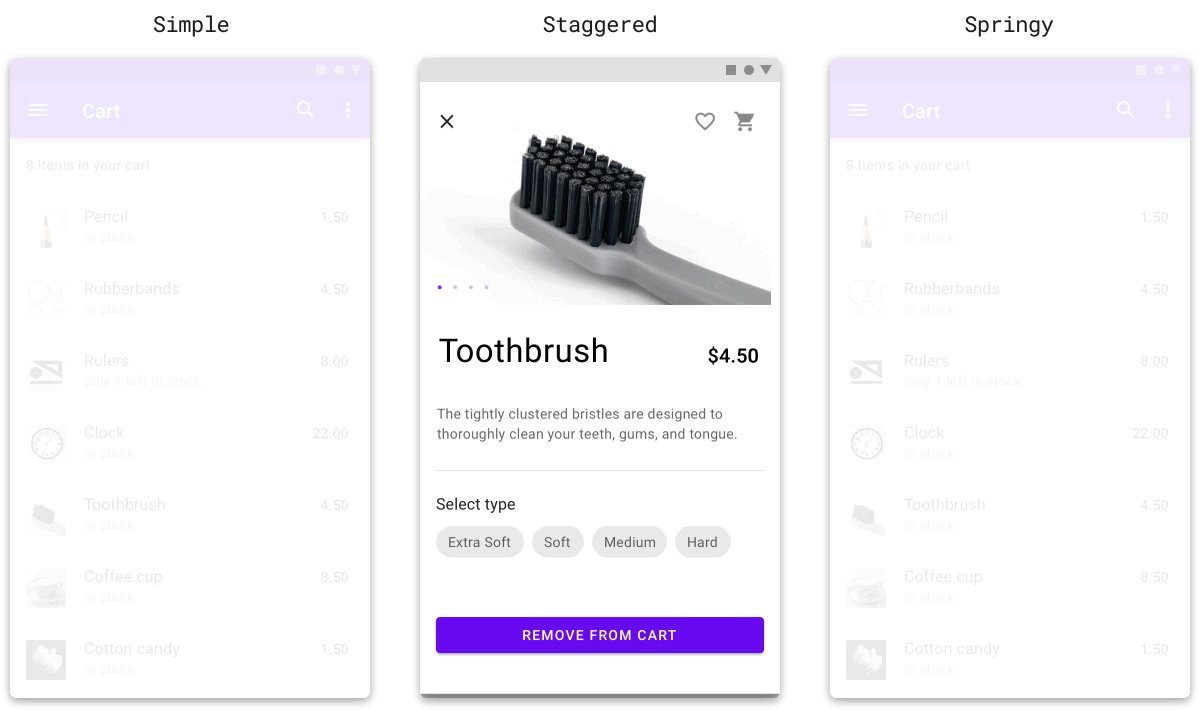
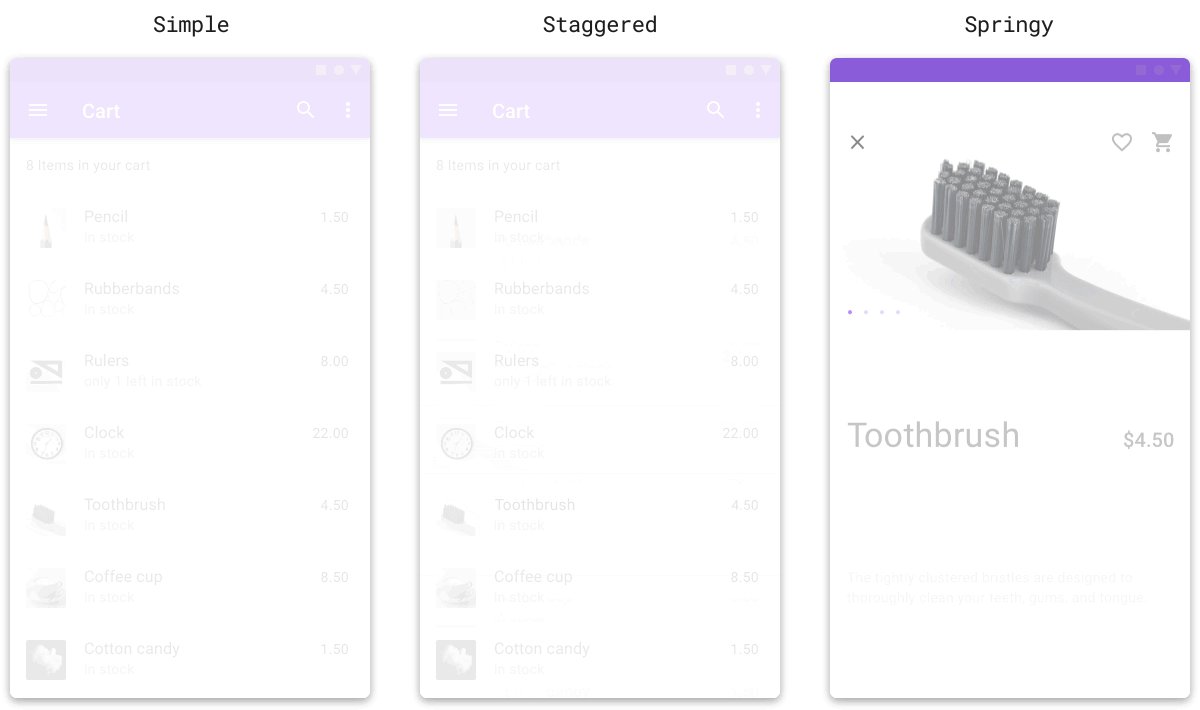
Применение этого паттерна ко всем переходам с контейнером устанавливает согласованный стиль. А также делает понятной связь между начальной и конечной композициями, так как они связаны анимированным контейнером. Для демонстрации гибкости этого паттерна, здесь показаны пять разных композиций:

* Анимация замедлена, чтобы проиллюстрировать, как начальная и конечная композиции связаны контейнером
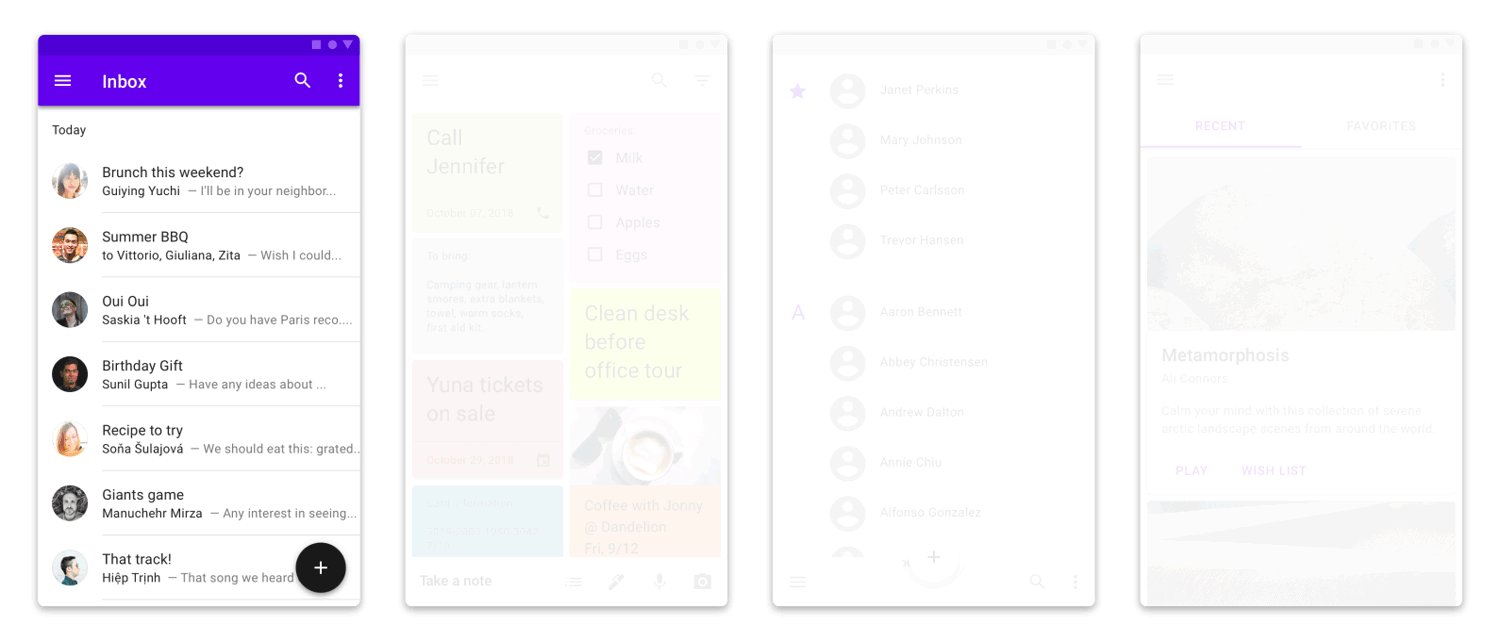
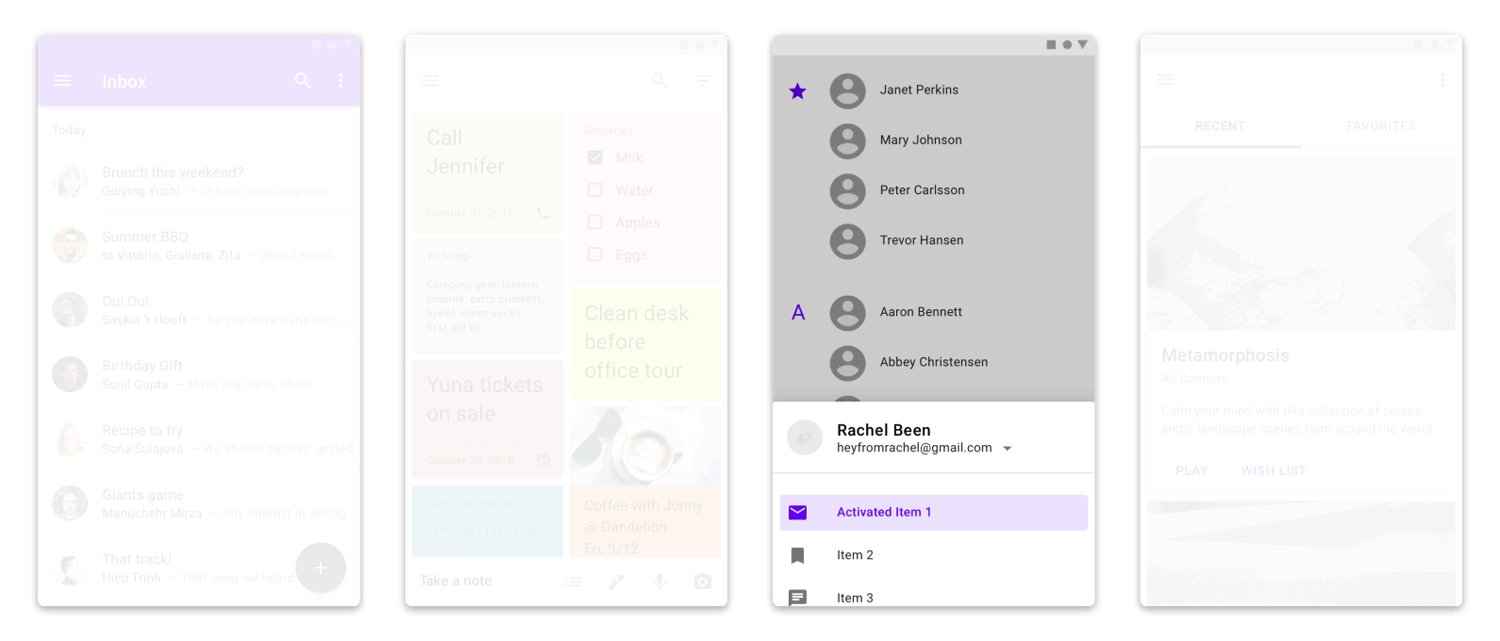
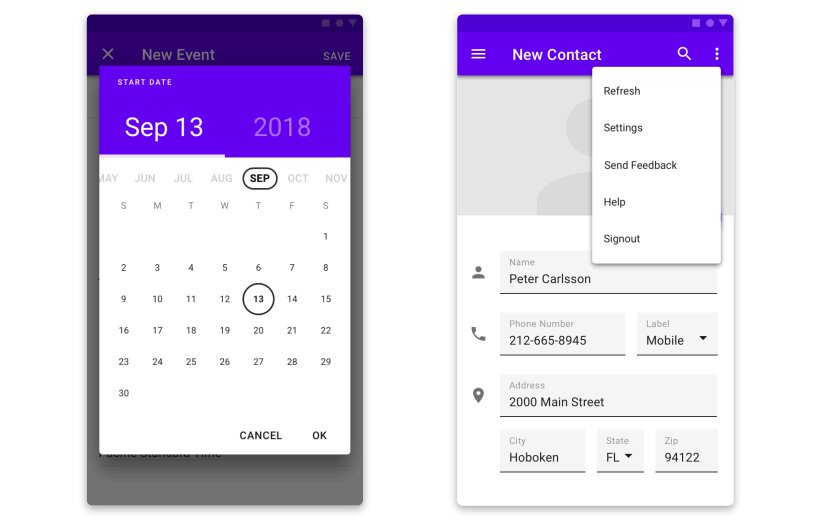
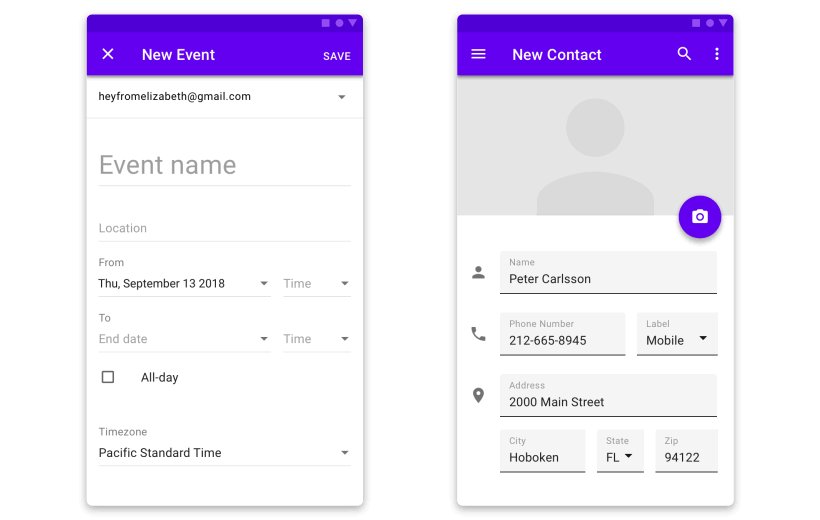
Некоторые контейнеры просто появляются из за экрана с помощью стандартного смягчения. Направление его движения определяется местоположением компонента, с которым он связан. Например, нажатие значка навигационного меню в верхнем левом углу приведет к перемещению контейнера слева.

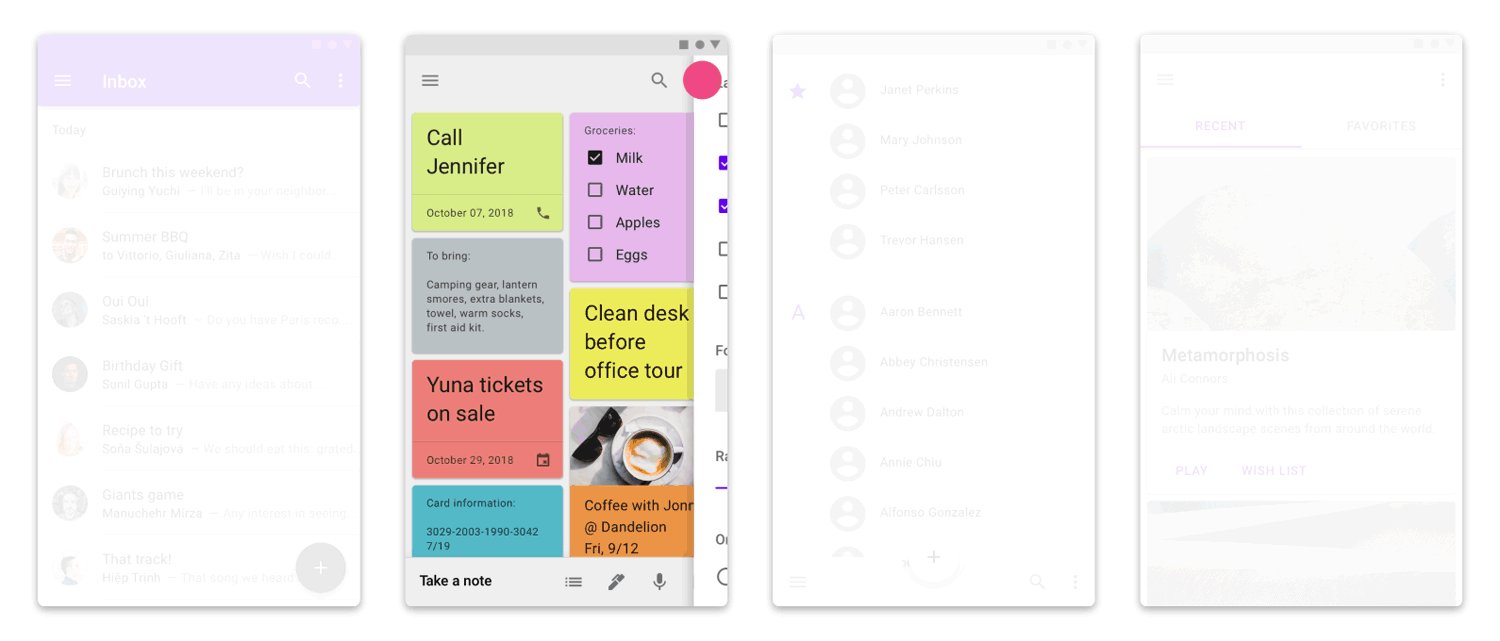
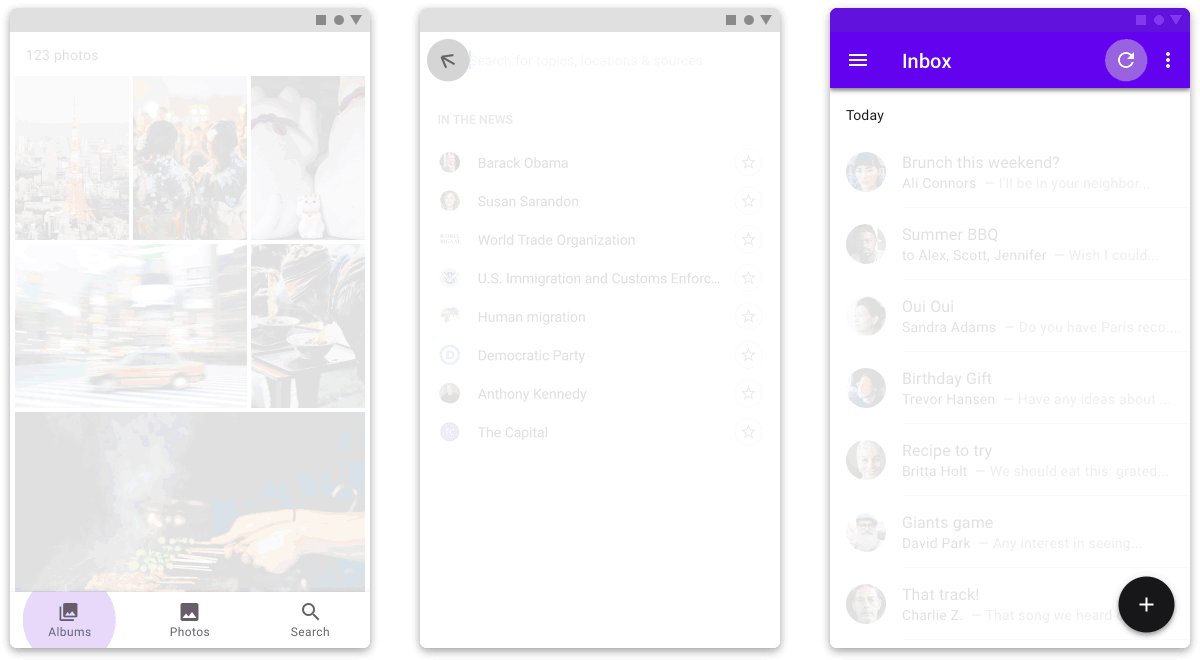
Если контейнер из за границ экрана, он плавно появляется и увеличивает масштаб. Вместо анимирования от 0%, он начинает анимацию с 95%, чтобы избежать чрезмерного внимания к переходу. Масштабная анимация использует смягчение замедления, то есть начинается с максимальной скорости и мягко замедляется. Чтобы исчезнуть, контейнер просто плавно затухает без масштабирования. Окончание анимации должно быть менее выраженным, чем начало, чтобы сосредоточить внимание пользователя на новом контенте.

* Анимация замедлена, чтобы проиллюстрировать, как контейнеры могут возникать благодаря постепенному изменению элемента (масштабирование, появление и исчезание)
Переходы без контейнера
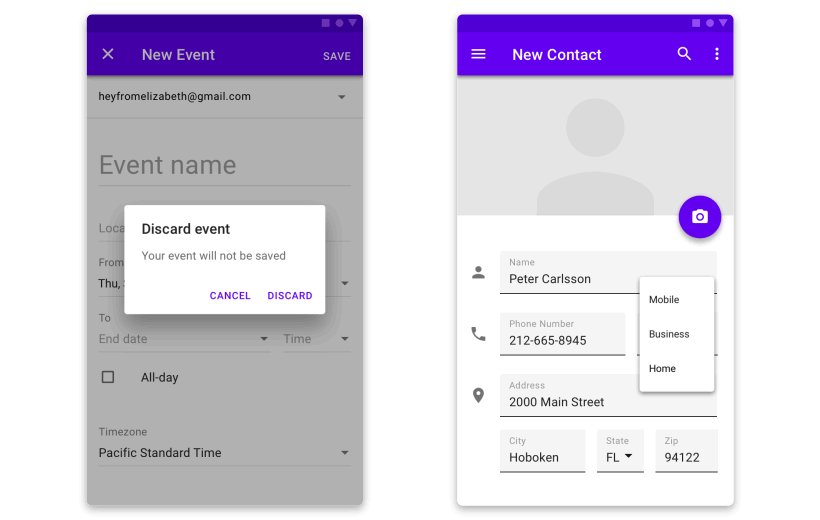
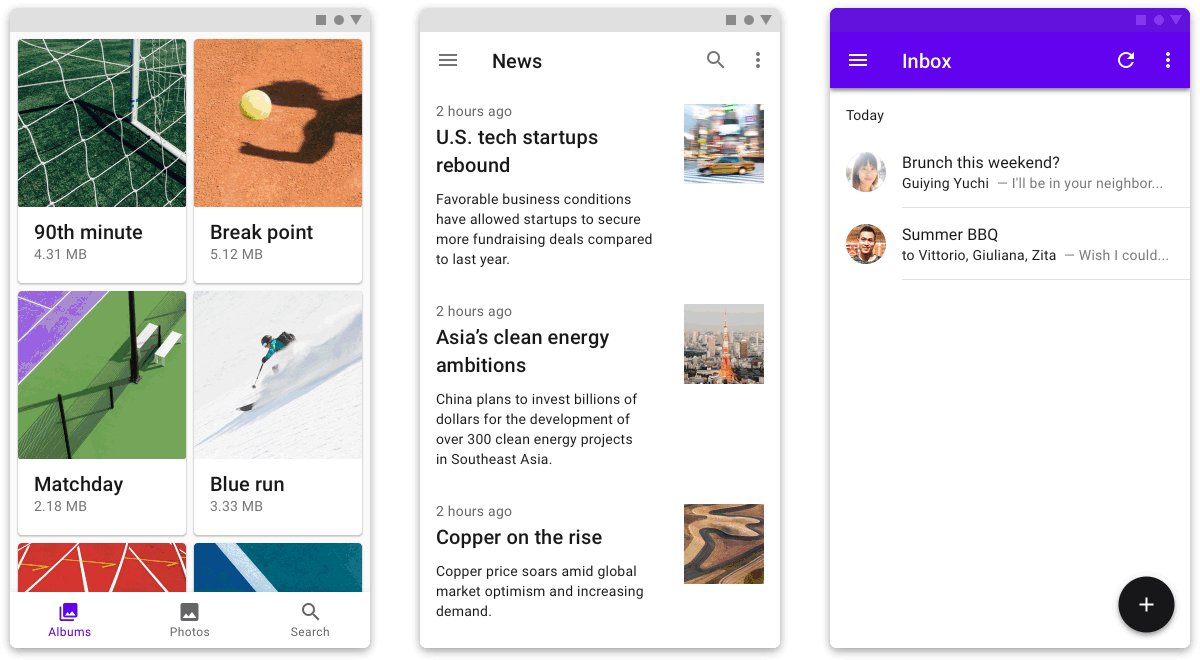
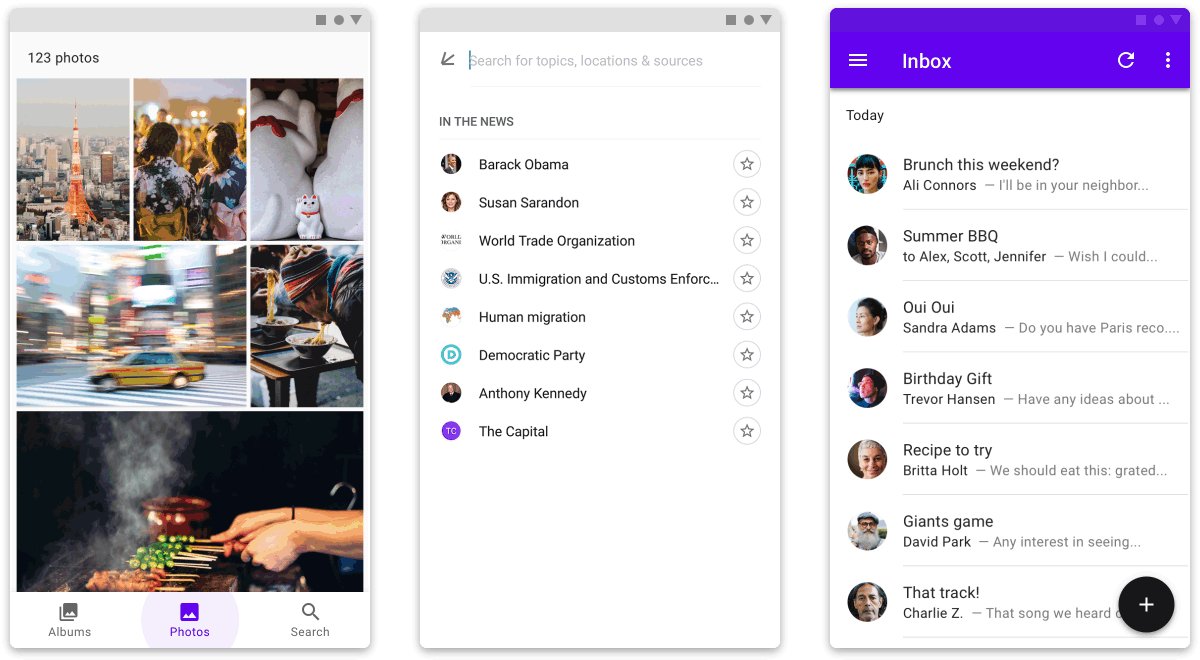
Некоторые композиции не имеют контейнера, на котором основывается переход, например, нажимая значок в нижней навигации, который выводит пользователя в новое место назначения. В этих случаях используется двухэтапный шаблон:
- Композиция начинается путем плавного затухания, заканчивается плавным появлением.
- По мере того как конечная композиция исчезает, она также едва заметно масштабируется используя уменьшение смягчения элементов. Опять же, масштабирование применяется только в момент появления композиции, чтобы подчеркнуть новый контент по сравнению со старым.

* Анимация замедлена, чтобы проиллюстрировать, как происходят переходы без контейнера использую масштабирование, появление и исчезание элементов
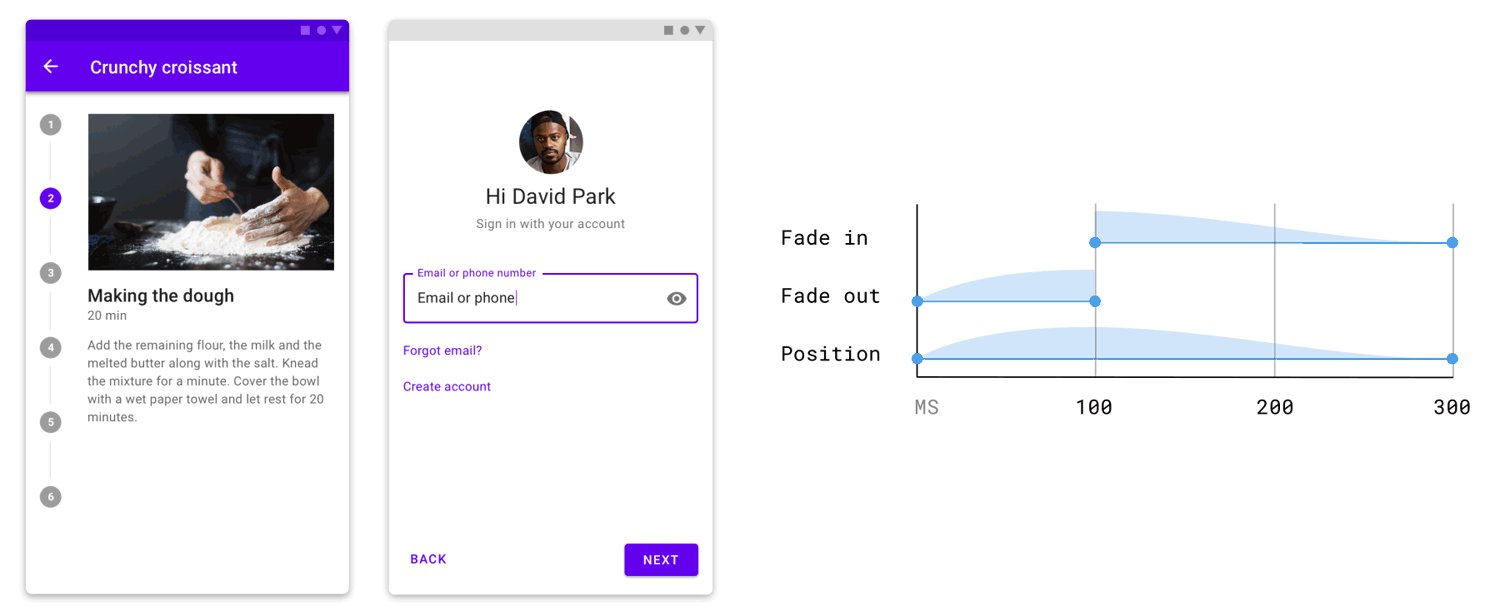
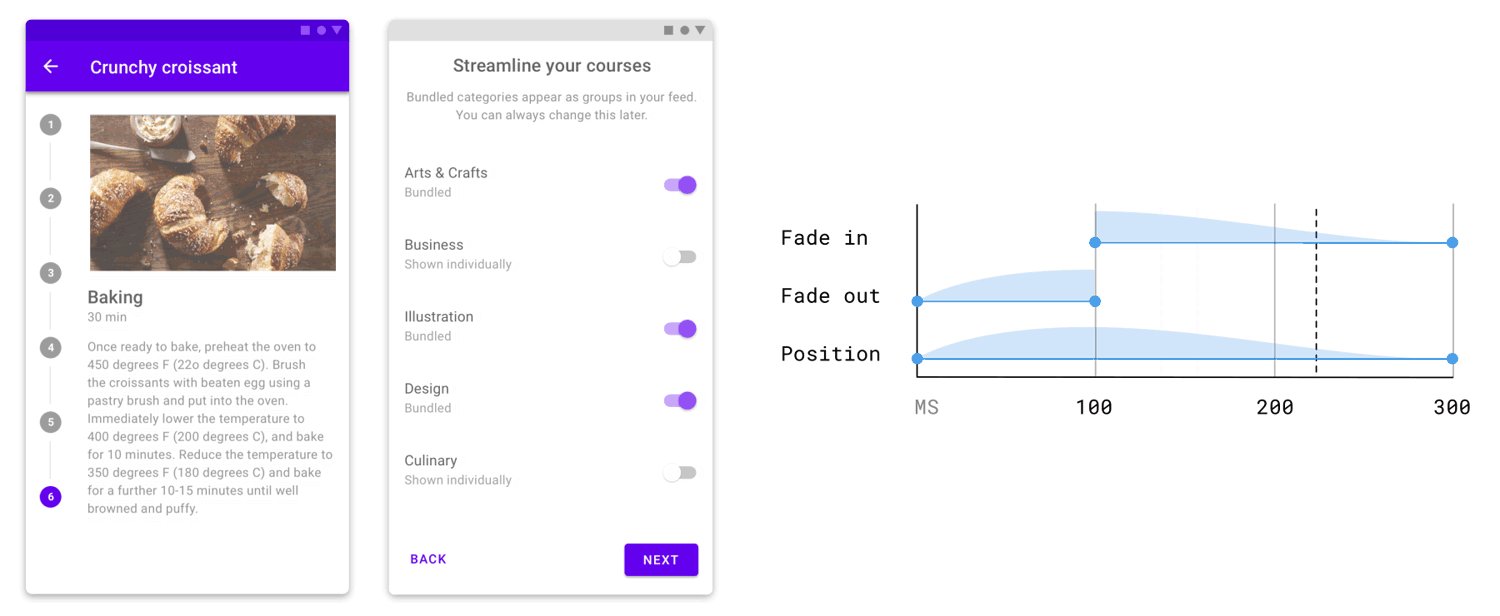
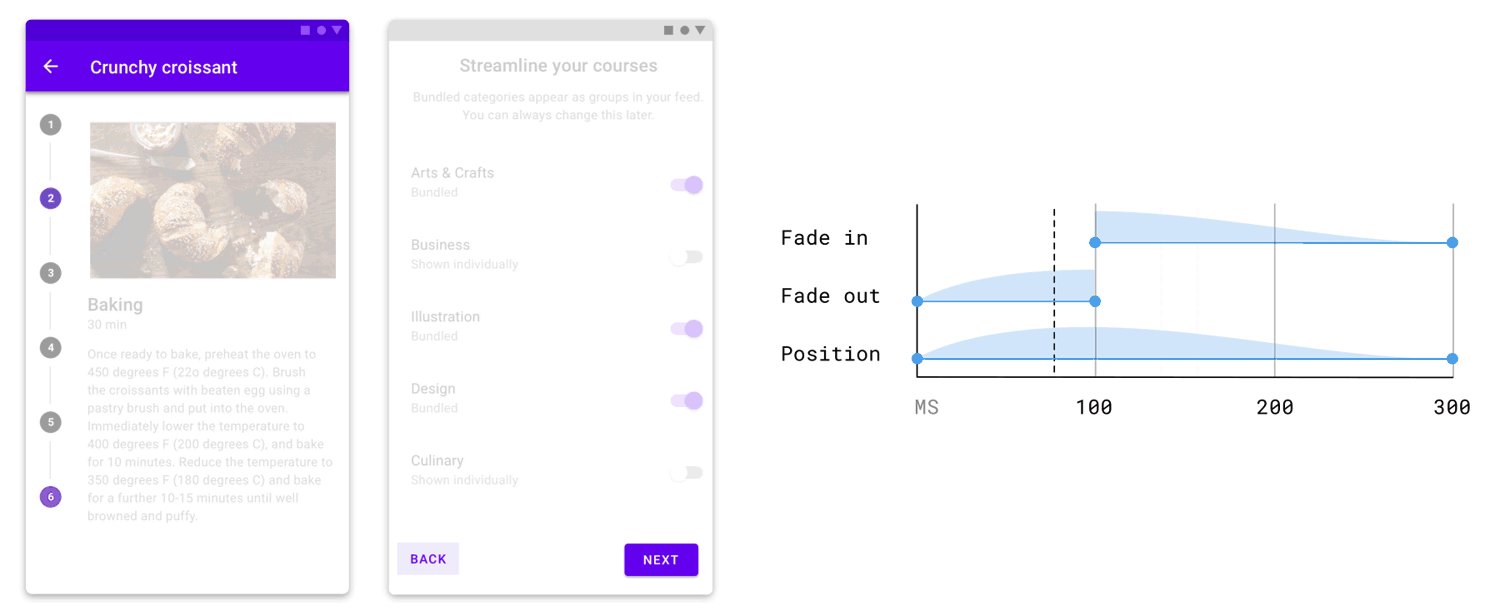
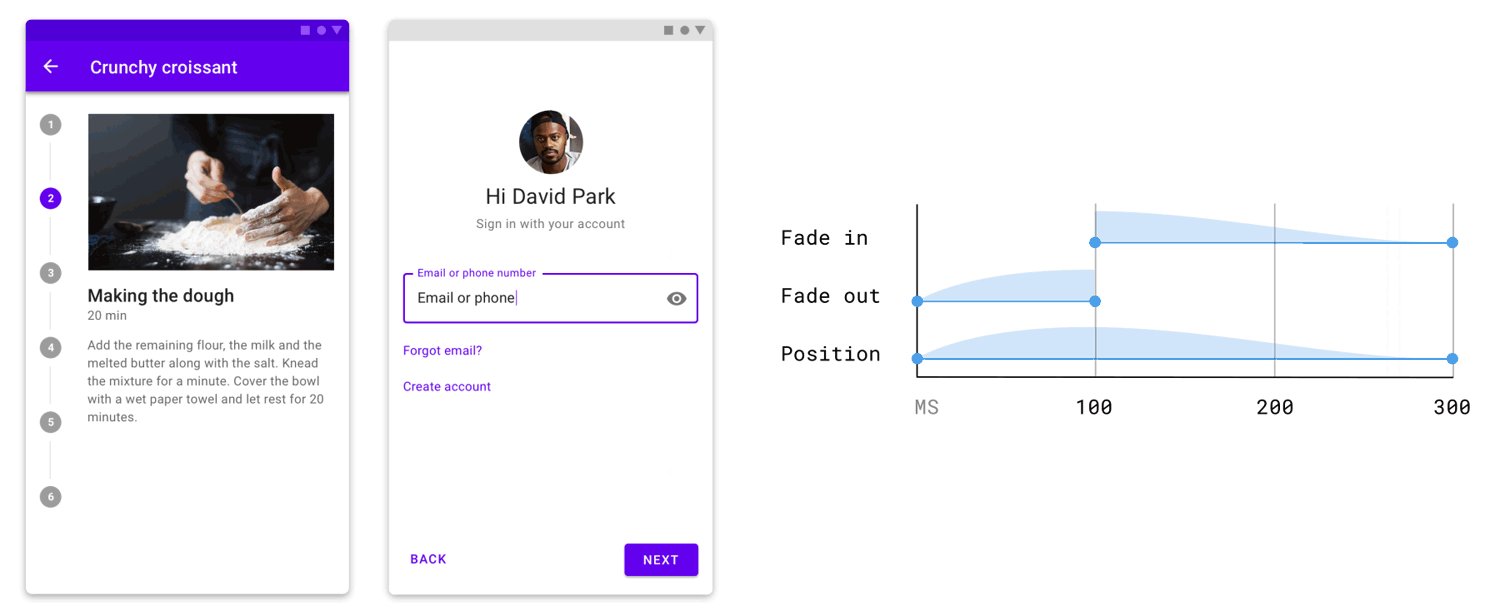
Если начало и конец композиции имеют четкую пространственную или поэтапную связь, то совместное движение может быть использовано для ее усиления. Например, при навигации по шаговому компоненту начало и конец композиция прокручивается по вертикали по мере их постепенного затухания или появления. Это усиливает их вертикальную компоновку. При нажатии следующей кнопки для ознакомления с дальнейшим материалом, композиция прокручивается по горизонтали. Перемещение слева направо усиливает понимание последующего события. Совместное движение использует элементы стандартного смягчения.

* Анимация замедлена, чтобы проиллюстрировать, как происходят движение по вертикали и горизонтали
Лучшие практики
Чем проще тем лучше
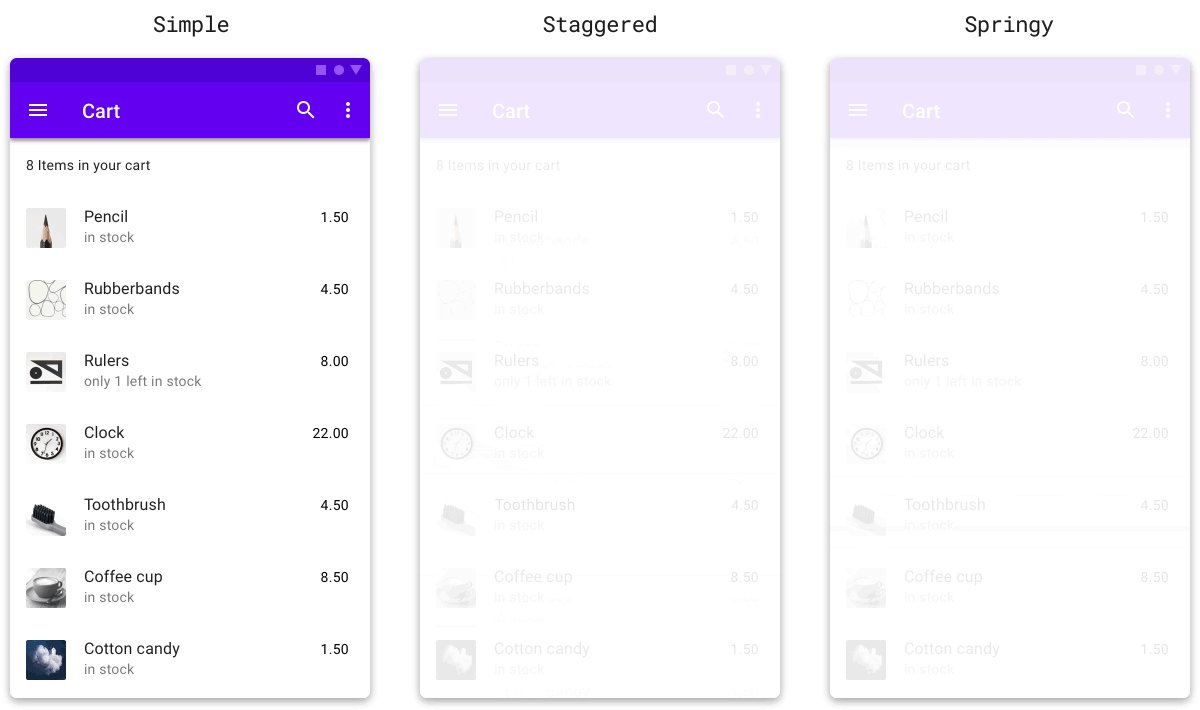
Учитывая их высокую частоту и тесные связи с юзабилити, навигационные переходы должны в целом поддерживать функциональность по стилю. Это не значит, что они никогда не должны быть стилизованными, просто убедитесь, что выбор стиля оправдан брендом. Движение глаз обычно лучше всего задерживается на элементах, таких как маленькие иконки, логотипы, загрузчики или свободное состояние. Простой пример ниже может не привлечь столько внимания на Dribbble, но это сделает более удобным приложение.

* Анимация замедлена, чтобы проиллюстрировать, различные стили движения
Выберите правильную продолжительность и смягчение
Навигационные переходы должны использовать длительности, которые определяют приоритетность функциональности, будучи быстрыми, но не настолько быстрыми, чтобы они не стали дезориентирующим фактором. Длительность выбирается в зависимости от того, какой процент экрана занимает анимация. Поскольку навигационные переходы обычно занимают большую часть экрана, длительность 300 мс является проверенным методом. Напротив, небольшие компоненты, такие как переключатели, используют короткую продолжительность 100 мс. Если переход слишком быстрый или медленный, отрегулируйте его продолжительность с шагом 25 мс, пока он не достигнет правильного баланса.
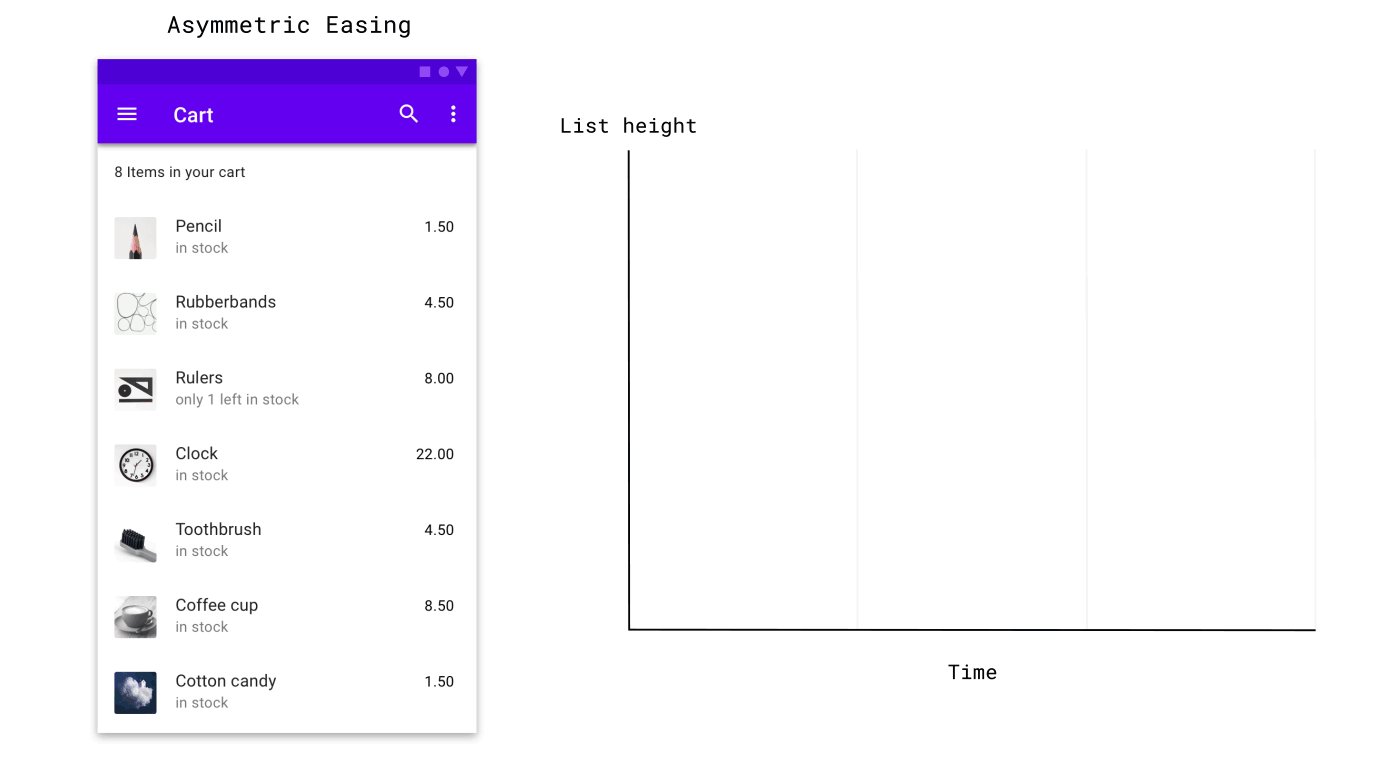
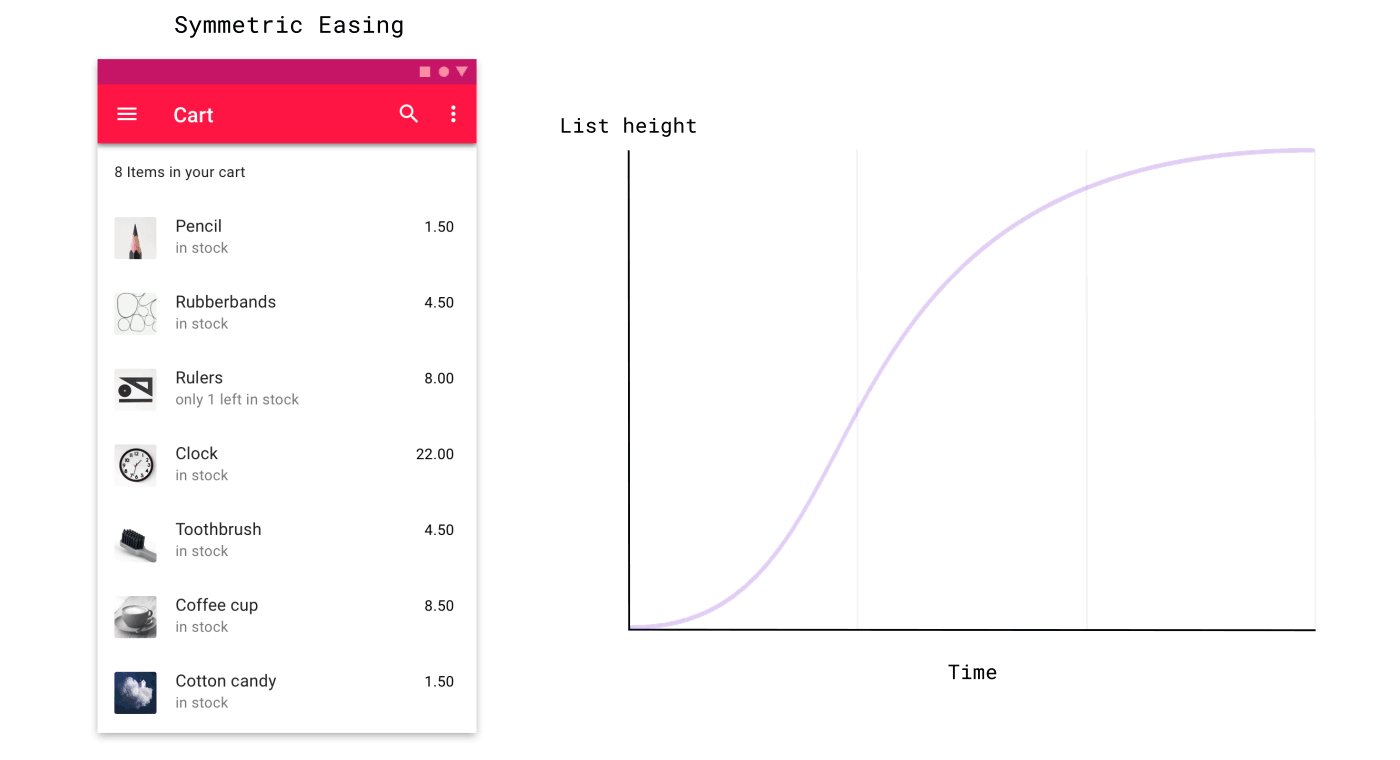
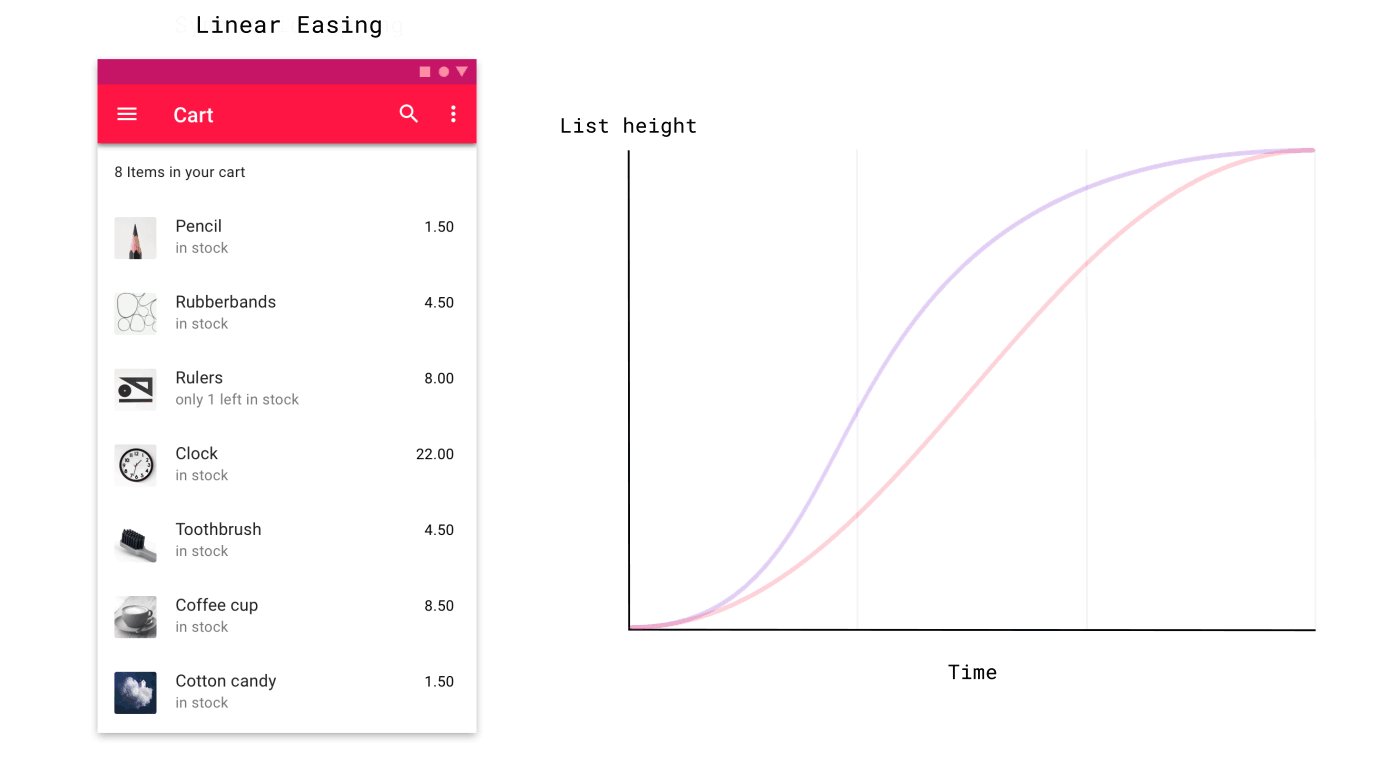
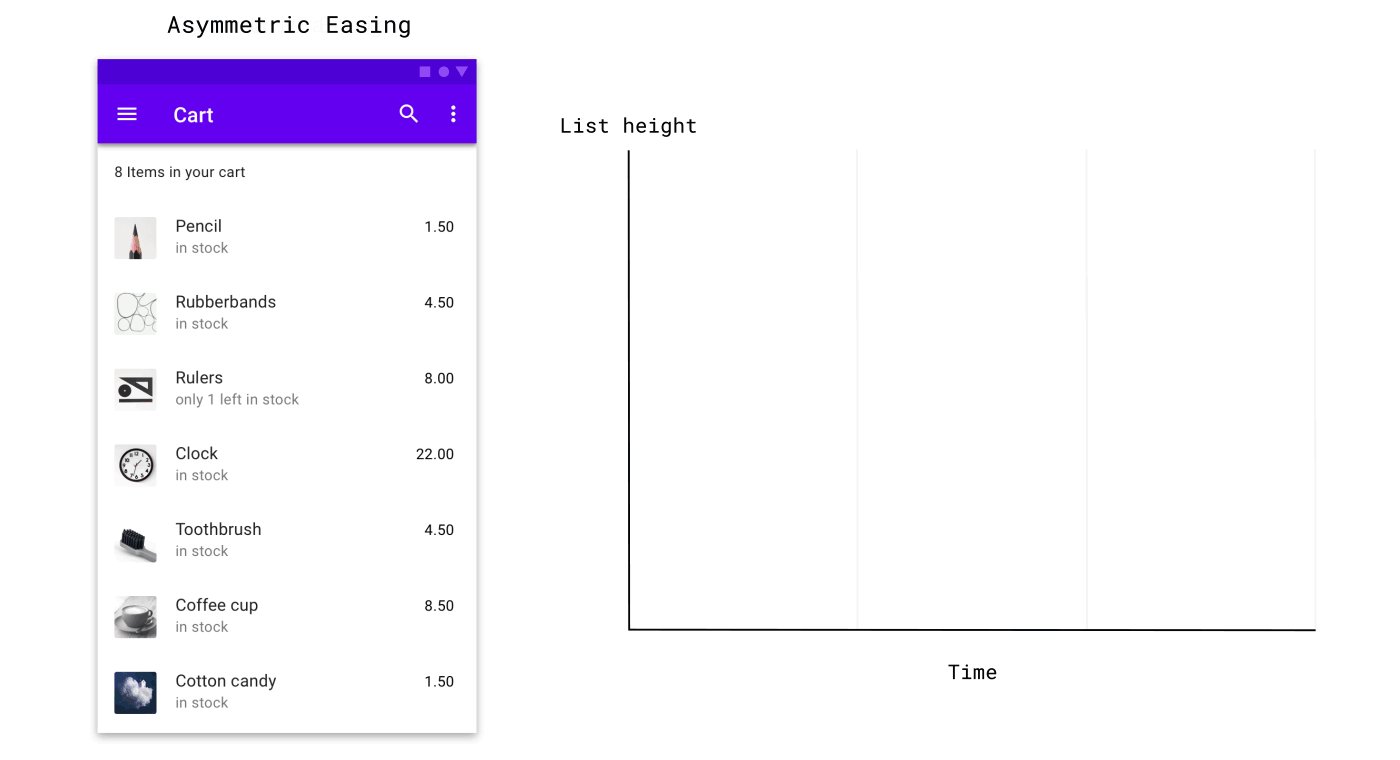
Смягчение описывает скорость, с которой анимация ускоряется и замедляется. Большинство навигационных переходов используют стандартное смягчения элементов, которое является асимметричным типом смягчения. Это означает, что элементы быстро ускоряются, а затем осторожно замедляются, чтобы сосредоточить внимание на конце перехода. Этот тип смягчения придает анимации естественное качество, поскольку объекты в реальном мире не могут вдруг начать и прекратить движение. Если переход кажется жестким или роботизированным, вероятнее всего, симметричное или линейное смягчение было выбрано ошибочно.

* Анимация замедлена, чтобы проиллюстрировать, различные типы смягчения
Паттерны и лучшие практики, изложенные в этой статье, предназначены для создания практичного и ненавязчивого стиля движения. Это подходит для большинства приложений, однако некоторые бренды могут требовать более интенсивных выражений стиля. Чтобы узнать больше о стилизации движения, ознакомьтесь с нашими инструкциями по настройке здесь.
После того как навигационные переходы реализованы, начинается задача добавления персонажа в ваше приложение. Именно здесь простые паттерны не действуют, и тут в полной мере можно реализовать свои анимационные умения…

Персональная анимация может добавить непринужденности к серьезной ошибке
Если вам интересно узнать больше о возможности движения, обязательно прочтите наши руководства по интерактивности элементов.
Автор: 3dstart






