
В данном посте я расскажу о том, как написать простую программу, реализующую фотофильтры. В конце текста ссылка на zip-архив с готовой версией.
Волшебные фильтры, придающие фотографиям ностальгические нотки, покорили миллионы людей, в том числе и меня.
Иногда, оттенки серого, искусственно подкрашенные коричневым, голубым или синим цветом придают фотографиям особый художественный эффект. Конечно же это не означает игнорирование настроек черной и белой точек баланса белого. Так называемые художественные фильтры, всегда применяются после того как все возможные искажения устранены.
Большинство фильтров Instagram включают сложную цепочку операций поэлементного изменения цвета. В первом приближении, некоторые эффекты можно моделировать с помощью 'кривых'.

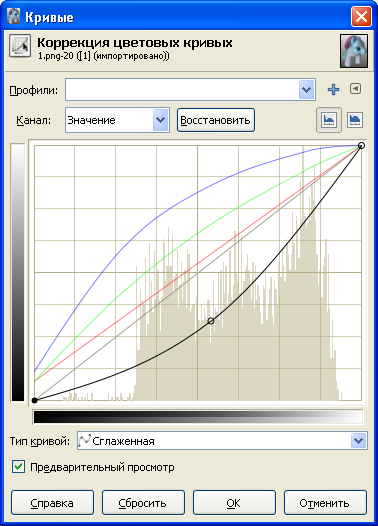
Кривые — представляют собой таблицу значений красного, зеленого и синего цвета исходного и результирующего изображений. В растровых редакторах данную функцию представляют в виде графика, который можно сохранить в файл. Некоторые программы например Gimp, создают обычный текстовый файл. Его можно открыть в своей программе, с помощью стандартных текстовых функций.
Алгоритм изменения цвета кривыми реализуется очень легко. Каждому пикселю, исходной картинки присваивается новый цвет, согласно табличной функции.
// Zurbaganin
// 2013
//Для работы с различными форматами изображений используется библиотека BGRABitmap
function cuver_apply(number:integer;myPict:TBGRABitmap): TBGRABitmap;
var x,y: integer;
p: PBGRAPixel;
Tp:TBGRAPixel;
Tp1,Tp2:TBGRAPixel;
r,g,b,v:byte;
//arr1[0..3,0..255 ] - массив значений цвета, прочитанный из файла <кривых>
begin
for y := 0 to myPict.Height-1 do
begin
p := myPict.Scanline[y];
for x := 0 to myPict.Width-1 do
begin
r:=Round(255*arr1[1,p^.red]);
g:=Round(255*arr1[2,p^.green]);
b:=Round(255*arr1[3,p^.blue]);
r:=Round(255*arr1[0,r]);
g:=Round(255*arr1[0,g]);
b:=Round(255*arr1[0,b]);
Tp.red:=r;
Tp.green:=g;
Tp.blue:=b;
p^:= Tp;
inc(p);
end;
end;
myPict.InvalidateBitmap;
Result:=myPict;
end;
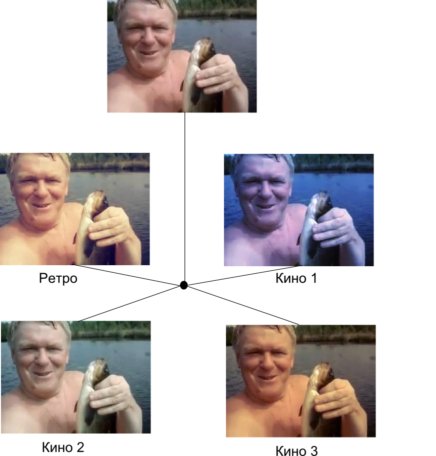
Я подобрал несколько файлов и использовал их, для создания нескольких эффектов.
Настройки (кривые) подбирались основываясь на кадрах из фильмов (Аватар, Пираты Карибского моря) и некоторых фотографий.
Вот как будет выглядеть знаменитый персонаж после обработки фильтрами.

Автор: zurbaganin





