
Это перевод поста Майкла МакКи. Майкл — профессиональный программист, который время от времени делится своим опытом и навыками с коллегами, как начинающими кодерами, так и профессионалами.
Большинство программистов в последнюю очередь думают об эстетике кода, который они создают. Конечно, общих правил придерживаются почти все. Но что, если пойти дальше? Хороший код, в первую очередь, должен работать. Но я считаю, что у него должен быть свой стиль, это касается не только содержания, но и формы.
Skillbox рекомендует: Практический годовой курс «PHP-разработчик с нуля до PRO».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
На самом деле это не так. Вот некоторые проблемы, с которыми сталкиваются все начинающие программисты, которые занимаются самообразованием. Про это есть тонны статей и заметок, но я хочу рассказать, как оформить код визуально так, чтобы он был не только корректным, но и неплохо выглядел со стороны. Я считаю, что самовыражаться можно не только в изобразительном искусстве — это можно делать всегда и везде.
Для меня очень важна организация работы, а также ее визуальная форма. Ruby — отличный вариант языка программирования, как будто специально сделанный, чтобы отвечать моим требованиям, поскольку позволяет делать то, что мы хотим, без всяких проблем. Он гибкий, стильный и логичный.
Давайте рассмотрим этот пример.

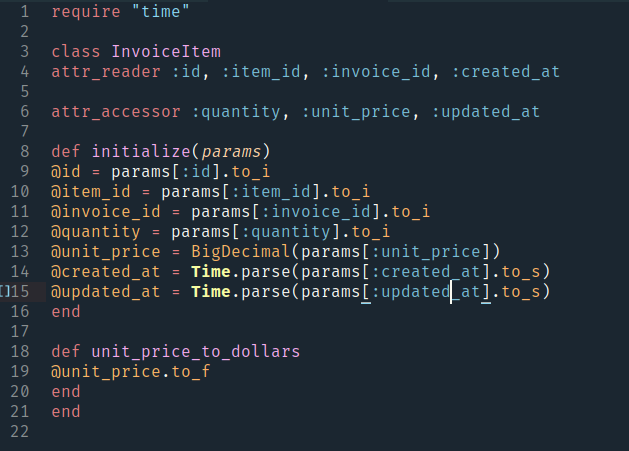
Даже начинающий программист поймет, что здесь не так. На этот код просто больно смотреть. А вот исправленный вариант, который выглядит уже получше.

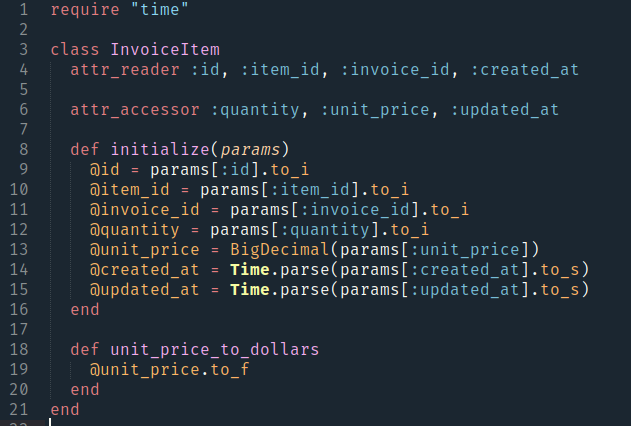
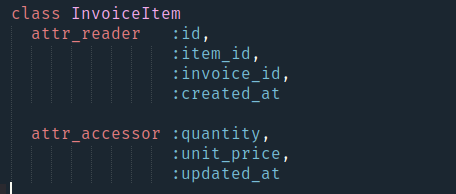
Уф! Намного лучше. Теперь мы видим, что к чему относится и каким образом. Но и этот код можно улучшить. Декларирование attr_reader и attr_accessor можно сделать еще более выразительным.

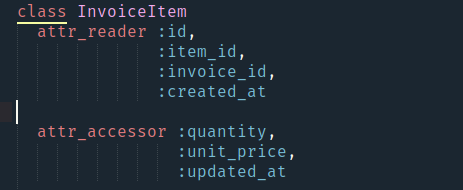
Объявление каждого нового атрибута с новой строки гораздо легче воспринимается. Теперь у нас есть список атрибутов, которые присвоены каждому аксессору. Можно пойти и дальше.

Здесь уже легко понять, где есть только возможность чтения, где — и чтения, и записи.
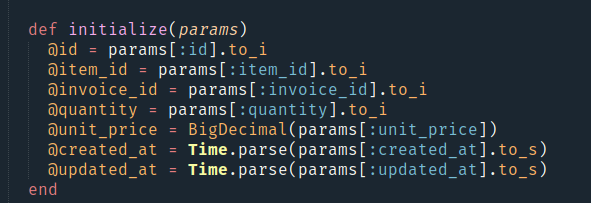
Давайте теперь посмотрим на следующую часть этого класса — метод инициализации. Здесь можно сделать много чего.

В принципе, код читаем, вроде бы все хорошо. Но можно сделать и лучше.

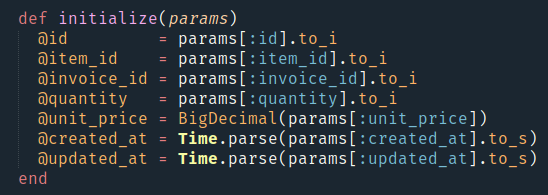
Если проставить все операторы присваивания в одну колонку, получается весьма неплохо. Глядя на этот код, легко сказать, что, как и почему будет работать.
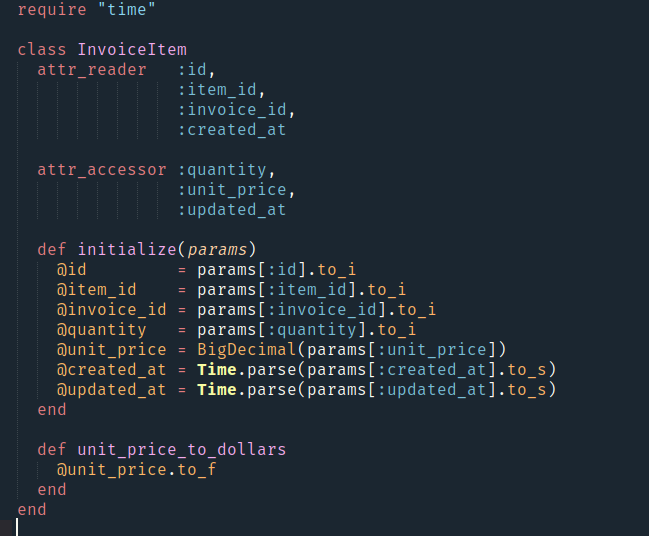
Давайте посмотрим, как теперь будет выглядеть InvoiceItem целиком.

Теперь у нас есть класс, который легко читаем и понятен с первого взгляда. Присваивания легко подбираются, аксессоры атрибутов просто использовать.
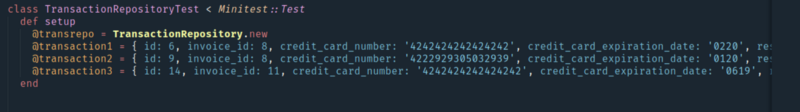
Какие еще есть возможности оптимизации нашего кода? В большинстве случаев в самом начале изучения программирования написание тестов может вызывать проблемы из-за отсутствия нужных знаний. Время тратится на создание фейковых данных. В этом нет ничего ужасного, но во многих случаях это приводит к созданию больших массивов сложно читаемого текста. Давайте посмотрим вот на это.

Ох, блин. Здесь в самом начале создается новый репозиторий для хранения классов транзакций. Всего их три, каждый используется для теста, попадания в хеш для более позднего использования. Причем для класса, который мы собираемся создавать, требуется немало атрибутов. Каждый из них имеет довольно длинное имя и значение. Что можно улучшить так, чтобы код выглядел хорошо?
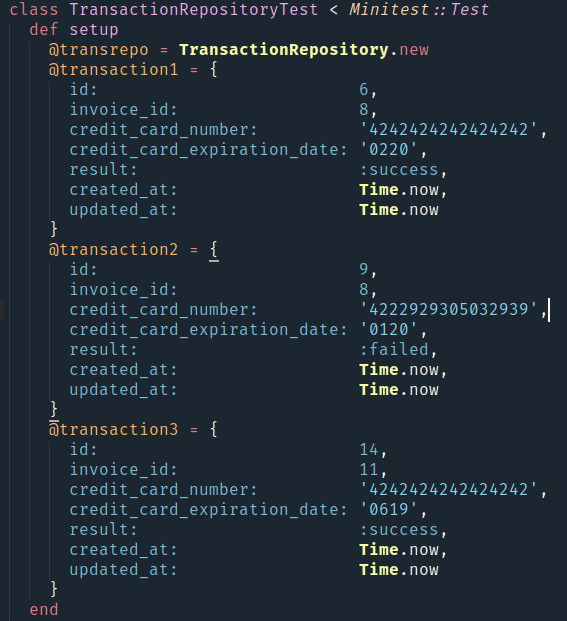
Все просто.

Мы разбили каждый из этих хешей с разрывом строки при каждом новом объявлении значения. Кроме того, использован тот же метод, что и при оптимизации InvoiceTeam. Теперь в редакторе без проблем можно видеть все тестовые данные в довольно узкой области обзора. Мы можем видеть значения ключей. Если нужно, их можно изменить без скроллинга туда-сюда.
Аналогичную стратегию можно использовать, когда мы работаем с большим количеством атрибутов.
![]()
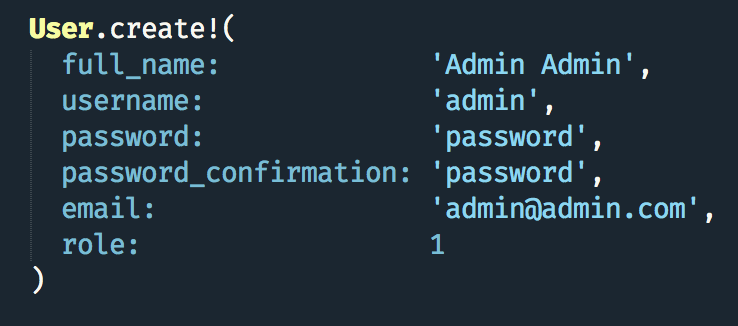
В этом случае мы не видим всей структуры кода, по крайней мере, в текущей области просмотра. Для того, чтобы увидеть атрибуты, нужно постоянно скролить, что не слишком удобно. Давайте исправим это так же, как мы уже сделали выше, в примере с хешами.

Новый код читаем — и гораздо более human friendly, если так можно выразиться. У нас ясно видны все атрибуты и присваивания. Возможный дебаггинг становится проще. Что-то может пойти не так, и потом выяснять, что и почему не работает, будет сложно, если не привести код к «красивому» виду.
Когда мы пишем программы, нельзя забывать: важно не только то, чтобы они работали корректно, но еще и то, чтобы принцип их функционирования был понятен коллегам, если это потребуется. Код должен быть логичным, разбитым на абзацы, предложения и структурные разделы.
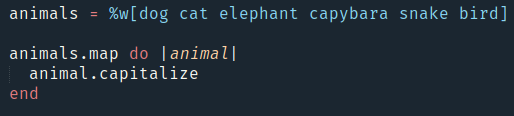
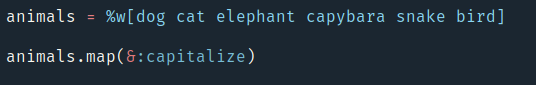
Ну и в конце — мой любимый пример для Ruby. Давайте его рассмотрим.

Давайте возьмем каждый элемент из animals и применим метод capitalize. Это выглядит неплохо, но еще лучше то, что код можно немного сократить и сделать его более читаемым для человека.

Подобный метод работает во многих случаях и я рекомендую его использовать по возможности.
В целом, статью можно назвать тривиальной, но она дает возможность новичку понять красоту кода. То есть сам код должен быть не только рабочим, но еще и понятным — пускай даже в том случае, когда программа пишется только для себя. Если выработать привычку создавать красивый работающий код, это может помочь вашему профессиональному росту.
Skillbox рекомендует:
- Онлайн-курс «Профессия Frontend-разработчик».
- Образовательный онлайн-курс «Профессия веб-разработчик».
- Практический курс «Мобильный разработчик PRO».
Автор: fokus-lop






