Привет! Представляю вашему вниманию перевод статьи «Ditch MVPs, Adopt Minimum Viable Prototypes (MVPr)» автора Alexandru Giuseppe Ispas.

Стремление к совершенству — это тонкая ловушка, которая часто приводит дизайнеров в бесконечный цикл итераций и доработок. Это особенно справедливо в мире цифровых продуктов, где каждое взаимодействие и графический элемент могут стать объектом дизайнерской одержимости.
Но если абстрагироваться и посмотреть на междисциплинарный характер дизайна цифрового продукта, легко понять, как дизайнеры попадают в идеальную ловушку.
Подумайте о всех людях и ролях, которые задействованы в разработке всего лишь одного цифрового продукта:
- Проектные исследователи
- Дизайнеры пользовательского интерфейса (UI)
- Информационные архитекторы
- Дизайнеры пользовательского опыта (UX)
- Дизайнеры продуктов
- Менеджеры продуктов
- Контент-стратег
- Эксперты брендов
- UX Копирайтеры
- И т.п.
Так или иначе, многие из них пересекаются. Например, пользовательский интерфейс продукта не может быть успешным, если его пользовательский опыт не продуман. Учитывая данные взаимодействия возникает большое желание понять, как проектные решения влияют друг на друга: «Если мы будем делать X, как это повлияет на Y и Z?»
Этот тип стратегического прогнозирования безусловно важен, но это также может привести к тому, что процесс проектирования застопорится и застрянет в страшном цикле совершенства: «Мы должны получить X, прежде чем мы сможем выполнить Y и Z».
Итак, какова альтернатива? Есть ли способ быстро создавать, запускать, тестировать и совершенствовать цифровые продукты на основе реальных показателей и выводов, полученных от реальных людей?
В этом руководстве мы рассмотрим эти вопросы сквозь призму минимальных жизнеспособных прототипов и оснастим дизайнеров удивительно простым процессом построения, тестирования и усовершенствования цифровых продуктов.

На этой иллюстрации нет реалистичной детали спутникового изображения, но она обладает достаточной визуальной информацией, чтобы сделать ее легко идентифицируемой как наша родная планета. Точно так же минимальные жизнеспособные прототипы предоставляют пользователям «достаточную» функциональность, чтобы решить, оправдана ли концепция продукта.
Имитация запуска с минимальным жизнеспособным прототипом
«Никто ничего не знает… Ни один человек во всей области кинофильма не знает наверняка, что будет работать. В любом случае это будет догадкой, несмотря на вашу везучесть или образованность».
— Уильям Голдман, победитель сценария Оскар
Самые ранние решения процесса разработки цифрового продукта в лучшем случае основаны на догадках. Пока продукт не находится в руках реальных пользователей, все теоретически. С другой стороны, запуск продукта до его готовности может нанести ущерб его репутации (дорогостоящая ошибка).
Что, если бы был способ имитировать запуск и определить жизнеспособность продукта задолго до начала каких-либо крупных усилий по разработке?
В этом состоит значимость минимального жизнеспособного прототипа (MVPr), подход к разработке продукта, который требует значительно меньше времени и денег, чем более знакомый «минимально жизнеспособный продукт».
Ниже представлен обзор процесса разработки минимального жизнеспособного прототипа (MVPr):
- Постановка идеи
- Исследование
- Информационная архитектура
- Визуальный дизайн
- Запуск
- Тестирование
Подождите! Разве это не тот процесс, который каждый использует?
Да, и мы увидим, что, опираясь на простые основы вышеперечисленных шагов, мы сможем успешно…
- Имитировать функциональность реального продукта;
- Подражать запуску реального продукта; а также
- Узнаете, стоит ли строить настоящий продукт.
Шаг за шагом: как создать MVPr
1. Постановка идеи: начните принимать решения
Отличным способом начать процесс развития идеи является поиск веб-сайтов, блогов и приложений, похожих на вашу идею. Изучайте их историю, их целевые рынки, то как они там взаимодействуют. Если вы обнаружите, что ни один из соответствующих конкурентов не делает то, что делает ваш прототип, продолжайте двигаться вперед.
Этот шаг не требует опыта. Секрет в действии — продвигайтесь от намерения к действию.
Обратите особое внимание на сильные и слабые стороны ваших конкурентов. Как вы можете использовать то, что они уже реализовали (или не смогли реализовать), чтобы сделать ваш прототип сильнее?
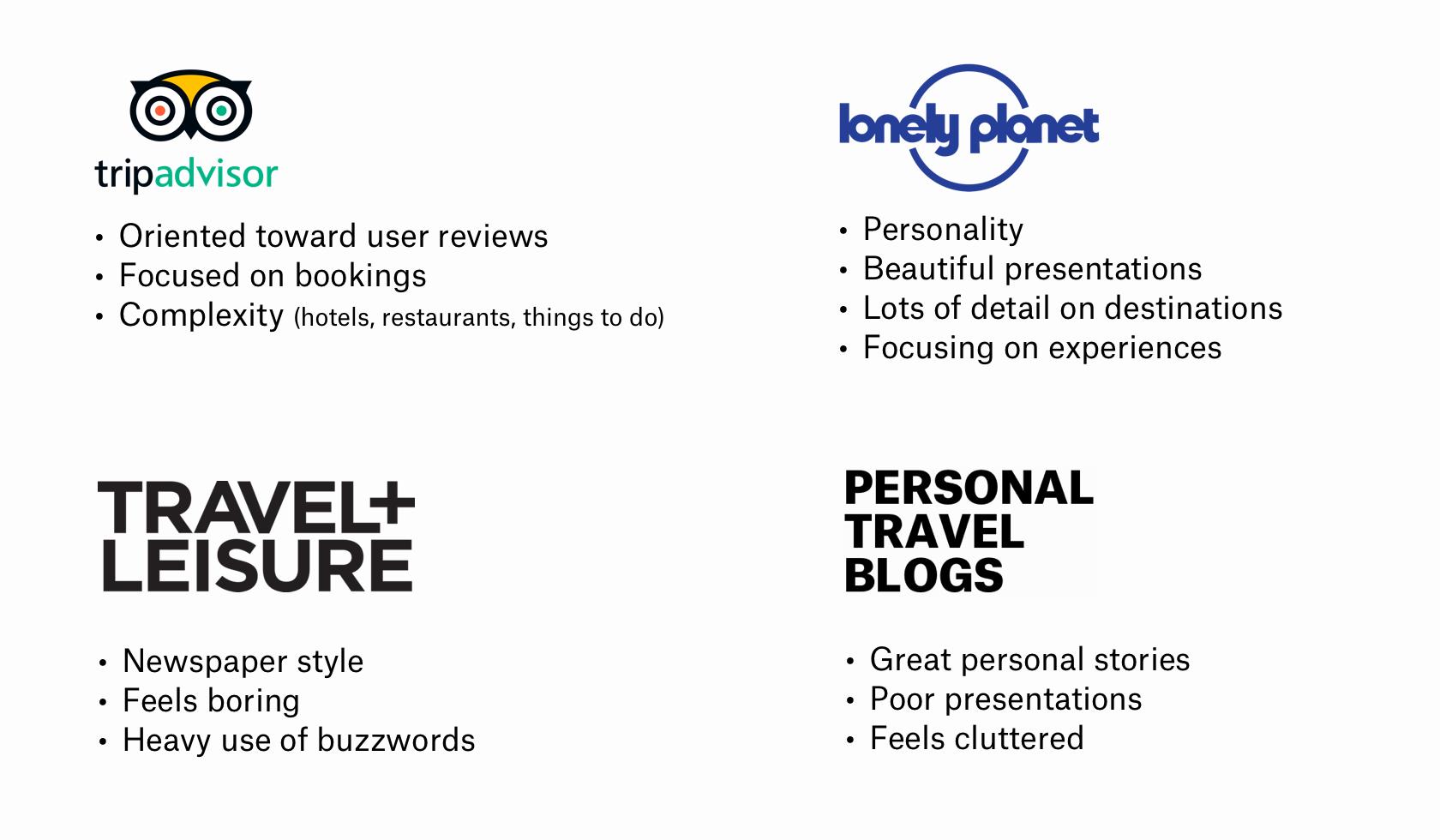
После 1-2 часов исследований вы сможете определить наиболее важных конкурентов и изучить ключевые аспекты каждого из них.

Tripadvisor
- Ориентирован на отзывы пользователей
- Сфокусирован на бронировании
- Комплексно (отели, рестораны, чем можно заняться)
Lonely Planet
- Ориентирован на личность
- Красивые презентации
- Много деталей и направлений
- Фокус на опыт
TRAVEL+ LEISURE
- Газетный стиль
- Ощущение скуки
- Черезмерное использование сленга
Personal TRAVEL BLOGS
- Замечательные личные истории
- Бедные презентации
- Ощущение награможденности
Этот пример анализа конкурентов из индустрии путешествий который подчеркивает основную цель этапа постановки идеи: раскрыть проблемы и возможности, создаваемые сильными и слабыми сторонами конкурирующих компаний.
2. Исследование: определите ваших пользователей
Кто ваш целевой пользователь и почему его должен волновать ваш продукт? Понимание этого является ключевым моментом, но мы должны начать с просчета предположений. Лучше всего начинать с самой сильной гипотезы. Не пытайтесь ее ставить под сомнение или предпринимать попытки сделать «что-то для всех». Нам не нужен расплывчатый дизайн.
Вместо этого внимательно ознакомьтесь с сайтами конкурентов, найденными на первом этапе, и позвольте здравому смыслу нарисовать портрет ваших потенциальных пользователей.
Вот несколько практических областей исследования, которые легко доступны в Интернете:
- Посетите сайты отзывов и посмотрите, что люди говорят об опыте взаимодействия с вашими конкурентами.
- Следите за специалистами из индустрии вашего продукта в социальных сетях и наблюдайте, как они привлекают свою аудиторию.
- Найдите авторитетные новостные статьи, в которых подробно рассказывается о том, как работают ваши конкуренты.
- Изучите взаимодействие ваших конкурентов со своими пользователями в социальных сетях.
- Посмотрите, сможете ли вы найти форумы, на которых обсуждаются проблемы или проблемы ваших конкурентов.
Ценные идеи могут быть получены на каждом из этих направлений без значительных финансовых вложений. Это особенно важно для небольших проектных групп, работающих на основе небольших бюджетов. Большие бренды тратят значительные деньги на исследования, но небольшие команды и отдельные фрилансеры должны найти способы быть более изобретательными.

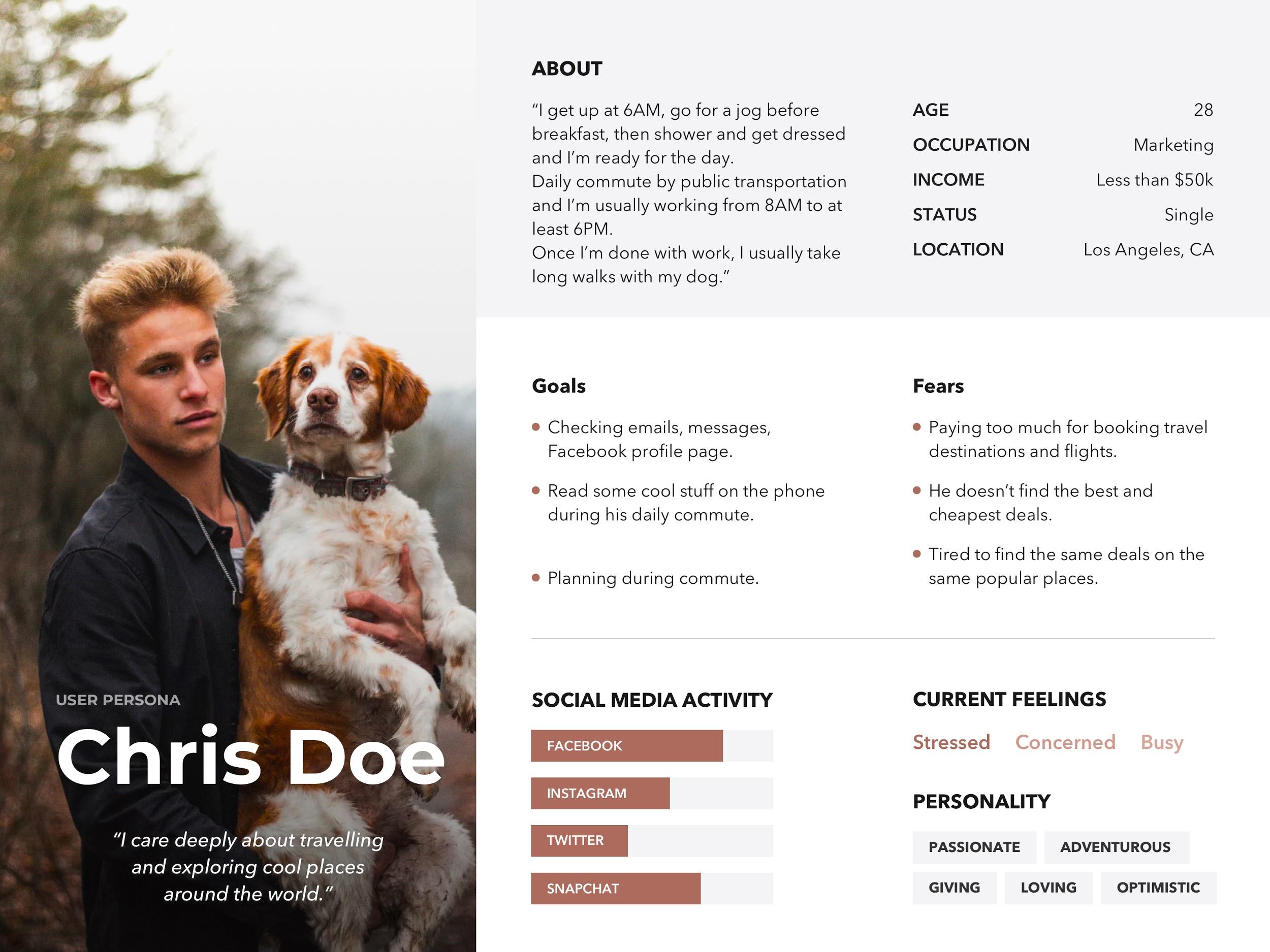
Профили пользователей могут быть общими или достаточно подробными. В начале процесса MVPr важно как можно быстрее выявить как можно больше
3. Информационная архитектура: создайте свой прототип
Как будет работать прототип, и на какую самую важную информацию он будет сфокусирован?
Самый простой способ начать отвечать на это — проанализировать топовые сайты, похожие на прототип, который вы создаете. Общий внешний вид и опыт сайта, который вы выбрали для примера, должен быть первоклассным.
Начните с разбивки сайта на блоки. Каковы все основные страницы и как они структурированы визуально? Не бойтесь изменить каркас сайта, а затем воссоздайте его с помощью своей информации, цветов, изображений и т. д.
Почему надо действовать именно так? Ваш сайт, скорее всего, будет функционировать аналогично сайтам конкурентов — у вас просто разные цели. Не нужно изобретать сложную систему, если пользователи хорошо реагируют на установленный опыт.
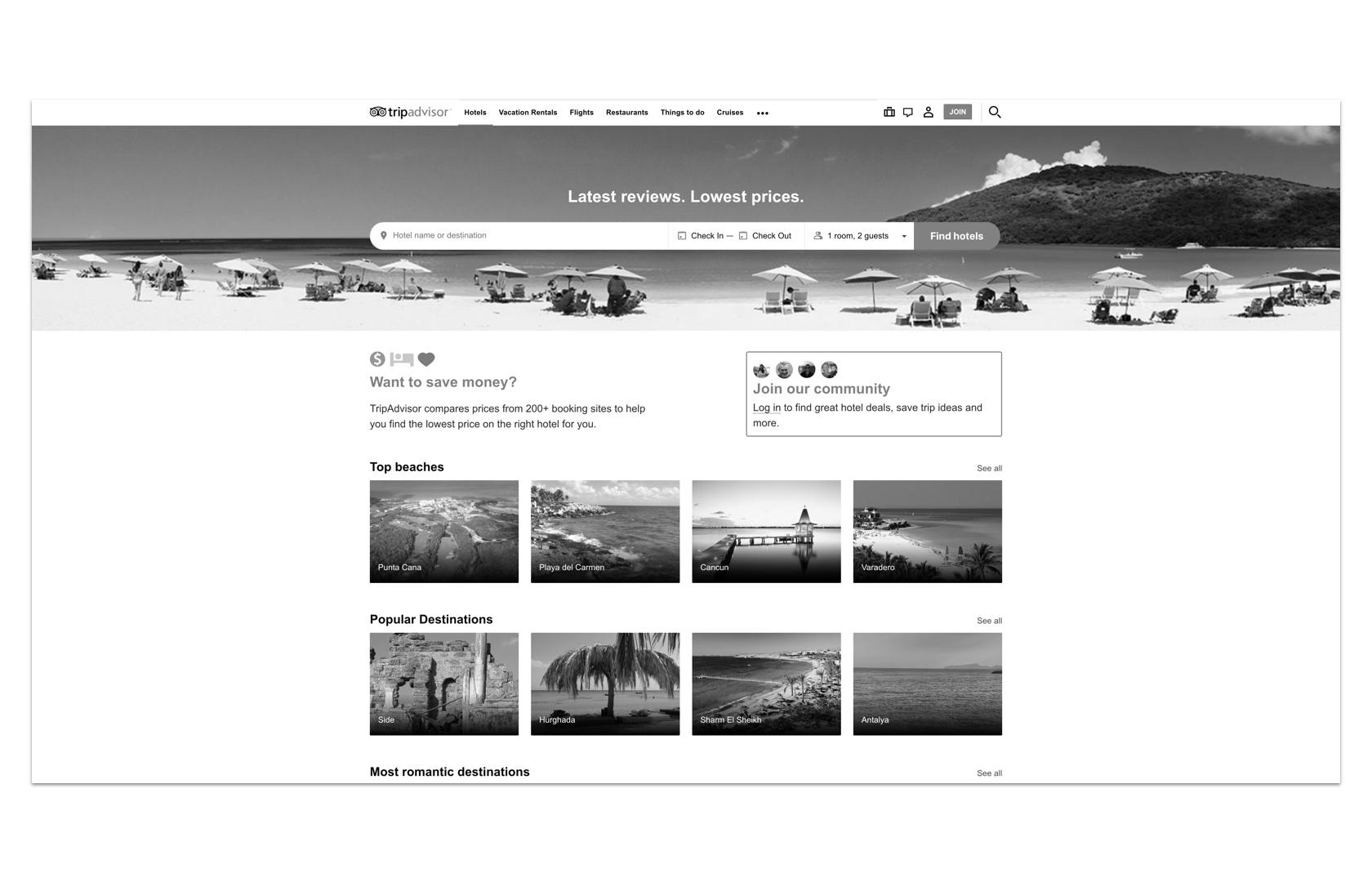
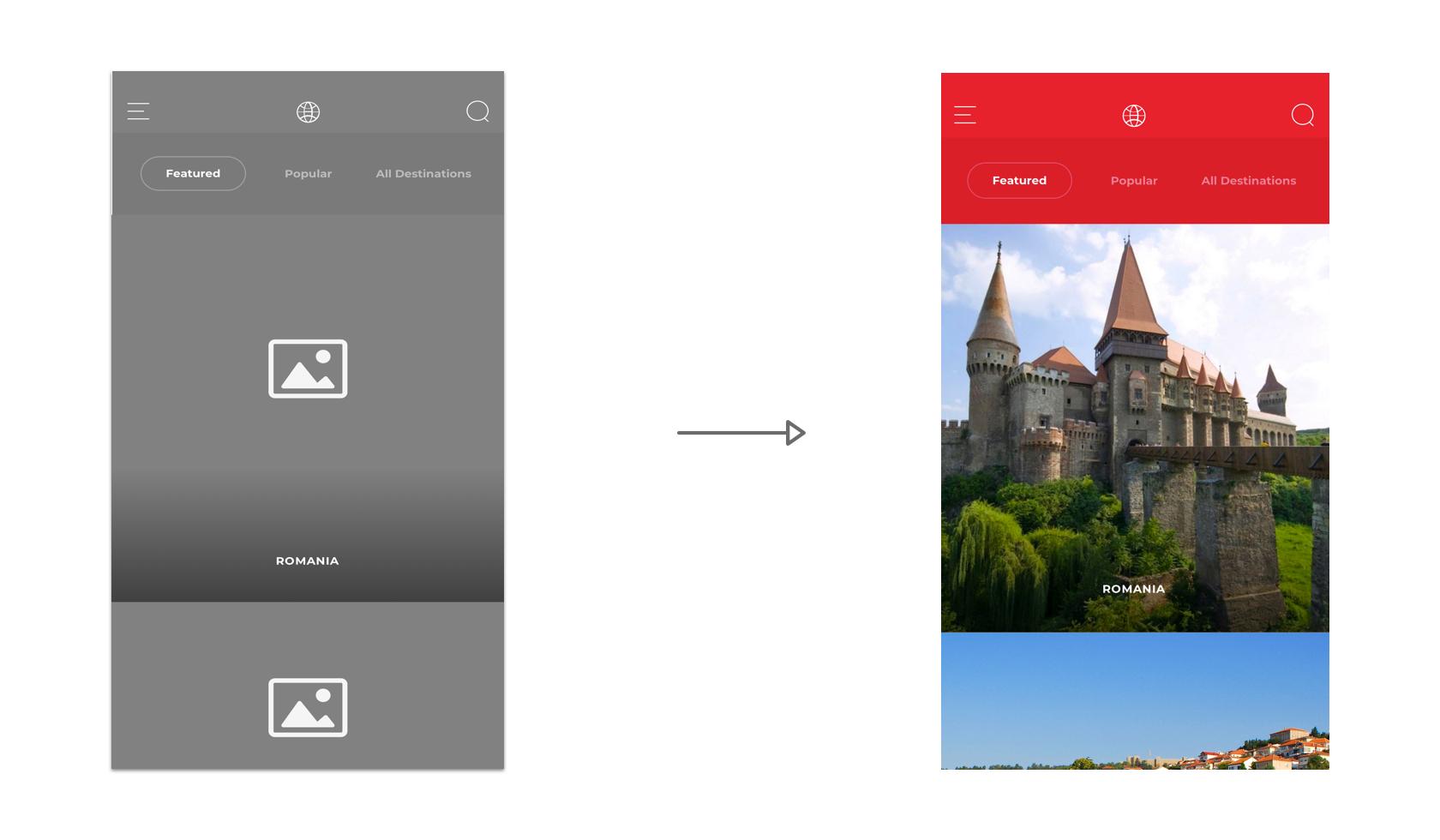
* Лайфхак: При изучении информационной архитектуры сайта, полезной техникой является создание скриншотов и перевод их в оттенки серого, чтобы вы не отвлекались на влияние цвета (что может быть довольно навязчивым).

Отличный способ избавиться от шума и сосредоточиться на том, что важно — преобразовать скриншоты продукта в оттенки серого.
После этого воспользуйтесь онлайн-ресурсами, которые позволяют дизайнерам быстро перейти от нуля к интерактивному прототипу. Существует множество наборов пользовательских интерфейсов, шаблонов HTML, тем WordPress и т. д. Не бойтесь модифицировать их, чтобы они соответствовали вашему прототипу, и не волнуйтесь о совершенстве пикселей или красивом коде. На этом этапе это никому не важно. А важно то, насколько полезен ваш продукт.
Вот как это работает с помощью бесплатного набора пользовательского интерфейса (UI Kit):

Набор пользовательского интерфейса, который вам нужен, будет зависеть от вида прототипа, который вы разрабатываете. В этом случае использование шаблона, ориентированного на визуальный контент, позволяет быстро и беспроблемно его реорганизовать.
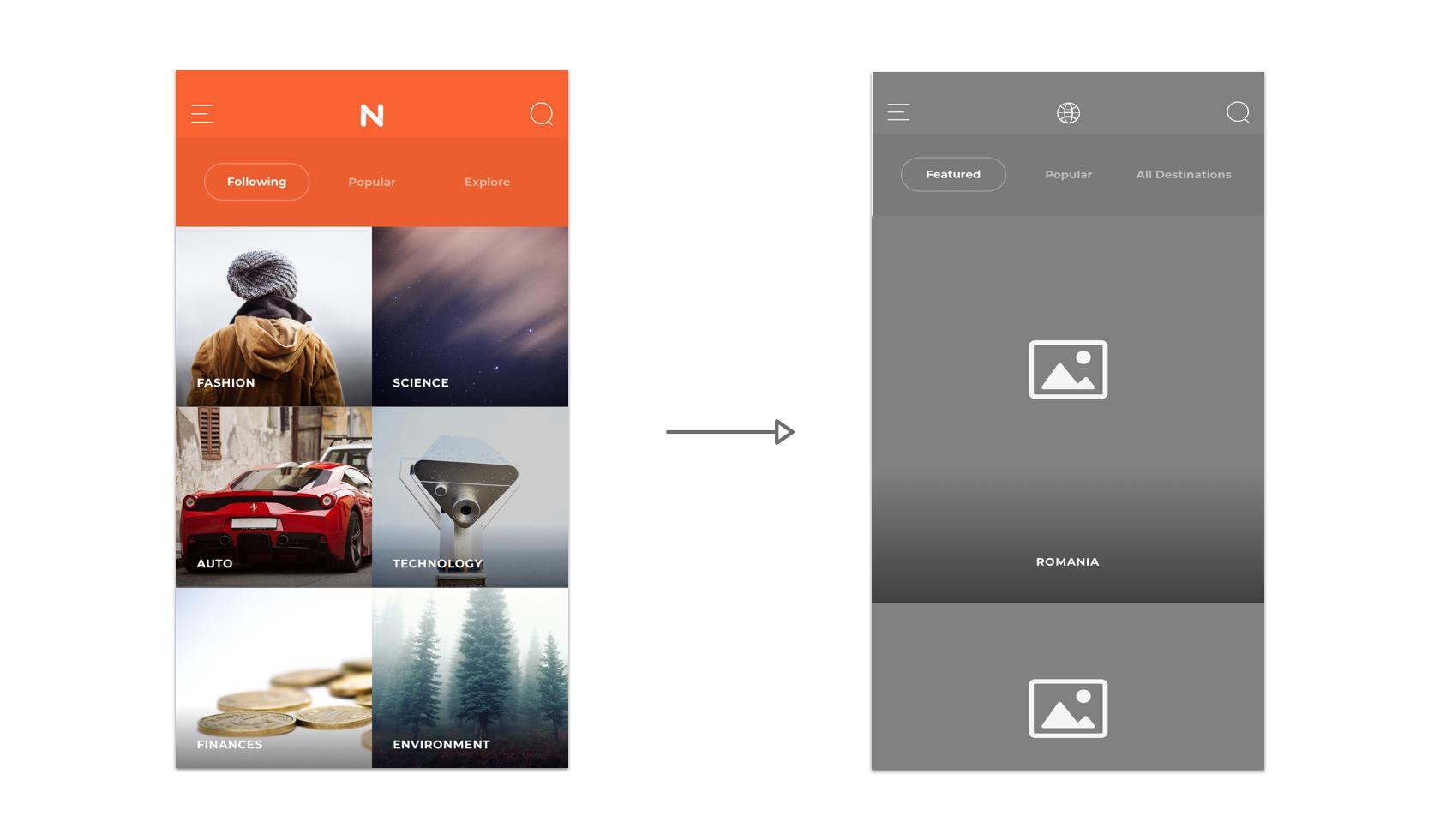
Что мы достигли в изображении выше?
- Мы удалили все цвета и изображения.
- Навигационная панель осталась нетронутой.
- Функциональность для системы фильтрации осталась прежней, но формулировка была изменена.
- Мы перешли от двух столбцов к одному, чтобы лучше продемонстрировать изображения, которые мы планируем использовать.
Менее чем через час у нас есть визуальная основа для дальнейшего развития нашего прототипа.
4. Визуальный дизайн: переназначение бесплатных ресурсов пользовательского интерфейса
Визуальный внешний вид вашего прототипа не может быть отделен от того, как он работает. Речь идет не только о графике. Прочный визуальный дизайн рассказывает историю и дает опыт с реальной ценностью.
Здесь визуальная согласованность является ключевой, поскольку она помогает пользователям ознакомиться с продуктом и ориентироваться более эффективно. Чтобы достичь такой последовательности на ранних стадиях разработки вашего прототипа, разумно перераспределять бесплатные ресурсы пользовательского интерфейса.
Работая таким образом, вам не придется тратить часы на разработку целостной системы дизайна. Опираясь на типографию, стили кнопок, иконографию и все другие важные компоненты пользовательского интерфейса.

Вместо того, чтобы тратить время на создание согласованного пользовательского интерфейса на нескольких экранах, воспользуйтесь набором пользовательских интерфейсов и сосредоточьтесь на создании контента. В этом примере мы быстро перешли от каркаса к макету высокой точности.
5. Запуск: писать код или не писать?
Пришло время поделиться своим прототипом с миром. К счастью, проще превратить макеты в динамические прототипы. Благодаря множеству интуитивно понятных инструментов вам даже не нужно знать, как кодировать, но вы должны учиться?
MVPr без написанного кода
(далее no-code)
Когда вы закончите визуальный дизайн, на основе прототипа создайте landing page, чтобы посетители могли взаимодействовать с ним и предоставлять общие отзывы о вашей идее. На этом этапе процесса проектирования MVPr существует несколько способов создания прототипа no-code. Вот некоторые из них:
Базовые прототипы
- InVision обладает всеми функциями, необходимыми для создания и тестирования базового прототипа, и обеспечивает беспроблемный опыт, ничего не осложняя.
Прототипы Rich Media (расширенные прототипы)
- Для сложных взаимодействий, переходов и анимаций Principle весьма полезен.
100% реалистичные прототипы
- Framer позволяет дизайнерам моделировать любой цифровой продукт, который можно себе представить. Это идеальный вариант, когда прототип должен выглядеть и чувствовать себя реальным с точки зрения собственной анимации и кодирования на основе логики (пример: если это так, сделайте это).
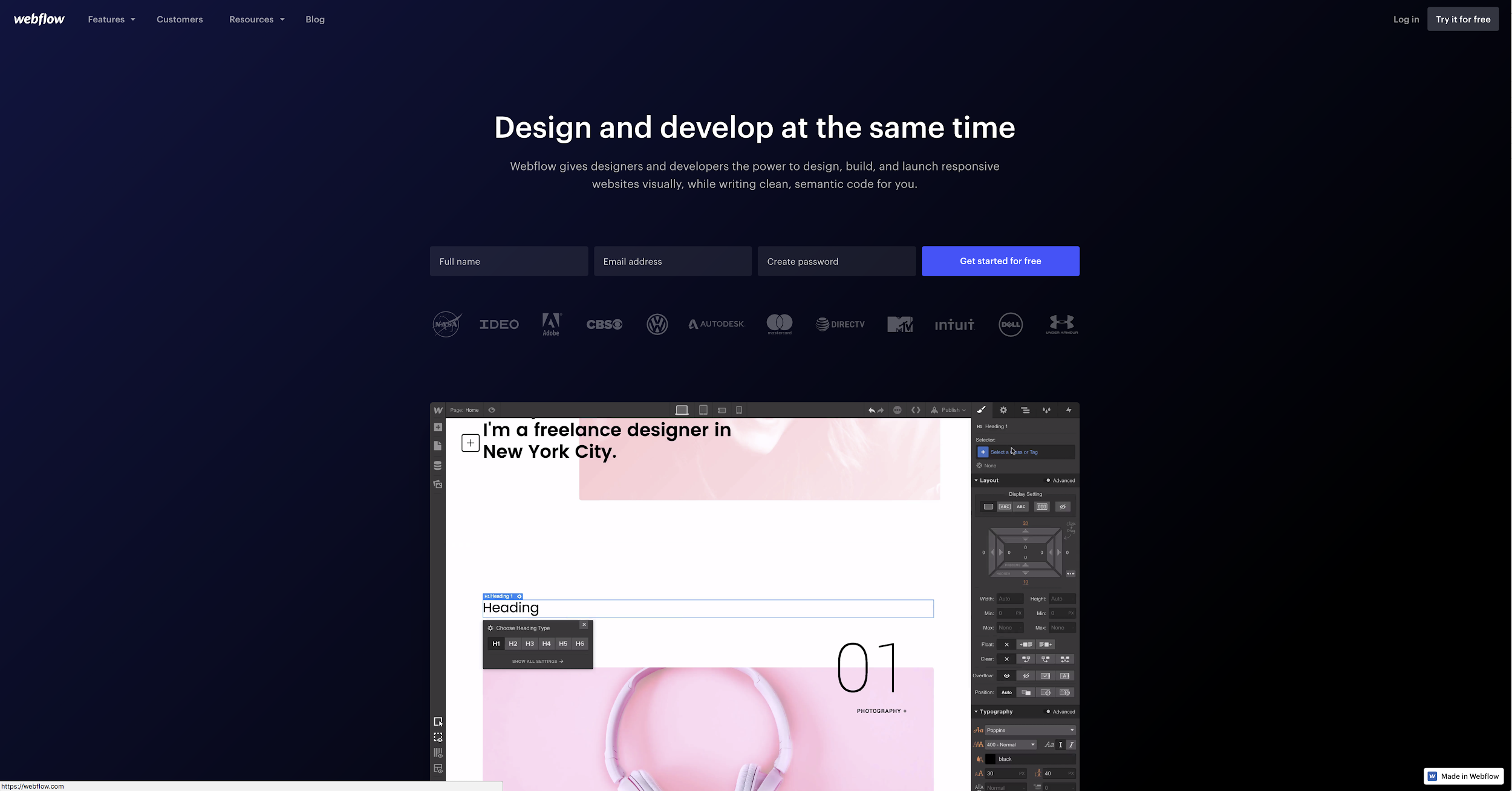
- Webflow предоставляет возможность проектировать, строить с помощью кода и запускать отзывчивые веб-сайты на 100% -ном холсте что видишь то и получишь. (what-you-see-is-what-you-get)
Вот полезная диаграмма, которая разбивает сильные и слабые стороны нескольких проектных программ, которые могут быть использованы для создания интерактивных прототипов быстро и точно. (Источник: Купер)

MVPr с кодом
Код может быть удивительным союзником. Без сомнения, это лучший способ создать свой продукт. Главный недостаток заключается в том, что вам нужно знать, как писать код, чтобы воспользоваться преимуществами расширенной настройки. Без надлежащей базы знаний выбор экспериментов с кодом замедлит вас.
Существует множество комплектов стартеров кода, которые помогают запустить проект. Например, набор пользовательского интерфейса, представленный выше, имеет собственную версию HTML, доступную для загрузки:


Readymag — это инструмент онлайн-дизайна, который помогает творческим профессионалам легко создавать микросайты, портфели и многое другое.

Webflow позволяет дизайнерам создавать отзывчивые веб-сайты в браузере.

Themeforest предоставляет тысячи настраиваемых тем и шаблонов.
6. Тестирование: используйте рекламу для подтверждения заинтересованности вашей аудитории
Секретный соус для тестирования вашего прототипа заключается в инструментах, которые позволяют вам получить максимальную информацию с минимальными затратами усилий, сохраняя при этом ценность. Все, что вам нужно, это несколько долларов и некоторое терпение для устранения проблемных мест.
Практический первый шаг к оценке интереса к вашему продукту состоит в том, чтобы создать объявление и направить туда людей, найденных на этапе исследования. В зависимости от вашей аудитории и типа продукта, который вы разрабатываете, вы можете запускать рекламу в Google, LinkedIn, Instagram или Twitter. Для продуктов от бизнеса к потребителю рекомендуется использовать Facebook.
*Лайфхак: AdEspresso — удобное место для одновременного запуска сотен версий ваших социальных объявлений при сборе полезной сравнительной аналитики.
Запустите рекламу, и вы узнаете две вещи:
- Количество людей, просмотревших ваше объявление
- Количество людей, которые нажали на ваше объявление
После того, как вы подтвердите, что ваша целевая аудитория заинтересована, вам необходимо создать ценность для ваших ранних пользователей. Вот как:
- Добавьте форму «подписаться» и попросите пользователей указать свой адрес электронной почты.
- Проинформируйте пользователей о вашем запуске.
- Удостоверьтесь, что ваши каналы социальных сетей запущены и работают, поэтому вы можете создавать социальные кнопки, позволяя пользователям делиться вашим продуктом.
Используйте эту стратегию, и вы получите:
- Список адресов электронной почты, которые можно использовать для ранних маркетинговых шагов
- Людей, рекомендующие ваш продукт для своего личного и профессионального круга общения
- Более четкое понимание того, волнует ли ваш продукт пользователя
В первый раз, когда вы получаете реальную обратную связь, ваш продукт в прямом эфире. Благодаря этому циклу создания выгодного предложения, анализу поведения и итерационным решениям вы узнаете, что работает, а что нет, и вы приблизитесь к продукту, который люди действительно хотят использовать.
Решительный запуск и обучение
Конечная цель минимального жизнеспособного прототипа заключается в следующем: переход от гипотез дизайна к реальной, эффективной обратной связи быстро и уверенно.
Это процесс, охватывающий неопределенность и ошибочные представления как возможности для улучшения. А более того, он вознаграждает действие. Хороший дизайн требует смелого принятия решений и готовности двигаться вперед перед лицом несовершенства.
Поэтому не преуспевайте в стремлении к совершенству и старайтесь не сравнивать себя с мега-брендами и их огромными ресурсами. Продолжайте предпринимать шаги вперед, и вскоре вы окажетесь со значительно полированным продуктом, от использования которого люди будут в восторге.
Автор: 3dstart






