Мы продолжаем цикл статей по Windows Mixed Reality. В его рамках с нуля разработаем приложение со смешанной реальностью на Unity в формате lab work (лабораторной работы). Вы сможете сами, параллельно с публикацией статей, создать такое приложение. Сегодня поговорим о настройке среды VR, включая создание виртуальной комнаты.

Всё руководство будет состоять из 5 частей. Оно будет пополняться каждую неделю. Ниже вы сможете перейти к нужной вам части.
Часть 1: Экспорт приложения UWP для Windows Mixed Reality из Unity;
Часть 2: Настройка среды (VR);
Часть 3: Контроллеры (Coming soon);
Часть 4: Пространственный звук (Coming soon);
Часть 5: HoloLens и графика (Coming soon).
Настройка среды (VR)
Для запуска приложения Speaker Placement в виртуальной реальности (то есть в закрытых или иммерсивных гарнитурах) нам необходимо создать виртуальную комнату и настроить среду, чтобы можно было выполнять телепортацию в пределах комнаты.
Переключение на стандартное расположение панелей [необязательный шаг]
Если вы раньше не работали в Unity, рекомендуем использовать стандартное расположение панелей Unity для выполнения следующих действий. Описание действий приводится с учетом этого исходного расположения.
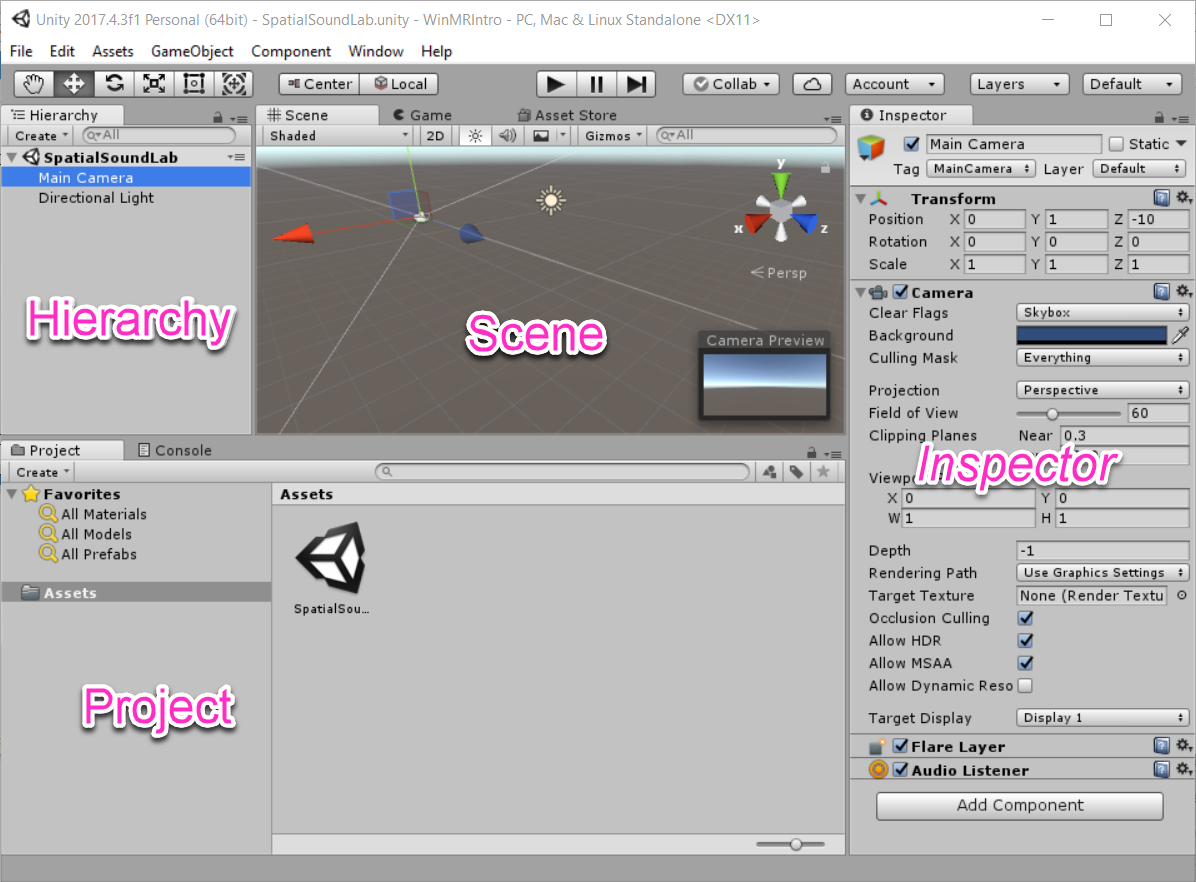
Чтобы переключиться на стандартное расположение панелей в Unity, выберите команду Window -> Layouts -> Default (Окно -> Расположение -> Стандартное).
После этого панели будут расположены так, как показано ниже. Обратите внимание на различные имена панелей в Unity — на них мы будем ссылаться в своих инструкциях.

Создание виртуальной комнаты
Давайте добавим к сцене комнату, которую мы подготовили ранее.
На панели Unity Project (Проект) найдите префаб комнаты RoomPrefab.prefab в папке Assets -> Prefabs (Ресурсы -> Префабы) и перетащите его на панель Hierarchy (Иерархия). Префаб необходимо перетащить в пустую часть панели Hierarchy (Иерархия), чтобы не допустить добавления комнаты к какому-либо другому объекту в качестве дочернего элемента.
Так как при добавлении префаба в иерархию он добавляется к сцене, наша комната теперь должна отображаться на панели Scene (Сцена).
Попробуйте поисследовать комнату, используя указанные ниже сочетания клавиш и кнопок мыши, но не двигайте расположенные рядом объекты. Если вы случайно переместили или сдвинули объекты сцены, просто удалите префаб RoomPrefab из иерархии и снова добавьте его.
- Для поворота сцены нажмите клавишу Alt и перемещайте мышь в нужном направлении.
- Для перемещения по сцене используйте клавиши со стрелками (вправо, влево, вверх, вниз).
- Чтобы переместиться к объекту и поместить его в центр сцены, выберите объект и нажмите клавиши Shift+F.
С дополнительными вариантами и способами перемещения по сцене можно ознакомиться в документации Unity Перемещение по сцене.
Настройка типа пространства
В игровом объекте MixedRealityCameraParent, добавленном в предыдущем разделе, имеется объект Boundary, который мы должны настроить, чтобы получить возможность перемещаться по нашей виртуальной комнате. Сначала зададим пол.
1. На панели Hierarchy (Иерархия) разверните префаб RoomPrefab, чтобы увидеть все его дочерние элементы.
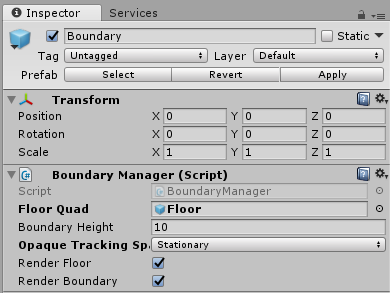
2. На панели Hierarchy (Иерархия) разверните элемент MixedRealityCameraParent и выберите (или щелкните) объект Boundary. После этого объект Boundary будет выбран на панели Hierarchy (Иерархия), а его свойства отобразятся на панели Inspector (Инспектор).
3. Оставив выбранным объект Boundary (постарайтесь не щелкнуть какой-нибудь другой элемент на панели иерархии), прокрутите панель иерархии вниз, найдите объект Floor и перетащите его на свойство Floor Quad (Квад пола) раздела Boundary Manager (Диспетчер границ) на панели Inspector (Инспектор).
Примечание. Если вы не хотите выполнять перетаскивание (например, у вас нет мыши, чтобы точно выбрать объект), вы можете задать свойства с помощью кнопки со значком прицела справа от свойства Floor Quad (Квад пола) на панели Inspector (Инспектор), только при выборе цели выбирайте объекты, которые находятся на вкладке Scene (Сцена), а не на вкладке Assets (Ресурсы).
Так как мы будем работать с конфигурацией standing-scale, то изменим тип пространства на стационарный.
4. Пока объект Boundary еще выбран, выберите для параметра Opaque Tracking Space Type (Тип пространства непрозрачного отслеживания) значение Stationary (Стационарный).

О различных конфигурациях приложений Mixed Reality можно подробнее узнать в этой документации.
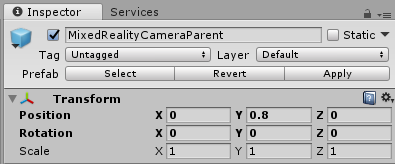
5. Последнее изменение: выберите MixedRealityCameraParent на панели Hierarchy (Иерархия) и измените значение Transform -> Position -> Y (Преобразование -> Положение -> Y) на 0,8. Камера будет расположена на уровне человеческих глаз.

Исследование виртуальной комнаты
Теперь мы можем переместиться в нашу виртуальную комнату.
Если у вас есть гарнитура, вот несколько рекомендаций о том, на что следует обратить внимание во время исследования сцены.
- Гарнитура будет отслеживать движения вашей головы и, двигая головой, вы будете видеть различные части комнаты. Отслеживание выполняется таким образом, что у вас будет ощущение, будто вы действительно находитесь в этой комнате.
- Походите по комнате (например, сделайте шаг в сторону) и понаблюдайте, как гарнитура отслеживает ваше положение.
Если вы используете симулятор, следуйте инструкциям из этих документов по настройке симулятора и управлении им с помощью клавиатуры, мыши или геймпада Xbox.
Но довольно ожиданий! Щелкните значок воспроизведения в редакторе Unity, наденьте гарнитуру и исследуйте комнату.
Оригинал
Авторы: Eric Ahlstrom, cbarkerms, Madison Hight
Автор: dimonline






